
Direkte DOM-Manipulation
Diese Art von Fehler tritt besonders häufig bei Entwicklern auf, die gerade von jQuery wechseln.
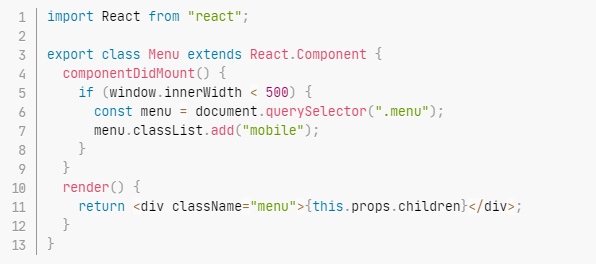
Hast du solchen Code geschrieben?

Was ist das Problem?
In React sollten wir direkte DOM-Interaktionen vermeiden. Anstatt einen Verweis auf den DOM-Knoten abzurufen und ihm direkt eine Klasse hinzuzufügen, sollten Sie den Status in der Komponente selbst ändern, basierend darauf, welche Klasse dem Element hinzugefügt wird.
Was ist so schlimm an der direkten DOM-Manipulation?
Bei jeder Webanwendung geht es wirklich um den Status und dessen Verwaltung. Es besteht eine direkte Beziehung zwischen der Komplexität der Software und dem Zustand, der sie beschreibt. Wenn Ihre Anwendung DOM- und React-Zustände mischt, wächst die Komplexität der Wartung sehr schnell.
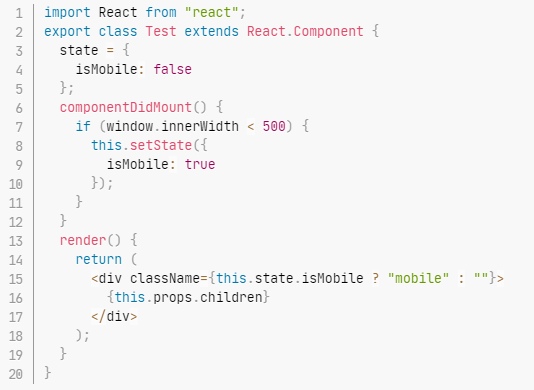
Mögliche Lösung

Lassen Sie uns einen Blick darauf werfen, wie wir den React-Status verwenden, um das className-Attribut in unserer Komponente zu aktualisieren. Infolgedessen haben wir den document.querySelector entfernt. Ausgezeichnet!
Überwachen Sie keine Ressourcen
Neulinge in der Entwicklung schreiben diesen Code häufig, wenn sie mit Ereignissen arbeiten. Nehmen Sie zum Beispiel eine einfache React-Komponente, die ... etwas tut, wenn der Benutzer die Leertaste drückt.

Beachten Sie, wie wir einen Ereignis-Listener hinzugefügt haben, ihn aber am Ende nicht entfernt haben?
Dies kann in Zukunft zu Speicherlecks und subtilen Problemen führen. Die beste Lösung besteht darin, Abonnenten zu entfernen, bevor unsere Komponente aus dem DOM entfernt wird.
Schauen Sie sich die folgende Lösung an:

Ablehnung von Tests (oder unzureichende Anzahl von Tests)
Wenn ich für jedes Projekt, das ich mir angesehen habe, einen Dollar erhalten würde und der einzige Test der Standardtest in der App "create-react-app" wäre, würde ich diesen Artikel nicht schreiben. Und wahrscheinlich nippte er irgendwo am Strand an Daiquiri.
Was macht Juns beim Testen so viel Angst? Ich denke, der Grund liegt in der Nicht-Trivialität des Testens von Komponenten, insbesondere wenn sie sich ständig weiterentwickeln und immer komplexer werden. Ich sehe oft Junior-Programmierer, die Komponententests für eine bestimmte reine Funktion schreiben, aber scheitern, wenn sie einen Integrationstest für eine ganze Komponente schreiben müssen.
Vielleicht verwirren die Stubs sie? Oder haben sie Schwierigkeiten damit, was sie testen sollen und was nicht?
Werfen wir einen Blick auf die Komponente, die ich gerade geschrieben habe. Dies ist ein sehr einfaches Anmeldeformular, in das der Benutzer seinen Benutzernamen und sein Passwort eingeben muss. Wenn letzterer die eingegebenen Informationen bestätigt, führen wir einen API-Aufruf durch und leiten den Client bei positiver Antwort auf eine andere Seite.

Wie testen Sie dieses Formular?
Schauen wir uns zunächst an, wie unser Benutzer damit interagieren wird.
Der Benutzer gibt seine Daten ein.
Der Benutzer klickt auf die Bestätigungsschaltfläche.
Der Benutzer wird zur "Homepage" weitergeleitet.
Das ist alles was wir testen müssen.
Unten habe ich einen der Testfälle für diese Komponente geschrieben. Können Sie andere Szenarien vorschlagen, die zum Testen nützlich wären?

Meinung eines Reksoft Frontend Practice Specialist
Das obige Beispiel mit Tests wird aufgrund der starken Verbindung mit der Präsentationsschicht und den Implementierungsdetails nicht empfohlen.
Für die Präsentationsebene können Sie aus Sicht der Entwicklung eine leichtere Alternative in Form von visuellen Tests durch Schnappschüsse auswählen. Dies deckt nicht alle Anforderungen ab, deckt jedoch die meisten mit dem Styling verbundenen Risiken ab.
Indem wir Tests mit Implementierungsdetails verknüpfen, müssen wir sie für den Fall, dass sich diese Implementierung ändert (das Verhalten bleibt jedoch gleich), ständig neu schreiben, wodurch sich die Entwicklungskosten erhöhen. Solche Tests sind daher ziemlich langsam, da sie die DOM-Umgebung emulieren, damit die Bibliotheken funktionieren.
Integrationstests bezeichnen Tests, die das Verhalten einer Reihe verwandter Module überprüfen. Dies bedeutet jedoch nicht, dass Bibliotheken von Drittanbietern in dieses Bundle aufgenommen werden sollten, die zwar eine stabile API bieten, jedoch eine Emulation der Browserumgebung erfordern, was sich negativ auf die Geschwindigkeit aller Überprüfungen auswirkt ... Anstelle solcher Bibliotheken werden normalerweise Scheinobjekte verwendet, die ihr Verhalten emulieren, jedoch nicht an die Umgebung gebunden sind.
Wenn Sie noch einige Mittel zum Überprüfen solcher Bibliotheken benötigen, um beispielsweise das Risiko von Übergängen zu neuen Versionen zu verringern, besteht die Lösung aus einer speziellen Reihe von Tests, die normalerweise als Abnahmetests bezeichnet werden. Bevor Sie sie schreiben, sollten Sie eine Reihe klarer Invarianten, Vor- und Nachbedingungen zusammenstellen, auf die sich unsere Anwendung bei der Verwendung der Bibliothek stützt. Und geschlossene Verhaltensverträge in Form von Tests abschließen. Es ist nützlich, durch diese Tests sowohl echte Bibliotheken als auch Scheinobjekte auszuführen, die das Verhalten der letzteren emulieren.
Zusammenfassend lässt sich sagen, dass gute Tests solche sind, die eine vollständige Abdeckung des Verhaltens (Verhalten, keine Implementierungen) bieten, leicht zu lesen sind (Tests sollten besser als normaler Code lesen), schnell ausgeführt werden (langsame Tests wirken sich negativ auf den Wunsch nach häufigen Refactorings aus) und schließlich diejenigen, die an Verhalten gebunden sind, nicht an Implementierung.
Missverständnis von Webpack
Einige der Junior-Entwickler, mit denen ich zusammengearbeitet habe, wussten, wie man es benutzt, verstanden aber nicht, wie Webpack funktioniert. Sie verwendeten nur die Hauptcodebasis des Projekts und glaubten, dass alles andere "nur funktioniert, weil". Sie haben nicht tiefer gegraben und genau herausgefunden, wie das von ihnen geschriebene CSS und ES6 in das umgewandelt und zusammengeführt wird, was letztendlich vom Client-Browser verwendet wird.
Ich empfehle jedem React-Entwickler, sich die Zeit zu nehmen und ein einfaches Boilerplate-Projekt zu erstellen. Anstatt sich jedes Mal auf die Create-React-App und NextJS zu verlassen, sollten Sie verstehen, wie moderne JavaScript-Build-Tools zusammenarbeiten. Dies verbessert Ihr Verständnis Ihrer Arbeit und macht Sie infolgedessen zu einem effizienteren Entwickler, insbesondere bei der Lösung von Build-Problemen.
Original:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d