styleund Klassen an die Elemente gebunden werden.

→ Vue.js Anfänger Lektion 1: Instanz Vue
→ Vue.js für Anfänger, Lektion 2: Bindungsattribute
→ Vue.js Anfänger Lektion 3: Bedingtes Rendern
→ Vue.js Anfänger Lektion 4: Listen rendern
→ Vue .js für Anfänger Lektion 5: Ereignisverarbeitung
→ Vue.js Anfänger Lektion 6: Binden von Klassen und Stilen
→ Vue.js Anfänger Lektion 7: berechnete Eigenschaften
→ Vue.js Anfänger Lektion 8: Komponenten
Der Zweck der Lektion
Das erste Ziel dieser Lektion ist die Verwendung einer Farbe, die mit Produktvarianten übereinstimmt, um die Eigenschaften von
background-colorElementen anzupassen, die <div>diese Variationen anzeigen. Da die Produktvarianten den Farben greenund entsprechen blue, benötigen wir ein Element, <div>um eine grüne Hintergrundfarbe zu haben, und das andere Blau.
Das zweite Ziel besteht darin, unter bestimmten Bedingungen unnötige Steuerelemente mithilfe der Klassenbindung zu deaktivieren.
Anfangscode
So sieht der aktuelle Code aus
index.html:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
<button v-on:click="addToCart">Add to cart</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Hier ist, was jetzt drin ist
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Aufgabe
In der vorherigen Lektion haben wir einen Ereignishandler erstellt, der das Produktimage basierend darauf ändert, über welchem Element
<p>der Mauszeiger bewegt wurde. Anstatt den Namen einer Farbe in einem Element anzuzeigen <p>, möchten wir diese Farbe verwenden, um die Eigenschaft des background-colorentsprechenden Elements festzulegen <div>. Bei diesem Ansatz können Sie den Mauszeiger nicht über die Texte bewegen, sondern über die farbigen Quadrate bewegen, wodurch das Produktbild auf der Seite angezeigt wird, dessen Farbe der im Quadrat angezeigten Farbe entspricht.
Entscheidung
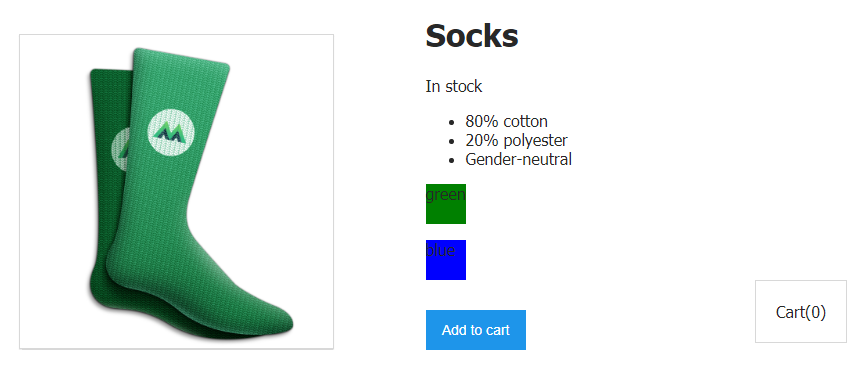
Fügen wir zunächst einem Element eine
<div>Klasse hinzu color-box, die seine Breite, Höhe und äußere obere Polsterung festlegt. Da wir auch danach weiterhin die <div>Wörter greenund Elemente anzeigen blue, können wir die Namen der Farben übernehmen, die in den Objekten gespeichert sind, die die Produktvarianten beschreiben, und diese Namen verwenden, wenn wir den Stil an das Attribut binden style. So sieht es aus:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
>
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Beachten Sie die zweite und fünfte Zeile dieses Codes. Hier fügen wir dem Element eine
<div>Klasse hinzu color-boxund binden den Inline-Stil daran. Der Inline-Stil wird hier verwendet, um die Eigenschaften der background-colorElemente dynamisch festzulegen <div>. Die Hintergrundfarbe der Elemente wird übernommen variant.variantColor.

Darauf
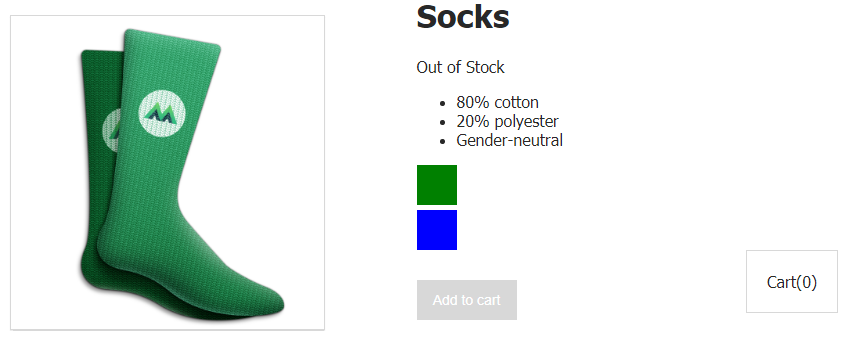
<div>angezeigte stilisierte Elemente und Beschriftungen Nachdem
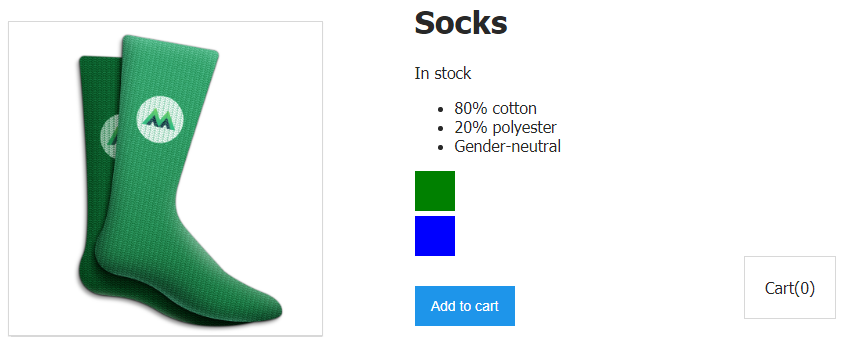
das Element mit
<div>gestaltet wurdevariantColor, müssen wir den Namen der darin enthaltenen Farbe nicht mehr anzeigen. Daher können wir das Tag<p>entfernen und das Konstrukt@mouseover=«updateProduct(variant.variantImage)»in das Element selbst verschieben<div>.
So sieht der Code aus, nachdem die obigen Änderungen vorgenommen wurden:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
>
</div>

Stilisierte Elemente
<div>ohne Text
Wenn Sie jetzt mit der Maus über das blaue Quadrat auf der Seite fahren, wird ein Bild mit blauen Socken angezeigt. Und wenn Sie mit der Maus über das grüne Quadrat fahren - das Bild von grünen Socken. Schönheit!
Lassen Sie uns unter Berücksichtigung von Stilbindungen über Klassenbindungen sprechen.
Aufgabe
Unsere Daten enthalten jetzt Folgendes:
inStock: true,
Wenn die Immobilie
inStockeinen Wert annimmt false, müssen wir verhindern, dass Website-Besucher auf die Schaltfläche klicken Add to Cart, da kein Produkt auf Lager ist, was bedeutet, dass es nicht in den Warenkorb gelegt werden kann. Zum Glück gibt es ein spezielles HTML-Attribut, nach disableddem Sie die Schaltfläche deaktivieren können.
Wenn wir uns an das Material der zweiten Lektion erinnern , stellt sich heraus, dass wir die Attributbindungstechnik verwenden können, um einem Element ein Attribut hinzuzufügen,
disabledwenn es inStockgleich falseist oder vielmehr, wenn dieser Wert nicht wahr ist ( !inStock). Schreiben wir den Schaltflächencode neu:
<button
v-on:click="addToCart"
:disabled="!inStock"
>
Add to cart
</button>
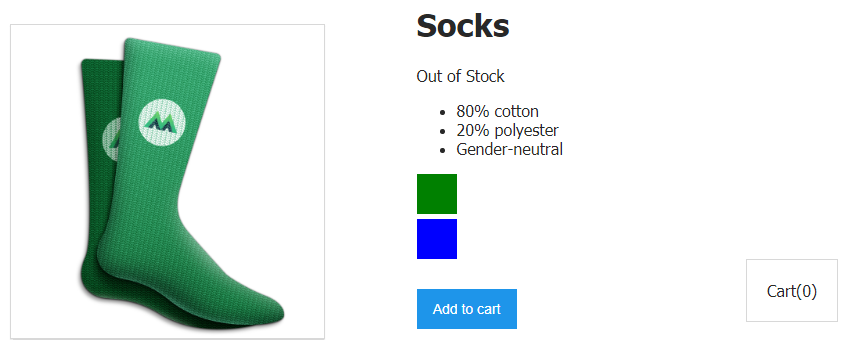
Wenn es jetzt
inStockgeschrieben ist false, funktioniert die Schaltfläche nicht. Aber sein Aussehen wird sich nicht ändern. Mit anderen Worten, die Schaltfläche sieht immer noch so aus, als ob sie angeklickt werden kann, obwohl es eigentlich keinen Sinn macht, darauf zu klicken.

Eine deaktivierte Schaltfläche sieht genauso aus wie eine normale Schaltfläche, aber es macht keinen Sinn, darauf zu klicken
Entscheidung
Hier werden wir genauso vorgehen wie beim Binden
inStockan ein Attribut disabled. Und zwar werden wir die Klasse binden disabledButtonunseren Button in Fällen , in denen es inStockspeichert false. Wenn bei diesem Ansatz das Klicken auf die Schaltfläche sinnlos ist, sieht sie entsprechend aus.
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>

Die deaktivierte Schaltfläche sieht so aus, wie sie sollte.
Wie Sie sehen können, wird die Schaltfläche jetzt grau, wenn sie
inStockgleich istfalse.
Werfen wir einen Blick darauf, was hier los ist.
Schauen Sie sich diese Zeile an:
:class="{ disabledButton: !inStock }"
Hier verwenden wir die Abkürzung für die Direktive
v-bind( :), um die Datenbindung an das classbutton- Attribut zu organisieren . In geschweiften Klammern bestimmen wir das Vorhandensein der Klasse disabledButtonbasierend auf der Wahrheit der Eigenschaft inStock.
Mit anderen Worten, wenn kein Produkt auf Lager ist (
!inStock), wird der Schaltfläche eine Klasse hinzugefügt disabledButton. Da diese Klasse die Hintergrundfarbe der Schaltfläche auf Grau setzt, wird die Schaltfläche grau.
Wunderbar! Wir haben gerade unser neues Wissen über Klassenbindung mit Wissen über Attributbindung kombiniert und konnten die Schaltfläche deaktivieren und grau machen, wenn sie
inStockgleich ist false.
zusätzliche Information
Sie können ein Objekt von Klassen oder ein Array von Klassen an ein Element binden:
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
Werkstatt
Wenn der
inStockWert geschrieben wird false, müssen Sie an das Tag anhängen, das <p>den Text anzeigt Out of Stock, eine Klasse, die dem Element einen text-decoration: line-throughdurchgestrichenen Text hinzufügt.
→ Hier ist eine Vorlage, mit der Sie dieses Problem lösen können.
→ Hier ist die Lösung des Problems.
Ergebnis
Hier sind die wichtigsten Dinge, die wir heute gelernt haben:
- Daten können an ein Attribut von Elementen gebunden werden
style. - Daten können an ein Attribut von Elementen gebunden werden
class. - Beim Organisieren der Klassenbindung können Sie Ausdrücke verwenden, deren Berechnung bestimmt, ob die entsprechende Klasse an ein Element gebunden wird.
Sie haben den größten Teil dieses Kurses abgeschlossen. Bitte teilen Sie Ihre Eindrücke.
→ Vue.js Anfänger Lektion 1: Instanz Vue
→ Vue.js für Anfänger, Lektion 2: Bindungsattribute
→ Vue.js Anfänger Lektion 3: Bedingtes Rendern
→ Vue.js Anfänger Lektion 4: Listen rendern
→ Vue .js für Anfänger Lektion 5: Ereignisverarbeitung
→ Vue.js Anfänger Lektion 6: Binden von Klassen und Stilen
→ Vue.js Anfänger Lektion 7: berechnete Eigenschaften
→ Vue.js Anfänger Lektion 8: Komponenten
