Die Meinung, dass JavaScript nicht weiß, wie man mit dem Dateisystem interagiert, ist nicht ganz richtig. Der Punkt ist vielmehr, dass diese Interaktion im Vergleich zu serverseitigen Programmiersprachen wie Node.js oder PHP erheblich eingeschränkt ist. Trotzdem kann JavaScript einige Dateitypen empfangen (empfangen), erstellen und erfolgreich nativ verarbeiten.
In diesem Artikel werden drei kleine Projekte erstellt:
- Wir implementieren den Empfang und die Verarbeitung von Bildern, Audio, Video und Text im TXT- und PDF-Format
- Erstellen wir einen JSON-Dateigenerator
- Schreiben wir zwei Programme: eines bildet Fragen (im JSON-Format) und das andere verwendet sie, um einen Test zu erstellen
Wenn Sie interessiert sind, folgen Sie mir bitte.
Projektcode auf GitHub .
Wir empfangen und verarbeiten Dateien
Erstellen wir zunächst ein Verzeichnis, in dem unsere Projekte gespeichert werden. Nennen wir es "Mit Dateien in JavaScript arbeiten" oder was auch immer Sie möchten.
In diesem Verzeichnis erstellen wir einen Ordner für das erste Projekt. Nennen wir es "File-Reader".
Erstellen Sie darin eine Datei "index.html" mit folgendem Inhalt:
<div>+</div>
<input type="file">
Hier haben wir einen Container-Datei-Empfänger und eine Eingabe vom Typ "Datei" (um eine Datei zu erhalten; wir werden mit einzelnen Dateien arbeiten; um mehrere Dateien zu erhalten, sollte die Eingabe mit dem Attribut "mehrere" hinzugefügt werden), die unter dem Container versteckt wird.
Stile können in einer separaten Datei oder im Tag "style" im Kopf enthalten sein:
body {
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
max-width: 768px;
background: radial-gradient(circle, skyblue, steelblue);
color: #222;
}
div {
width: 150px;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
font-size: 10em;
font-weight: bold;
border: 6px solid;
border-radius: 8px;
user-select: none;
cursor: pointer;
}
input {
display: none;
}
img,
audio,
video {
max-width: 80vw;
max-height: 80vh;
}
Sie können das Design nach Ihren Wünschen gestalten.
Vergessen Sie nicht, das Skript entweder mit dem Attribut "defer" in den Kopf aufzunehmen (wir müssen warten, bis das DOM gezeichnet (gerendert) ist; Sie können dies natürlich im Skript tun, indem Sie das Ereignis "load" oder "DOMContentLoaded" des Objekts "window" behandeln, aber defer ist viel kürzer). oder vor dem schließenden "body" -Tag (dann wird weder ein Attribut noch ein Handler benötigt). Ich persönlich bevorzuge die erste Option.
Öffnen wir index.html in einem Browser:

Bevor wir mit dem Schreiben des Skripts fortfahren, müssen wir die Dateien für die Anwendung vorbereiten: Wir benötigen ein Bild, Audio, Video, Text in txt, pdf und einem anderen Format, z. B. doc. Sie können meine Sammlung verwenden oder Ihre eigene erstellen.
Wir müssen häufig auf die Objekte "document" und "document.body" zugreifen und die Ergebnisse mehrmals an die Konsole ausgeben. Ich empfehle daher, unseren Code in dieses IIFE einzubinden (dies ist nicht erforderlich):
;((D, B, log = arg => console.log(arg)) => {
//
// document document.body D B,
// log = arg => console.log(arg) -
// console.log log
})(document, document.body)
Zunächst deklarieren wir die Variablen für den Dateiempfänger, die Eingabe und die Datei (wir initialisieren diese nicht, da ihr Wert von der Übertragungsmethode abhängt - durch Klicken auf die Eingabe oder Ablegen in den Dateiempfänger):
const dropZone = D.querySelector('div')
const input = D.querySelector('input')
let file
Deaktivieren Sie die Browserbehandlung der Dragover- und Drop-Ereignisse:
D.addEventListener('dragover', ev => ev.preventDefault())
D.addEventListener('drop', ev => ev.preventDefault())
Um zu verstehen, warum wir dies getan haben, versuchen Sie, ein Bild oder eine andere Datei in den Browser zu übertragen, und sehen Sie, was passiert. Und es gibt eine automatische Verarbeitung von Dateien, d.h. was wir selbst zu Bildungszwecken umsetzen werden.
Wir kümmern uns darum, eine Datei in den Dateiempfänger zu werfen:
dropZone.addEventListener('drop', ev => {
//
ev.preventDefault()
// ,
log(ev.dataTransfer)
// ( )
/*
DataTransfer {dropEffect: "none", effectAllowed: "all", items: DataTransferItemList, types: Array(1), files: FileList}
dropEffect: "none"
effectAllowed: "all"
=> files: FileList
length: 0
__proto__: FileList
items: DataTransferItemList {length: 0}
types: []
__proto__: DataTransfer
*/
// (File) "files" "DataTransfer"
//
file = ev.dataTransfer.files[0]
//
log(file)
/*
File {name: "image.png", lastModified: 1593246425244, lastModifiedDate: Sat Jun 27 2020 13:27:05 GMT+0500 (, ), webkitRelativePath: "", size: 208474, …}
lastModified: 1593246425244
lastModifiedDate: Sat Jun 27 2020 13:27:05 GMT+0500 (, ) {}
name: "image.png"
size: 208474
type: "image/png"
webkitRelativePath: ""
__proto__: File
*/
//
handleFile(file)
})
Wir haben gerade den einfachsten dran'n'drop-Mechanismus implementiert.
Wir verarbeiten den Klick auf den Dateiempfänger (wir delegieren den Klick an die Eingabe):
dropZone.addEventListener('click', () => {
//
input.click()
//
input.addEventListener('change', () => {
// ,
log(input.files)
// ( )
/*
FileList {0: File, length: 1}
=> 0: File
lastModified: 1593246425244
lastModifiedDate: Sat Jun 27 2020 13:27:05 GMT+0500 (, ) {}
name: "image.png"
size: 208474
type: "image/png"
webkitRelativePath: ""
__proto__: File
length: 1
__proto__: FileList
*/
// File
file = input.files[0]
//
log(file)
//
handleFile(file)
})
})
Beginnen wir mit der Verarbeitung der Datei:
const handleFile = file => {
//
}
Wir löschen den Dateiempfänger und geben Folgendes ein:
dropZone.remove()
input.remove()
Die Art und Weise, wie eine Datei verarbeitet wird, hängt von ihrem Typ ab:
log(file.type)
//
// image/png
Wir werden nicht mit HTML-, CSS- und JS-Dateien arbeiten, daher verbieten wir deren Verarbeitung:
if (file.type === 'text/html' ||
file.type === 'text/css' ||
file.type === 'text/javascript')
return;
Wir werden auch nicht mit MS-Dateien arbeiten (mit dem MIME-Typ "application / msword", "application / vnd.ms-excel" usw.), da sie nicht mit nativen Mitteln verarbeitet werden können. Alle Methoden zur Verarbeitung solcher Dateien, die in StackOverflow und anderen Ressourcen angeboten werden, beschränken sich entweder auf die Konvertierung in andere Formate mithilfe verschiedener Bibliotheken oder auf die Verwendung von Viewern von Google und Microsoft, die nicht mit dem Dateisystem und localhost arbeiten möchten. Gleichzeitig beginnt der Typ der PDF-Dateien auch mit "application", sodass wir solche Dateien separat verarbeiten:
if (file.type === 'application/pdf') {
createIframe(file)
return;
}
Für den Rest der Dateien erhalten wir ihren "Gruppentyp":
// ,
const type = file.type.replace(/\/.+/, '')
//
log(type)
//
// image
Mit switch..case definieren wir eine bestimmte Dateiverarbeitungsfunktion:
switch (type) {
//
case 'image':
createImage(file)
break;
//
case 'audio':
createAudio(file)
break;
//
case 'video':
createVideo(file)
break;
//
case 'text':
createText(file)
break;
// , ,
//
default:
B.innerHTML = `<h3>Unknown File Format!</h3>`
const timer = setTimeout(() => {
location.reload()
clearTimeout(timer)
}, 2000)
break;
}
Bildverarbeitungsfunktion:
const createImage = image => {
// "img"
const imageEl = D.createElement('img')
//
imageEl.src = URL.createObjectURL(image)
//
log(imageEl)
//
B.append(imageEl)
//
URL.revokeObjectURL(image)
}
Audioverarbeitungsfunktion:
const createAudio = audio => {
// "audio"
const audioEl = D.createElement('audio')
//
audioEl.setAttribute('controls', '')
//
audioEl.src = URL.createObjectURL(audio)
//
log(audioEl)
//
B.append(audioEl)
//
audioEl.play()
//
URL.revokeObjectURL(audio)
}
Videoverarbeitungsfunktion:
const createVideo = video => {
// "video"
const videoEl = D.createElement('video')
//
videoEl.setAttribute('controls', '')
//
videoEl.setAttribute('loop', 'true')
//
videoEl.src = URL.createObjectURL(video)
//
log(videoEl)
//
B.append(videoEl)
//
videoEl.play()
//
URL.revokeObjectURL(video)
}
Textverarbeitungsfunktion:
const createText = text => {
// "FileReader"
const reader = new FileReader()
//
//
// - utf-8,
//
reader.readAsText(text, 'windows-1251')
//
//
reader.onload = () => B.innerHTML = `<p><pre>${reader.result}</pre></p>`
}
Last but not least, PDF-Verarbeitungsfunktion:
const createIframe = pdf => {
// "iframe"
const iframe = D.createElement('iframe')
//
iframe.src = URL.createObjectURL(pdf)
//
iframe.width = innerWidth
iframe.height = innerHeight
//
log(iframe)
//
B.append(iframe)
//
URL.revokeObjectURL(pdf)
}
Ergebnis:
Erstellen Sie eine JSON-Datei
Erstellen Sie für das zweite Projekt einen Ordner "Create-JSON" im Stammverzeichnis (Work-With-Files-in-JavaScript).
Erstellen Sie eine Datei "index.html" mit folgendem Inhalt:
<!-- head -->
<!-- materialize css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- material icons -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- body -->
<h3>Create JSON</h3>
<!-- -->
<div class="row main">
<h3>Create JSON</h3>
<form class="col s12">
<!-- "-" -->
<div class="row">
<div class="input-field col s5">
<label>key</label>
<input type="text" value="1" required>
</div>
<div class="input-field col s2">
<p>:</p>
</div>
<div class="input-field col s5">
<label>value</label>
<input type="text" value="foo" required>
</div>
</div>
<!-- -->
<div class="row">
<div class="input-field col s5">
<label>key</label>
<input type="text" value="2" required>
</div>
<div class="input-field col s2">
<p>:</p>
</div>
<div class="input-field col s5">
<label>value</label>
<input type="text" value="bar" required>
</div>
</div>
<!-- -->
<div class="row">
<div class="input-field col s5">
<label>key</label>
<input type="text" value="3" required>
</div>
<div class="input-field col s2">
<p>:</p>
</div>
<div class="input-field col s5">
<label>value</label>
<input type="text" value="baz" required>
</div>
</div>
<!-- -->
<div class="row">
<button class="btn waves-effect waves-light create-json">create json
<i class="material-icons right">send</i>
</button>
<a class="waves-effect waves-light btn get-data"><i class="material-icons right">cloud</i>get data</a>
</div>
</form>
</div>
Materialise wird für das Styling verwendet .

Fügen Sie einige benutzerdefinierte Stile hinzu:
body {
max-width: 512px;
margin: 0 auto;
text-align: center;
}
input {
text-align: center;
}
.get-data {
margin-left: 1em;
}
Wir erhalten Folgendes:

JSON-Dateien haben das folgende Format:
{
"": "",
"": "",
...
}
Ungerade Eingaben vom Typ „Text“ sind Schlüssel, gerade sind Werte. Wir weisen den Eingaben Standardwerte zu (Werte können beliebig sein). Eine Schaltfläche mit der Klasse "create-json" wird verwendet, um die vom Benutzer eingegebenen Werte abzurufen und eine Datei zu erstellen. Schaltfläche aus den "get-data" -Klassen - um Daten abzurufen.
Fahren wir mit dem Skript fort:
// "create-json"
document.querySelector('.create-json').addEventListener('click', ev => {
// "submit" , ..
//
// ,
ev.preventDefault()
//
const inputs = document.querySelectorAll('input')
// ,
//
//
// "chunk" "lodash"
// (, ) -
//
// (, ) -
//
const arr = []
for (let i = 0; i < inputs.length; ++i) {
arr.push([inputs[i].value, inputs[++i].value])
}
// ,
console.log(arr)
/*
[
["1", "foo"]
["2", "bar"]
["3", "baz"]
]
*/
//
const data = Object.fromEntries(arr)
//
console.log(data)
/*
{
1: "foo"
2: "bar"
3: "baz"
}
*/
//
const file = new Blob(
//
[JSON.stringify(data)], {
type: 'application/json'
}
)
//
console.log(file)
/*
{
"1": "foo",
"2": "bar",
"3": "baz"
}
*/
// ,
// "a"
const link = document.createElement('a')
// "href" "a"
link.setAttribute('href', URL.createObjectURL(file))
// "download" ,
// -
link.setAttribute('download', 'data.json')
//
link.textContent = 'DOWNLOAD DATA'
// "main"
document.querySelector('.main').append(link)
//
URL.revokeObjectURL(file)
// { once: true }
//
}, { once: true })
Durch Klicken auf die Schaltfläche "CREATE JSON" wird die Datei "data.json" generiert. Der Link "DOWNLOAD DATA" wird angezeigt, um diese Datei herunterzuladen.
Was können wir mit dieser Datei machen? Laden Sie es herunter und legen Sie es im Ordner "Create-JSON" ab.
Wir bekommen:
// ( ) "get-data"
document.querySelector('.get-data').addEventListener('click', () => {
// IIFE async..await
(async () => {
const response = await fetch('data.json')
// ()
const data = await response.json()
console.table(data)
})()
})
Ergebnis:
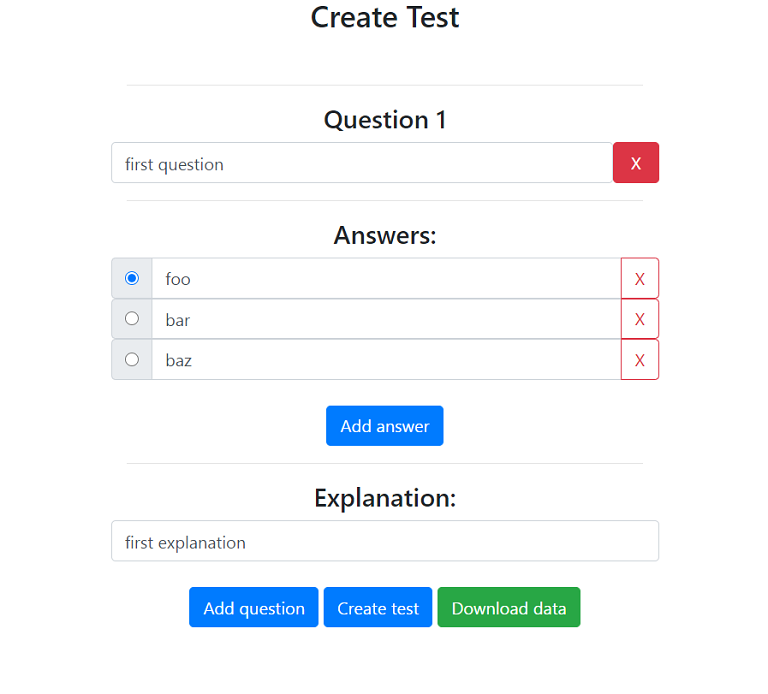
Erstellen Sie einen Fragengenerator und einen Tester
Fragengenerator
Erstellen wir für das dritte Projekt einen "Test-Maker" -Ordner im Stammverzeichnis.
Erstellen Sie eine Datei "createTest.html" mit folgendem Inhalt:
<!-- head -->
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- body -->
<!-- -->
<div class="container">
<h3>Create Test</h3>
<form id="questions-box">
<!-- -->
<div class="question-box">
<br><hr>
<h4 class="title"></h4>
<!-- -->
<div class="row">
<input type="text" class="form-control col-11 question-text" value="first question" >
<!-- -->
<button class="btn btn-danger col remove-question-btn">X</button>
</div>
<hr>
<h4>Answers:</h4>
<!-- -->
<div class="row answers-box">
<!-- -->
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" checked name="answer">
</div>
</div>
<input class="form-control answer-text" type="text" value="foo" >
<!-- -->
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<!-- -->
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="answer">
</div>
</div>
<input class="form-control answer-text" type="text" value="bar" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<!-- -->
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="answer">
</div>
</div>
<input class="form-control answer-text" type="text" value="baz" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
</div>
<br>
<!-- -->
<button class="btn btn-primary add-answer-btn">Add answer</button>
<hr>
<h4>Explanation:</h4>
<!-- -->
<div class="row explanation-box">
<input type="text" value="first explanation" class="form-control explanation-text" >
</div>
</div>
</form>
<br>
<!-- -->
<button class="btn btn-primary" id="add-question-btn">Add question</button>
<button class="btn btn-primary" id="create-test-btn">Create test</button>
</div>
Dieses Mal wird Bootstrap für das Styling verwendet . Wir verwenden nicht die "erforderlichen" Attribute, da wir das Formular in JS validieren werden (bei Bedarf wird das Verhalten eines Formulars, das aus mehreren erforderlichen Feldern besteht, ärgerlich).

Fügen Sie einige benutzerdefinierte Stile hinzu:
body {
max-width: 512px;
margin: 0 auto;
text-align: center;
}
input[type="radio"] {
cursor: pointer;
}
Wir

bekommen folgendes: Wir haben eine Fragenvorlage. Ich schlage vor, es in eine separate Datei zu verschieben, um es mithilfe des dynamischen Imports als Komponente zu verwenden. Erstellen Sie eine Datei "Question.js" mit folgendem Inhalt:
export default (name = Date.now()) => `
<div class="question-box">
<br><hr>
<h4 class="title"></h4>
<div class="row">
<input type="text" class="form-control col-11 question-text">
<button class="btn btn-danger col remove-question-btn">X</button>
</div>
<hr>
<h4>Answers:</h4>
<div class="row answers-box">
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" checked name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" >
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
</div>
<br>
<button class="btn btn-primary add-answer-btn">Add answer</button>
<hr>
<h4>Explanation:</h4>
<div class="row explanation-box">
<input type="text" class="form-control explanation-text">
</div>
</div>
`
Hier haben wir alles wie in createTest.html, außer dass wir die Standardwerte für Eingaben entfernt und das Argument "name" als Wert des gleichnamigen Attributs übergeben haben (dieses Attribut muss für jede Frage eindeutig sein - dies macht es möglich Antwortoptionen wechseln, eine von mehreren auswählen). Der Standardwert für name ist die Zeit in Millisekunden seit dem 1. Januar 1970, eine einfache Alternative zu den Nanoid-Zufallswertgeneratoren, mit denen eine eindeutige Kennung abgerufen wird (es ist unwahrscheinlich, dass der Benutzer Zeit hat, zwei Fragen in 1 ms zu erstellen).
Fahren wir mit dem Hauptskript fort.
Ich werde einige Hilfsfunktionen (ab Werk) erstellen, dies ist jedoch nicht erforderlich.
Nebenfunktionen:
//
const findOne = (element, selector) => element.querySelector(selector)
//
const findAll = (element, selector) => element.querySelectorAll(selector)
//
const addHandler = (element, event, callback) => element.addEventListener(event, callback)
//
// Bootstrap ,
// DOM
// - (),
// 1
const findParent = (element, depth = 1) => {
// ,
// ,
let parentEl = element.parentElement
// , ..
while (depth > 1) {
//
parentEl = findParent(parentEl)
//
depth--
}
//
return parentEl
}
In unserem Fall erreichen wir auf der Suche nach dem übergeordneten Element die dritte Verschachtelungsebene. Da wir die genaue Anzahl dieser Ebenen kennen, hätten wir if..else if oder switch..case verwenden können, aber die Rekursionsoption ist vielseitiger.
Noch einmal: Es ist nicht erforderlich, werkseitige Funktionen einzuführen, Sie können problemlos mit der Standardfunktionalität auskommen.
Suchen Sie den Hauptcontainer und den Container für Fragen und deaktivieren Sie auch die Formularübermittlung:
const C = findOne(document.body, '.container')
// const C = document.body.querySelector('.container')
const Q = findOne(C, '#questions-box')
addHandler(Q, 'submit', ev => ev.preventDefault())
// Q.addEventListener('submit', ev => ev.preventDefault())
Tasteninitialisierungsfunktion zum Löschen der Frage:
//
const initRemoveQuestionBtn = q => {
const removeQuestionBtn = findOne(q, '.remove-question-btn')
addHandler(removeQuestionBtn, 'click', ev => {
//
/*
=> <div class="question-box">
<br><hr>
<h4 class="title"></h4>
=> <div class="row">
<input type="text" class="form-control col-11 question-text" value="first question" >
=> <button class="btn btn-danger col remove-question-btn">X</button>
</div>
...
*/
findParent(ev.target, 2).remove()
// ev.target.parentElement.parentElement.remove()
//
initTitles()
}, {
//
once: true
})
}
Tasteninitialisierungsfunktion zum Löschen der Antwortoption:
const initRemoveAnswerBtns = q => {
const removeAnswerBtns = findAll(q, '.remove-answer-btn')
// const removeAnswerBtns = q.querySelectorAll('.remove-answer-btn')
removeAnswerBtns.forEach(btn => addHandler(btn, 'click', ev => {
/*
=> <div class="input-group">
...
=> <div class="input-group-append">
=> <button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
*/
findParent(ev.target, 2).remove()
}, {
once: true
}))
}
Tasteninitialisierungsfunktion zum Hinzufügen einer Antwortoption:
const initAddAnswerBtns = q => {
const addAnswerBtns = findAll(q, '.add-answer-btn')
addAnswerBtns.forEach(btn => addHandler(btn, 'click', ev => {
//
const answers = findOne(findParent(ev.target), '.answers-box')
// const answers = ev.target.parentElement.querySelector('.answers-box')
// "name"
let name
answers.children.length > 0
? name = findOne(answers, 'input[type="radio"]').name
: name = Date.now()
//
const template = `
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" name="${name}">
</div>
</div>
<input class="form-control answer-text" type="text" value="">
<div class="input-group-append">
<button class="btn btn-outline-danger remove-answer-btn">X</button>
</div>
</div>
`
//
answers.insertAdjacentHTML('beforeend', template)
//
initRemoveAnswerBtns(q)
}))
}
Wir kombinieren die Funktionen zum Initialisieren von Schaltflächen in einer:
const initBtns = q => {
initRemoveQuestionBtn(q)
initRemoveAnswerBtns(q)
initAddAnswerBtns(q)
}
Funktion zum Initialisieren von Fragenköpfen:
const initTitles = () => {
//
const questions = Array.from(findAll(Q, '.question-box'))
//
questions.map(q => {
const title = findOne(q, '.title')
// - + 1
title.textContent = `Question ${questions.indexOf(q) + 1}`
})
}
Initialisieren wir die Schaltflächen und den Titel der Frage:
initBtns(findOne(Q, '.question-box'))
initTitles()
Fragenfunktion hinzufügen:
//
const addQuestionBtn = findOne(C, '#add-question-btn')
addHandler(addQuestionBtn, 'click', ev => {
// IIFE async..await
//
//
//
(async () => {
const data = await import('./Question.js')
const template = await data.default()
await Q.insertAdjacentHTML('beforeend', template)
const question = findOne(Q, '.question-box:last-child')
initBtns(question)
initTitles()
})()
})
Testerstellungsfunktion:
//
addHandler(findOne(C, '#create-test-btn'), 'click', () => createTest())
const createTest = () => {
//
const obj = {}
//
const questions = findAll(Q, '.question-box')
//
//
const isEmpty = (...args) => {
//
args.map(arg => {
//
//
arg = arg.replace(/\s+/g, '').trim()
//
if (arg === '') {
//
alert('Some field is empty!')
//
throw new Error()
}
})
}
//
questions.forEach(q => {
//
const questionText = findOne(q, '.question-text').value
//
//
const answersText = []
findAll(q, '.answer-text').forEach(text => answersText.push(text.value))
// - "checked" "answer-text"
/*
=> <div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
=> <input type="radio" checked name="answer">
</div>
</div>
=> <input class="form-control answer-text" type="text" value="foo" >
...
*/
const rightAnswerText = findOne(findParent(findOne(q, 'input:checked'), 3), '.answer-text').value
//
const explanationText = findOne(q, '.explanation-text').value
//
isEmpty(questionText, ...answersText, explanationText)
// " "
obj[questions.indexOf(q)] = {
question: questionText,
answers: answersText,
rightAnswer: rightAnswerText,
explanation: explanationText
}
})
//
console.table(obj)
//
const data = new Blob(
[JSON.stringify(obj)], {
type: 'application/json'
}
)
//
//
if (findOne(C, 'a') !== null) {
findOne(C, 'a').remove()
}
//
const link = document.createElement('a')
link.setAttribute('href', URL.createObjectURL(data))
link.setAttribute('download', 'data.json')
link.className = 'btn btn-success'
link.textContent = 'Download data'
C.append(link)
URL.revokeObjectURL(data)
}
Ergebnis:
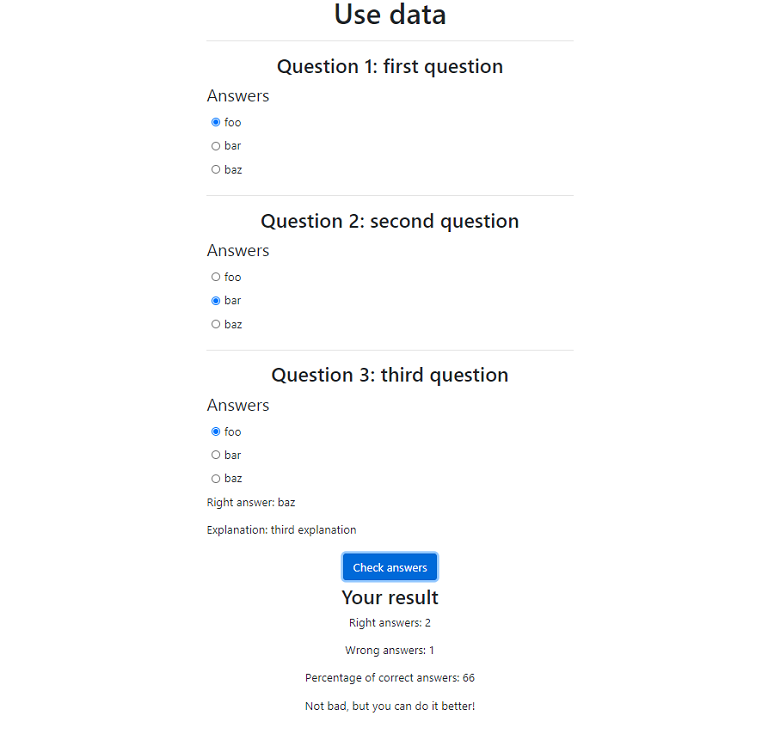
Verwenden von Daten aus einer Datei
Erstellen Sie mit dem Fragengenerator eine Datei wie folgt:
{
"0": {
"question": "first question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "foo",
"explanation": "first explanation"
},
"1": {
"question": "second question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "bar",
"explanation": "second explanation"
},
"2": {
"question": "third question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "baz",
"explanation": "third explanation"
}
}
Legen Sie diese Datei (data.json) im Ordner "Test-Maker" ab.
Erstellen Sie eine Datei "useData.html" mit folgendem Inhalt:
<!-- head -->
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- body -->
<h1>Use data</h1>
Fügen Sie einige benutzerdefinierte Stile hinzu:
body {
max-width: 512px;
margin: 0 auto;
text-align: center;
}
section *:not(h3) {
text-align: left;
}
input,
button {
margin: .4em;
}
label,
input {
cursor: pointer;
}
.right-answer,
.explanation {
display: none;
}
Skript:
//
const getData = async url => {
const response = await fetch(url)
const data = await response.json()
return data
}
//
getData('data.json')
.then(data => {
//
console.table(data)
//
createTest(data)
})
// name
let name = Date.now()
//
const createTest = data => {
// data -
//
for (const item in data) {
//
console.log(data[item])
// ,
// , ,
const {
question,
answers,
rightAnswer,
explanation
} = data[item]
// name
name++
//
const questionTemplate = `
<hr>
<section>
<h3>Question ${item}: ${question}</h3>
<form>
<legend>Answers</legend>
${answers.reduce((html, ans) => html += `<label><input type="radio" name="${name}">${ans}</label><br>`, '')}
</form>
<p class="right-answer">Right answer: ${rightAnswer}</p>
<p class="explanation">Explanation: ${explanation}</p>
</section>
`
//
document.body.insertAdjacentHTML('beforeend', questionTemplate)
})
//
const forms = document.querySelectorAll('form')
//
forms.forEach(form => {
const input = form.querySelector('input')
input.click()
})
//
//
const btn = document.createElement('button')
btn.className = 'btn btn-primary'
btn.textContent = 'Check answers'
document.body.append(btn)
//
btn.addEventListener('click', () => {
//
const answers = []
//
forms.forEach(form => {
// ()
const chosenAnswer = form.querySelector('input:checked').parentElement.textContent
//
const rightAnswer = form.nextElementSibling.textContent.replace('Right answer: ', '')
//
answers.push([chosenAnswer, rightAnswer])
})
console.log(answers)
//
// ,
/*
Array(3)
0: (2) ["foo", "foo"]
1: (2) ["bar", "bar"]
2: (2) ["foo", "baz"]
*/
//
checkAnswers(answers)
})
// ()
const checkAnswers = answers => {
//
let rightAnswers = 0
let wrongAnswers = 0
// ,
// - () ,
// -
for (const answer of answers) {
//
if (answer[0] === answer[1]) {
//
rightAnswers++
//
} else {
//
wrongAnswers++
//
const wrongSection = forms[answers.indexOf(answer)].parentElement
//
wrongSection.querySelector('.right-answer').style.display = 'block'
wrongSection.querySelector('.explanation').style.display = 'block'
}
}
//
const percent = parseInt(rightAnswers / answers.length * 100)
// -
let result = ''
//
// result
if (percent >= 80) {
result = 'Great job, super genius!'
} else if (percent > 50) {
result = 'Not bad, but you can do it better!'
} else {
result = 'Very bad, try again!'
}
//
const resultTemplate = `
<h3>Your result</h3>
<p>Right answers: ${rightAnswers}</p>
<p>Wrong answers: ${wrongAnswers}</p>
<p>Percentage of correct answers: ${percent}</p>
<p>${result}</p>
`
//
document.body.insertAdjacentHTML('beforeend', resultTemplate)
}
}
Ergebnis (falls die Antwort auf die dritte Frage falsch ist):

Bonus. Daten in CloudFlare schreiben
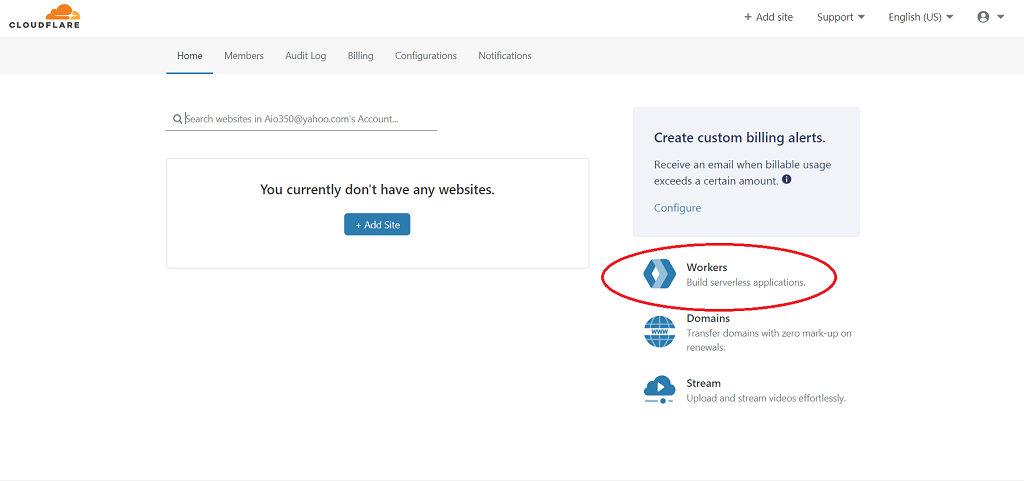
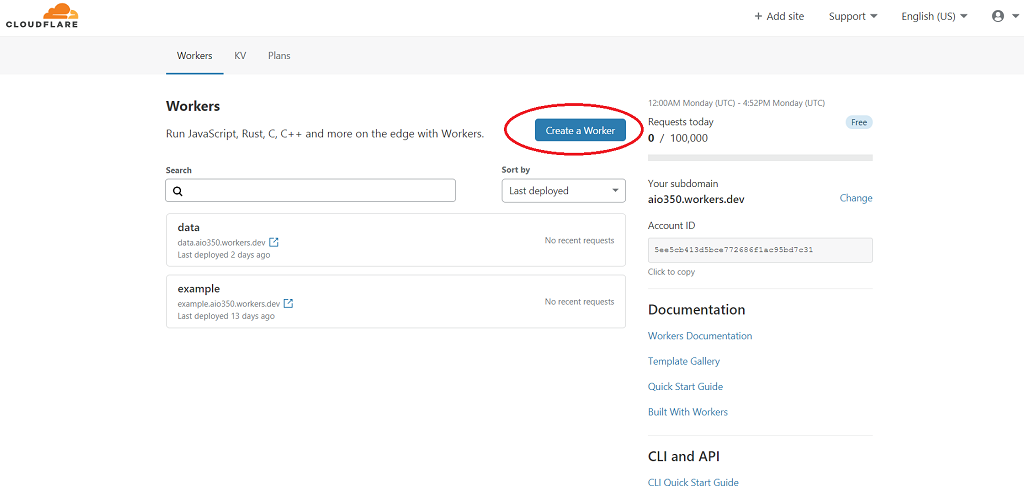
Gehen Sie zu cloudflare.com , registrieren Sie sich, klicken Sie rechts auf Workers und dann auf die Schaltfläche "Create a Worker".



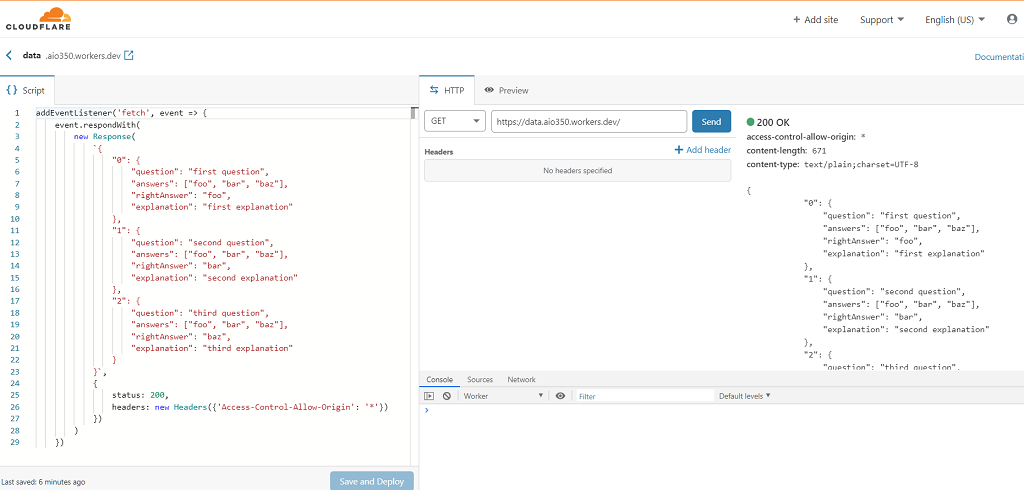
Ändern Sie den Namen des Workers in "Daten" (dies ist optional). Geben Sie im Feld "{} Skript" den folgenden Code ein und klicken Sie auf die Schaltfläche "Speichern und bereitstellen":
//
addEventListener('fetch', event => {
event.respondWith(
new Response(
//
`{
"0": {
"question": "first question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "foo",
"explanation": "first explanation"
},
"1": {
"question": "second question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "bar",
"explanation": "second explanation"
},
"2": {
"question": "third question",
"answers": ["foo", "bar", "baz"],
"rightAnswer": "baz",
"explanation": "third explanation"
}
}`,
{
status: 200,
// CORS
headers: new Headers({'Access-Control-Allow-Origin': '*'})
})
)
})

Wir können jetzt Daten von CloudFlare empfangen. Geben Sie dazu einfach die URL des Workers anstelle von 'data.json' in der Funktion "getData" an. In meinem Fall sieht es so aus: getData ('https://data.aio350.workers.dev/') .then (...).
Langer Artikel stellte sich heraus. Ich hoffe, Sie haben darin etwas Nützliches gefunden.
Danke für die Aufmerksamkeit.