 Eine neue Gruppe von Absolventen des Semesterkurses "Entwicklung auf iOS" des Technoparks (Staatliche Technische Universität Bauman Moskau) verteidigte in dieser Saison ihre Abschlussprojekte. Es war ein experimentelles Semester, alle Klassen waren online. Die Lehrer haben vier der interessantesten Lösungen ausgewählt, über die wir Ihnen erzählen möchten:
Eine neue Gruppe von Absolventen des Semesterkurses "Entwicklung auf iOS" des Technoparks (Staatliche Technische Universität Bauman Moskau) verteidigte in dieser Saison ihre Abschlussprojekte. Es war ein experimentelles Semester, alle Klassen waren online. Die Lehrer haben vier der interessantesten Lösungen ausgewählt, über die wir Ihnen erzählen möchten:
- Persönliche Lehrer-App für Tutoren.
- LocalFootball App für Fußballturniere.
- PhoRent App für den Ausrüstungsverleih.
- TastyThings App zum Kochen von Rezepten.
Persönliche Lehrer-App für Tutoren
Je mehr Schüler, desto schwieriger wird es für den Tutor, alle gesammelten Informationen zu strukturieren und zu speichern. Sie müssen alles im Kopf behalten oder eigene Speicherschemata auf verschiedenen Medien und in verschiedenen Formaten entwickeln, was unpraktisch ist. Aus diesem Grund haben die Jungs eine Anwendung erstellt, in der sie alles speichern und strukturieren, was mit der Arbeit des Tutors zu tun hat.
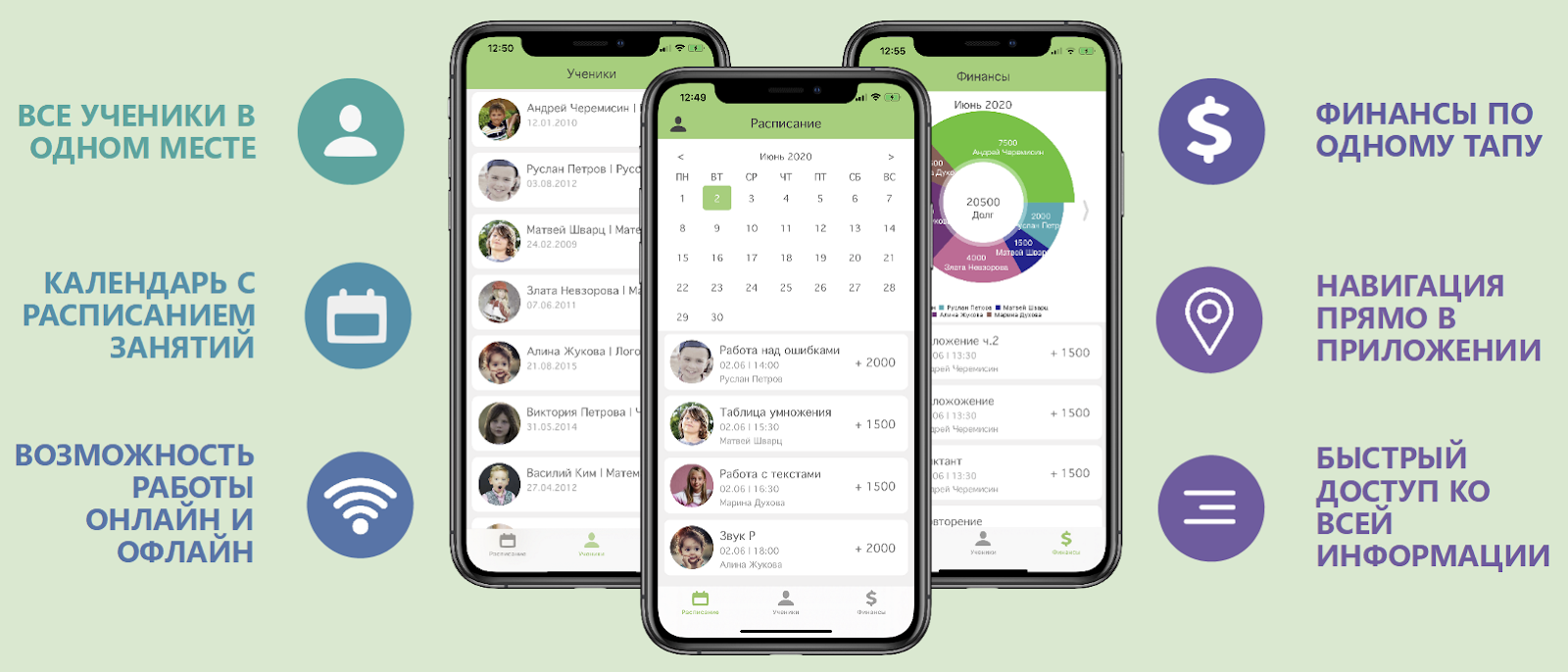
Die Anwendung besteht aus drei Hauptbildschirmen:
- Zeitplan,
- Studenten,
- Finanzen.

Der Zeitplanbildschirm hilft Ihnen dabei, schnell Lektionen für bestimmte Daten zu finden. Der Titel erhält den Namen des Monats als Zeichenfolge aus dem viewModel (die Anwendung wird gemäß dem MVVM-Architekturmuster geschrieben). Der Wochentagsblock ist eine statische Stapelansicht. Tage des Monats - collectionView, in der die Anzahl der Zellen der Anzahl der Tage des ausgewählten Monats + Offset relativ zum ersten Wochentag des Monats entspricht.
Unter dem Kalender befindet sich eine Tabellenansicht mit den wichtigsten Informationen zur Lektion für den aktuellen Tag: Foto und Name des Schülers, Name der Lektion, Uhrzeit und Datum, Preis für die Lektion (das Preisschild ist grün, wenn die Lektion bezahlt wird).
Schülerbildschirmdient als Aufbewahrungsort für alle Schüler, wie ein Telefonbuch. Es ist eine Vollbild-Tabellenansicht. Es wird dieselbe benutzerdefinierte Zelle verwendet, die nur mit unterschiedlichen Informationen gefüllt ist.
Wenn Sie auf einen Schüler klicken, werden Sie zu seiner persönlichen Seite in der Bewerbung weitergeleitet. Es beinhaltet:
- Informationen zu bezahlten Klassen und Schulden.
- Liste aller vergangenen und kommenden Klassen, sortiert nach Datum und Uhrzeit.
In der Stapelansicht befindet sich eine Kartenschaltfläche mit den Beträgen für bezahlte Lektionen und Schulden. Wenn Sie darauf klicken, wird ein MapKit-basierter mapController geöffnet und der Standort der Adresse des Schülers mit seinem Foto angezeigt. Dort können Sie eine Wanderroute machen.
Wenn Sie auf der persönlichen Seite des Schülers auf eine Lektion klicken, öffnet die Anwendung eine separate Seite mit allen Informationen zu dieser Lektion:
- Zeit und Zahlungsstatus.
- Hausaufgaben.
- Lektionsnotizen.
- Fotos aus der Lektion hinzugefügt.

Die Lektionsseite besteht aus Blöcken:
- Die oberste ist eine Stapelansicht mit Informationen über die Ordnungszahl der Lektion, Datum, Uhrzeit und Kosten.
- Mittel - Eine Sammlung mit einer horizontalen Schriftrolle zum Hinzufügen von Fotos.
- Das unterste sind drei Textansichten mit Hausaufgaben, eine Notiz über die vergangene Lektion und ein Textfeld für eine zukünftige Push-Benachrichtigung.
Schließlich ist der dritte Hauptbildschirm der Finanzbildschirm . In der oberen Hälfte wird ein Diagramm für alle bezahlten Lektionen des Monats erstellt. Nachfolgend finden Sie eine Liste dieser Lektionen, sortiert nach Datum. Es ist möglich, alle nicht bezahlten Aktivitäten aufzulisten und in einer Tabellenansicht anzuzeigen.

Die Anwendung wurde mithilfe von Technologien erstellt:
- Feuerbasis.
- Kerndatei.
- MVVM.
In der Firebase-Datenbank werden alle Schüler- und Klassendaten mit Ausnahme von Fotos gespeichert. Mit dieser Datenbank können Sie auch offline arbeiten, ohne Code zu duplizieren. Der Firebase-Cloud-Speicher wird zum Speichern von Schülerfotos und Schnappschüssen aus Klassen verwendet, während die Offline-Arbeit mit Fotos mithilfe von CoreData bereitgestellt wird. Die Firebase-Authentifizierung wird zur Autorisierung verwendet. Die Architektur wurde nach dem MVVM- Muster erstellt .
In Zukunft planen die Autoren, eine App für Schüler und einen Chat zwischen einem Tutor und Schülern zu erstellen.
Projektteam: Wassili Sacharow, Nikita Pawlow.
Projektschutz .
LocalFootball App für Fußballturniere
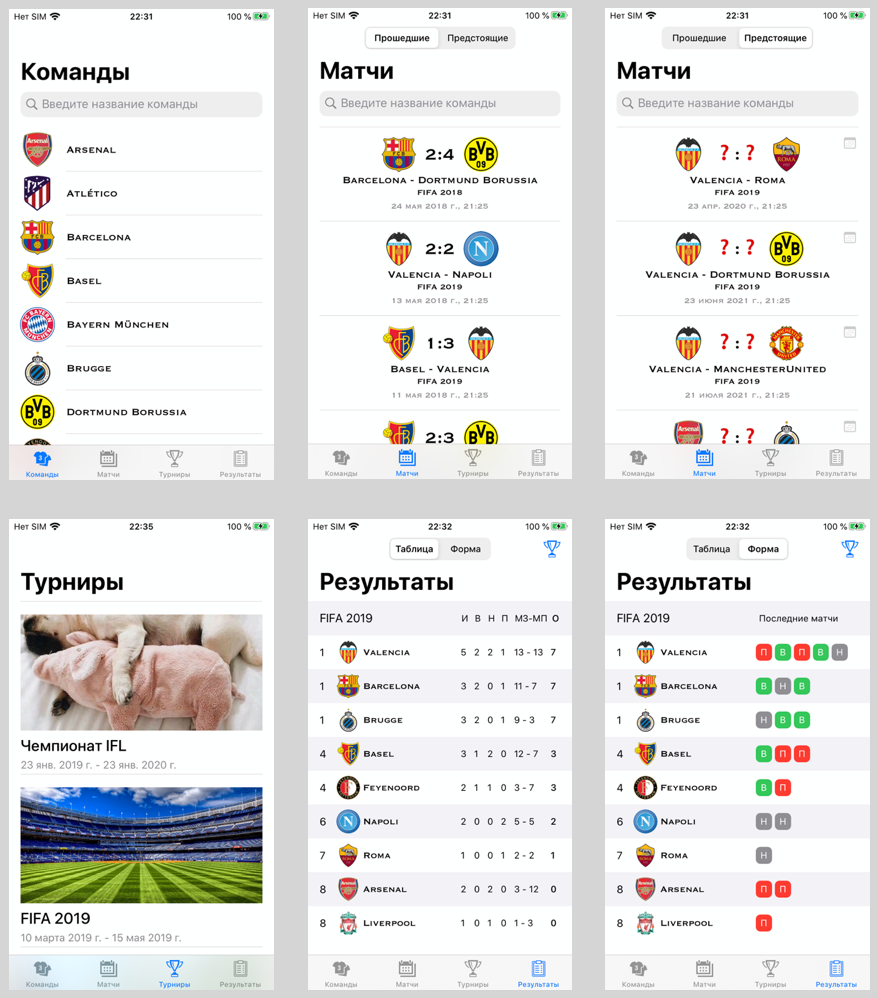
Die Anwendung wird sowohl für Fans als auch für die Spieler und Turnierorganisatoren selbst von Interesse sein. Hier sehen Sie alle notwendigen Informationen:
- Turnierdaten.
- Rangliste in zwei Formen.
- Aktuelle Teamstatistiken.
- Zeitplan und Ergebnisse der Spiele.


LocalFootball kann auch Daten zum Kalender hinzufügen und Sie im Voraus an bevorstehende Spiele erinnern.
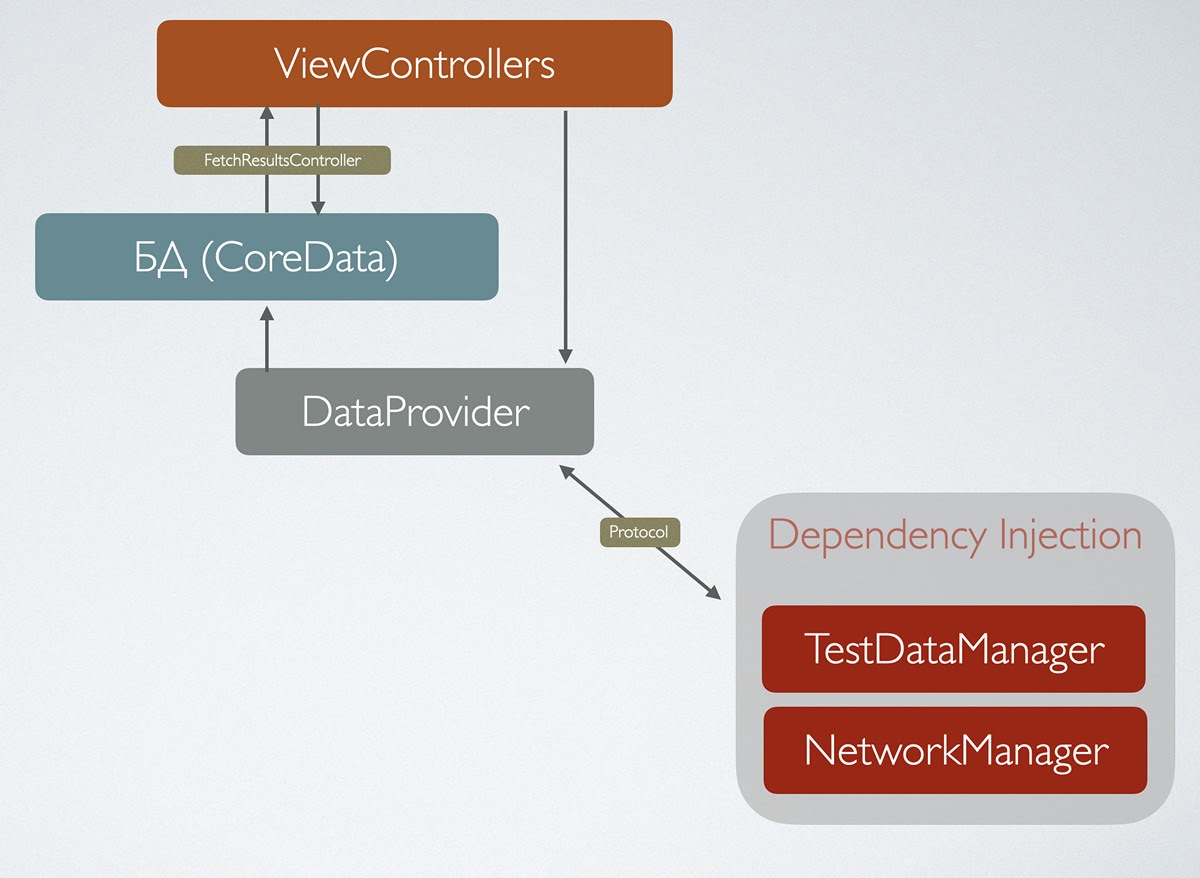
Die Anwendung hat die folgende Architektur:

Die Anwendung wurde mithilfe von Technologien erstellt:
- MVC + Abhängigkeitsinjektion
- CoreData + FetchResultsController
- SwiftyJSON
- .xib + AutoLayout
- SDWebImage
- EventKit
Das Projekt basiert auf der MVC-Architektur. Um die für dieses Muster typischen Probleme zu vermeiden, haben die Autoren:
- trennte die gemeinsame UI-Logik aller ViewController in eine separate Oberklasse;
- hat die Arbeit mit dem Kalender in ein separates Modul verschoben;
- verwendete Konfiguratorklassen für jede Tabellenzelle.
Das Projekt verwendet auch das Abhängigkeitsinjektionsmuster für die Netzwerkschicht. Durch das Erstellen einer einfach konfigurierbaren Klasse mit Testdaten können Sie verschiedene Szenarien und die Fehlerbehandlung testen.
CoreData wird verwendet, um Daten auf dem Gerät zu speichern und anzuzeigen
FetchResultsController. Die Schnittstelle besteht aus .xib-Dateien und AutoLayout. SwiftyJSON wird zum Parsen von Daten verwendet, SDWebImage wird zum Laden und Anzeigen von Bildern verwendet und die Reinheit des Codes wird mit SwiftLint sichergestellt.
Da die Informationsmenge für die Anzeige der Bildschirme von Teams und Turnieren gering ist, werden alle für sie erforderlichen Daten mit einer einzigen Anforderung geladen. Und es gibt normalerweise viel mehr Übereinstimmungen, daher ist es keine gute Idee, alle auf einmal herunterzuladen. Zum zusätzlichen Laden von Übereinstimmungen wurde die Paginierung in der Anwendung implementiert.
In Zukunft ist geplant:
- Entwickeln Sie einen detaillierten Bildschirm der Fußballmannschaft mit ihrem Kader.
- Fügen Sie Push-Benachrichtigungen mit dem aktuellen Spielstand hinzu.
- Erstellen Sie eine separate Anwendung für Turnierorganisatoren.
Projektteam: Anna Akentieva, Daria Leonova, Danil Rogozin.
Projektschutz .
PhoRent App für den Ausrüstungsverleih
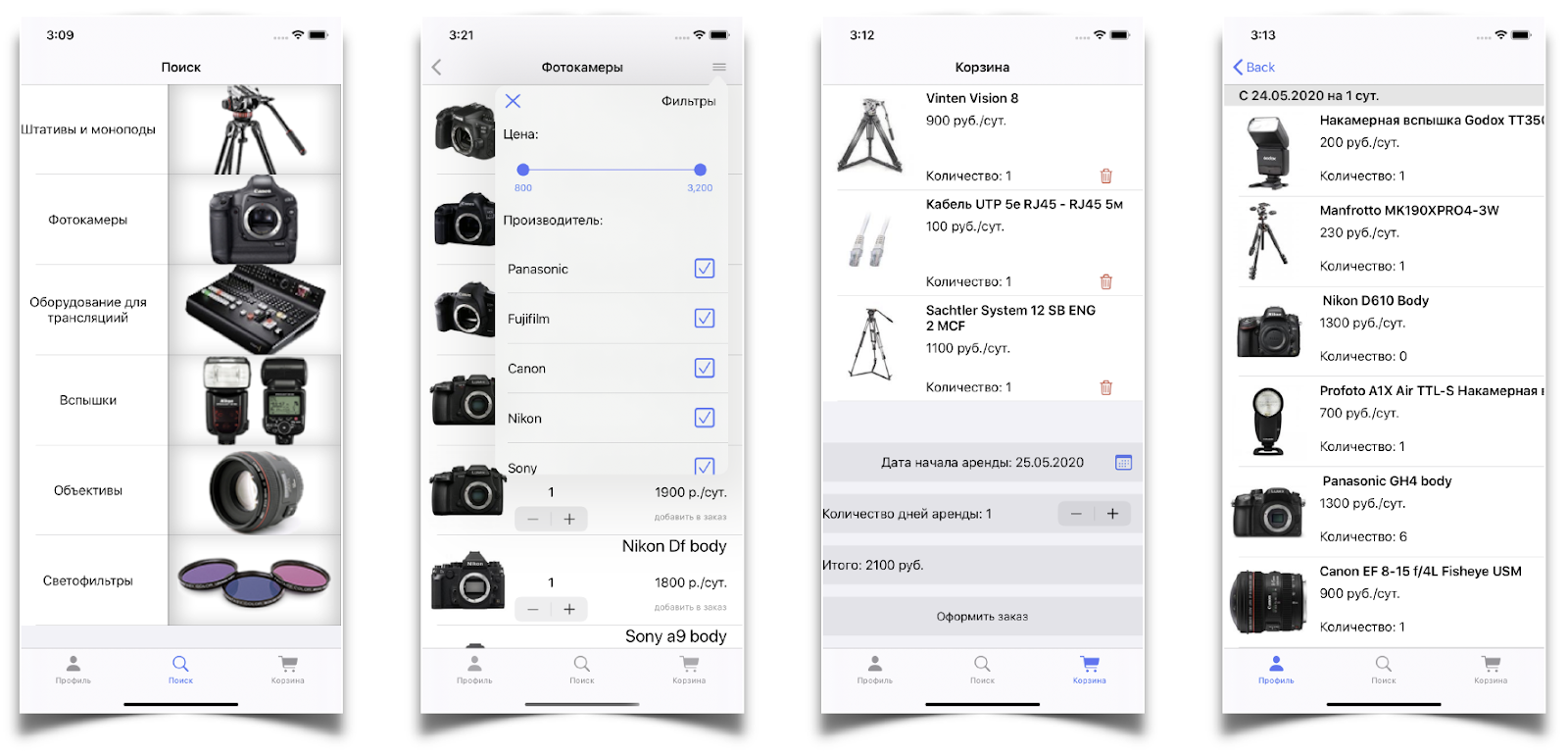
Zunächst wurde die Anwendung für die Vermietung von Fotoausrüstung erstellt. Dies ist bereits heute ein auffälliges Marktsegment, es gibt jedoch keine geeigneten Spezialanwendungen. Mit PhoRent können Sie die zur Miete angebotenen Geräte schnell und visuell anzeigen, die Bedingungen vergleichen und eine Bestellung aufgeben.

Die Mietgegenstände sind in Kategorien unterteilt. Es gibt eine Suche und Filter nach Mietpreis und Hersteller. Sie können die Anzahl der Mieteinheiten angeben - der Maximalwert wird durch den aktuellen Kontostand in der Datenbank begrenzt. Sie können in der Bestellung auch das Startdatum des Leasingvertrags angeben. Alle ausgewählten Artikel werden zuerst in den Warenkorb gelegt und der Benutzer zahlt dann den Gesamtmietpreis. Das Profil speichert Informationen zu früheren Bestellungen.
Mit der Anwendung können jedoch nicht nur Fotoausrüstung, sondern im Allgemeinen alle Waren gemietet werden (außer vielleicht Immobilien und Transport, in diesen Marktsegmenten gibt es bereits ernsthafte Werkzeuge). So kann PhoRent ein praktisches Tool sein, nicht nur für diejenigen, die etwas mieten müssen, sondern auch für Unternehmen, die ihren Kundenstamm erweitern müssen.
Die Anwendung wurde mithilfe von Technologien erstellt:
- Schnell.
- Eisvogel.
- Node.js.
- FireBase.
- FireStore.
Die Anwendung wird gemäß dem MVP- Architekturmuster erstellt . Es wurden Dienste für verschiedene Aufgaben hinzugefügt:
- ModuleBuilder zum Erstellen von Fenstern,
- Router für die Kommunikation und den Übergang zwischen ihnen,
- NetworkService für die Vernetzung.
Das Storyboard wurde nicht verwendet, daher werden alle Übergänge im Code vorgenommen, einige der Seiten werden in xibs gerendert.
Zum Speichern von Informationen über Kunden und Bestellungen wird FireStore verwendet, für den der Serverteil in Node.js geschrieben wurde. Im selben FireStore werden URLs von Bildern gespeichert, die Bilder selbst befinden sich im FireBase-Speicher und sie werden mit KingFisher in die Anwendung geladen. Benutzer werden über FirebaseAuth authentifiziert.
Einige der Zellen in der Tabelle mit den Produkten können je nach den Anforderungen eines bestimmten Unternehmens angepasst werden. Im Benutzerprofil können Sie einen Avatar festlegen, die E-Mail-Adresse und die Telefonnummer werden überprüft.
Projektteam: Elena Kacharmina, Ilya Buzyrev, Alexander Setrov.
Projektschutz .
TastyThings Koch-App
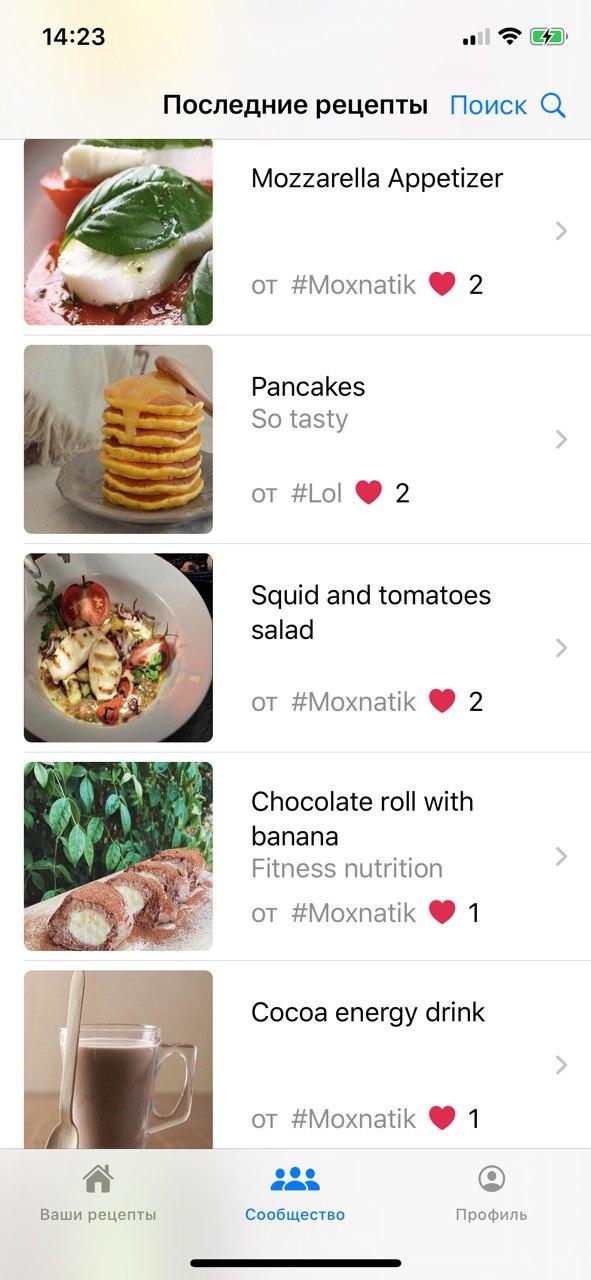
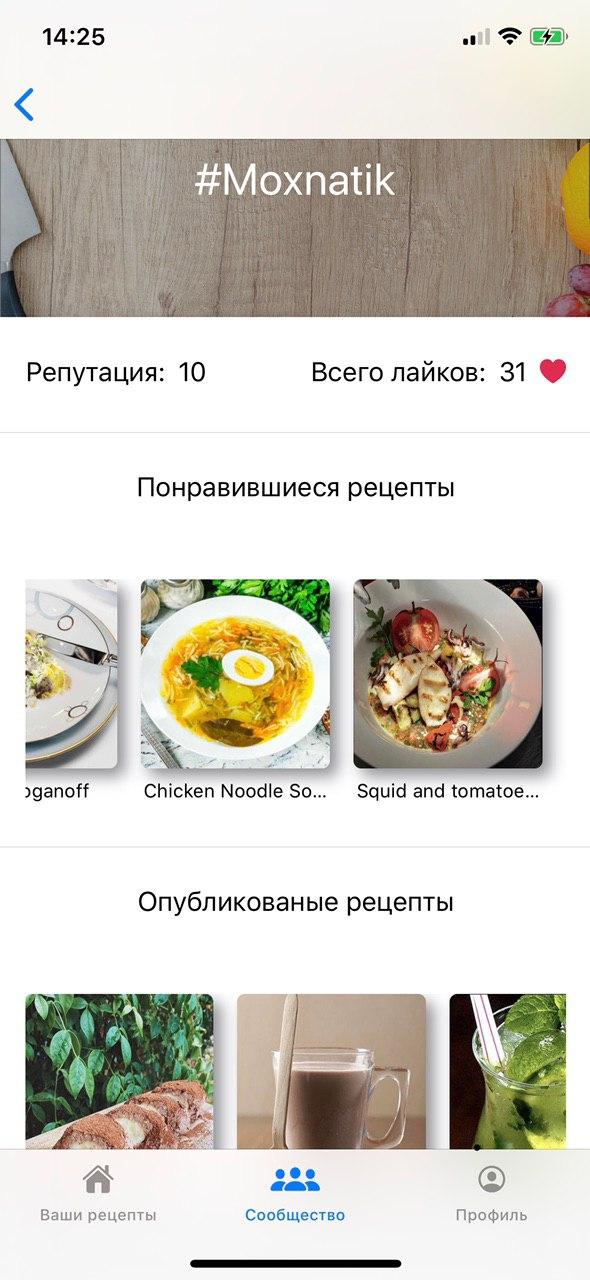
Die Autoren ließen sich von ihrer Liebe zu leckerem Essen und seiner Zubereitung inspirieren. Die Jungs wollten alle ihre Lieblingsrezepte zur Hand haben, deshalb haben sie eine praktische Anwendung zum Speichern erstellt, die offline arbeiten und automatisch den Kaloriengehalt von Gerichten berechnen kann.
TastyThings hat auch soziale Funktionen: Benutzer können Rezepte teilen. Es gibt ein Benutzerbewertungssystem und die Möglichkeit, Rezepte zu mögen. Mit der Anwendung können Sie nach Zutaten suchen (und nicht nur), um interessante Gerichte aus dem Kühlschrank zuzubereiten




. Firebase wird zum Speichern von Rezepten und Benutzerdaten sowie zur Autorisierung verwendet.
Die gesamte Schnittstelle wird auf SwiftUI erstellt.
Projektteam: Anton Ukhanov, Ilya Shevchuk.
Projektschutz .
* * *
In Kürze werden wir Sie über die interessantesten Abschlussprojekte in den Bereichen Android-Entwicklung, C ++, neuronale Netze, Front-End-Entwicklung, Go und Schnittstellenerstellung informieren. Weitere Informationen zu unseren Bildungsprojekten finden Sie unter diesem Link . Und öfter gehen Sie zum Technostream- Kanal , dort erscheinen regelmäßig neue Trainingsvideos über Programmierung, Entwicklung und andere Disziplinen.