Eine der wichtigsten und nützlichsten Funktionen der npm-CLI ist ihre hohe Anpassbarkeit. Die Möglichkeiten zur Anpassung sind wirklich enorm. Auf diese Weise können alle Benutzerkategorien effektiv mit npm arbeiten - von großen Organisationen bis hin zu unabhängigen Entwicklern.
Einer der Anpassungsmechanismen für npm ist der
.npmrc. Ich habe lange Zeit Diskussionen um diese Datei beobachtet. Ich erinnere mich besonders an die Zeit, als ich dachte, dass man mit dieser Datei den Namen des Verzeichnisses ändern kannnode_modules... Lange Zeit habe ich nicht ganz verstanden, wie nützlich es sein kann .npmrcoder wie man es überhaupt benutzt.
Daher möchte ich heute über einige der Möglichkeiten sprechen, die Arbeitsumgebung von Node.j mithilfe von anzupassen . Diese Einstellungen helfen mir, effizienter bei der Vorbereitung von Node.js-Modulen und bei der Arbeit an Langzeitanwendungen zu sein.

.npmrc
Etwas weiter fortgeschritten als üblich Automatisierung des Befehls npm init
Wenn Sie ein neues Modul von Grund auf neu erstellen, beginnt die Arbeit normalerweise mit einem Team
npm init. Einige Entwickler wissen nicht ein oder zwei Dinge über diesen Befehl. Tatsache ist, dass das Erstellen neuer Module sehr automatisiert werden kann, indem auf Befehle zurückgegriffen wird npm config set ..., mit denen Sie Optionen festlegen können, die standardmäßig ersetzt werden, wenn Sie npm initFragen zu einem neuen Projekt stellen.
Auf diese Weise können Sie nämlich Ihren Namen, Ihre E-Mail-Adresse, Ihre Website-URL, Ihre Lizenzinformationen und die Erstversion des Moduls angeben. Dies sind die folgenden Befehle:
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
In diesem Beispiel habe ich einige Standardwerte für den Entwickler festgelegt
Hiro. Die persönlichen Daten von Entwicklern ändern sich nicht sehr oft. Wenn Sie also einige Standardwerte festlegen, können Sie diese nicht jedes Mal manuell eingeben.
Außerdem gibt es einige Werte, die sich auf Module beziehen.
Die erste ist eine Lizenz, die vom Team automatisch vorgeschlagen wird
npm init. Ich persönlich bevorzuge die MIT-Lizenz. Die meisten anderen Node.js-Entwickler tun dasselbe. So können Sie hier einstellen, was Sie wollen. Die Möglichkeit, die von Ihnen verwendete Lizenz fast automatisch auszuwählen, ist eine gute Optimierung.
Der zweite Wert ist die ursprüngliche Version des Moduls. Dies ist eine Kleinigkeit, aber diese Gelegenheit hat mich wirklich glücklich gemacht. Tatsache ist, dass ich nicht jedes Mal, wenn ich mit dem Erstellen eines Moduls begann, nicht mit der Version 1.0.0 beginnen wollte, die standardmäßig angeboten wird
npm init. Ich habe die Versionsnummer immer auf gesetzt 0.0.1und sie dann während der Arbeit am Modul mit Befehlen wie erhöht npm version [ major | minor | patch ].
Ändern der Standard-npm-Registrierung
Der Fortschritt steht nicht still, daher bietet das npm-Ökosystem immer mehr Möglichkeiten, mit Paketregistern zu arbeiten. Beispielsweise müssen Sie möglicherweise Module als Registrierungscache verwenden, von denen der Entwickler weiß, dass sie für die Anwendung benötigt werden. Oder vielleicht beschließt jemand, eine Registrierung von Modulen zu verwenden, die eine zusätzliche Überprüfung und Zertifizierung bestanden haben. Es gibt sogar eine separate Registrierung von Modulen für Garn, aber dieses Thema ist zwar sehr interessant, gilt aber nicht für unser heutiges Gespräch.
Wenn Sie also Ihre eigene Modulregistrierung mit npm verwenden müssen, wird diese Aufgabe mit einem einfachen einzeiligen Befehl ausgeführt:
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
Die in diesem Befehl verwendete herkömmliche Registrierungsadresse kann durch die Adresse einer kompatiblen Registrierung ersetzt werden. Um diese Einstellung auf den Standardwert zurückzusetzen, können Sie denselben Befehl mit der Adresse der Standardregistrierung ausführen:
npm config set registry "https://registry.npmjs.com/"
Der Parameter loglevel und die Einstellung, was der Befehl npm install auf der Konsole druckt
Wenn Sie Module mit einem Befehl installieren
npm install, fällt ein ganzer Wasserfall von Informationen über Sie. Befehlszeilentools begrenzen standardmäßig die Menge solcher Informationen. Die Ausgabe enthält unterschiedliche Detaillierungsgrade. Dies kann entweder bei der Installation von npm oder durch Festlegen von Parametern konfiguriert werden, .npmrcdie standardmäßig geschrieben und verwendet werden. Dies erfolgt mit dem Befehl view npm config set loglevel=»..». Hier sind die Optionen für die Parameterwerte loglevel- von den "lakonischsten" bis zu den "gesprächigsten":
- Leise
- Error
- warnen
- http
- die Info
- ausführlich
- dumm
So sieht die Paketinstallation aus, wenn der Parameter verwendet wird,
loglevelin den sie geschrieben ist silent.

Stumm - Modus zum Anzeigen von Informationen , wenn Pakete zu installieren
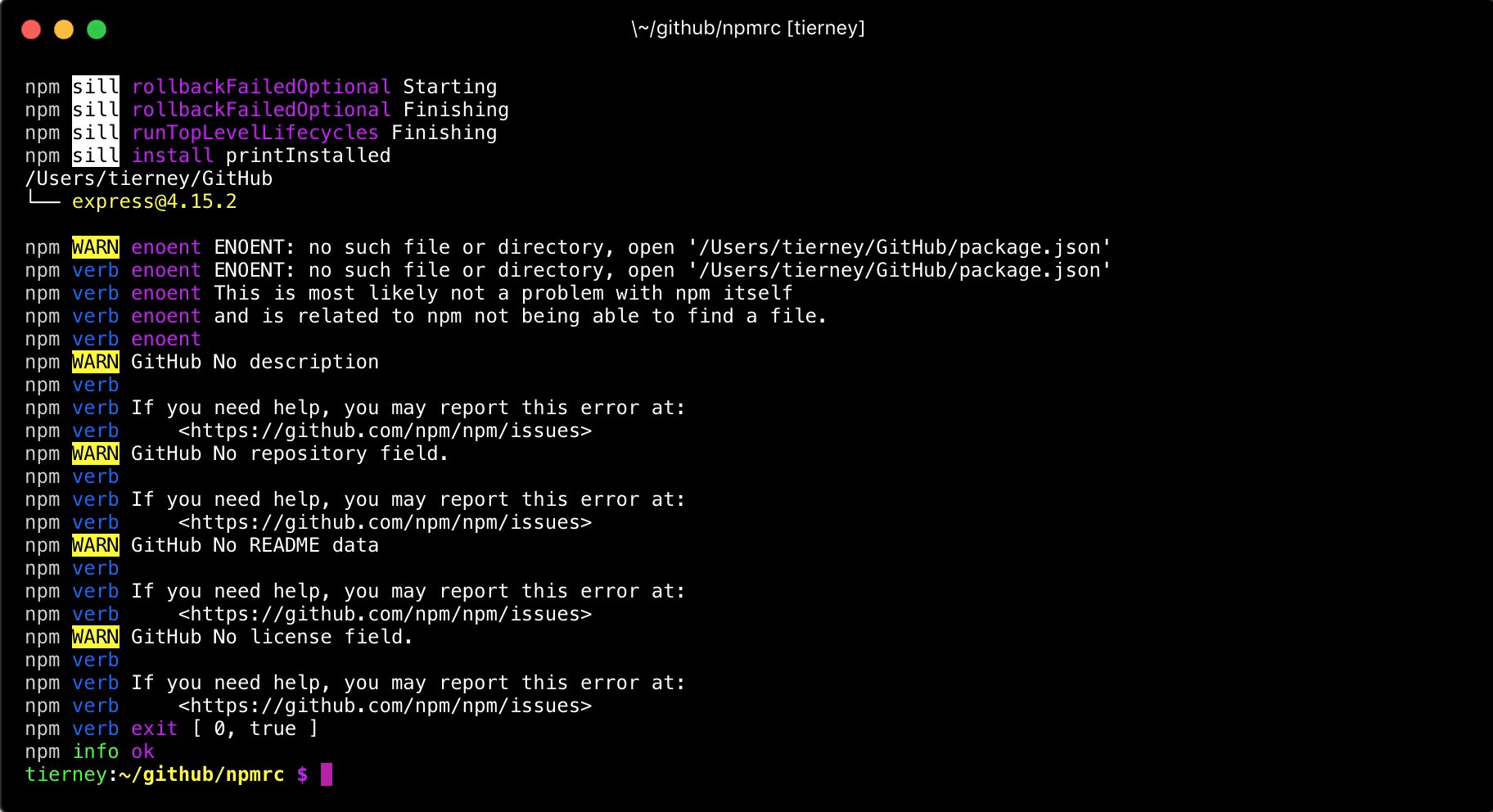
Hier ist was passiert , wenn gesetzt geschieht
loglevelauf silly.

Dumme Ausgabemodus beim Installieren von Paketen
Wenn bei der Installation von Paketen etwas mehr (oder etwas weniger) Informationen angezeigt werden sollen
loglevel, können Sie den Standardwert ändern. Zum Beispiel - so:
npm config set loglevel="http"
Wenn Sie ein wenig mit dieser Einstellung experimentieren und sie auf die standardmäßige npm-CLI zurücksetzen möchten, führen Sie den folgenden Befehl aus:
npm config set loglevel="warn"
Ändern, wo npm standardmäßig globale Module installiert
Dies ist eine erstaunliche Gelegenheit. Es erfordert ein wenig Basteln, um npm dazu zu bringen, globale Pakete an einem neuen Speicherort zu installieren, aber der Aufwand ist den Aufwand wert. Der Punkt ist, dass Sie mit Hilfe mehrerer Befehle den Ort ändern können, an dem npm standardmäßig globale Module installiert. Sie werden normalerweise in einem privilegierten Systemordner installiert, für den Administratorrechte erforderlich sind. Auf UNIX-basierten Systemen bedeutet dies, dass der Befehl zum Installieren der globalen Module erforderlich ist
sudo.
Wenn Sie in den Parameter den
prefixPfad zum nicht privilegierten Verzeichnis schreiben , z.~/.global-modulesDies bedeutet, dass Sie sich bei der Installation globaler Module nicht authentifizieren müssen. Dies ist eine der Stärken dieses Setups. Eine weitere Stärke ist, dass sich global installierte Module nicht mehr im Systemverzeichnis befinden, was die Wahrscheinlichkeit verringert, dass ein gefährliches Modul (absichtlich oder nicht) dem System etwas Schlechtes antut.
Zuerst erstellen wir einen neuen Ordner mit einem Namen
global-modulesund schreiben ihn in prefix:
mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
Wenn wir keine Datei haben
~/.profile, erstellen wir eine solche Datei im Stammverzeichnis des Benutzers. Fügen wir dieser Datei Folgendes hinzu:
export PATH=~/.global-modules/bin:$PATH
Diese Zeile in der Datei
~/.profileeinen Ordner hinzufügen global-moduleszu PATHund verwenden Sie diesen Ordner global npm Module zu installieren.
Jetzt müssen Sie im Terminal den folgenden Befehl ausführen, um
PATHmit der gerade bearbeiteten Datei zu aktualisieren ~/.profile:
source ~/.profile
Ergebnis
Dieser Artikel wurde geschrieben, um allen zu helfen, ihre Node.js-Entwicklungsumgebung genau so einzurichten, wie sie es möchten. Hier ist die Dokumentation für den Befehl
npm config. Hier ist die Datei .npmrc.
Wie konfiguriere ich npm?
