Dies ist im Jahr 1999, als wir geschrieben haben
<font size="4" color="#000000">und so weiter, und DHTML war im Trend .
Als CSS auf den Markt kam, war mein Lernansatz nicht anders. Aber ich wünschte wirklich, ich hätte mir die Zeit genommen, CSS richtig zu lernen - und viele grundlegende Konzepte verpasst.
Hier sind einige Dinge, die ich nicht wusste, aber gerne früher wissen würde.
Block, Inline und Inline-Block
Obwohl ich über diese Eigenschaften Bescheid wusste, verstand ich sie lange Zeit nicht vollständig.
Zusamenfassend:
- Blockelemente werden
blockhorizontal erweitert, um eine ganze Zeile zu belegen (wie eine Kopfzeile). Wir können sie vertikal auffüllen.
- Inline-Elemente werden
inlinehorizontal gerade so weit erweitert, dass sie Inhalte aufnehmen können (z. B. Elementestrongoderem). Wir können sie nicht vertikal auffüllen , und sie müssen normalerweise in einem Blockelement platziert werden.
- Inline-Blockelemente
inline-blockähneln Inline-Elementen, Sie können sie jedoch vertikal auffüllen (was sie für Objekte wie Schaltflächen nützlich macht).
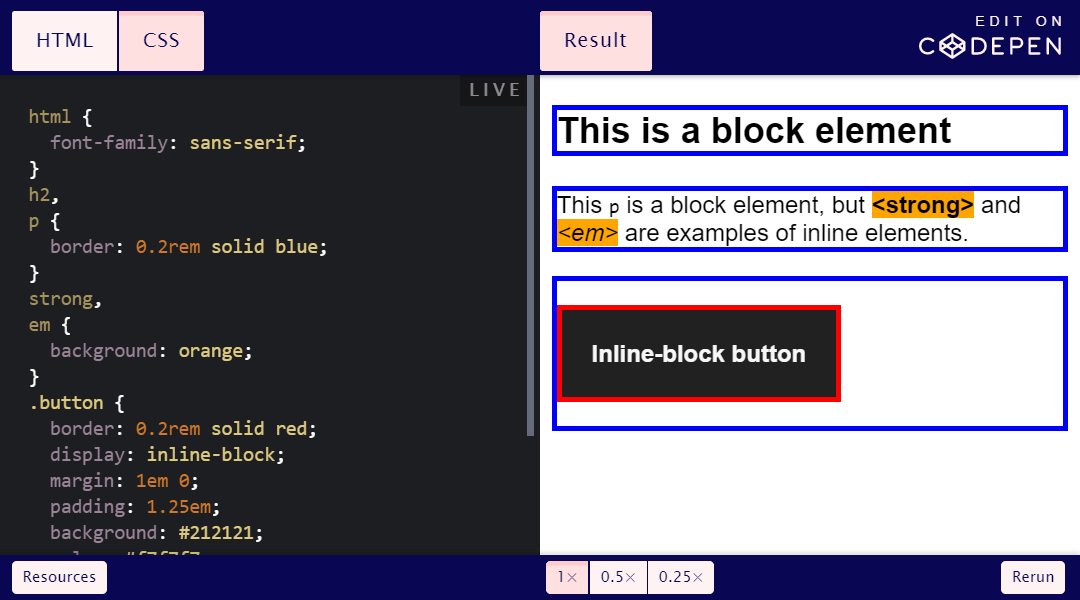
Im folgenden Beispiel haben Blockelemente einen blauen Umriss, Inline-Elemente einen orangefarbenen Hintergrund und ein Inline-Blockelement einen roten Umriss.

Bilder sind inline
Dass die Bilder
inlinedie Standardeinstellung sind, ist kein Problem, aber es kann verwirrend sein, wenn Sie versuchen, sie anzuordnen oder vertikale Auffüllungen hinzuzufügen.
Wenn Ihr Set dies nicht hat, schlage ich vor, die folgende Regel hinzuzufügen:
img {
display: block;
}Dies wird ihr Verhalten viel vorhersehbarer machen. Vielleicht möchten Sie auch hinzufügen,
max-width: 100%;damit sie nicht aus ihrem Container herausplatzen.
Wie Höhe und Breite berechnet werden
Standardmäßig wird die Breite / Höhe des Felds berechnet, indem Folgendes hinzugefügt wird:
- Inhaltsbereich
- Bereich füllen
- Grenzgebiet
Normalerweise gibt es keine Probleme mit der Höhe des Elements: Wir machen uns keine allzu großen Sorgen darüber, wie der Inhalt vertikal reflektiert wird. Beim Versuch, die Breite eines Elements zu berechnen, treten Probleme auf, insbesondere wenn mehrere Elemente in einer Reihe vorhanden sind.
Wenn wir folgendes CSS haben:
.some-class {
width: 50%;
padding: 2em;
border: 0.1rem;
}Die berechnete Gesamtbreite beträgt
.some-class:
50% + 4em + 0.2 rem
Dies liegt an einer Eigenschaft
box-sizingmit einem Standardwert content-box. Dieser Wert bedeutet, dass die Eigenschaft widthauf den Inhaltsbereich angewendet wird: Alles andere wird oben hinzugefügt.
Wir können dies für alle Elemente mit der folgenden Regel ändern:
* {
box-sizing: border-box;
}Zurück zu unserem Beispiel: Die Breite des Elements wird jetzt vom Rand aus berechnet, sodass die Gesamtbreite unseres Elements 50% beträgt.
Was passiert mit dem Rand und der Polsterung? Diese Eigenschaften / Werte gelten weiterhin, wirken sich jedoch nicht auf die Gesamtbreite des Elements aus: Sie befinden sich innerhalb des definierten Bereichs.
Schauen Sie sich den Codepen an, um ihn in Aktion zu sehen:

Auffüllen
Wir haben hier nicht auf den Rand eingegangen, da das Auffüllen der Abstand zwischen den Elementen ist und daher niemals Teil dieser Berechnung ist.
Polsterung und Polsterung sind nicht dasselbe
Wenn ein Element keinen Hintergrund oder Rand hat, scheint es, dass Auffüllen und Auffüllen identisch sind. Es ist nicht so!
marginIst der Raum zwischen Elementen
paddingIst der Raum innerhalb des Elements
Dies macht das Auffüllen für Elemente mit Hintergrund nützlich. Wir möchten oft nicht, dass sich der Inhalt nahe am Rand des Containers des Elements befindet, sondern
paddinglassen dies zu.
Absorbierende Polsterung
Dies ist für CSS-Neulinge schon lange ärgerlich. Rachel Andrew beschreibt diese Eigenschaft wie folgt:
„Beim Verschlucken wird die Polsterung so zusammengeführt, dass der Abstand zwischen zwei Elementen dem größeren der beiden Polsterungen entspricht. Das kleinere Feld befindet sich im Wesentlichen innerhalb des größeren. "
Wenn wir zwei Blockelemente mit
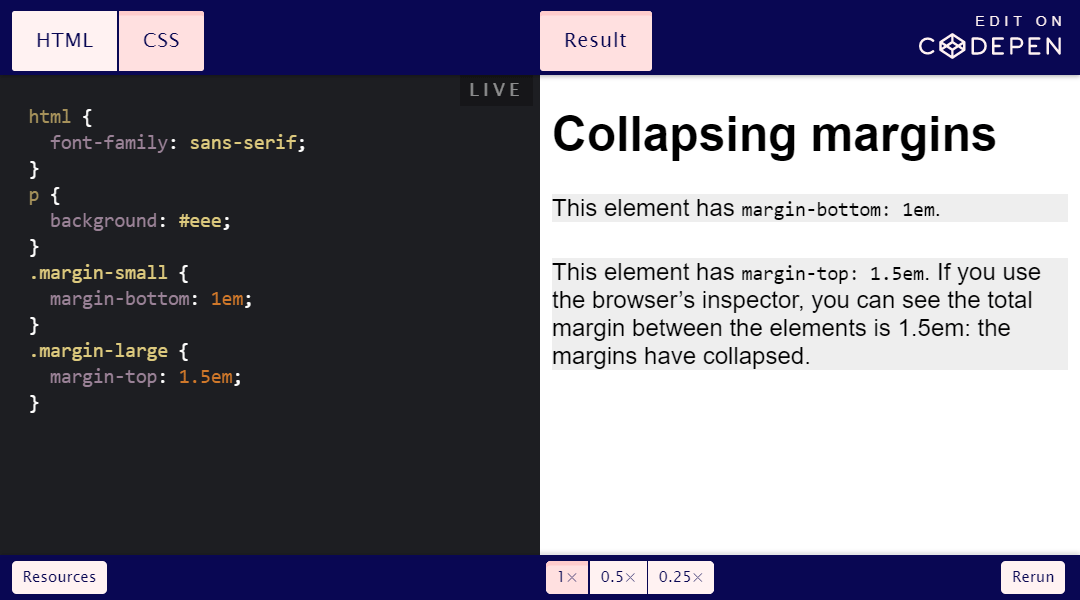
margin-bottom: 1emeinem Element und margin-top: 1.5 emdem Element direkt darunter haben, ist der Gesamtabstand zwischen den beiden Elementen gleich 1.5 em.
Dies ist hier zu sehen:

Wenn sich zwei Polster treffen, absorbiert die größere Polsterung die kleinere Polsterung. Wenn sie den gleichen Wert haben, absorbieren sie sich gegenseitig.
Einrückungsberechnungen sind sofort einfacher. Dies kann auch die Art und Weise ändern, wie wir mit Einrückungen umgehen, und in diesem Stadium können der Selektor für lobotomisierte Eulen und ähnliche Techniken nützlich sein .
Hinweis: Das Auffüllen wird nicht absorbiert, wenn das übergeordnete Element auf
display: gridoder eingestellt ist display: flex.
Browser haben ein Standard-Stylesheet
CSS steht für Cascading Style Sheets. Daher sollte es nicht überraschen, dass der Wasserfall eines der grundlegenden Konzepte von CSS ist.
Obwohl wir vielleicht wissen, wie unsere eigenen Stylesheets miteinander interagieren, müssen wir uns daran erinnern, dass es immer ein Standard-Stylesheet für Browser gibt. Es wird vor benutzerdefinierten Stylesheets geladen, sodass vorhandene Werte problemlos erneut deklariert werden können.
Die deklarierten Stile unterscheiden sich je nach Browser, sind jedoch der Grund, warum standardmäßig:
- Header haben unterschiedliche Größen
- Text schwarz
- Listen sind mit Punkten markiert
- Elemente können eine beliebige Eigenschaft haben
display(z. B.blockoderinline)
Und viele andere Sachen.
Selbst wenn es nur ein Stylesheet auf der Site gibt, wird dieses Stylesheet immer mit den Standardstilen des Browsers kombiniert.
Verwenden Sie überall relative Einheiten
Es ist
pxverlockend, Pixel ( ) zu verwenden, da diese leicht zu verstehen sind: Geben Sie eine Schriftgröße von 24 Pixel an, und der Text ist 24 Pixel groß. Dies garantiert jedoch nicht die Bequemlichkeit der Benutzer, insbesondere derjenigen, die die Größe von Inhalten auf Browserebene ändern oder zoomen.
Ich habe lange Zeit damit begonnen, die Schriftgröße
em(und später rem) zu bestimmen . Es dauerte viel länger , um die Ränder und Abstände zwischen Buchstaben und Grenzen zuverlässig zu beherrschen emund remeinzurücken.
Das Verständnis des Unterschieds zwischen
emund remist für die Verwaltung relativer Einheiten von entscheidender Bedeutung. Zum Beispiel können wir emfür Abfragen @mediaund vertikales Auffüllen verwenden, aber remfür konsistente Randbreiten.
Es erfordert einige Anstrengungen, das Denken anzupassen, um vollständig zu relativen Einheiten überzugehen, aber es lohnt sich.
Die Pseudoelemente :: vor und :: nach benötigen Inhalt
Pseudoelemente
::beforeund ::aftererfordern eine obligatorische Angabe der Eigenschaft content, auch wenn diese leer bleibt:
.some-class::before {
content: '';
}Wenn es fehlt, wird das Pseudoelement nicht angezeigt .
Einheit ch
Eine Einheit
ch(Zeichen) ist insbesondere nützlich, um die Breite eines Elements ungefähr durch die Anzahl der Zeichen in einer Textzeile festzulegen.
Warum etwa? Technisch gesehen zählt es
ch nicht die tatsächliche Anzahl von Zeichen in einer Zeichenfolge .
Die Einheit
chbasiert auf der Zeichenbreite 0. Eric Meyer schrieb darüber :
"1ch ist normalerweise breiter als das durchschnittliche Symbol, normalerweise ungefähr 20-30%."
Wenn Sie damit die Größe von Absätzen und dergleichen steuern, sollten Sie einen Unterschied beachten.
Normaler Durchfluss
Ich habe diesen Begriff oft gehört, ihn aber lange nicht vollständig verstanden. "Normaler Fluss" bedeutet, dass die Elemente auf der Seite so angezeigt werden, wie sie im Quellcode erscheinen.
Zum Beispiel, wenn wir schreiben:
<h2>Heading</h2>
<p>Paragraph text.</p>Wir erwarten,
<h2>Heading</h2>vor oder über zu erscheinen <p>Paragraph text.</p>. Dies ist ein normaler Fluss .
Wenn ein Element aus dem normalen Fluss genommen wird , wird es an dieser Stelle nicht angezeigt. Schwebende und absolut positionierte Elemente sind ein gutes Beispiel.
Staatsdekoration: Fokus
Ich zuerst über Pseudo - Selektoren gelernt
:hover, :focusund :activeim Zusammenhang mit den Styling - Links. Zu dieser Zeit sahen alle Beispiele ihrer Verwendung ungefähr so aus:
a {
color: black;
}
a:hover,
a:focus,
a:active {
color: red;
}Allerdings ist es besser , die Staaten unterschiedlich zu gestalten
:focus .
:focusIst der Status, in dem der Benutzer auf die fokussierten Elemente auf der Seite klickt oder darüber wischt (z. B. Links). Wenn der Benutzer darauf klickt [tab], weiß er nicht, wo der Fokus liegen wird.
Wenn sich der Benutzer auf ein Element konzentriert, über dem bereits der Mauszeiger bewegt wurde, weiß er nicht, wo sich der Fokus befindet.
Aus all diesen Gründen ist es am besten,
:focusanders als :hoverund zu stylen :active. Zum Beispiel:
a:hover,
a:active {
/* styles */
}
a:focus {
/* styles */
}: n-tes Kind ()
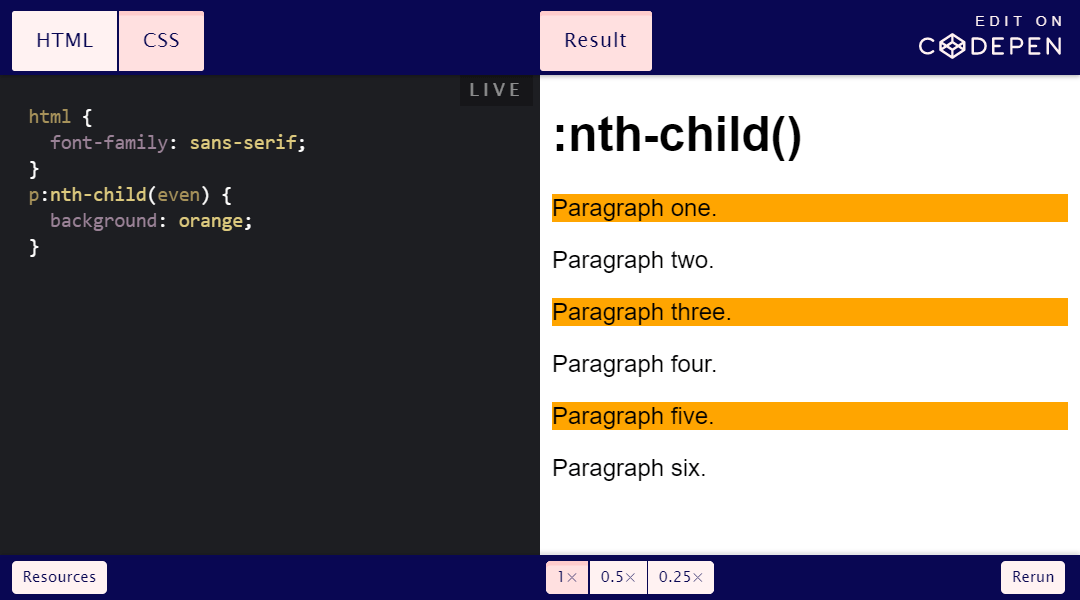
Schauen Sie sich diesen Code an :

Sehen Sie die ungeraden Zeilen im Hintergrund? Obwohl der Selektor die
p:nth-child(even)Auswahl gerader Linien übernimmt.
Der Selektor
:nth-child()zählt jedoch alle Geschwister . Wenn Sie beispielsweise ein Element in einem Selektor angeben p:nth-child(), beginnt der Selektor nicht mit dem ersten Element dieses Typs.
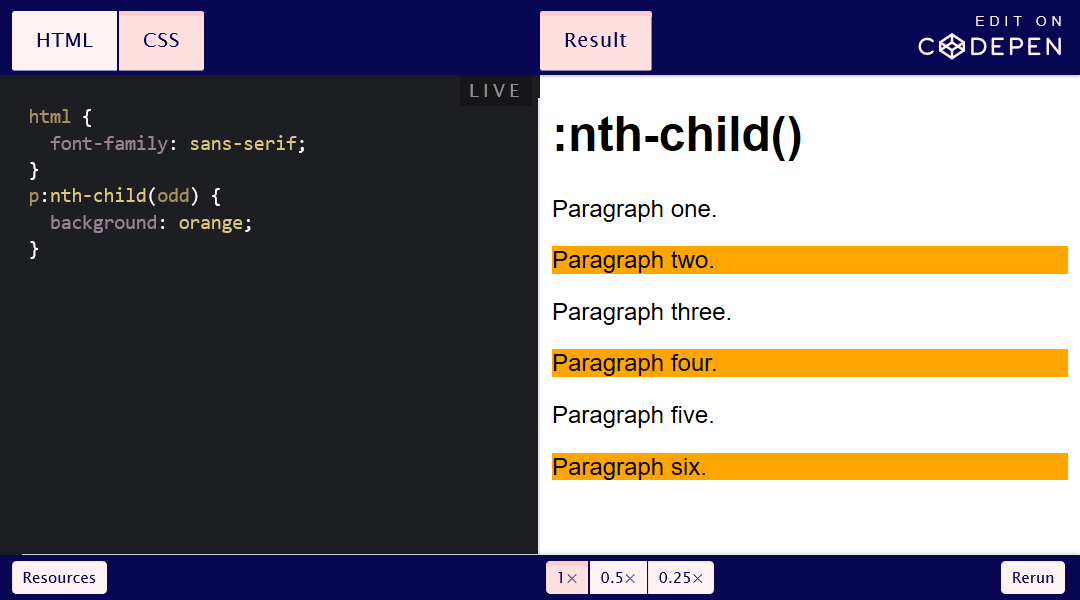
Wenn Sie stattdessen ein Element in einem Selektor angeben, gilt die Regel nur für diesen Elementtyp. Wenn wir unser Beispiel auf ungerade Elemente umstellen
p:nth-child(odd), werden wir Folgendes sehen:
h1fällt nicht auf, obwohl es ein seltsames Geschwister ist
- Elemente
p, die die Kriterien erfüllen, sind markiert (Absätze zwei, vier, sechs).

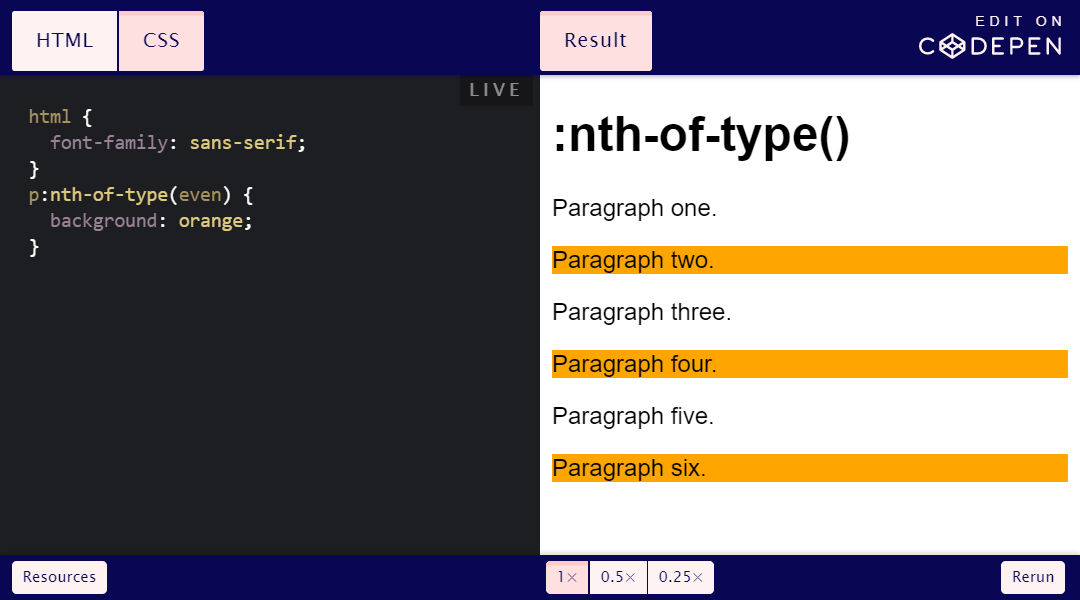
Kehren wir zum ersten Beispiel zurück. Angenommen, wir möchten sogar Elemente im Hintergrund hervorheben
p. In diesem Fall verwenden wir besser einen anderen Pseudo-Selektor. p:nth-of-type(even)

Dies ist der Hauptunterschied zwischen
:nth-child()und :nth-of-type(). Hier gibt es einen subtilen Unterschied, der jedoch Verwirrung stiftet.
Abschließend
Es ist einfach, die Grundlagen von CSS zu beherrschen, aber es ist entscheidend zu verstehen, wie und warum die Dinge so funktionieren, wie sie funktionieren .
Wenn ich in meiner Jugend mehr Zeit damit verbringen würde, könnte ich schneller Code schreiben, der effizienter und stabiler wäre.
Siehe auch: