Eine der wichtigsten Herausforderungen beim automatisierten Testen ist meiner Meinung nach die Gewährleistung seiner hohen Zuverlässigkeit. Bei der Lösung des Problems der Verbesserung der Testzuverlässigkeitsindikatoren hat sich der Ansatz, die API-Schnittstelle anstelle der Benutzeroberfläche zu verwenden, bewährt. In diesem Artikel werden wir einen einfachen Mechanismus zum Ersetzen der UI-Autorisierung durch die API im Detail analysieren.
Es gibt viele Arten der Authentifizierung - Basic, Digest, Form, OAuth 1 und OAuth 2. Als Beispiel schlage ich vor, eine der einfachsten zu betrachten, nämlich Form. Das Hauptziel des Artikels ist es, den Ansatz zur Implementierung der Autorisierungs-API für UI-Tests aufzuzeigen. Wir werden Tests und Implementierung in Java schreiben. Von den Tools verwenden wir Chrome DevTools.
Wir verwenden Kanboard und DVWA als Testobjekte . Dies sind Open Source-Produkte mit einer offenen Lizenz, die lokal recht einfach bereitzustellen sind. Folgen Sie den Links, um mehr über diese Produkte zu erfahren, und lesen Sie gegebenenfalls die Anweisungen aus dem Sweep.
Erstellen Sie das Projekt mit maven und fügen Sie testng, selenide, Rest-Assured, JSON-Path, JSoup, Maven-Compiler-Plugin und Maven-Surefire-Plugin hinzu.
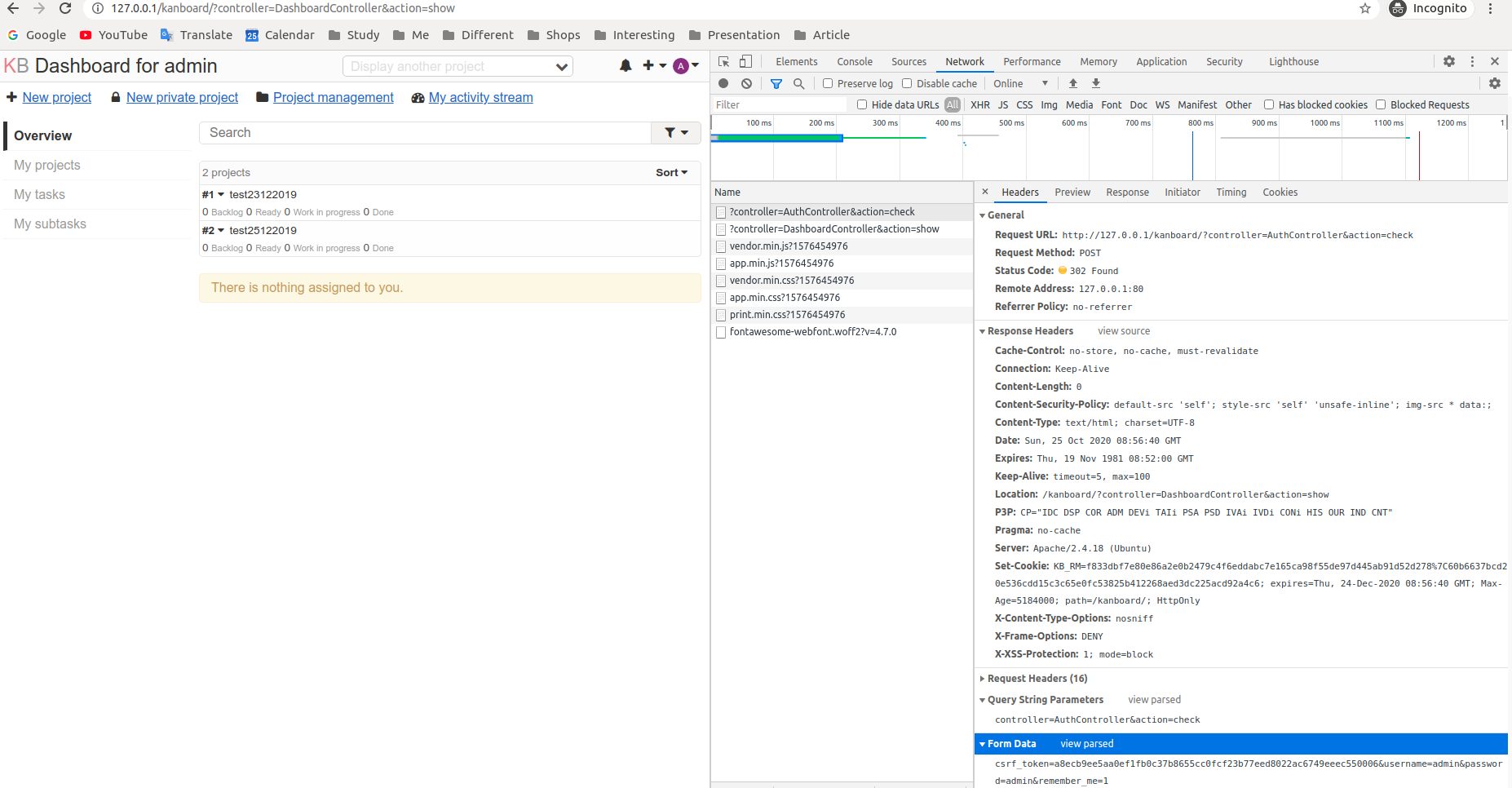
Melden Sie sich bei Kanboard mit geöffneter Registerkarte "Network Chrome DevTools" an.


Durch die Analyse von DevTools können wir den Autorisierungsalgorithmus herausfinden. In diesem Fall werden zwei Autorisierungsanforderungen gestellt: GET mit zwei Abfrageparametern und POST mit einem Login / Passwort-Paar und einem CSRF-Token. Die erste Anforderung ist erforderlich, um das KB_SID-Cookie abzurufen. Der zweite ist für das KB_RM-Cookie. Durch Festlegen dieser beiden Werte im WebDriver erhalten wir Zugriff auf die Hauptseite.
Die erste Anfrage in RestAssured sieht folgendermaßen aus
Response response01 = given()
.queryParam("controller", "AuthController")
.queryParam("action", "login")
.when()
.get(BASE_URL);
Daraus erhalten wir das KB_SID-Cookie
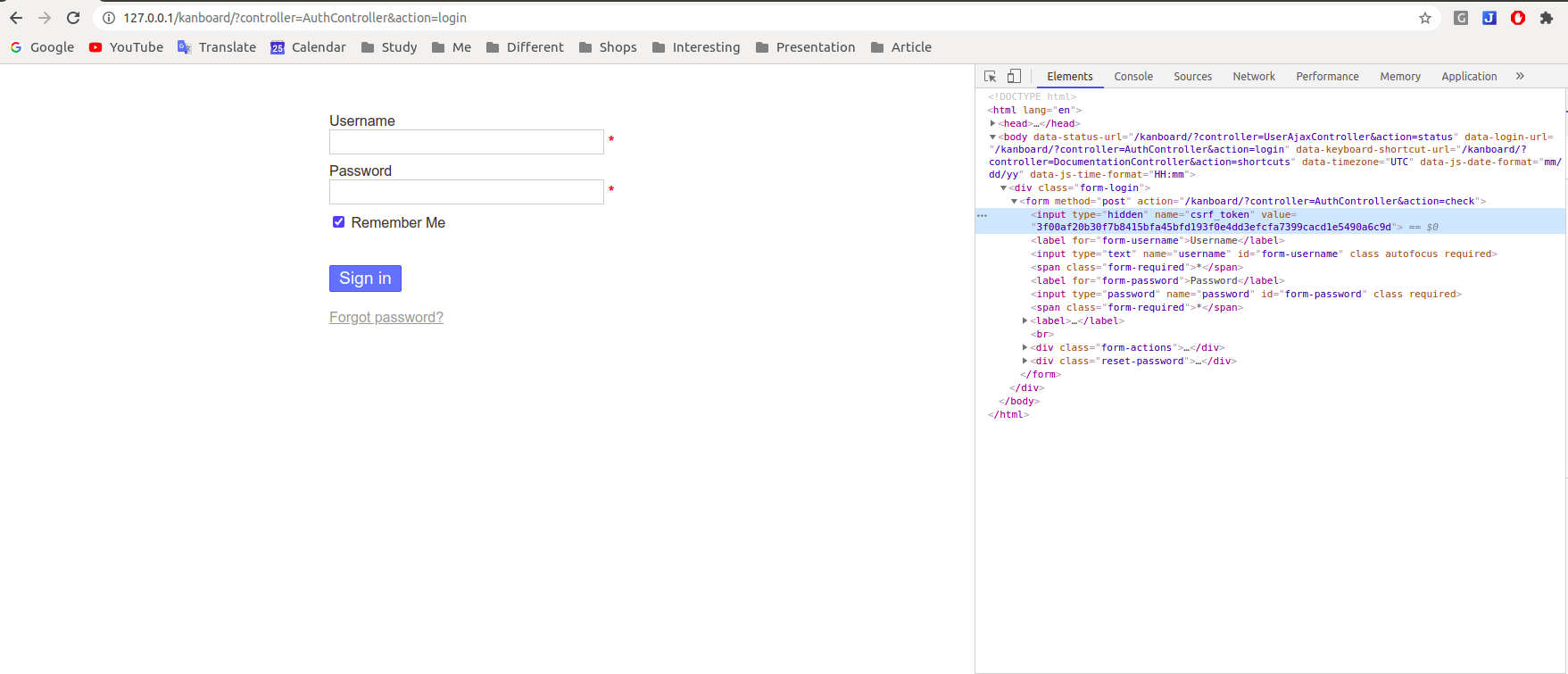
String cookieKBSID = response01.getCookie("KB_SID");Das CSRF-Token befindet sich in der Startseite der HTML-Seite, die im Antworttext angezeigt wird.

Die jsoup-Bibliothek hilft uns dabei, ein Dokument in Elemente aufzuteilen. Die Suche erfolgt auf die gleiche Weise wie bei Webelementen.
String cSRFToken = Jsoup.parseBodyFragment(response01.body().asString())
.getElementsByAttributeValue("name", "csrf_token").attr("value");Die zweite Anfrage an RestAssured sieht folgendermaßen aus:
Response response02 = RestAssured
.given()
.config(RestAssured.config()
.encoderConfig(EncoderConfig.encoderConfig()
.encodeContentTypeAs("x-www-form-urlencoded", ContentType.URLENC)))
.contentType("application/x-www-form-urlencoded; charset=UTF-8")
.formParam("remember_me", "1")
.formParam("username", "admin")
.formParam("password", "admin")
.formParam("csrf_token", cSRFToken)
.queryParam("controller", "AuthController")
.queryParam("action", "check")
.cookie("KB_SID", cookieKBSID)
.when()
.post(BASE_URL);, (encoderConfig, encodeContentTypeAs).
KB_RM cookie.
String setCookieHeaderValue = response02.header("Set-Cookie");, , cookie.
WebDriverRunner.getWebDriver()
.manage().addCookie(new Cookie("KB_SID", cookieKBSID));
WebDriverRunner.getWebDriver()
.manage().addCookie(new Cookie("KB_RM", cookieKBRM));
Selenide.open(url);DVWA , .
, . , – RestAssured.
, .