In diesem Bereich haben Programmierer einige Vorteile gegenüber anderen Personen, da Programmierer unabhängig Geräte für ein Smart Home erstellen können.

Wir verfügen über Komponenten, mit denen wir schnell eine Vielzahl von Geräten bauen können. Hier möchte ich darüber sprechen, wie mit einem Raspberry Pi, einem LCD-Display und einigen Codezeilen die Wetterüberwachung organisiert wird. Unser System wird mit dem Internet verbunden, sodass Sie das Wetter überall auf der Erde überwachen können.
Voraussetzungen
Ich möchte sofort zeigen, was ich habe.

Wetterüberwachungssystem in Aktion
Da es sich um ein DIY-Projekt handelt, müssen Sie einige Dinge erledigen, bevor Sie es reproduzieren können. Wir sprechen nämlich über Folgendes:
- Himbeer Pi 3 (oder höher).
- LCD Bildschirm.
- Kabel anschließen.
- Variabler Widerstand (optional).
- Steckbrett (optional).
Lassen Sie uns nun darüber sprechen, wie Sie alles zusammensetzen und einrichten können.
Schritt 1. Vorbereiten der Arbeit mit der ClimaCell-API und Verbinden des Displays mit der Karte
Der erste Schritt unserer Arbeit besteht darin, einen Schlüssel für den Zugriff auf die ClimaCell-API zu erhalten und das Display mit der Karte zu verbinden.
Hier verwenden wir die ClimaCell-Wetter-API als Quelle für Wetterdaten . Diese API bietet Zugriff auf eine Vielzahl von Metriken, einschließlich Luftqualitätsmetriken.
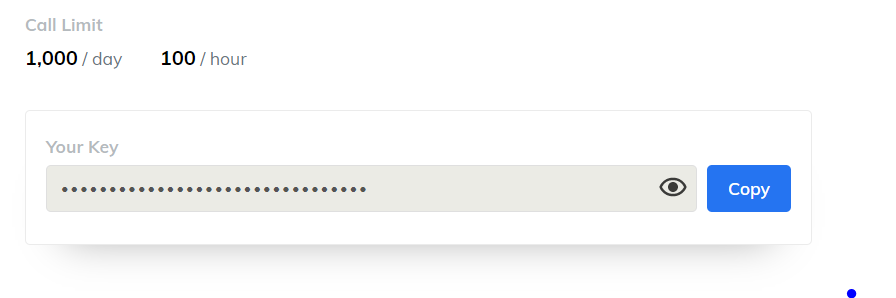
Um mit der ClimaCell-API arbeiten zu können, müssen Sie ein Konto auf der Projektwebsite erstellen und einen API-Schlüssel abrufen, mit dem Anforderungen an das System signiert werden.

Einschränkungen der ClimaCell-API Die
Registrierung im System ist kostenlos. Sie können bis zu 100 Anfragen pro Stunde stellen. Die Anzahl der Anfragen, die täglich ausgeführt werden können, ist auf 1000 begrenzt. Dies ist mehr als genug für unser Projekt.
Sobald wir den API-Schlüssel zur Verfügung haben, können wir mit den Hardwarekomponenten arbeiten und das LCD-Display mit dem Raspberry Pi verbinden. Schalten Sie das Gerät aus, bevor Sie es an die Platine anschließen.
Das Layout der GPIO-Ports am Raspberry Pi 3 ist in der folgenden Abbildung dargestellt.

Raspberry Pi 3 GPIO-Anschlussdiagramm
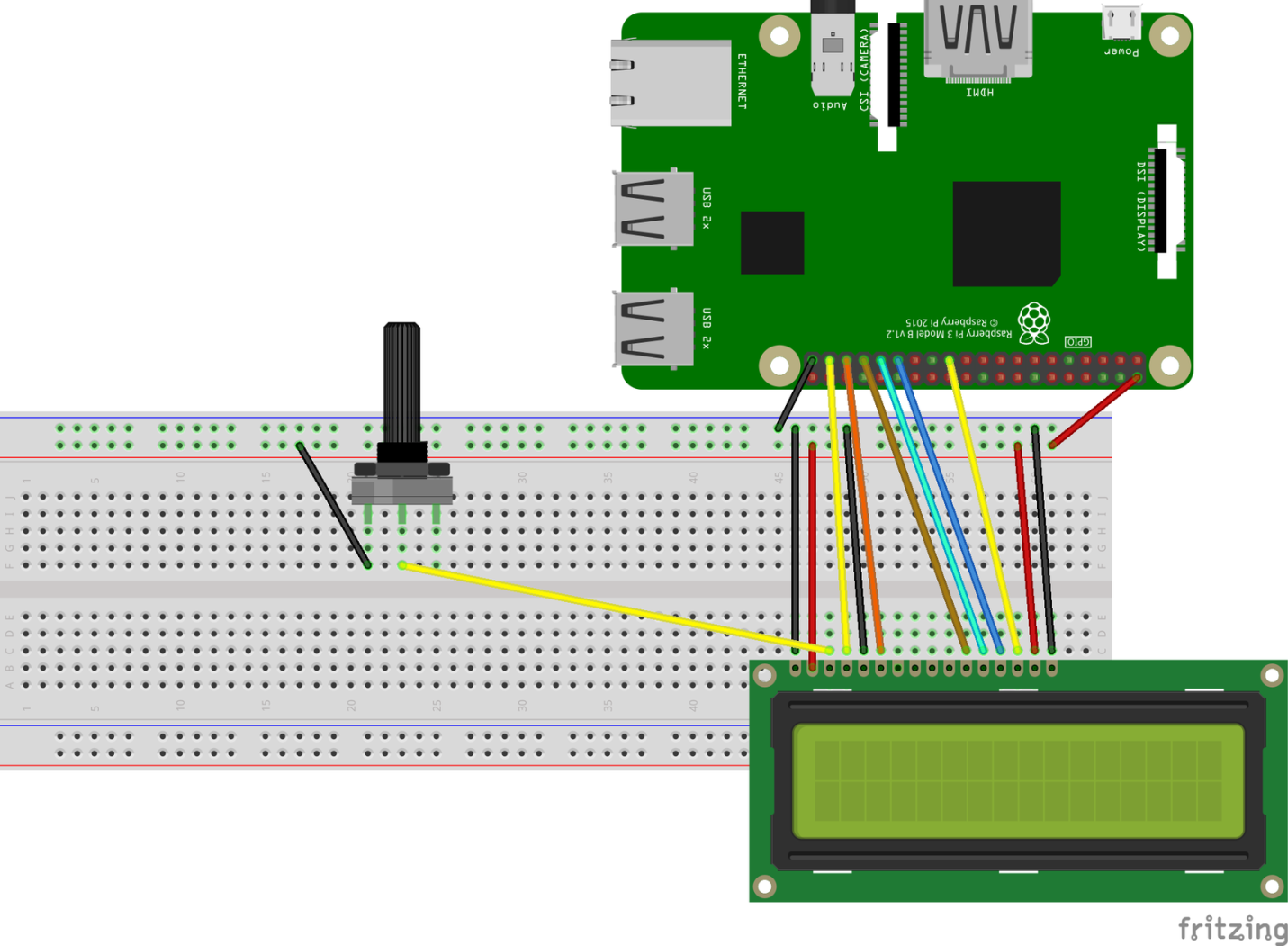
Hier ist ein Diagramm zum Anschließen des Displays an die Karte.

Anschlussdiagramm von Display zu Board
Bei dieser Verbindung arbeitet das Display mit voller Helligkeit und vollem Kontrast. Die Helligkeit ist kein Problem, aber der Kontrast muss zusätzlich angepasst werden, da Sie sonst nichts auf dem Bildschirm erkennen können.
Deshalb benötigen wir mindestens einen variablen Widerstand, mit dem wir den Kontrastpegel des Displays einstellen können.

Schaltplan mit variablem Widerstand
Nachdem das Display an die Platine angeschlossen wurde, können wir den Raspberry Pi einschalten. Wenn alles richtig angeschlossen ist, schaltet sich das Display ein. Und mit Hilfe eines variablen Widerstands können wir den Kontrast einstellen.
Schritt 2. Vorbereiten des Node.js-Projekts
Die Software ist Teil unseres Projekts wird auf basieren Node.js . Wenn auf Ihrem Raspberry Pi diese Plattform noch nicht installiert ist, lesen Sie diese einfache Anleitung.
Erstellen Sie einen neuen Ordner und führen Sie den Befehl darin aus
npm init -y, um ein neues Node.js-Projekt zu initialisieren. Führen Sie dann den Befehl aus npm install lcd node-fetch, um die beiden benötigten Abhängigkeiten zu installieren.
- Das Paket
lcdwird verwendet, um die Arbeit mit dem LCD-Display zu organisieren. node-fetchWir benötigen das Paket , um HTTP-Anforderungen an die ClimaCell-API zu stellen.
Es wurde oben gesagt, dass wir einen API-Schlüssel benötigen, um mit der ClimaCell-API zu interagieren. Dieser Schlüssel kann entweder im Programmcode oder in einer speziellen Datei
config.jsonzum Speichern der Projekteinstellungen abgelegt werden.
Im Falle der Verwendung geht
config.jsones darum, Folgendes hinzuzufügen:
{ "cc_key": "<your_ClimaCell_API_key>"}
Nachdem Sie die Vorbereitungsphase für das Node.js-Projekt abgeschlossen haben, fügen Sie der Hauptdatei den folgenden Code hinzu:
// *
const Lcd = require("lcd");
const fs = require("fs");
const fetch = require("node-fetch");
// *
const { cc_key } = JSON.parse(fs.readFileSync("./config.json"));
Schritt 3. Arbeiten mit dem LCD-Display
Die Ausgabe von Daten auf ein LCD-Display mit einem Paket
lcdist eine elementare Aufgabe. Das Paket ist eine Abstraktionsebene über den Low-Level-Display-Engines. Die Verwendung eines solchen Pakets erspart uns die Lösung vieler kleiner Aufgaben bei der Anzeige von Daten auf dem Display.
Hier ist der Code, der für die Arbeit mit dem Display verantwortlich ist.
const lcd = new Lcd({ rs: 26, e: 19, data: [13, 6, 5, 11], cols: 16, rows: 2 });
function writeToLcd(col, row, data) {
return new Promise((resolve, reject) => {
lcd.setCursor(col, row);
lcd.print(data, (err) => {
if (err) {
reject();
}
resolve();
});
});
}
Zunächst erstellen wir ein Objekt,
lcdindem wir ein Objekt mit Parametern an den entsprechenden Konstruktor übergeben, das unter anderem Informationen zu den Pins enthält, mit denen die Anzeige mit der Platine verbunden wird.
Eigenschaften des Objekts mit Parametern
colsund rowsgeben die Anzahl der Spalten und Zeilen der Anzeige an. Es verwendet ein 16x2-Display. Wenn Sie eine andere Anzeige verwenden, z. B. eine mit 8 Spalten und 1 Zeile, ersetzen Sie die Zahlen 16 und 2 durch 8 und 1.
Um etwas auf der Anzeige anzuzeigen, müssen Sie die folgenden Objektmethoden nacheinander verwenden
lcd:
lcd.setCursor()- Auswahl der Position, von der aus die Daten angezeigt werden.lcd.print()- Datenausgabe.
Wir versprechen, diese Funktionen aufzurufen, damit wir die entsprechenden Operationen mit dem Konstrukt async / await asynchron aufrufen können.
Inzwischen sollten Sie in der Lage sein, etwas auf dem Display anzuzeigen. Wenn Sie beispielsweise den Befehl ausführen
writeToLcd(0,0,'Hello World'), wird in der ersten Zeile, beginnend mit der ersten Spalte, Text angezeigt Hello World.
Schritt 4: Herunterladen und Anzeigen von Wetterinformationen
Beginnen wir mit dem Herunterladen der Wetterinformationen und deren Anzeige auf dem Display.
Die ClimaCell-Plattform liefert uns viele Wetterindikatoren und darüber hinaus Informationen über die Luftqualität, Informationen über den Pollengehalt in der Luft, über das Verkehrsrisiko und über Brände. Wir haben viele Daten, aber wir dürfen nicht vergessen, dass unsere Anzeige nur 16 Spalten und 2 Zeilen enthält, dh 32 Zeichen.
Wenn Sie auf einer solchen Anzeige viele Daten anzeigen müssen und diese Einschränkung zu stark erscheint, können Sie den Bildlaufeffekt verwenden.

Bildlaufeffekt
Um das Projekt nicht zu komplizieren, beschränken wir uns hier darauf, die folgenden Daten auf dem Bildschirm anzuzeigen:
- Aktuelles Datum (Stunde, Minute, Sekunde).
- Temperatur.
- Niederschlagsintensität.
Hier ist der Code, der für das Laden und Anzeigen der Daten verantwortlich ist:
function getWeatherData(apiKey, lat, lon) {
const url = `https://api.climacell.co/v3/weather/realtime?lat=${lat}&lon=${lon}&unit_system=si&fields=temp&fields=precipitation&apikey=${apiKey}`;
const res = await fetch(url);
const data = await res.json();
return data;
}
async function printWeatherData() {
const { temp, precipitation } = await getWeatherData(cc_key, 45.658, 25.6012);
// *
await writeToLcd(0, 0, Math.round(temp.value) + temp.units);
// *
const precipitationMessage =
"Precip.: " + precipitation.value + precipitation.units;
await writeToLcd(0, 1, precipitationMessage);
Um beispielsweise Wetterdaten von ClimaCell für eine bestimmte Stadt abzurufen, müssen Sie die geografischen Koordinaten an die API übergeben - Längen- und Breitengrad.
Um die Koordinaten Ihrer Stadt zu finden, können Sie einen kostenlosen Dienst wie latlong.net verwenden und die Koordinaten dann
config.jsonzusammen mit dem API-Schlüssel in einer Datei speichern . Es ist durchaus möglich, diese Daten direkt in den Code einzugeben.
Die von der API zurückgegebenen Daten sehen folgendermaßen aus:
{
lat: 45.658,
lon: 25.6012,
temp: { value: 17.56, units: 'C' },
precipitation: { value: 0.3478, units: 'mm/hr' },
observation_time: { value: '2020-06-22T16:30:22.941Z' }
}
Dieses Objekt kann unter Verwendung des Destrukturierungszuweisungsmechanismus analysiert werden und zeigt nach Erhalt von Informationen über Temperatur und Niederschlag diese Informationen in der ersten und zweiten Zeile der Anzeige an.
Schritt 5. Projekt abschließen
Wir müssen nur den Code ändern und, wenn neue Daten eintreffen, die auf dem Bildschirm angezeigten Informationen aktualisieren.
async function main() {
await printWeatherData();
setInterval(() => {
printWeatherData();
}, 5 * 60 * 1000);
setInterval(async () => {
await writeToLcd(8, 0, new Date().toISOString().substring(11, 19));
}, 1000);
}
lcd.on("ready", main);
// * ctrl+c, .
process.on("SIGINT", (_) => {
lcd.close();
process.exit();
});
Die Wetterdaten werden alle 5 Minuten aktualisiert. Da ClimaCell die Anzahl der an den Service gestellten Anfragen auf 100 Anfragen pro Minute begrenzt, können wir noch weiter gehen und die Daten jede Minute aktualisieren.
Wir können die Zeit mit einem von zwei Ansätzen anzeigen:
- Sie können die Eigenschaft des
observation_timevon der API kommenden Objekts verwenden und die Ankunftszeit der Daten anzeigen. - Sie können eine echte Uhr erstellen und die aktuelle Uhrzeit anzeigen.
Ich habe die zweite Option gewählt, aber Sie können es auch anders machen.
Um die Uhrzeit im oberen rechten Teil der Anzeige anzuzeigen, müssen Sie zuerst die Spalte suchen, ab der die Anzeige beginnen soll. Dadurch können die Daten genau in den verfügbaren Bildschirmbereich passen. Verwenden Sie die folgende Formel, um die Spaltennummer zu ermitteln:
- ,
Die Zeitinformationen sind 8 Zeichen lang. Da die Anzeigezeile 16 Zeichen lang ist, müssen Sie diese Informationen in Spalte 8 anzeigen.
Die Arbeit mit dem Display ist asynchron organisiert. Um zu wissen, wann die Anzeige initialisiert und betriebsbereit ist, müssen wir die Bibliotheksmethode verwenden
lcd.on().
Eine andere empfohlene Technik für die Arbeit mit eingebetteten Systemen besteht darin, Ressourcen freizugeben, wenn das Programm beendet wird. Aus diesem Grund verwenden wir einen Ereignishandler
SIGINT, um Anzeigeressourcen freizugeben, wenn das Programm beendet wird.
Es gibt andere ähnliche Ereignisse:
SIGUSR1undSIGUSR2- zum Abfangenkill PID, wie Neustartnodemon.uncaughtException- unbehandelte Ausnahmen zu fangen.
Schritt 6. Organisation der kontinuierlichen Skriptoperation
Unser Skript ist fertig und wir können das Programm bereits ausführen. Wir haben jedoch noch etwas zu tun, bevor wir das Projekt für abgeschlossen erklären.
Zu diesem Zeitpunkt sind Sie wahrscheinlich über SSH oder direkt mit dem Raspberry Pi verbunden. Unabhängig davon, wie Sie eine Verbindung zur Karte herstellen, wird das Programm beim Schließen des Terminals gestoppt.
Wenn Sie das Board ausschalten und es dann sofort oder nach einer Weile wieder einschalten, wird das Skript nicht automatisch gestartet. Sie müssen es manuell starten.
Um diese Probleme zu lösen, können wir einen Prozessmanager wie pm2 verwenden .
Folgendes ist zu tun:
- PM2 installieren:
sudo npm install pm2 -g - Erstellen Sie ein Startskript für pm2:
sudo pm2 startup - Anwendungsstart:
pm2 start index.js - Speichern einer Liste von Prozessen zwischen Serverneustarts:
pm2 save
Der Raspberry Pi kann jetzt neu gestartet werden. Das Skript wird ausgeführt, nachdem das Gerät betriebsbereit ist.
Ergebnis
Jetzt steht Ihnen ein Wetterüberwachungssystem zur Verfügung, das Sie nach Ihren Wünschen anpassen können. Wenn Ihnen die Kenntnis der Wetterdaten sehr wichtig ist (oder wenn Sie sich über andere von ClimaCell bereitgestellte Indikatoren wie die Luftverschmutzung auf dem Laufenden halten möchten), können Sie eine Hülle für den Raspberry Pi erstellen, in die Sie auch ein LCD-Display einbauen können. Und dann, nachdem diese Struktur mit einer Batterie ausgestattet wurde, kann sie ordentlich irgendwo platziert werden.
Der Raspberry Pi ist ein Board, das einem normalen Computer sehr ähnlich sieht. Sie können damit viel interessantere Dinge tun, als Sie es normalerweise mit Mikrocontrollern wie dem Arduino tun . Daher lässt sich der Raspberry Pi leicht mit anderen Geräten koppeln, die Sie haben.
Planen Sie etwas Ähnliches wie in diesem Material besprochen?
