Arbeitsbeginn
Erstellen Sie zunächst ein Verzeichnis, in dem der Bot selbst gespeichert wird.

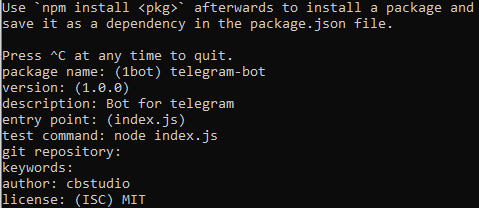
Hier initialisieren wir npm.
npm init

Verwendete Module
In der Entwicklung werde ich TypeScript und die SlimBot- Bibliothek verwenden .
Um SlimBot zu installieren, schreiben wir vor:
npm install slimbot
Erstellen Sie auch eine tsconfig.json-Datei für TypeScript mit diesem Code:
{
"compilerOptions": {
"outDir": "./app/",
"target": "ES6"
},
"include": [
"./ts/*"
]
}Wie wir sehen können, werden alle .ts-Dateien im ts-Ordner gespeichert, und unser kompilierter Bot-Code wird im App-Ordner enthalten sein. Deshalb erstellen wir den Ordner ts und app:
mkdir ts app
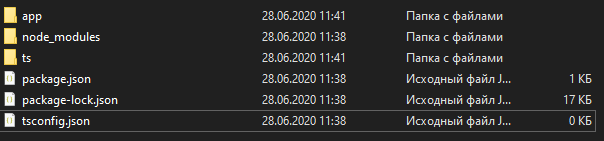
Jetzt sieht unser Ordner so aus:

Beginnen wir mit dem Codieren
Erstellen Sie im Ordner ts die Datei Config.ts mit folgendem Code:
const config = {
token: "",
nameBot: "Math Bot",
nameBotShort: "MB"
}
export { config };
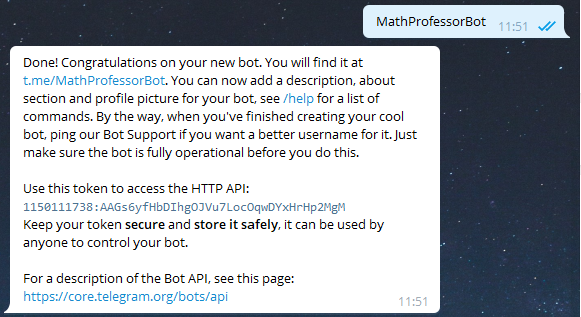
Wir sehen ein Token, aber es ist leer, da wir es noch nicht erhalten und den Bot selbst nicht in einem Telegramm erstellt haben. Gehen Sie dazu zu @BotFather und erstellen Sie mit ihm einen Bot.


Wir haben ein Token erhalten - 1150111738: AAGs6yfHbDIhgOJVu7LocOqwDYxHrHp2MgM. Jetzt legen wir es in unsere Konfiguration.
Sobald wir die Konfiguration, das Token und den Bot haben, können wir die Hauptdatei controller.ts erstellen. Es werden alle Anfragen akzeptiert. Schreiben Sie diesen Code in controller.ts:
import { config } from './Config';
import Slimbot from 'slimbot';
const slimbot:Slimbot = new Slimbot(config.token);
slimbot.on('message', (message)=>{
console.log(message);
});
slimbot.startPolling();
Wenn Sie alles richtig gemacht haben, wird eine Nachricht beim Schreiben als JS-Objekt an unsere Konsole gesendet:
{
message_id: 1,
from: {
id: 866278523,
is_bot: false,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
language_code: 'ru'
},
chat: {
id: 866278523,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
type: 'private'
},
date: 1593329677,
text: '/start',
entities: [ { offset: 0, length: 6, type: 'bot_command' } ]
}Das Objekt wird anhand der folgenden Werte dargestellt: from - Informationen, von welchem Profil die Nachricht gesendet wurde, Chat - Informationen, von welchem Chat die Nachricht gesendet wurde, message_id - welches Konto (vom Bot gelesene Nachricht) die Nachricht ist, Datum - Uhrzeit im UNIX-Format, Text: Nachrichtentext und Entitäten - Informationen über den Text der Nachricht, Länge, Versatz, Typ.
Von hier erhalten wir die Chat-ID und die Nachricht selbst. Wir senden auch eine identische Nachricht an den Benutzer:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, text);
});
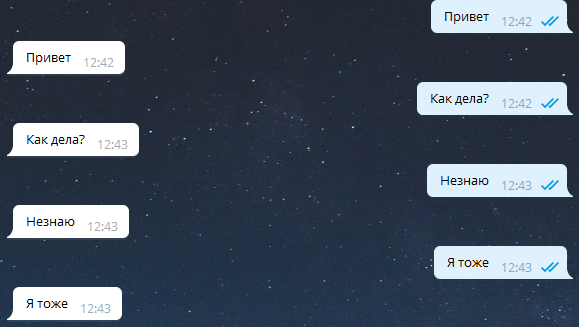
Kompilieren Sie, führen Sie unseren Bot aus und schauen Sie zu.

Alles funktioniert perfekt. Jetzt müssen wir ihm mathematische Ausdrücke beibringen, dafür können Sie eval verwenden, aber es kompiliert den Code, was bedeutet, dass der Benutzer, wenn er js kennt, alle Daten beispielsweise über das Dateisystem abrufen kann. Daher werden wir die Formelbibliothek verwenden.
Connect:
import formula from 'formula';
const { run } = formula;
Und aktualisieren Sie den Nachrichtenhandler:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, run(text));
});Lass uns starten, voila! Sie schreiben dem Bot einen mathematischen Ausdruck und es ist die Antwort.
CBStudio & Kopie 2020