Normalerweise werden entweder Symbolschriftarten verwendet oder der SVG-Quellcode wird heruntergeladen und manuell in den HTML-Code eingefügt. Die Schriftart muss optimiert werden, sonst lädt der Benutzer unnötigerweise alle Symbole auf einmal herunter. Das Arbeiten mit Quellcode erfordert umfangreiche DOM-Vorgänge und ist möglicherweise gefährlich.
Zum Schutz vor bösartigem SVG-Code müssen Sie "bereinigen". Angulars integrierter Desinfektionsapparat funktioniert beispielsweise nicht mit SVGs und verwandelt sie in eine leere Zeichenfolge. Sie können das bewährte DOMPurify- Tool verwenden und es mit unserer ng-dompurify-Bibliothek verbinden , über die ich ausführlich gesprochen habe .
Werfen wir einen Blick auf eine andere Methode, die in modernen Browsern verfügbar ist - das USE-Tag .

Wie ist USE für uns nützlich?
Dieses Tag dient zur Wiederverwendung von Symbolen und ganzen SVG-Blöcken auf einer Seite. Aber in modernen Browsern (sorry IE) kann es sogar externe Ressourcen erreichen!
Externe SVGs müssen sich in derselben Domäne befinden, damit ein CDN nicht funktioniert. Tschüss .
Auf diese Weise können SVGs wie
IMGein Attribut- Tag nativ in das Shadow-DOM eingefügt werden src, nur mit der Möglichkeit, CSS zu verwenden. Und es funktioniert sogar mit dem Cache selbst! Aber Sie müssen die Symbole ein wenig vorbereiten. Folgendes ist zu tun:

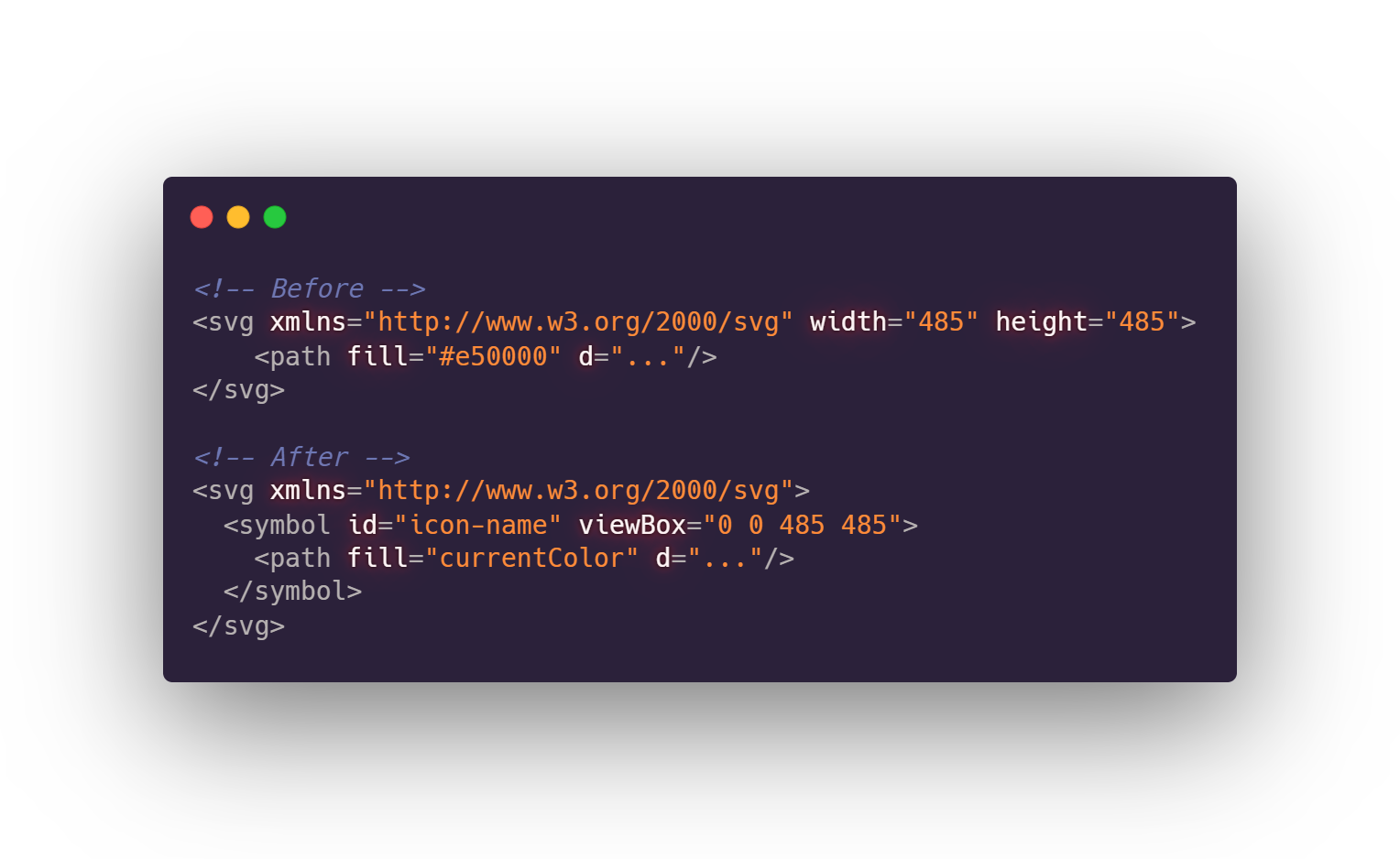
Zunächst müssen Sie in jedem Symbol ein Symbol mit einer eindeutigen ID erstellen und dorthin verschieben
viewBox.
Dann müssen Sie zuweisen
fill(oder stroke) currentColorund dann die CSS-Regel verwenden color, um die Farbe festzulegen. Sie können diese Attribute auch inheritfür andere Elemente festlegen , um zweifarbige Symbole zu erstellen (weitere Informationen finden Sie im folgenden Beispiel).
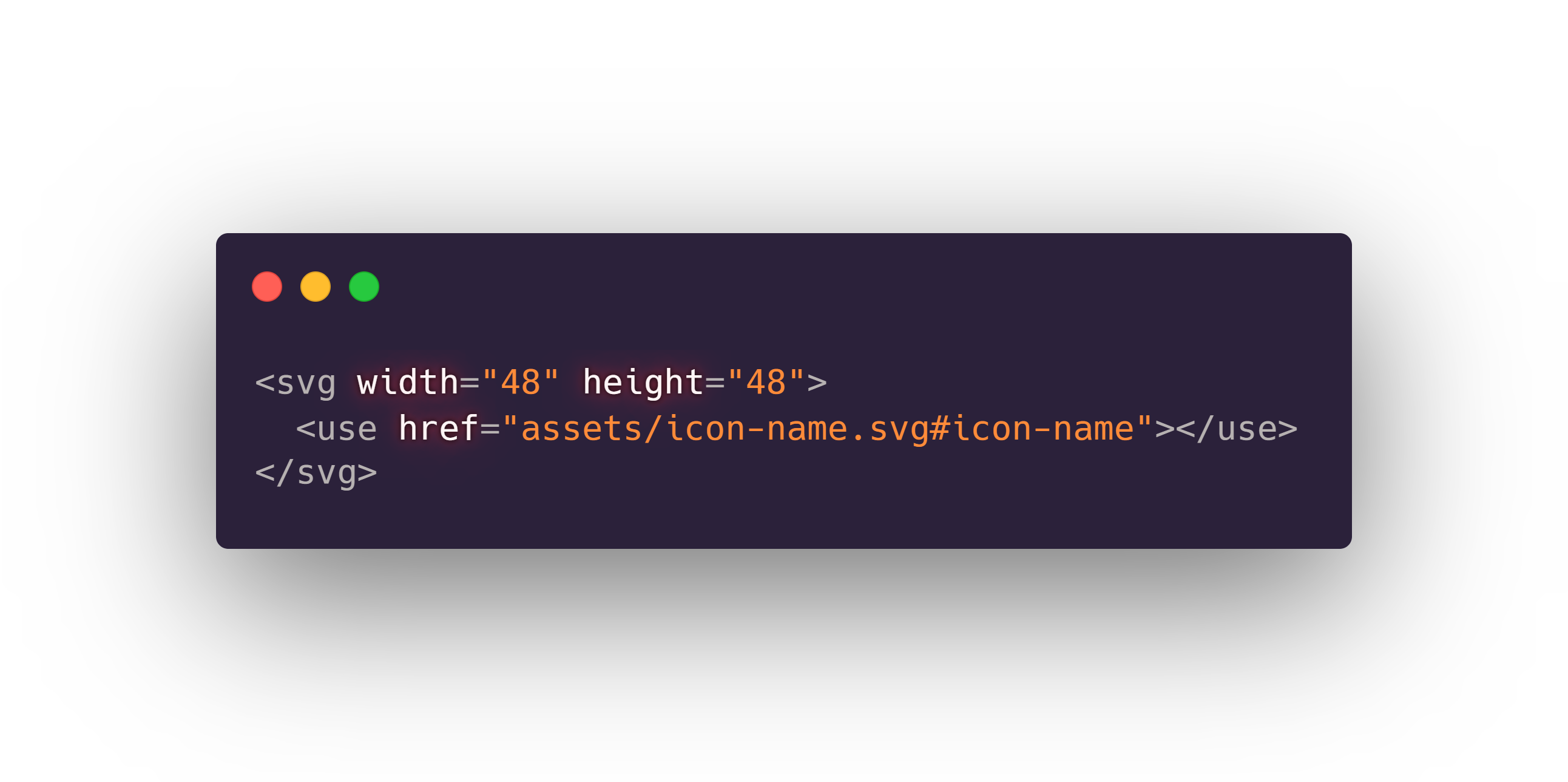
Wenn unsere Symbole vorbereitet sind, müssen Sie sie nur noch in einen Ordner legen und Folgendes
assetsverwenden:

Benannte Symbolkomponente für Angular
Es ist mühsam, jedes Mal einen Pfad zu schreiben und auf ein Symbol zu verweisen. Erstellen wir eine Winkelkomponente, die Symbole nach Namen findet. Die Abhängigkeitsinjektion macht dies sehr einfach.
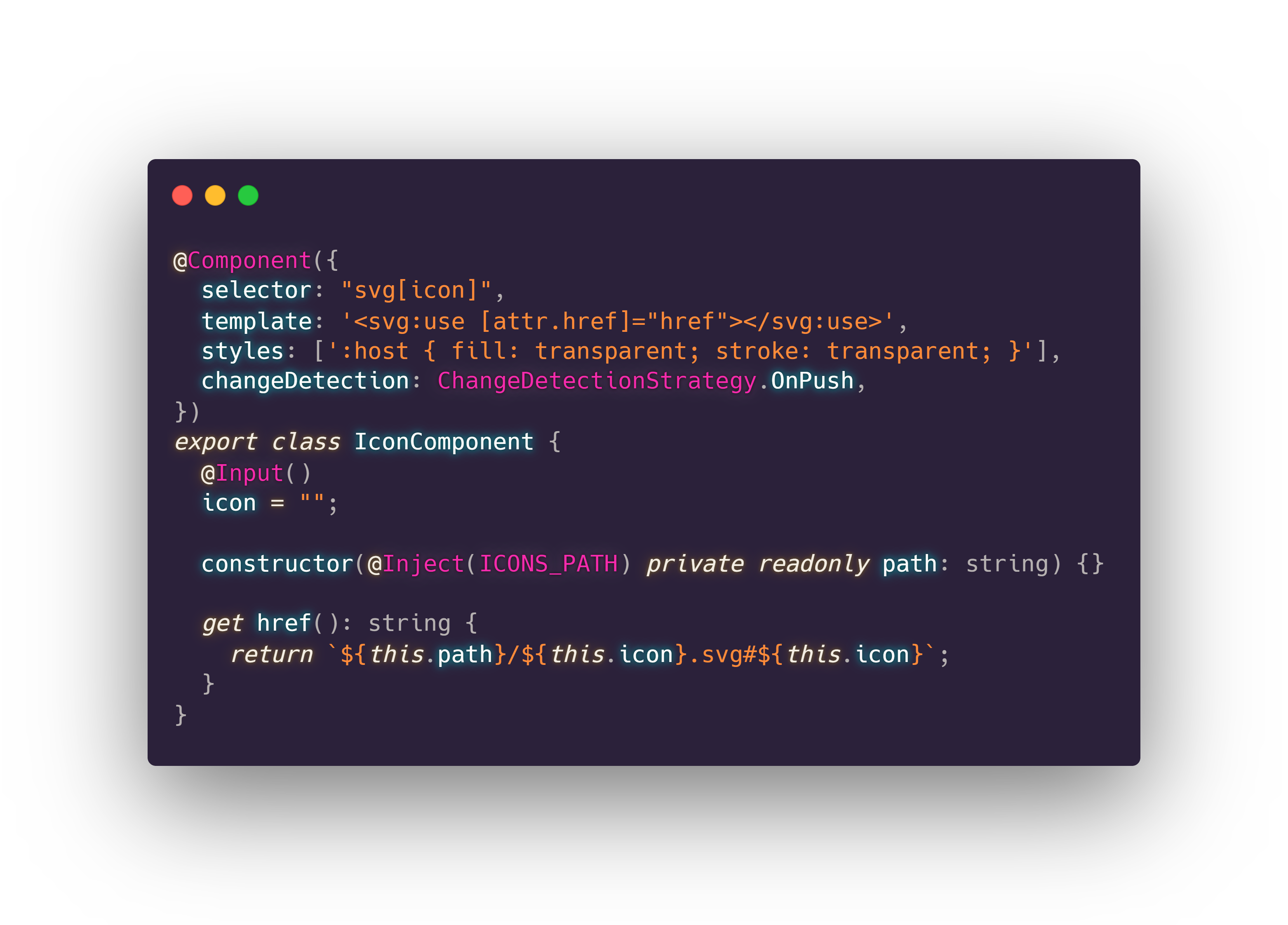
Wir benötigen ein Token, um einen Pfad zu allen unseren Symbolen und eine einfache Komponente bereitzustellen. Es wird
hrefbasierend auf dem Namen und dem angegebenen Pfad gebildet. Wir können es sogar mit einem Selektor an eine native SVG hängen: Auf diese Weise nehmen wir die Sorge um die Größe heraus.
Beachten Sie, dass Safari vor 12.1 nur die Legacy-Syntax unterstützt xlink:href. Daher ist es am besten, beide Optionen zu verwenden.
Machen wir
strokees fillfür mehrere Farben in CSS transparent:

Live-Beispiel: stackblitz.com/edit/angular-colored-svg
Fazit
Dieser Ansatz weist Einschränkungen auf - mangelnde IE- und domänenübergreifende Unterstützung. Wenn sie jedoch für Sie nicht kritisch sind, kann diese Lösung eine gute Alternative zu anderen Methoden sein.
Sie müssen keine Symbole in das App-Bundle aufnehmen oder auf Anfrage herunterladen. Sie können sich auf den Cache verlassen, um das Laden zu beschleunigen, und das Fehlen von DOM-Operationen macht diesen Ansatz schneller und sicherer als das manuelle Einfügen von Quellen. Alle guten Entscheidungen!