Hier werde ich einige CSS-Eigenschaften vorstellen, die Sie hoffentlich in Betracht ziehen sollten. Während ich über einige von ihnen spreche, die keine perfekte Browserunterstützung haben, werde ich darüber sprechen, wie man sie mithilfe der progressiven Verbesserungstechnologie anwendet. Auf diese Weise können Sie diese Eigenschaften nutzen, ohne sich um die Browserunterstützung sorgen zu müssen.

Verwenden der Eigenschaft place-items mit CSS Grid

Beispiel für die Verwendung der Eigenschaft place-items
Ich habe diesen Trick in diesem Tweet kennengelernt. Mit dieser Eigenschaft
place-itemskönnen Sie das Element horizontal und vertikal zentrieren, während Sie dies mit einer minimalen Menge an CSS-Code tun.
Hier ist der HTML-Code, mit dem die Seite aus der vorherigen Abbildung erstellt wurde:
<div class="hero">
<div class="hero-wrapper">
<h2><font color="#3AC1EF">CSS is awesome</font></h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
Hier ist der Style-Code:
.hero {
display: grid;
place-items: center;
}
Bevor ich auf die Details eingehe, sollte erwähnt werden, dass eine Eigenschaft
place-itemseine Abkürzung ist, mit der Eigenschaften justify-itemsund festgelegt werden align-items. Wenn diese Eigenschaft nicht verwendet würde, würde der obige CSS-Code folgendermaßen aussehen:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
Möglicherweise interessieren Sie sich für die Funktionsweise dieser Eigenschaft. Lass mich dir davon erzählen. Wenn eine Eigenschaft
place-itemsverwendet wird, wird sie auf jede Zelle im Raster angewendet. Dies bedeutet, dass der Inhalt aller Zellen zentriert wird. Das heißt, es kann verwendet werden, um alles zu formatieren, was in den Zellen des Gitters platziert ist. Um dies zu demonstrieren, schauen wir uns ein mehrzelliges Raster an:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
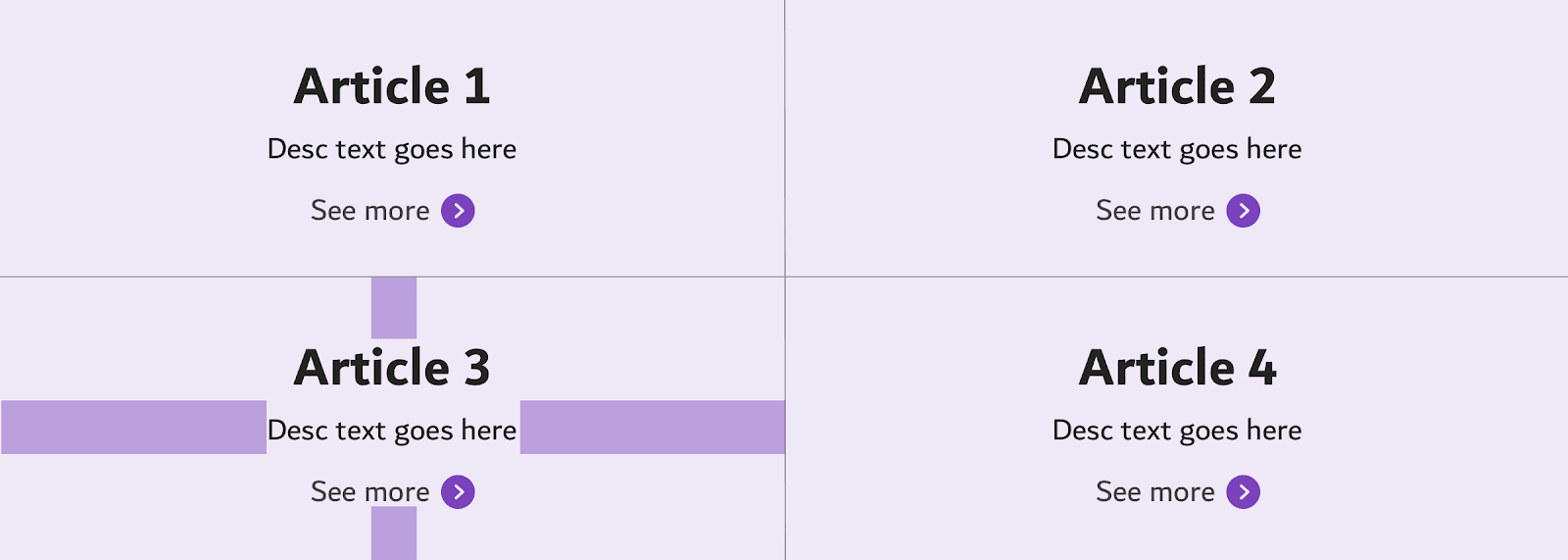
Wenn Sie einen solchen Stil verwenden, erhalten Sie das in der folgenden Abbildung gezeigte Ergebnis.

Der Inhalt aller Zellen wird zentriert
Verwenden der guten alten Randeigenschaft mit CSS Flexbox

Ausrichten von Elementen an der Mitte beim Arbeiten mit einem Flexbox-Layout Durch die
Verwendung von Design
margin: autoin Flexbox-Layouts ist es sehr einfach, Elemente zu zentrieren , horizontal und vertikal auszurichten.
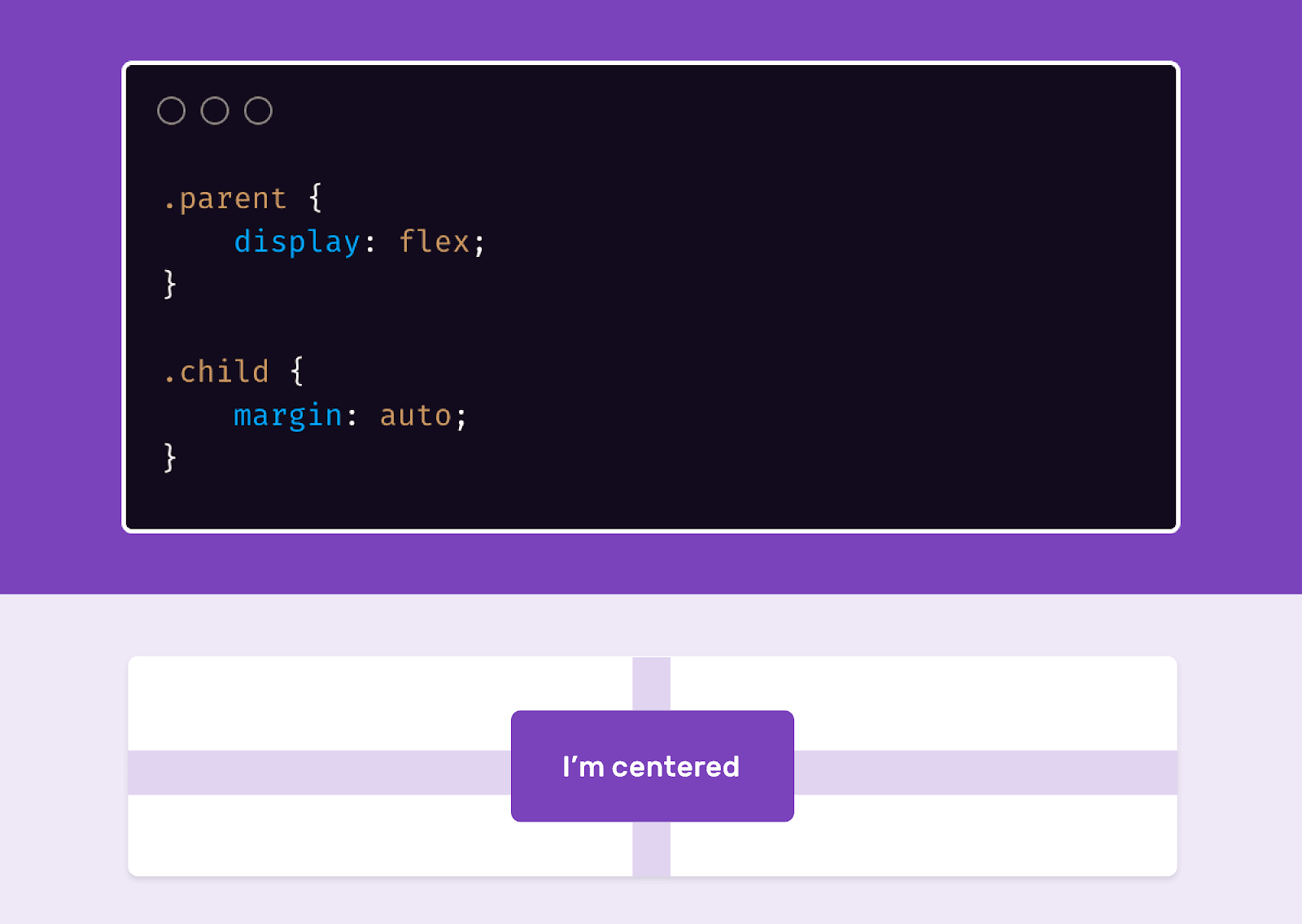
Hier ist das Markup:
<div class="parent">
<div class="child"></div>
</div>
Hier ist der Stil:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
Styling-Listenkugeln

Stilisierte
Listenaufzählungen Lassen Sie mich zunächst zugeben, dass mir nicht bewusst war, dass die kleinen Kreise neben jedem Listenelement mit Aufzählungszeichen als Aufzählungszeichen bezeichnet werden. Bevor ich von der Existenz des Pseudoelements wusste
::marker, habe ich diese Kreise eingerichtet, indem ich den Listenstil zurückgesetzt und die Pseudoelemente::beforeoderverwendet habe::after. Das ist aber völlig unpraktisch und falsch. Ich meine folgendes:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
Wie Sie sehen können, wird hier die Elementfarbe
<li>als festgelegt #222, und die Pseudoelementfarbe ::beforeist diese #ccc. Wenn Sie y wollten <li>und ::beforehaben die gleiche Farbe, dann , da die Markierung die Farbe erbt <li>, gäbe es keine Notwendigkeit für die pseudo-Element sein.
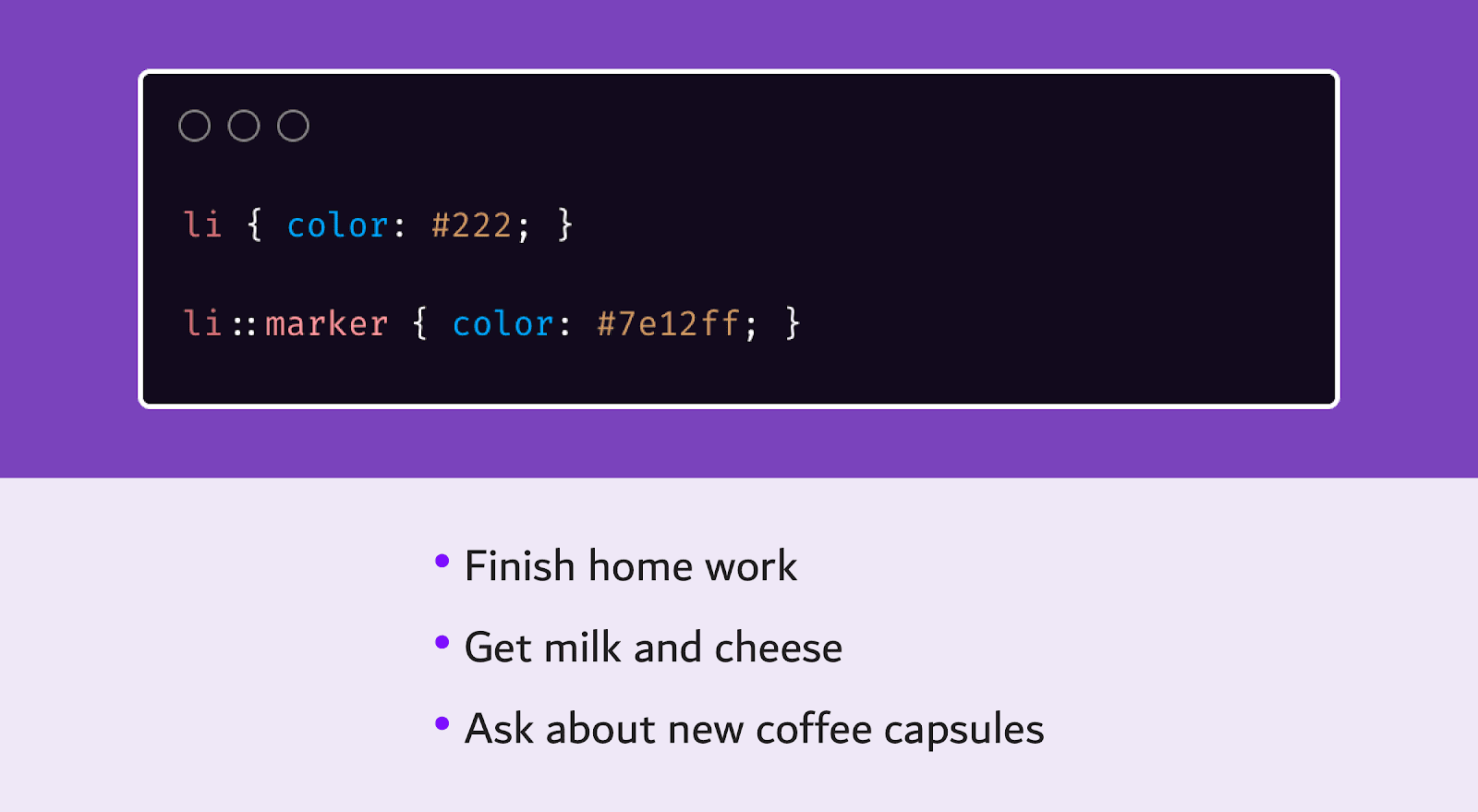
Und so wird dieselbe Aufgabe gelöst
::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
Für mich ist dieser Ansatz viel einfacher und bequemer als der, bei dem das Pseudoelement verwendet wurde
::before.
Das Pseudoelement wird
::marker unterstützt in Firefox 68+ und Safari 11.1+. In Chrome und Edge 80+ müssen Sie das entsprechende Flag aktivieren, um die Unterstützung zu aktivieren.
Die Textausrichtungseigenschaft
Mit zunehmender Beliebtheit von CSS Grid und CSS Flexbox verwenden einige Entwickler, die gerade erst mit CSS beginnen, häufig moderne Mechanismen zum Zentrieren und Ausrichten von Inhalten anstelle der alten Eigenschaft
text-align. Aber diese Eigenschaft ist immer noch perfekt funktionsfähig.
Mit der Verwendung
text-align: centerkönnen Sie Seitenmaterialien schnell und bequem ausrichten. Schauen wir uns ein Beispiel an.

Ausrichten des Inhalts oben auf der Seite Der
Inhalt des Abschnitts muss zentriert sein. Was ist zum Layout dieses Abschnitts zu verwenden? Flexbox oder Grid? Tatsächlich kann dieses Problem leicht gelöst werden, indem nur die Eigenschaft verwendet wird
text-align.
Was ist mit dieser Eigenschaft mit Browserunterstützung? Ich schlage vor, Sie finden es selbst heraus.
Der Inline-Flex-Wert der Anzeigeeigenschaft

Verwenden des Inline-Flex-Anzeigeeigenschaftswerts
Mussten Sie jemals mehrere Symbole in einem Flexbox-Container anzeigen, der ein Inline-Element ist, sodass jedes dieser Symbole zu einem Flexbox-Element wird? Der
inline-flexEigenschaftswertsoll dieses Problem lösendisplay.
Hier ist das Markup, das eine Reihe von Elementen beschreibt:
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
Hier ist der Code zum Stylen dieser Elemente:
.badge {
display: inline-flex; /* */
justify-content: center;
align-items: center;
}
Wenn Sie das nächste Mal ein Inline-Element mit Flexbox-Layoutfunktion benötigen, stellen Sie sicher, dass Sie es verwenden
inline-flex. Es ist sehr bequem.
Spaltenregeleigenschaft

Anwenden der Spaltenregeleigenschaft Der spaltenbasierte
Satz ist eine spezielle Technik zum Erstellen von Seitenlayouts. Wenn Sie es verwenden, sind die Elemente in Spalten angeordnet. Normalerweise wird diese Technik verwendet, um in Elementen platzierten Text auszurichten
<p>. Das mehrspaltige Layout verfügt jedoch über eine Funktion, die viel seltener verwendet wird, als es sein sollte. Es geht um die Möglichkeit, Spaltentrennzeichen hinzuzufügen. Das habe ich aus diesem Artikelerfahren.
p {
columns: 3;
column-rule: solid 2px #222;
}
Der Name der Immobilie
column-rulescheint ihren Zweck nicht genau wiederzugeben. Es wäre logischer, es zum Beispiel "border-right" zu nennen. Diese Eigenschaft wird von allen aktuellen Browsern (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+) sehr gut unterstützt.
Die Objektanpassungseigenschaft

Anwenden der Objektanpassungseigenschaft
Die CSS-Eigenschaft
object-fitist der Zauberstab eines Webdesigners. Als ich davon erfuhr, begann ich, auf eine neue Art und Weise zu arbeiten, was mein Leben viel einfacher machte. Zum Beispiel habe ich kürzlich an einem Abschnitt einer Site gearbeitet, auf dem eine Reihe von Logos angezeigt wurden. Diese Abschnitte sind manchmal recht schwierig zu erstellen, da die Logos unterschiedlich groß sind. Einige von ihnen sind horizontal gestreckt, andere vertikal.
Mit der Eigenschaft konnte
object-fit: containich die EigenschaftenwidthundheightLogos bearbeiten, wodurch ich die Logos in Bereichen mit einer vorgegebenen Breite und Höhe platzieren konnte.
Hier ist das Markup:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
Hier ist der Stil:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
Durch Festlegen von Eigenschaften
widthund heightElementen <img>können wir den Bereich steuern, in dem das Logo platziert wird. Es ist sehr bequem. Besser noch, wir können den obigen Code in eine Direktive einfügen @supports, um zu vermeiden, dass Bilder in Browsern gestreckt werden, die dies nicht unterstützen object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
Kennen Sie einige interessante, aber wenig bekannte CSS-Eigenschaften?
