Aktienkurs im Robinhood-Stil

Robinhood hat eine schöne Grafik zur Anzeige der Kurse verschiedener Aktien. Während Sie sich durch das Diagramm bewegen, ändert sich die Bildlauflinie mit einer Bildlauf-Textanimation. Wenn Sie sich fragen, wie Sie eine solche Animation erstellen können, kann dieses Repository äußerst nützlich sein.
Was Sie aus einem Aktienkursdiagramm im Robinhood-Stil lernen können:
- So erhalten Sie Aktienkursdaten über die API.
- Anzeigen eines Diagramms mit unterschiedlichen Zeitskalen (z. B. Anzeigen von Preisen für 3 Monate, ein halbes Jahr, ein Jahr usw.)
- Erstellen Sie eine Animation mit Bildlaufkosten neu.
Mit dieser API können Sie Börsenkurse abrufen. Wenn Sie die beste API kennen, die kostenlos verwendet werden kann, veröffentlichen Sie sie in den Kommentaren unten.
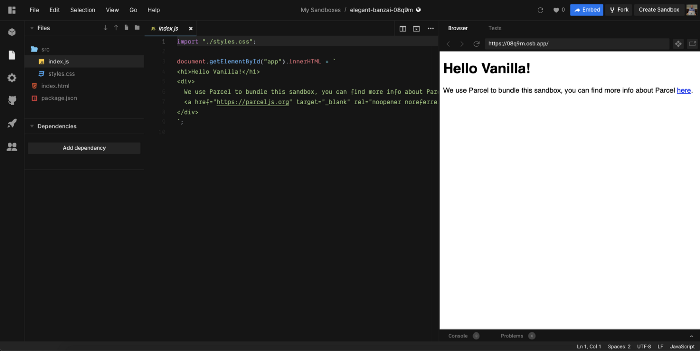
Klonen Sie CodeSandbox
CodeSandbox ist ein Online-Code-Editor und ein Prototyping-Tool, um die Erstellung und Freigabe von Webanwendungen zu beschleunigen.

Nicht zu kompliziert, versuchen Sie nur die grundlegendsten Funktionen zu implementieren. Konzentrieren Sie sich auf den Editor, da dies die nützlichste Funktion ist.
Was Sie beim Erstellen eines CodeSandbox-Klons lernen werden:
- Rendern und Ausführen von HTML, CSS und JavaScript im Browser.
- Neustart mit Echtzeit-Änderungsanzeige sowohl im Editor als auch in der Vollansicht.
- So generieren Sie eine eingebettete URL. Durch das Einbetten können Sie eine Sandbox mithilfe eines Iframes in ein Dokument, einen Blog-Beitrag oder eine Website einfügen (oder an einer Stelle, die Embedly unterstützt, z. B. Medium, Reddit, Trello und Notion). Sie können nur Code, Vorschau oder beides anzeigen.
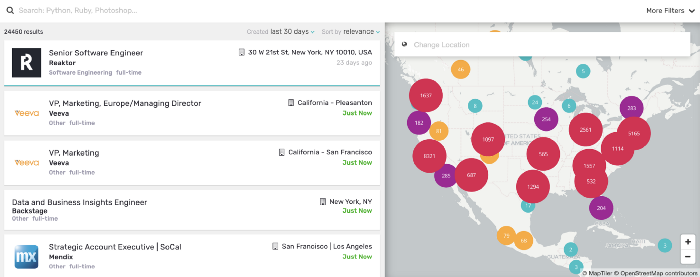
Whoishiring Klon
Whoishiring präsentiert die wichtigsten Jobs in Form einer Karte. Arbeitssuchende können leicht Arbeitgeber finden, die für sie am attraktivsten sind.

Was Sie lernen werden, wenn Sie einen Whoishiring-Klon erstellen:
- Wie man mit verschiedenen Karten arbeitet und darauf zeichnet.
- Arbeiten mit komplexem Layout, z. B. mit einer Karte und einer Seitennavigation, die synchronisiert werden müssen.
- Arbeiten mit einer Datenbank, um Aufgaben zu erhalten. Ich würde vorschlagen, Dummy-Daten zu verwenden, da dies nur ein Klon ist. Ihr Ziel ist es, Ihre Front-End-Fähigkeiten zu verbessern.
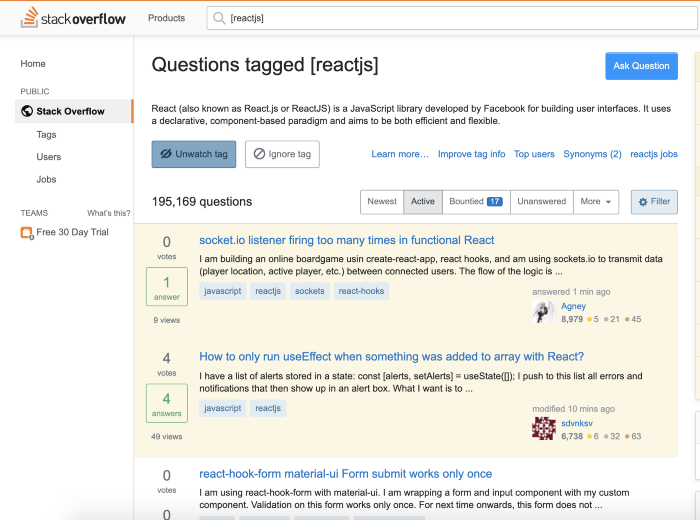
Klon von Stackoverflow (nur Fragen und Antworten)
Wenn Entwickler mit einem Problem konfrontiert werden, ist StackOverflow der erste Ort, an den sie gehen. Dies ist ein kluger Freund, der alle Antworten hat, die Sie brauchen!
Stackoverflow ist eine riesige Site. Versuchen Sie also nicht, sie vollständig zu klonen. Beginnen Sie mit Fragen und Antworten. Geben Sie Benutzern die Möglichkeit, Fragen zu stellen, zu beantworten und zu markieren.

Was lernen Sie, wenn Sie einen StackOverflow-Klon erstellen?
- Arbeiten mit einer Datenbank wie PostgreSQL oder MongoDB. Die Fragen und Antworten sollten in der Datenbank gespeichert und aus dieser abgerufen werden, wenn jemand Ihren StackOverflow-Klon öffnet.
- Nachrichten markieren und indizierte Suche implementieren. Sie müssen Benutzern eine präzise und dennoch umfassende Sucherfahrung bieten. Sie müssen auch die Möglichkeit implementieren, mit einfachen Schlüsselwörtern wie
[react]oder nach Fragen und Antworten zu suchen[javascript].
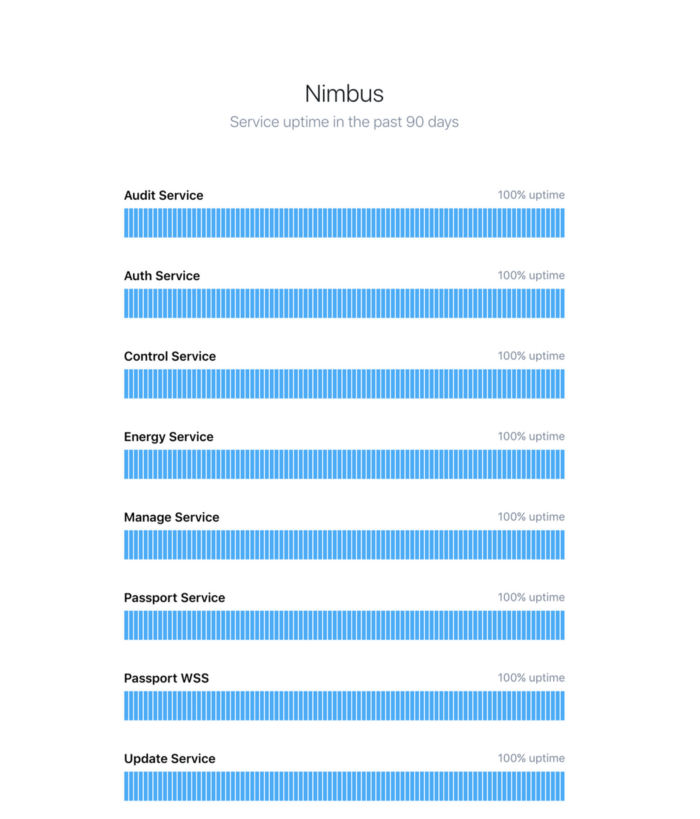
Site Uptime Monitor
Es gibt viele Dienste, mit denen Sie die Anwendungsleistung und -verfügbarkeit überwachen können. Sie sind einfach zu implementieren. Warum also nicht zum Spaß eine erstellen?

Was Sie lernen werden, wenn Sie einen Klon des Laufzeitmonitors erstellen:
- Arbeiten mit dem Terminal. So verwenden Sie die Befehlszeile und überprüfen den Site-Status. Wenn die Site einen Code zurückgibt
200, tun Sie nichts. Wenn er einen Code zurückgibt404oder500, teilen Sie uns dies bitte per E-Mail mit. - Diagramme erstellen. Jeder möchte intuitive und frisch aussehende Apps verwenden. Erstellen Sie schöne Grafiken, um den Serverstatus anzuzeigen.
Newtons Pendel in CSS
Newtons Pendel ist ein Gerät, das die Erhaltung von Impuls und Energie durch eine Reihe von schwingenden Kugeln demonstriert. Wenn eine Kugel am Ende steigt und fällt, wirkt sie auf die unbeweglichen Kugeln und überträgt durch sie eine Kraft, die die letzte Kugel nach oben drückt.

Was Sie lernen, wenn Sie einen Klon von Newtons Pendel erstellen:
- Arbeiten mit Keyframes in CSS und Erstellen von Animationen.
Wenn Sie sich für die Verwendung von Canvas in JavaScript entscheiden, ist das großartig.

Erfahren Sie, wie Sie einen begehrten Beruf von Grund auf neu erlernen oder Ihre Fähigkeiten und Ihr Gehalt verbessern können, indem Sie bezahlte Online-Kurse von SkillFactory absolvieren:
- Beruf Webentwickler (8 Monate)
mehr Kurse
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )