Hinweis: Lassen Sie mich daran erinnern , dass QBS wurde von der entwickelten Qt Firma , die später verließ die Entwicklung dieses Produkts und gab es in die Gemeinschaft. Derzeit entwickelt sich QBS aktiv weiter und es erscheinen neue Releases. Dies bin ich für den Fall, dass es keine "dummen" Kommentare zu dieser Punktzahl gibt. Sozusagen das I.
Bis vor kurzem wurde das QBS- Build- System nur in der QtCreator- IDE unterstützt . Aber jetzt gibt es die Möglichkeit, dieses wunderbare Build-System (ich werde hier nicht beschreiben, warum es wunderbar ist) mit dem Open-Source-Editor von Visual Studio Code zu verwenden .
Vor etwas mehr als einem Monat hatten die Leute aus der QBS-Community buchstäblich eine Idee: "Warum nicht tatsächlich ein Plugin für Visual Studio Code erstellen ?" Hmm, in der Tat ist Visual Studio Code selbst in einem bestimmten Teil der Menschheit weit verbreitet, und QBS verfügt über eine speziell entwickelte JSON-ähnliche API , um die Integration in jede IDE zu vereinfachen . Und ... die Arbeit begann zu kochen.
Als Ergebnis dieser Arbeit wurde die QBS- Erweiterung für Visual Studio Code geboren , die bereits die folgenden Funktionen aufweist:
- Verzeichnis mit Projektdateien öffnen.
- Wählen Sie das gewünschte Projekt zum Erstellen aus (wenn sich mehrere Dateien im Verzeichnis befinden).
- Wählen Sie ein Profil für die Montage aus (analog zu einem Kit mit Compilern).
- Wählen Sie die Build-Konfiguration ( Debug / Release ).
- Wählen Sie ein bestimmtes Produkt zum Erstellen (oder alle Produkte) aus.
- Wählen Sie ein bestimmtes Produkt aus, das im Terminal ausgeführt werden soll.
- Wählen Sie ein bestimmtes Produkt zum Debuggen aus.
- Die automatische "intelligente" Hervorhebung von C / C ++ - Code funktioniert.
- Grundlegende Hervorhebung für * .qbs- Dateien funktioniert .
- Ein Projektbaum mit allen Artefakten wird erstellt.
Hinweis: Derzeit wurde diese Erweiterung noch nicht im Visual Studio Code- Markt veröffentlicht . Für die Überarbeitung wird noch einige Zeit benötigt.
Schauen wir uns also die Verwendung dieser Erweiterung genauer an.
Abhängigkeiten installieren
Es beschreibt den grundlegenden Installationsprozess für QBS und Visual Studio Code .
- Zuerst müssen Sie QBS selbst , Version 1.16 oder höher , herunterladen oder installieren . Dazu können Sie das offizielle Repository verwenden oder es aus den Repositorys installieren.
Hinweis: Ich werde den Installationsprozess für QBS hier nicht beschreiben .
- Als Nächstes müssen Sie die Profile konfigurieren, mit denen QBS Projekte kompiliert. Wie das geht, wird in der Dokumentation ausführlich beschrieben .
Für eine schnelle Einrichtung können Sie QBS bitten , alle installierten Compiler automatisch zu erkennen und Profile zu erstellen:
qbs setup-toolchains --detect
UI config-ui, :
qbs config --list profiles
: , PATH.
- , QBS .
: *.vsix
- , Visual Studio Code, QBS , ctrl+ shift + p «Extensions: Install from VSIX...» *.vsix .
Jetzt müssen Sie die installierte Erweiterung konfigurieren, damit QBS funktioniert. Dazu müssen Sie die Einstellungen dieser Erweiterung öffnen, indem Sie "Datei -> Einstellungen -> Erweiterungen" auswählen . Wählen Sie dann "QBS" , klicken Sie auf die Schaltfläche "Verwalten" und wählen Sie "Erweiterungseinstellungen" .
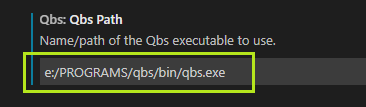
- Als Nächstes müssen Sie den Pfad zur ausführbaren QBS- Datei im Feld "QBS-Pfad" angeben , zum Beispiel:

Hinweis: Sie müssen einen Schrägstrich / als Pfadtrennzeichen verwenden .
- Der Rest der Parameter kann vorerst "wie sie sind" belassen werden.
Ein Projekt öffnen
Um ein Projekt zu öffnen, müssen Sie das Verzeichnis auswählen, in dem sich die Projektdatei * .qbs befindet . Wählen Sie dazu "Datei -> Ordner öffnen" und wählen Sie das gewünschte Verzeichnis.
Hinweis: Dies scheint eine solche Funktion dieses Editors zu sein.
Nachdem das Verzeichnis ausgewählt wurde, wird die QBS- Erweiterung automatisch aktiviert und die QBS- Sitzung gestartet . Der aktuelle Sitzungsstatus wird am unteren Rand der Schaltfläche "QBS: gestartet" in der Editor-Symbolleiste angezeigt :

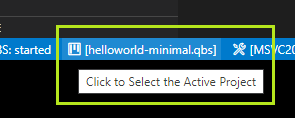
Als Nächstes listet die Erweiterung alle verfügbaren Projektdateien * .qbs aufin diesem Verzeichnis und legt das erste Projekt fest, das als Standardprojekt angezeigt wird. Der Dateiname des aktuell aktiven Projekts wird am unteren Rand der entsprechenden Schaltfläche in der Editor-Symbolleiste angezeigt:

Hinweis: Der Benutzer kann auf diese Schaltfläche klicken und eine andere Projektdatei aus diesem Verzeichnis in der Dropdown-Liste auswählen.
Außerdem installiert die Erweiterung standardmäßig das erste verfügbare Profil, setzt die Build-Konfiguration auf Debug und startet das automatische Scannen des Projekts, um das Build-Diagramm zu erstellen.
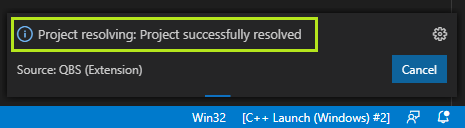
Der Scan-Fortschritt (Fortschritt in Prozent) wird in einer Popup-Benachrichtigung unten rechts auf dem Bildschirm angezeigt:

Hinweis: In diesen Popup-Meldungen werden alle Fortschritte von Vorgängen wie Scannen, Erstellen und Bereinigen angezeigt.
Darüber hinaus erstellt die Erweiterung zwei "Exit" -Fenster zum Anzeigen aktueller Nachrichten:
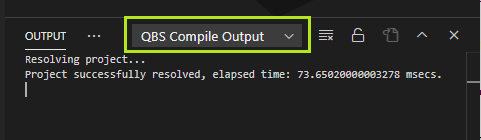
- QBS Compile Output - Zeigt Nachrichten von grundlegenden Scan- , Build- und Bereinigungsvorgängen an:

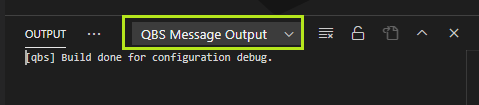
- QBS-Nachrichtenausgabe - Zeigt "Service" -Nachrichten an (z. B. aus JS-Code von QBS-Modulen):

Nachdem das Scannen des Projekts erfolgreich abgeschlossen wurde, können Sie zu dem von der Erweiterung bereitgestellten Projektbaum wechseln. Klicken Sie dazu im linken Bereich des Editors auf die Schaltfläche "QBS":

Hinweis: In diesem Fall werden in der Projektstruktur alle von QBS nach dem Scannen des Projekts bereitgestellten Unterprojekte, Produkte, Gruppen und Artefakte angezeigt .
Hinweis: Der Editor zeigt nach dem Öffnen auch das vollständige Verzeichnis des Projekts an. Dies ist jedoch nicht der von dieser Erweiterung bereitgestellte Baum, sondern eine integrierte Funktion des Editors.
Das Projekt aufbauen
Um ein Projekt zu erstellen, müssen Sie das gewünschte Profil, die gewünschte Konfiguration und das gewünschte Produkt auswählen.
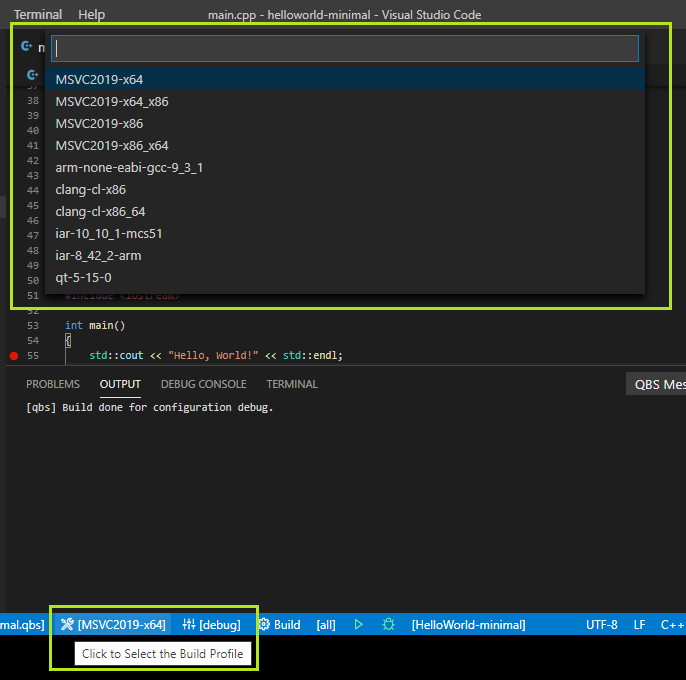
- Das Auswählen eines Profils reduziert sich darauf, auf die entsprechende Schaltfläche unten in der Editor-Symbolleiste zu klicken und das gewünschte Element aus der Liste der verfügbaren Profile auszuwählen:

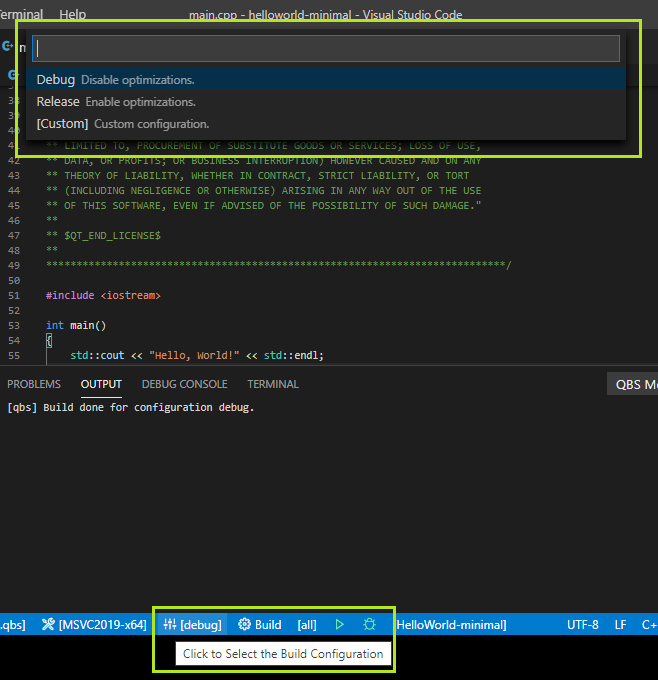
- Das Auswählen einer Konfiguration reduziert sich darauf, auf die entsprechende Schaltfläche unten in der Editor-Symbolleiste zu klicken und das gewünschte Element aus der Liste der verfügbaren Konfigurationen auszuwählen:

- Die Auswahl eines Produkts reduziert sich darauf, auf die entsprechende Schaltfläche unten in der Editor-Symbolleiste zu klicken und das gewünschte Element aus der Liste der verfügbaren Produkte auszuwählen :

Hinweis: Der Benutzer kann [alle] auswählen , um alle Produkte im Projekt zu erstellen.
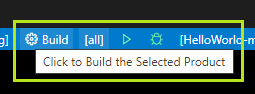
Um den Build selbst zu starten, kann der Benutzer auf die Schaltfläche "Build" unten in der Editor-Symbolleiste klicken :

Hinweis: Der Build-Prozess wird sowohl in der Dropdown-Benachrichtigung als auch im Nachrichtenfenster "Ausgabe" angezeigt.
Auswählen eines Produkts zum Ausführen oder Debuggen
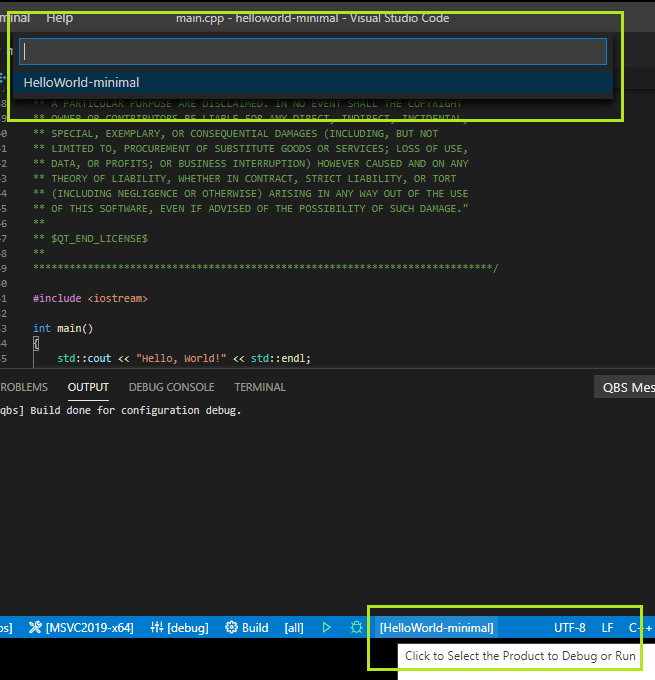
Um ein Produkt auszuführen oder zu debuggen, müssen Sie es zuerst auswählen. Um dies zu tun, klicken Sie auf die entsprechende Schaltfläche am unteren Rand des Editor - Symbolleiste und wählen Sie das gewünschte Produkt aus der Liste der verfügbaren:

In diesem Fall, wenn das Produkt bereits kompiliert und seine ausführbare Datei vorhanden ist , die Run und Debug wird Tasten grün gefärbt:

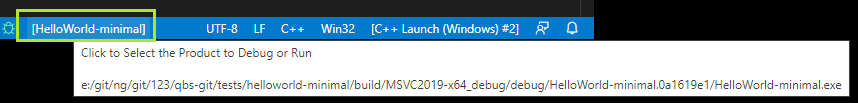
Wenn zusätzlich Wenn Sie den Mauszeiger über das zu startende Produkt halten, wird ein Tooltip mit dem vollständigen Pfad zur ausführbaren Produktdatei angezeigt:

Starten des ausgewählten Produkts
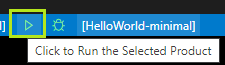
Um das Produkt zu starten, klicken Sie einfach auf die Schaltfläche "Ausführen" unten in der Editor-Symbolleiste:

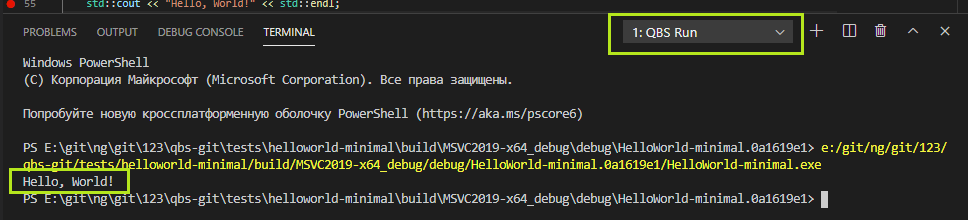
Das Produkt wird im Terminal "QBS Run" gestartet, in dem alle Debug-Meldungen der laufenden Anwendung angezeigt werden :

Debuggen Sie das ausgewählte Produkt
Vor dem Debuggen des Produkts müssen Sie eine Debugger-Konfiguration erstellen, die in der Datei launch.json gespeichert werden muss .
Hinweis: Weitere Informationen zum Format dieser Datei finden Sie in der offiziellen Dokumentation des Editors.
Standardmäßig erwartet die aktuelle QBS- Erweiterung diese Datei im Verzeichnis .vscode / im Stammverzeichnis des geöffneten Projekts. Dieser Pfad zur Datei launch.json kann jedoch vom Benutzer in den Plugin-Einstellungen geändert werden.
Wenn Sie beispielsweise den MSVC-Debugger verwenden, enthält diese Datei möglicherweise den folgenden Inhalt:
{
"version": "0.2.0",
"configurations": [
{
"name": "C++ Debugger (Windows)",
"type": "cppvsdbg",
"request": "launch",
"externalConsole": false
}
]
}
Hinweis: Die Eigenschaft externalConsole muss auf false gesetzt werden, wenn Anwendungsdebugmeldungen im Debuggerfenster angezeigt werden sollen.
Hinweis: Diese Datei kann mehrere Konfigurationen für denselben oder verschiedene Debugger haben (z. B. MSVC, GDB, LLDB).
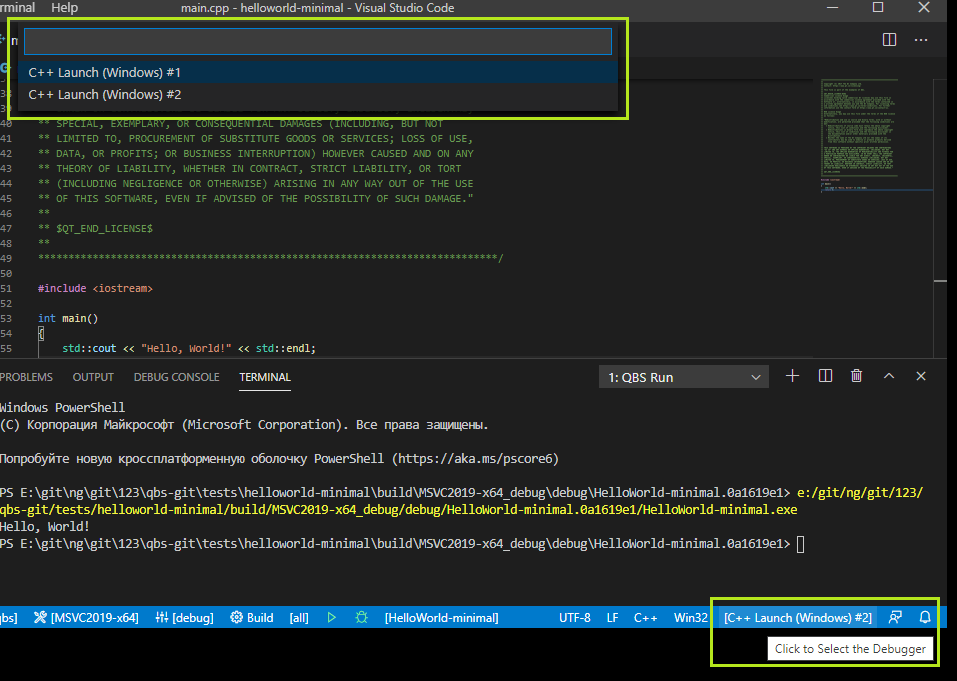
Nachdem die Datei launch.json erstellt und an den gewünschten Speicherort kopiert wurde, müssen Sie den gewünschten Debugger aus der Liste auswählen, indem Sie auf die entsprechende Schaltfläche unten rechts in der Editor-Symbolleiste klicken:

Jetzt können Sie im Quellcode des ausgewählten Produkts einen Haltepunkt festlegen und auf die Schaltfläche "Debuggen" klicken am unteren Rand der Editor-Symbolleiste:

Danach können Sie das Debuggen genießen:

Fazit
Natürlich behandelt diese Überprüfung einige andere Aspekte der Arbeit mit dem Editor nicht (z. B. das Durcharbeiten von Befehlen) und enthält auch keine Erklärung für die QBS- Konfigurationsoptionen . Weitere Informationen hierzu finden Sie in der Dokumentation zur Erweiterung und / oder in der QBS- Dokumentation :
- QBS- Dokumentation : doc.qt.io/qbs/index.html
- Erweiterungsdokumentation: github.com/denis-shienkov/vscode-qbs/tree/master/docs
- Quellcode der Erweiterung: github.com/denis-shienkov/vscode-qbs
- Erweiterungsversionen: github.com/denis-shienkov/vscode-qbs/releases
- Fehler beim Erweiterungs-Tracker: github.com/denis-shienkov/vscode-qbs/issues
Abschließend möchte ich mich ganz herzlich bei allen bedanken, die mir beim Testen dieser Erweiterung geholfen und neue Ideen vorgeschlagen haben.
Wir empfehlen Ihnen außerdem, alle Fehler, Vorschläge und Korrekturen an den Bug-Tracker zu senden .