Hallo! Ideologisch gesehen ist Quarkly ein Projekt, das Webentwicklern und Webdesignern das Leben erleichtern soll. In diesem Beitrag werde ich kurz erklären, wie dies möglich ist.
Lassen Sie uns zunächst sehen, wie ein typischer Entwicklungszyklus für Web-Apps im Jahr 2020 aussieht. Es gibt ein Team. Dieses Team hat einen Designer und einen Entwickler. Der erste erstellt eine Designspezifikation in Figma. Die zweite, basierend auf der Designspezifikation, erstellt die Komponenten und überträgt das Thema. Der Programmierer zeigt dem Designer das Ergebnis seiner Arbeit im Storybook. Der Designer überprüft es und genehmigt das Projekt, wenn alles in Ordnung ist. Dann beginnt er, Layouts zu erstellen, und der Entwickler gibt sie unter Verwendung der Komponenten aus der Spezifikation ein.

Lassen Sie uns der Klarheit halber alles in Form einer Liste erstellen:
- Erstellen einer Spezifikation in Figma;
- Einrichten der Entwicklungsumgebung;
- Ui-Kit-Erstellung;
- Genehmigung;
- Layouterstellung in Figma;
- Layout;
- Einrichten des Sammlers;
- Wir bekommen eine Webanwendung.
Stellen Sie sich nun vor, Sie haben die Prozesse optimiert und es stellte sich wie folgt heraus:
- , ( , .. );
- .
, , , .
Quarkly - , – , , .
Quarkly
Design tool + IDE + Module builder + Publisher

Quarkly , Figma, – . : hmr, npm-.

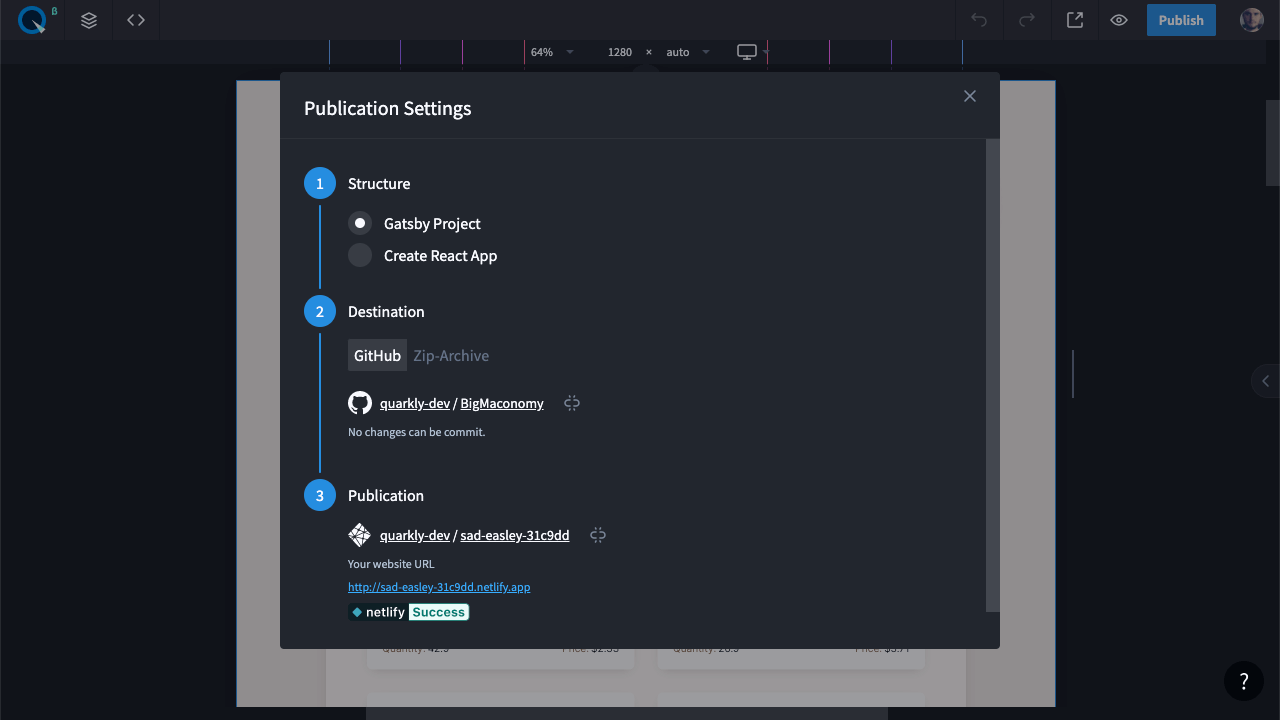
( ) Netlify .

, create-react-app Gatsby.
, . bash.
Quarkly
, , React. – Quarkly , React.
- MobX. , - . . Logux, (Undo, Redo ). GitHub .
css-modules – , – Atomize.
– – Webpack (CRA), : , . , , .
– . , , , Babel, .
– , . , .
P.S.
, , . – @quarklyapp.