Ein Gantt-Diagramm ist eine Sammlung horizontaler Balken in einer Ebene. Die horizontale Richtung entspricht dem Wert der Zeit, und dieser Wert kann im allgemeinen Fall stetig sein. Und in vertikaler Richtung ist diese Ebene in viele horizontale Zonen fester Breite unterteilt. Für das klassische Gantt-Diagramm, das den Arbeitsplan widerspiegelt, entspricht jede dieser Zonen einer bestimmten Art von Arbeit (Abb. 1). Innerhalb dieser Zonen werden Diagrammbalken gezeichnet. Der in einer bestimmten Zone dargestellte Streifen kennzeichnet die Art der Arbeit, die dieser Zone entspricht, und die linken und rechten Grenzen des Streifens kennzeichnen jeweils die Start- und Endzeit dieser Arbeit. Daher kennzeichnet die Länge des Streifens die Dauer der gegebenen Arbeit.

Zahl: 1. Gantt-Diagramm zur Veranschaulichung des Arbeitsplans.
Im Fall des in diesem Artikel beschriebenen Diagramms von Telefonanrufen kennzeichnen die Zonen in vertikaler Richtung Tage (Tage). In diesem Fall entspricht die horizontale Zeitskala des Diagramms dem Intervall von 0 bis 24 Stunden an einem Tag. Jeder Balken in einem solchen Diagramm würde einem Anruf entsprechen. Die linken und rechten Grenzen der Fahrspur sind die Start- und Endzeiten des Anrufs, und die Zonennummer (vertikal) ist der Tag, an dem der Anruf getätigt wurde. Ein Diagramm einer solchen Konfiguration ermöglicht es Ihnen, die Häufigkeit von Anrufen visuell darzustellen und zu bewerten, ihre durchschnittliche Dauer, Verteilung nach Tageszeit usw. abzuschätzen. Darüber hinaus kann diesem Diagramm eine weitere Eigenschaft hinzugefügt werden: die Farbe des Balkens. Sie können die Streifen nach verschiedenen Kriterien einfärben. Erstens nach der Art des Anrufs (eingehend oder ausgehend).Zweitens - anhand der Telefonnummer des Anrufs. Im ersten Fall reichen zwei Farben aus. Im zweiten Fall - viel mehr, aber in der Regel reichen nicht mehr als ein Dutzend Farben für die beliebtesten Telefonnummern aus, die bei Anrufen am häufigsten vorkommen. Dieser Artikel beschreibt die Erstellung eines Diagramms für einen Zeitraum von fünf Kalendermonaten unter Berücksichtigung der Anwesenheit von zwei Mobilfunkbetreibern (Zwei-SIM-Telefon). Die Farben der Balken im Diagramm werden auf der Grundlage von "SIM1 / SIM2 eingehend / ausgehend" ausgewählt, dh es sind vier verschiedene Farben erforderlich.Dieser Artikel beschreibt die Erstellung eines Diagramms für einen Zeitraum von fünf Kalendermonaten unter Berücksichtigung der Anwesenheit von zwei Mobilfunkbetreibern (Zwei-SIM-Telefon). Die Farben der Balken im Diagramm werden auf der Grundlage von "SIM1 / SIM2 eingehend / ausgehend" ausgewählt, dh es sind vier verschiedene Farben erforderlich.Dieser Artikel beschreibt die Erstellung eines Diagramms für einen Zeitraum von fünf Kalendermonaten unter Berücksichtigung der Anwesenheit von zwei Mobilfunkbetreibern (Zwei-SIM-Telefon). Die Farben der Balken im Diagramm werden auf der Grundlage von "SIM1 / SIM2 eingehend / ausgehend" ausgewählt, dh es sind vier verschiedene Farben erforderlich.
Die Bildung eines Diagramms ermöglicht im Gegensatz zur Konstruktion die Erzeugung einer Ausgabedatei mit einem gegebenen Diagramm. Was das Plotten betrifft, würde das Erstellen eines Diagramms in Excel in der Regel die entsprechende Operation in Excel, einem der Standardwerkzeuge, implizieren. Selbst wenn eine solche Operation möglich ist (Gantt-Diagramm), ist es unwahrscheinlich, dass große Mengen von Eingabedaten angezeigt und skaliert werden können. Beim Generieren einer SVG-Vektordatei mit einem ähnlichen Diagramm wird Excel als Softwaretool verwendet, mit dem bequem mit Tabellendaten gearbeitet werden kann. Anstelle von Excel können Sie auch ein separates Programm eines Drittanbieters schreiben und damit eine SVG-Datei erstellen. Aber Excel habe ich in diesem Fall nicht zufällig gewählt. Erstens gibt es in gewisser Weise eine gewisse Visualisierung der Informationsverarbeitung,und zweitens die Spezifität des SVG-Ausgabeformats.
Dieses Format ist ein skalierbares Vektorgrafikformat und enthält XML-formatierte Textdaten. Es ist eine Art Auszeichnungssprache, die einen bestimmten Satz von Befehlen und Parametern enthält, die für das Zeichnen eines bestimmten grafischen Elements typisch sind. Befehle können beispielsweise wie folgt lauten: Zeichnen einer Linie, eines Polygons, eines Kreises, Schreiben von Text. Und die Parameter sind die Koordinaten der Ecken des Polygons, die Füllfarbe, die Größe und Schriftart des Textes usw. Wenn Sie die SVG-Auszeichnungssprache kennen, können Sie einen normalen Texteditor (Editor) verwenden, um das eine oder andere Bild manuell aus der Kategorie der einfachsten zu erstellen. SVG-Dateien können zur Anzeige mit jedem gängigen Internetbrowser geöffnet werden.
Bevor Sie mit der Erstellung des SVG-Diagramms fortfahren, müssen Sie die Anrufdetails nicht nur von den Standorten der Mobilfunkbetreiber herunterladen, sondern auch vorverarbeiten. Wie bereits erwähnt, werden zwei Mobilfunkbetreiber berücksichtigt. Einer von ihnen ist Tele2, der andere ist Megafon. Die Detaillierung der Tele2-Anrufe, die vom persönlichen Konto auf der entsprechenden Website heruntergeladen werden können, ist ein PDF-Dokument mit einer großen Tabelle, die in Seiten unterteilt ist (Abb. 2).

Zahl: 2. Art des Anrufs mit der Angabe "Tele2".
Bei Megafon ist fast alles gleich, außer dass die Details in der XLS-Datei (Excel) dargestellt werden (Abb. 3).

Zahl: 3. Art des Anrufs mit der Angabe "Megafon".
Sowohl die eine als auch die andere Detaillierung müssen auf unterschiedliche Weise verarbeitet, unnötig ausgesondert und in Ordnung gebracht werden. Dieser Text hat eine gewisse "Regelmäßigkeit", so dass er leicht einer automatischen Verarbeitung unterzogen werden kann. Ich habe es in einem separaten Dokument mit Excel-Funktionen (Formeln) erstellt. Ich denke nicht, dass es sich lohnt, ausführlich auf dieses Thema einzugehen. Als Ergebnis dieser Verarbeitung haben wir eine ordentliche große Tabelle mit den minimal erforderlichen Feldern erhalten: Datum, Uhrzeit, Dauer, Anruftyp, Telefonnummer, SIM-Karte (Abb. 4). Insgesamt wurden 2102 Telefonanrufaufzeichnungen erhalten. Übrigens können Sie in Abbildung 3, die eine Excel-Tabelle mit dem ursprünglichen Detaillierungstext zeigt, das Vorhandensein anderer Blätter erkennen. Ich habe diese Blätter hinzugefügt, um die Zwischenstufen der Verarbeitung als Fortsetzung des Originaldokuments zu implementieren.

Zahl: 4. Gemischte Details, in Ordnung bringen.
Ich habe die resultierende Tabelle in ein neues Dokument auf Blatt "A" kopiert und es sofort um zusätzliche Felder ergänzt: die Adresse der Streifenfarbe, den linken Rand des Streifens (a) (in Sekunden ab Tagesbeginn), den rechten Rand des Streifens (b) (Abb. 5).

Zahl: 5. Zusätzliche Parameter auf dem ersten Blatt.
Diese Felder können einfach mit Excel-Formeln berechnet werden. Die Farbadresse gibt eine der vier Adressen der Zellen des Konfigurationsblatts "C" an, in das sie im HEX-RGB-Format geschrieben ist. Dieses Blatt enthält nicht nur Farben, sondern auch alle zusätzlichen Parameter des SVG-Dokuments: Koordinaten, Offsets, Skalierung usw. (Abb. 6).

Zahl: 6. Blatt mit Parametern.
Zusätzlich zu den Balken zeigt das Diagramm zusätzliche Daten an: die Zuordnung der vier häufigsten Telefonnummern mit einem separaten Etikett auf dem Balken, das Histogramm der zeitlichen Verteilung der Häufigkeit von Telefonanrufen sowie Informationen zum Diagramm.
Mit Blick auf die Zukunft ist das Diagramm 4420 x 1800 Pixel groß. Es ist eigentlich schwierig, über Pixel in Vektorgrafiken zu sprechen, aber in der Beschreibung des SVG-Formats gibt es ein diskretes Koordinatensystem, dessen Anzahl ich Pixel nenne. Im Allgemeinen ist diese Grafik auch basierend auf der Abkürzung skalierbar. Wie ich bereits geschrieben habe, wird das Diagramm Anrufe für 5 Monate widerspiegeln, nämlich von Mai bis einschließlich September. Wenn Sie es zählen, entspricht dies 153 Tagen. Es sollte genau die Anzahl der Zonen für die Balken im Diagramm geben. Ich habe mich im Voraus für die Skala entschieden. In vertikaler Richtung habe ich beschlossen, 10 Pixel pro Zone zuzuweisen. In diesem Fall beträgt die Breite des Streifens in der Zone 8 Pixel (mit einem Abstand von einem Pixel oben und unten). Die Größe des Spaltes (Einrückung) in Zelle B8 des Blattes "C" kann die Breite der Streifen in der Zone anpassen. Die horizontale Skala kann grundsätzlich beliebig gewählt werden,Es gibt jedoch eine praktische Klarheit des Diagramms, ein akzeptables Seitenverhältnis und eine akzeptable Kapazität. Am Ende habe ich beschlossen, 3 Pixel für eine Minute oder mit anderen Worten 20 Sekunden pro Pixel zu verwenden.
Insgesamt hat der aktive Bereich des Diagramms die folgenden Abmessungen. Horizontal: 24 * 60 * 3 = 4320; vertikal: 153 * 10 = 1530. Auf der linken Seite des Diagramms sollte gegenüber jeder Zone der Name angegeben werden. Die Zonennamen stimmen vollständig mit den Daten überein. Zu diesem Zweck habe ich beschlossen, einen 100px breiten Bereich vorzusehen. Über dem Diagramm ist es (der Einfachheit halber) wünschenswert, Zeitstempel von mindestens Stunden zu schreiben. Und unten, unter der Tabelle, gibt es ein Histogramm, über das ich oben geschrieben habe, sowie zusätzliche Informationen. Zu diesem Zweck habe ich 270 Pixel zugewiesen und die Höhe des gesamten Diagramms auf 1800 gerundet. Zusätzlich zu all dem, was gesagt wurde, habe ich mich entschlossen, helle horizontale Linien zwischen Zonen (Tagen) zu reflektieren, etwas dunkler - zwischen Wochen und schwarz - zwischen Monaten. Neben horizontalen Linien gibt es auch vertikale Linien, die stündlich platziert werden - für die Grenzen der Stunden.Und noch ein wichtiges Detail. Am linken Rand jedes angezeigten Farbstreifens wird eine schwarze Markierung seines Anfangs in Form einer eckigen Klammer angezeigt. Dies ist erforderlich, um das Zusammenführen von zwei Fahrspuren zu verhindern, die aufeinanderfolgenden Telefonanrufen entsprechen können.
Die Hauptverarbeitung der Informationen erfolgt auf Blatt "B" (Fig. 7). Dort sehen Sie eine Reihe von "zusätzlichen" Zwischensäulen, deren Zellenwerte "im Kopf" berechnet oder in der endgültigen Formel sofort berücksichtigt werden könnten. Dies betrifft die Koordinaten der Ecken jedes Streifens. Es schien mir jedoch alles sehr umständlich, was zunächst verwirrend sein könnte.

Zahl: 7. Blatt mit Grundberechnungen.
Die Spalte "A" ruft die Tages- (Zonen-) Nummer vom Anrufdatum ab. Spalte "B" - Anrufzeit in Sekunden ab Tagesbeginn. Dies ist der gleiche Wert wie in Spalte "I" von Blatt "C". Spalte "C" - aufgerundete Anrufdauer in Minuten. Hier lohnt es sich, eine Reservierung vorzunehmen, für die eine solche "Ungenauigkeit" eingeführt wurde. Es scheint, dass Sie die Dauer des Anrufs mit einer Genauigkeit von 20 Sekunden annehmen müssen, dh bis zu einem Pixel des Diagramms (basierend auf der akzeptierten Skala). Es ist jedoch offensichtlich, dass sehr kurze Streifen mit einer Breite von 1 bis 2 Pixel im Diagramm nicht gut angezeigt werden. Daher entspricht die minimale Streifenlänge mindestens drei Pixeln. Im Allgemeinen beträgt die Länge eines Streifens ein Vielfaches von drei. Durch Aufrunden der Anrufdauer (mit einer Genauigkeit von einer Minute) wird das Diagramm im Vergleich zur tatsächlichen Situation leicht "überfüllt".Dieser Überlauf ist jedoch sehr gering. In Spalte "D" mit der Formel "INDIREKT" wird der Farbwert aus den Parametern (Blatt "C") an der berechneten Adresse auf Blatt "A" extrahiert. Als nächstes werden die Koordinaten der Streifenecken berechnet. Wie ich bereits geschrieben habe, gibt es viele unnötige Zwischenberechnungen, aber ich habe sie nicht wiederholt. Die Spalte "U" berechnet das Vorhandensein von Hervorhebungen und die Farbe des Bandrandes, wenn die Telefonnummer des aktuellen Anrufs mit einer der vier angegebenen Hervorhebungsnummern übereinstimmt (auf Blatt "C"). Ich habe vergessen, darüber zu schreiben, dass im ausgewählten Aufruf nicht nur dem entsprechenden Streifen eine Beschriftung überlagert wird, sondern auch die graue Farbe des Streifenrandes (diese Farbe kann auch auf dem Blatt mit Parametern geändert werden). Im Normalfall hat der Streifen keine Kanten. Schließlich,In den nächsten drei Spalten erfolgt die endgültige Bildung des Textes in der SVG-Grafik-Markup-Sprache. In diesem Artikel werde ich die Beschreibung und Syntax dieser Sprache nicht berücksichtigen. Tatsächlich ist das nicht schwierig, ich habe es in wenigen Minuten herausgefunden. In der Spalte "V" wird ein Code generiert, der einen Streifen mit einem Rand zeichnet.
Beispiel:
<path fill="#FF5050" stroke="#808080" d="M1598,51L1598,59L1601,59L1601,51L1598,51" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
Die Spalte "W" enthält den Code für den linken Rand des Streifens.
Beispiel:
<path fill="none" stroke="black" d="M1599,52L1598,52L1598,58L1599,58" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
Die Spalte "X" enthält den Code zum Anzeigen des Beschriftungstextes (Nummer 1, 2, 3 oder 4) nur für die Anrufe, bei denen er benötigt wird. Diese Selektivität wird mit der Formel "IF (U2 <>" none "; ...; ...)" durchgeführt.
Beispieltext "3":
<text x="1601" y="58" style="text-anchor: middle; font-family: times; font-weight: bolder; font-size: 8px;" stroke="none" fill="black"><tspan>3</tspan></text>.
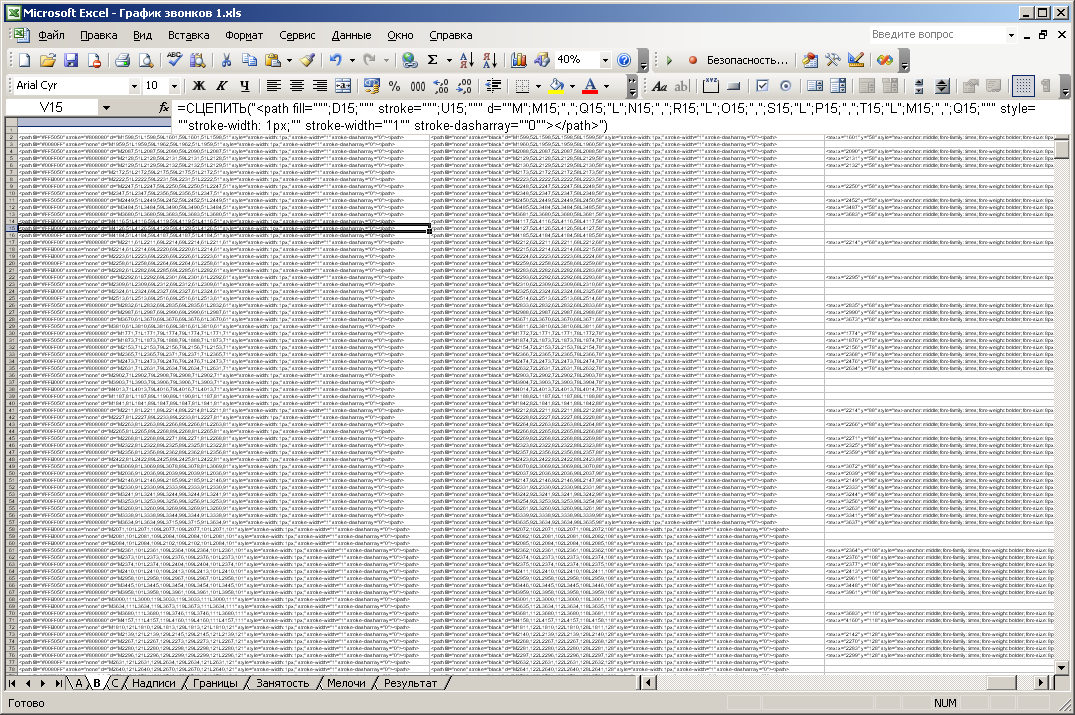
Abbildung 8 zeigt einen Screenshot dieser drei Spalten in sehr kleinem Maßstab, da dies ansonsten aufgrund des Großteils des Textes kaum zu demonstrieren ist. Sie können auch sehen, wie umständlich es ist, die CONCATENATE-Formel mit all ihren Argumenten zu schreiben.

Zahl: 8. Spalten mit den Ergebnissen grundlegender Berechnungen.
Auf dem Blatt "Beschriftungen" werden Beschriftungen über dem Diagramm (Stundenmarkierungen) und links vom Diagramm (Datum) gebildet (Abb. 9). Die Formeln enthalten Schriftparameter: Größe, Stil, Schriftfarbe und Rahmen. Das Hauptaugenmerk der Berechnung liegt auf der automatischen Füllung von Zellen nach Datum und Stunde, wobei die Koordinaten der Position des Textes in einem einheitlichen Schritt berechnet werden.

Zahl: 9. Blatt mit den Inschriften.
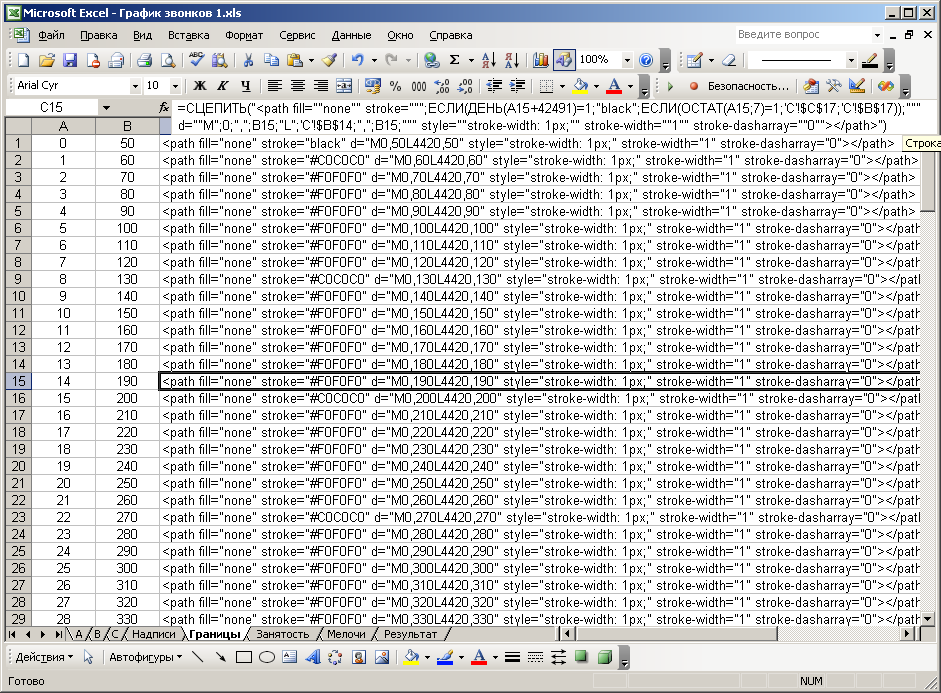
Auf dem Blatt "Grenzen" werden alle Hilfslinien des Diagramms gebildet, die als Grenzen für Zonen (Daten) und Stunden dienen. Abbildung 10 zeigt einen Screenshot, der die Bildung horizontaler Linien durch Zonen zeigt. Die ersten beiden Spalten enthalten die Zonennummer (beginnend mit Null) und ihre relative vertikale Koordinate. Die dritte Spalte generiert den SVG-Code, der die Linien zeichnet. Hier wird bei der Bildung des Codes nicht nur die bekannte Formel "CONNECT" verwendet, sondern auch zwei ineinander verschachtelte Formeln "IF". Dies ist erforderlich, um je nach Situation eine Strichzeichnung mit drei verschiedenen Farben zu implementieren. Wie oben erwähnt, trennen schwarze Linien Monate, graue Linien - Wochen und hellgraue - Tage. Die letzten beiden Farben sind auf Blatt „C“ in den Zellen B17 und C17 angegeben. In den Argumenten der Formel "IF" gibt es die Formeln "DAY" und "OSTAT". Die erste Formel erkennt eine Zahl von einem Datum, das als Ganzzahl angegeben ist.Dies wird erhalten, indem die Werte der Zonennummer (von der ersten Spalte) um die vorgewählte Konstante 42491 verschoben werden.
Insbesondere wird geprüft, ob eine Zahl von einem Datum mit einer Einheit gleich ist, wodurch der Beginn eines neuen Monats erkannt wird. Die "OSTAT" -Formel wird verwendet, um den Beginn einer neuen Woche zu erkennen (klassischer Algorithmus). Das zweite Argument für diese Formel ist 7, da eine Woche 7 Tage hat. Insbesondere wird der Rest der Division mit dem Wert 1 verglichen. Mit diesem Wert (von 0 bis 6) können Sie die Verschiebung der Wochentage im Diagramm anpassen und sie wird so ausgewählt, dass sie mit dem tatsächlichen Kalender übereinstimmt. Nach der Bildung horizontaler Linien werden auf einfachere Weise 25 vertikale Linien gebildet (23 Linien pro Stunde und zwei weitere Grenzlinien).

Zahl: 10. Das Blatt, das die Ränder bildet.
Auf dem Blatt "Kleinigkeiten" (Abb. 11) wird die Bildung zusätzlicher Informationen über die Eigenschaften des Diagramms registriert. Die Spalten "B" und "C" enthalten die Versatzkoordinaten für jedes Element.

Zahl: 11. Blatt mit zusätzlichen Informationen.
Auf der Registerkarte "Belegung" wird ein Histogramm der Verteilung der Anrufdichte über die Zeit erstellt (Abb. 12). Es handelt sich um eine Sammlung vertikaler Linien unterschiedlicher Länge, die eng nebeneinander liegen und sich direkt unter dem Diagramm befinden. Die Anzahl solcher Zeilen entspricht der Anzahl der Zeitelemente (jeweils 20 Sekunden), nämlich 24 * 60 * 3 = 4320.

Zahl: 12. Blatt, das ein Histogramm der Anrufdichte bildet.
Die Länge der Linie (die Höhe des Balkens des Histogramms) entspricht genau der Summe der "belegten" Zeitelemente für alle 153 Tage. Wenn ein Anruf am aktuellen Tag auf das aktuelle Zeitelement fällt, wird dies im Histogramm berücksichtigt. Ich habe ein solches numerisches Array mit einem separaten einfachen C-Programm berechnet. Mit Hilfe von Excel-Zellen kann eine solche Berechnung aufgrund der Mehrdimensionalität der Operationen nicht durchgeführt werden. Es war möglich, VBA zu verwenden, indem der entsprechende Programmcode dort platziert wurde, aber zu diesem Zeitpunkt besaß ich dieses Tool überhaupt nicht. Der Programmcode zum Berechnen des Arrays von Histogrammwerten ist unten angegeben.
#include <stdio.h>
#include <windows.h>
int main(){
int a,b,n,c,k;
int q[4320];
for(n=0;n<4320;n++){
q[n]=0;
}
FILE *f,*f1;
f=fopen("ab.txt","r");
f1=fopen("Out.txt","w");
for(c=0;c<2102;c++){
fscanf(f,"%i\t%i\n",&a,&b);
for(k=a;k<b;k++){
q[k/20]+=1;
}
}
for(n=0;n<4320;n++){
fprintf(f1,"%i\n",q[n]);
}
fclose(f);
fclose(f1);
system("PAUSE");
return 0;
}
Die Eingabedaten des Programms sind die Textdateien "ab.txt". Zwei Spalten aus Blatt „A“ mit Sekundenwerten für den Beginn und das Ende jedes Aufrufs wurden in diese Datei kopiert (darüber habe ich bereits oben geschrieben, siehe Abb. 5). Die berechneten Array-Werte werden in die Ausgabedatei "Out.txt" ausgegeben. Der Berechnungsalgorithmus ist einfach und muss daher nicht beschrieben werden. Die Daten aus der Ausgabedatei werden in die Spalte "D" des Arbeitsblatts "Beschäftigung" kopiert. Die ersten drei Spalten sind die Legende der Elemente der Zeitintervalle und deren Anzahl. Spalte "E" - der gleiche Wert des Histogramms, jedoch fünfmal skaliert, auf die nächste Ganzzahl gerundet. Dies geschieht zur bequemen Platzierung des Histogramms, zur Klarheit und zur Beseitigung von Sperrigkeit. Außerdem wird jeder Wert um eins versetzt. Dies ist für das Pseudozeichnen der horizontalen Achse erforderlich. Selbst wenn der Histogrammwert Null ist (was typisch für die Nachtzeit ist),Ein Pixel des Histogramms wird weiterhin angezeigt. Somit wird die Abszissenachse gezeichnet.
Schließlich kombiniert das Ergebnisblatt alle generierten SVG-Codes für jedes Blatt des Dokuments in einer bestimmten Reihenfolge (Beschriftungen und Rahmen zuerst). Ich habe diese Verbindung mit dem üblichen manuellen Spaltenkopieren hergestellt (Abb. 13). Bei Bedarf können Sie in VBA eine Funktion zum automatischen Exportieren der SVG-Datei schreiben, die die resultierenden Spalten aller Blätter durchläuft. Die allererste Zeile enthält den Dateikopf. Es enthält zunächst die Breite und Höhe des Bildes. Die allerletzte Zeile, die von Hand hinzugefügt wird, schließt das Dokument bzw. den Haupt-SVG-Block. Insgesamt gab es ungefähr 6800 Zeilen.

Zahl: 13. Arbeitsblatt mit der Konsolidierung der Ergebnisse.
Dann müssen Sie den gesamten Inhalt dieses Blattes in einen Texteditor kopieren (ich habe das AkelPad-Programm verwendet) und das Dokument in einer Datei mit der Erweiterung svg in UTF-8-Codierung speichern. Wenn danach keine Fehler vorliegen, wird die Datei im Internetbrowser zur Anzeige geöffnet. Die folgenden Abbildungen zeigen Ansichten verschiedener Bereiche des resultierenden Bildes in verschiedenen Maßstäben.

Zahl: 14. Gesamtansicht des resultierenden Diagramms in Chrome.

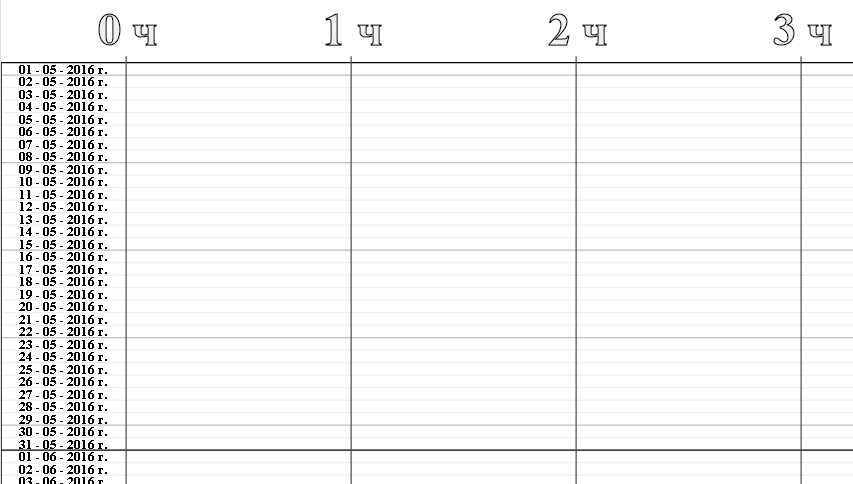
Zahl: 15. Obere linke Ecke des Diagramms (Arten unterschiedlicher Grenzen und Namen von Zonen).

Zahl: 16. Diagrammleisten mit Beschriftungen.

Zahl: 17. Die Balken des Diagramms und das Balkendiagramm darunter.

Zahl: 18. Zusätzliche Informationen zum Diagramm.

Zahl: 19. Diagrammbalken und Indexe darüber.