Hallo! Mein Name ist Andrey, ich entwickle seit über 11 Jahren professionell Weboberflächen und im letzten Jahr habe ich das Numl-Projekt entwickelt, das als Markup- und Styling-Sprache für das Web bezeichnet werden kann. In diesem Artikel werde ich Ihnen zeigen, wie wir bei dem Versuch, eine Reihe von CSS-Funktionen zu überwinden und das Layout von Webprojekten zu vereinfachen, eine ganze Sprache erhalten haben, die nicht nur alle unsere Styling-Anforderungen erfüllt, sondern auch die Menge an JS-Code reduziert und die Zugänglichkeit verbessert.

Zunächst kurz zu Numl und wie es für Entwickler von Interesse sein könnte.
Numl ist eine Auszeichnungssprache, die die Funktionen eines CSS-Frameworks , eines JS-Frameworks ohne Komposition und eines Design-Systems kombiniert und eine Reihe vorgefertigter Elemente bereitstellt, von denen jedes über umfangreiche Eigenschaften zur Anpassung verfügt. Die Sprache basiert auf der nativen Browser-API für benutzerdefinierte Elemente aus der Webkomponenten-Spezifikation und ist mit gängigen JS-Frameworks wie Vue , Svelte , Angular und React kompatibel . Ein charakteristisches (und ich würde sogar "einzigartiges") Merkmal von Numl ist, dass es zur Laufzeit alle Stile für die Benutzeroberfläche generiertum das Beste aus Ihrem CSS herauszuholen und eine große Flexibilität beim Stylen und Anpassen von Elementen zu erreichen. Dieser Artikel ist die Antwort auf die Frage, wie es passiert ist und warum dieser Ansatz das Recht auf Leben verdient.
Letzte Woche, am 4. Juli, wurde das Projekt genau ein Jahr alt und hat die Proof-of-Concept- Phase längst bestanden . Darauf sind ein großes Projekt Sellerscale und eine Browser-Erweiterung von Sellerscale geschrieben . Mit Numl wurden außerdem mehrere weitere Websites erstellt, darunter eine eigene Zielseite und ein eigenes Storybook. Ein vollständiger Satz von Links befindet sich am Ende.

Sellerscale Dashboard. Stapel: VueJS, Numl

Sellerscale-Erweiterung. Stapel: Svelte, Numl
Numl , HTML/CSS , -, CSS ARIA. , CSS , , -. Utility-First CSS? .
, Numl, numl.design, Storybook , Numl REPL.
22 , , Turbo Pascal, , , . , - . - HTML/CSS, JS- . , . , , , , CSS-, .
, , Modifier Value ( ). , , . , .
, , , CSS , . . , -, , . - , , , , . " CSS", :
- CSS . , Grid, . , ( ),
position,top/right/bottom/lefttransform, JS, . - CSS , . ,
box-shadow(/ ),transform( ) .. , JS-, . - , .
!important. - , .
.cls:hover.cls:focus. , , . CSS (.cls:hover:not(:focus)..), , , . , - , . - , . , (
.btn.fancy-btn) , " ". , , , "/ hover ". " ", ( touch-) CSS. - CSS Media Queries (
@media not all and (hover: none)) , . - CSS+HTML, CCSOM+DOM . , , , .
- JS, CSS- . . runtime -
getComputedStyle(), . - CSS . , .
, . , - . , breakpoints CSS-.
, , — . CSS , - , , CSS .
, .
...
, CSS, . , CSS . , , .
. , , MyGrid MyFlex display , , item- (basis/width/height) - ( ) . basis, width, height , .
size text, . size font-size/line-heigh, ( css ), , ..
inline-. , , , , , .
, , DX (Developer Experience). / .
- , . .
. . , . , . :
<template>
<div :class="classes" :style="styles">
<slot></slot>
</div>
</template>, !
.. . . :
<my-btn>
Button
<my-popup>Popup content</my-popup>
</my-btn> , . , . MyDropdown, . , , .
, , , , , , ( ). - - my-grid, . Custom Elements. , ! Custom Elements, Open Source NUDE Elements, Numl. nu-.
: NUDE – JS-, Numl .
. Numl . inline-. CSS . CSS . , : nu-grid columns 1fr 1fr. , columnsAttr('1fr 1fr'), :
export function columnsAttr(val) {
return {
'grid-template-columns': val,
};
}CSS:
nu-grid[columns="1fr 1fr"] {
grid-template-columns: 1fr 1fr;
}… <style>, <head>. , CSS, .
( ), , , CSS.
, , - CSS ( Atomic CSS), CSS-in-JS , CSS .
CSS, , .
, Numl . , <nu-block border> :
nu-block[border] {
border: var(--nu-border-width) solid var(--nu-border-color);
}, .
place. , .
<nu-card>
<nu-el place="outside-top">Float element</nu-el>
</nu-card>REPL
grid/flex-, float-, fixed sticky. CSS .
. , transform :
<nu-card move="2rem 2rem" scale="2">
Card
</nu-card>REPL
, , :
<nu-block width="10x"></nu-block>REPL
x — gap.
gap'. Flexbox, :
<nu-flex gap="2x 1x" flow="row wrap">
<nu-block>Item 1</nu-block>
<nu-block>Item 2</nu-block>
<nu-block>Item 3</nu-block>
</nu-flex>REPL
Storybook.
. API . - Numl , . , Numl .
?
, , . , — . CSS , . , 4 , , , , . : .
, . , , , . .
Numl. - <nu-attrs>, -. , . , :
<nu-pane>
<nu-attrs for="btn" color="special"></nu-attrs>
<nu-btn>Button 1</nu-btn>
<nu-btn>Button 2</nu-btn>
</nu-pane>REPL
, color="special". , ( !) <nu-attrs>, . <nu-attrs> , , . , .
- , , , . , ( ).
<nu-attrs> .
. , - , , . ( 0 359 HSL) Custom Properties , .
. (, ), , .

-. Sellerscale
, :
- . ( WCAG Contrast Ratio).
- , , .
- .
- API .
- , .
- , (, )
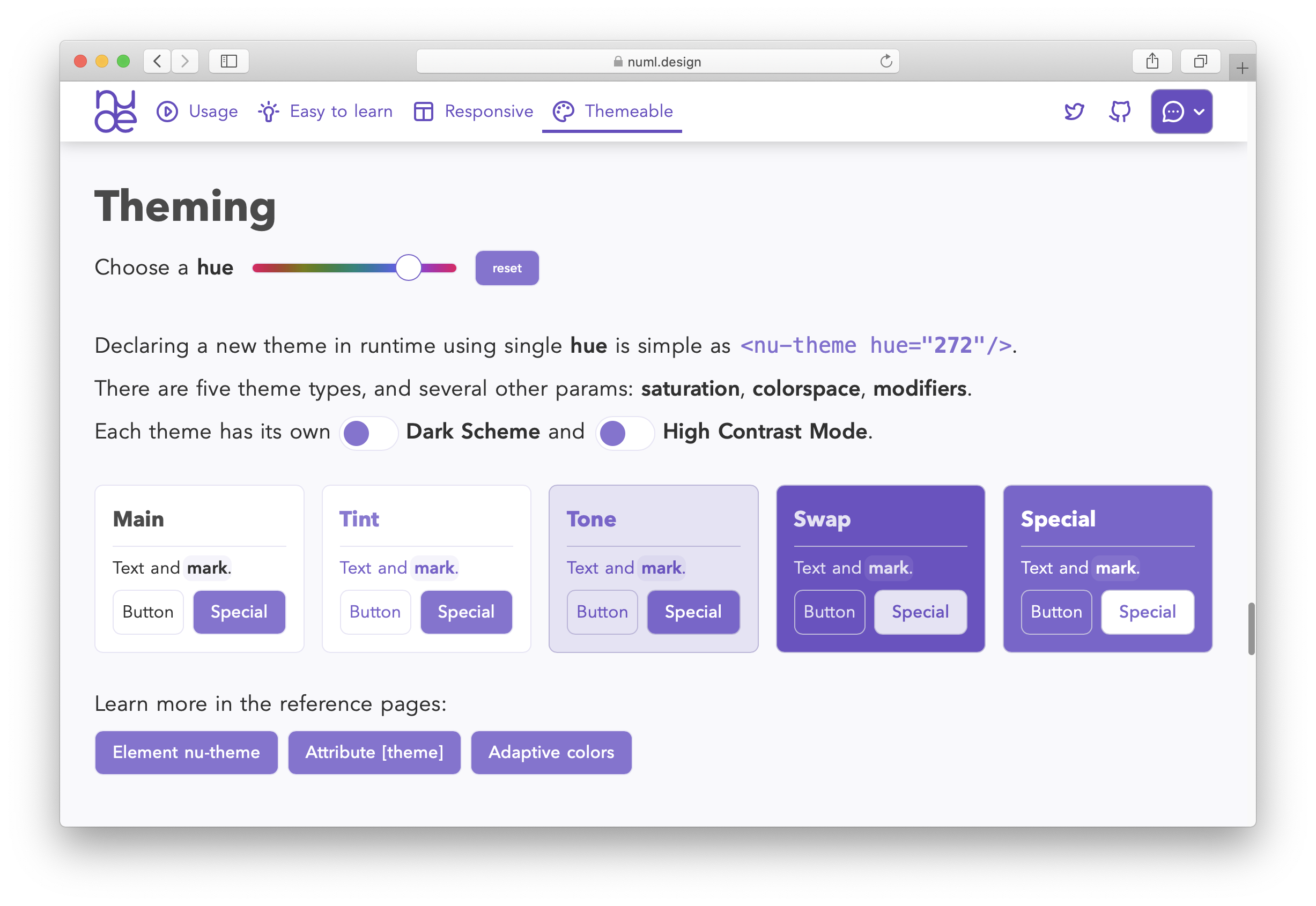
, . , . : tenphi.me ( ) Storybook. CodePen Numl.

numl.design


Storybook
, , hue(), , , Numl HSC (, , ). .

. Numl. tenphi.me
Numl -, .
- <nu-theme>
- theme
, , Numl. ...
( )
. , . ( ) : breakpoint', , | ( ), - . breakpoint' , :
<nu-root responsive="60rem|40rem">
...
</nu-root> (, ). - . , |:
<nu-root responsive="60rem|40rem">
<nu-grid columns="repeat(4, 1fr)|1fr 1fr|1fr">
...
</nu-grid>
</nu-root>REPL
. , . .
, . , , .

Sellerscale
, , . , , ( ), .
:
<nu-card shadow="0 :hover[1]">
Content
</nu-card>REPL
, , , .
, :
<nu-card>
<nu-block color="^ text :hover[special]">Content</nu-block>
</nu-card>REPL
. , :
nu-card[color="^:hover[special]"]:hover {
color: var(--nu-spcial-color);
}
nu-card[color="^:hover[special]"]:not(:hover) {
color: var(--nu-text-color);
} . ? Numl . , ( text). CSS , , ! , , , .
is-. :
<nu-btn is-loading>
<nu-el show="^ y :loading[n]">Submit</nu-el>
<nu-icon name="loader" show="^ n :loading[y]"></nu-icon>
</nu-btn>REPL
, , CSS :
- , , .
- " ", .
- .
- . , , hover. , , , hover touch-. ( Numl, API).
- Media Queries.
- Numl . runtime , , ,
getComputedStyle(). . - . , . .
, , . :)
, , . : .
.
, ? , HTML, <button> .
Numl, . . Numl Behaviors. . , nx- .
<nu-el nx-action>Button</nu-el> REPL — nu-el.
, nu-btn . Numl 35-. . , , , Markdown Numl!

Numl Storybook: Markdown->Numl
. , , , . ( !)
- , - .
Numl ARIA, .
. . , ID, . , ID button-23.
Numl . ID , . , . , ID, ID, Numl ID. , , .
<nu-region labelledby="label">
<nu-block id="label"></nu-block>
</nu-region>REPL
HTML, , .
Numl aria- . , , , ( aria-), .
:
<nu-btn label="Turn on lights">
<nu-icon name="sun"></nu-icon>
</nu-btn>. , .
, Numl ARIA , .
Numl - . , CSS JS "", . , , :
- . Numl 40, , , . , , , , Numl - JS . .
- . Numl , , , . , , UX .
- SSR. Numl SSR , . . SEO , prerender.io.
- . Numl , Custom Elements, Custom Properties CSS Grid. Numl Edge 15+ , ( ).
- Numl - , JS-. , . .
- Numl - , . .
, Numl , , :
- . , "-", , .
- DX, -. HTML, . (// / )
- " " , .
- . " CSS". .
- CSS- ( TailwindCSS) , .
- , .
- - , .
- ;)
Numl , . , , .

PRE-BETA (v0.11). , , experimental v1 (, ). 2020.
:
- 1100+
- 200+ npm
- ~1300
- 85 GitHub (, , !)
Numl, , , , . ( !) .
! . :
- GitHub
- – numl.design) / (Stack: Numl + Parcel)
- Storybook / (Stack: Numl + Vue2)
- WIP
- WIP
- Telegram – @numldesign / Gitter
- Twitter – @numldesign
Numl:
- , Numl / (Stack: Numl + Vue3 + Vite)
- Sellerscale — , Numl ( v0.10)
- - @KatrinLuna / (Stack: Numl + Vue2)
,
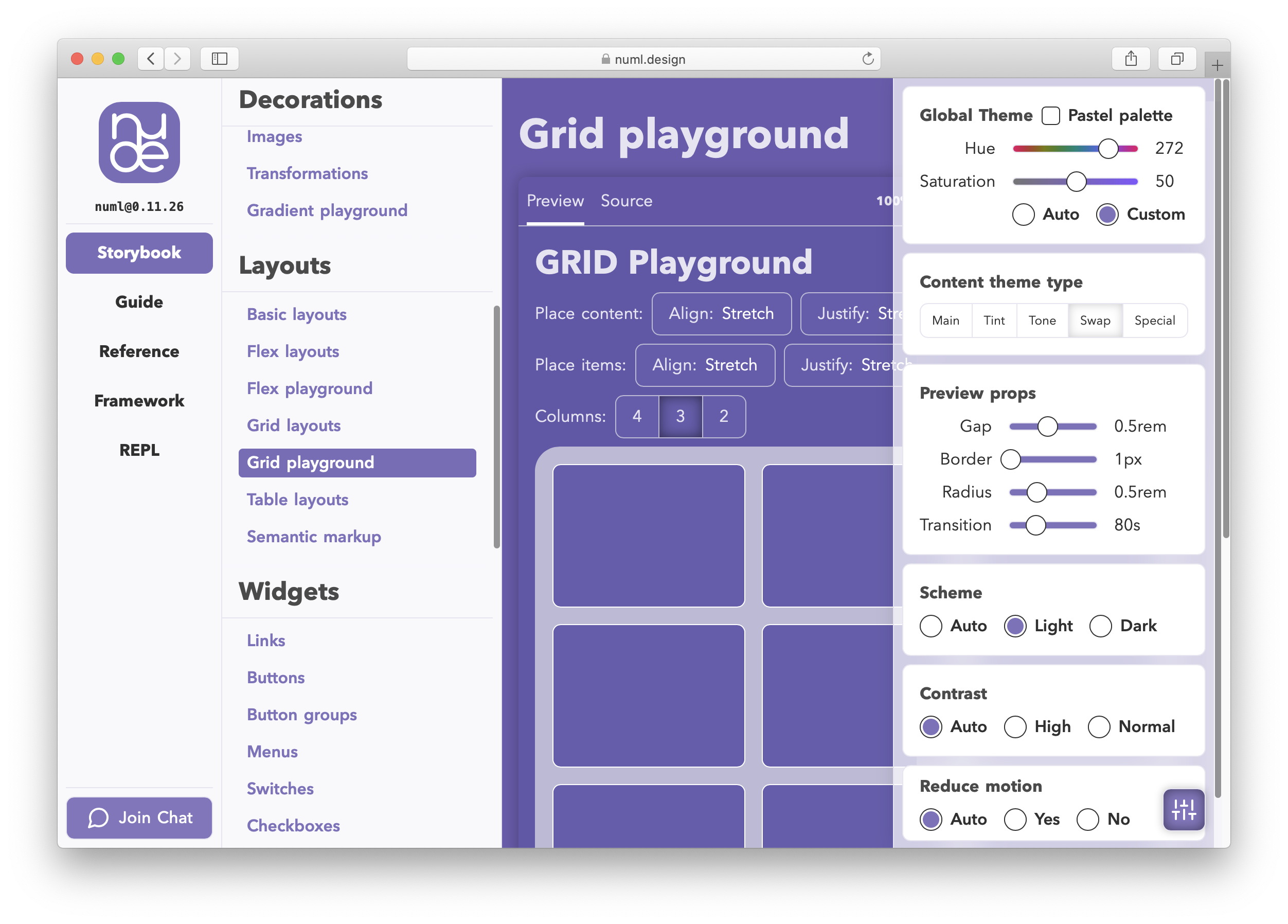
REPL, Numl.
, , , JS CSS:
- Gradient Playground
- Flex Playground
- Grid Playground
- Before/After Slider
- Login Form
- Color Playground