
In diesem Artikel werde ich verschiedene Möglichkeiten zum Platzieren einer Gruppe von Logos auf einer Seite untersuchen, verschiedene Ansätze für eine qualitativ hochwertige CSS-Ausrichtung. Ich glaube, dass dieser Artikel Webdesigner ansprechen wird, da die darin diskutierten Techniken ihnen helfen werden, die Lösung des Problems der perfekten Ausrichtung von Logos in den entsprechenden Abschnitten der Websites, an denen sie arbeiten, zu vereinfachen.
Ein paar Worte zum Design
Bevor wir uns mit dem CSS befassen und darüber sprechen, wie Logos in verschiedenen Größen am besten organisiert und gestaltet werden, möchte ich kurz darauf eingehen, wie ich als Designer mit Logos in einer benutzerdefinierten Anwendung arbeite. Ich werde hier über Sketch sprechen, aber Sie können jedes andere ähnliche Tool verwenden.
Ich muss also acht Logos in das Raster einfügen. Als erstes wähle ich sie aus und ziehe sie auf den Sketch-Arbeitsbereich.

Logos
Diese Reihe von Logos sieht ziemlich hässlich aus. Lassen Sie uns das beheben.
Stellen Sie beim Hervorheben von Logos sicher, dass das Verhältnis von Breite zu Höhe gesperrt ist, und bringen Sie dann deren Breite oder Höhe auf
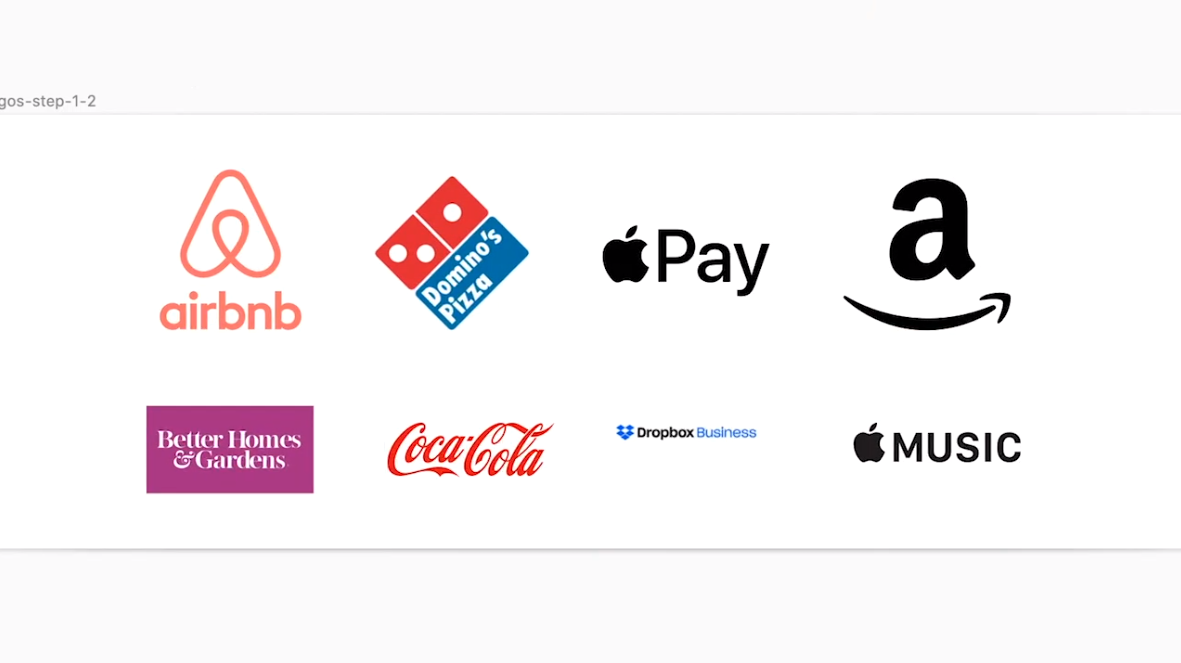
150px. In diesem Video wird die Größenänderung des Logos gezeigt und im Raster platziert.

Platzieren von Logos im Raster
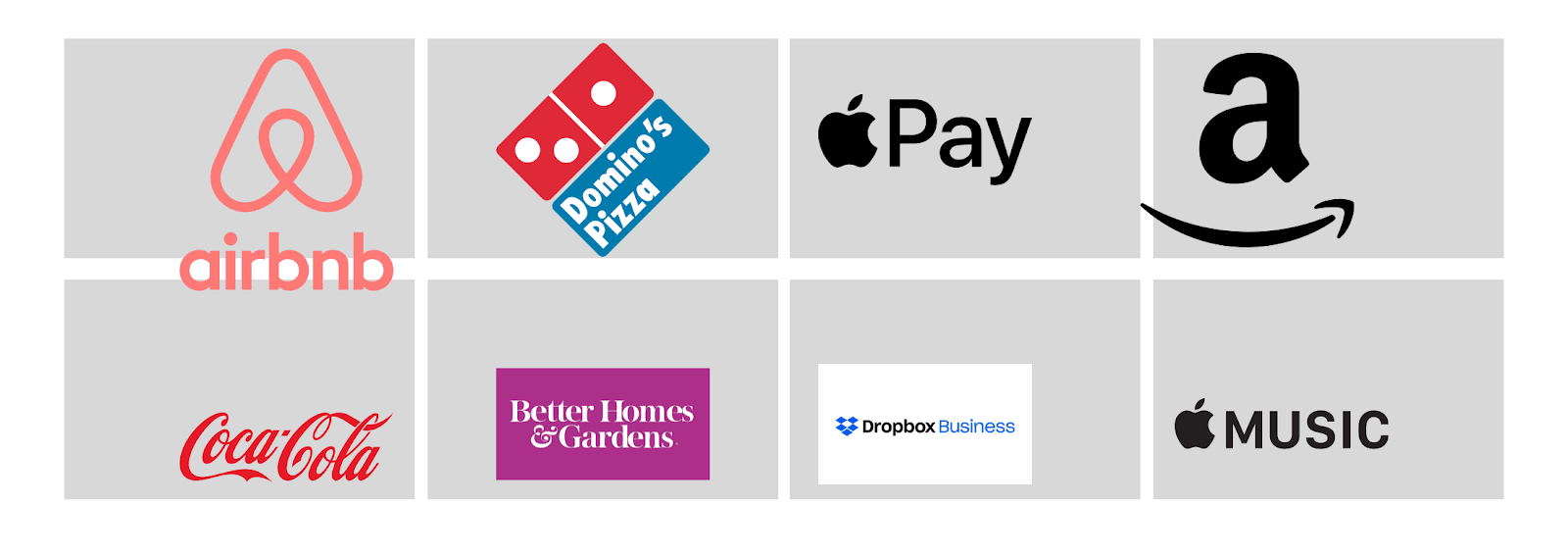
Bitte beachten Sie, dass einige Logos größer erscheinen als andere. Das Airbnb-Logo ist das größte von allen. Um zu verstehen, was passiert, platziere ich sie normalerweise in Rechtecken. Diese Rechtecke helfen mir, die Größe der Logos, ihre Ausrichtung zueinander und den Abstand zwischen ihnen besser zu beurteilen.

Analyse von Logos
Beachten Sie, dass der Abstand zwischen allen Rechtecken gleich sein muss. In Sketch kann dies einfach erreicht werden, indem Sie eine Zeile auswählen, in der oberen rechten Ecke auf klicken
Tidyund den Abstand anpassen. Es ist am besten, wenn dieser Abstand mindestens ist10px.
Nachdem wir die Rechtecke auf die Seite gezeichnet haben, wird deutlich, dass einige der Logos falsch ausgerichtet sind, dass einige deutlich größer als andere sind und dass sich einige Logos vollständig an der falschen Stelle befinden. Dies geschah, nachdem ich die Größe der Logos angepasst und sie in der Mitte ausgerichtet hatte.

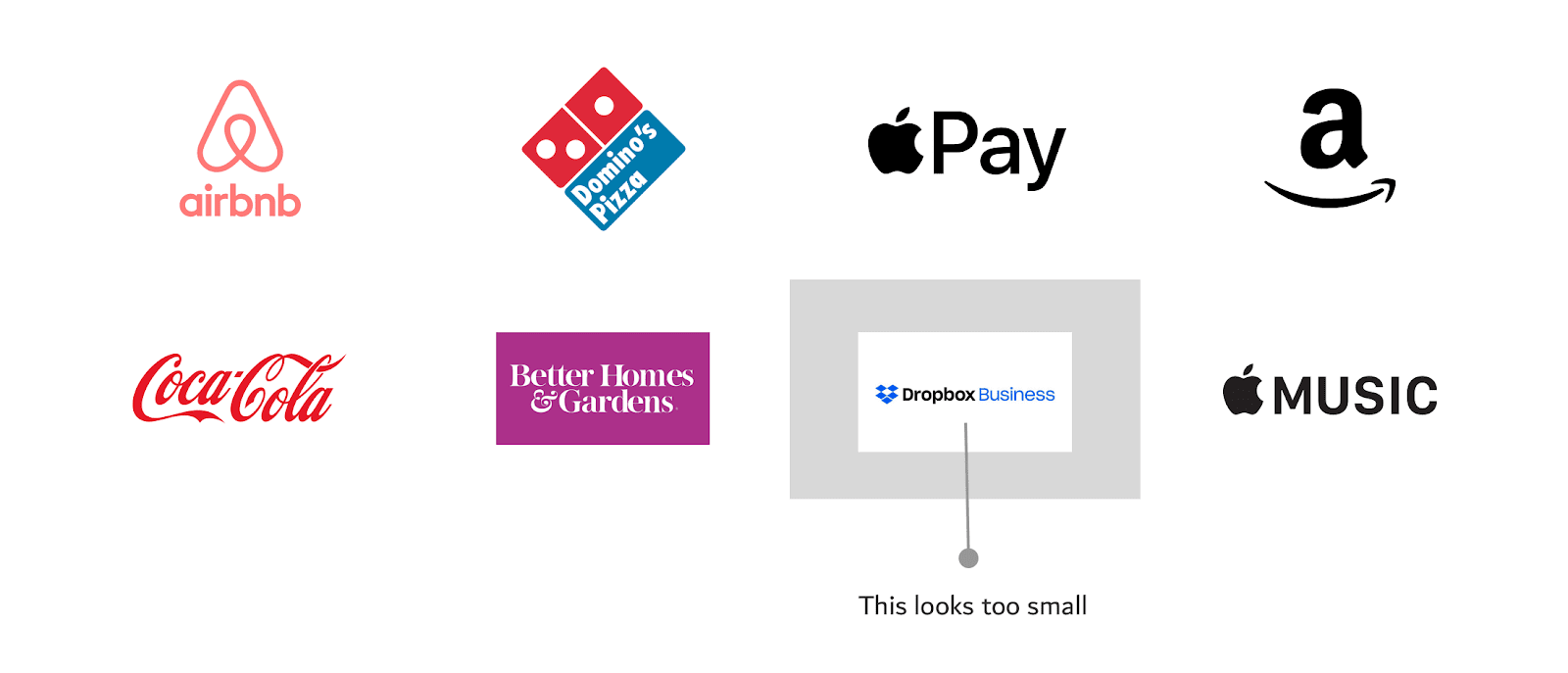
Ergebnis der Größenänderung und Ausrichtung von Logos. Das Dropbox Business-Logo sieht danach zu klein aus.
Nach dem Ändern der Größe und Ausrichtung der Logos haben wir ein Problem mit einem dieser Logos festgestellt - dem Dropbox Business-Logo. Um dieses Problem deutlicher zu machen, habe ich in der vorherigen Abbildung das entsprechende Hilfsrechteck belassen. Für den Anfang ist dieses Logo horizontal ausgerichtet (es ist sehr lang) und hat auch einen weißen Hintergrund. Sie können dies beheben, indem Sie den Hintergrund in Sketch zuschneiden und das Logo vergrößern.

Korrigieren des Dropbox Business-Logos
Wir haben jetzt ein schönes Layout, das mit HTML und CSS neu erstellt werden kann. Beachten Sie, dass wir in den folgenden Abschnitten davon ausgehen, dass Sie ein Webprogrammierer sind und dass Sie vom Designer Logos erhalten haben, deren Größe niemand besonders beachtet hat.
Implementieren eines Layouts für Logos basierend auf CSS Grid
Lassen Sie uns unter Berücksichtigung der folgenden Anforderungen darüber sprechen, wie Sie einen Abschnitt einer Seite mit Logos erstellen:
- Der Logo-Bereich sollte den Richtlinien für responsives Webdesign entsprechen.
- Die Größe der Logos sollte so nahe wie möglich beieinander liegen. Das heißt, es wird nicht empfohlen, dass sich unter den Logos beispielsweise ein sehr großes und ein sehr kleines Logo befindet.
- Es ist notwendig, dass die minimalen / maximalen Größen im Voraus für die Logos festgelegt werden.
Hier ist der HTML:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
In diesem Beispiel werde ich ein Abschnittslayout mit CSS Grid entwerfen. Dies sollte Sie jedoch nicht bei der Auswahl der Technologie zum Erstellen solcher Abschnitte einschränken. Verwenden Sie hier, was für Sie funktioniert und welche Browser Sie unterstützen möchten.
Hier ist der Stil:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

Erste Schritte im Bereich der Site mit Logos
Wie Sie sehen, stellte sich heraus, dass die Logos die gesamte Breite der übergeordneten Elemente einnehmen. Die Größen der Logos sind nicht einheitlich. Beginnen wir also damit, unseren Abschnitt zu verbessern, indem wir eine Eigenschaft für Logos einrichten
width:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

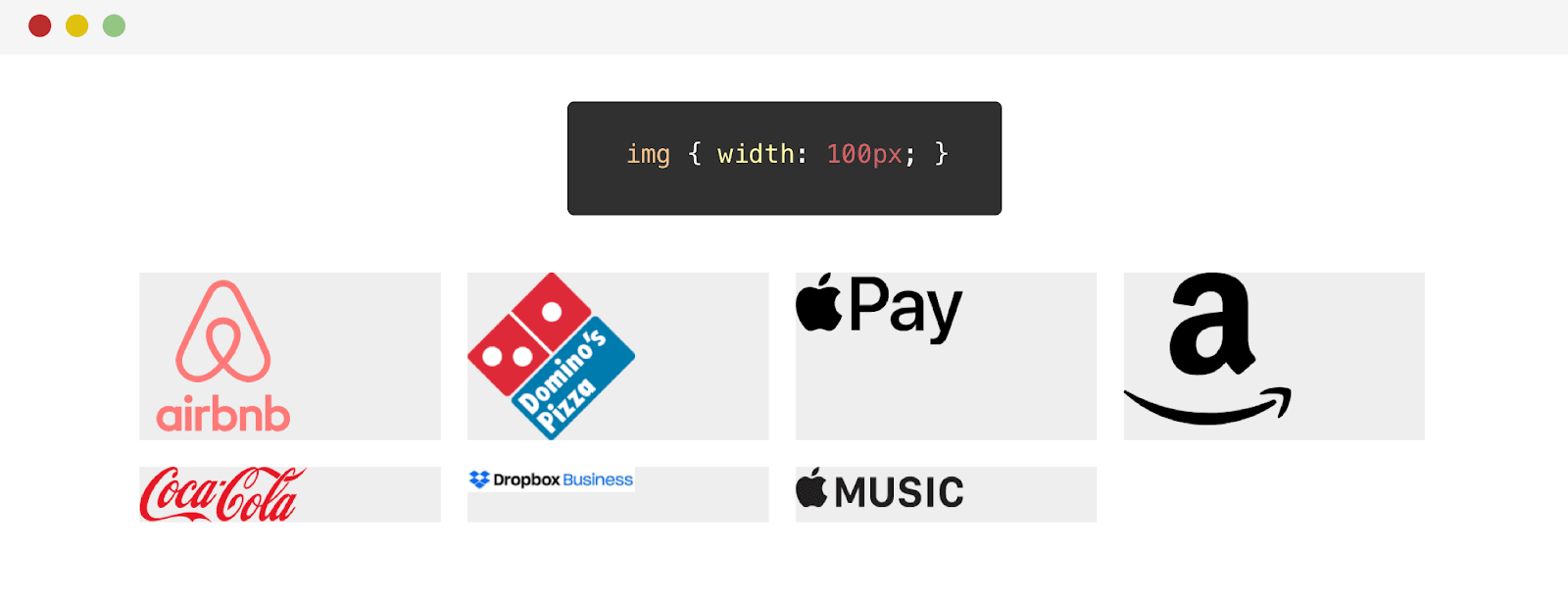
Ergebnis der Anpassung der Breite der Logos Das
Ändern der Breite hat bei einigen Logos gut funktioniert. Beispielsweise hat sich das Erscheinungsbild des Dropbox-Logos jedoch nur verschlechtert. Der Punkt ist, dass dies ein horizontales Logo ist. Bevor wir uns eine Lösung für dieses Problem ansehen, versuchen wir, die Höhe der Logos anzupassen:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
height: 70px;
}

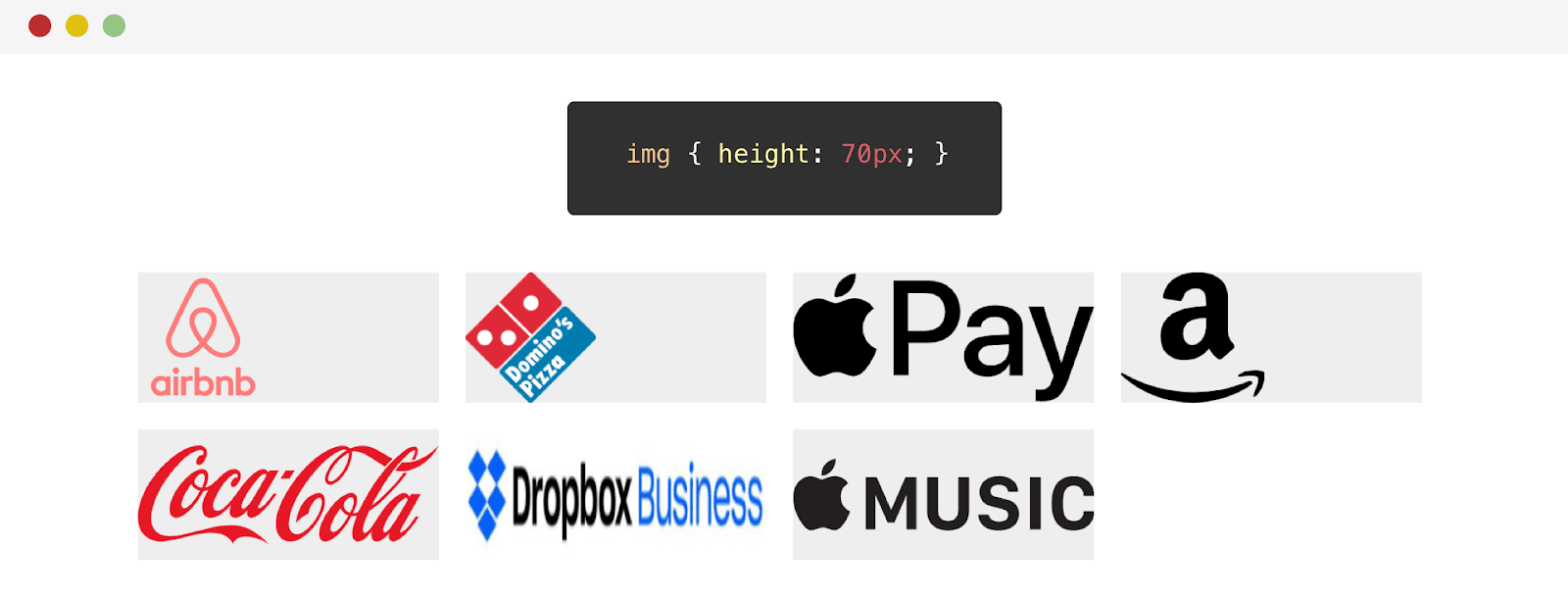
Ergebnis der Anpassung der Höhe der Logos
Wir haben also ein Problem. Das Dropbox-Logo ist in der Höhe nicht gut gedehnt. Der Punkt ist, dass die Höhe dieses Logos geringer ist als die anderer. Infolgedessen ist der CSS-Wert
heightfür dieses Logo zu hoch. Seine Anwendung führt zu einer überproportionalen Dehnung des Logos.
Sie können dieses Problem mithilfe der folgenden Eigenschaft lösen
object-fit:
.brands__item img {
/* */
object-fit: contain;
}
Infolgedessen werde ich mich auf die Lösung konzentrieren, mit der die Eigenschaft jetzt verwendet wird
width.
Unser nächster Schritt besteht darin, die Logos horizontal und vertikal auszurichten.
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Flexbox-Stile ermöglichten das Zentrieren von Logos. So sehen sie jetzt aus.

Die Logos sind zentriert, aber das Dropbox-Logo ist zu klein.
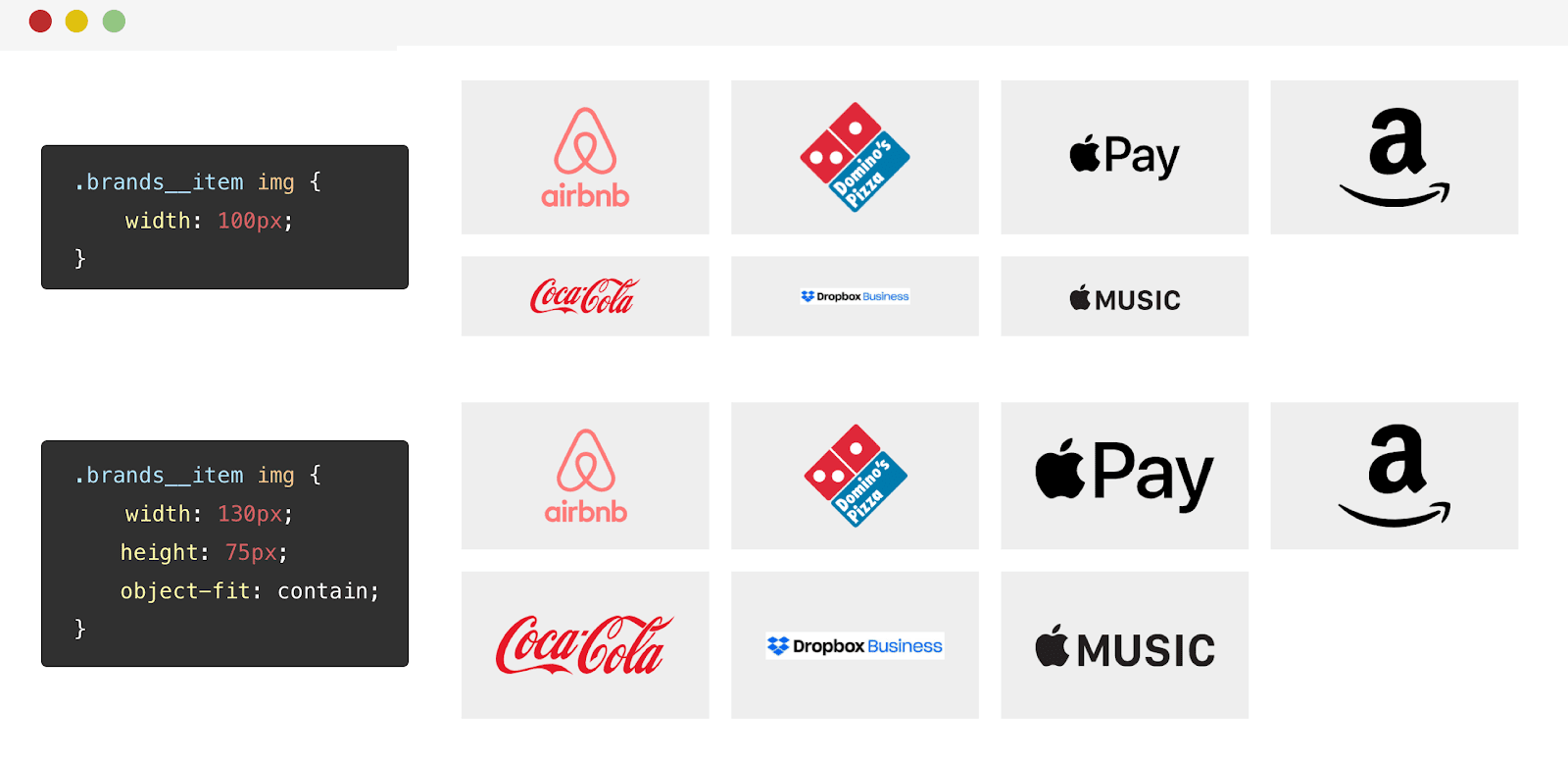
Beachten Sie, dass das Dropbox-Logo zu klein ist. Dies lässt den Schluss zu, dass die Breiteneinstellung allein dafür nicht geeignet ist. Wie sollen wir sein Ein anderer Ansatz, den ich versuchte, um dieses Problem zu lösen, der besser funktionierte als der Breitenansatz, bestand darin, die Eigenschaften
widthundzu kombinierenheight. Wenn Sie sich erinnern, führte dies jedoch zu einer Verformung des Logos. Dies kann jedoch mithilfe der Eigenschaft behoben werdenobject-fit: contain.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

Die Ergebnisse der Anwendung unterschiedlicher Ansätze zur Gestaltung von Logos Diese
Eigenschaft ist insofern
object-fit: contain gut, als das Bild unabhängig von der Breite oder Höhe des Logos den ihm zugewiesenen Platz einnimmt und gleichzeitig nicht verzerrt.
Über die Richtlinie unterstützt und über die Objektanpassungseigenschaft
Nach der Veröffentlichung dieses Materials habe ich diesen Abschnitt hinzugefügt. Wir sprechen nämlich über die Verwendung einer Direktive
@supports, um die Browserunterstützung für eine Eigenschaft zu ermitteln object-fit. Wenn der Browser diese Eigenschaft unterstützt, wird sie zusammen mit der Eigenschaft verwendet height. Dies soll verhindern, dass sich Logos in Browsern dehnen, die nicht unterstützt werden object-fit. Danke an Luis für den Tipp.
Um sicherzustellen, dass diese Technik wie erwartet funktioniert, habe ich sie mit einem anderen Satz von Logos getestet. Das Ergebnis hat mir gefallen.

Verwenden der Objektanpassungseigenschaft
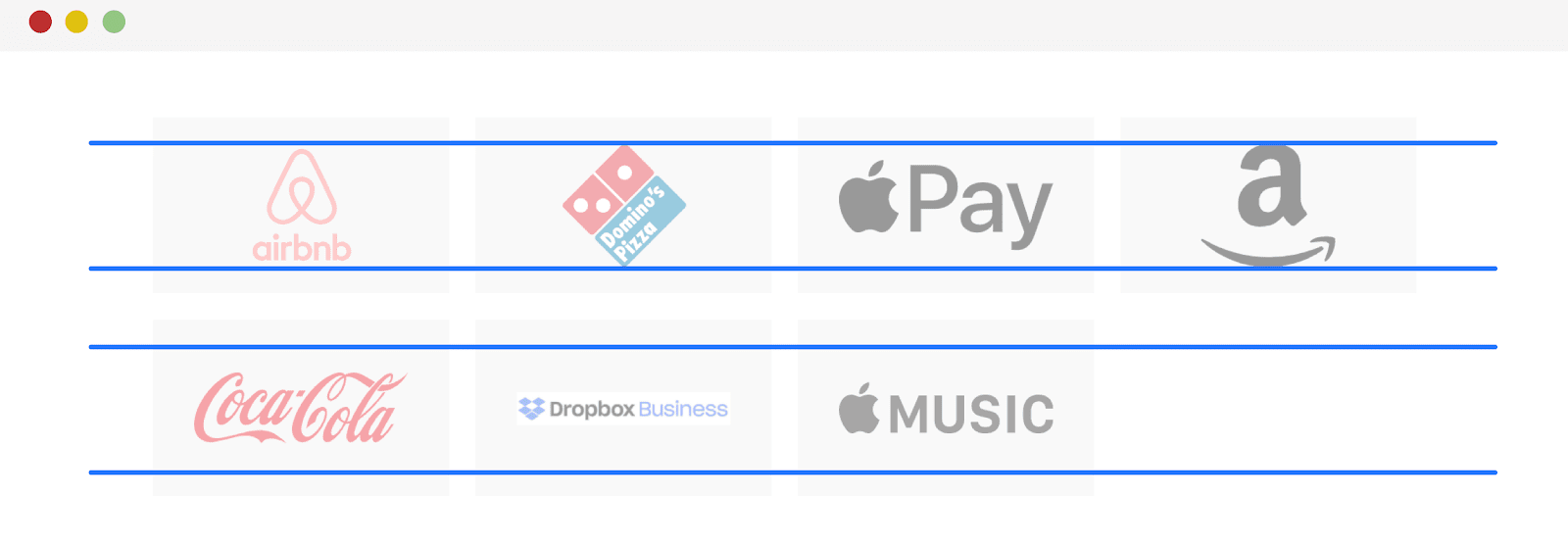
Hier möchte ich eine Abbildung zeigen, die die Stärken der Eigenschaft zeigen soll
object-fit. Beachten Sie, dass in der folgenden Abbildung die Logos in zwei Zeilen enthalten sind. Wenn sie aufgrund ihres Seitenverhältnisses nicht den gesamten verfügbaren Platz ausfüllen können, werden sie in der Mitte ausgerichtet.

Analyse der Platzierung des Logos
Verwenden der Mix-Blend-Mode-Eigenschaft zum Entfernen des weißen Hintergrunds
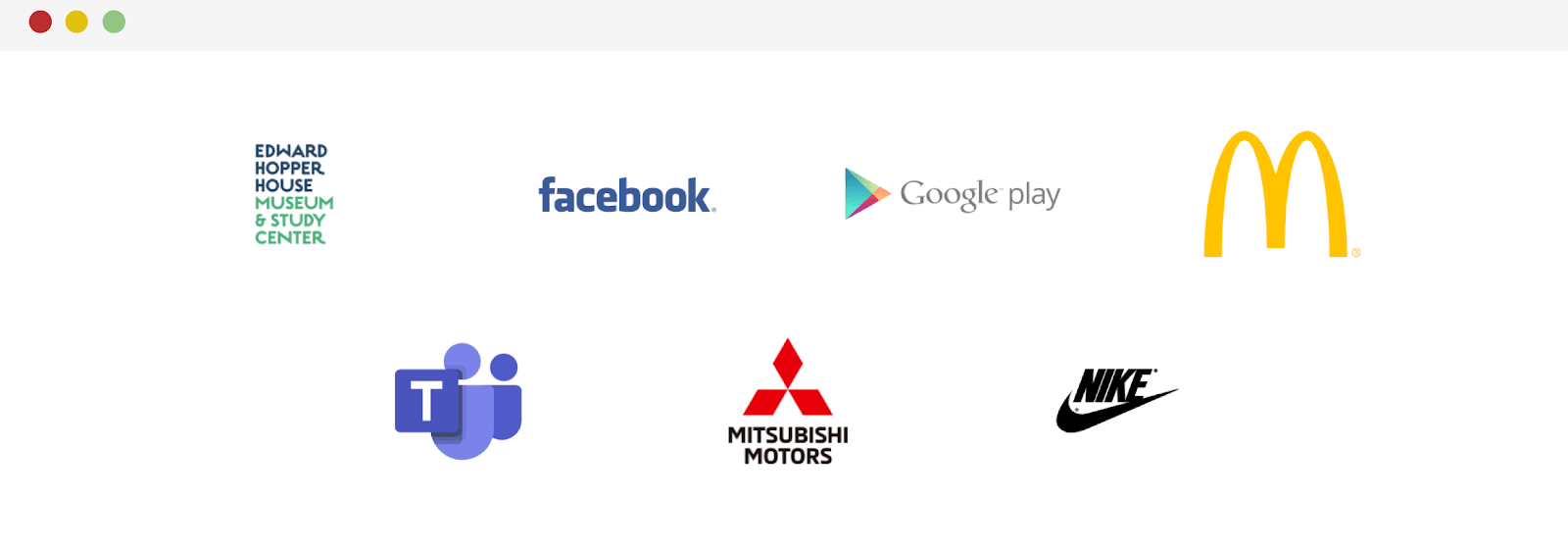
Die Logos werden auf grauem Hintergrund platziert. Dank dessen können wir feststellen, dass einige von ihnen als JPG-Bilder einen weißen undurchsichtigen Hintergrund haben.
Wenn Sie eine Version des Logo-Bildes mit transparentem Hintergrund nicht in den Händen halten können, können Sie die CSS-Eigenschaft weiterhin verwenden, um den Hintergrund zu entfernen
mix-blend-mode. Damit verschwindet der weiße Hintergrund wie von Zauberhand.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
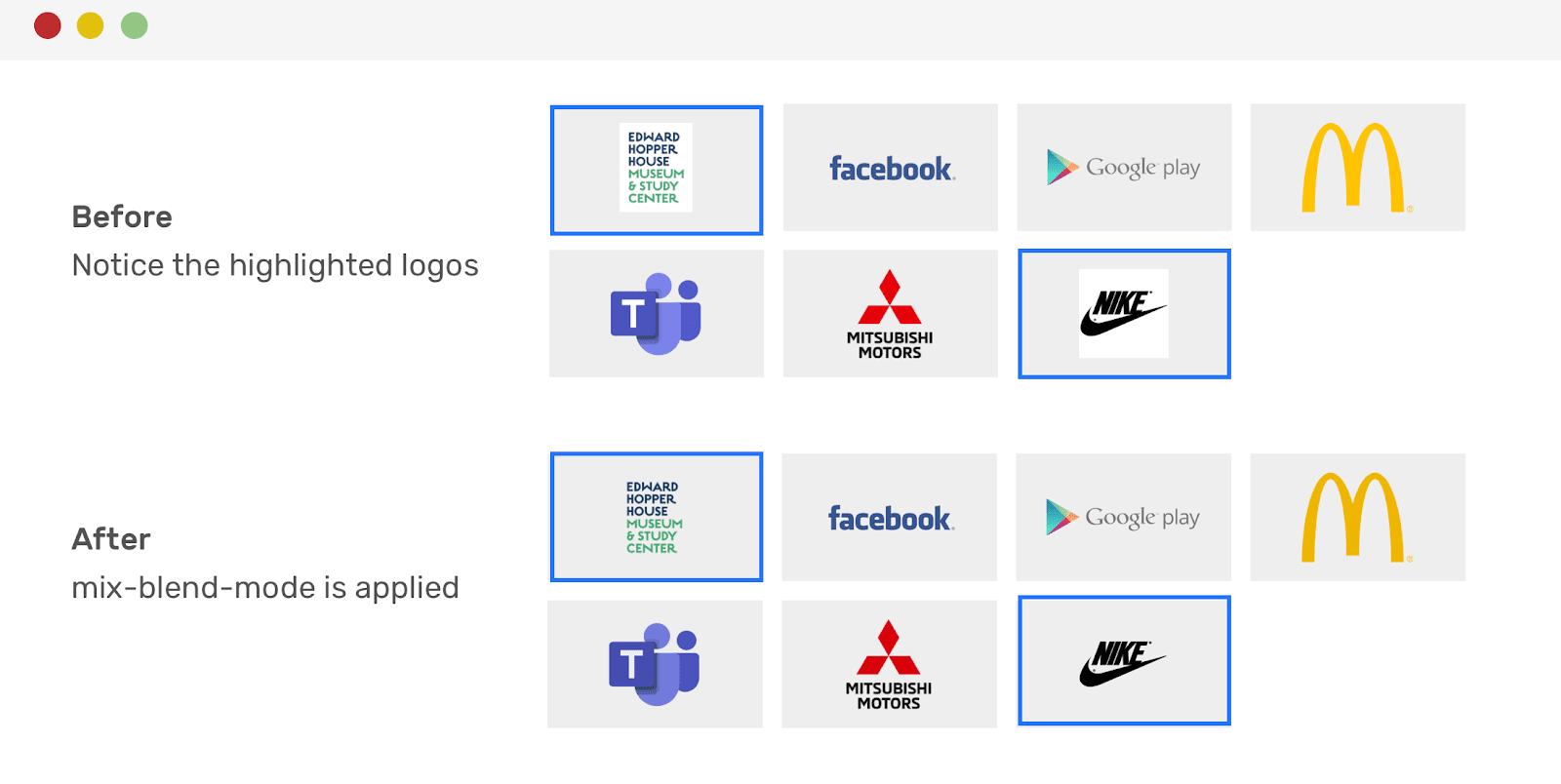
Es ist vollbracht! Der weiße Hintergrund ist verschwunden. Es ist jedoch erwähnenswert, dass diese Technik einige Logos dunkler machen kann. Zum Beispiel - es geschah mit dem McDonald's-Logo.

Logos vor und nach dem Entfernen von Weiß. Achten Sie auf die hervorgehobenen Bilder
Verwenden von CSS-Selektoren
Nach der Veröffentlichung habe ich den Artikel noch einmal ergänzt. In diesem Tweet wurde ich gebeten, CSS-Selektoren zu verwenden, um die Eigenschaft
mix-blend-modenur auf JPG- und PNG-Bilder anzuwenden :
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
Richten Sie die letzte Reihe der Logos in der Mitte aus
Wenn Sie eine Reihe von Logos auf einer Seite anzeigen und ein Rasterlayout verwenden, können Sie nicht vollständig sicher sein, dass alle Stellen in der letzten Zeile belegt sind. Der leere Bereich in der letzten Zeile der Logos (dies ist die letzte Zeile in unserem Beispiel) sieht nicht sehr gut aus. Um die letzte Reihe von Logos in der Mitte auszurichten, verwenden Sie am besten Flexbox anstelle von Grid, um das Layout des entsprechenden Abschnitts zu entwerfen.
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
Die letzte Reihe der Logos wird nun ordentlich zentriert.

Flexbox-Layout und Mittelausrichtung der letzten Reihe von Logos
Abschließende Empfehlungen
Bevor ich diesen Artikel abschließe, möchte ich Ihnen einige Tipps geben, die Sie bei der Arbeit an einem Rasterlayout für den Abschnitt der Seite berücksichtigen können, auf dem Sie Logos anzeigen möchten:
- Überprüfen Sie die tatsächliche Breite und Höhe der Logo-Bilder. Einige von ihnen können beispielsweise Abmessungen wie 2500 x 1200 haben. Das ist viel für ein Logo. Wenn Sie auf solche Bilder stoßen, besprechen Sie mit dem Designer die Möglichkeit, die Größe zu großer Logos zu ändern, und besprechen Sie, wie Sie alle Bilder auf ungefähr die gleiche Größe bringen können. Zum Beispiel könnte es so etwas wie 250x100 sein.
- , . , , ,
mix-blend-mode.
-, ?
