
Grüße, liebe Leser von Habr. Wie oft stoßen wir auf das Ausfüllen von Attributen für Bilder? Ich - ziemlich oft. Und jedes Mal, wenn Sie WordPress auf der nächsten Site verwenden, stört dieser Vorgang. Da das CMS standardmäßig keine Image-Meta-Tags korrekt installiert, oder nicht so, wie es Suchmaschinen benötigen, um Informationen über das Image korrekt bereitzustellen. Ich beschloss, diese Ungerechtigkeit zu korrigieren.
Problematisch
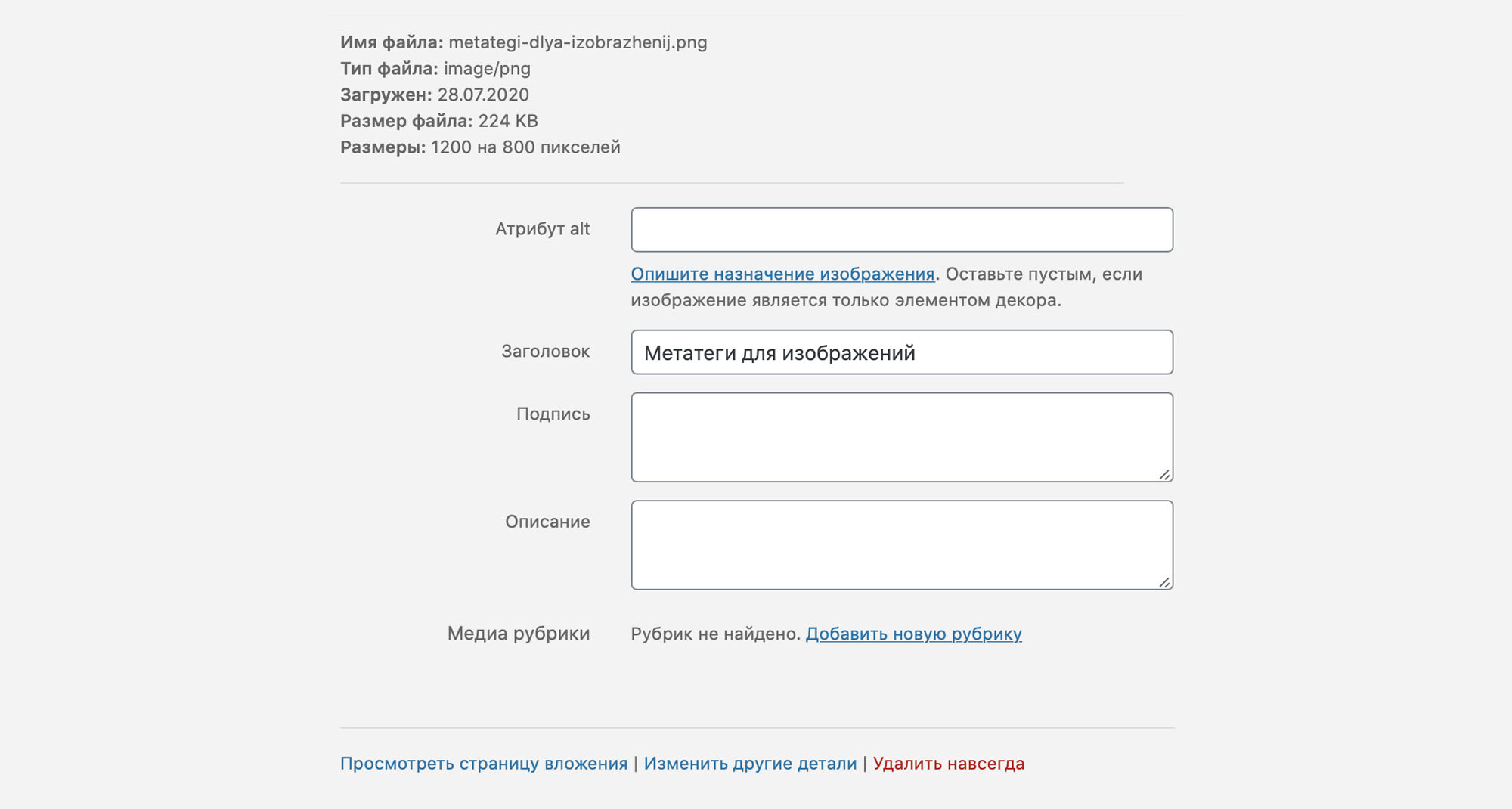
WordPress legt standardmäßig den Titel der Datei im Feld Titel fest, der dem Titelattribut entspricht, und lässt das Alt-Attribut leer. Dies führt zu zusätzlichen Manipulationen beim Ausfüllen von Tags für jedes Bild. Bei Verwendung des Standardladers sehen die Dateiparameter folgendermaßen aus:

Wie Yandex in seiner Dokumentation schreibt :
Das alt-Attribut ist eine alternative Informationsquelle für Benutzer, die Bilder in ihrem Browser deaktiviert haben. Wenn das alt-Attribut definiert ist und das Bild nicht angezeigt werden kann, wird der Attributtext an seiner Stelle angezeigt.
Das title-Attribut bietet zusätzliche Informationen zum Bild. Der in diesem Attribut enthaltene Text wird angezeigt, wenn Sie den Mauszeiger über das Bild bewegen
Es wird auch gewarnt, dass es unerwünscht ist, die Attribute leer zu lassen, und es wird empfohlen, für jedes Bild einen eindeutigen Titel anzugeben. Das heißt, Alt und Titel sollten nicht gleich sein.
Google erwähnt in seiner Hilfe nur alt:
Alt-Text stellt Benutzern Inhalte zur Verfügung, die keine Bilder auf Seiten sehen können (z. B. weil sie Bildschirmleseprogramme verwenden oder weil die Internetverbindung langsam ist).
Bei der Bestimmung des Motivs eines Bildes berücksichtigt Google die Beschreibungen in den Alt-Attributen und im Seiteninhalt und stützt sich auch auf Computer-Vision-Algorithmen. Wenn Sie alternativ ein Bild als Link verwenden, kann der Alternativtext als Text erstellt werden.
Aus meiner Erfahrung kann geschlossen werden, dass alt wesentlich wichtiger ist als der Titel. Trotzdem ist es besser, zwei Attribute einzugeben. Darüber hinaus ist zu beachten, dass der Name der Bilddatei auf der Site (mithilfe der Transliteration) alt entsprechen muss. Das heißt, eine kompetente Bildoptimierung für Suchmaschinen kann folgendermaßen aussehen:
- Dateiname: Meta-Tags für images.png;
- Adresse vor dem Bild: /metategi-dlya-izobrazhenij.png;
- alt: Meta-Tags für Bilder;
- Titel: Bild - Meta-Tags für Bilder.
Entscheidung
Da das Ausfüllen von zwei Attributen etwas mühsam sein kann und der Titel nur das Alt ergänzt. In unseren Projekten verwenden wir ein zusätzliches Wort oder eine Konstruktion für den Titel. Es ist wichtig, dass das Design universell ist und für alle Bilder auf der Website geeignet ist. Daher habe ich eine einfache Lösung geschrieben, die die Funktionsweise des Standard-WordPress-Uploaders wie folgt ändert:
- alt-Attribut (alt): Dateiname;
- Titel: Bild - Dateiname.
Abrufen der folgenden Dateiparameter:

Lösungsinstallation
Um die Lösung zu installieren, müssen Sie der Datei functions.php Ihres Themas den folgenden Code hinzufügen:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}Die vorgeschlagene Lösung entfernt auch zusätzliche Zeichen (Anführungszeichen, Bindestriche, doppelte Leerzeichen und andere Symbole) aus dem Bildnamen. Und die Konstruktion für den Titel "Bild -" kann leicht in eine andere geändert werden (56 Zeilen, wenn sie im Editor angezeigt werden).
Ich hoffe, dass die Lösung für Sie nützlich ist und den Content-Managern Zeit spart.
PS Für diejenigen, die keinen eigenen Code hinzufügen möchten, empfehle ich, einfach das Prostudio Auto Meta Images- Plugin aus dem offiziellen WordPress-Repository zu installieren .