
Wollten Sie schon immer eine schöne animierte Homepage für Ihre Website erstellen? Wie wäre es, wenn Sie Ihr Flaggschiff-Produkt mit sorgfältig ausgearbeiteten Animationen von seiner besten Seite präsentieren würden? Wie wäre es, die Aufmerksamkeit der Benutzer auf Menü-Links zu lenken, die einem komplizierten Pfad folgen?
Um solche Wünsche zu erfüllen, die für die moderne Welt der Webentwicklung relevant sind, ermöglicht das CSS-Modul des Bewegungspfadmoduls der Stufe 1 die Verwendung einer völlig neuen Art von Animation und das Verschieben von HTML-Elementen entlang einer bestimmten Flugbahn.
Browser-Unterstützung
Beginnen wir mit den unangenehmen Momenten. Wir müssen Fans von Safari (OS X und iOS) und Internet Explorer (falls vorhanden) enttäuschen: Die Eigenschaften des Motion Path-Moduls werden noch nicht von allen Browsern unterstützt .
Zum Zeitpunkt dieses Schreibens haben jedoch etwa 75% Ihrer Website-Besucher die Möglichkeit, diese moderne Technologie zu nutzen.
, — . -.

Motion Path
:
- (
offset-path), - (
offset-distance) - (
offset-rotate).
offset-path
. : path(), ray(), url(), circle(), polygon(), inset(), none.
— path(), .
offset-path SVG. , , SVG .
, , , SVG — , , , , .. .
, div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, SS-Tricks la Cascade ( – . .) MDN.
offset-distance
offset-distance, . (, rem, ..). , .
div {
animation: move 1s; /* "move" 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* */
}
100% {
offset-distance: 100%; /* */
}
}
CodePen:

offset-rotate
, , offset-rotate, .
:
auto( ): , . .reverse: , 180° , .auto Xdeg(reverse Xdeg): X.
:

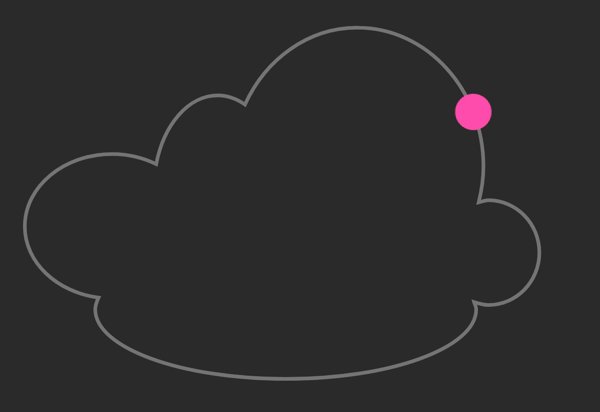
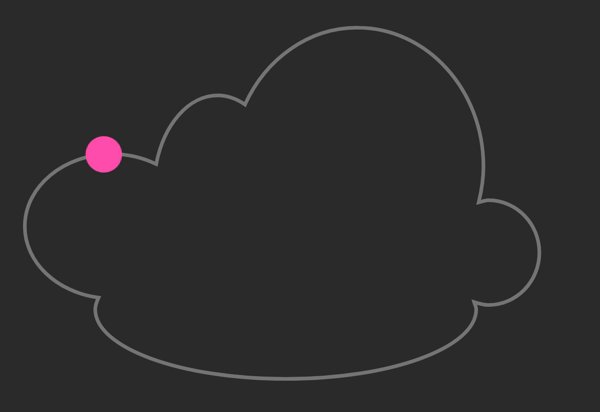
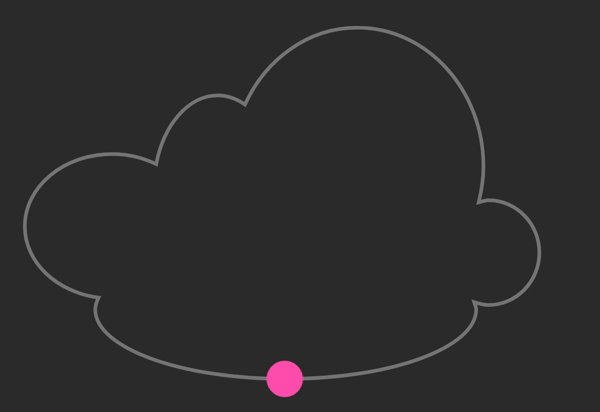
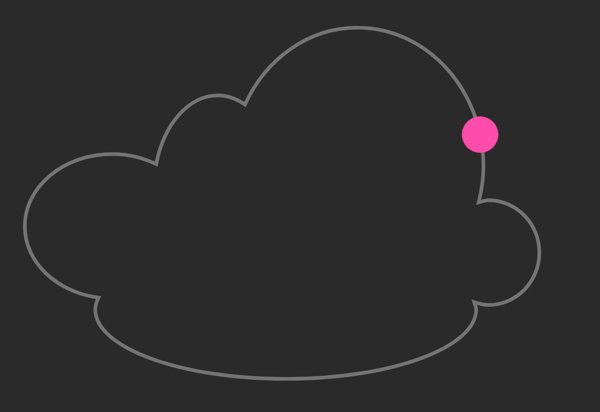
, , , , , , , .
, . SVG, «» , .
path()
, div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, .
SVG svg path, d
, SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
, SVG CSS, :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
. :
- CSS-,
path( ), - ,
offset-path( ), - -,
position: absolute.
, :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
, , CSS:
/* .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

, CSS-.
, , — . , , SVG. C SVG-. , Sketch Inkscape.
SVG- Method Draw.
, , , .
CodePen:

-
, , , , , . .
.
Motion Path, CodePen , :
- , ,
- -,
- ,
- ,
- ,
- , .
, CSS-, - - .
Bitte teilen Sie in den Kommentaren Ihre Best Practices zum Thema des Artikels oder Ihre Lieblingsbeispiele aus dem Internet mit.