
Ende 2019 wurden iOS 13 und Android 10 mit Unterstützung für die automatische Umschaltung auf ein dunkles Thema veröffentlicht. Wir haben beschlossen, es der Rostelecom Key-Anwendung für iOS und Android hinzuzufügen, an der wir zu dieser Zeit gearbeitet haben. Der Prozess verlief nicht ohne Komplikationen. Wir erzählen Ihnen von unseren Erfahrungen, damit Sie in einer ähnlichen Situation Zeit und Nerven sparen können.
Warum ein dunkles Thema machen
Es scheint, dass dies alles auf der Welle des Hype liegt. Aber nicht nur :)
Dunkles Thema - Funktionsverbesserung. Es wird von Anwendungen benötigt, die es bei schlechten Lichtverhältnissen verwenden. Um zu verstehen, warum dies so ist, müssen wir uns ein wenig mit der Struktur unserer Vision befassen.
Wenn wir einen dunklen Raum in einen hellen Raum verwandeln, werden wir für eine Weile „blind“, aber wir gewöhnen uns in 4 bis 6 Minuten an die neuen Bedingungen. Wenn wir von einem hellen zu einem dunklen Ort wechseln, dauert die Anpassung länger: durchschnittlich 30 bis 45 Minuten. Wenn eine Person ständig ihre Augen zwischen einer hellen Anwendung und einer dunklen Umgebung wechseln muss, erfolgt die Anpassung an eine helle Anzeige schnell, die umgekehrte Anpassung an die Dunkelheit jedoch langsam.
Aus diesem Grund haben einige Anwendungen, wie z. B. Navigatoren, dunkle Themen vor Betriebssystemen veröffentlicht. Wenn eine Person nachts auf der Straße fährt, ist es wichtig, dass der Navigationsbildschirm nicht von der Bewegung ablenkt.
In unserem Fall ist die RT Key-Anwendung ein plattformübergreifender Dienst zur Verwaltung von Geräten auf dem Gebiet des Hauses: Gegensprechanlagen, Barrieren, CCTV-Kameras im Hof und am Eingang. Hausbewohner nutzen es sowohl tagsüber als auch nachts.
Man kann mit Recht sagen, dass das dunkle Thema auch zur Energieeinsparung beiträgt (für einige Bildschirmtypen: OLED / Amoled - ja, LCD - nein). Und auf lange Sicht kann es die Entwicklung von Myopie verlangsamen .
Wie man zur dunklen Seite geht: Schritt für Schritt Anleitung
Wenn Sie überhaupt nichts über das dunkle Thema wissen, können Sie sich mit Artikeln in den Richtlinien für Benutzeroberflächen für iOS und im Materialhandbuch für Android vertraut machen . Es beschreibt, wie Farben und Ebenen im Nachtmodus miteinander interagieren. Fahren wir mit unseren Tipps fort:
1. Aufräumen der Layouts und Zusammenstellen des UI-Kits Das
UI-Kit beschleunigt die Arbeit des Designers und der Entwickler erheblich. Wir stellen es normalerweise direkt nach der Genehmigung des visuellen Konzepts am Beispiel mehrerer Hauptanwendungsbildschirme zusammen. Das UI-Kit enthält:
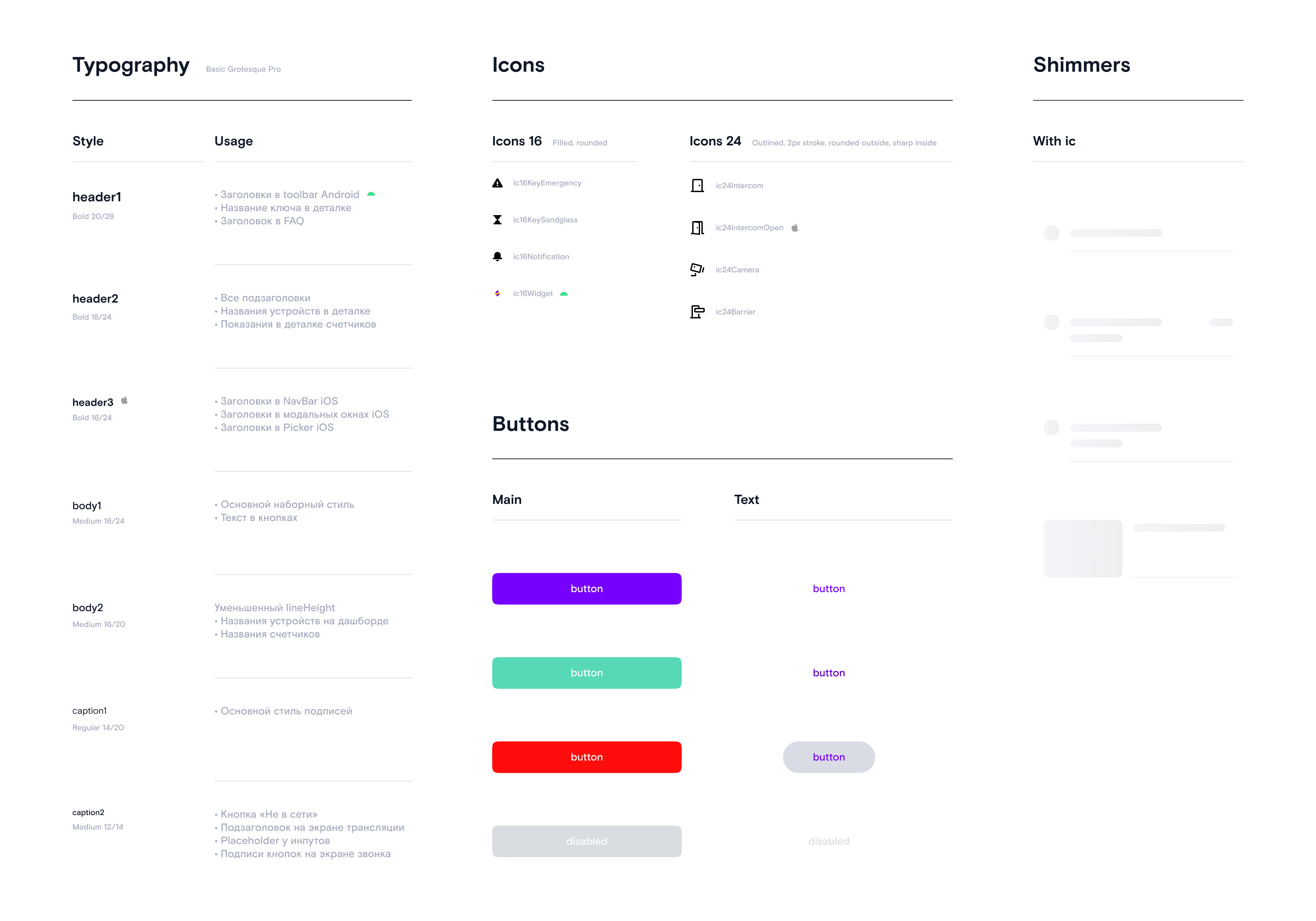
- Die Farbpalette der Stile für den normalen Status von Elementen, den Status beim Drücken, Farben für inaktive Elemente, Eingaben im Fokus usw.
- Textstile.
- Alle Schnittstellenelemente (Schaltflächen, Eingabefelder, Listenelemente, Blöcke mit Titeln usw.) in verschiedenen Zuständen und Situationen in Form von Hauptkomponenten.
- Satz von Symbolen in Schwarz.
- Abbildungen.
 |
 |
Alle nachfolgenden Siebe werden aus vorgefertigten Komponenten zusammengesetzt. Beim Exportieren von Layouts von Sketch nach Figma wurde unser UI-Kit jedoch schwer beschädigt: Wir mussten es aktualisieren, jedem Element einen Farbstil zuweisen und Bildschirme aus Komponenten neu erstellen.
Alle nachfolgenden Siebe werden aus vorgefertigten Komponenten zusammengesetzt. Beim Exportieren von Layouts von Sketch nach Figma wurde unser UI-Kit jedoch schwer beschädigt: Wir mussten es aktualisieren, jedem Element einen Farbstil zuweisen und Bildschirme aus Komponenten neu erstellen.
2. Vereinbaren Sie Farbnamen
Um Designern, iOS- und Android-Entwicklern die Kommunikation zu erleichtern, haben wir beschlossen, die Farben für beide Plattformen universell zu benennen. In der vorherige Version des UI - Kit, gekennzeichnet wir die Farbstile auf einfache Weise - durch Zahlen: C1, C2, C3 ... Es war nicht sehr praktisch: Während die Diskussion, jeder nannte Farben nicht durch Zahlen, sondern von den Farben: lila, orange, schwarz, usw.
Jedoch Mit dem Aufkommen des dunklen Themas wurde es unmöglich, Schattierungen in den Namen der Farben zu verwenden: Beispielsweise änderte sich die weiße Hintergrundfarbe im hellen Thema in dunkel. Es war also notwendig, ein neues Namensprinzip zu entwickeln.
Nach mehreren Treffen unter Beteiligung des gesamten Teams wurde entschieden, dass der Name der Farbe von ihrem Zweck abhängen und aus folgenden Teilen bestehen sollte:
- Der Zweck der Farbe oder des Elements, für das sie verwendet wird.
- Nutzungspriorität (optional).
- Gegebenenfalls den Status des Artikels (optional).

Auf der linken Seite befinden sich die Namen für die Farben der Schaltfläche im Normalzustand, wenn sie unter iOS gedrückt wird, die Ripple-Farbe unter Android und die inaktive Schaltfläche auf beiden Plattformen. Auf der rechten Seite finden Sie Namen für Texte auf verschiedenen Oberflächen.
Wenn Ihr Projekt noch kein UI-Kit hat und Sie anstelle von Farbstilen reguläre Farben zugewiesen haben, ist es an der Zeit, die Layouts zu "kämmen".
3. Wählen Sie die Farben für das dunkle Thema
Katya Rokityan, Designerin bei Redmadrobot:
, , . . , , , «». , .
3.1. Hintergrundfarbe
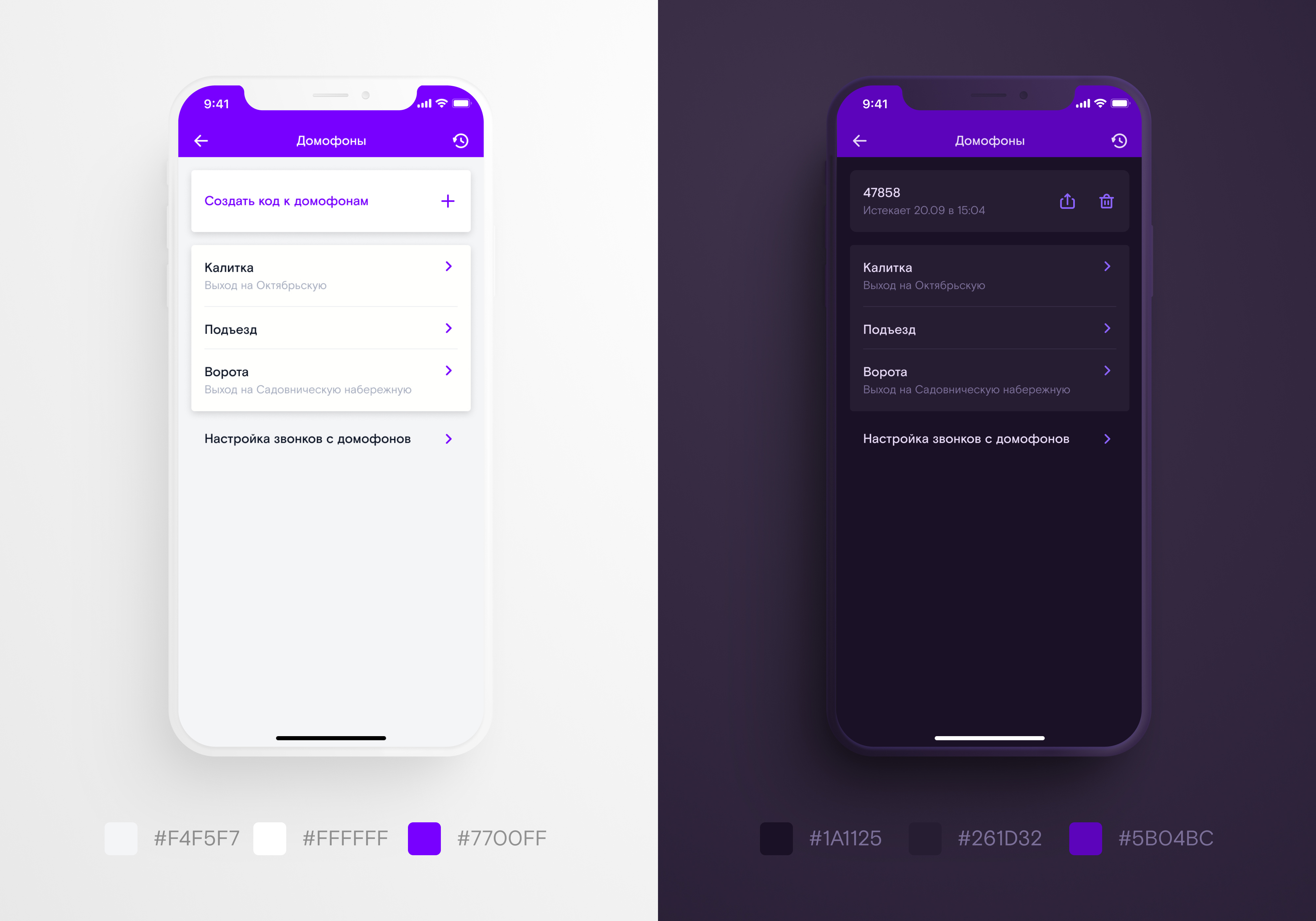
Sie sollten das Layout mit der Hintergrundfarbe neu zeichnen: Es nimmt den größten Teil des Bildschirms ein. Material Design Guides empfehlen die Verwendung eines neutralen Dunkelgraus (Nr. 121212) als Basis. Im Gegensatz zu Schwarz lässt es Raum, um die "Tiefe" des Bildschirms aufzubauen.
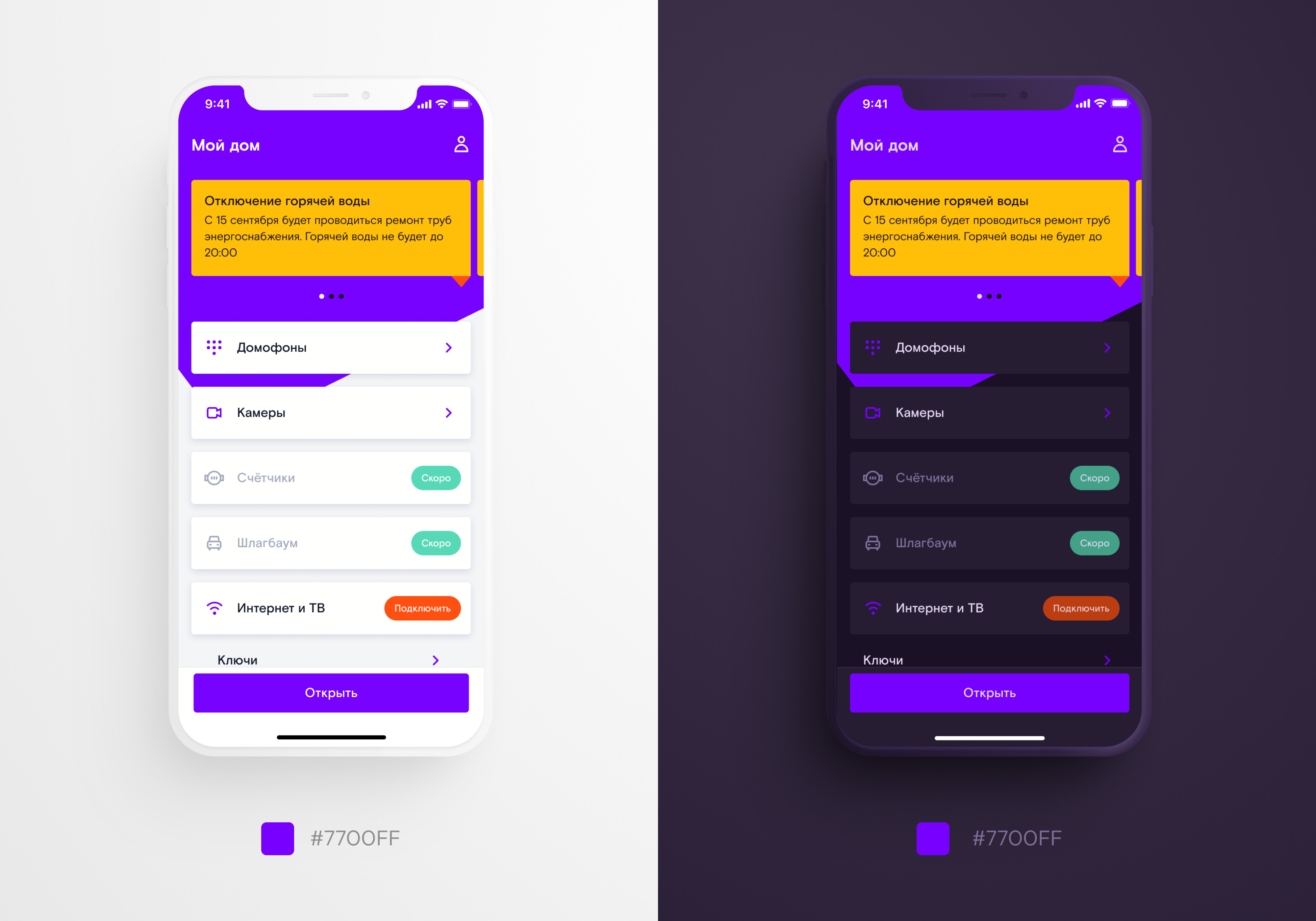
Die Hintergrundfarbe sollte gut zur Farbe interaktiver Elemente passen: Schaltflächen, Symbole usw. In unserer Lichtpalette für interaktive Elemente haben wir die lila Unternehmensfarbe von Rostelecom verwendet - # 7700ff. In der weiteren Arbeit gingen sie von ihm aus.
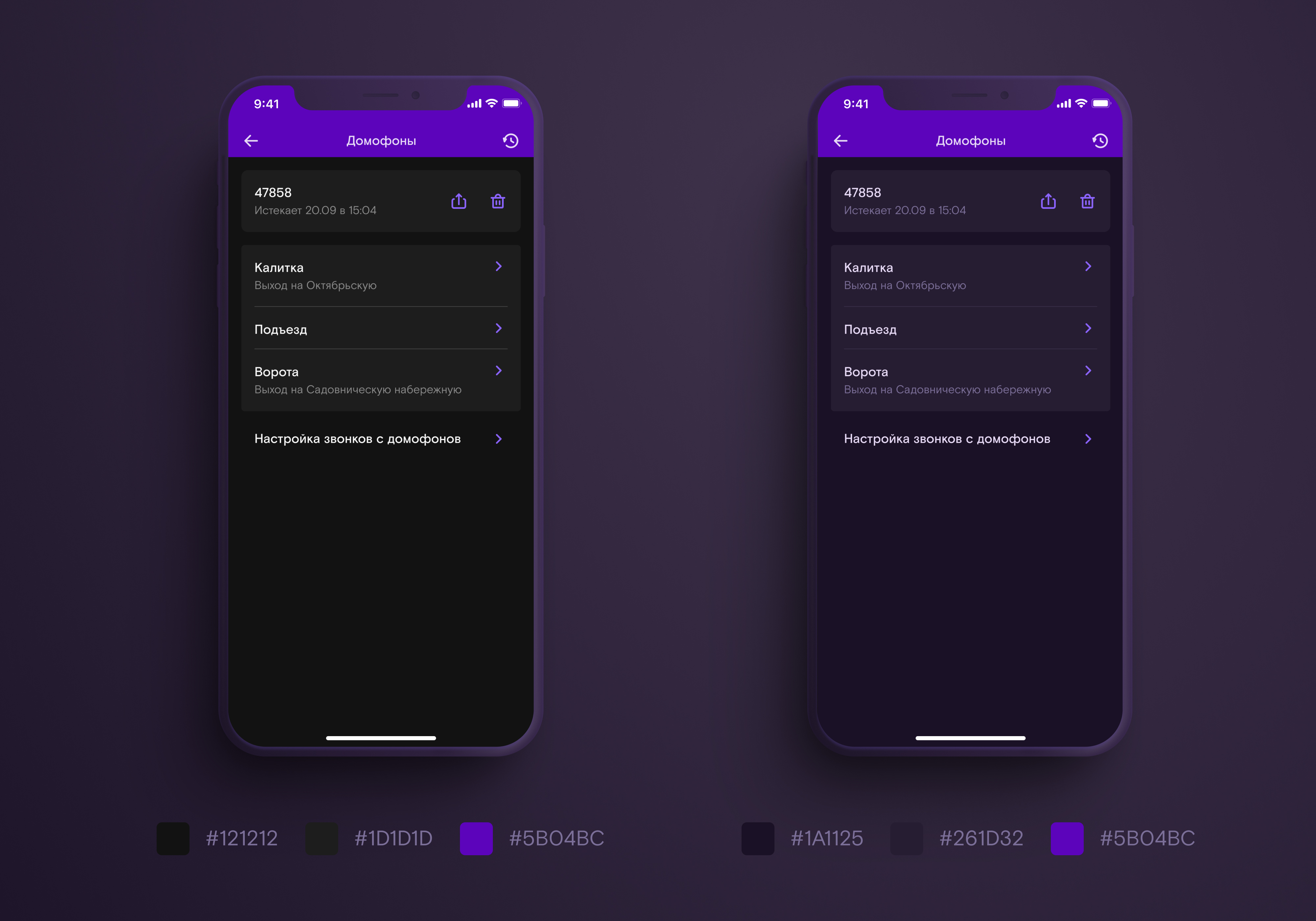
Neutrales Dunkelgrau sah mit Markenviolett nicht gut aus, daher folgten wir den Anweisungen der Material Design-Richtlinien. Die Jungs empfehlen, das neutrale Hintergrundgrau # 121212 mit einer Unternehmensfarbe mit 8% Deckkraft zu überlagern.

Neutrale und markengebundene Hintergrundfarben in einem dunklen Thema
Zusätzlich zum Haupthintergrund haben wir auch Karten mit einem leichten "Anstieg" über der Oberfläche. Material Design empfiehlt, eine Elementhöhe in einem dunklen Thema zu erstellen, indem der Hintergrund aufgehellt wird: Je näher die Karte am Benutzer ist, desto heller.
Sie können die richtigen Farben finden, indem Sie die Hintergrundfarbe mit einer halbtransparenten weißen Schicht überlagern. Wir haben genau das getan.

3.2. Erstellen einer Basispalette
Material Design empfiehlt, Farben durch weniger gesättigte Farben desselben Farbtons zu ersetzen, wenn Sie ein dunkles Markenthema erstellen. Wir haben Lila als Unternehmensfarbe für RT Key verwendet.
Als ich versuchte, es mit dem Material Design-Rezept aufzuhellen, wurde sein Farbton rosa. Die ursprüngliche Markenfarbe sah „blau“ aus, daher haben wir sie manuell angepasst.

Der Farbton, den wir mit der weißen Überlagerung erhalten haben, war zu rosa - wir haben den Farbton in Richtung Blau verschoben.
Im Lichtthema haben wir eine lila Farbe für die großen Schaltflächen, Liniensymbole und die Navigationsleiste verwendet. Bei der Auswahl der Farben für das dunkle Thema konnten wir keinen violetten Farbton finden, der auf all diesen Formen gleich gut aussehen würde.
Die Navigationsleiste und die großen Schaltflächen in der hellvioletten Version lenkten den Inhalt besonders ab. Wenn wir die Helligkeit verringerten, gingen die Liniensymbole vor dem dunklen Hintergrund verloren.

Im ursprünglichen Lichtthema sieht sattes Lila auf großen Blöcken mit weißem Text und dünnen Liniensymbolen auf hellem Hintergrund gleich gut aus. Aber auf einem dunklen Hintergrund ist nicht alles so, dass
ich eine Originalfarbe in dunklen und hellen Themen durch drei ersetzen musste: eine für Umrisssymbole, die zweite für große Schaltflächen mit Hintergrund, die dritte für die "Ecke" auf dem Hauptbildschirm und die Navigationsleiste auf dem Rest.

Ersetzte ein Lila durch drei - es ist viel besser.
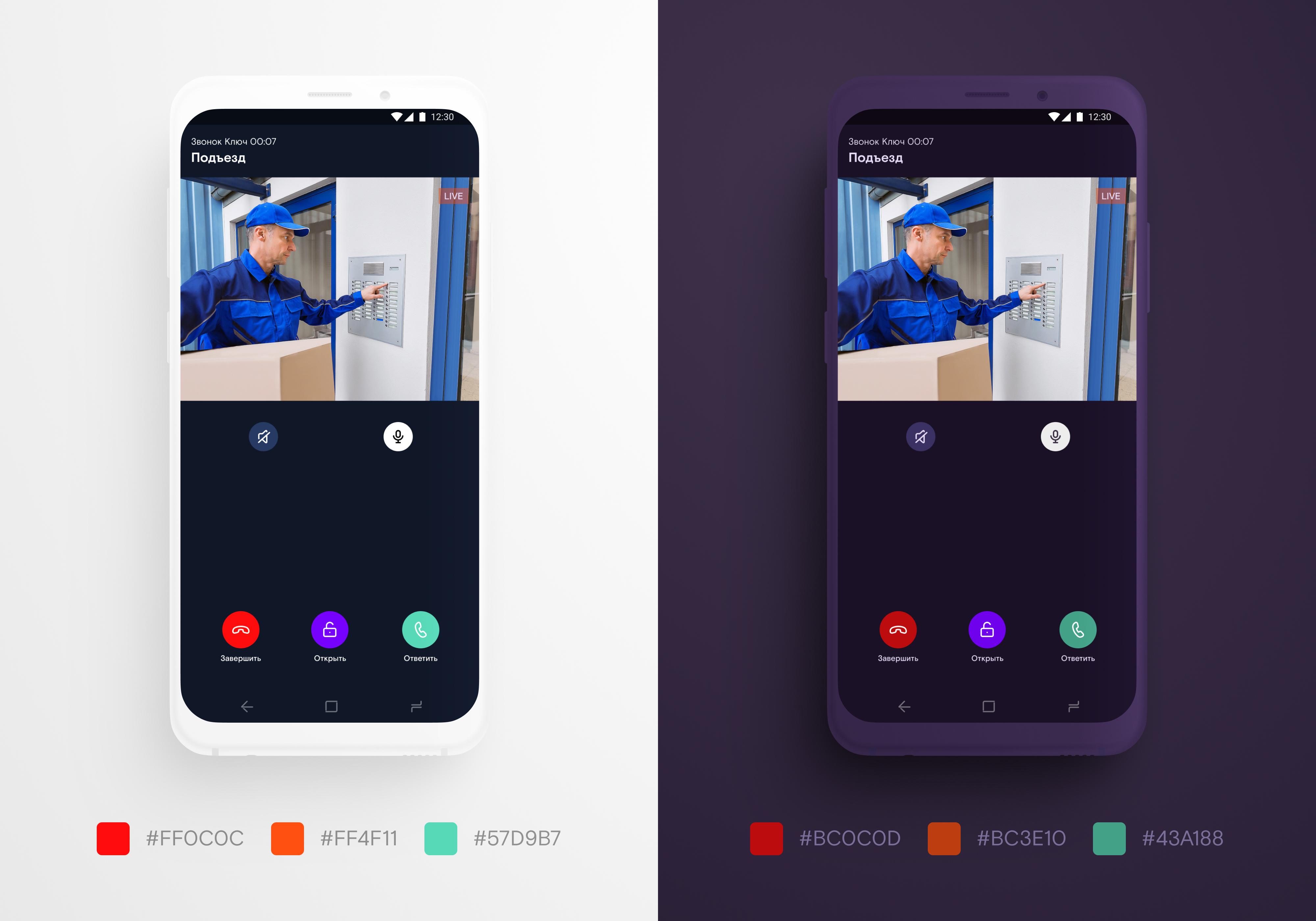
Neben Lila haben wir Orange, Gelb, Türkis und Rot verwendet. Orange - für Handlungsaufforderungen, gelb - für Benachrichtigungen, türkis - für die Bestätigung des Vorgangs, rot - für Fehler.
Als wir diese vier Farben auf Empfehlung von Material Design aufhellten, änderte sich der Kontrast der App im Vergleich zum Lichtthema drastisch. Ich musste mich von den Führern zurückziehen: Wir haben Orange, Türkis und Rot nicht aufgehellt, sondern verdunkelt. Das Gelb wurde unverändert gelassen, da es beim Abdunkeln "schmutzig" war.

3.3. Funktionen der iOS-Palette
In iOS können Sie eine Farbtonfarbe (auch als Farbton bezeichnet) festlegen , mit der alle interaktiven Elemente eingefärbt werden: Schaltflächen, Symbole, Schalter usw. In den "Einstellungen" verwendet das iPhone eine blaue Farbe und in der Anwendung "Uhr" - Orange.
Im hellen Thema entspricht unser Farbton der Farbe der großen Schaltflächen, und im dunklen Thema haben wir ihn etwas heller gestaltet, damit die Liniensymbole vor einem dunklen Hintergrund deutlich sichtbar sind.

Farbton im dunklen Thema
IOS kann die Farbe interaktiver Elemente beim Klicken ändern. Dies ist nützlich, da dem Benutzer sofort klar ist, ob die Anwendung auf ihre Aktion reagiert hat oder nicht.
Standardmäßig wird die Farbe beim Klicken halbtransparent. Wir dachten, dass es interessanter aussehen würde, wenn sie beim Drücken des Knopfes "vertiefen", dh dunkler werden.
3.4. Funktionen der Android-Palette
Wenn Sie in Android auf ein interaktives Element klicken, breitet sich eine Welle vom Kontaktpunkt aus. Dieser Effekt wird als Welligkeit bezeichnet. Standardmäßig verdunkelt die Welligkeit das ursprüngliche Element ein wenig, aber wir wollten es im Gegenteil aufhellen.
Welligkeit in der Android-Anwendung Android
bietet auch Funktionen zum Zeichnen der Statusleiste und der Navigationsleiste. Statusleiste - Eine Statusleiste, in der Benachrichtigungen, Signalstärke, Batterieleistung und Uhrzeit angezeigt werden. Navigationsleiste - das Bedienfeld, in dem sich die Schaltflächen für Back-, Home- und aktuelle Anwendungen befinden.
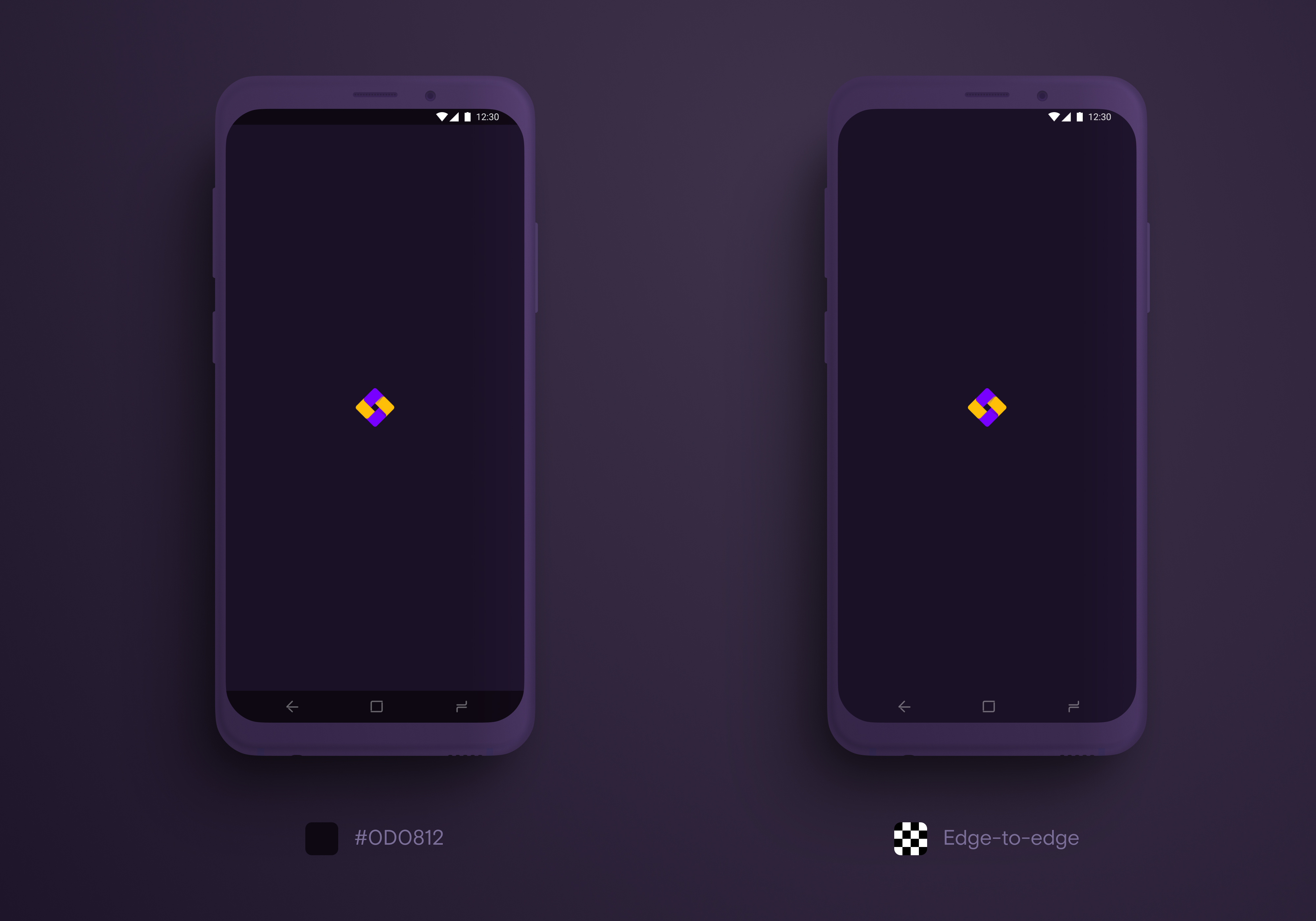
Mit dem Aufkommen von Smartphones mit großen Displays, die bis an den Rand des Geräts reichen, "Pony" und "Löcher" für die Kamera, führte Material Design das Konzept von Rand zu Rand ein. Das Wesentliche ist, dass Serviceelemente den nutzbaren Bereich nicht "auffressen" und nützliche Inhalte so viel Platz wie möglich auf dem Bildschirm einnehmen.
Zu diesem Zweck hat Android die Unterstützung für transparente Statusleiste und Navigationsleiste verbessert. Der Punkt ist, dass diese Panels nicht bei allen Telefonen die gleiche Höhe haben. Und wenn wir ihnen vor Beginn der Unterstützung für Edge-to-Edge einen transparenten Hintergrund zugewiesen haben, wurden sie auf einigen Geräten hässlich über den Bildschirminhalt gelegt. Materialkomponenten verfügen jetzt über eine Systemauffüllung: Entwickler können die Statusleiste und die Navigationsleiste in der Größe anpassen und die entsprechende Auffüllung für den Inhalt festlegen. Daher wurde früher in Material Design empfohlen, einen undurchsichtigen Hintergrund für die Statusleiste und die Navigationsleiste zu wählen, und jetzt ist es umgekehrt.
Es ist jedoch wichtig zu beachten, dass nicht alle unterstützten Android-Versionen die Farbe von Symbolen in Systemkomponenten zuweisen können:
- Bis zu 6.0 Symbole in der Statusleiste und der Navigationsleiste sind immer weiß.
- Ab Version 6.0 können Sie festlegen, ob die Symbole in der Statusleiste weiß oder schwarz sein sollen. Die Navigationsleiste verhält sich jedoch wie in früheren Versionen.
- Ab Version 8.1 können Sie die Farbe der Symbole sowohl im Status als auch in der Navigationsleiste auswählen.
Um seltsame Überschneidungen des Inhalts im "Schlüssel" zu vermeiden, haben wir Folgendes getan:
- In älteren Android-Versionen bis 6.0 wurden beide Bedienfelder auf einen schwarzen Hintergrund mit 50% Transparenz eingestellt - weiße Symbole sehen gut aus.
- Von 6.0 bis 8.1 bleibt die Navigationsleiste mit einem halbtransparenten schwarzen Hintergrund erhalten, und die Statusleiste ist vollständig transparent.
- seit Version 8.1 - der Hintergrund beider Panels ist vollständig transparent.
Wenn Sie aus irgendeinem Grund nicht für eine solche Unterstützung von Kante zu Kante bereit sind, ist es besser, die Statusleiste und die Navigationsleiste universell zu gestalten. Unterstützung von Kante zu Kante:
 |
 |
3.5. Überprüfen Sie den Kontrast der Elemente
Bevor Sie das Farbschema für das dunkle Thema genehmigen und fortfahren, prüfen Sie, ob es genügend Kontrast aufweist. Tatsache ist, dass Menschen, insbesondere wenn sie eine unvollständige Sicht haben, einen schlechten Bildschirm haben oder die Anwendung bei hellem Sonnenlicht öffnen, Schwierigkeiten haben, die Elemente zu erkennen, die sich schwach vom Hintergrund abheben. Insbesondere, wenn diese Elemente aus dünnen Linien wie Text und Liniensymbolen bestehen.
Der beste Weg, um den Kontrast zu überprüfen, ist das Testen: Öffnen Sie die Benutzeroberfläche eines Smartphones mit Figma Mirror oder einer ähnlichen Software, gehen Sie in die helle Sonne (das dunkle Thema ist für die Verwendung im Dunkeln vorgesehen, aber nichts hindert Menschen daran, es im Licht zu verwenden ).
Es ist auch nützlich, Menschen mit Sehbehinderungen zu bitten, sich die Anwendung anzusehen (Myopie, Hyperopie, Farbenblindheit ). Ist dies jedoch nicht möglich, kann der Kontrast auf der Website zum Kontrastverhältnis oder über das Plugin in Figma überprüft werden .
3.6. Illustrationen und Animationen
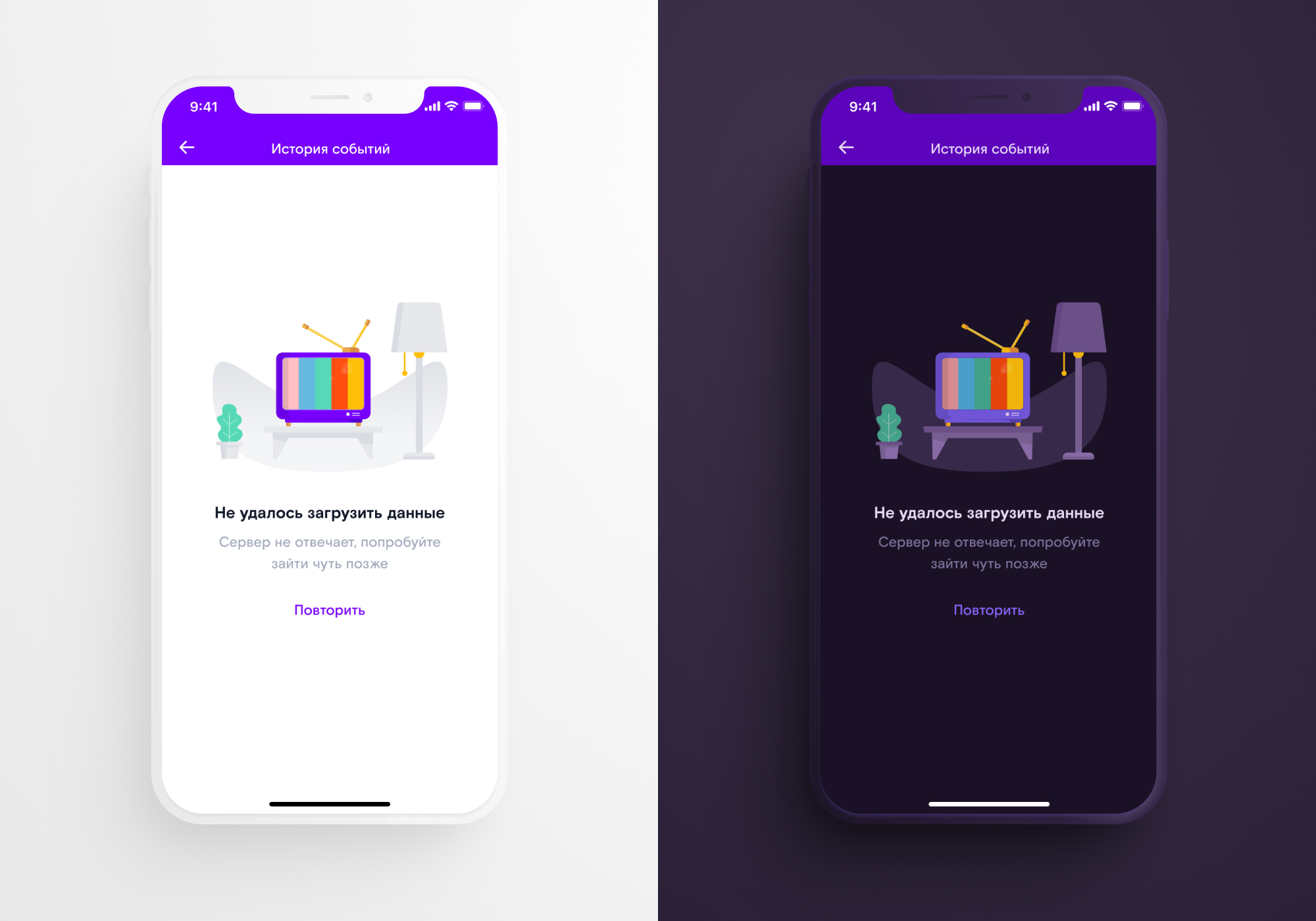
Wenn Ihre Anwendung Illustrationen verwendet, müssen Sie diese für das dunkle Thema neu einfärben. Intensive Farben, die auf hellen Oberflächen gut aussehen, verletzen die Augen und erschweren das Sehen auf dunklen. Verwenden Sie weniger gesättigte Töne.

Für ein dunkles Thema müssen Sie separate Versionen von Illustrationen und Animationen in dunklen Farben erstellen
Wie man sich der Entwicklung unterwirft
Wir haben mit Figma + Zeplin gearbeitet. Es mag seltsam erscheinen, aber unser gesamtes Unternehmen wechselte Ende Sommer 2019 von Sketch zu Figma, kurz bevor wir anfingen, an einem dunklen Thema zu arbeiten. Um Zeit bei der Anpassung der Entwickler an das neue Tool zu sparen, haben wir weiterhin mit Zeplin zusammengearbeitet. Und dann präsentierte er uns einige Überraschungen.
Es ist nicht möglich, Farbstile mit demselben HEX in der Zeplin-Palette zu erstellen. Daher mussten wir das HEX der lila Farbe im Lichtthema leicht, fast unmerklich für das Auge, ändern.
Daniil Subbotin, iOS-Entwickler bei Redmadrobotsubdan::
Es stellte sich heraus, dass keines der Designer-Tools, einschließlich Zeplin, das dunkle Thema unterstützt und daher nicht mehrere Farbpaletten in einem Projekt zulässt. Ich musste nach Problemumgehungen suchen. Zum Beispiel haben wir zwei Projekte erstellt: eines mit einer hellen Palette und das andere mit einer dunklen.
1. Funktionen von iOS dev
Die nächste Überraschung, die Zeplin uns gab, ist, dass Sie nur eine Palette daraus in ein Xcode-Projekt exportieren können. Entweder hell oder dunkel. Beim Versuch, die Farben aus der dunklen Palette zu exportieren, hat Zeplin einfach alle hellen durch diese ersetzt. Wir haben begonnen, Farben manuell zu übertragen, indem wir HEX-Werte kopiert haben. Das gleiche wurde mit den Bildern gemacht.
Daniil Subbotin, iOS-Entwickler bei Redmadrobotsubdan::
Nach langem Hin und Her habe ich ein Dienstprogramm geschrieben, das beide Farbpaletten mithilfe der Zeplin-API direkt in ein Xcode-Projekt kopiert. Dies machte das Leben viel einfacher. Der Designer sagt, dass er eine neue Farbe hinzugefügt oder eine alte geändert hat. Ich führe das Skript aus und alle Änderungen werden automatisch in das Projekt übernommen
2. Funktionen von Android dev
Unter Android ist das dunkle Thema auf allen Betriebssystemversionen verfügbar (wir haben es seit dem fünften getestet). Sie können es jedoch nur auf dem 10. Android im System umschalten. Es lohnt sich daher, der Anwendung die Möglichkeit hinzuzufügen, es manuell umzuschalten.
Vladislav Shipugin, Android-Entwickler bei Redmadrobotshipa_o::
: , , (9- ), (10- ). , .
Android verfügt über ein eigenes Farbsystem für Materialkomponenten (Schaltflächen, App-Leiste, Textfelder usw.). Material Design Richtlinien für Farbe.
Es ist wichtig, dass Sie Ihre Palette mit der Themenbeschreibung der App an Ihre Materialpalette anpassen. Hier ist ein Artikel, der Ihren Android-Entwicklern hilft, herauszufinden, wie das geht . Selbst dann kann das Problem mit den falschen Farben bestehen bleiben. Um dies zu beheben, können Sie den Stil einer bestimmten Komponente beschreiben.
 |
 |
Wie zu pflegen und zu entwickeln
Seit wir an dem dunklen Thema gearbeitet haben, haben wir einige neue Funktionen hinzugefügt, Tablet-Benutzer sind erschienen, und das Produktbüro in Rostelecom hat darüber nachgedacht, die RT Key-Anwendung als White Label für Entwickler zu veröffentlichen - in ihren Unternehmensfarben.
Olya Sartakova, Art Director von Redmadrobot:
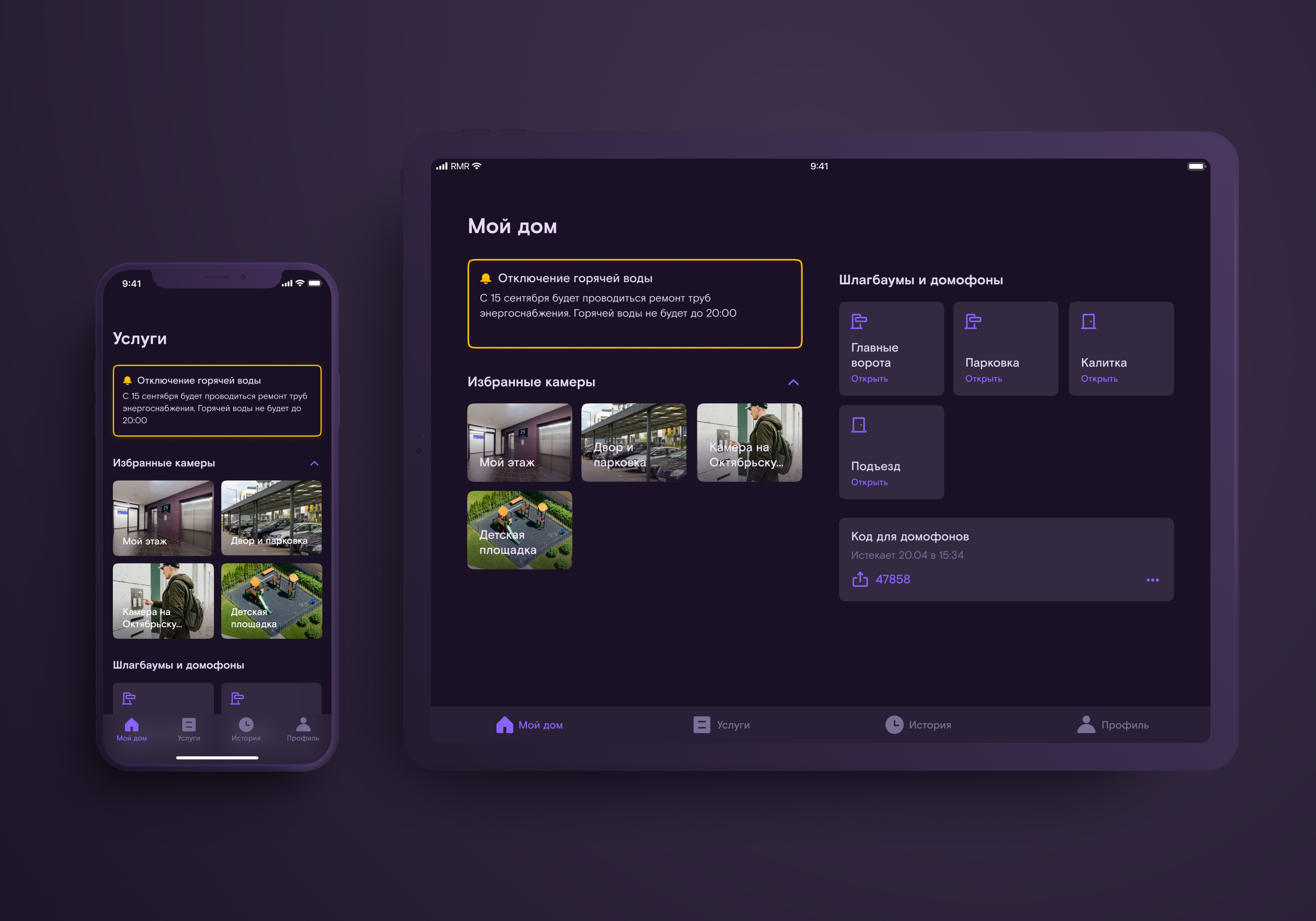
Wir haben erkannt, dass die aktuelle Version des Designs, die für die Einführung des MVP entwickelt wurde, Zeit ist, sowohl strukturell als auch visuell zu überdenken. Wir haben die Struktur der Anwendung unter Berücksichtigung der Funktionen, die in den nächsten zwei Jahren angezeigt werden sollen, komplett neu gestaltet, ein Dashboard für den schnellen Zugriff auf die beliebtesten Funktionen hinzugefügt und helle Unternehmenselemente im Design entfernt (z. B. eine Ecke auf dem Hauptbildschirm und eine farbige Navigationsleiste). Durch kompetente Arbeit am Farbsystem konnte es jedoch durch eine vollständige Neugestaltung der Anwendung nahezu vollständig erhalten werden.
Die zweite Version des App-Designs in derselben Farbpalette:
 |
 |
Daniil Subbotin, iOS-Entwickler bei Redmadrobot subdan::
Als die zweite Version veröffentlicht wurde, waren wir schmerzlos zu Figma gewechselt. Ich passte das Dienstprogramm an, das ich ursprünglich für Zeplin für Figma geschrieben hatte. Jetzt aktualisieren wir Farben, Symbole und Bilder in Xcode und Android Studio mit einem Klick
Sie können unser Dienstprogramm hier herunterladen .
Schlussfolgerungen: wie bei uns nur besser
Wenn Ihre Anwendung ein dunkles Thema benötigt, beginnen Sie am besten direkt nach der Genehmigung des visuellen Konzepts damit. Dies hilft, fast alle Probleme zu vermeiden, auf die wir gestoßen sind. Wie es geht:
- Bauen Sie das UI-Kit zusammen.
- Denken Sie über ein Farbbenennungssystem nach oder verwenden Sie unser.
- Wählen Sie eine Markenhintergrundfarbe.
- Wählen Sie einen Farbton für die primären und sekundären Unternehmensfarben.
- Wenn Ihre App plattformübergreifend ist, erstellen Sie eine Liste der Unterschiede zwischen iOS- und Android-Farbschemata. Überprüfen Sie auch, ob Sie der Android-App manuelle Einstellungen für dunkle Designs hinzufügen müssen.
- Überprüfen Sie den Kontrast der ausgewählten Farben.
- Bereiten Sie Illustrationen und Animationen für das dunkle Thema vor.
- Aktualisieren Sie das UI-Kit.
- Verwenden Sie unser Dienstprogramm, um Elemente für die Entwicklung zu übertragen.
Nützliche Materialien
Um tiefer in das dunkle Thema einzutauchen:
- für die Bekanntschaft mit der Farbtheorie - Johannes Itten "Die Kunst der Farbe" ;
- für eine Einführung, wie verschiedene Farben miteinander interagieren, - Joseph Albers, "The Interaction of Colour" ;
- ein kurzer Tauchgang für diejenigen, die keine Zeit zum Lesen der Theorie haben - Richtlinien für das Materialdesign zum Erstellen eines dunklen Themas ;
- und ähnliche Richtlinien für iOS ;
- Sitzung mit WWDC 2019 über dunkles Themendesign für iOS;
- Die Grundlagen zum Entwerfen eines dunklen Themas für verschiedene Betriebssysteme in der Sammlung von Yuri Vetrov.
Und einige nützliche Dinge für Entwickler:
- WWDC 2019-Sitzung zum dunklen Thema für iOS;
- Erstellen von Themen und Stilen in Android-Anwendungen;
- Arbeiten mit Materialkomponenten unter Android.