
→ Vue.js Anfänger Lektion 1: Instanz Vue
→ Vue.js für Anfänger, Lektion 2: Bindungsattribute
→ Vue.js Anfänger Lektion 3: Bedingtes Rendern
→ Vue.js Anfänger Lektion 4: Listen rendern
→ Vue .js für Anfänger Lektion 5: Ereignisverarbeitung
→ Vue.js Anfänger Lektion 6: Binden von Klassen und Stilen
→ Vue.js Anfänger Lektion 7: berechnete Eigenschaften
→ Vue.js Anfänger Lektion 8: Komponenten
Der Zweck der Lektion
Das erste Ziel der Lektion ist es, eine Schaltfläche auf der Produktkarte zu haben, durch die die Anzahl der Produkte im Warenkorb erhöht wird.
Das zweite Ziel besteht darin, das Produktbild zu ändern, wenn Sie mit der Maus über die Farbnamen der Produktvarianten fahren.
Anfangscode
Die Projektdatei
index.htmlenthält den folgenden Code:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
Hier ist der Inhalt
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
Aufgabe
Wir benötigen eine Schaltfläche, um einen Ereignis-Listener zuzuweisen, wenn darauf geklickt wird. Beim Klicken sollte eine Methode gestartet werden, mit der die Anzahl der Artikel im Warenkorb erhöht wird.
Entscheidung
Fügen Sie dem
main.jsObjekt zunächst dataeine neue Eigenschaft hinzu, die die Anzahl der Artikel im Warenkorb symbolisiert:
cart: 0
Fügen
index.htmlSie nun ein Element hinzu <div>, das den Warenkorb beschreibt. Dieses Element verwendet ein Tag, <p>mit dem die in der Eigenschaft gespeicherte Nummer auf der Seite angezeigt wird cart:
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
Wir werden auch eine
index.htmlSchaltfläche im Code erstellen , mit der Sie ein Produkt in den Warenkorb legen können:
<button v-on:click="cart += 1">Add to cart</button>
Beachten Sie hier,
cartdass wir die Direktive verwenden, um den in gespeicherten Wert zu erhöhen v-on.

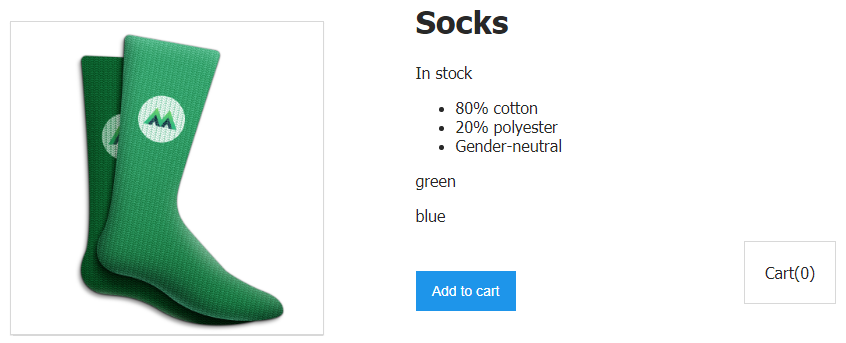
Eine Seite mit einem Warenkorb und einer Schaltfläche zum Hinzufügen eines Artikels zum Warenkorb
Wenn Sie jetzt auf die Schaltfläche klicken, erhöht sich die Anzahl der Artikel im Warenkorb um 1.
Wie funktioniert das alles?
Werfen wir einen Blick auf die hier vorgestellte Konstruktion. Die Verwendung einer Direktive
v-onteilt Vue mit, dass wir auf Ereignisse auf der Schaltfläche warten möchten. Dann kommt ein Doppelpunkt, nach dem das spezifische Ereignis angezeigt wird, an dem wir interessiert sind. In diesem Fall handelt es sich um ein Ereignisclick. Die Anführungszeichen enthalten einen Ausdruck, der dem in gespeicherten Wert 1 hinzufügtcart. Dies geschieht jedes Mal, wenn auf die Schaltfläche geklickt wird.
Dies ist ein einfaches, aber nicht ganz realistisches Beispiel. Anstatt den Ausdruck einzuschließen
cart += 1Machen wir es so, dass durch Klicken auf die Schaltfläche eine Methode aufgerufen wird, die den in gespeicherten Wert erhöht cart. So sieht es aus:
<button v-on:click="addToCart">Add to cart</button>
Wie Sie sehen können, ist hier
addToCartder Name der Methode, die aufgerufen wird, wenn das Ereignis eintritt click. Wir haben die Methode selbst noch nicht deklariert. Lassen Sie uns dies jetzt tun, indem Sie unsere Vue-Instanz damit ausstatten.
Es verwendet einen Mechanismus, der dem sehr ähnlich ist, den wir bereits zum Speichern von Daten verwenden. Wir sprechen nämlich über die Tatsache, dass das Objekt mit Optionen, die beim Erstellen einer Instanz von Vue verwendet werden, möglicherweise eine optionale Eigenschaft hat, nach
methodsder das Objekt mit Methoden benannt ist. In unserem Fall ist es nur eine Methode addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
Wenn wir nun auf die Schaltfläche klicken, wird die Methode aufgerufen
addToCart, wodurch der cartim Tag angezeigte Wert erhöht wird <p>.
Fahren wir mit der Analyse fort, was hier passiert.
Die Schaltfläche wartet
clickdank der Anweisung v-on, die die Methode aufruft, auf Ereignisse addToCart. Diese Methode befindet sich in der Eigenschaft der methodsVue-Instanz. Der Funktionskörper enthält eine Anweisung, die dem Wert 1 hinzufügt this.cart. Da thisein Verweis darauf gespeichert ist, wo die Daten der Vue-Instanz gespeichert sind, in der wir uns befinden, addiert die Funktion 1 zum Wert cart. A this.cartist dasselbe wie eine Eigenschaft cart, die in einer Eigenschaft eines dataObjekts mit Optionen deklariert ist .
Wenn wir nur in den Körper der Funktion so etwas geschrieben haben
cart += 1dann wären wir auf eine Fehlermeldung gestoßen cart is not defined. Aus diesem Grund verwenden wir Konstrukt this.cartund Zugriff cartvon einer Vue-Instanz mit this.
Vielleicht wundern Sie sich jetzt, dass wir jetzt einfach die Anzahl der Artikel im Warenkorb erhöhen, aber den Artikel selbst nicht in den Warenkorb legen. Vielleicht machen wir etwas falsch? Das ist die richtige Frage. Wir werden diese Funktionalität später in einem der folgenden Tutorials implementieren.
Nachdem wir nun die Grundlagen der Ereignisbehandlung in Vue gelernt haben, schauen wir uns ein komplexeres Beispiel an.
Erweitern wir zunächst die Array-Objekte
variantsaus dem Objekt, dataindem wir dort eine Eigenschaft hinzufügen variantImage, in der der Pfad zum Bild der gewünschten Produktvariante gespeichert ist. Geben wir den entsprechenden Abschnitt der Datei anmain.js zu dieser Form:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
Jetzt hat jede Produktvariante, grüne und blaue Socken, ein eigenes Bild.
Aufgabe
Wenn Sie mit der Maus über den Namen der Farbe der Sockenvariante fahren, muss in dem Feld, in dem das Bild des Produkts angezeigt wird, das Bild
variantImagefür die entsprechende Farbe angezeigt werden .
Entscheidung
Hier bietet sich die Richtlinie wieder an
v-on. Aber dieses Mal werden wir eine abgekürzte Version der Notation verwenden, die so aussieht @. Und wir werden uns die Veranstaltung anhören mouseover.
Hier ist der relevante Code in
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Beachten Sie, dass wir die Methode
updateProductin Form eines Arguments übergeben variant.variantImage.
Erstellen wir diese Methode in
main.js:
updateProduct(variantImage) {
this.image = variantImage
}
Diese Methode ist der kürzlich erstellten sehr ähnlich, um den Wert zu erhöhen
cart.
Aber hier aktualisieren wir den in gespeicherten Wert
image. Es imagewird nämlich aufgezeichnet, was in variantImageder Variante des Produkts gespeichert ist, auf dem sich der Mauszeiger befindet. Der entsprechende Wert wird updateProductvom Ereignishandler selbst an die Funktion übergeben. Er befindet sich in index.html:
<p @mouseover="updateProduct(variant.variantImage)">
Mit anderen Worten, die Methode kann jetzt
updateProductmit einem Parameter variantImageaufgerufen werden .
Wenn diese Methode aufgerufen wird, wird
variant.variantImagesie als Ansicht an sie übergeben variantImageund zum Aktualisieren des in gespeicherten Werts verwendet this.image. In Analogie zu der zuvor betrachteten Konstruktion this.cartkönnen wir sagen, dass this.image- dasselbe ist wie image. Infolgedessen wird der in gespeicherte Wert imagejetzt dynamisch entsprechend den Daten der Artikelvariante aktualisiert, über die der Mauszeiger bewegt wird.
ES6-Syntax
Hier haben wir beim Erstellen von Methoden die folgenden Konstruktionen verwendet:
updateProduct(variantImage) {
this.image = variantImage
}
Dies ist eine abgekürzte Version der Methodenbeschreibung, die in ES6 angezeigt wurde. Eine ältere Version des Schreibens solcher Konstruktionen sieht folgendermaßen aus:
updateProduct: function(variantImage) {
this.image = variantImage
}
Werkstatt
Erstellen Sie eine Schaltfläche und eine entsprechende Methode, um den in gespeicherten Wert zu verringern
cart.
→ Hier ist eine Vorlage, mit der Sie dieses Problem lösen können.
→ Hier ist die Lösung des Problems.
Ergebnis
Lassen Sie uns die Ergebnisse der heutigen Lektion zusammenfassen:
- Die Direktive wird verwendet, um die Reaktion eines Elements auf Ereignisse zu organisieren
v-on. - Eine abgekürzte Version der Richtlinie
v-onsieht so aus@. - Bei Verwendung können
v-onSie den Ereignistyp angeben , den Sie abhören möchten:
- klicken
- Mouseover
- jedes DOM-Ereignis
- Die Direktive
v-onkann Methoden aufrufen. - Die mit aufgerufene Methode
v-onkann Argumente annehmen. -
this, Vue. , , .
Hast du deine Hausaufgaben für diese Lektion gemacht?
→ Vue.js Anfänger Lektion 1: Instanz Vue
→ Vue.js für Anfänger, Lektion 2: Bindungsattribute
→ Vue.js Anfänger Lektion 3: Bedingtes Rendern
→ Vue.js Anfänger Lektion 4: Listen rendern
→ Vue .js für Anfänger Lektion 5: Ereignisverarbeitung
→ Vue.js Anfänger Lektion 6: Binden von Klassen und Stilen
→ Vue.js Anfänger Lektion 7: berechnete Eigenschaften
→ Vue.js Anfänger Lektion 8: Komponenten
