Wir wollen jedes Jahr zwei Hauptversionen veröffentlichen. Dies geschieht aus verschiedenen Gründen. Erstens, damit Angular mit der Zeit Schritt hält und dem aktuellen Status des JavaScript-Ökosystems entspricht. Zweitens hätte Angular einen vorhersehbaren Release-Zeitplan für neue Releases. Wir planen, Angular 11 im Herbst zu veröffentlichen. Lassen Sie uns darüber sprechen, was in Angular 10 neu ist.

Neue Komponente zur Auswahl von Datumsbereichen
Angular Material enthält jetzt eine neue Komponente zur Auswahl von Datumsbereichen.

Neue Komponente
Um sie verwenden zu können, benötigen Sie die Komponenten
mat-date-range-inputundmat-date-range-picker.
Hier ist ein Beispiel für seine Anwendung.
Hier können Sie mehr darüber erfahren.
CommonJS-Importwarnungen
Wenn Abhängigkeiten verpackt in Commonjs Format verwenden, dies kann in der Größe der Anwendung zu einer Erhöhung führen und zu einer Abnahme seiner Leistung.
Ab Angular 10 gibt das System Warnungen aus, wenn solche Bundles in Baugruppen verwendet werden. Wenn Sie auf solche Warnungen bezüglich Ihrer Abhängigkeiten stoßen, konfigurieren Sie das Projekt neu, um anzuzeigen, dass Sie das ESM-Bundle (ECMAScript Module) bevorzugen würden.

Die Verwendung von CommonJS- oder AMD-Abhängigkeiten kann es erforderlich machen, Maßnahmen zur Optimierung des Projekts zu ergreifen.
Ein spezieller Modus, der strengere Projekteinstellungen anwendet
Angular 10 bietet dem Entwickler eine strengere Version der Projekteinstellungen, die angewendet werden kann, wenn ein Team einen neuen Arbeitsbereich erstellt
ng new. So sieht es aus:
ng new --strict
Mithilfe des Flags wird ein
--strictneues Projekt mit mehreren neuen Parametern initialisiert, die die Projektwartbarkeit verbessern, Fehler frühzeitig erkennen und es Befehlszeilentools ermöglichen, die Anwendung besser zu optimieren. Dank dieser Flagge passiert nämlich Folgendes:
- Aktiviert den strengen Modus in TypeScript.
- Der strikte Modus ist aktiviert, wenn Typen in Vorlagen überprüft werden.
- Die Standardgrößenbeschränkungen für die verschiedenen Teile des Bündels sind etwa 75% strenger.
- Ermöglicht die Verwendung von Flusenregeln, um zu verhindern, dass Entitätstypen deklariert werden
any. - Die Anwendung ist so konfiguriert, dass ihr Code frei von Nebenwirkungen ist, was eine effizientere Verwendung des Baumschüttelmechanismus ermöglicht.
Angular-Funktionen auf dem neuesten Stand halten
Wie in neuen Angular-Versionen üblich, haben wir diesmal einige Abhängigkeitsänderungen vorgenommen. Dadurch kann Angular die fortschrittlichsten Lösungen aus dem JavaScript-Ökosystem verwenden.
- Die verwendete Version von TypeScript wurde auf 3.9 erhöht.
- Bibliothek TSLib auf Version 2.0 aktualisiert.
- Aktualisiert auf Version 6, TSLint Linter.
Außerdem haben wir die Struktur des Projekts geändert. Ab Angular 10 können Sie mit a arbeiten
tsconfig.base.json. Diese zusätzliche Datei tsconfig.json unterstützt die Mechanismen zum Auflösen von Pakettypen und -einstellungen, die von der IDE verwendet werden, und die Tools zum Erstellen von Projekten besser.
Neue Standard-Browserkonfiguration
Wir haben die in neuen Projekten verwendete Browserkonfiguration geändert, wobei veraltete Browser und Browser, die nur selten verwendet werden, ausgeschlossen wurden.
Hier sind die Standardbrowseroptionen in Angular 9.

In Angular 9 verwendete Browseroptionen
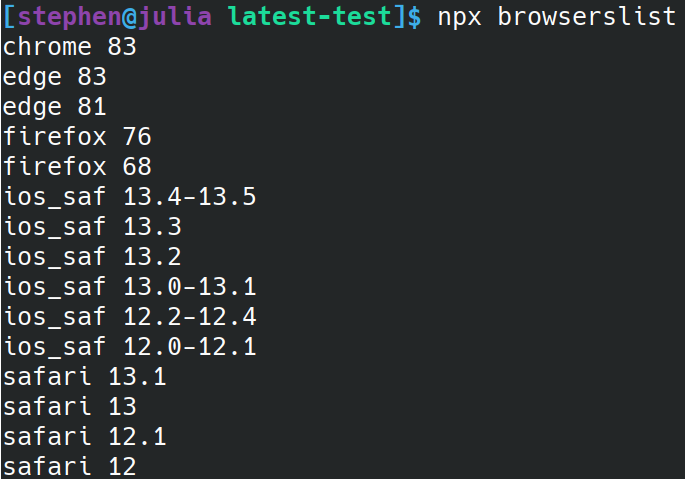
Dies ist, was Angular 10 verwendet.

In Angular 10 verwendete
Browseroptionen Dieser Schritt hat den Nebeneffekt, dass ES5-Builds jetzt in neuen Projekten standardmäßig deaktiviert sind. FügenSieder Dateieinfachdie Browser hinzu,
.browserslistrc die Sie unterstützen müssen, um ES5-Builds und das differenzielle Laden für Browser zu aktivieren, die dies benötigen (z. B. IE oder UC).
Verbesserung der Interaktion mit der Angular-Community
Wir sind ernsthaft bemüht, die Arbeit mit der Community der Angular-Fans zu verbessern. In den letzten drei Wochen hat sich die Liste der offenen Aufgaben in Trackern um etwa 700 Einträge verringert. Wir sprechen von Aufgaben im Zusammenhang mit dem Rahmen , Kommandozeilen - Tools und Komponenten . Auf die eine oder andere Weise haben wir an zweitausend Aufgaben gearbeitet und planen, das Tempo in den kommenden Monaten zu erhöhen. Durch die Interaktion mit Communities können wir noch mehr von den nützlichsten tun.
Remote-Funktionen und Funktionen, die nicht empfohlen werden
In Angular 10 haben wir einige Dinge entfernt, und einige Funktionen wurden als zum Entfernen geplant eingestuft.
Das Angular Package Format enthält jetzt keine ESM5- oder FESM5-Bundles mehr. Dies spart etwa 119 MB Bandbreite bei der Ausführung von Befehlen
yarnoder npm installbei Angular-Paketen und -Bibliotheken. Diese Formate werden nicht mehr benötigt, da die zur Unterstützung von ES5 erforderlichen Transformationen am Ende des Erstellungsprozesses durchgeführt werden.
Aufgrund einer ernsthaften Diskussion mit der Community haben wir beschlossen, die Unterstützung für veraltete Browser, einschließlich IE 9, 10 sowie Internet Explorer Mobile, einzustellen .
Lesen Sie hier mehr darüber, was aus Angular 10 entfernt wurde und was veraltet ist .
Upgrade auf Angular 10
Weitere Informationen zum Aktualisieren von Angular finden Sie in der Ressource update.angular.io . Damit während des Updates alles gut läuft, empfehlen wir, dass Sie in einem Update-Schritt immer nur auf eine Hauptversion aktualisieren.
Wenn wir den Aktualisierungsprozess buchstäblich auf den Punkt bringen, sieht er folgendermaßen aus:
ng update @angular/cli @angular/core
Hier finden Sie Details zum Upgrade von Angular auf Version 10.
Haben Sie bereits ein Upgrade auf Angular 10 durchgeführt?

