
Sie haben sich also entschlossen, eine RTL-Version Ihrer Website zu erstellen. Es spielt keine Rolle, was Sie antreibt: aktuelle Geschäftsanforderungen, oder Sie sehen einen solchen Bedarf in der Zukunft voraus und möchten sich darauf vorbereiten, oder Sie möchten einfach nur in diesen Bereich der UI-Entwicklung eintauchen. Wichtig ist, dass Sie höchstwahrscheinlich bereits einige Artikel zu diesem Thema kennengelernt, CSS-Plugins zum Erweitern von Stilen gefunden und sich mit der Eingabe von Zeichen in RTL-Sprachen und dem Attribut magic dir vertraut gemacht haben.
Wenn nicht, finden Sie hier einige hilfreiche Links zum Verständnis der Probleme und Lösungen:
- Von rechts nach links. Was ist dir = rtl und wie zähme ich Arabisch?
- Von rechts nach links. So kippen Sie die Site-Schnittstelle für RTL
- RTL Styling 101 - Der ultimative Leitfaden für RTL Styling in CSS
- Internationalisierungstechniken: Verfassen von HTML und CSS
- Bidirektionalität im Materialdesign
- André 小 山 Schappos Blog über Internationalisierung
Dies reicht aus, um statische Schnittstellen für RTL anzupassen, und Sie werden höchstwahrscheinlich sehr zufrieden sein. Aber nur bis die Site Elemente der Interaktion mit Benutzern enthält, z. B. Formulare, die unabhängig von der Sprache der Benutzeroberfläche alle Inhalte akzeptieren können.
Dieses Problem besteht aus zwei Komponenten - Eingabe und Ausgabe von Inhalten - und beide sind auf ihre Weise interessant. Gleichzeitig wird der zweite in den obigen und anderen Artikeln ausführlich behandelt, der erste jedoch nicht. Um es zu lösen, gab es einige Tricks, die uns würdig erschienen, mit den Lesern von Habr zu teilen.
Lassen Sie uns zunächst einige RTL-Anwendungsschnittstellen vergleichen, für die RTL-Zielgruppen keine große Rolle spielen, und sehen, wie sie mit der Aufgabe der Texteingabe umgehen.
Beispiel 1. Ein soziales Netzwerk
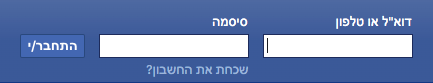
1.1 Anmeldeformular
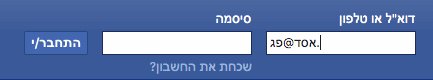
Im Anmeldeformular auf der Hauptseite verhält sich das Feld "E-Mail" standardmäßig wie LTR. Dies ist ziemlich vernünftig, da die meisten E-Mail-Adressen nur lateinische Buchstaben enthalten.


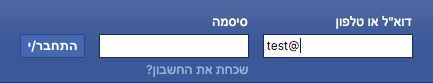
Aber nicht universell. Aktuelle Standards erlauben die Verwendung fast aller Zeichen in E-Mail-Adressen. Infolgedessen lautet die auf Hebräisch geschriebene Adresse:
- nach links ausgerichtet;
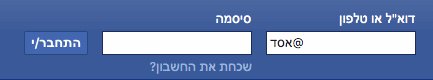
- Beim Schreiben der Symbole "@" und ".", die eine neutrale Schreibweise haben, ändert die gesamte Konstruktion ihre Position, was nicht sehr praktisch ist.

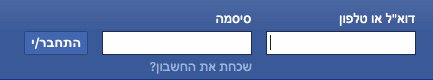
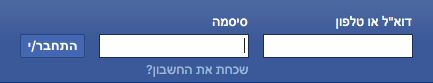
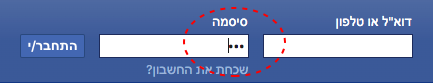
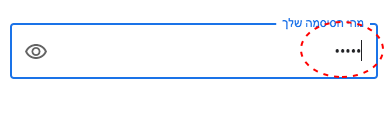
Das Standardkennwort lautet RTL, der Cursor befindet sich rechts.

Aber was passiert, wenn wir versuchen, ein Passwort aus lateinischen Zeichen oder Zahlen einzugeben? Während der Eingabe wird der Cursor links von dem eingegebenen Text positioniert. Dies ist nicht kritisch, da das Kennwort immer noch nicht angezeigt wird (bis die Schaltfläche "Kennwort anzeigen" angezeigt wird). Das Verhalten des Felds kann jedoch verbessert werden, indem dem Benutzer angezeigt wird, in welchem Layout er das Kennwort eingibt. Die Besonderheit von RTL-Schnittstellen besteht darin, dass Benutzer trotz der Tatsache, dass der größte Teil des Textes rechtshändig ist, sehr oft das Tastaturlayout wechseln müssen, um E-Mail, Login und Passwort einzugeben, die normalerweise als LTR geschrieben werden. Ein kleiner Tipp hier wäre hilfreich.

1.2 Anmeldeformular
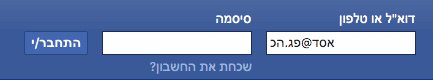
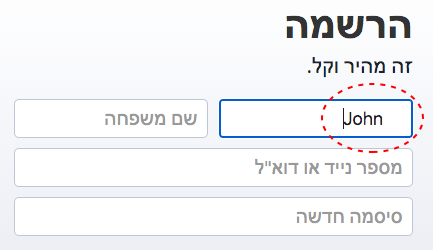
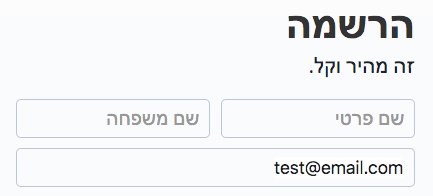
Schauen wir uns nun das Registrierungsformular an, das sich ebenfalls auf der Hauptseite befindet.

Hier können Sie sehen, dass alle Felder eindeutig als RTL betrachtet und rechtsbündig sind, was beim Umgang mit LTR-Text nicht sehr praktisch ist. Besonders unangenehm wird es bei der Eingabe von E-Mails - Symbole "@" und "." Erzwingen Sie, dass Teile der Adresse während der Eingabe ausgetauscht werden. Was im vorherigen Beispiel für seltene RTL-Adressen nicht sehr kritisch war, wird für LTR kritisch.

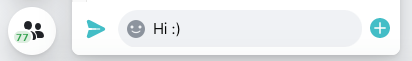
1.3 Messenger - kompakt
Messenger ist eines der wichtigsten Tools dieser Anwendung. Alles sollte auf jeden Fall perfekt sein. Werfen wir einen Blick auf die kompakte Version:

In der Tat. Das Feld wird standardmäßig als RTL betrachtet. Sobald wir jedoch mit der Eingabe von LTR-Text beginnen, ändert sich seine Richtung in eine bequeme Eingabe. Nichts springen. Stellen wir sicher, dass auch in der erweiterten Version alles in Ordnung ist.
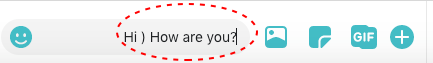
1.4 Messenger - erweitert
Hoppla! Obwohl sich der lateinische Text im RTL-Feld korrekt verhält, ist er richtig begründet. Es ist unkritisch, aber die Logik ist nicht klar: Warum unterscheidet sich das Verhalten der ideologisch gleichen Komponente?

Anscheinend wurden die vier betrachteten Komponenten von verschiedenen Teams oder zu verschiedenen Zeiten entwickelt, als die Anforderungen an internationale Schnittstellen unterschiedlich waren.
Gibt es hier etwas, das verbessert werden kann? Wir denken schon. Darüber hinaus auf sehr einfache Weise über sie - unten.
Beispiel 2. Ein ziemlich bekannter Postdienst
2.1 Anmeldeformular
Hier gehen die Entwickler vom Prinzip der obligatorischen Rechtsausrichtung aus, behalten aber die Einstellung zum Eingabeinhalt als LTR bei. Dies führt zu mehreren unbequemen Punkten, ähnlich den in den vorherigen Beispielen gezeigten.
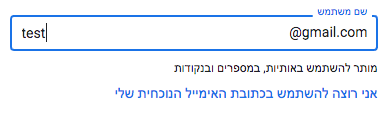
Ein E-Mail-Eingabefeld erwartet beispielsweise den Eingabetext auf der rechten Seite.

Der eingegebene LTR-Text verhält sich jedoch wie erwartet ohne Sprünge (und die Verwendung von nicht-lateinischen Zeichen in diesem Mail-Dienst ist verboten).
, , RTL- , . , : - , - — , , , . Badoo, , .

Interessanteres Verhalten für das Passwortfeld. Es ist auch gezwungen, rechtsbündig auszurichten, und wird auch als LTR betrachtet, was unserer Meinung nach zum Verlust nützlicher Informationen über das Tastaturlayout beim Tippen in RTL-Sprache führt.

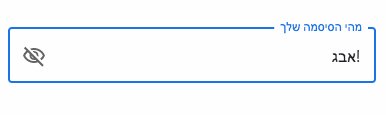
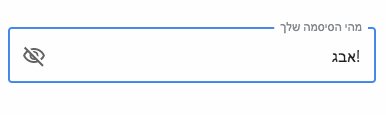
Und wenn die Passwortanzeige eingeschaltet ist, wird es wirklich schlimm, da neutrale Zeichen das Passwort springen lassen, wie es bei E-Mails in den vorherigen Beispielen der Fall ist. Im Beispiel aus dem nächsten Screenshot sollte das Ausrufezeichen an erster Stelle stehen und der Cursor sollte sich links befinden.

2.2 Anmeldeformular Das Anmeldeformular
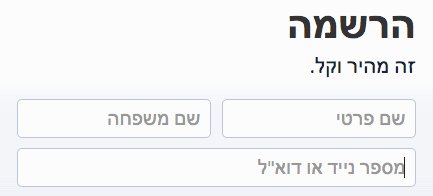
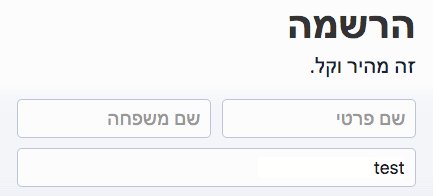
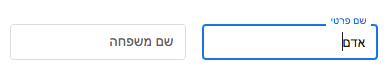
ist plötzlich viel benutzerfreundlicher. Dies ist jedoch logisch - die eingegebenen Informationen sind vielfältiger. Hier erscheinen mindestens der Vor- und Nachname.
Die Ausrichtung ist auch hier immer rechtsbündig, aber der Text wird nicht mehr eindeutig als linksseitig betrachtet, und die Felder ändern ihre Richtung abhängig von den eingegebenen Zeichen.

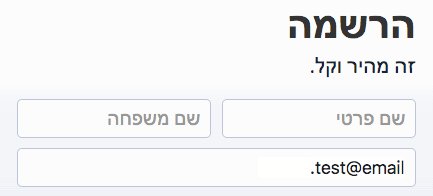
Die einzige Ausnahme ist das Adressfeld. Hier bleibt die Ausrichtung. Sieht etwas seltsam aus.

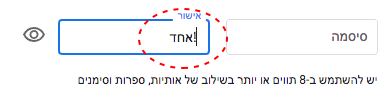
Aber das Passwortfeld ist wieder frustrierend. Trotz der Tatsache, dass diese Seite die Richtung des Textes in den Feldern dynamisch ändern kann, wurde sie aus irgendeinem Grund nicht zum Kennwortfeld hinzugefügt.

Wie Sie sehen, werfen selbst solche einfachen Komponenten Fragen auf. Was können wir über komplexe Steuerelemente wie einen Kalender sagen?
Badoo Erfahrung
Basierend auf den Ergebnissen dieser kurzen Übersicht werden wir die Anforderungen für das Verhalten von Textfeldern formulieren, die wir erhalten möchten:
- Platzhalter sollten abhängig von der Richtung der Schnittstellensprache ausgerichtet werden.
- Der eingegebene Text sollte je nach Richtung automatisch die linke oder rechte Seite des Feldes einnehmen.
- Der Cursor in einem leeren Feld muss abhängig von der Richtung der Schnittstellensprache ausgerichtet sein.
- Wenn Sie Text in die Felder für die Eingabe des Telefons eingeben, muss sich die URL immer auf der linken Seite befinden.
- E-Mail-Felder erwarten linkshändigen Text, sind aber auch für Rechtshänder bereit.
- Cursor in leeren Feldern für E-Mail, Telefon und URL werden links ausgerichtet.
Und versuchen wir dies zu erreichen.
Beginnen wir damit, ein Feld für einfachen Text wie einen Namen ohne Tricks zu betrachten.
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>
Der Cursor befindet sich erwartungsgemäß rechts, da das INPUT-Tag die Textrichtung von HTML erbt. Für eine rechtshändige Benutzeroberfläche wird erwartet, dass der eingegebene Text höchstwahrscheinlich rechtshändig ist.
Aber was passiert, wenn wir anfangen, LTR-Zeichen einzugeben? Eine uns bereits bekannte Situation mit einem ungewöhnlichen Cursor auf der linken Seite.

In den obigen Beispielen verfolgen die Entwickler einen schwierigen Ansatz zur Lösung des Problems: Sie überwachen die Eingabezeichen mithilfe von JavaScript und ändern das dir-Attribut im laufenden Betrieb. Dies war bis vor kurzem sinnvoll, aber jetzt verstehen alle modernen Browser das Attribut dir = "auto" sehr gut und können selbst Text erweitern. Fügen wir es hinzu.
<input type="text" dir=”auto”>Es stellte sich heraus, was wir brauchen.

Versuchen wir, dem Feld einen Platzhalter hinzuzufügen.
Im Allgemeinen ist die Verwendung von Platzhaltern ein separates Thema, das vertraut gemacht werden muss. Laut einigen Entwicklern beeinträchtigt die gedankenlose Verwendung dieses Attributs die Verwendbarkeit von Eingabefeldern . Wenn wir die Entscheidung Ihnen überlassen, gehen wir in diesen Experimenten davon aus, dass wir Platzhalter benötigen.
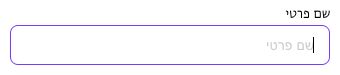
<input type="text" dir=”auto” placeholder=”שם פרטי”>
Oh! Aus irgendeinem Grund bleibt alles linksbündig, einschließlich des Platzhalters.

Der Punkt ist im Attribut dir = "auto". Wenn kein Inhalt vorhanden ist, kann der Browser die Textrichtung als Linkshänder betrachten. Versuchen wir, die Platzhalter am rechten Rand zu platzieren. Dies ist normalerweise Text in der Sprache der Benutzeroberfläche, daher benötigen wir kein automatisches Layout.
input::placeholder {
direction: rtl;
}

Viel besser. Nur die Position des Cursors ist verwirrend - er befindet sich immer noch links. Lassen Sie uns versuchen, einen leeren EINGANG mit der schönen: Platzhalter-gezeigten Pseudoklasse zu gestalten.
input:placeholder-shown {
direction: rtl;
}
Leider funktioniert bei Eingaben ohne Platzhalter die Eigenschaft: Platzhalter angezeigt nicht. Sie können dies beheben, indem Sie allen solchen Feldern einen leeren Platzhalter hinzufügen:
<input type="text" dir=”auto” placeholder=” ”>Jetzt ist alles so wie es sein sollte. Platzhalter rechts, Cursor rechts (weil wir zunächst RTL-Text erwarten), Text - rechts oder links, je nachdem, in welcher Sprache wir drucken.

Das reicht aber nicht.
Wir erinnern uns, dass E-Mail-Adressen beliebige Zeichen enthalten können. Daher ist der Code eines solchen EINGANGS dem vorherigen ähnlich.
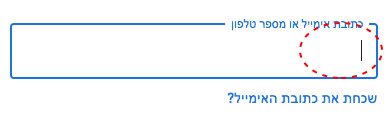
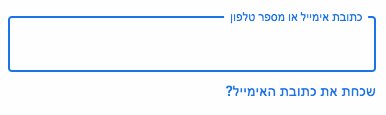
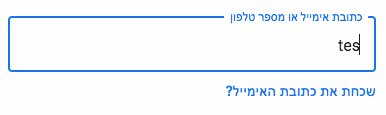
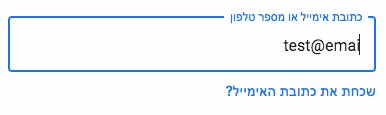
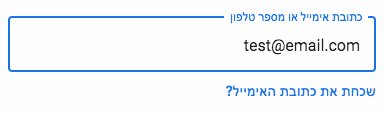
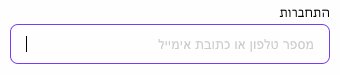
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(Bei Badoo erwarten wir zunächst die Eingabe einer E-Mail, aber wir erlauben auch die Eingabe einer Telefonnummer, so dass der Platzhalter dies sagt.)
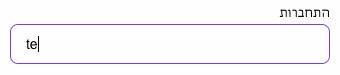
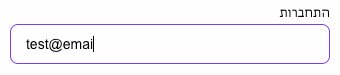
Obwohl Zeichen beliebig sein können, erwarten wir zunächst die Eingabe der Adresse in lateinischer Sprache (und in unserem Fall in Zahlen) Telefonnummern). Das heißt, der Cursor in einem leeren Feld muss sich links befinden. Machen wir eine Ausnahme in CSS.
input[type='email']:placeholder-shown {
direction: ltr;
}Es lohnt sich nicht, darauf einzugehen. Wir haben noch Felder mit den Typen tel, number, url. Sie sind immer Linkshänder, daher schreiben wir den folgenden Code für sie:
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>Und fügen Sie Ausnahmen für leere Felder hinzu:
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
Jetzt ist es so geworden, wie wir es geplant haben.

Nur eine kleine Kleinigkeit für diejenigen, die sich für IE11 interessieren. Dieser Browser versteht das Attribut dir = "auto" nicht, sodass automatische Änderungen der Textrichtung ohne JavaScript nicht möglich sind.
Wir ermöglichen Benutzern jedoch weiterhin die bequeme Eingabe von E-Mail-Adressen und Telefonnummern.
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
Wenn Sie das gesamte CSS erfassen, Präfixe und den SCSS-Präprozessor hinzufügen, erhalten Sie Folgendes (ja, wir erinnern uns, dass INPUT-Felder beispielsweise vom Typ Kontrollkästchen sein können, aber der Einfachheit halber werden wir diesen Punkt ignorieren):
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
Wir bei Badoo unterteilen Stile in LTR und RTL, sodass wir keine Kaskade von [dir = ”rtl”] haben, und schreiben die Eigenschaften für LTR so, dass sie in RTL umgewandelt werden. Aber das Prinzip ist meiner Meinung nach klar.
Für TEXTAREA ist das Schema bis auf eine Ausnahme dasselbe: Dort müssen Sie die Feldtypen nicht berücksichtigen und den Cursor oder Text am linken Rand platzieren - der Inhalt wird aufgrund des Attributs dir = "auto" immer automatisch erweitert.
Ein wichtiger Punkt, den Sie beachten sollten: Alle Feldanforderungen gelten auch für LTR-Schnittstellen. Der eingegebene Name in Hebräisch oder Arabisch sollte rechts angezeigt werden, der Cursor sollte sich links befinden. Der seltene Fan einer exotischen E-Mail-Adresse mit rechten Zeichen sollte seine E-Mail während der Eingabe sehen - von rechts nach links.
Fazit: Durch Hinzufügen der richtigen Attribute zu Eingabefeldern und einigen Zeilen CSS können Sie Formulare kostengünstig, wenn nicht vollständig an Rechtshänder anpassen, und zumindest ihre Benutzerfreundlichkeit erheblich verbessern, indem Sie sie für Benutzer logischer und verständlicher machen.