
Wenn Sie den Stil des Headers kennen und keine weiteren Details benötigen, finden Sie hier den Link zum Repository .
Wenn Sie sich fragen, was es ist und warum ich guten Autoren Platz im Feed wegnehme, wird ein kleiner Kontext unter dem Schnitt sein.
, , . , , , . , , , . , ( ), , "" . , . , . " !" , . , , .
- .
, , . , , . , , .
. - , . , .
( ) . , , , . . , . . , . , " " . , , , .
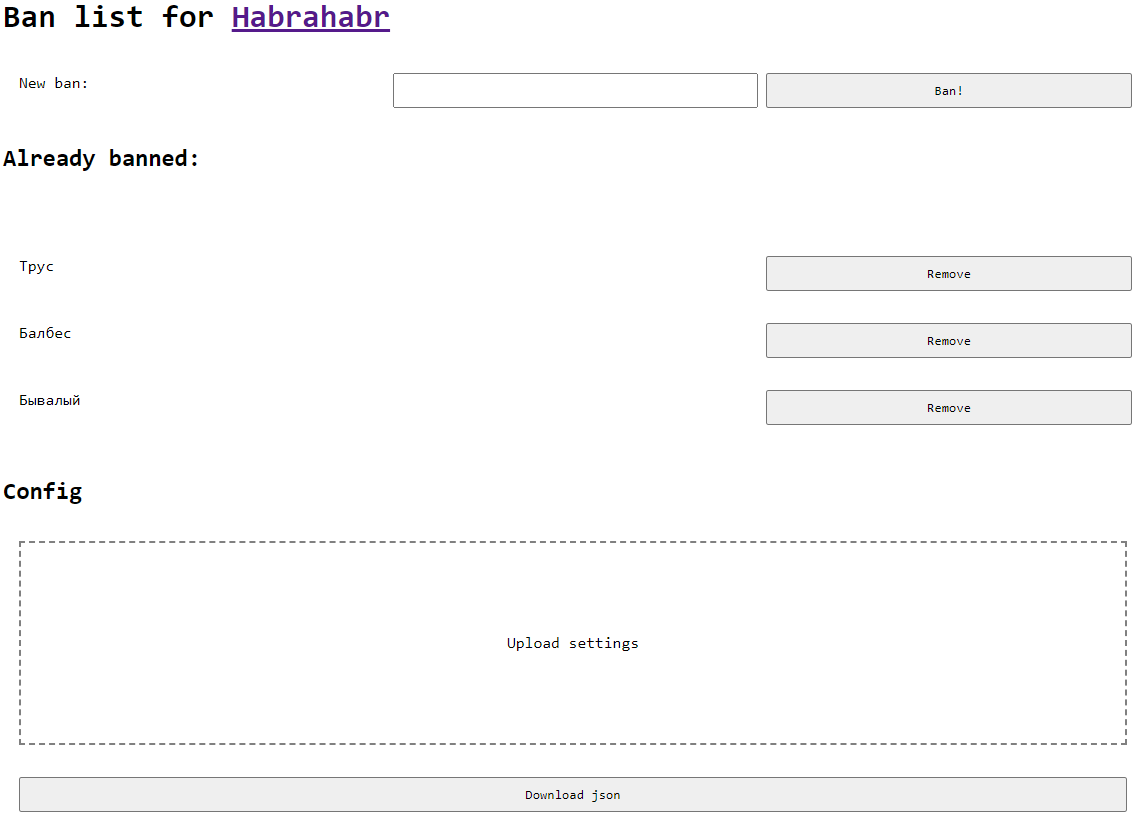
, - 4 3 UI.
— https://github.com/Drag13/HabrSanitizer — . , , - .
. chrome.storage.sync.set({ settings }) . , storage. , Habr , sanitizer.js storage , .
function searchByAuthorName(author) {
const [...allArticles] = document.getElementsByTagName('article');
const articlesFromAuthour = allArticles.filter((article) =>
equalsCaseInsensetive(article.querySelector(`.user-info__nickname`)?.textContent, author)
);
return articlesFromAuthour;
}, , , .
- . , .
, .
, .
.
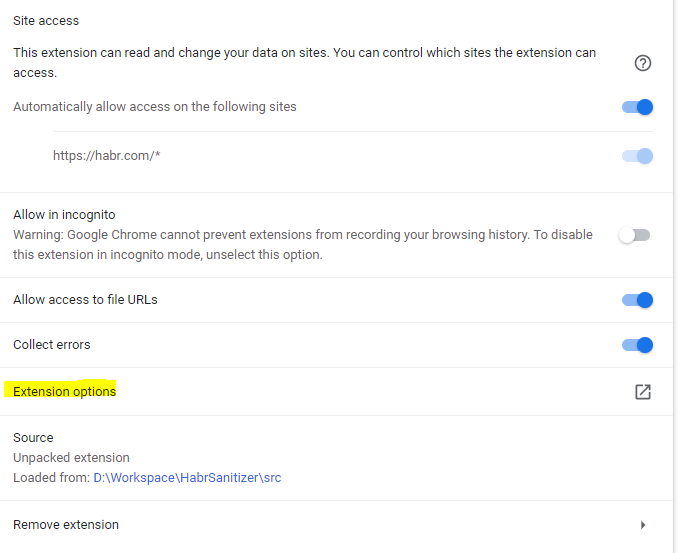
Extension options:

, . , :
- — "activeTab", "storage"
- "https://habr.com/*"
- 0 , node_modules, .
, , , . - ( - ). . — issue.
, - .
.
.. , , .
... — . .