
Standardfarben der Plattform
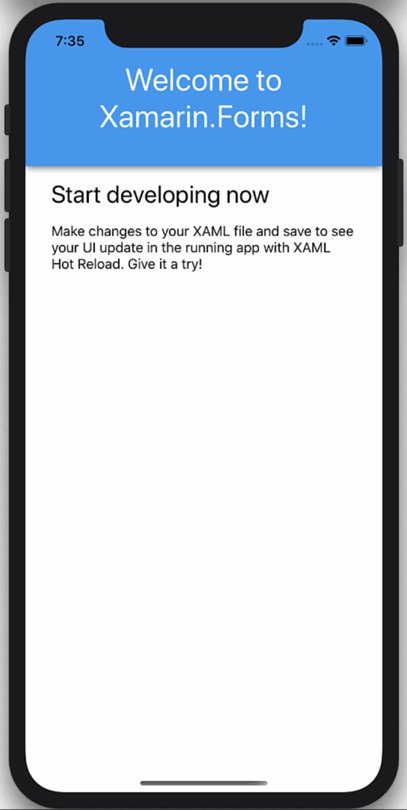
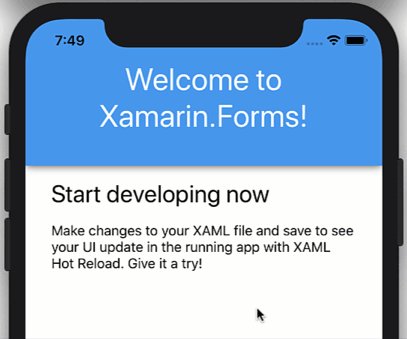
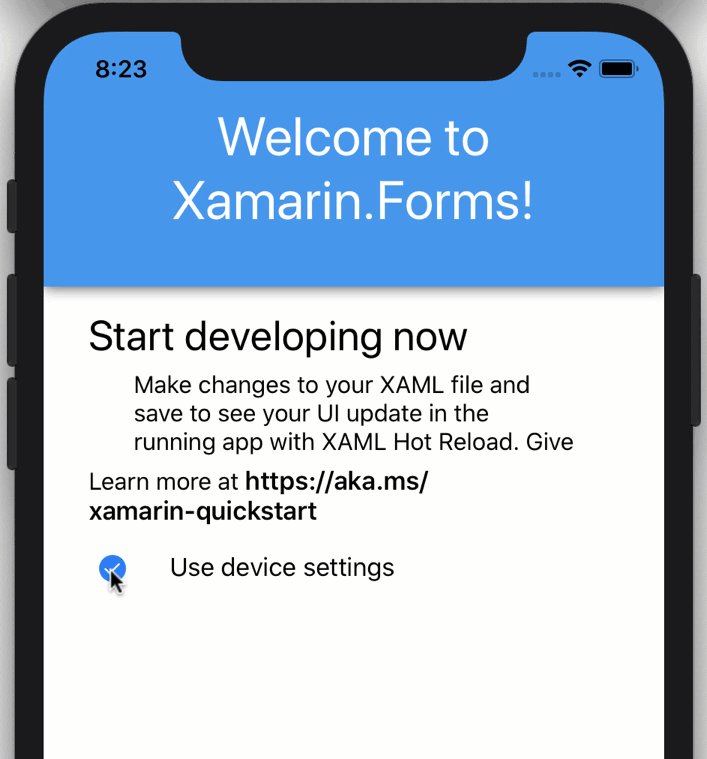
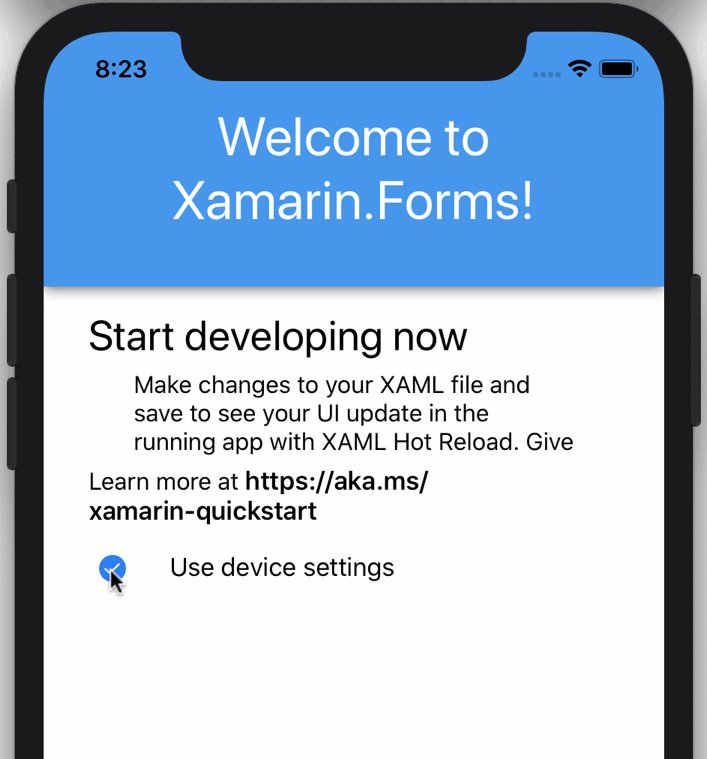
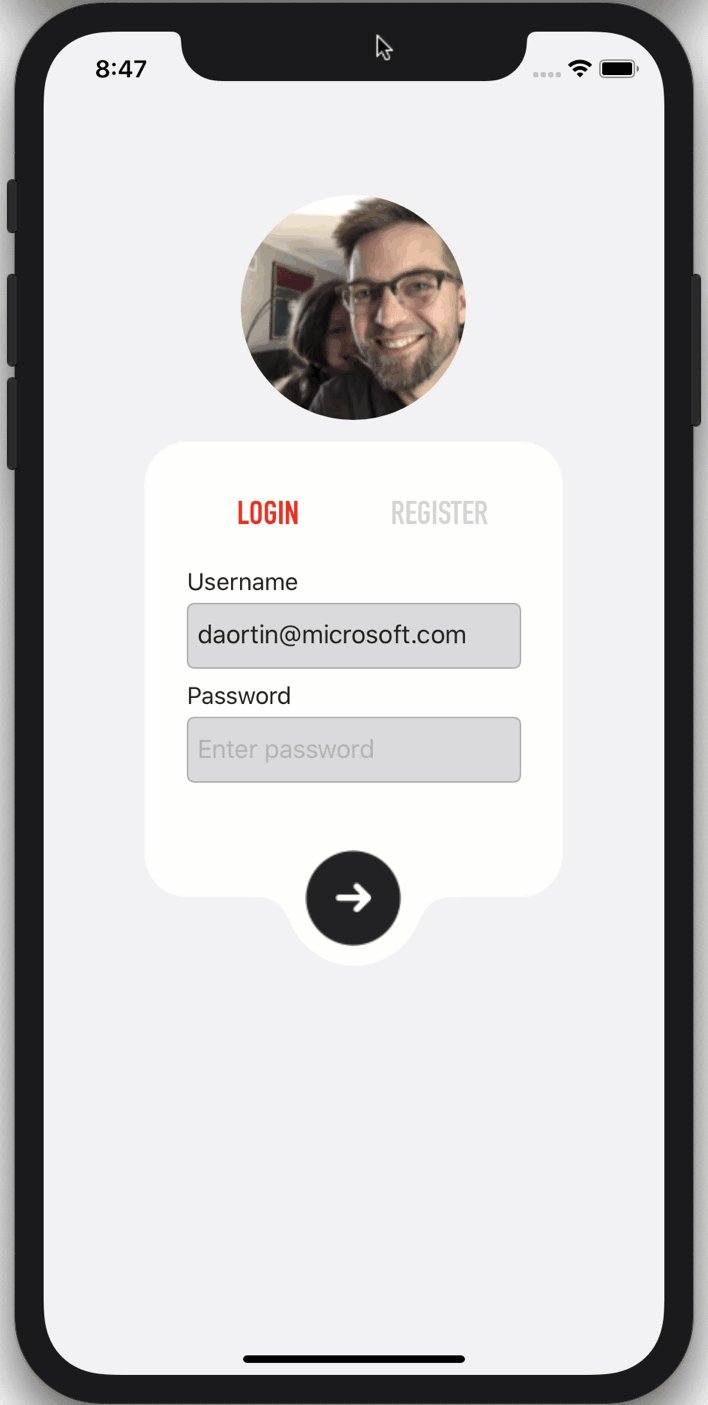
Wenn Sie keine Stile oder Farben festlegen, wird in Ihrer Benutzeroberfläche standardmäßig das Thema verwendet, das für die Plattform typisch ist, auf der die Anwendung ausgeführt wird. So sieht beispielsweise diese neue leere App-Vorlage unter iOS aus:
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
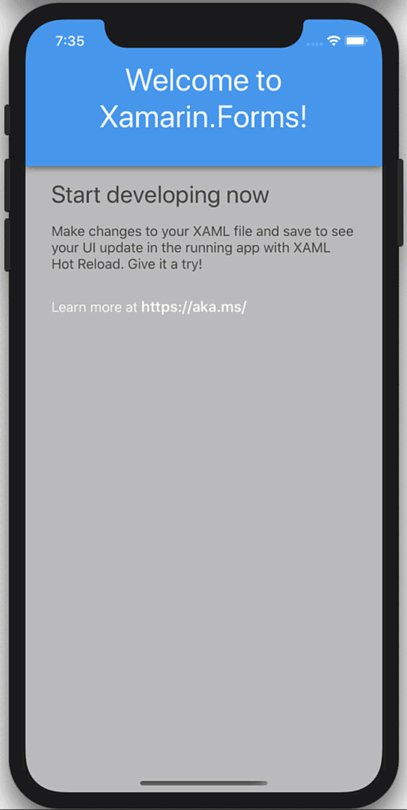
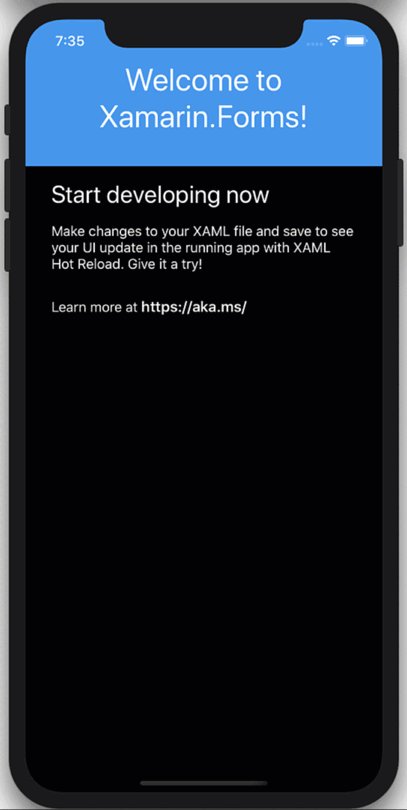
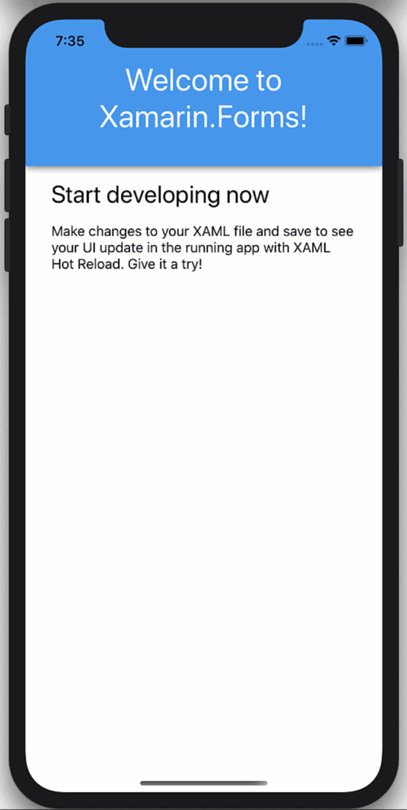
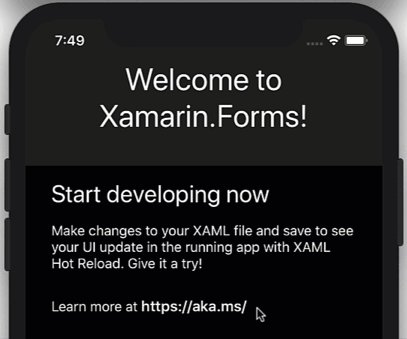
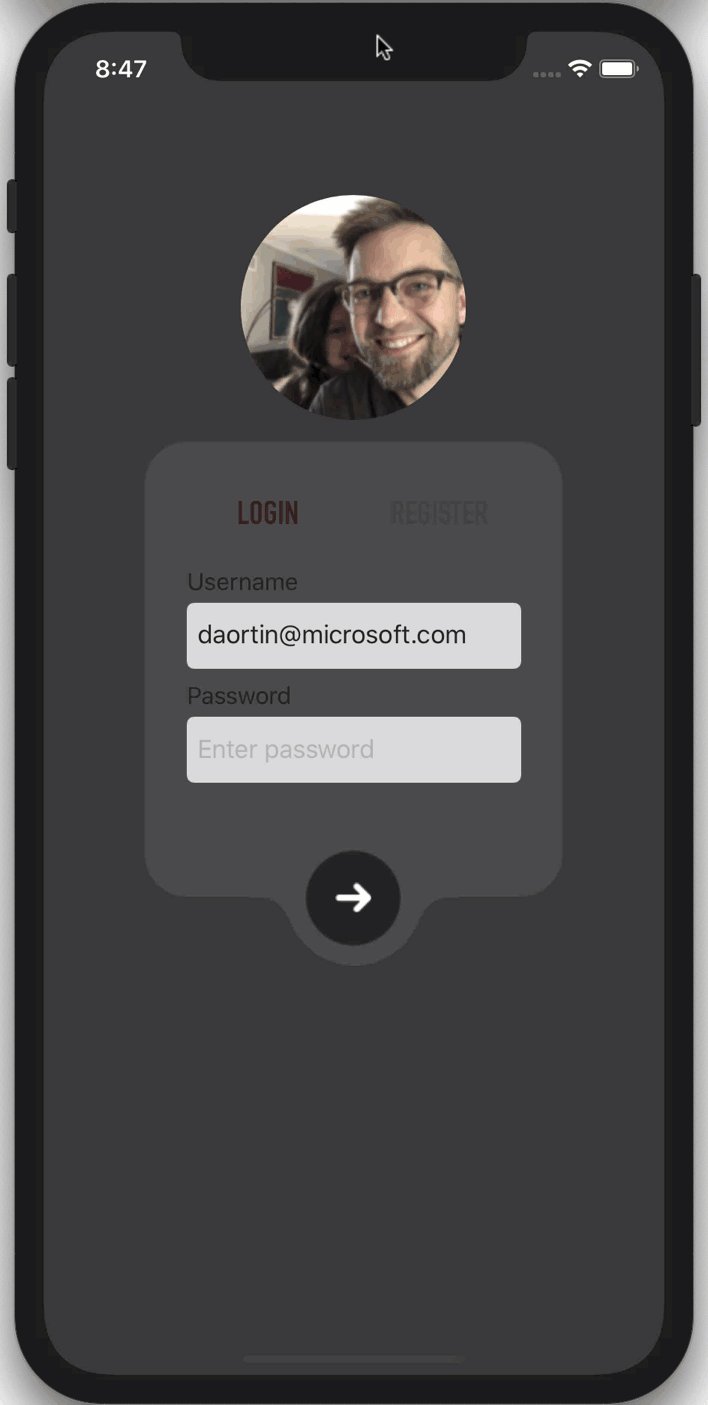
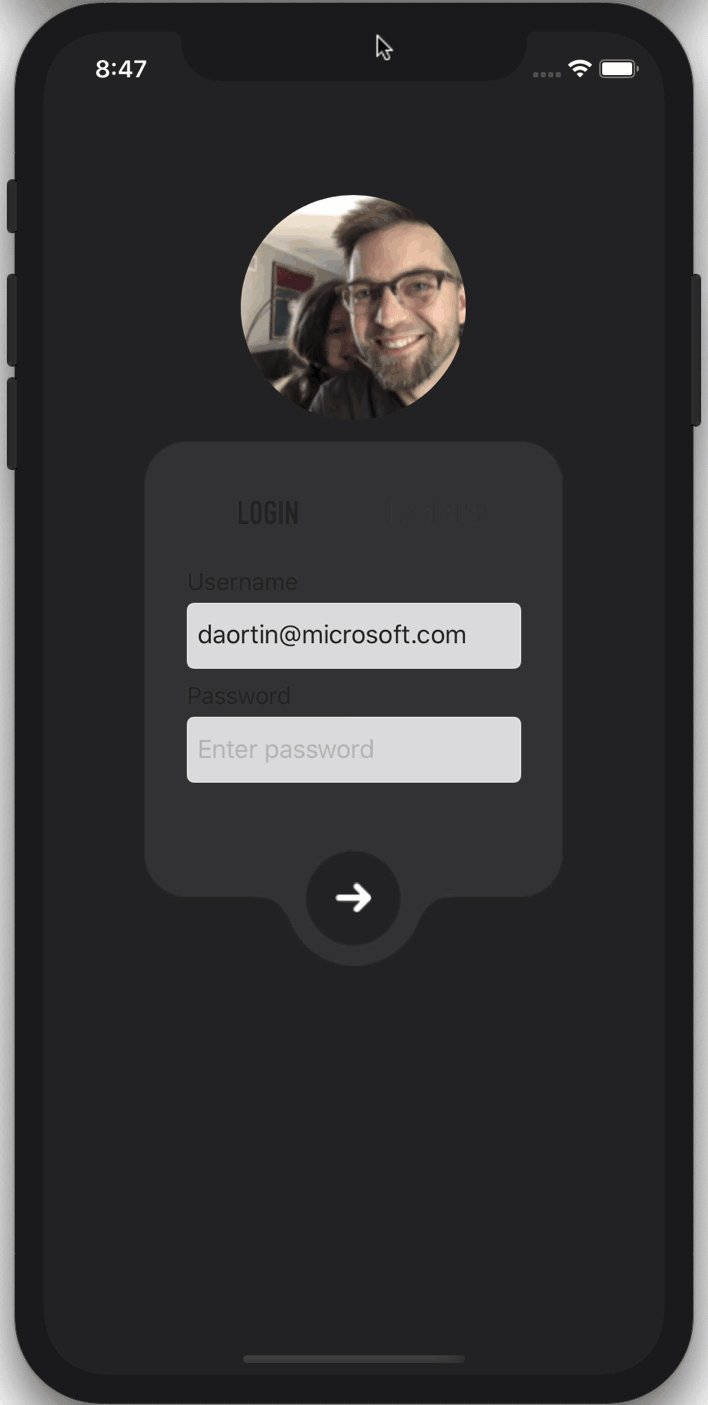
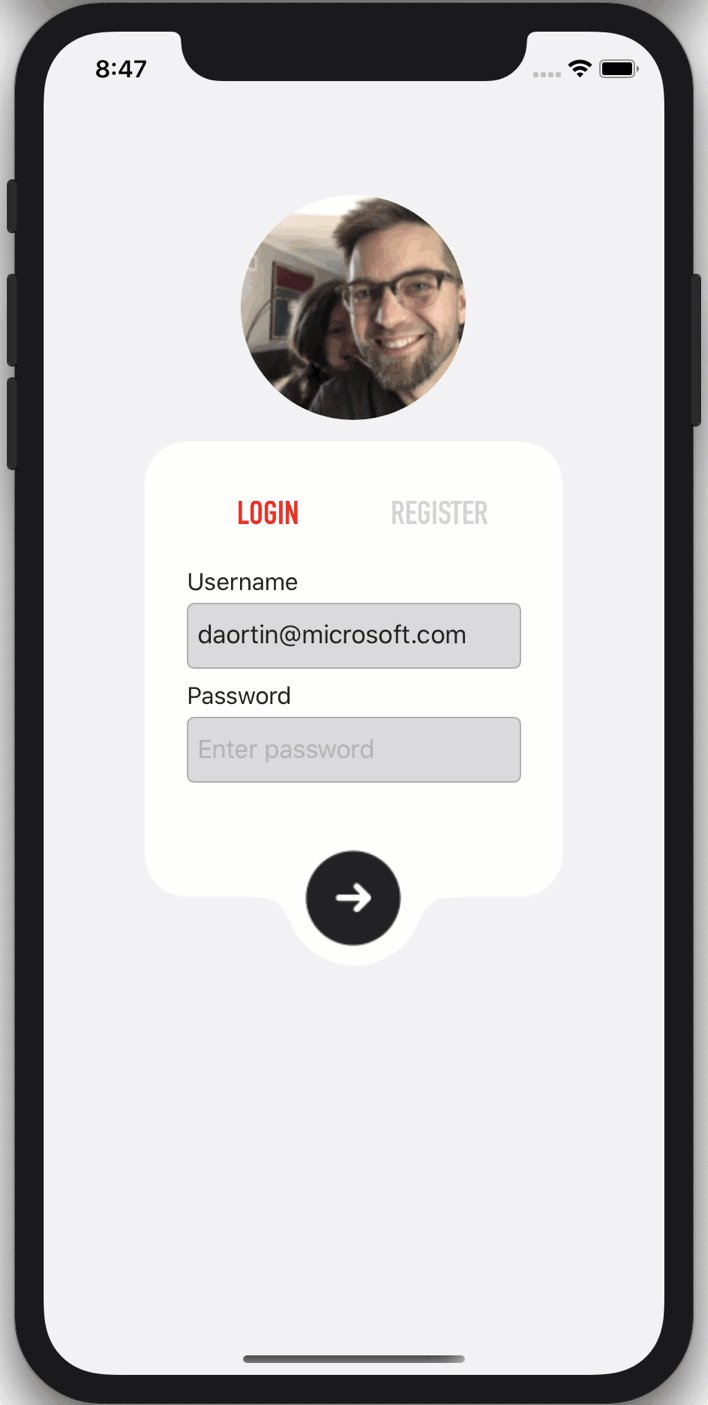
Wenn Sie den iOS-Simulator zwischen Dunkel- und Hellmodus (CMD + SHFT + A) umschalten, wird der Hintergrund der ContentPage von Weiß nach Schwarz und der Text von Schwarz nach Weiß geändert. Dies sind die Standardfarben der Plattform. Vergleichen Sie dies mit der Überschrift, die blau bleibt, und dem Überschriftentext, der weiß bleibt. Dies sind die expliziten Farben, die im Code festgelegt sind.
Kontrolle über Schwarz übernehmen
Um jetzt die Farben für den dunklen und hellen Titel und Text zu steuern, können Sie die statischen Farben durch die AppThemeBinding ersetzen, die zur Laufzeit auf die Einstellungen Ihres Betriebssystemdesigns reagiert. Aktivieren Sie zuerst diese Funktion, indem Sie Ihrer App.xaml.cs ein Flag hinzufügen:
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}Nur Header-Update, es sieht so aus:
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
Sie können die Stile natürlich wie folgt ändern:
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>Und wenn Sie vordefinierte Farbstile verwenden möchten, könnte dies folgendermaßen aussehen:
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>Dem Benutzer eine Wahl geben
Manchmal möchten Sie dem Benutzer möglicherweise die Kontrolle über das Thema geben, anstatt sich auf das Betriebssystemthema zu verlassen. Dazu müssen Sie nur eine Möglichkeit bereitstellen, App.Current.UserAppTheme wie folgt zu installieren:
App.Current.UserAppTheme = OSAppTheme.Dark;
Um die App so zurückzusetzen, dass sie automatisch auf Änderungen des Betriebssystemdesigns reagiert, können Sie sie auf "Nicht angegeben" setzen:
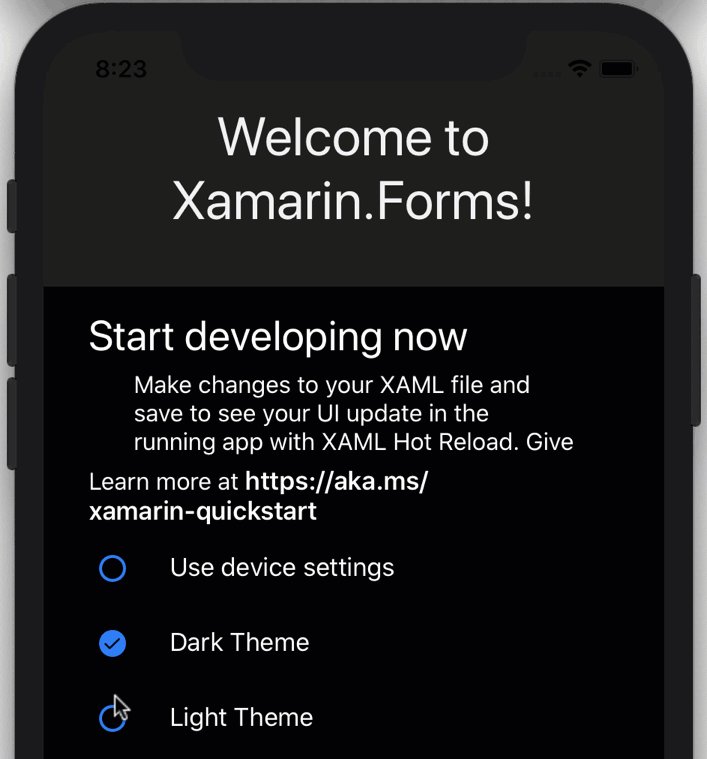
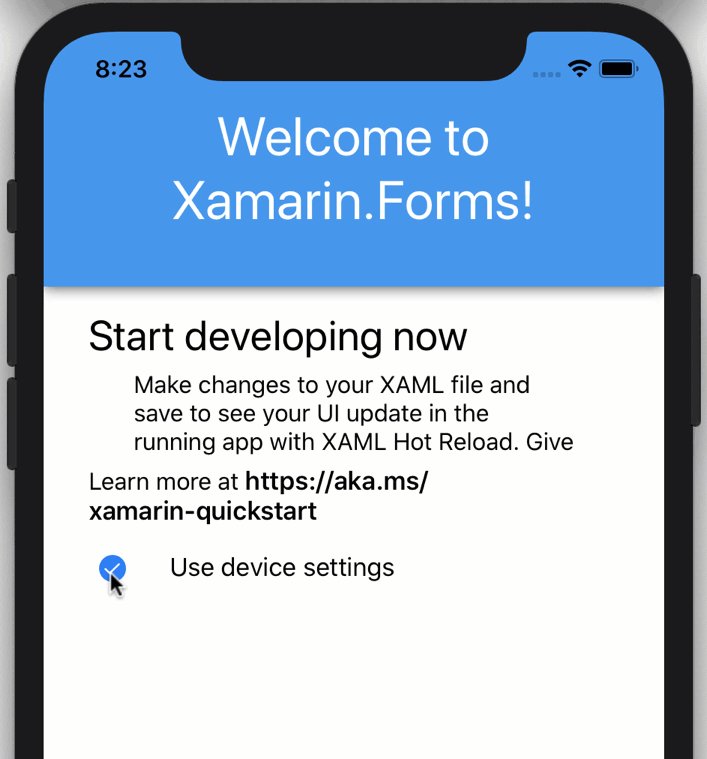
App.Current.UserAppTheme = OSAppTheme.Unspecified;Erstellen Sie nun die oben beschriebene Erfahrung und fügen Sie Ihrer Benutzeroberfläche drei Kontrollkästchen hinzu: "Standard", "Dunkel" und "Hell".
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>Fügen Sie dann dem BindingContext für die Seite öffentliche Eigenschaften hinzu. In diesem Fall behandelt die Seite ihren eigenen Status.
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}Der obige Code wechselt je nach Benutzerpräferenz in der Anwendung zwischen Dunkel und Hell und dann zwischen Benutzerpräferenz und Betriebssystem-Designpräferenz.
Verpackung!
Dieser neue AppThemeBinding-Helfer für den Hell- und Dunkelmodus erleichtert zusammen mit UserAppTheme die Arbeit mit Dunkelmodi in Ihren Xamarin.Forms-Anwendungen. Dies funktioniert nicht nur für Farben, sondern auch für Bilder und andere Ressourcen. Wie bereits gezeigt, funktioniert es sogar mit den neuen Formularen und Pfaden, die in Xamarin.Forms 4.7 hinzugefügt wurden!

Weitere Informationen zu App-Themen finden Sie in der Dokumentation zu Änderungen an Systemthemen. Wenn Sie noch weiter gehen möchten als dunkle und helle Themen, versuchen Sie, dynamische Ressourcen zu verwenden und zur Laufzeit sogar Themen zu laden, um Themen in Ihren Anwendungen zu erstellen .