
Hallo!
Das Tinkoff-Magazin veröffentlicht seit 5 Jahren Artikel. In dieser Zeit hat sich aus einem Blog auf WordPress ein großes selbst erstelltes System mit Dutzenden von Projekten und Tools entwickelt. Ich leite die Entwicklung in T-Z und werde Ihnen heute allgemein über die Architektur des Magazins und die Dienste, mit denen es arbeitet, berichten.
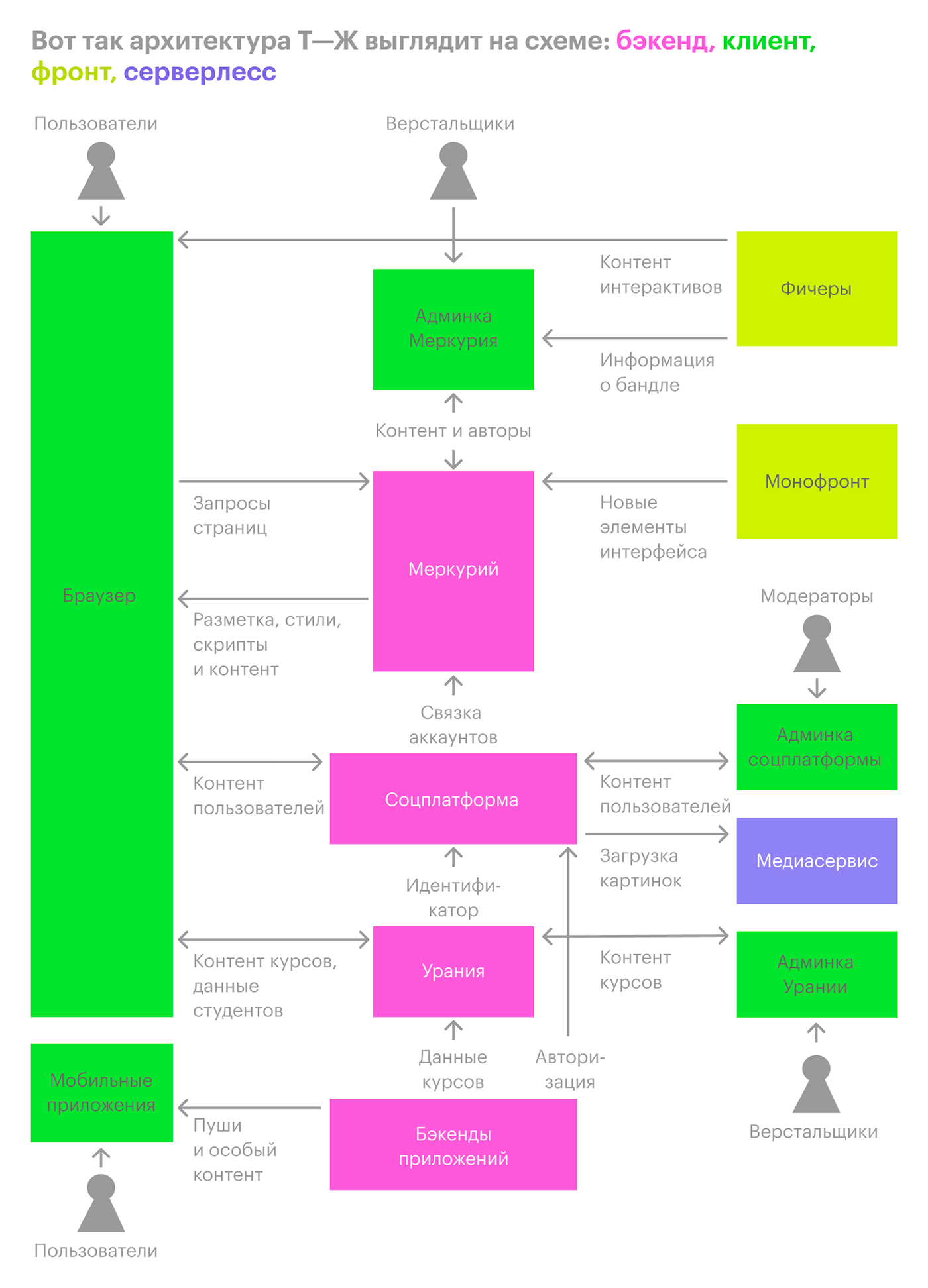
Die T-Z-Website funktioniert dank verschiedener Dienste:
- Site Engine - Quecksilber.
- Front-Line-Mono-Repository oder einfach Mono-Front.
- Soziale Plattform.
- Urania ist eine Bildungsplattform.
- Funktionen - Taschenrechner, Tests und andere interaktive Funktionen.
- Mobile Anwendungen.
- Mediaservice.

Wie T-Z von innen funktioniert
Weiter - darüber, was jeder dieser Dienste tut und wie sie miteinander interagieren.
Merkur
Die Haupt-Backend-Anwendung T - Z ist die Engine. Wir brauchten unsere eigene Engine, als das Magazin 2017 von WordPress wechselte. Der Motor wurde zu Ehren des alten römischen Gottes des Reichtums und des Handels Merkur genannt, weil wir eine Zeitschrift über Geld sind. Geschrieben in Python + Django.
Merkur sammelt die Seiten, die der Leser der Zeitschrift sieht. Er übersetzt einige der Seitenkomponenten in Markups und Stile aus seinen eigenen Django-Vorlagen: Artikelinhalt, eine Seite über das Magazin und Suchergebnisse. Für neuere Komponenten - einen Header, einen Keller, ein Profil usw. - wechselt er zur Serviceschicht, die bereits die Markups und Stile von vorne enthält.
Mercury speichert und verarbeitet urheberrechtliche Inhalte selbst - Bilder, Artikel, redaktionelle Struktur von Materialien und Statistiken veröffentlichter Inhalte. Es bietet Redakteuren und Layoutern eine Oberfläche für die Verwaltung all dieser Dinge - das Admin-Panel.
Layoutdesigner geben Zeitschriftenartikel in HTML-Syntax ein. Der Einfachheit halber unterstützt das Admin-Panel auch Shortcodes - sie sind wie Tags, nur dass sie zu komplexeren Syntaxkonstrukten mit speziellen Stilen erweitert werden. Die Liste der Dienste vom Anfang des Artikels im Admin-Bereich wird mit dem Shortcode [ol type = milchin] [/ ol] geschrieben.

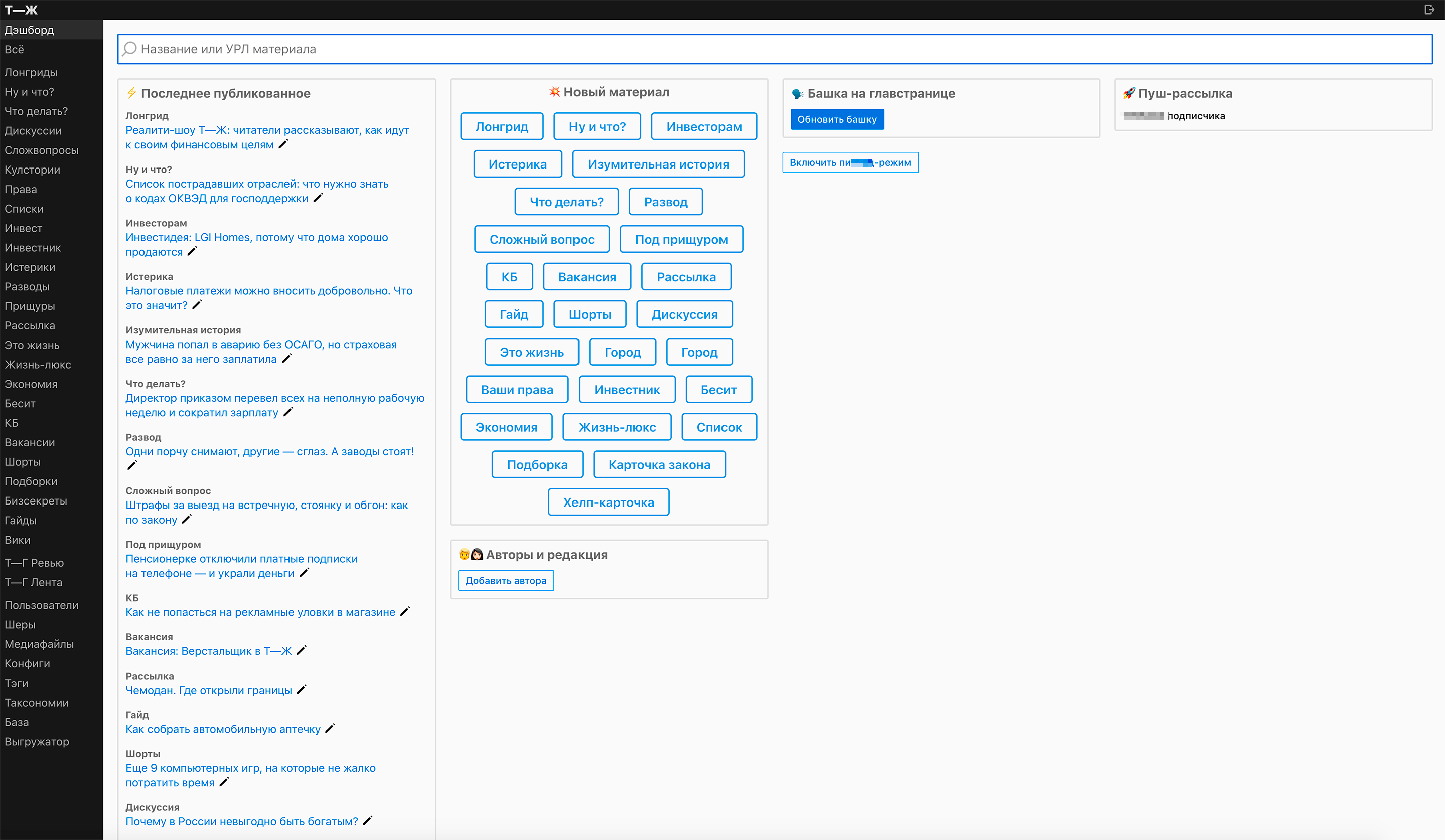
Die Oberfläche, mit der der Layout-Designer und manchmal der Editor arbeiten.

Admin-Hauptbildschirm. Dieselbe Schaltfläche zum Abschneiden von Suche und Empfehlungen. Dann haben wir sie optimiert und den Knopf aus nostalgischen Gründen verlassen.

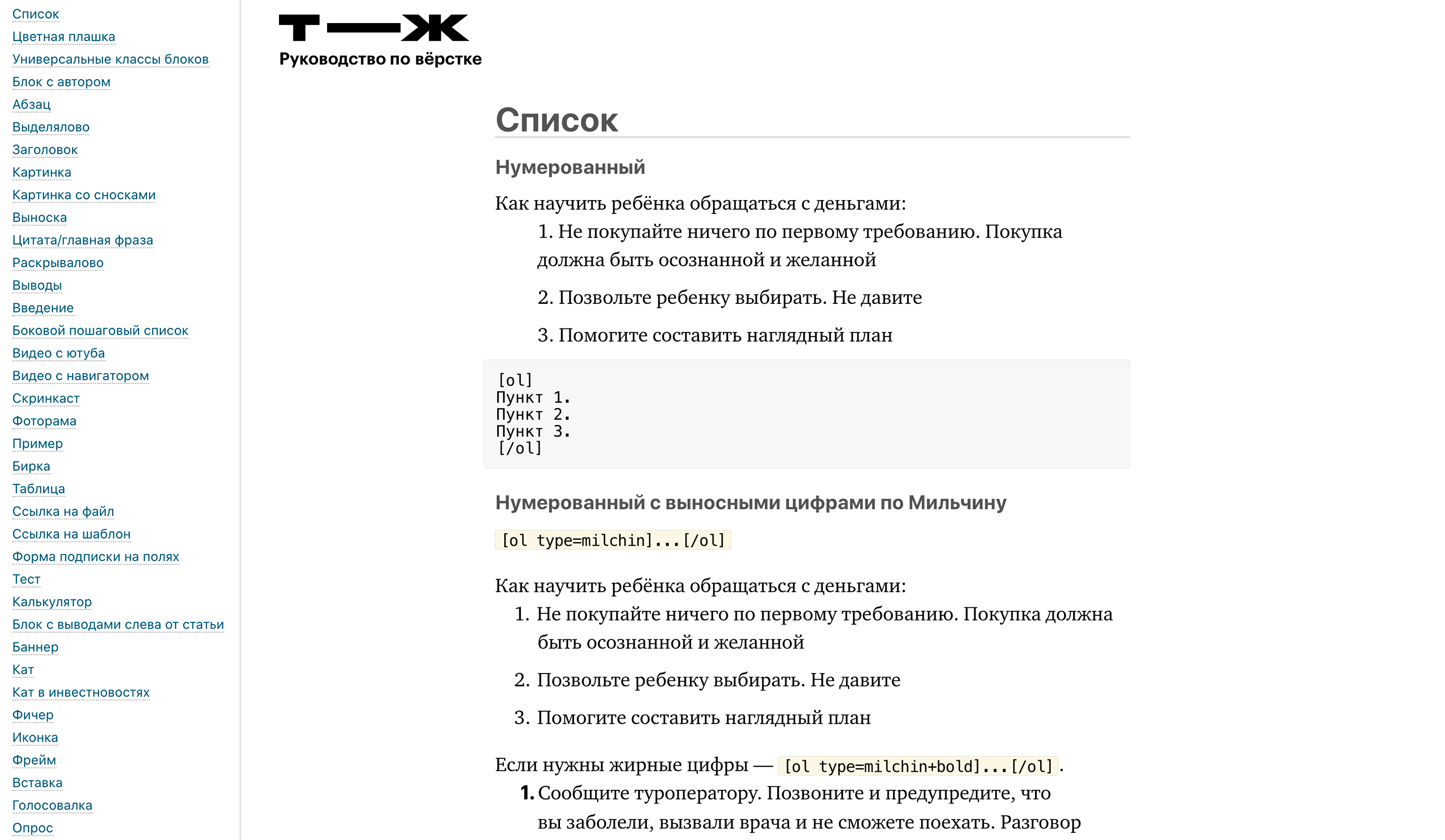
Eine Anleitung zum Layouten von Materialien aus Shortcodes und mehr. Layout-Designer haben auch ihre eigenen Handbücher in Google-Dokumenten.
Wenn ein Artikel im Administrationsbereich gespeichert wird, geht ein Typograf ihn durch. Dies ist ein Skript, das einige der Konstruktionen im Text so ändert, dass sie der Typografie- und Redaktionsrichtlinie des Magazins entsprechen. Zum Beispiel werden das Rubelzeichen und die nicht unterbrechenden Leerzeichen abgelegt. Wir haben eine vorgefertigte Lösung verwendet, nur haben wir einige Regeln neu geschrieben, damit das Ergebnis zu uns passt.
Mercury speichert die meisten Daten zwischen: Inhalt, Startseite, Artikel und andere selten wechselnde Seiten. Auf diese Weise sparen wir teure Berechnungen und Renderings, um mehr Benutzer gleichzeitig online zu halten.
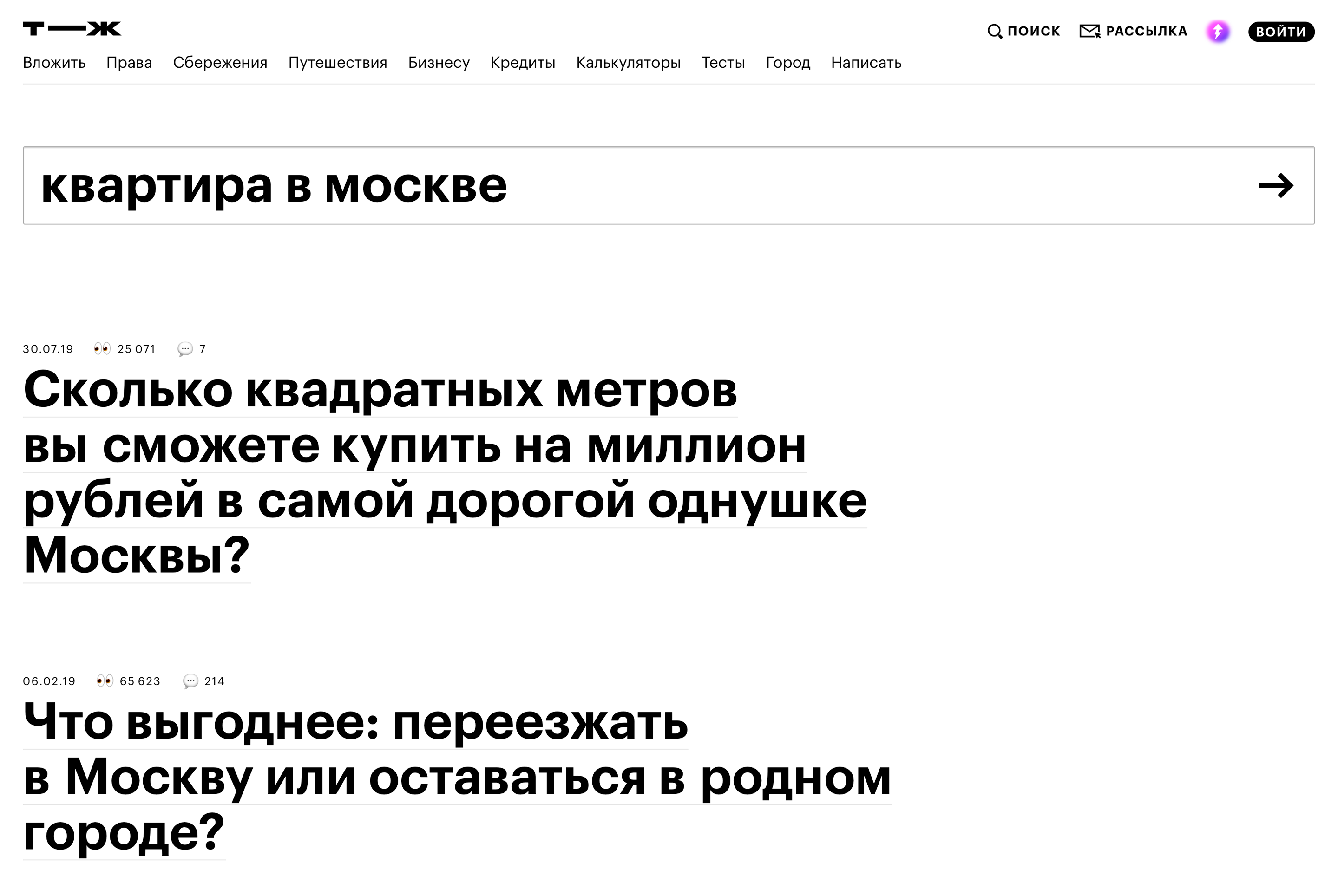
Es gibt Seiten in der Zeitschrift, die andere Artikel kombinieren, zum Beispiel:
Die Regeln, nach denen diese Seiten gesammelt werden, werden auch von Mercury verarbeitet: Dies können Formeln, manuell festgelegte Editoreinstellungen oder deren Kombinationen sein. Für solche Einstellungen haben wir auch separate Konfigurationen.

Zuchtabteilung über Reisen. Hier werden automatisch neue Artikel zu diesem Thema gezeichnet, und der Editor richtet den Auswahlblock ein.

Auswahlvitrine. Der Herausgeber sammelte Artikel für sie.

Suchergebnisse, die automatisch erfasst werden. Die Suche selbst ist auch in Mercury implementiert.
Im April 2020 haben wir begonnen, eine neue Version unseres Motors zu testen, die wir Mercury Retrograde nannten. Wir haben den Code vollständig aussortiert, in mehrere Dienste aufgeteilt und neue Funktionen eingeführt: Web-Sockets im Administrator, verbesserte Suche und andere. Wir schreiben auch in Python, aber mit FastAPI - wie andere große Magazin-Backends.
Monofront
Als wir schließlich von WordPress zu Mercury wechselten, wollten wir den Magazinseiten Interaktivität hinzufügen. Die Möglichkeiten von Django-Vorlagen sind hier begrenzt, da wir nur auf diesen den Inhalt der Seiten zur Laufzeit nicht ändern konnten.
Um nicht viele benutzerdefinierte Seiten zu entwickeln, haben wir uns entschlossen, in eine vollwertige Front zu investieren - Monofront.
Mono - weil wir in einem Projekt gesammelt haben:
- Registrierungs- und Autorisierungsschnittstelle.
- Bemerkungen.
- Fusszeile.
- Heder.
- Anzeigen von Metainformationen von Materialien.
- Benutzerprofil.
- Promo-Banner.
- Anmeldeformulare.
- Seite zur Abonnementverwaltung.
- Bildungskurse.
Es behandelt auch die Logik der Webverfolgung von Benutzerereignissen: Woher der Benutzer auf die Protokollseite kam, was genau er darauf tut.

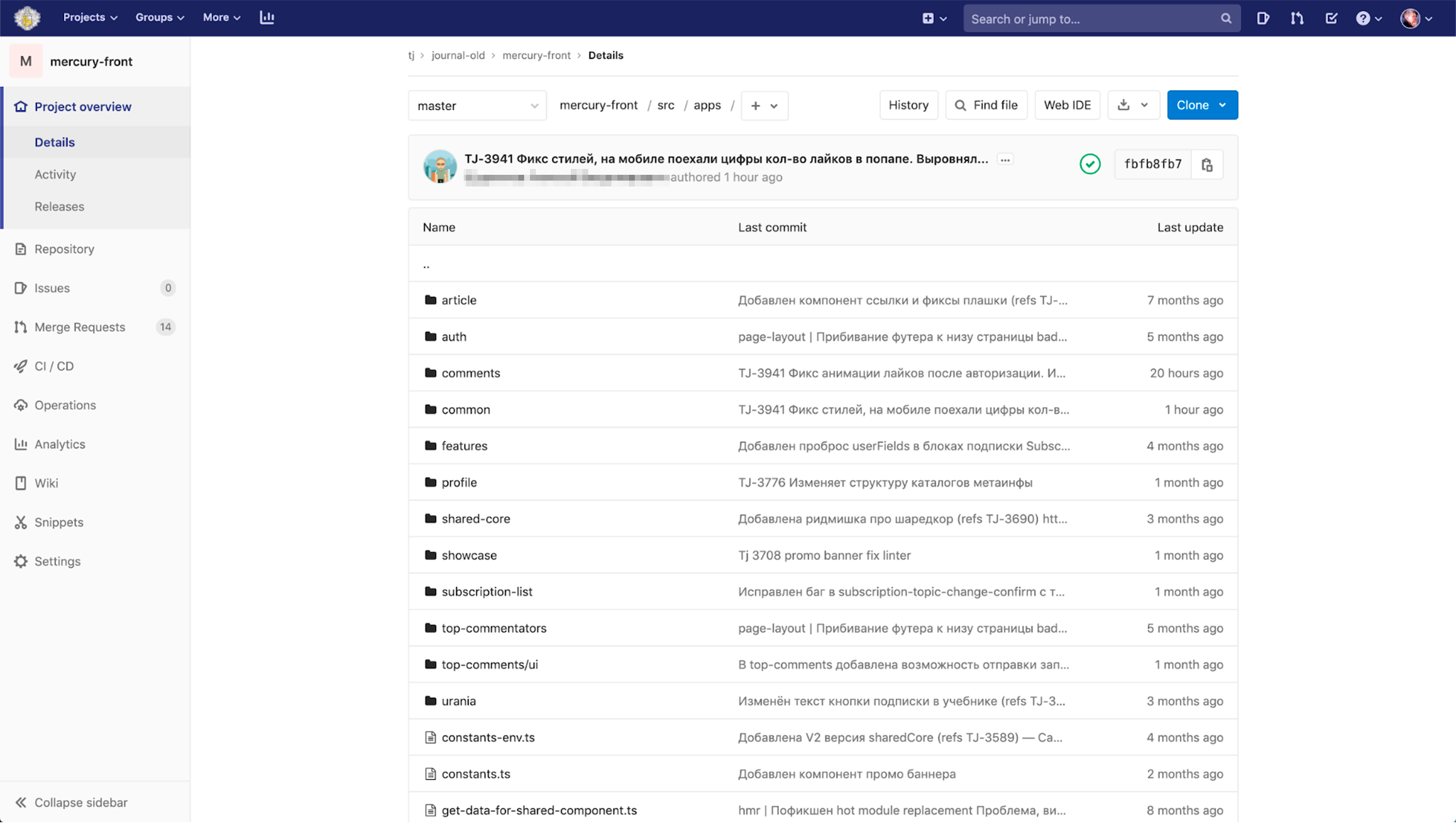
Wie es im Repository aussieht.
Im Jahr 2020 wollen wir aus einem Monofront mehrere unabhängige Anwendungen machen, einfache Widgets in npm-Pakete und komplexe zur Laufzeit ziehen und das Design-System erweitern. Während wir die Template-Front-Anwendung erstellt und bereitgestellt haben, bereiten wir uns darauf vor, das Rendering von Materialien dorthin zu übertragen. Wir schreiben in React, Redux und TypeScript.
Soziale Plattform
In T-Z gibt es nicht nur Autoreninhalte, sondern auch benutzergenerierte Inhalte. Benutzer registrieren sich, kommentieren Artikel, abonnieren, kontaktieren die Redaktion über spezielle Fragebögen. All dies geschieht dank der sozialen Plattform.
Um einen Benutzer zu registrieren oder zu autorisieren, interagiert die soziale Plattform mit der API sozialer Netzwerke. Es speichert wertvolle Benutzerdaten, einschließlich persönlicher Daten: Vor- und Nachname, E-Mail.
Wir entwickeln eine Schnittstelle zum Bearbeiten von Benutzerdaten in seinem Profil. Bis er fertig ist, haben wir die Verantwortung für die Moderation des Namens und des Fotos im sozialen Netzwerk verlagert. Zum Teil haben wir das Problem der Bots damit gelöst, weil soziale Netzwerke nach einer Bindung an eine Telefonnummer fragten. Das Problem bleibt jedoch die Tatsache, dass das System eine Person aus verschiedenen sozialen Netzwerken als unterschiedliche Benutzer betrachtet.
Zeitschriftenautoren haben normalerweise zwei Konten. Eins - in Merkur bestimmt es die Urheberschaft der Artikel. Die zweite ist auf einer sozialen Plattform, um auf Kommentare zu antworten. Ich denke, dass wir in Zukunft zu einem gemeinsamen Konto wechseln werden, aber im Moment haben wir den Redakteuren das Leben nur ein wenig erleichtert: Wenn ein Mercury-Konto mit dem Konto eines Autors auf einer sozialen Plattform verknüpft ist, werden alle seine Artikel automatisch von dort abgerufen.
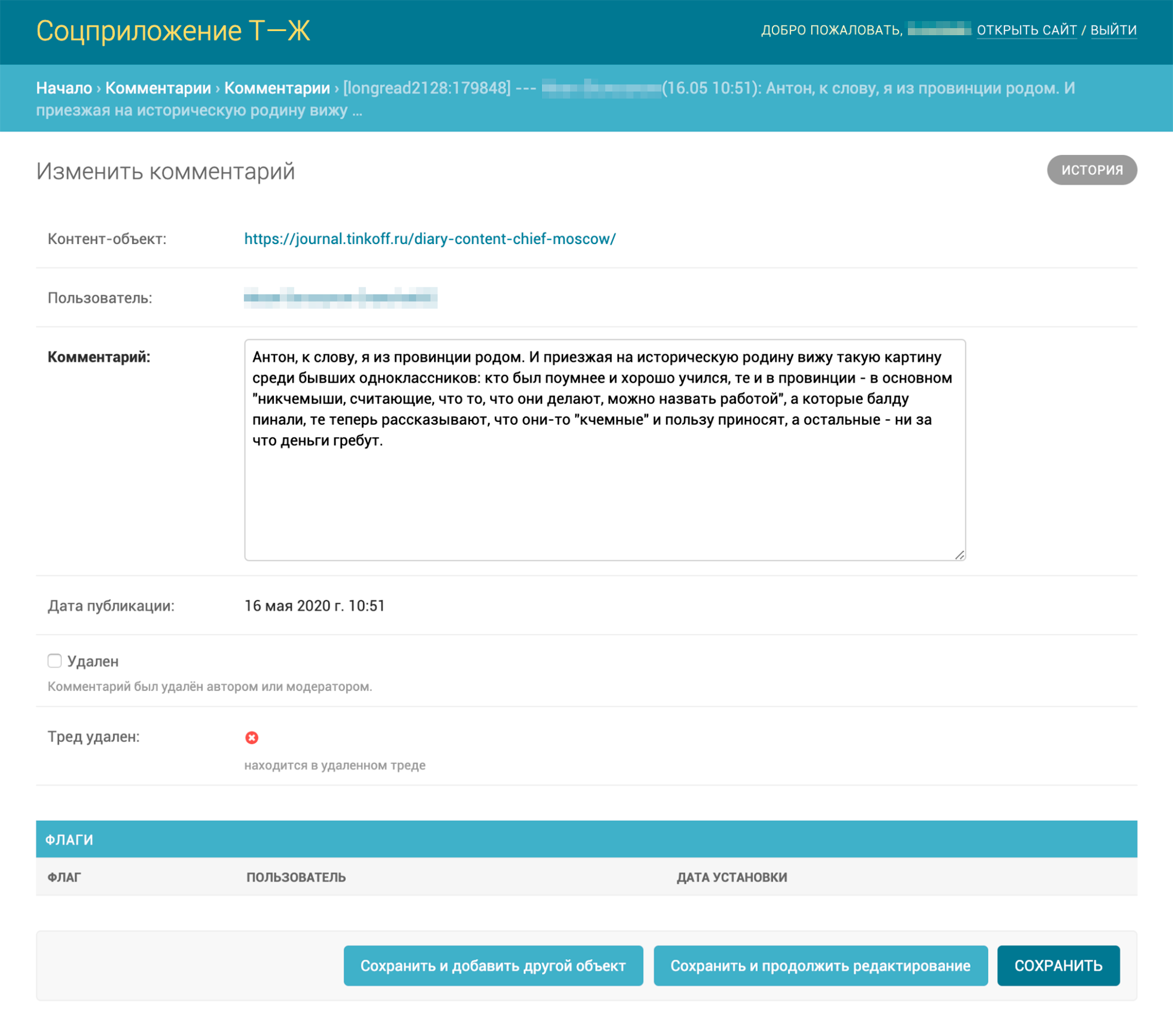
Die Community kann nicht ohne Regeln entwickelt werden. Für jede Regel gibt es Verstöße. Daher bietet die soziale Plattform Redakteuren und Moderatoren eine Schnittstelle zum Überprüfen von Kommentaren und zum Verbot von Verstößen.

Ein Moderator kann einen Kommentar löschen oder einen Teil davon verschleiern, wenn dies den Gesetzen der Russischen Föderation oder den Regeln für die Nutzung der Website widerspricht.
Die soziale Plattform speichert alle Benutzerkommentare und verwandten Informationen: Vorlieben und Abneigungen, unabhängig davon, ob es sich um einen Kommentar zu einem Artikel oder eine Antwort auf einen anderen Benutzer im Thread handelt. Die Kommentare selbst werden über einen speziellen Bot an Telegram gesendet, damit die Moderatoren schnell reagieren können und die Redakteure Feedback erhalten.
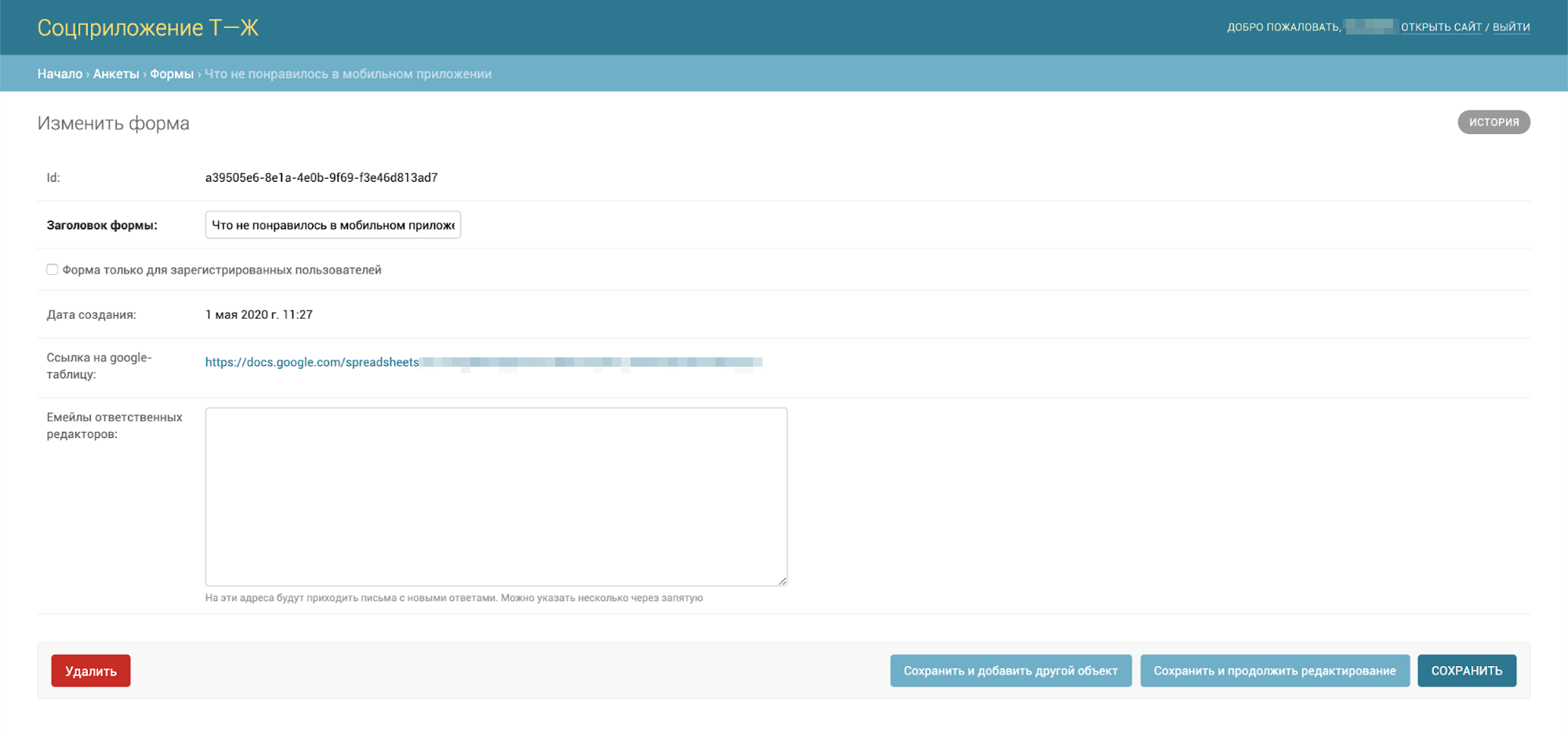
Oft laden wir Leser ein, etwas mit den Redakteuren zu teilen: über ihren Beruf zu sprechen, wie man ein Budget verwaltet oder was sie wütend macht. Hier müssen Sie die Logik des Speicherns der Antworten auf die Formularfragen steuern und sicherstellen, dass sie die Redakteure erreichen. Früher haben wir Google Forms manuell gestartet und die Datenweiterleitung vorne in sie eingeschraubt. Jetzt haben wir dies auf einer sozialen Plattform automatisiert.

Der Editor selbst kann eine neue Umfrage erstellen, die Fragen bearbeiten, aus denen er besteht, und die Umfrage aus Shortcodes zusammenstellen.
Urania
2019 haben wir beschlossen, eine eigene Bildungsplattform zu starten. Sofort erschienen neue Entitäten: Student, Kurs, Unterricht, Prüfung. Um sie zu erstellen und zu bearbeiten, haben wir ein separates Backend- und Admin-Panel entwickelt - Urania. Sie wollten nur das Thema der alten Mythologie fortsetzen. Aber im Allgemeinen nennen wir Urania häufiger nur ein Lehrbuch.
Wenn sich ein Schüler anmeldet, verwenden wir dasselbe Konto, das sich bereits auf der sozialen Plattform befindet, als seine Kennung. Oben fügen wir die aktuelle Mail, den Kurs, den der Schüler besucht, und den Lernfortschritt hinzu. Auf diese Weise mischen wir keine Daten, sondern können gleichzeitig einfach mit der sozialen Plattform synchronisieren. In den gleichen Kommentaren werden Daten von der sozialen Plattform und dem Lehrbuch nebeneinander verwendet - zum Beispiel, um eine Medaille für den Benutzer des von ihm absolvierten Kurses zu ziehen. Es ist zweckmäßig, diese Daten einzeln zu erfassen.
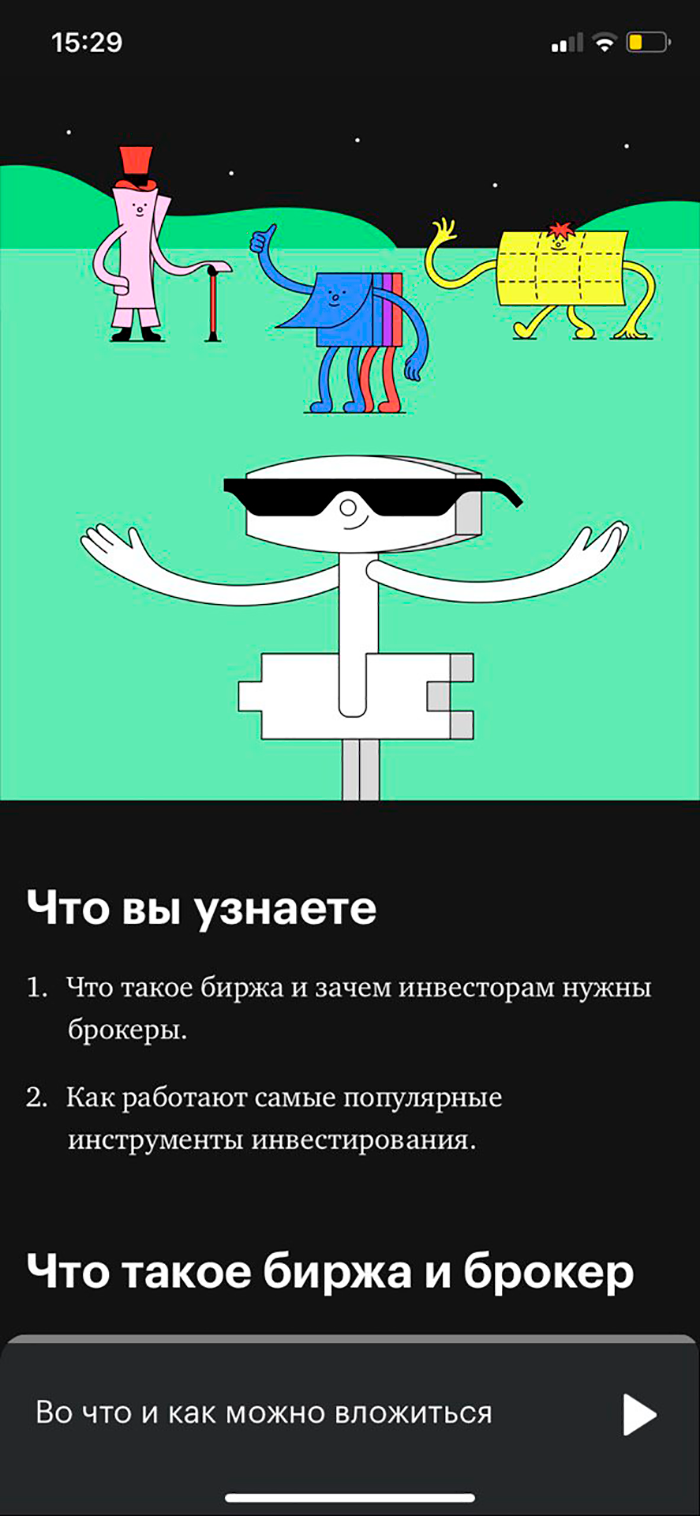
Der Inhalt der Kurse selbst nimmt Urania noch von Merkur. Der Kurs besteht aus Lektionen, und die Lektion ist eigentlich ein geschickt gestalteter Artikel. Mit den Hauptkursseiten und der bevorstehenden Kursseite für alle Kurse arbeitet Urania alleine.

Homepage des Kurses "Wie man investiert".

Ein Fragment der Lektion zur Auswahl eines Brokers.

Am Ende jeder Lektion - Tests zur Konsolidierung des Materials. Am Ende des Kurses - eine Prüfung, auch im Testformat.
Regelmäßige Tests im Tagebuch funktionieren nur auf der Vorderseite, aber in Kursen überprüfen wir auch die Antworten auf der Rückseite. Das Lernprogramm speichert nicht nur Fragen, Antwortmöglichkeiten und richtige Antworten, sondern interagiert auch mit Tests, da es sich um separate Anwendungen handelt. Ich werde dir etwas mehr über sie erzählen.
Eigenschaften
In T - G werden Taschenrechner, Karten, Tests, Umfragen und andere interaktive Materialien veröffentlicht. Dies sind solche separaten Front-Line-Anwendungen. Wir entwickeln sie als separates Team und ziehen sie nicht nach Monofront. Funktionen werden in JavaScript-Bundles gesammelt, und Mercury ersetzt sie auf Seiten zusammen mit Informationen zu Konfigurationen.

ip-calendar.js enthält die gesamte Logik des Interaktiven, die dem SP hilft, Berichte rechtzeitig einzureichen. Die vollständige Adresse des Bundles auf dem CDN enthält den Hash. So unterstützen wir die Versionierung interaktiver Elemente.
Die meisten interaktiven Elemente werden an maximal zwei Stellen verwendet: auf einer separaten Seite und in einem Artikel zum selben Thema. Aber einige von ihnen haben so viele Wurzeln geschlagen, dass wir sie Dutzende Male verwenden, zum Beispiel:
- Tests, die den Lesern helfen, herauszufinden, welchen Reichtum sie wert sind , oder das Wissen in Bildungskursen zu festigen.
- Umfragen, die Diskussionen in den Kommentaren auslösen.
- Geldwechsler, der den Preis von der Landeswährung zum aktuellen Wechselkurs in Rubel umrechnet und den Wert in den Artikel einfügt.
- Ein Emoji-Dienst, der Emoji aus einem Satz für alle Browser und alle Geräte bereitstellt.

Der Geldwechsler rechnet alle Preise zum aktuellen Wechselkurs in Rubel um. Die Redakteure nennen es eine Währungsfunktion.

Beispielumfrage am Ende des Artikels.
Mobile Anwendungen
Während die von uns erstellten Anwendungen in der Entwicklung sind oder Closed Beta-Tests. Aber man kann schon etwas sagen.
Erstens nutzen die Client-Teile aktiv alle Backends, die bereits in der Zeitschrift enthalten sind: Sie übernehmen Inhalte von Mercury, Benutzer von der sozialen Plattform, die Fortschritte der Schüler von Urania. Zweitens haben sie ihre eigenen Backends, die spezielle Anwendungsinhalte verarbeiten und Push-Benachrichtigungen auflösen.
Die Anwendungen selbst sind in React Native und TypeScript geschrieben. Backends basieren auf Node.js und TypeScript.

So sieht eine Lektion im Kurs über die Investition in eine mobile Anwendung aus. Die Anwendung verfügt über ein separates Backend. Dort verarbeiten wir Inhalte, die nur in der Anwendung enthalten sind: Audio-Lektionen und Artikel zum zusätzlichen Lesen nach dem Kurs. Wir verwenden dasselbe Backend für Push-Benachrichtigungen.

Dies ist die erste Version der mobilen Anwendung des Magazins. Bisher besteht das Hauptmerkmal darin, Sammlungen zu abonnieren. Das Backend dieser Anwendung speichert und verarbeitet Benutzereinstellungen und ist auch für Push-Benachrichtigungen verantwortlich.
Mediaservice
Die wichtigsten Mediendateien im Magazin sind Bilder. Der Mediendienst überprüft jedes Bild, konvertiert es in WebP und PNG, optimiert die Größe, schneidet es für Vorlagen aus der Konfiguration zu und lädt es auf das CDN hoch. Als Antwort erhält er Links zum Verarbeitungsergebnis - Bilder in verschiedenen Formaten und Größen, die vom Original erhalten wurden. Der Dienst legt die restlichen Mediendateien nur vorsichtig auf dem CDN ab.
Mediaservice zeichnet sich insbesondere durch sein Modell ohne Server aus. Es ist kein vollwertiges Backend, das auf einem Server oder in der Cloud bereitgestellt wird. Es werden nur die Cloud-Funktionen von Google und das Pub / Sub-Muster verwendet.
Mediaservice verwendet eine soziale Plattform für benutzerdefinierte Bilder in Kommentaren und Profilen. Diese Funktionalität ist noch nicht in Produktion, aber wir arbeiten daran.
Was weiter
In den folgenden Artikeln erfahren Sie mehr über Services, Infrastruktur und Teamprozesse.
Stellenangebote T - Zh .
Githab T - Zh .