
Ich bin 17 Jahre alt und mache seit einigen Monaten einen Klon der mobilen Habr-Anwendung, der als angemessen, modisch, mit Stil und einem prätentiösen Punkt am Ende bezeichnet wird - habra. Es stellte sich heraus, dass mehrere Funktionen implementiert wurden, die in der offiziellen Anwendung auf dem Spielemarkt oder auf der Website selbst noch nicht verfügbar sind.
Der Link zur Webanwendung für die ungeduldigsten ist habra.js.org . Alles andere - bitte unter Katze.
Wie alles begann
Erinnern Sie sich, dass es eine solche Anwendung für Android gab, um Habrahabr zu lesen? Es scheint offiziell, von den Erstellern der Website selbst, aber das letzte Update war im Jahr 2019. Alles war gut darin - angefangen mit einem dunklen Thema bis hin zu einem Offline-Modus, in dem Sie auf dem Heimweg Artikel ohne Internet lesen konnten. Aber die Welt ist nicht so ideal, wie wir es gerne hätten, und dieses letzte Update dieses schicksalhaften Jahres hat getötet, nein, es hat eine so coole Anwendung getötet: Unterladene Bilder tauchten auf und verschwanden, was dazu führte, dass der Text des Artikels zuckte. Und das Design war nach den Maßstäben von 2019 kein Kinderspiel mehr.
Was tun, wenn Ihre Lieblingsanwendung nicht aktualisiert wurde, Sie aber neue Chips möchten? Das ist richtig, machen Sie einen Klon dieser Anwendung mitBlackjack, coole Features und ein dunkles Thema.
Chips
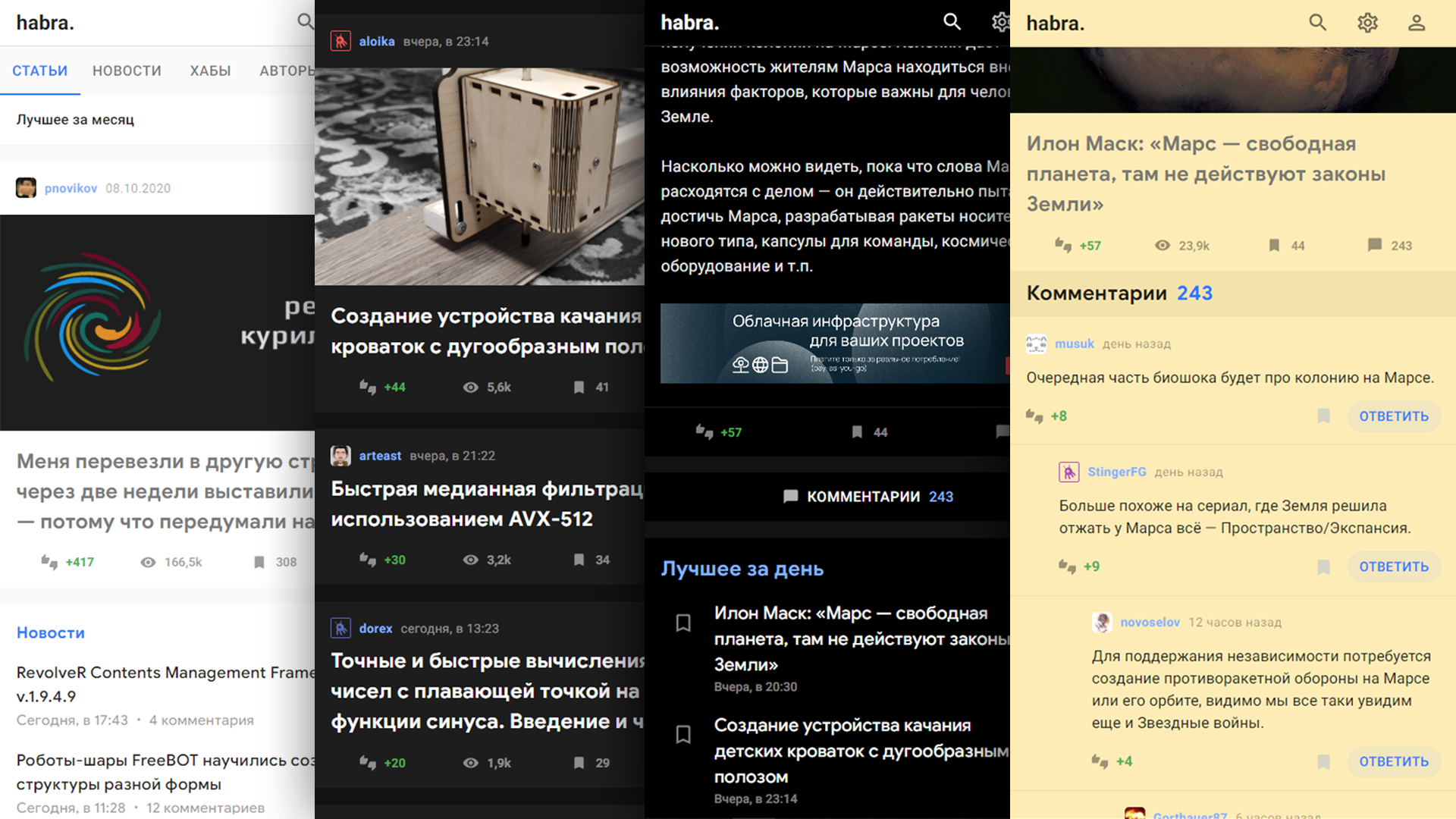
Das erste und wichtigste sind die Themen.
— , (), OLED . , , ?

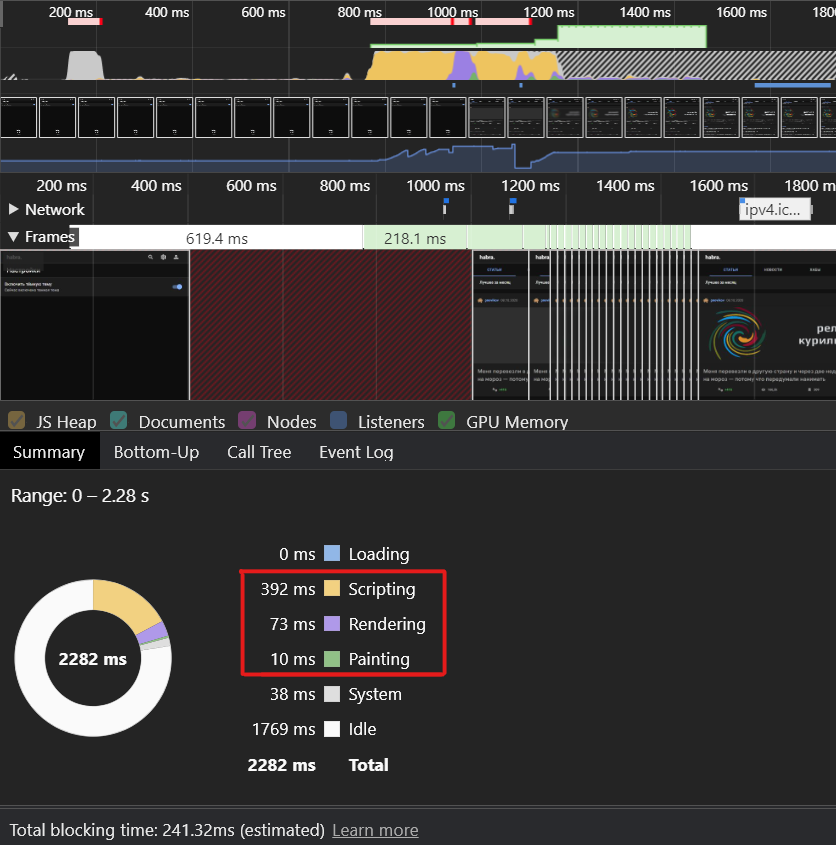
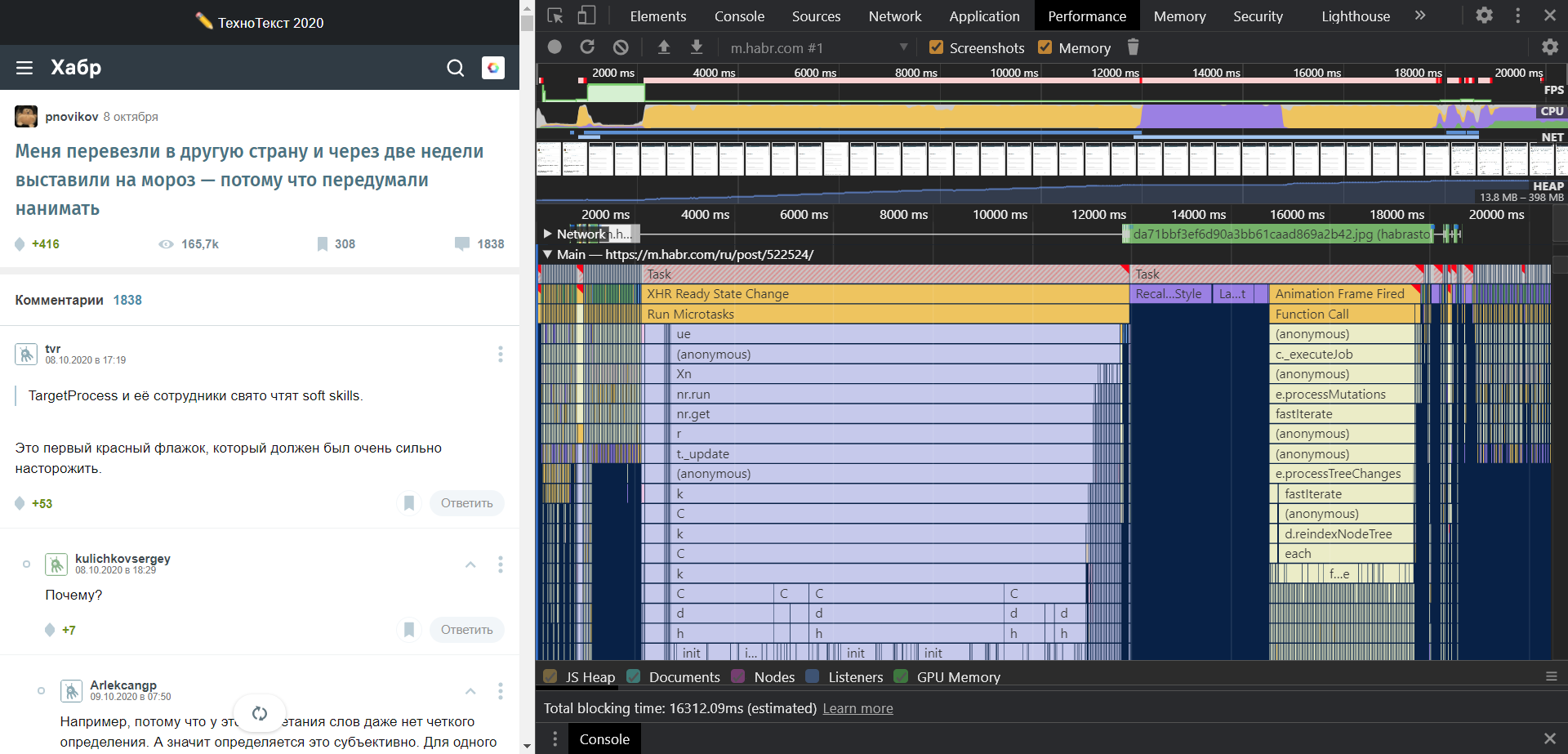
475ms , ( — 1 207ms):

- ? , , . i7-7700K:


DevTools, , , 16 , i7! . :
, 16 user input.
PWA PWA, service-worker, . API .
const whitelist = ['https://m.habr']
const CACHE_LIFETIME = 3600 * 1000
self.addEventListener('fetch', (event) => {
return event.respondWith(
(async () => {
const isOffline = !navigator.onLine
// Do not cache requests that are not in whitelist
if (!whitelist.some((e) => event.request.url.startsWith(e)))
return fetch(event.request)
// Try to get the response from a cache
const cachedResponse = await caches.match(event.request)
// Return it if we found one and we don't have connection
if (cachedResponse && isOffline) return cachedResponse
// If we didn't find a match in the cache, use the network
const response = await fetch(event.request)
if (response.status < 400) {
try {
const responseClone = response.clone()
const cacheStore = await caches.open('v1')
cacheStore
.put(event.request, responseClone)
.catch((e) =>
console.warn('Cannot put a request to the cache:', e.message)
)
} catch (e) {
console.warn('Cannot put a request to the cache:', e.message)
}
}
return response
})()
)
}), ! , - . , .
, , ( , )
… issues, . 70% — , , , .. ( , ), . , , , .
. , -. Material-UI , "-".
Github Pages , , 404. , service worker .
. - . , , . -, , . - , csrf-token , git/issues/22. , API . .
. . .
Wir können sagen, dass ich mich mit diesem Projekt im Frontend durchgesetzt habe. Deshalb gebe ich es Ihnen, meine Herren, auseinander zu reißen und zu kritisieren. Als Kind mit einem unentwickelten Selbstwertgefühl muss sie abends in den Chatrooms prahlen (oder auch nicht) . Vielen Dank im Voraus!
Links
Github: jarvis394 / habra Site
selbst: habra.js.org
UPD: Es wäre sehr cool, wenn jemand aus Habr andeuten würde, was mit der Autorisierung zu tun ist. Viele Menschen brauchen: P.
csrf, . , .

