Die Chancen stehen Sie haben diese gesehen Art von Feedback über india reagieren und wie Unternehmen bewegen weg von ihr. Ich werde meine persönliche Meinung von einem Entwickler teilen, nicht von einem Unternehmen.
Dieser Artikel ist für diejenigen, die:
- Nicht mit plattformübergreifend vertraut und möchte den Hauptunterschied zwischen Technologien verstehen.
- Er schreibt in React Native und möchte wissen, was er von einem Wechsel zu Flutter profitieren wird.
- Hat nicht in React Native geschrieben, sondern nur in Flutter.
Im Folgenden werde ich Ihnen erklären, warum ich mich einmal für React Native entschieden habe, die Gründe für das Verlassen von Flutter erläutere und die Hauptunterschiede zwischen React Native und Flutter darlege, die meiner Meinung nach die wichtigsten sind. Seit dem Verlassen von React Native ist viel Zeit vergangen - etwas hat sich geändert und behoben. Ich habe versucht, dies zu berücksichtigen, aber ich habe möglicherweise etwas verpasst.

Warum ich mich für React Native entschieden habe
Ich bin 2017 von React.js aus der Webentwicklung zu React Native gekommen. Das Unternehmen benötigte einen React / React Native-Entwickler.
Ursachen:
- Die gleiche Sprache ist JavaScript.
- Dieselben Regeln zum Erstellen einer Benutzeroberfläche und eines Komponentensystems.
- Plattformübergreifend.
Warum nach Flutter gehen?
React Native ist gut, bis Sie anfangen, etwas Gewichtiges mit vielen Bildschirmen und inkrementeller Logik zu tun, und die Anwendung wird immer schwieriger. Ich habe verschiedene Möglichkeiten ausprobiert, um die Leistung zu verbessern: shouldComponentUpdate, PureComponent, Schlüsselverwendung, Memoisierung, Schleifenoptimierung usw. und begann darüber nachzudenken, JSCore zu ersetzen (Hermes war noch nicht da). Infolgedessen stieß ich auf einen Rat, Flutter auszuprobieren.
Flutter bietet umfangreichere Werkzeuge, eine bessere Leistung und keine Probleme mit React Native. Natürlich leugne ich nicht, dass mein RN-Code möglicherweise nicht der perfekteste ist.
Vorteile von React Native, mit denen ich angefangen habe
1. React Native verwendet das praktische React.js-Komponentenframework.
React.js:
function App() {
return (
<div className="App">
<header className="App-header">
<Image
logo={logo}
/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AppLink>
Learn React
</AppLink>
</header>
</div>
);
}
function Image({logo}) {
return <img src={logo} className="App-logo" alt="logo" />
}
function AppLink({children}) {
return (
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
{children}
</a>
);
}
export default App;

Native reagieren:
function App() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}
>
<Header />
</ScrollView>
</SafeAreaView>
</>
);
}
function Header() {
return (
<View>
<Text>head</Text>
</View>
);
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
});
export default App;

2. Es werden keine WebView- und HTML-nativen (OEM) Plattform-Widgets verwendet. Die Kommunikation zwischen JS und dem nativen Teil erfolgt über eine Brücke .
Vor ungefähr zwei Jahren habe ich Anwendungen mit einem UI-Teil auf der WebView-Seite geschrieben. Am Ende bestand die größte Herausforderung darin, es nativ zu machen, insbesondere die Reaktionsfähigkeit der Komponenten und das Scrollen. Durch die Verwendung von OEM-Widgets werden diese Probleme automatisch behoben.
3. CodePush . Ermöglicht Benutzern das fast sofortige Ändern des Anwendungscodes, ohne die Version aus dem Store zu aktualisieren.
4. Während seiner Existenz sind viele Bibliotheken für React Native erschienen.
Eine der Sammlungen von Bibliotheken .
Bei meinem ersten React Native-Projekt habe ich die React-Native -Fcm-Bibliothek verwendetFür Push-Benachrichtigungen waren nur Benachrichtigungen erforderlich und sonst nichts. In einem anderen Projekt haben wir bereits React-Native-Firebase verwendet , weil Zusätzlich zu Benachrichtigungen waren Analysen erforderlich.
Flatterprofis
1. Lassen Sie los.
Stabile und zuverlässige Version. Die gleichzeitigen Versionen von Dart und Flutter stellen sicher, dass die neue Version von Flutter die neueste Version von Dart verwendet. Da sie von der gleichen Firma entwickelt werden - Google.
2. UI-Leistung.
Die Benutzeroberfläche wird auf einer eigenen Skia- Engine gerendert . Flutter verfügt über eigene Material- und Cupertino- Widgets, die eine Kopie der OEM-Komponenten der Plattform sind. Dadurch können sie gleichzeitig auf beiden Plattformen verwendet werden. Weitere Informationen zur Funktionsweise von Widgets finden Sie im Artikel Flutter Under the Hood .
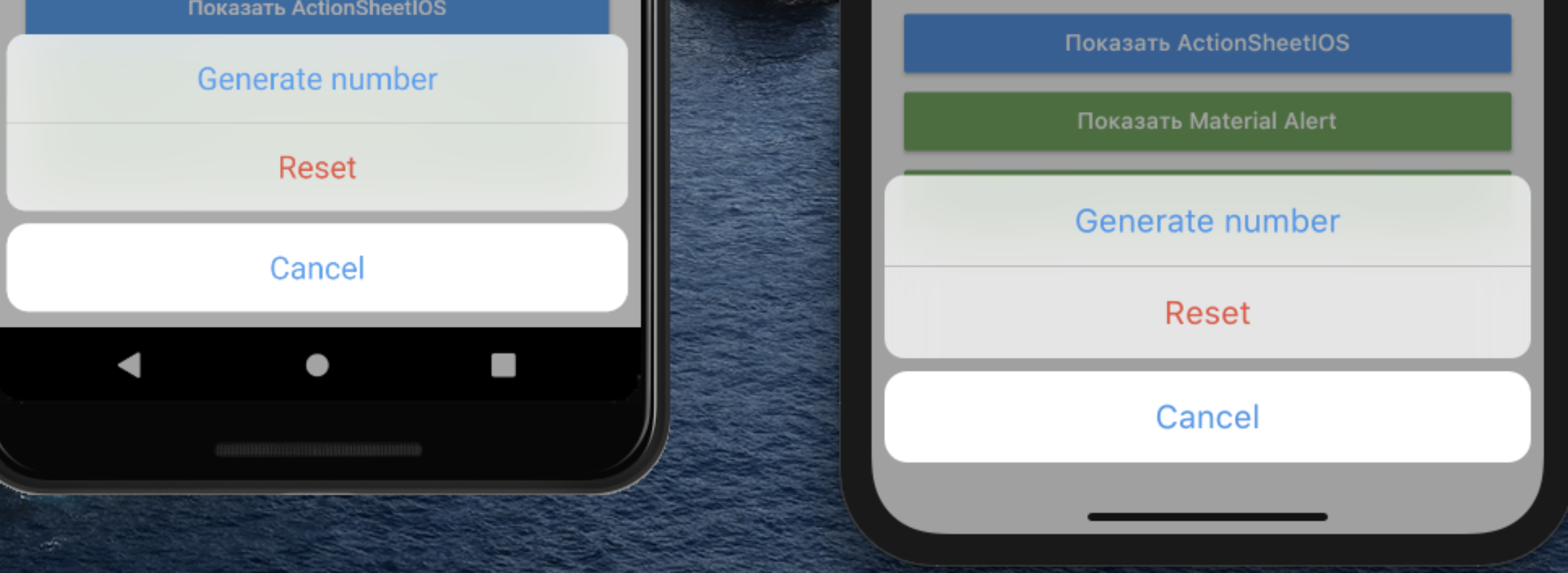
Ein Beispiel für das Starten eines iOS-Widgets auf beiden Plattformen:

Keine OEM-Komponenten und keine Interaktionskosten. Obwohl sie ein Vorteil von React Native gegenüber Technologien sind, die WebView verwenden, sind sie in Bezug auf Flexibilität und Leistung Flutter-Widgets unterlegen. Kürzlich wurde an einer App gearbeitet, die hauptsächlich Material-Widgets für Android und iOS verwendet, jedoch plattformabhängig DatePicker.
Beispiel-Benutzeroberfläche auf beiden Plattformen:

3. Hot Reload - Fügt aktualisierte Quellcodedateien in eine laufende virtuelle Dart-Maschine ein. Danach erstellt Flutter den Widget-Baum neu und zeigt die Änderungen sofort an, ohne die Anwendung neu zu starten. Dies spart viel Zeit beim Entwerfen der Benutzeroberfläche und beim Schreiben von Logik.
4. Zusammenstellung von Flatter.
React Native verfügt nur über eine JIT-Kompilierung. Flutter verwendet JIT nur im Entwicklungsmodus - dies ermöglicht das Funktionieren von Hot Reload. Der Release-Build von Flutter verwendet die AOT-Kompilierung in native Plattformdateien. Dies ist sicherer und effizienter als React Native, wo Sie in der Version auf JavaScript-Code zugreifen können. Der Release-Build von Flutter ist viel schneller als der Release-Build von React Native.
Vergleich der Leistung von Native vs Flutter vs React Native .
5. Isolate.
In Flutter and React Native 1 blockiert ein Prozess mit 1 asynchronen Thread und schweren Aufgaben die Benutzeroberfläche.
Ausweg:
- Zerlegen Sie in asynchrone Operationen. Sie blockieren die Benutzeroberfläche nicht, sondern werden auf demselben Thread ausgeführt.
- Das Entfernen in das Isolat ist ein unabhängiger Prozess mit einem eigenen Fluss, sodass Sie sich keine Sorgen über diese Blockierung des Hauptflusses machen müssen.
Der Flutter Dev Podcast bietet eine großartige Version von Isolaten und Bibliotheken für die Arbeit mit ihnen.
6. Alles ist ein Widget.
Dank dessen können Widgets ohne besondere Einschränkungen gemäß den Anforderungen der Entwickler ineinander verschachtelt werden.
Beispiel: Eine Schaltfläche mit einer AppBar mit dem Titel Switch.
RaisedButton(
padding: const EdgeInsets.all(10),
child: AppBar(
title: Row(
children: <Widget>[
Switch(
value: false,
),
Text('text'),
],
),
),
),

Sie können Ihr eigenes Widget schreiben:
- Eine Kombination von Widgets.
- Verwenden von Canvas für komplexere Geometrie.
- Verwenden einer Renderebene, wenn ein bestimmtes Verhalten erforderlich ist.
Kürzlich habe ich Funktionen geschrieben, die am einfachsten zu verwenden sind, wenn nicht eine Widget-Ebene, sondern eine Render-Ebene mit RenderObject verwendet wird. Aber ich werde darüber in einem der folgenden Artikel sprechen, in denen ich das Problem und seine Lösung beschreiben werde.
Ein Artikel über Renderebenen.
Nachteile von React Native
1. Immer noch nicht 1.0.0.
Normalerweise blieben sie im Projekt auf einer bestimmten RN-Version. Aktualisierungen führten häufig zu Bibliotheksbrüchen oder zum internen Gerät des RN. Die Tools zur automatischen Versionsaktualisierung waren nicht gut. Es war schneller, das Projekt auf einer neuen Version neu zu erstellen, da Outsourcing-Kunden nicht für die für das Update aufgewendete Zeit bezahlen.
Sie wurden nur aktualisiert, wenn die erforderliche Bibliothek dies erforderte oder ein kritischer Fehler in der neuen Version behoben wurde. In diesem Fall bestand das Risiko, dass alte Bibliotheken möglicherweise nicht mit der neuen Version von React Native kompatibel sind. Aber anderthalb Jahre sind bereits vergangen. Lassen Sie uns jetzt überprüfen, wie das geht. Versuchen wir, React Native in ein paar Minuten zu aktualisieren, da uns die Zeit des Kunden wichtig ist.
Wir erstellen ein React Native-Projekt in Version 0.61.5 (derzeit vorletzt).
react-native init test_version --version 0.61
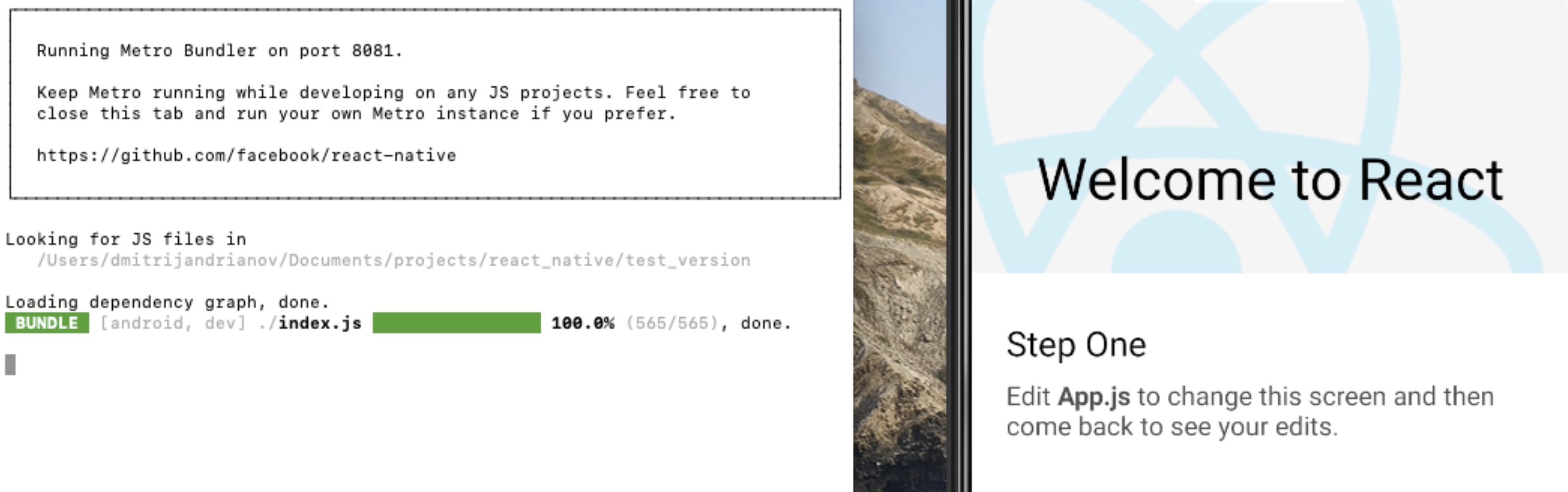
Run:

Alles ist in Ordnung.
Wir initialisieren das Repository, da das Upgrade auf Git funktioniert und ohne es ein Fehler

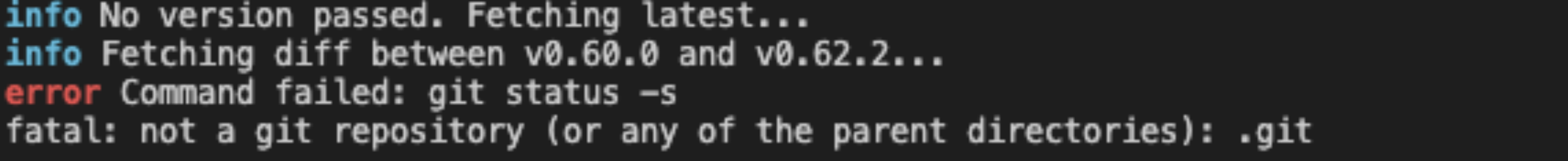
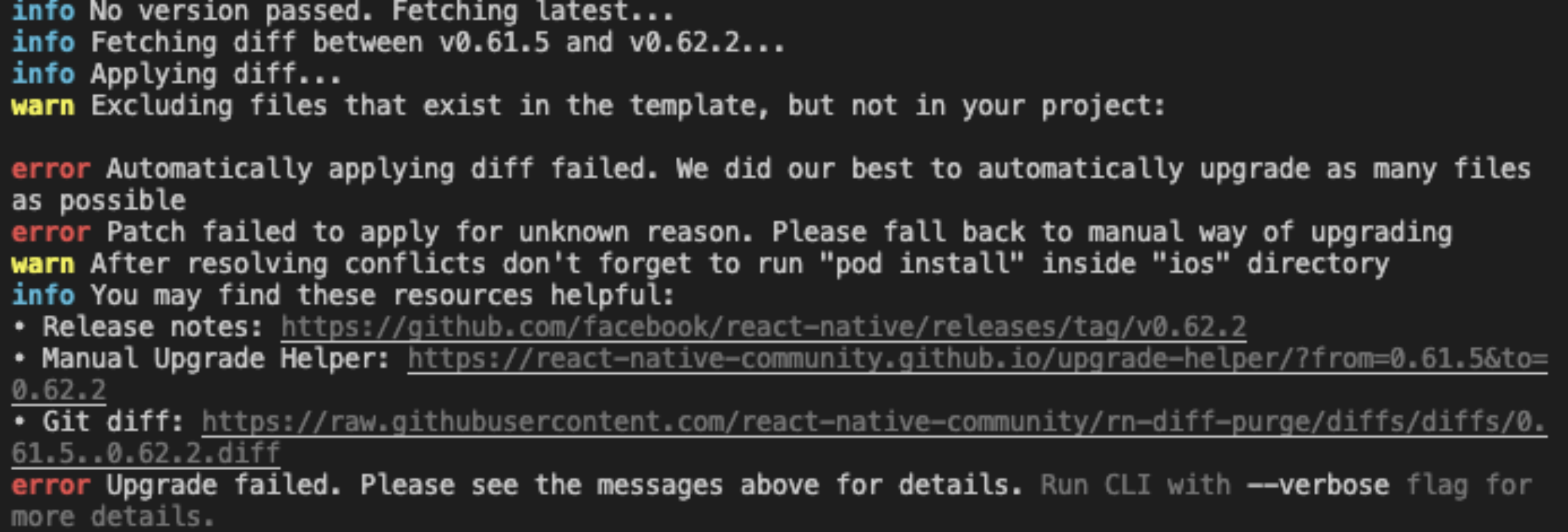
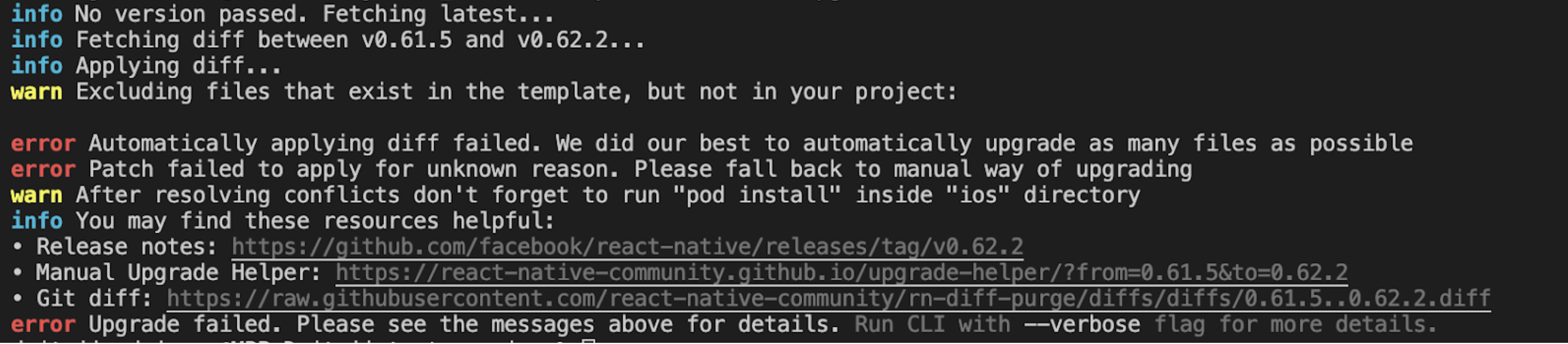
auftritt : Führen Sie das reaktionsnative Upgrade von npx aus:

Ein sauberes Projekt gibt beim Upgrade einen Fehler aus.
Lassen Sie uns folgen Sie den Link in der treminal angeboten. Liste der manuell zu aktualisierenden Dateien:
- package.json
- .gitattributes
- .flowconfig
- App.js.
- app.js / android / app / build.gradle
- android / app / src / debug / java / com / rndiffapp / ReactNativeFlipper.java
- android / app / src / main / AndroidManifest.xml
- android / app / src / main / java / com / rndiffapp / MainApplication.java
- android / build.gradle
- android / gradle.properties
- android / gradle / wrapper / gradle-wrapper.properties
- android / gradlew
- ios / Podfile
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp-tvOS.xcscheme
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp.xcscheme
- ios/RnDiffApp/AppDelegate.m
Nach dem Aktualisieren der Dateien

führe ich ein Upgrade aus: Führen Sie die npm-Installation aus. Erledigt. Das Projekt wurde aktualisiert.
Das Hauptkriterium ist die Zeit. Es wird für die Aktualisierung und Behebung von Problemen oder für die Neuerstellung des Projekts von Grund auf verwendet. Schreiben Sie auf Flutter "Flutter Upgrade" in die Konsole und Sie sind fertig. Flutter wird für alle Projekte gleichzeitig aktualisiert. Möglicherweise gibt es wichtige Änderungen, aber normalerweise gibt es einige für das gesamte Projekt, die sehr einfach zu beheben sind.
2. Leistung.
Es war nicht genug. Immer noch nicht so schnell wie wir möchten. Die Tester störten ständig die geringe "nicht native" Leistung. Optimierungen haben nicht immer geholfen. Wenn die Anwendung wächst, werden mehr Daten für die Bridge serialisiert und die reagieren weniger.
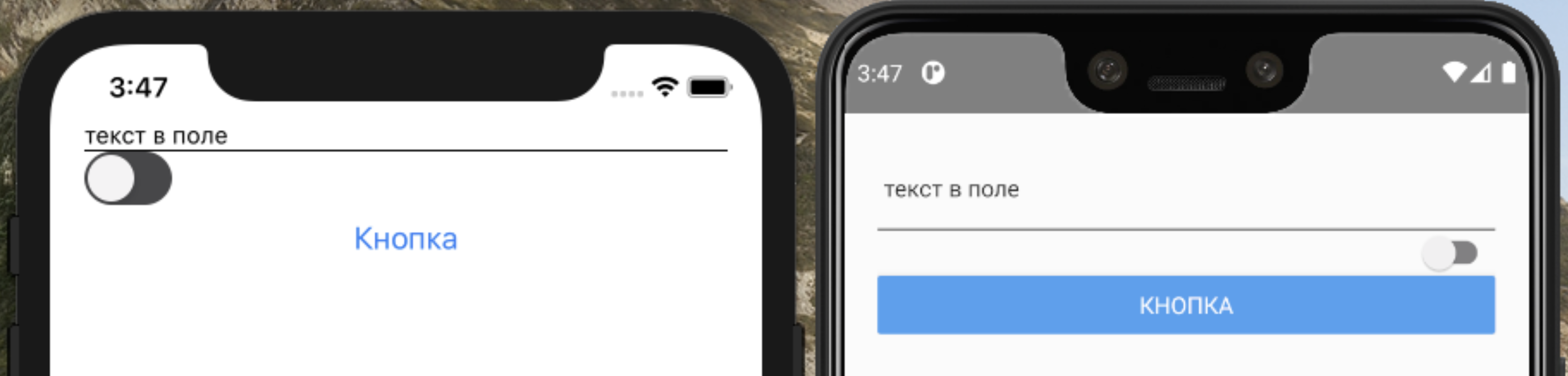
3. Da native Komponenten verwendet werden, sehen sie unter Android und iOS unterschiedlich aus.
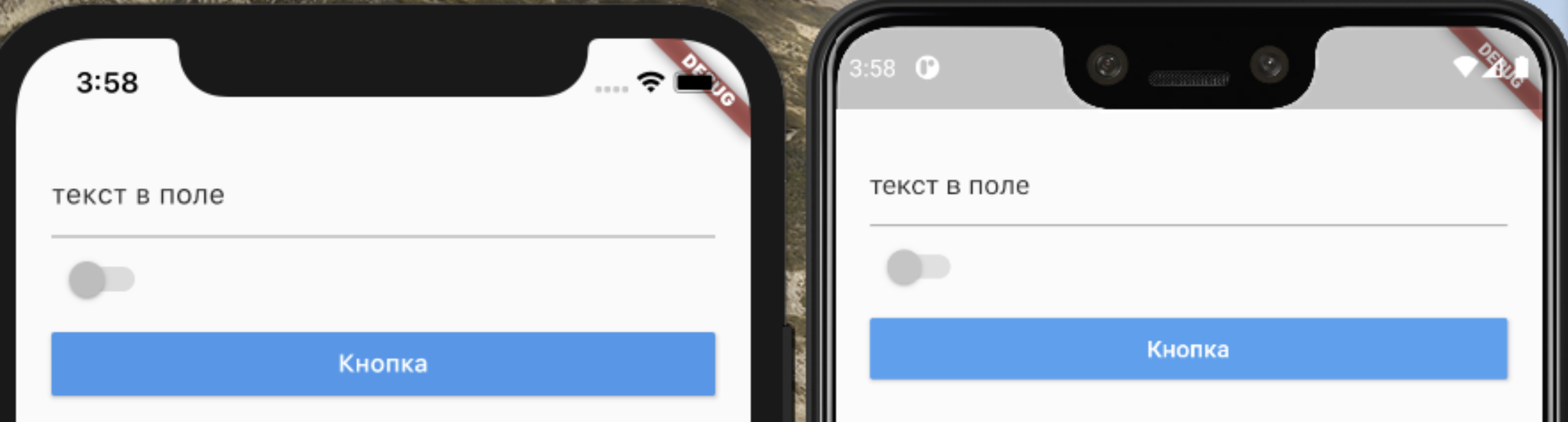
Um Konsistenz zu erreichen, müssen Sie ein Analogon der Komponente für eine der Plattformen oder für beide Plattformen von Grund auf neu schreiben. Oder entwerfen Sie ein Design unter Berücksichtigung dieser Merkmale und Unterschiede.
Gleiche Benutzeroberfläche. IOS links, Android rechts.

zusätzlich
JavaScriptCore
React Native hat schon lange alten JS Core für Android. Mit dem Aufkommen von Hermes hat sich die Situation verbessert, aber nach den Bewertungen bekannter Entwickler und Tests ist nicht alles so einfach.
Vergleich von JS-Motoren .
Messe
Es ist schwierig, es den Vor- und Nachteilen zuzuschreiben. Es bietet sofort wichtige Bibliotheken und Funktionen, hat jedoch seine eigenen Probleme, die seine Profis neutralisieren. Wenn Sie Funktionen auf Plattformebene benötigen, die in Expo fehlen, oder eine externe Bibliothek, die nativen Code verwendet, müssen Sie das Projekt vorantreiben, und die Vorteile von Expo verschwinden entweder oder werden zu ihren Nachteilen. Reagiere auf Native Init gegen Expo .
Nachteile des Flatterns
Es wäre unfair, sie nicht zu erwähnen. Trotzdem ist dies keine Silberkugel.
1. Weniger Spezialisten und offene Stellen.
Im Vergleich zu React Native bauen weniger Entwickler und Unternehmen auf Flutter auf. Als ich im Mai 2019 nach einem Job bei Flutter suchte, stieß ich auf nur drei Unternehmen.
2. Die Anzahl der Bibliotheken ist geringer als in React Native.
Aufgrund der Tatsache, dass Flutter eine jüngere Technologie ist, gibt es viel weniger Bibliotheken dafür, aber ihre Anzahl wächst aktiv. Aber für mehr als ein Jahr Arbeit gab mir dies keine besonderen Probleme, da es alle notwendigen Bibliotheken gibt.
3. Nicht geeignet für:
- Spiele.
- Anwendungen, die an die Arbeit mit Eisen gebunden sind.
- Augmented Reality Apps. Da müssen Sie die Logik für jede Plattform separat implementieren.
Wenn es jedoch viele gemeinsame Benutzeroberflächen gibt, reicht möglicherweise die Option aus, Plattformkanäle für die Interaktion mit nativem Code zu verwenden oder Flutter in eine native Anwendung zu integrieren.
Dokumentation
React Native verfügt über eine recht gute Dokumentation, die viele auftretende Fragen beantwortet. Es verbessert sich allmählich (bevor Sie auf leere Seiten stoßen könnten: Es gibt einen Titel, aber keinen Inhalt) und das Material wird besser.
In Flutter ist die Dokumentation fantastisch. Beispiele, Erklärungen, Rezepte mit Beispielen, Videos. Wenn bei der Verwendung eines Problems ein Problem auftritt, kann es in der Dokumentation behoben werden.
Eintrittsschwelle
In beiden Fällen ist die Eintrittsschwelle ziemlich niedrig.
- React Native - Sie müssen JS kennen, React und können beginnen.
- Flutter — JS / Java / Kotlin / Swift / C ( JS — ), Dart .
React Native, Flutter .
React Native
- .
- .
- .
- .
- .
Flutter
- , . .
- , .
- .
- .
- .
Dem Benutzer ist es egal, was Sie für Netzwerkanforderungen Http oder Dio verwenden.
Haben Sie nach dem JS-Entwickler des Tages oder dem Flutter-Entwickler des Monats gesucht? Die Hauptsache ist, dass die Anwendung die erforderlichen Aufgaben ausführt und produktiv ist. Flatter macht es viel effizienter, diese Anforderungen zu erfüllen.
Die Analyse der Lösung derselben Probleme mit Flutter und React Native wird im zweiten Teil des Artikels beschrieben.