
Sommer. Hier finden Sie eine Liste mit unterhaltsamen und interessanten Ideen zum Trainieren Ihrer Codierungsfähigkeiten.
Die folgende Liste ist eine Herausforderung für Ihre Fähigkeiten, eine Inspiration und keine schrittweise Anleitung zur Entwicklung der aufgeführten Projekte.
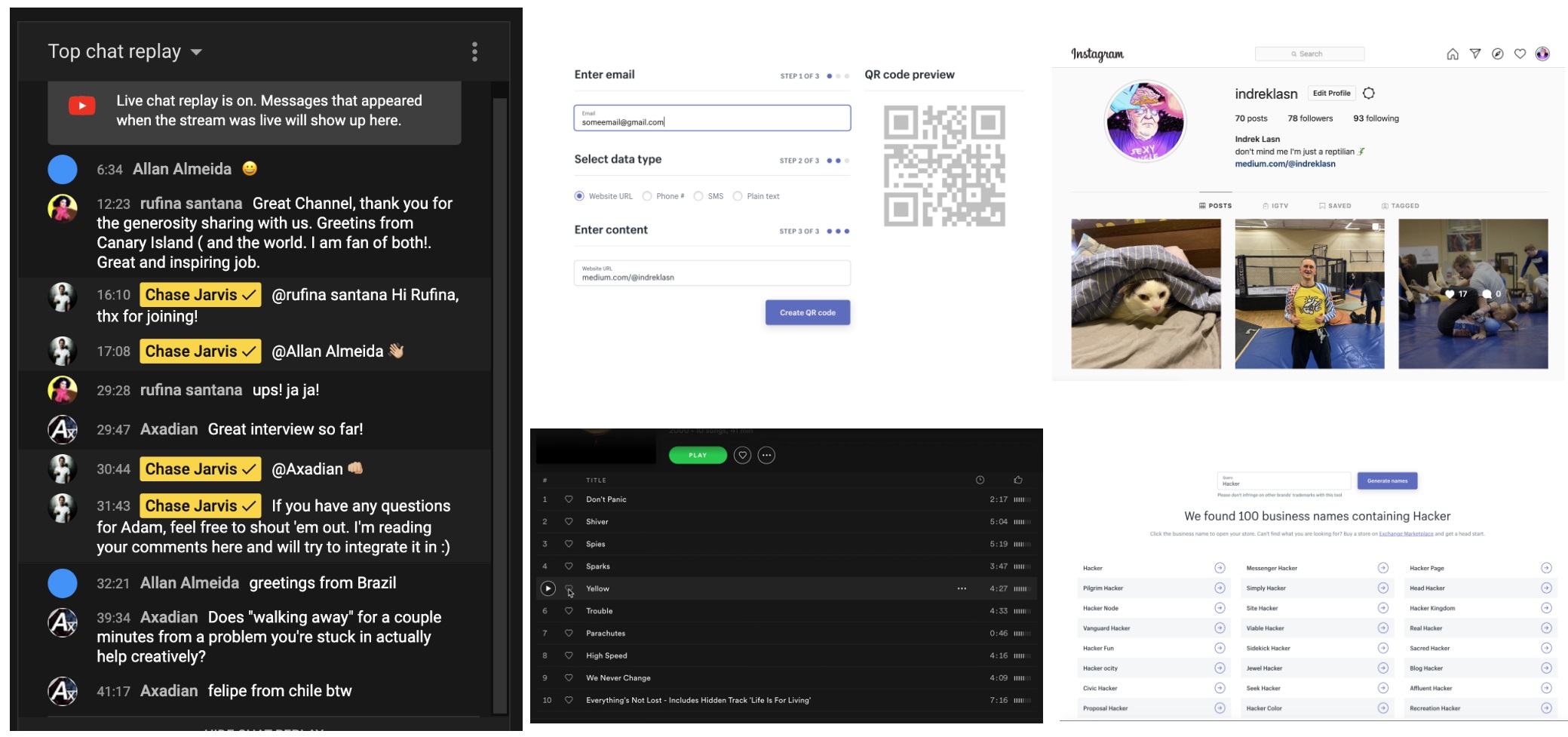
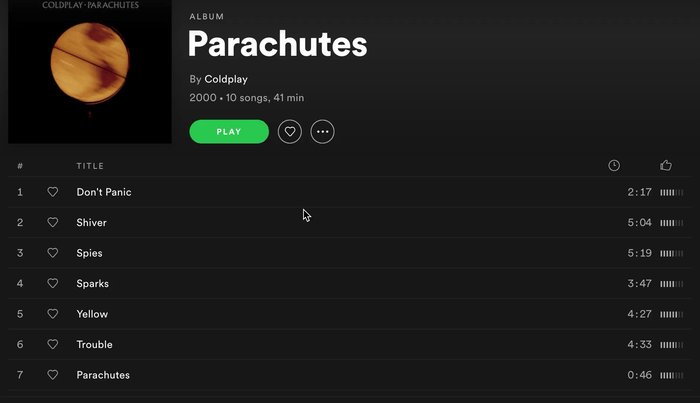
YouTube-Chat-Klon (nur Chat)
Ich habe mich für diese Herausforderung entschieden, weil YouTube so allgegenwärtig ist und jeder anständige Arbeitgeber von Ihnen verlangt, ähnliche Funktionen zu implementieren, wenn auch in viel kleinerem Maßstab.

Folgendes lernst du, wenn du einen YouTube-Chat-Klon erstellst.
- Verwenden der Websockets-API . Kurz gesagt, Websockets sind eine fortschrittliche Technologie, die eine wechselseitige interaktive Kommunikationssitzung zwischen dem Browser eines Benutzers und einem Server ermöglicht.
- Benutzerberechtigung. Sie müssen Chat-Benutzern Spitznamen geben und eine einfache Registrierung implementieren.
- Formularverarbeitung. In der Tat sind absolut alle Chats nichts anderes als komplexe Formen.
Instagram-Klon (Bildergalerie + Kommentarbereich)
Instagram ist wirklich gut darin, unsere Aufmerksamkeit mit vielen Bildern zu erregen. Niemand geht zu Instagram, um Longreads zu lesen. Versuchen wir also, den Teil zu emulieren, der auf Instagram wirklich gut funktioniert: Bildergalerie und die Möglichkeit für Benutzer, über Kommentare zu kommunizieren.

Folgendes lernen Sie, wenn Sie eine Instagram-ähnliche Bildergalerie implementieren.
- Verlustfreie Bildverarbeitung und Upload in Cloud-Dienste wie AWS, Azure, Google Cloud Platform und andere. Ich wette, Instagram hat über 1 Million Bild-Uploads pro Tag. Kein Foto kann verzerrt sein oder verloren gehen - das ist eine große Aufgabe.
- Arbeiten Sie mit Bildern und rendern Sie sie effizient im Browser, ohne an Qualität und Geschwindigkeit zu verlieren.
- Benutzerberechtigung. Ermöglicht Benutzern das Registrieren und Kommentieren von Bildern.
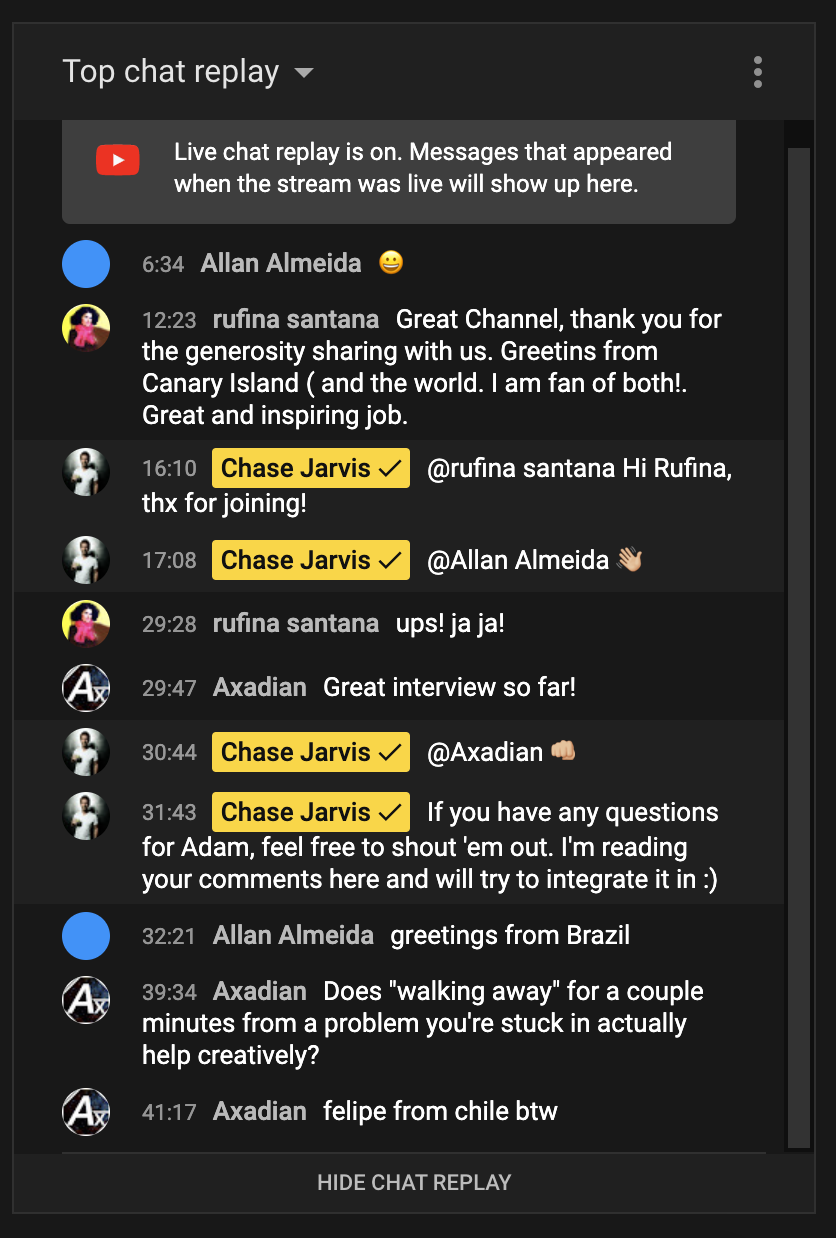
Namensgenerator für Unternehmen
Shopify bietet eine Reihe kostenloser Tools für Unternehmer an. Eines davon ist ein Markennamengenerator. Der Business Name Generator macht genau das, was Sie erwarten - er generiert Business Namen und prüft die Verfügbarkeit der entsprechenden Domain.

Folgendes lernen Sie, wenn Sie einen Generator für Unternehmensnamen erstellen:
- Überprüfen der verfügbaren Domainnamen (DNS) mithilfe von API-Abfragen und Präsentieren der Ergebnisse für den Benutzer.
- Formularverarbeitung und Validierung. Falls Sie es noch nicht bemerkt haben, sind Formen ein großer Teil unseres täglichen Lebens. Stellen Sie sicher, dass sie korrekt ausgefüllt sind.
- Tabellen mit Daten füllen und anzeigen. Wenn Sie über einschlägige Erfahrungen verfügen, versuchen Sie, Tabellen reaktionsschnell und mobilfreundlich zu gestalten.
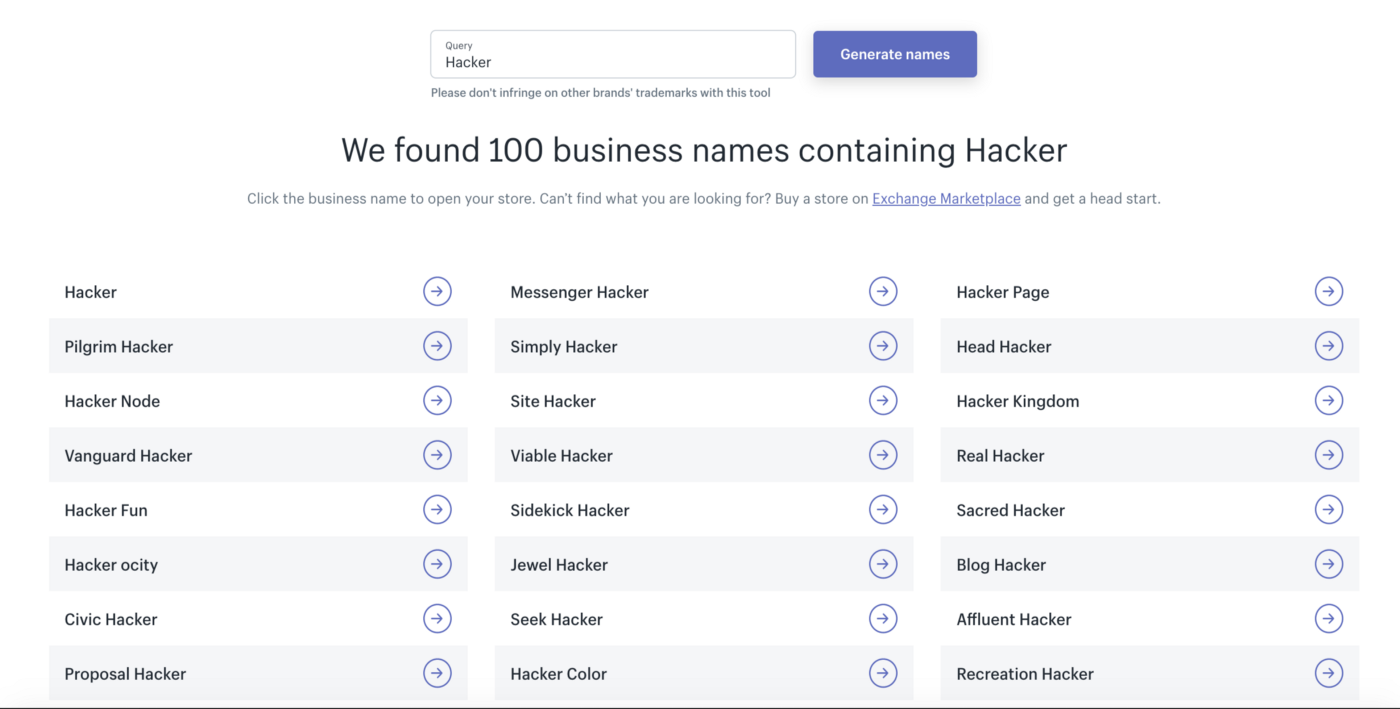
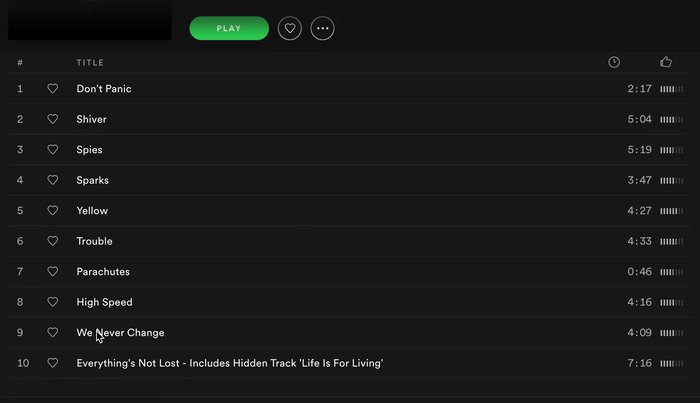
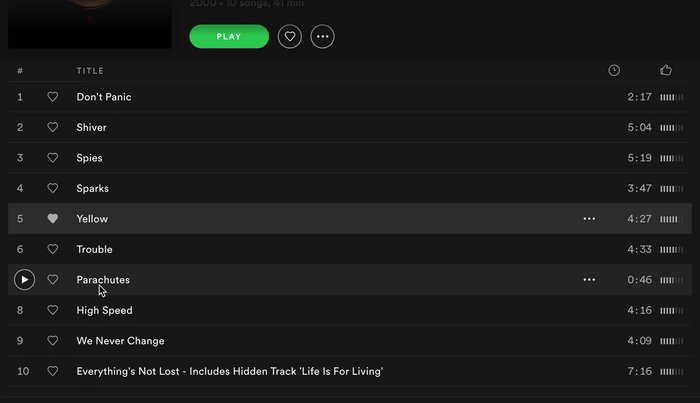
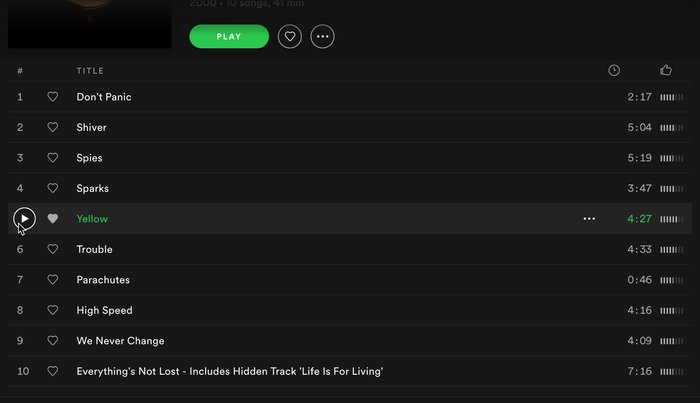
Spotify Album View Screen
Das Design und die Benutzererfahrung machten Spotify zu einem Hauch frischer Luft. Der Grund, warum Spotify so beliebt ist, ist die Einfachheit und Intuitivität der Benutzeroberfläche. Außerdem ist Spotify schnell und elegant.

Folgendes lernen Sie, wenn Sie in Spotify einen Bildschirm zum Durchsuchen von Alben erstellen:
- Abrufen von Titeln und Alben (und Daten dazu) über die Spotify-API.
- Arbeiten mit der Web Audio API . Sie benötigen eine Möglichkeit, Songs abzuspielen und anzuhalten.
- So mögen und favorisieren Sie Songs und erstellen Wiedergabelisten.
QR-Code-Generator
Verwenden Sie QR-Codes, um das Kundeninteresse zu steigern, den Datenverkehr zu steigern und den Umsatz über Print, E-Mail oder Internet zu steigern.

Die Demo-App nimmt eine E-Mail und eine URL und bettet sie in einen QR-Code ein.
Folgendes lernen Sie, wenn Sie einen QR-Code-Generator erstellen.
- In den Grundlagen der Front-End-Entwicklung geht es um die Arbeit mit HTML, CSS und JavaScript.
- Formularhandhabung und Benutzereingabe. Der Benutzer gibt die Eingabedaten an und Sie geben sie in den QR-Code ein.
- Schließlich lernen Sie, wie Sie mit QR-Codes arbeiten und diese in JavaScript auf Canvas zeichnen. Dazu sollten Sie eine bereits vorhandene Bibliothek verwenden (dies kann von Grund auf neu erfolgen).
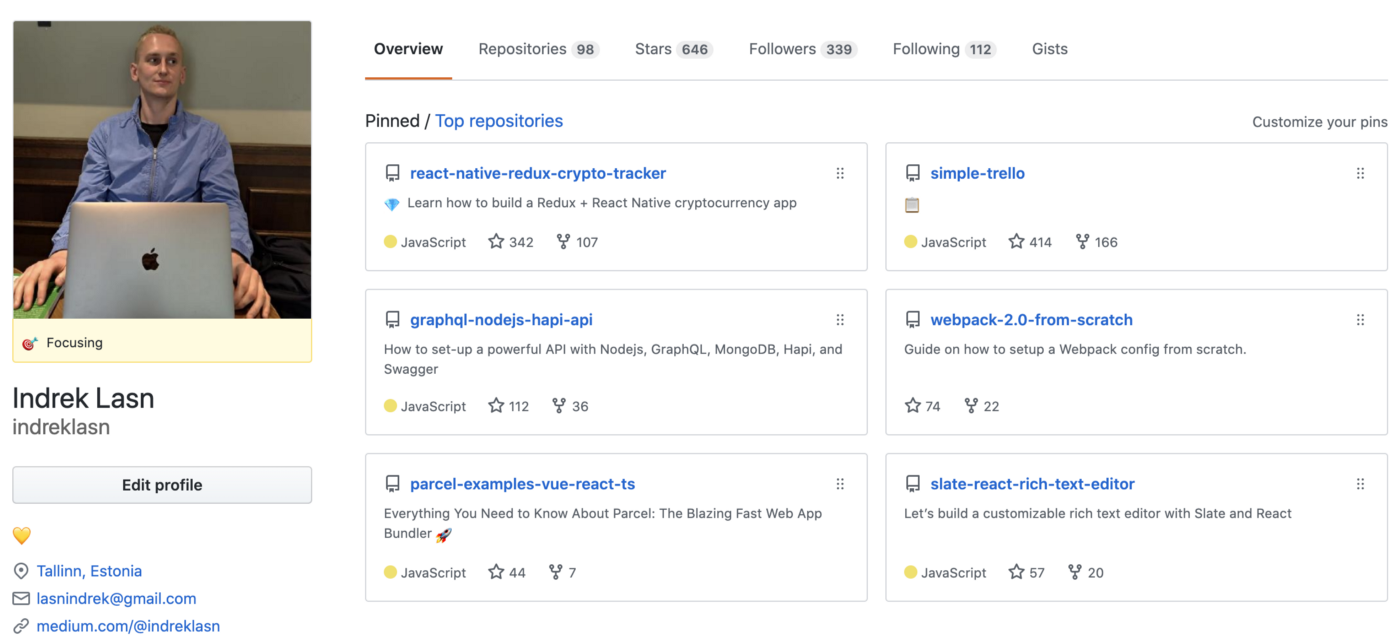
Klonen Sie Profile auf GitHub
Auf Ihrer Profilseite auf GitHub können Sie Menschen über Ihre Arbeit informieren, indem Sie die Repositories anzeigen, an denen Sie interessiert sind, sowie wie Sie dazu beigetragen haben und wie Sie kommuniziert haben. Folgendes

lernen Sie durch die Implementierung von Profilen wie auf GitHub:
Verwendung von GraphQL zum Abrufen von Daten (die neueste GitHub-API verwendet GraphQL ). Wenn Sie nicht an GraphQL interessiert sind, verwendet API Version 3 die traditionellere REST-API .
Erstellen Sie die Profilvorlage neu. Versuchen Sie, Frameworks wie React.js, Vue.js, Svelte.js, Angular usw. zu verwenden. Es gibt kein falsches Framework. Sie alle erreichen das gleiche Ziel.

Erfahren Sie, wie Sie einen begehrten Beruf von Grund auf neu erlernen oder Ihre Fähigkeiten und Ihr Gehalt verbessern können, indem Sie bezahlte Online-Kurse von SkillFactory absolvieren:
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )