Hallo Habr!
In diesem Artikel werde ich Ihnen erklären, wie einfach es ist, eine statische Site mithilfe von Yandex-Technologien, nämlich Object Storage, zu hosten .
Am Ende haben Sie eine im Internet gehostete Website, auf die über einen externen Link zugegriffen werden kann.
Dieser Artikel ist hilfreich, wenn Sie
- Anfänger, der gerade Programmieren lernt;
- Ein Entwickler, der ein Portfolio erstellt hat und es öffentlich zugänglich machen möchte, um es Freunden und Arbeitgebern zu zeigen.
Über mich
Kürzlich habe ich einen SaaS-Dienst entwickelt, eine Art Marktplatz, auf dem Menschen Sporttrainer für das persönliche Training finden. Verwendet den Amazon Web Services-Stack (im Folgenden: AWS). Aber je tiefer ich in das Projekt eintauchte, desto mehr Nuancen lernte ich über die verschiedenen Prozesse der Organisation eines Startups.
Ich bin auf folgende Probleme gestoßen:
- AWS verbrauchte viel Geld. Nachdem ich drei Jahre in Enterprise-Unternehmen gearbeitet hatte, gewöhnte ich mich an Freuden wie Docker, Kubernetes, CI / CD, die Bereitstellung von Blaugrün und als unerfahrener Startup-Programmierer wollte ich dasselbe implementieren. Infolgedessen kam ich zu dem Schluss, dass AWS monatlich 300-400 Dollar konsumierte. Das teuerste war Kubernetes, ungefähr 100 Dollar, mit einem Mindestgehalt von einem Cluster und einem Knoten.
PS Zu Beginn müssen Sie dies nicht tun. - Als ich dann über die rechtliche Seite nachdachte, erfuhr ich von Gesetz 152-FZ, das ungefähr Folgendes besagte: "Personenbezogene Daten von Bürgern der Russischen Föderation müssen auf dem Territorium der Russischen Föderation gespeichert werden" , ansonsten Bußgelder, die ich nicht wollte. Ich habe mich entschlossen, diese Probleme anzugehen, bis die "Spitze" zu mir kam :).
. :
, .
, .
0.
, . Angular , SPA , .
P.S. Angular https://angular.io/guide/setup-local, 1.
Angular-CLI SPA- :
npm install -g @angular/cliAngular :
ng new angular-habr-object-storage, :
cd angular-habr-object-storage
ng serve --open
, . (Production), .
:
ng build --prod dist .
. .
1.
https://console.cloud.yandex.ru/ "".
:
- ( )
- ( 500 ).
, .

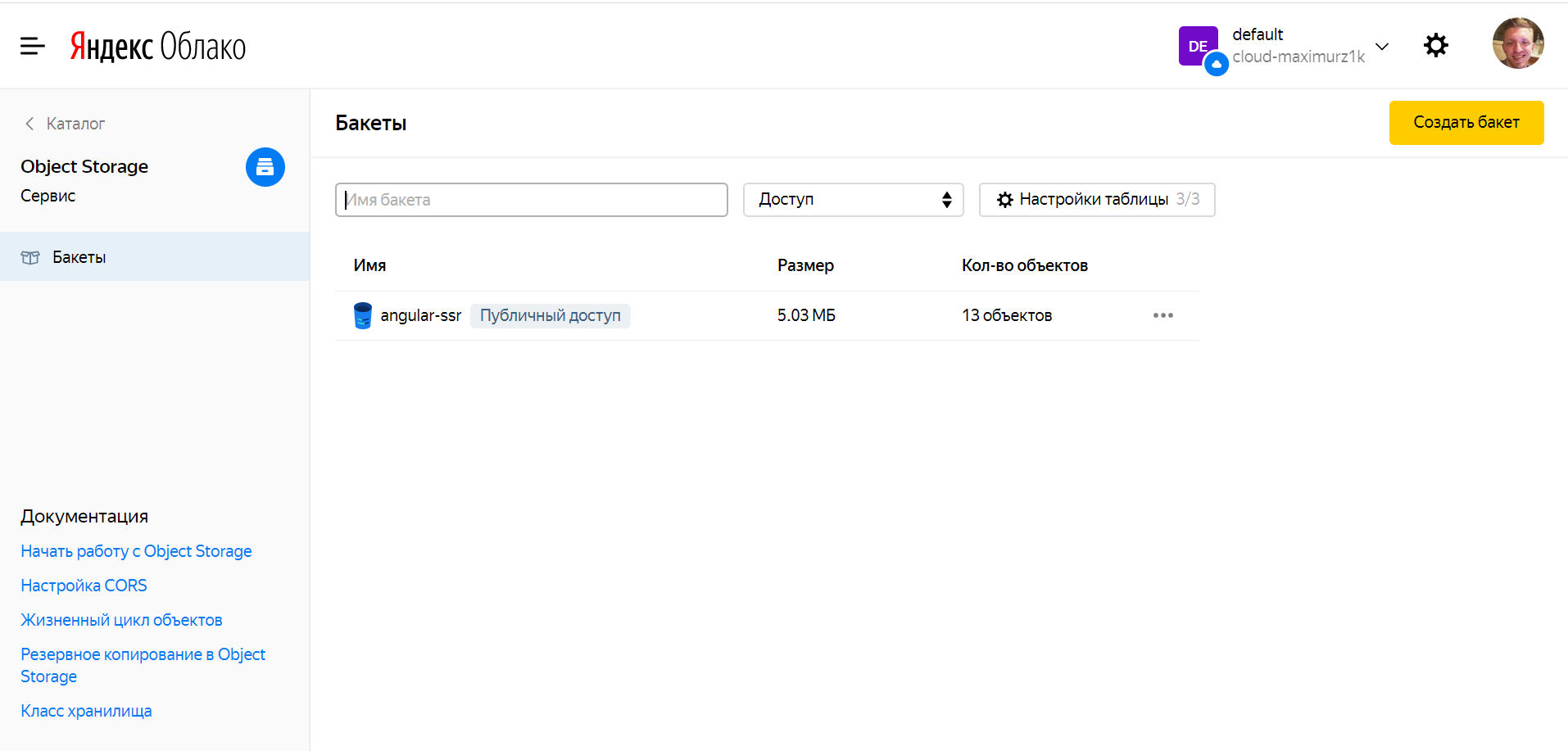
"Object Storage", .
:
- Object Storage — , AWS S3, API AWS S3 .
- Object Storage "" (bucket / ), .

. " ".

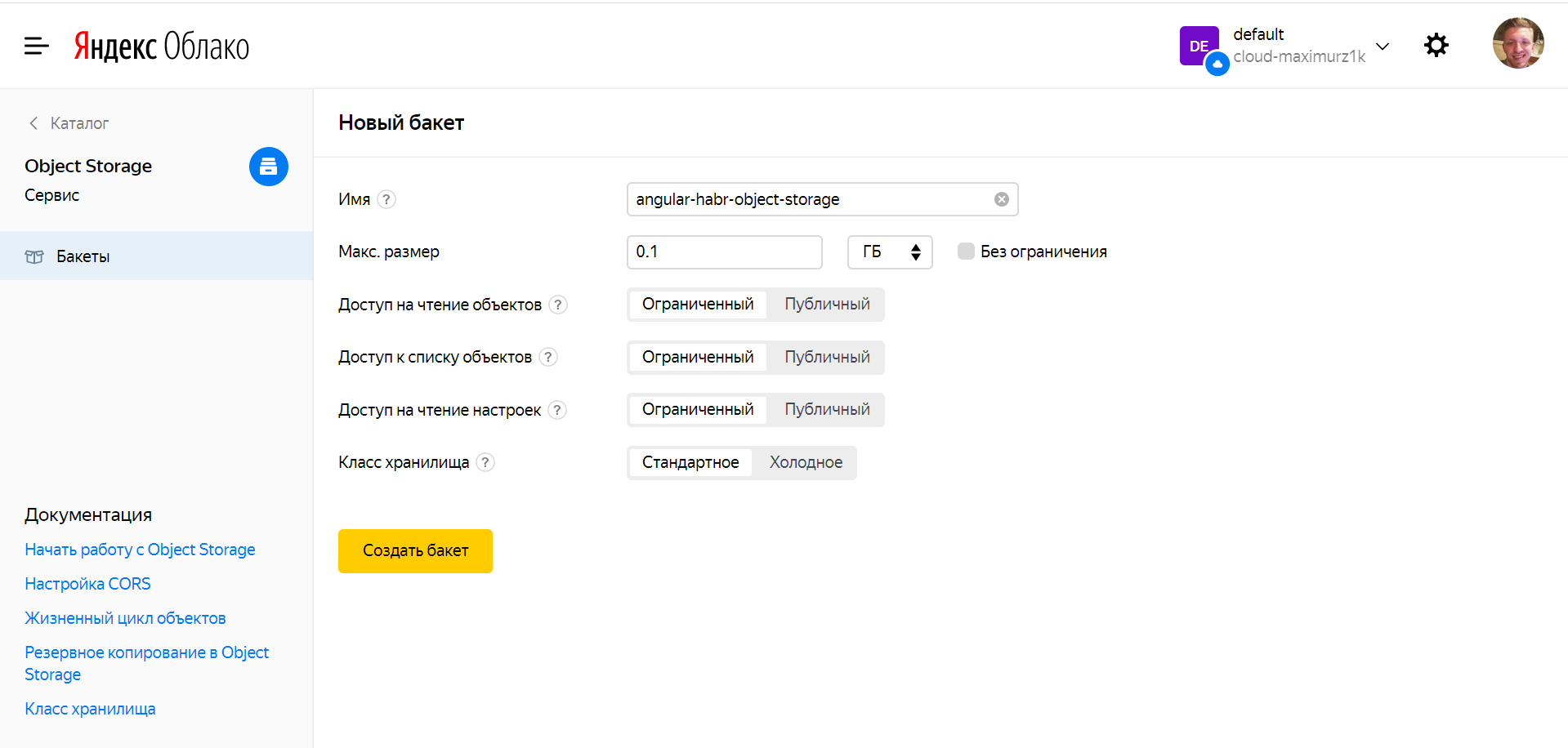
, :
- . , —
angular-habr-object-storage - . . , , , .
- . "", , , .
- . "". , .
- . "". , , , . ( ).
" " .

. — dist . , " ", .

, , , .
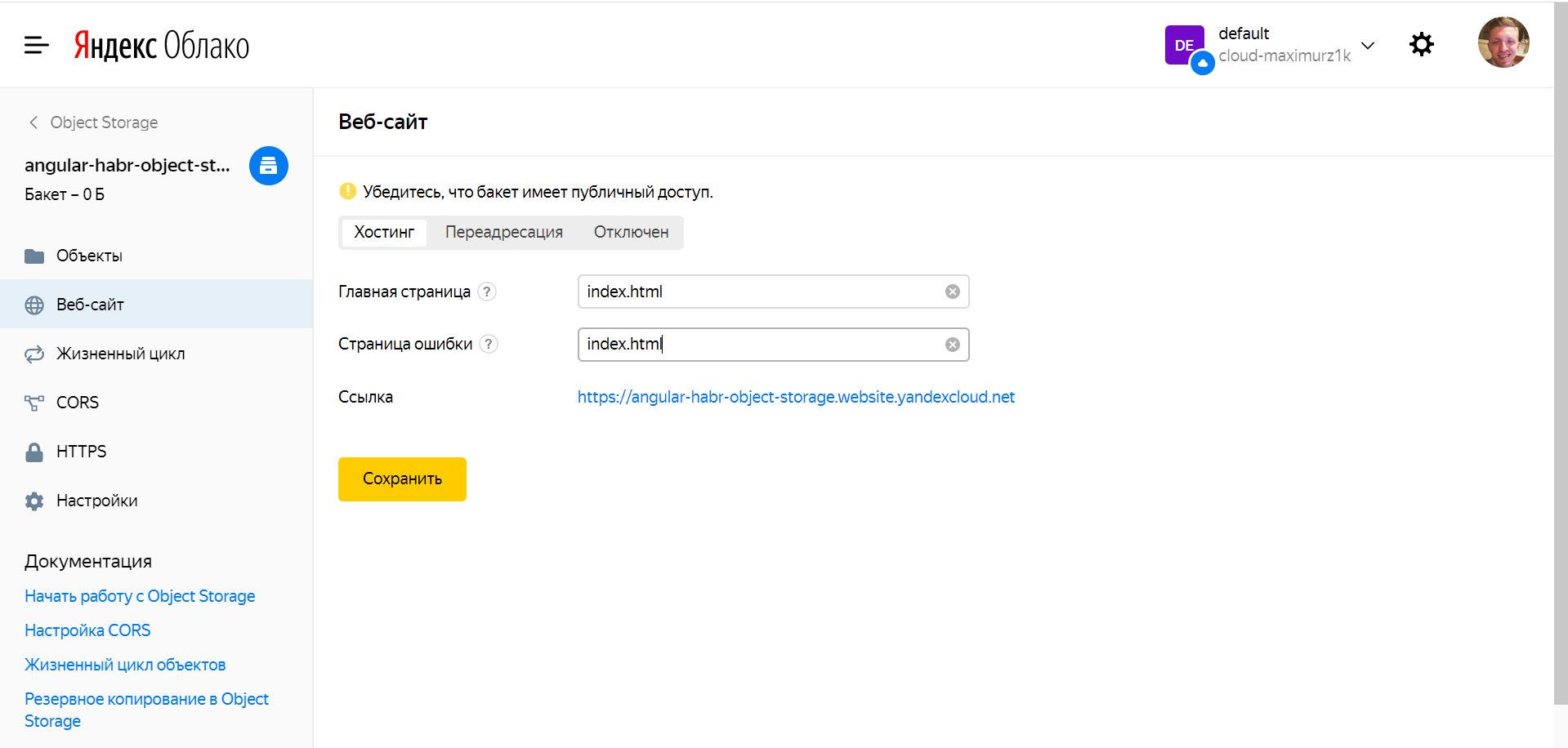
"-".

, "". , index.html. SPA , , index.html.
, . .
5, .

! , frontend backend .
Schreiben Sie in den Kommentaren, wie interessant es für Sie ist, mehr über andere Yandex-Dienste oder über die Verwendung von Angular in der modernen Entwicklung zu erfahren.