
→ Vue.js Anfänger Lektion 1: Instanz Vue
→ Vue.js für Anfänger, Lektion 2: Bindungsattribute
→ Vue.js Anfänger Lektion 3: Bedingtes Rendern
→ Vue.js Anfänger Lektion 4: Listen rendern
→ Vue .js für Anfänger Lektion 5: Ereignisverarbeitung
→ Vue.js Anfänger Lektion 6: Binden von Klassen und Stilen
→ Vue.js Anfänger Lektion 7: berechnete Eigenschaften
→ Vue.js Anfänger Lektion 8: Komponenten
Der Zweck der Lektion
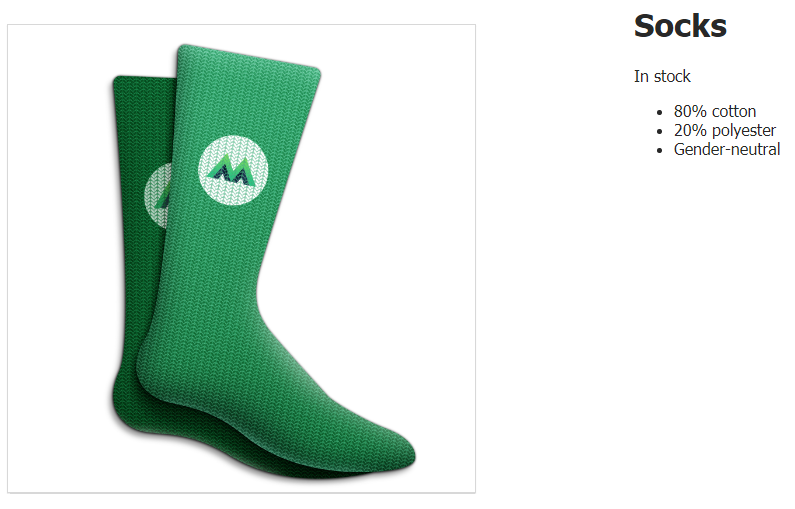
Wir müssen zusätzliche Informationen dazu auf der Produktkarte anzeigen. Diese Informationen sollten in Form einer Liste mit folgenden Angaben dargestellt werden:
- 80% Baumwolle
- 20% Polyester
- Geschlechtsneutral
Anfangscode
Beginnen wir mit dem
index.htmlfolgenden HTML-Code (Datei ):
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
So sieht das Objekt aus,
datadas beim Instanziieren von Vue verwendet wird main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
Hier ist eine neue Eigenschaft erschienen - ein Array
details.
Aufgabe
Sie müssen den Inhalt des Arrays auf der Seite anzeigen
details. Dazu müssen Antworten auf Fragen zum Durchlaufen eines Arrays und zum Visualisieren seiner Daten gefunden werden.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
Die Lösung des Problems
Eine andere Vue-Richtlinie wird uns hier helfen -
v-for. Sie können damit über Arrays iterieren und die darin enthaltenen Daten anzeigen.
Zum
index.htmlfolgenden Code hinzufügen:
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
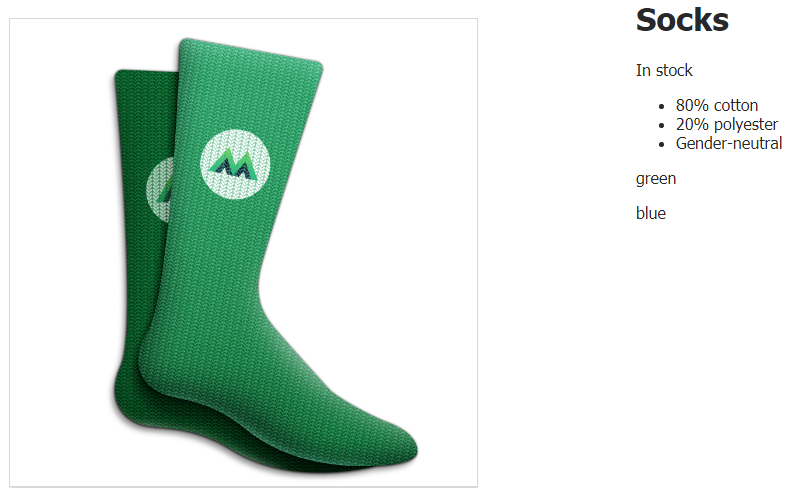
Aus diesem Grund wird auf der Seite eine Liste mit zusätzlichen Informationen zum Produkt angezeigt.

Liste auf Seite
Die in Anführungszeichen und einer Direktive verwendete Syntax ist
v-fordenjenigen bekannt, die JavaScript-Schleifenfor ofoder verwendet habenfor in. Lassen Sie uns darüber sprechen, wie die Richtlinie funktioniertv-for.
Hier verwenden wir das singuläre Substantiv (
detail) als Alias für die aus dem Array abgerufenen Zeichenfolgenwerte. Dann schreiben wirinund geben den Namen der Sammlung an, über diewir iterieren(details). Die doppelten geschweiften Klammern geben an, welche Art von Daten angezeigt werden sollen ({{ detail }}).
Da sich das Konstrukt
v-forinnerhalb eines Elements befindet<li>, leitet Vue<li>für jedes Element im Arrayein neues Element abdetails. Wenn die Direktivev-forinnerhalb eines Elements verwendet wurde<div>Dann würde für jedes Element im Array ein Element ausgegeben <div>, das den Wert dieses Elements im Array wiedergibt.
Stellen Sie sich eine Direktive
v-forals Pipeline mit einem Manipulator vor. Es nimmt die Elemente der Sammlung einzeln auf und stellt eine Liste zusammen.

Die v-for-Direktive ist wie eine Pipeline. Schauen
wir uns ein
v-forweiteres komplexeres Anwendungsbeispiel an . Hier geben wir <div>Daten aus, die in einem Array von Objekten in einem Element gespeichert sind.
Durchlaufen einer Reihe von Objekten
Die Produktkarte, die wir entwickeln, muss in der Lage sein, Informationen zu verschiedenen Versionen desselben Produkts anzuzeigen. Diese Informationen sind in einem Array von Objekten enthalten
variants, das in einem Datenobjekt gespeichert ist data. Wie kann ich dieses Array von Objekten durchlaufen, um Daten auszugeben?
Hier ist das fragliche Array:
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
Die in diesem Array enthaltenen Objekte enthalten den Namen der Farbe und die Kennung der Produktvariante.
Lassen Sie uns diese Daten auf der Seite anzeigen:
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

Liste der Produktvarianten
Hier müssen wir nur den Namen der Farbe anzeigen, die verschiedenen Produktvarianten entspricht. Wenn wir uns also auf die Elemente des Arrays beziehen, verwenden wir die Punktnotation. Wenn wir in geschweiften Klammern
{{ variant }}schreiben würden, würde das gesamte Objekt auf der Seite angezeigt.
Beachten Sie, dass beim Rendern solcher Elemente empfohlen wird, ein benutzerdefiniertes Attribut zu verwenden
key. Dadurch kann Vue die Identität von Elementen verfolgen. Fügen wir unserem Code ein solches Attribut hinzu und verwenden als Wert eine eindeutige Eigenschaft vonvariantIdObjekten, die Informationen zu Produktoptionen enthalten:
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
Werkstatt
Fügen Sie dem Datenobjekt ein Array
sizesmit Informationen zur Größe der Socken hinzu und zeigen Sie mithilfe der Anweisung v-fordie Daten dieses Arrays auf der Seite als Liste an.
Das Array
sizeskönnte folgendermaßen aussehen:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
Hier ist eine Vorlage, mit der Sie dieses Problem lösen können.
→ Hier ist die Lösung des Problems
Ergebnis
Heute haben wir folgendes gelernt:
- Mit der Direktive
v-forkönnen Sie über Arrays iterieren, um die darin enthaltenen Daten anzuzeigen. - Die Konstruktion
v-forverwendet einen Alias für den Zugriff auf Array-Elemente. Hier wird auch der Name des Arrays angegeben. Zum Beispiel könnte es so aussehen :v-for=«item in items». - Wenn Sie über ein Array von Objekten iterieren, können Sie die Punktnotation verwenden, um auf Objekteigenschaften zuzugreifen.
- Bei Verwendung
v-forwird empfohlen, jedem angezeigten Element einen eindeutigen Schlüssel zuzuweisen.
Sehen Sie sich die Vue-Dokumentation für diesen Kurs an?
→ Vue.js Anfänger Lektion 1: Instanz Vue
→ Vue.js für Anfänger, Lektion 2: Bindungsattribute
→ Vue.js Anfänger Lektion 3: Bedingtes Rendern
→ Vue.js Anfänger Lektion 4: Listen rendern
→ Vue .js für Anfänger Lektion 5: Ereignisverarbeitung
→ Vue.js Anfänger Lektion 6: Binden von Klassen und Stilen
→ Vue.js Anfänger Lektion 7: berechnete Eigenschaften
→ Vue.js Anfänger Lektion 8: Komponenten
