Muster und Best Practices
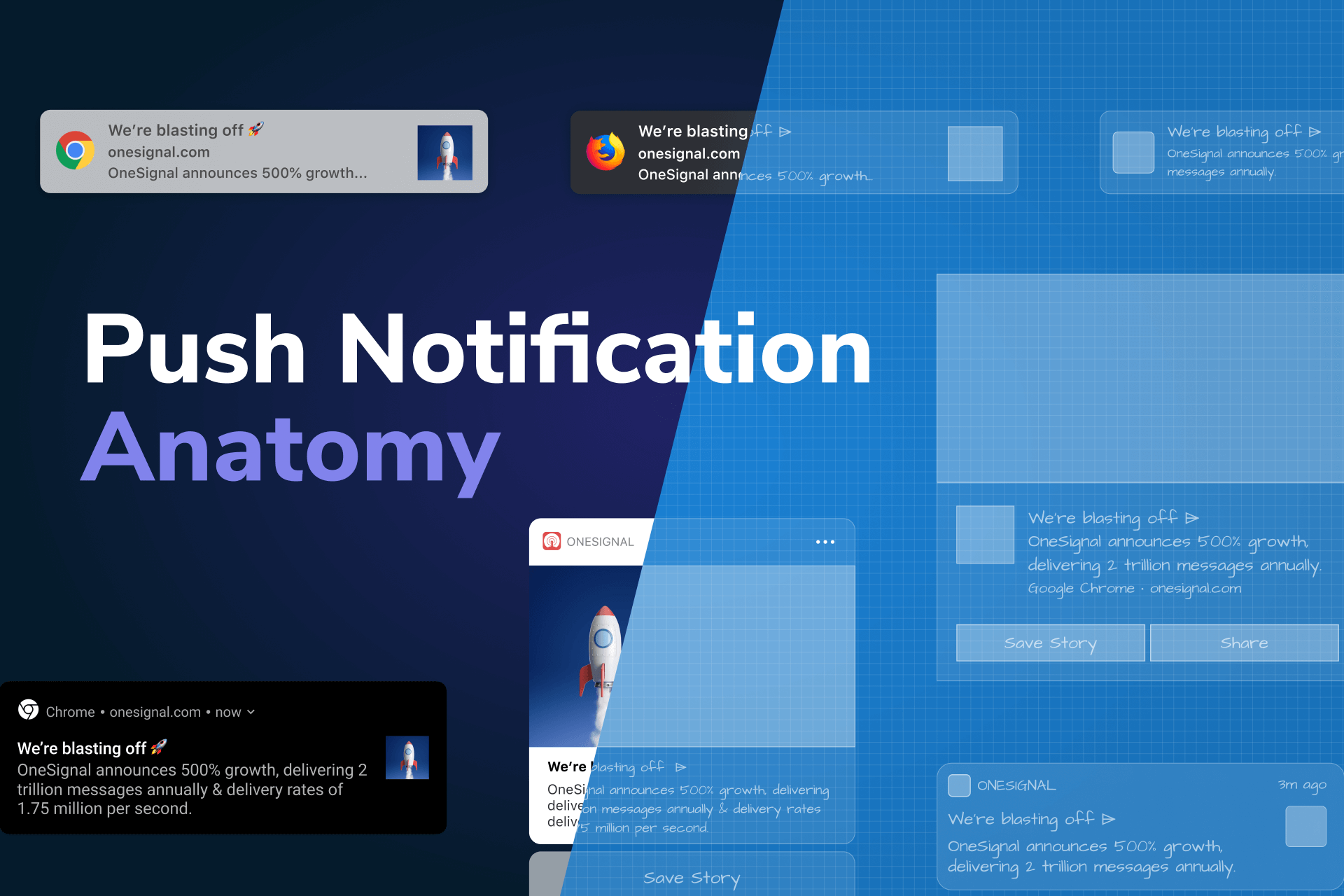
Design und Anatomie einer Push-Benachrichtigung 2020
Analyse der Struktur von Push-Benachrichtigungen von verschiedenen Plattformen, Browsern und Programmen von Lee Munroe. Ein Bonus ist die Vorlage in Figma .
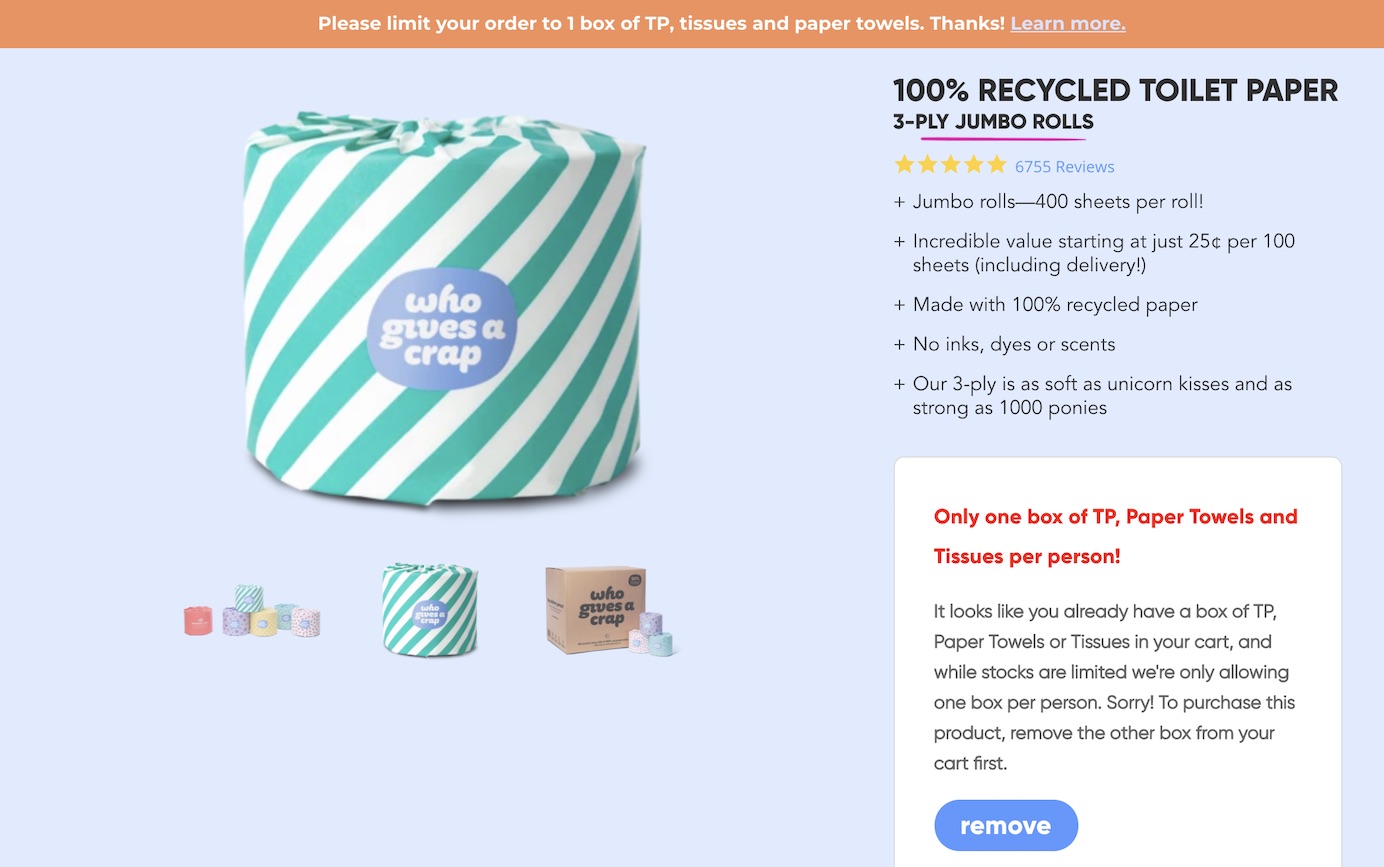
Änderungen während der gesamten Reise des Käufers kommunizieren - Eine COVID-19-Fallstudie
Kim Flaherty von der Nielsen / Norman Group gab einen Überblick darüber, wie Online-Shops über die Coronavirus-Situation informiert werden können. Verlängerte Lieferzeiten und andere Einschränkungen.
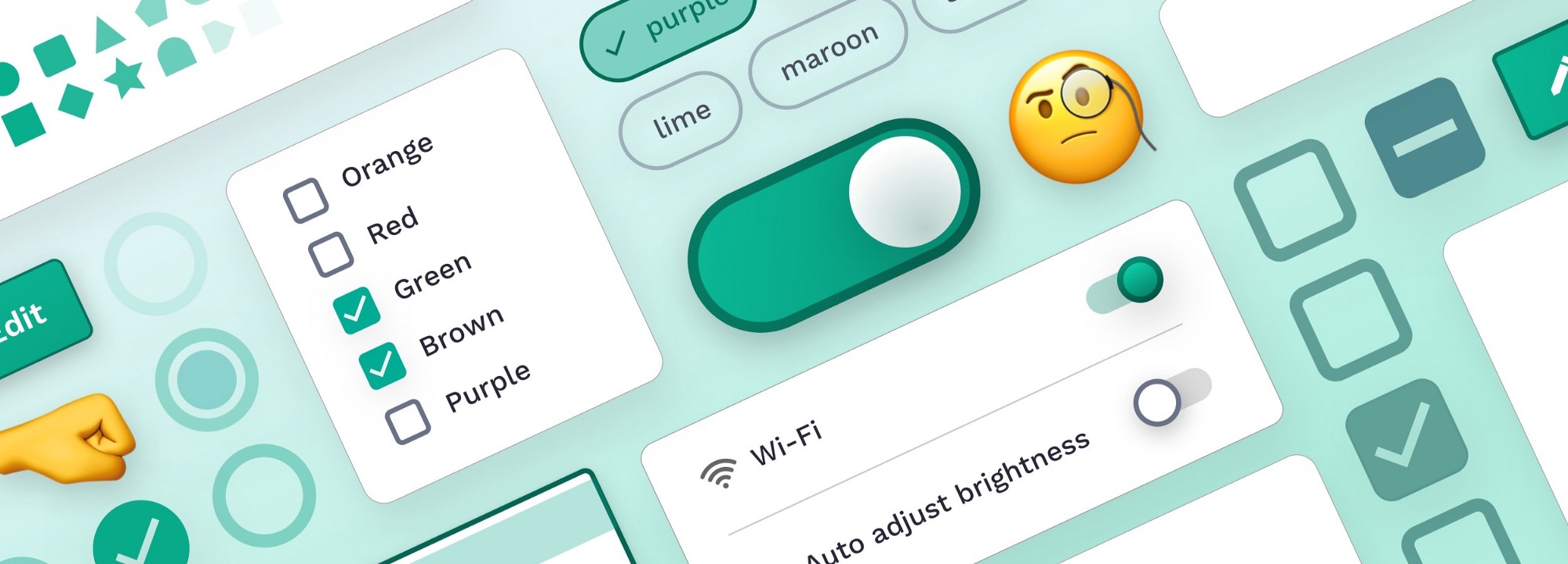
Auswahlsteuerelemente - UI-Komponentenserie
Detaillierte Analyse der Zustände von Formularelementen zur Auswahl (Kontrollkästchen, Funkfenster, Kippschalter, Chips) von Taras Bakushevich.
Mobile-App Onboarding - Eine Analyse von Komponenten und Techniken
Alita Joyce von der Nielsen / Norman Group beschreibt Muster für die Begegnung mit einem neuen Benutzer in mobilen Anwendungen. Sie rät jedoch, sie nach Möglichkeit zu vermeiden.
3 Fallstricke, die Sie vermeiden sollten, wenn Sie „Schnellansichten“ implementieren
Rebecca Hugo von Baymard beschreibt ein Problem mit einer Popup-Ebene für die Schnellansicht einer Produktkarte, die den Benutzer davon abhält, eine ganze Seite aufzurufen. Aber es gibt viele Probleme mit ihm.Vermeiden Sie PDF zum Lesen auf dem Bildschirm
Jakob Nielsen und Anna Kaley von der Nielsen / Norman Group geben Tipps zum Einreichen von PDFs auf Websites. Sie empfehlen, das Lesen von Informationen auf der Website aus solchen Dokumenten zu vermeiden und sie nur beim Drucken oder Weiterleiten zu belassen. Aarron Walter - Entwerfen für Emotionen
Aarron Walter - Entwerfen für Emotionen
Die zweite Ausgabe des Buches wurde veröffentlicht. Kapitel zu Datenschutz, Inklusion und Sicherheit hinzugefügt.Emojis in E-Mail-Betreffzeilen - Vorteil oder Behinderung?
Kim Flaherty von der Nielsen / Norman Group spricht über UX-Untersuchungen darüber, wie sehr das Emoji im Titel von Mailing-Briefen Benutzer anspricht. Solche Dinge lassen sich am besten durch A / B-Tests überprüfen, aber die Hinweise sind hilfreich.Inspirierte Designentscheidungen mit Giovanni Pintori - Werbung wird zur Kunstform
Andy Clarke setzt eine Reihe von Experimenten mit interessantem Magazin-Layout im Web fort. In der zehnten Ausgabe analysiert er die Werke von Giovanni Pintori.Wie wir Barrierefreiheitstests bei Alfa Digital durchgeführt haben
Maria Simonova spricht über die Unterstützung der Barrierefreiheit in der mobilen App der Alfa-Bank für iOS.5 'Kreditkartenformular'-Implementierungen, die' LL Bean 'zum Klassenbesten machen
Rebecca Hugo vom Baymard Institute analysiert gute und schlechte Beispiele für Kreditkartenzahlungsformulare in Online-Shops.Entwurfssysteme und Richtlinien
So verstehen Sie die Gesundheit Ihres Design-Systems und schließlich den Erfolg
Der coolste Artikel von Christos Kastritis über die Einführung des Deliveroo-Designsystems. Strath-Sitzung für den Beginn der Arbeit, eine Reihe von Gesundheitsindikatoren, Berechnung des ROI für verschiedene Abschnitte ( Vorlage ).
Dunkles Thema
Unterstützung des Dark Mode auf Ihrer Website
Anleitung zur Einführung eines dunklen Themas auf einer persönlichen Website von Jecelyn Yeen.Fernsehsender Freitag
Der Freitag-Fernsehsender machte ein dunkles Thema für die Nachtluft. Nach 23:00 Uhr werden helle und laute Werbevideos durch eine ruhige Identität mit Märchen und Gedichten ersetzt.Rostelecom Key
Designer von Redmadrobot sprechen über das Erstellen eines dunklen Themas für die Rostelecom Key-Anwendung. Richtig, nur das Designteil, kein Designsystem im Code.WWDC 2020
Apple zeigte auf seiner jährlichen Konferenz, die wie alles andere in diesem Jahr online stattfand, neue Versionen der Plattformen. Traditionell habe ich Aktualisierungen hervorgehoben, die Schnittstellendesigner betreffen:
iOS 14

Widgets für den Startbildschirm . Genau wie bei Android ist es jetzt einfach, Müll zu bekommen. Ein seit langem geltendes Gesetz besagt, dass 95% der Benutzer die Benutzeroberfläche nicht anpassen (und die von den Geräteherstellern voreingestellten Einstellungen nur selten ändern). Figma Richtlinien und Vorlage (eine andere ).

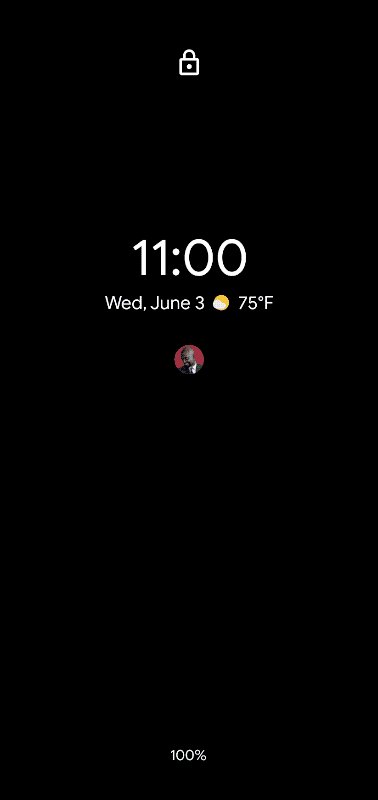
 Siri deckt den Bildschirm nicht ab, sondern zeigt unten das abstrakte Unternehmenszeichen und oben eine Platte mit dem Ergebnis.
Siri deckt den Bildschirm nicht ab, sondern zeigt unten das abstrakte Unternehmenszeichen und oben eine Platte mit dem Ergebnis.  Anrufe decken auch nicht den Bildschirm ab, sondern werden oben als Balken angezeigt.
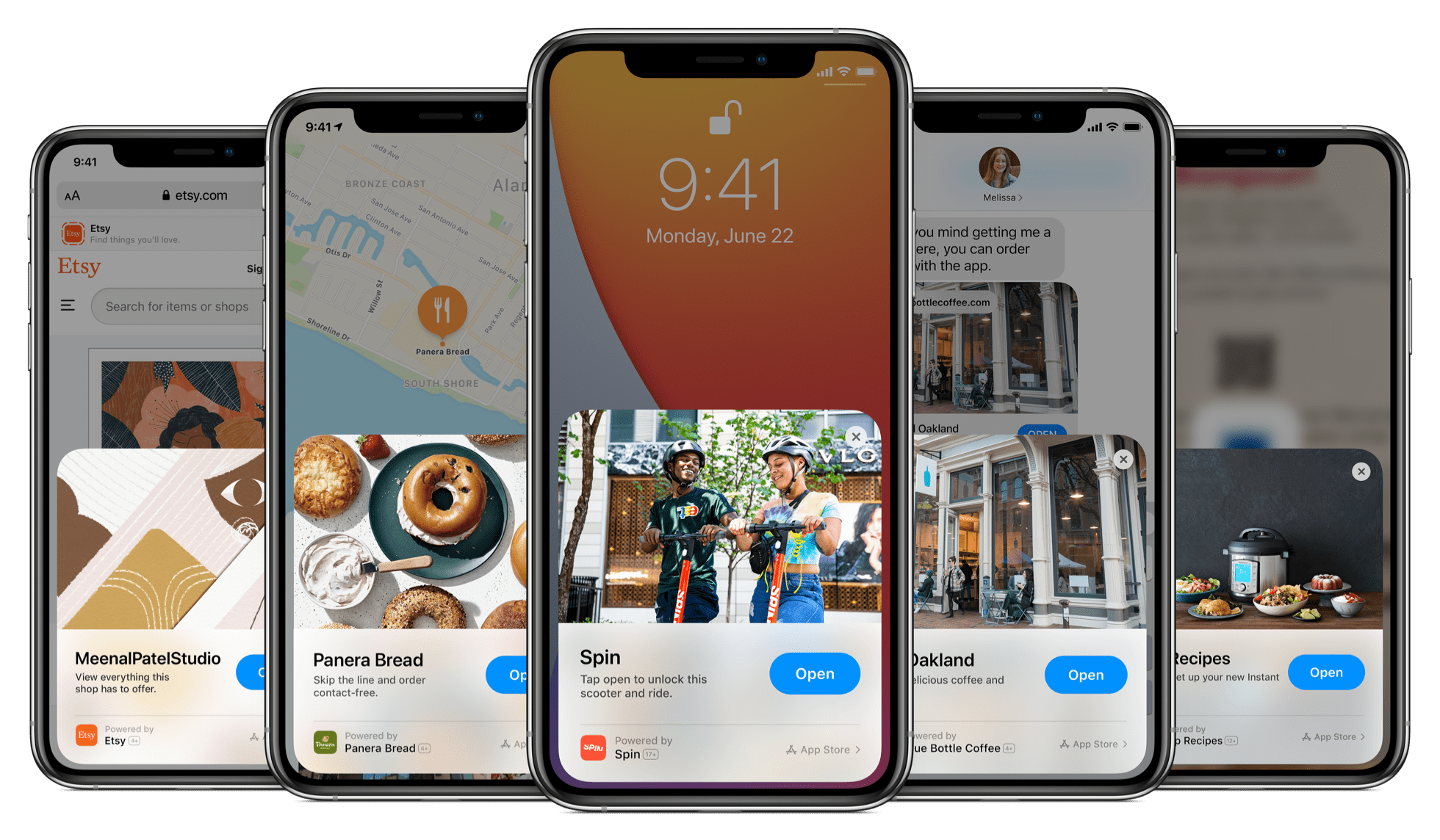
Anrufe decken auch nicht den Bildschirm ab, sondern werden oben als Balken angezeigt. Mini-Versionen von Sites und Anwendungen ohne Installation per QR-Code oder NFC. Übernimmt Unterstützung bei einfachen Aktionen wie der Gutschrift von Punkten im Treueprogramm eines Coffeeshops, in dem Sie zu faul sind, um die Anwendung zu installieren. Dies funktioniert zwar nur mit einem eigenen QR-Code-Format, was bedeutet, dass eine normale Abdeckung unwahrscheinlich ist. Richtlinien .

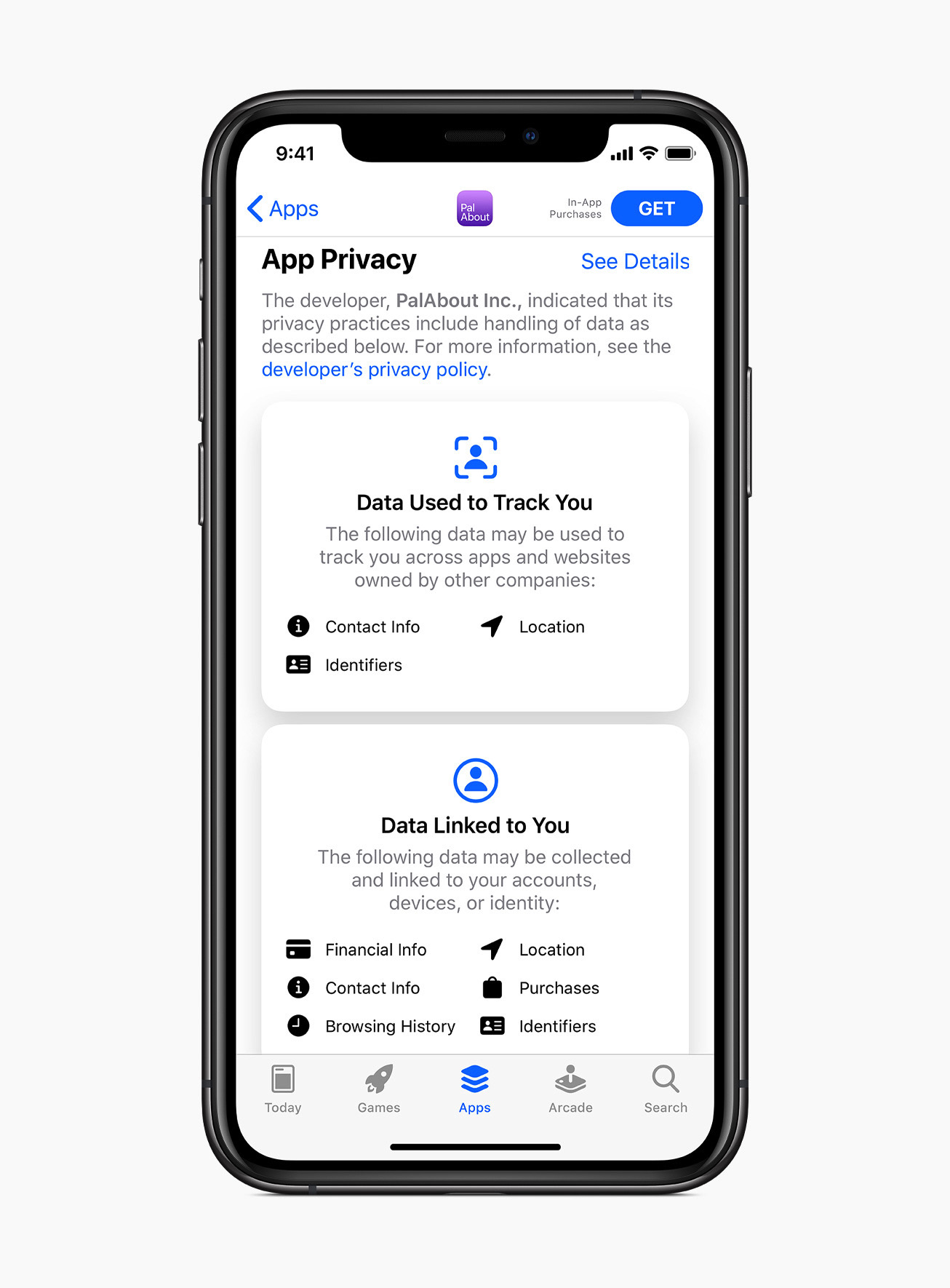
 Visuelle Informationen zu den von der Anwendung gesammelten Daten
Visuelle Informationen zu den von der Anwendung gesammelten Daten
(ungefähr als Nährwert eines Produkts).
 Das Öffnen des Autos über das Telefon , das nach und nach von großen Autoherstellern unterstützt wird.
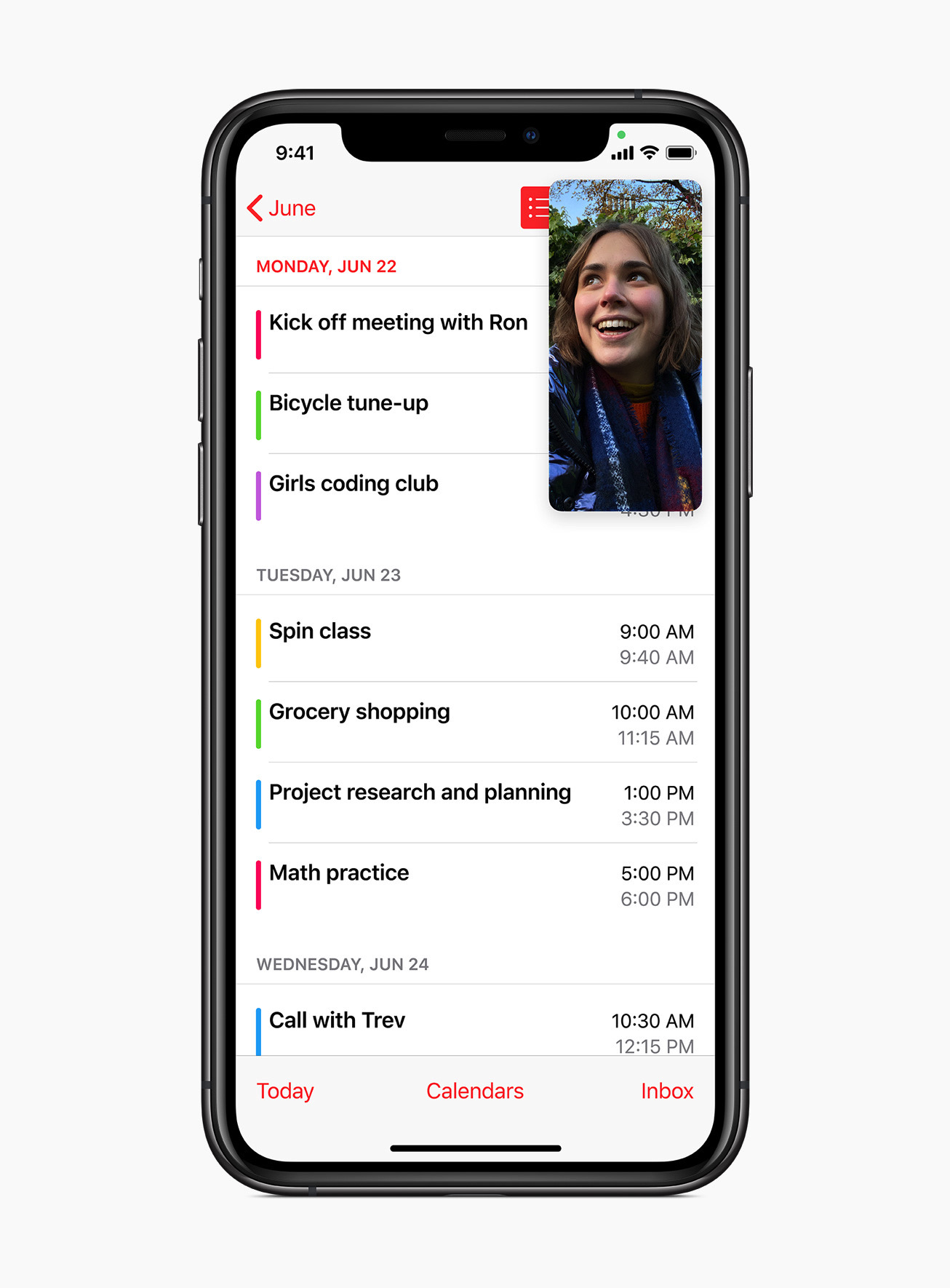
Das Öffnen des Autos über das Telefon , das nach und nach von großen Autoherstellern unterstützt wird. Bild-in-Bild-Modus, mit dem Sie jedes Video auf eine kleine Größe minimieren und zwischen Anwendungen wechseln können.
Bild-in-Bild-Modus, mit dem Sie jedes Video auf eine kleine Größe minimieren und zwischen Anwendungen wechseln können. Es ist möglich, den Standardbrowser und die E-Mail-Adresse zu ändern , wodurch die Reichweite von Drittanbieter-Clients geringfügig erhöht wird.
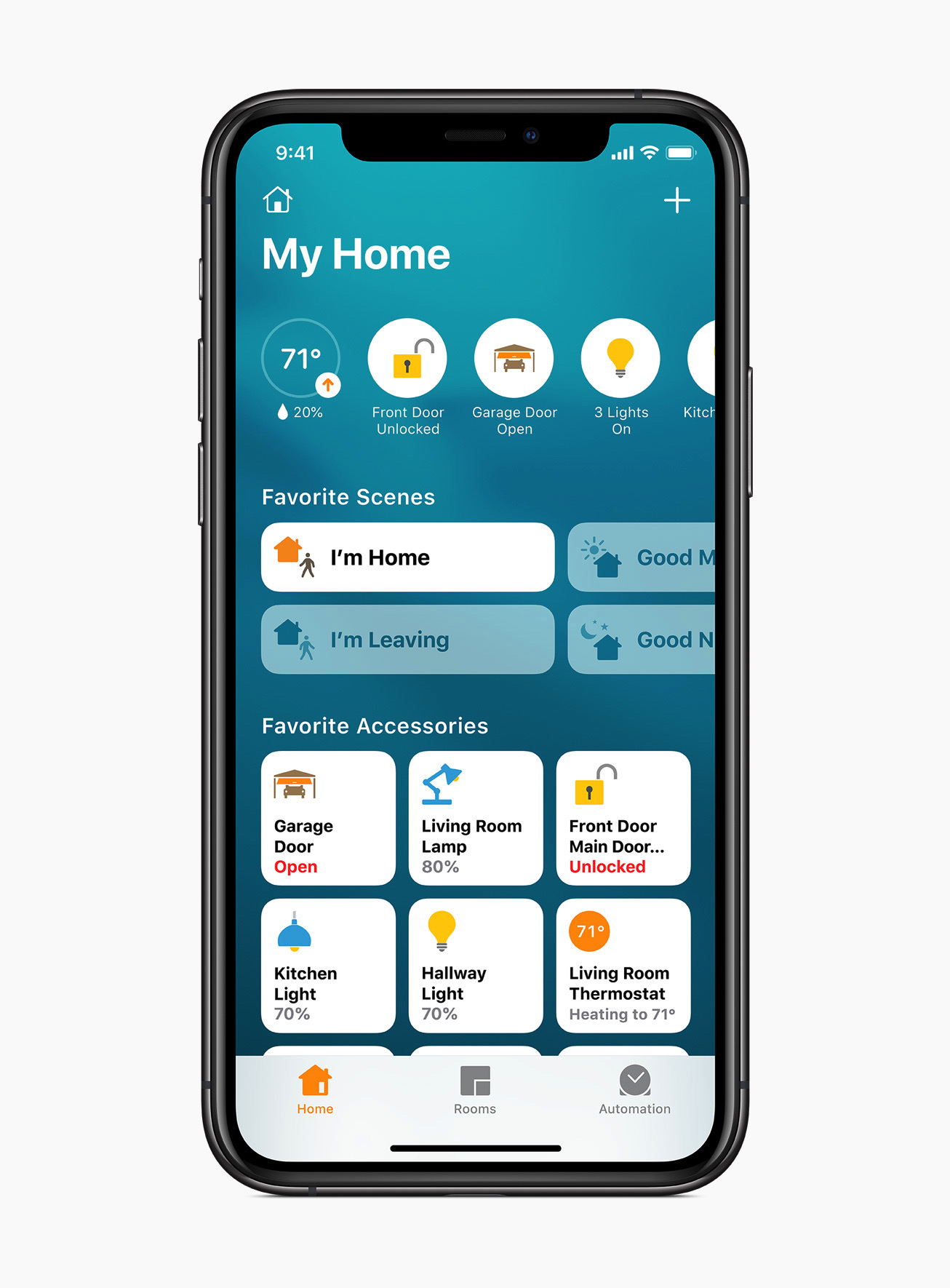
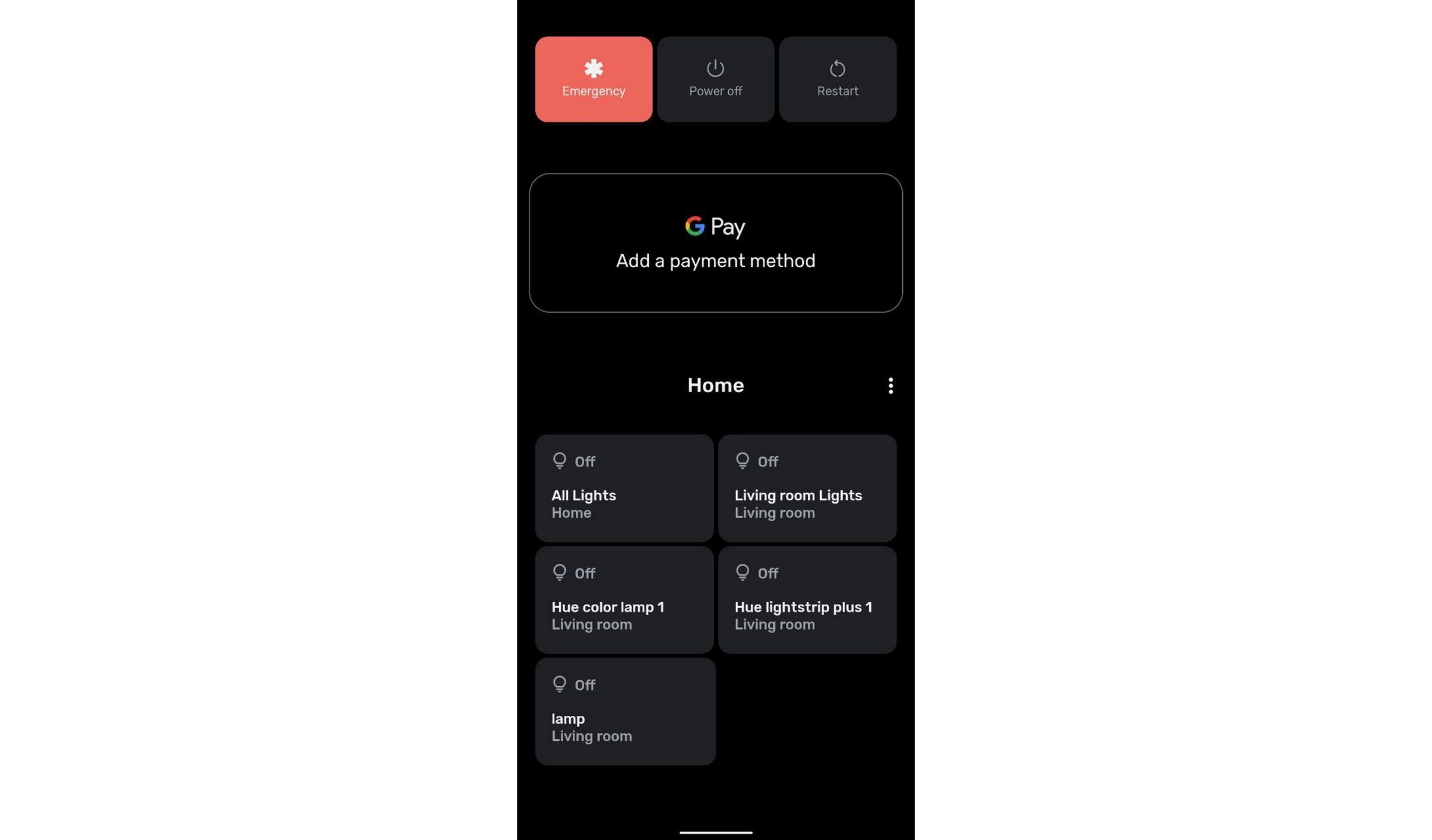
 Der Smart-Startbildschirm zeigt den aktuellen Status der Geräte besser an. Apples
Der Smart-Startbildschirm zeigt den aktuellen Status der Geräte besser an. Apples beste iOS-Apps von 2020 .
Videopräsentation über Design:
iPadOS 14

Permanente seitliche Navigationsleiste, die noch näher an Desktop-Anwendungen liegt.

Universelle Suche im Spotlight-Stil.

 Erkennung von handgeschriebenem Text und Formen .
Erkennung von handgeschriebenem Text und Formen .watchOS 7
Ermöglicht das Kombinieren von Informationen aus mehreren Anwendungen auf dem Bildschirm. Entwicklung von Funktionen zur Gesundheitsverfolgung und Sportunterstützung. Aus der aktuellen Agenda: Sehen Sie sich an, wie effektiv Sie Ihre Hände waschen.
macOS Big Sur

Aktualisieren der Benutzeroberfläche, um sie optisch etwas näher an iOS zu bringen.

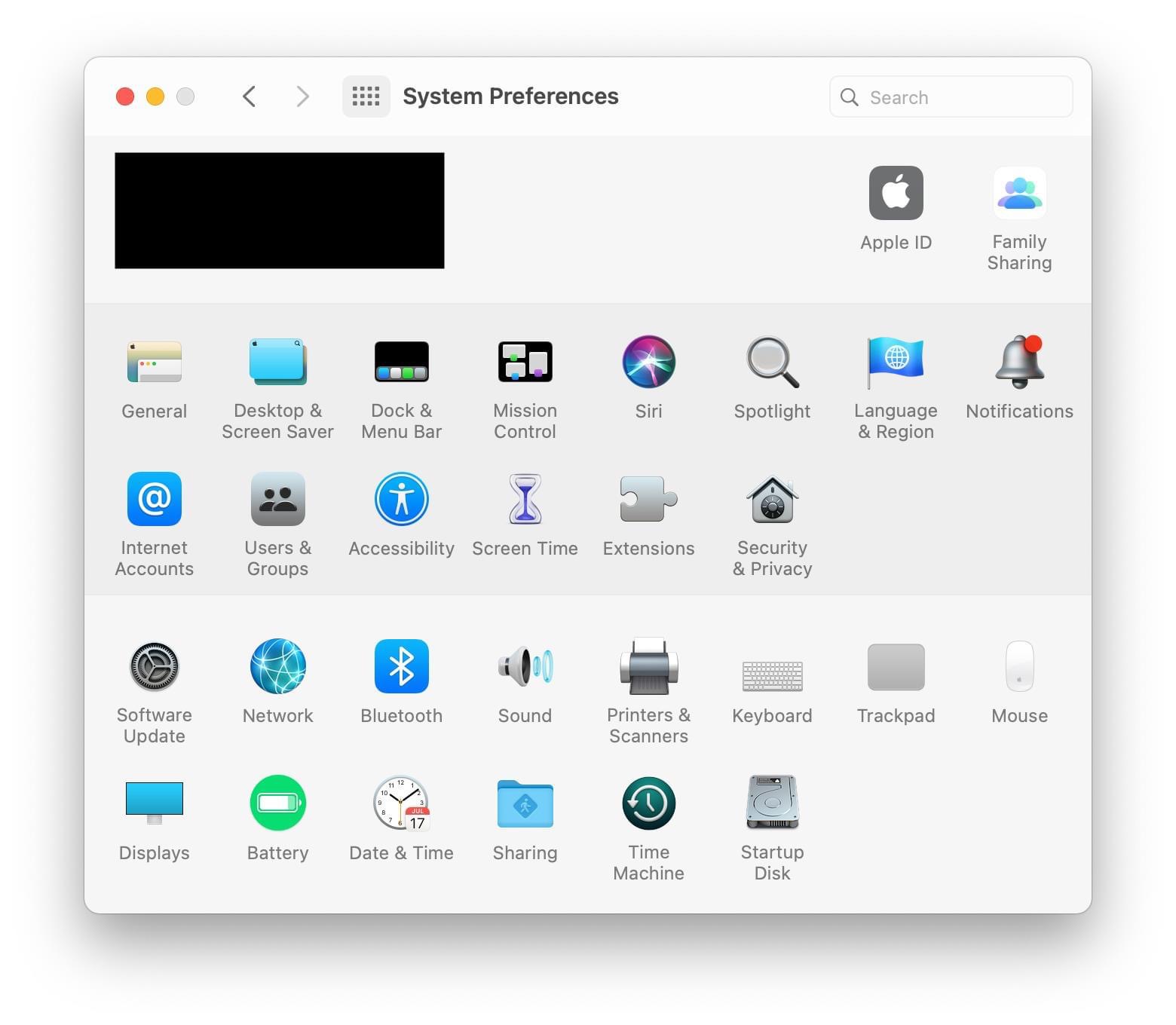
Und ein Schritt zurück zum Skeomorphismus - Anwendungssymbole jetzt mit Trash-Schatten und Details.
 Und ein Schritt zurück zum Skeomorphismus - Anwendungssymbole jetzt mit Trash-Schatten und Details.
Und ein Schritt zurück zum Skeomorphismus - Anwendungssymbole jetzt mit Trash-Schatten und Details. Hoppla, falscher Screenshot:

Die ersten Layouts für Nachrichtensymbole in Figma und Sketch wurden bereits angezeigt . Neben anderen "bahnbrechenden" Designelementen (zum Beispiel das modischste Benachrichtigungssymbol für 2001):

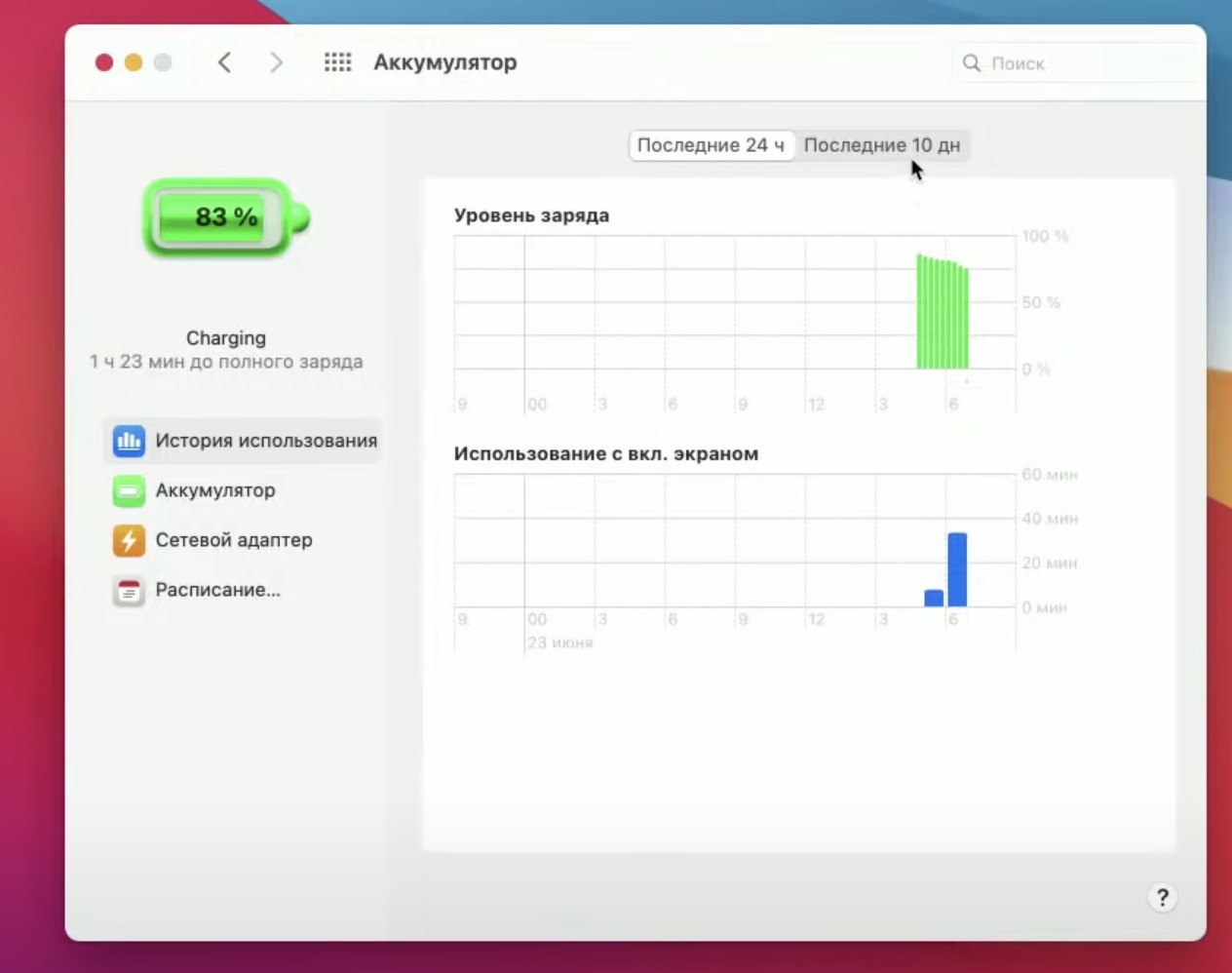
Oder dieser erstaunliche Windows XP-Akku:

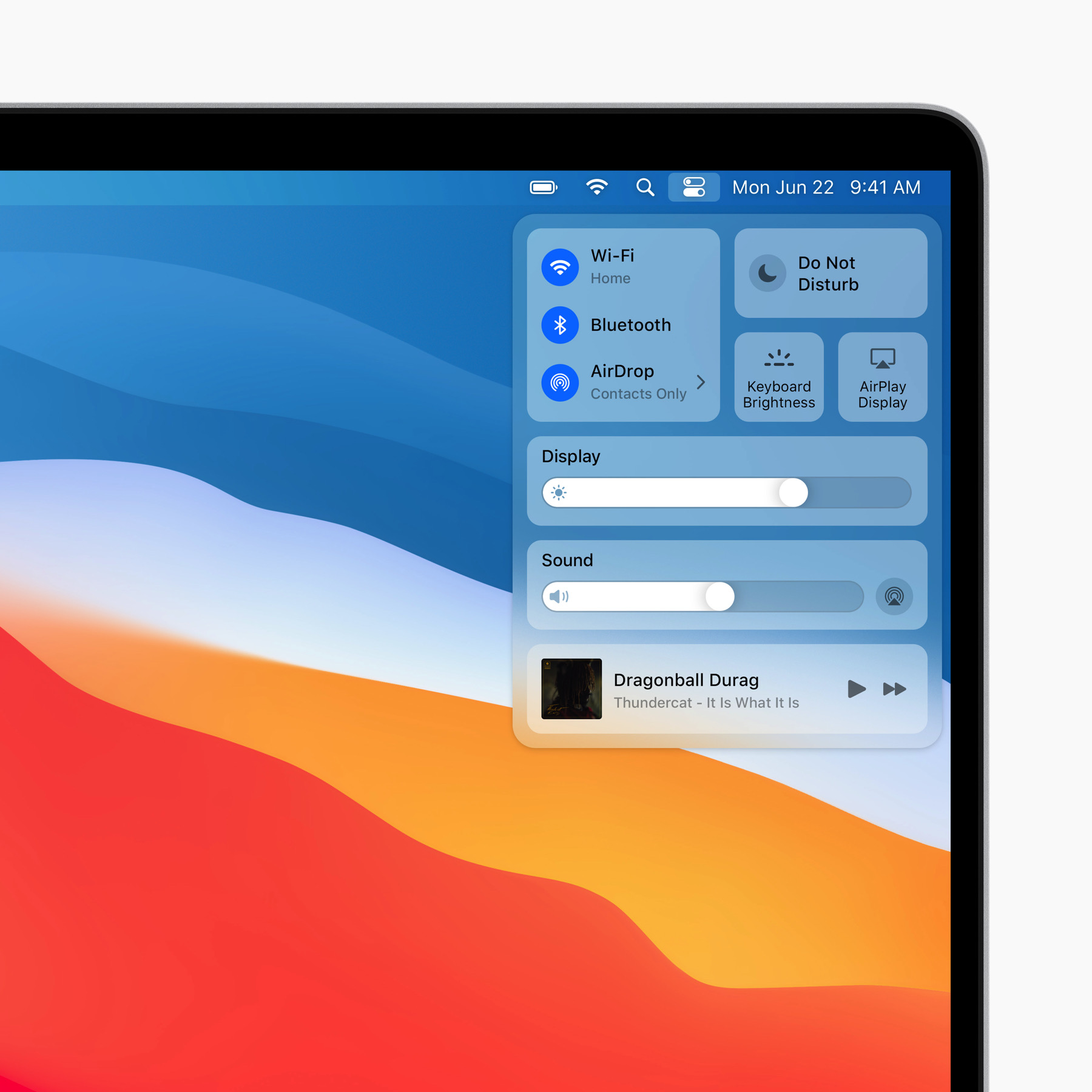
 Und die Schieberegler haben die Lautstärke erreicht.
Und die Schieberegler haben die Lautstärke erreicht.Das Pendel der Designtrends ist unerbittlich, auch wenn es Selbstachtung für die Prinzipien ausdrückt, über die Sie vorgestern mit Schaum im Mund gesprochen haben. Dieser unangenehme Moment, in dem selbst Neomorphismus nicht so schlimm ist.
Beta-Versionen können bereits ausgeliefert werden , die endgültigen werden wie gewohnt im September veröffentlicht. Dies ist etwas interessanter und nützlicher als Android 11, das unter den Teppich geworfen wurde.
Android 11
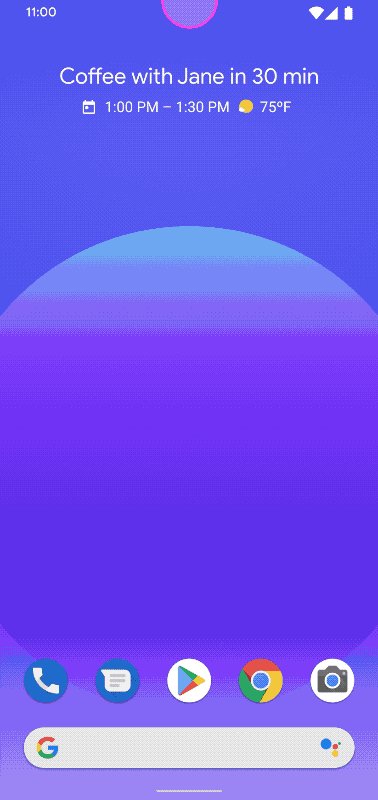
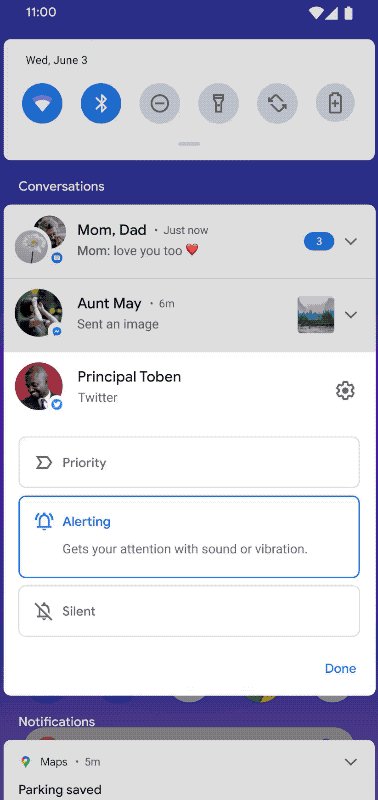
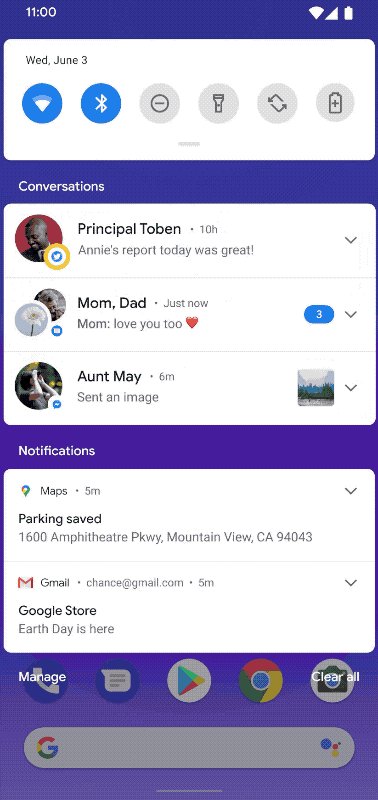
In diesem Jahr ging die traditionelle Google-E / A zuerst online und wurde dann aufgrund von Protesten insgesamt verschoben. Daher ist die Beta-Version von Android 11 relativ leise erschienen. Es gibt keine großen Durchbrüche, aber viele verschiedene Optimierungen: In der Liste der Benachrichtigungen wurden Gespräche mit Personen und alles andere von Anwendungen getrennt. Außerdem gibt es eine Historie von Benachrichtigungen für einen Tag. Ein Media Player wurde in den Schnelleinstellungen im selben Bereich angezeigt , sodass er eine Zeile mehr einnimmt. Noch mehr Einstellungen werden angezeigt, wenn Sie lange auf die Ausschalttaste des Telefons drücken. Mit dem neuen Smart Home-Bedienfeld können Sie alles auf einem Bildschirm anzeigen. Verbesserter und vereinfachter Zugriff auf Screenshots - wie bei vielen anderen Dingen ist es jetzt wie bei iOS.




Im Multitasking-Modus können Sie jetzt auch einen Screenshot machen.

Die Sprachzugriffskontrolle wirkt Wunder - Sie können einfach ein Element auf dem Bildschirm benennen .
Anwendungen von Drittanbietern haben einen weiter eingeschränkten Zugriff auf das Telefon - viele Dinge können nur bei Verwendung zugelassen werden.
Bewertungen von Engadget und The Verge .
Google hat einige Videos für diesen ruhigen Start veröffentlicht:
- Was ist neu in Android
- Was ist neu in der System-Benutzeroberfläche?
- Was ist neu in Design Tools?
- Bildschirme - groß, klein und faltbar e
Die endgültige Version wird im Herbst erscheinen. Sie können die Beta bereits setzen .
Schnelle Tipps für den kontrastreichen Modus
Sarah Higley gibt Ihnen Tipps zur Arbeit mit dem kontrastreichen Windows-Modus, der das Website-Design erheblich vereinfacht.Wie Salesforce die Designproduktivität und -zusammenarbeit beschleunigt
Das Salesforce Lightning-Designteam hat ein Sketch-Plugin mit allen Komponenten veröffentlicht.Storybook-Komposition
Mit Storybook 6.0 können Sie mehrere Zweige in einer einzigen Live-Richtlinie sammeln. Für Situationen, in denen verschiedene Teams innerhalb des Unternehmens unterschiedliche Rahmenbedingungen schaffen.Den Benutzer verstehen
3 Persona-Typen - Leichtgewicht, Qualitativ und Statistisch
Seite Laubheimer von der Nielsen / Norman Group beschreibt die Besonderheiten der Erstellung von drei Arten von Charakteren: Expertenpfad, qualitative Forschung, quantitative Umfrage. Vor-, Nachteile und Fallstricke von jedem.
Informationsarchitektur, Konzeption, Inhaltsstrategie
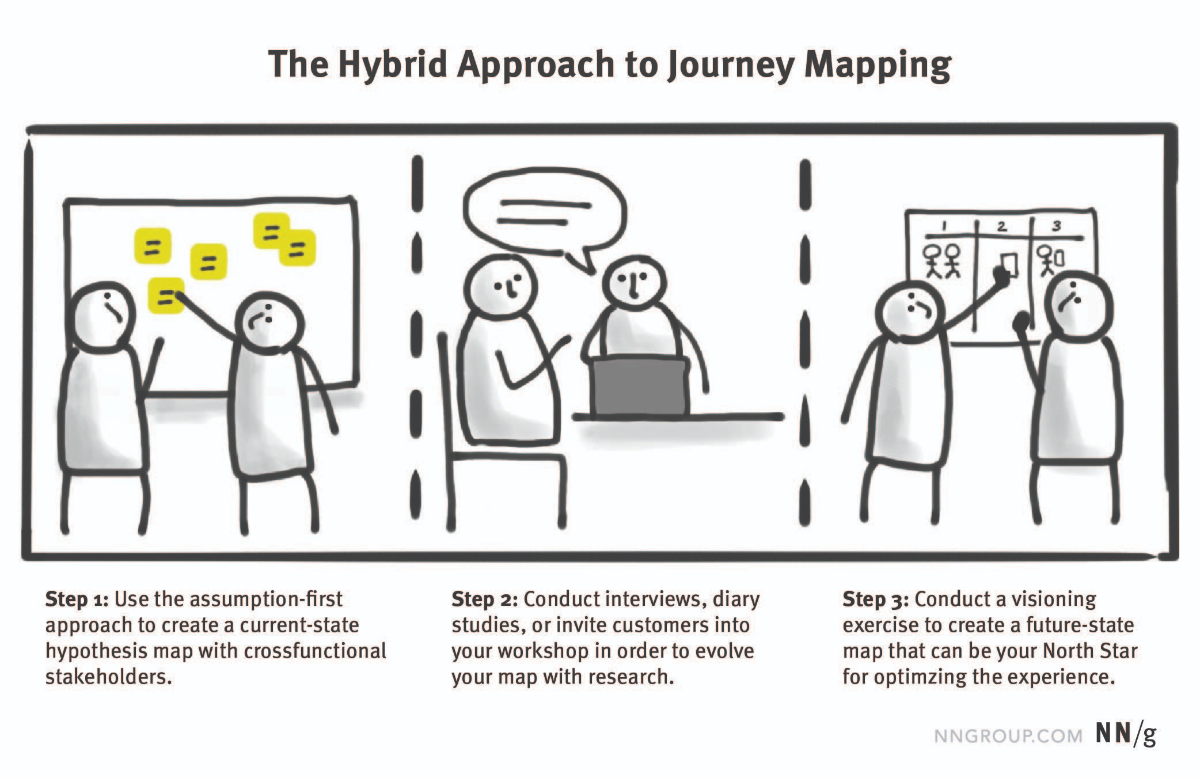
Ansätze zur Reisezuordnung - 2 wichtige Entscheidungen, die Sie treffen müssen, bevor Sie beginnen
Kate Kaplan von der Nielsen / Norman Group beschreibt zwei Wege zur Erstellung von CJM: Expertenversion und forschungsbasierter, aktueller und zukünftiger Status. Am klügsten ist es, zuerst eine Expertenversion des aktuellen Status zu erstellen, diese dann mit den Benutzern zu validieren und eine Vision für die Zukunft zu erstellen.
Customer Journey Map: Delimobil
Stanislav Khrustalev von Hard Client hat ein CJM für Delimobil Carsharing zusammengestellt.
Neue Tools für das Interface-Design
Figma: Artikel
- Anne-Sophie Delafosse von Deliveroo spricht über ein Layout-Lokalisierungs-Plugin . Hier können Sie überprüfen, ob die Schnittstelle auseinander fällt.
- Anleitung zum Erstellen eines Plugins aus Varun Vachhar am Beispiel eines Konfetti-Generators.
Vorlagen
Adobe xd
Juni Update . Token für Farben und Schriftarten, Stapel von Elementen mit Flexbox-Verhalten, Scrollen innerhalb von Prototypblöcken, Unterstützung der russischen Sprache.UXPin
Eine bestimmte Holding Xenon Partners kaufte das Instrument . Sie kaufen verschiedene Cloud-Dienste auf.Skizze 67
Arbeitsbeschleunigung und Optimierung der Schnittstelle.
Farbkopie einfügen
Mit diesem Dienst können Sie eine Farbe über Ihre Telefonkamera definieren und in Figma oder Sketch einfügen.Nahtloser Pattern Maker
Ein sich wiederholender Texturgenerator auf einem Piktogrammhintergrund.Protopie 5
Zeitleisten für Ereignisse, Animationsrezepte, Bibliotheken (einschließlich iOS und Material Design).Formteiler App
Generator von geschweiften Teilern zwischen Blöcken auf Promo-Sites.Blobs
Der Service hilft dabei, schnell eine abstrakte, abgerundete Form für Werbeseiten zu generieren.CreateStudio
Ein neues Tool für Animations- und Bewegungsdesign mit Schwerpunkt auf Videoclips. Viele Vorlagen und vorgefertigte Ressourcen.Pose Animator
Ein experimentelles Tool animiert die Illustration basierend auf der Erfassung Ihrer Bewegungen von Ihrer Webcam.ShadeSketch
Mit dem Experimental Tool können Sie automatisch Schatten auf handgezeichnete Bilder anwenden, einschließlich animierter.Benutzerforschung und -tests
So integrieren Sie Benutzer- und Marktforschung ordnungsgemäß in Ihr Produktteam
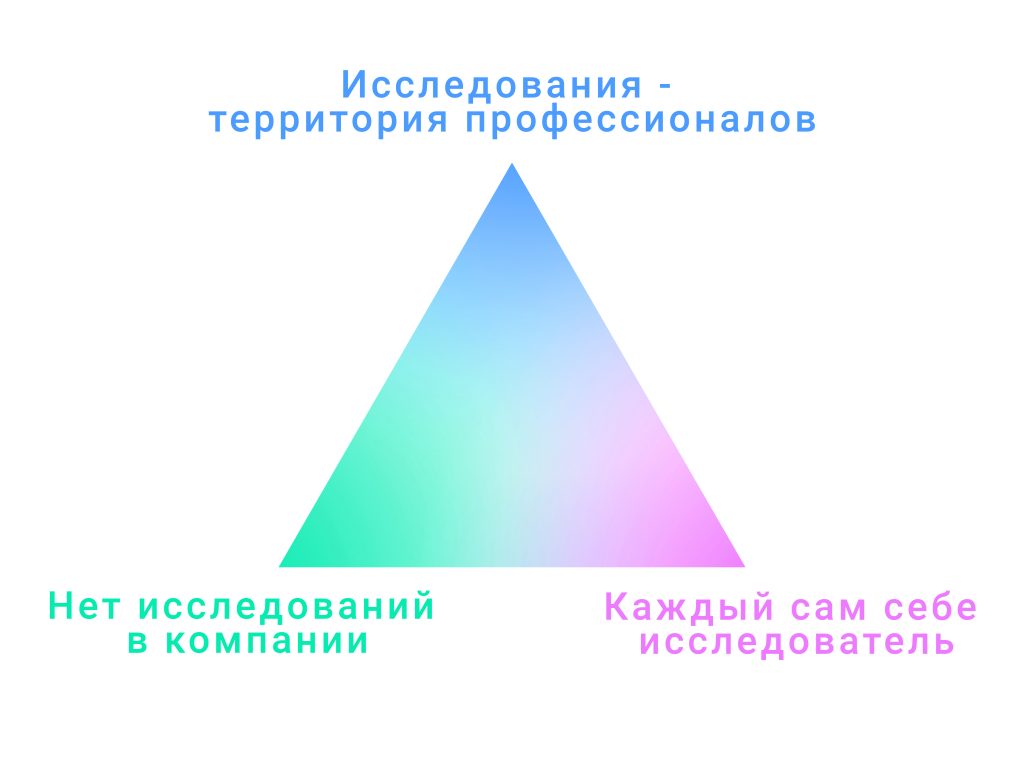
Jooms Anna Cohn beschreibt drei problematische Möglichkeiten, Benutzerforscher in Produktunternehmen zu integrieren: Sie werden nur von Designern und Managern oder nur innerhalb des UX-Labors durchgeführt und existieren irgendwo überhaupt nicht.
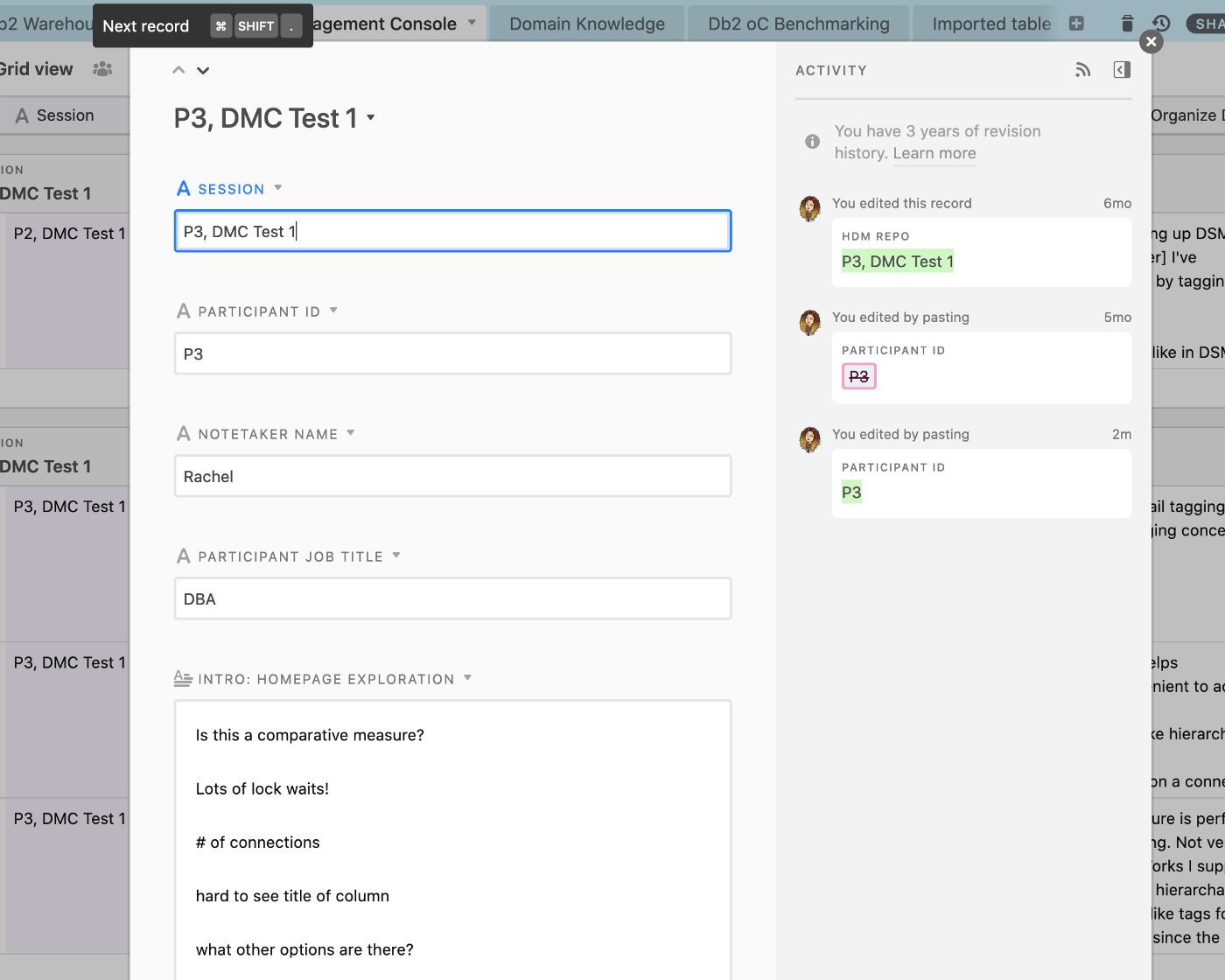
Sensemaking & Struktur: Wie Airtable meine Praxis verändert hat
Rachel Miles teilt mit, wie er Airtable verwendet, um Funde aus Benutzerrecherchen zu speichern. Es basiert auf den alten Anweisungen des Dienstes selbst .
UX Research Tools & Methoden
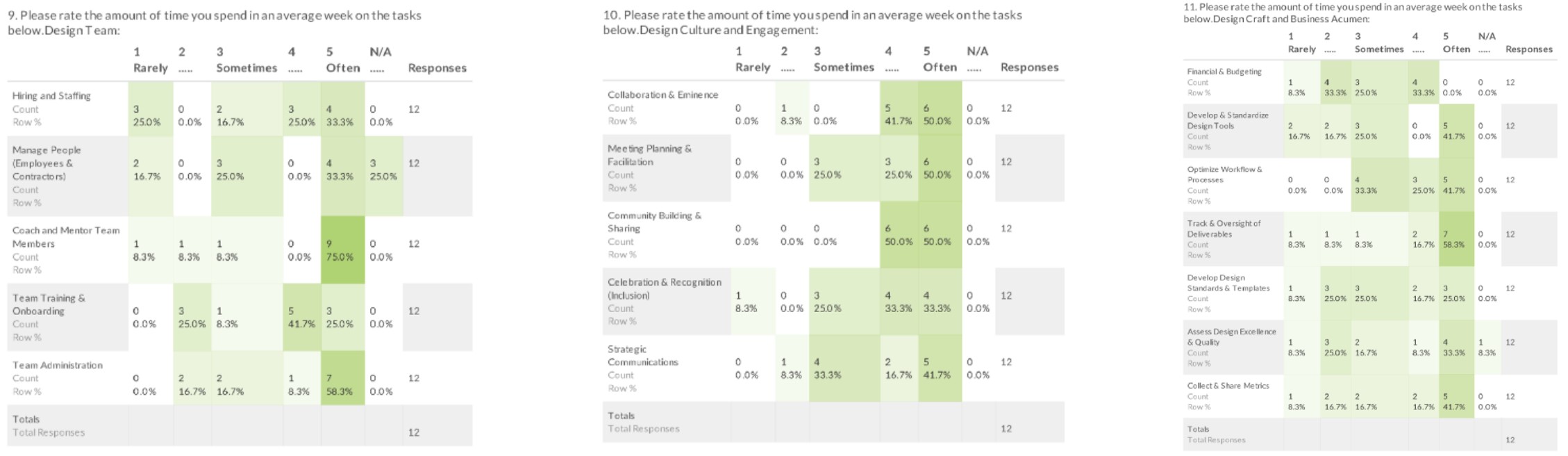
Verzeichnis der Tools für die Remote-Benutzerrecherche des Ethnio-Dienstes.Bewertungsskalen in der UX-Forschung - Likert oder semantisches Differential?
Maria Rosala von der Nielsen / Norman-Gruppe beschreibt den Unterschied zwischen Likert-Skala und semantischem Differential. Dies sind zwei beliebte Fragetypen für die benotete Benutzerforschung.Konvertieren zwischen Fünf- und Siebenpunktskalen
Jeff Sauro und Jim Lewis zeigen, wie Umfrageskalenwerte in verschiedene Dimensionen konvertiert werden: 5 und 7 Antwortmöglichkeiten.So testen Sie ein Designkonzept auf Wirksamkeit
Ein kurzer Überblick über die Testmethoden für Designkonzepte von Paul Boag.12 Möglichkeiten zur Verbesserung der Fragen zu Benutzerinterviews
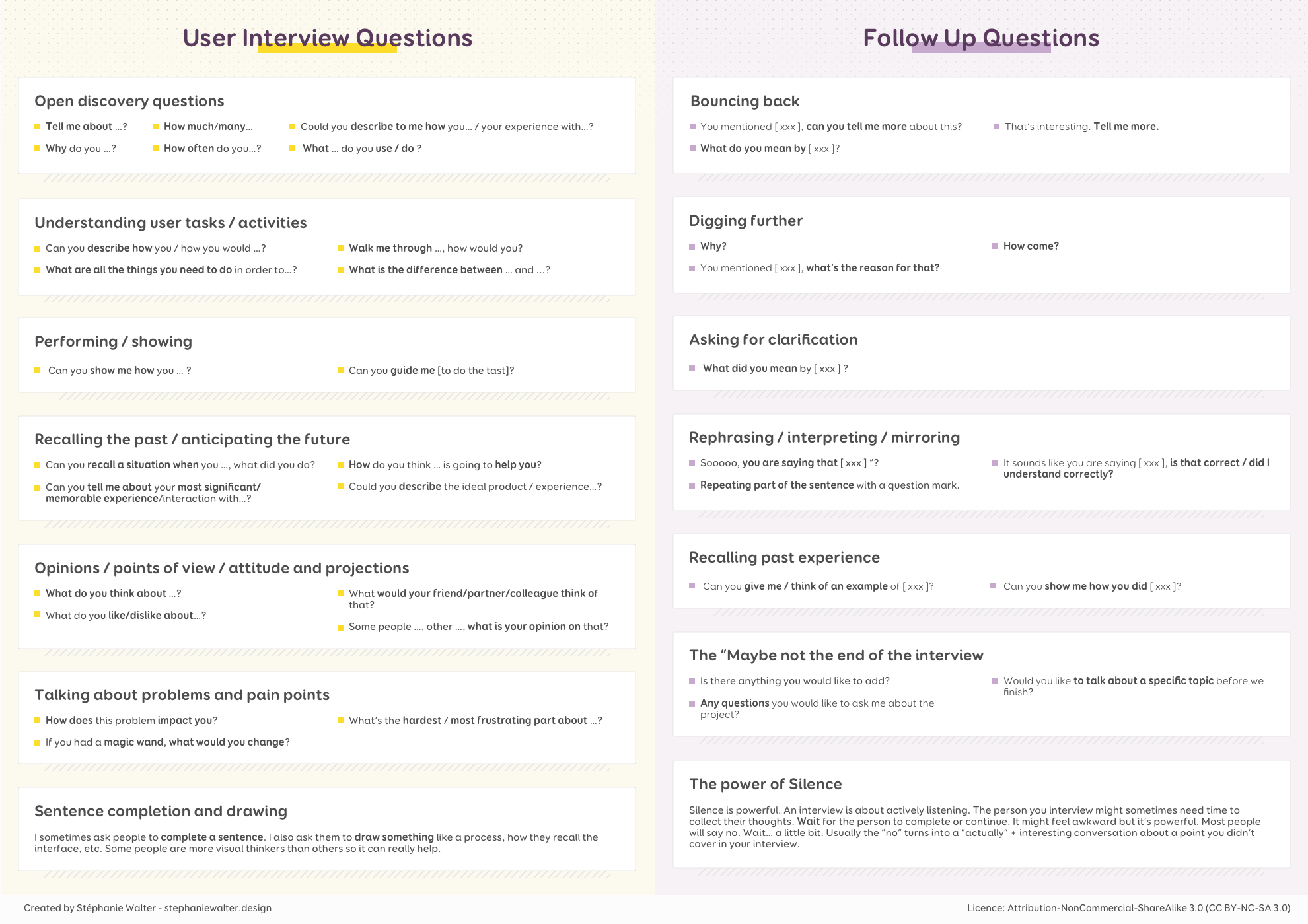
Beratung von Slava Shestopalova von ELEKS zu kompetenten Fragen bei Interviews mit Anwendern während der Recherche.Ein Spickzettel für Benutzerinterviews und Follow-Ups-Fragen
Checkliste für strukturierte Benutzerinterviews von Stéphanie Walter.
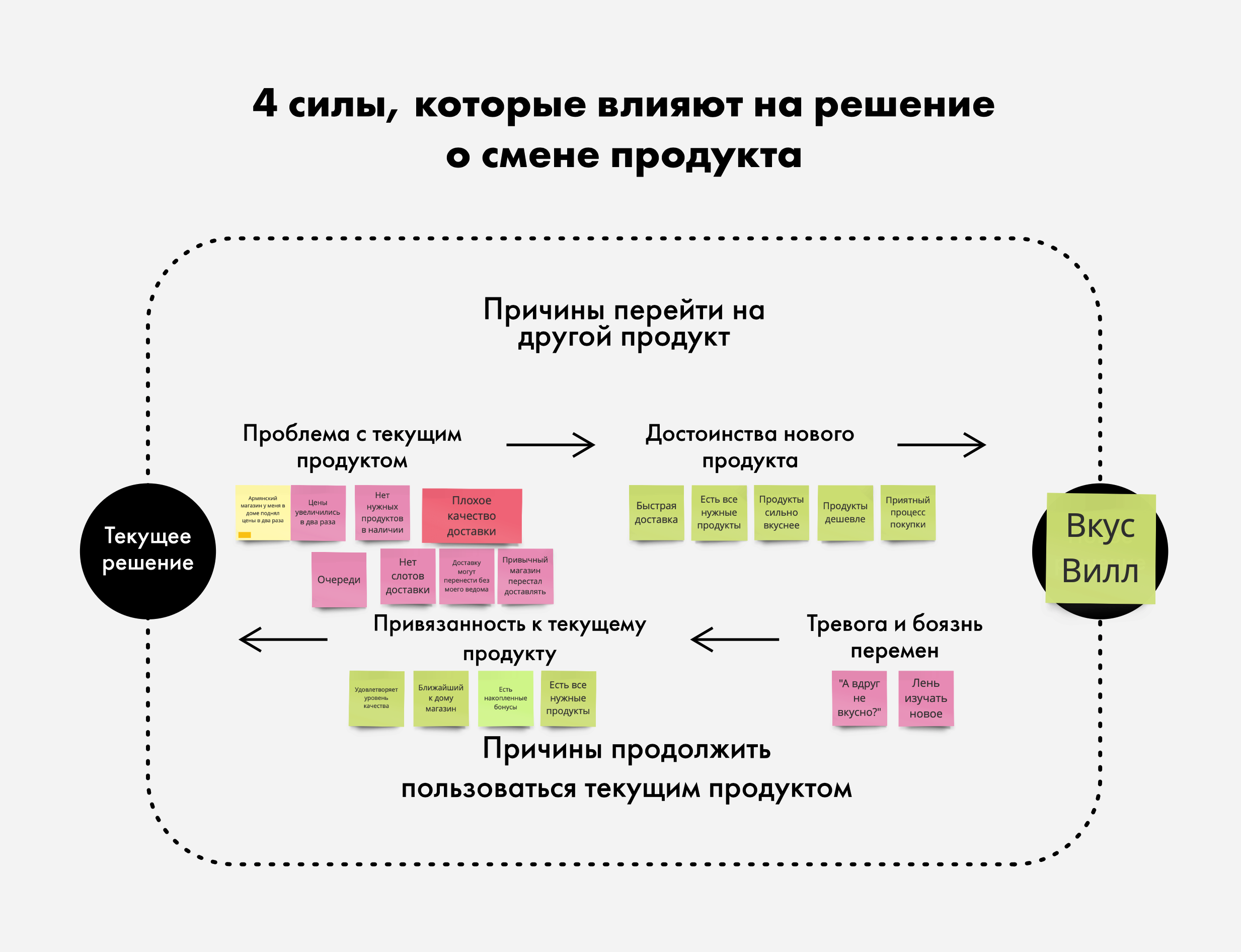
Fall "VkusVilla" - Lebensmitteleinzelhandel im Zeitalter der "Kronenkrise"
UXSSR führte UX-Untersuchungen für Vkusville-Filialen durch. Sie untersuchten die Veränderung des Verbraucherverhaltens während der Quarantänezeit.
Empfehlungen zur Stichprobengröße für Benchmark-Studien
Jeff Sauro und Jim Lewis berechneten Stichprobengrößen für vergleichende UX-Untersuchungen.Visuelle Programmierung und Gestaltung im Browser
Kinetische Typografie mit Three.js
Kinetische Typografie im Browser in JavaScript.
Neue Skripte
- Faltbarer Magazin-Cover-Effekt am Beispiel von Mad Magazine .
- So erstellen Sie komplexe Illustrationen in CSS .
- Ein Fotoraster, das sich mit der Lichtanimation ändert, wenn Sie den Cursor bewegen .
Metriken und ROI
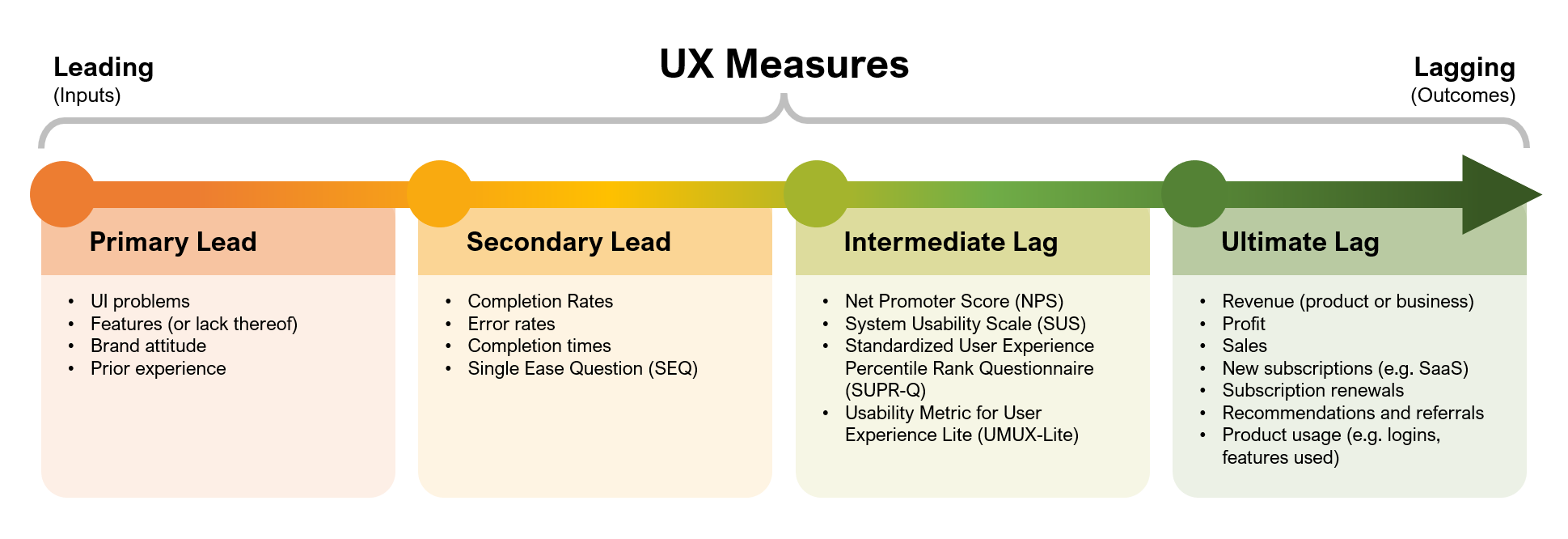
Führende Vs. Verzögerungsmaßnahmen in UX
Jeff Sauro und Jim Lewis beschreiben die Beziehung zwischen führenden und nacheilenden Metriken. Wie Sie das Ergebnis eines Produkts und seiner Schnittstelle frühzeitig vorhersagen können.
Design Management und DesignOps
DesignOps-Reife - in den meisten Organisationen niedrig
Kate Kaplan von der Nielsen / Norman Group befragte 557 Front-End-Profis und zerlegte sie in ihr DesignOps-Reifegradmodell. Welche Methoden und Praktiken wenden sie in drei Bereichen an: menschliche Interaktion, Arbeitsergebnis und ihre Auswirkungen auf das Geschäft.
User-Centered Intranet Redesign - In 11 Schritten für den Erfolg einrichten
Kara Pernice von der Nielsen / Norman Group beschreibt eine Strategie zur Neugestaltung des Intranets. Wie man ein Team zusammenstellt, Ziele setzt, eine neue Version entwirft und systematisch startet.

Chris Avore und Russ Unger - Start! Praktische Designführung, um Ihr Team, Ihre Organisation und Sie zu verbessern
Buchvorbestellung ist offen. Es widmet sich den grundlegenden Konstruktionsmanagementpraktiken für das Teammanagement und wird am 20. Juli veröffentlicht.Einführung in die neuen Designprinzipien von Spotify
Das Spotify Design Team spricht über die neu gestalteten Designprinzipien. Es gibt nur wenige Details zu ihrer Erstellung.DesignOps - Eine IBM Sichtweise
IBM befragte Designmanager im Unternehmen zu den Verantwortungsbereichen, für die sie am meisten Zeit aufwenden.
Teaminteraktion
7 Tipps für eine effektive UX-Demo
José Torre von Shopify gibt Kollegen Tipps zur Präsentation von Designs, um Feedback zu erhalten.Produktmanagement und Analyse
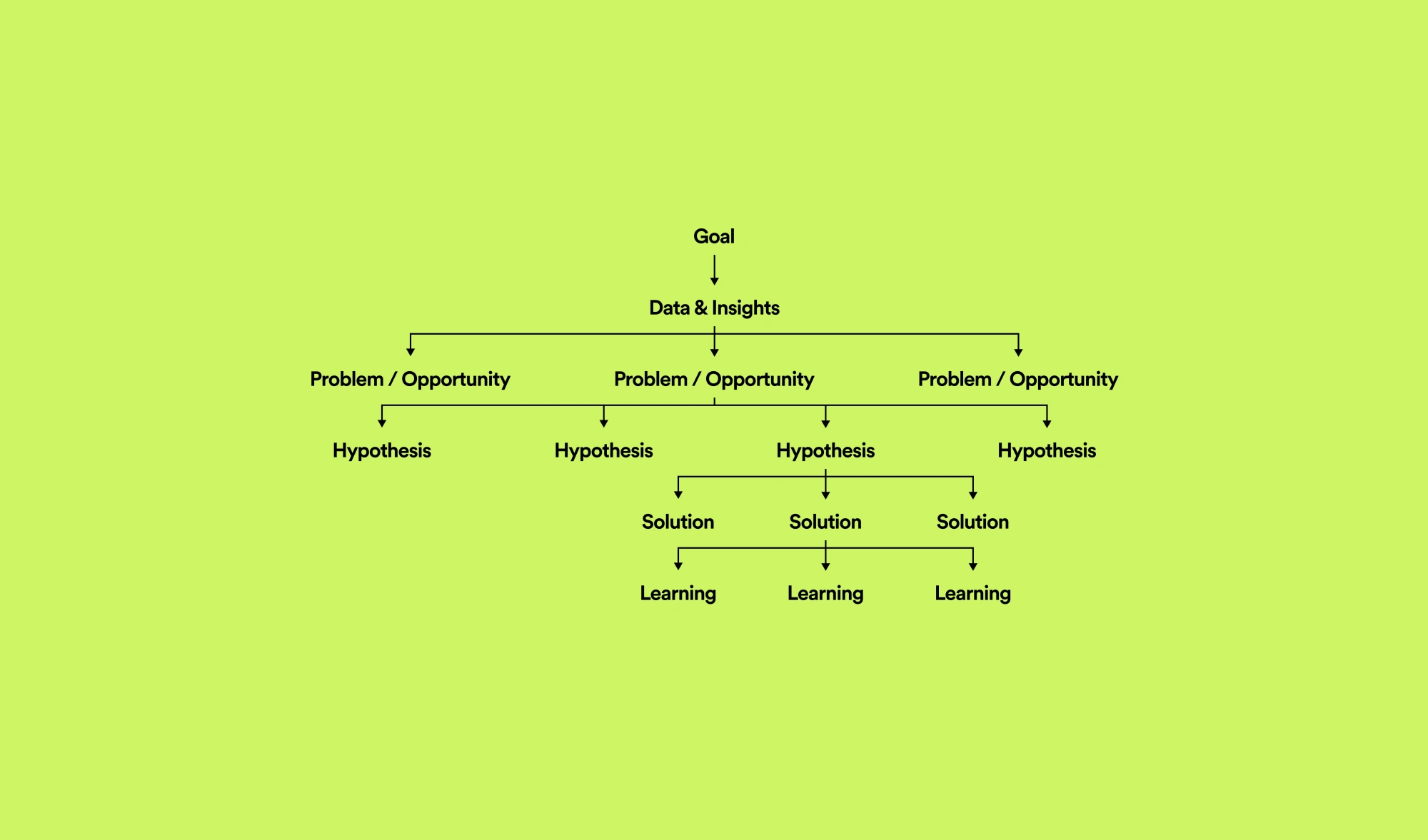
Vom Darm zum Plan - Das durchdachte Ausführungs-Framework
Annina Koskinen von Spotify spricht über den Entscheidungsbaum für die Produktentwicklung. Dieser Ansatz geht von einem allgemeinen Geschäftsziel zu Wachstumschancen und spezifischen Hypothesen. Auf diese Weise können Sie den Raum der Probleme und Lösungen konsistent durchlaufen. Eine Vorlage in Figma .
Fall
Wie Redmadrobot und Otkritie in einem Jahr eine mobile Bank für Unternehmen ins Leben gerufen haben
Das Redmadrobot-Designteam spricht über die Arbeit an einer mobilen Anwendung für Unternehmer der Otkritie Bank.Digitales Produktbranding
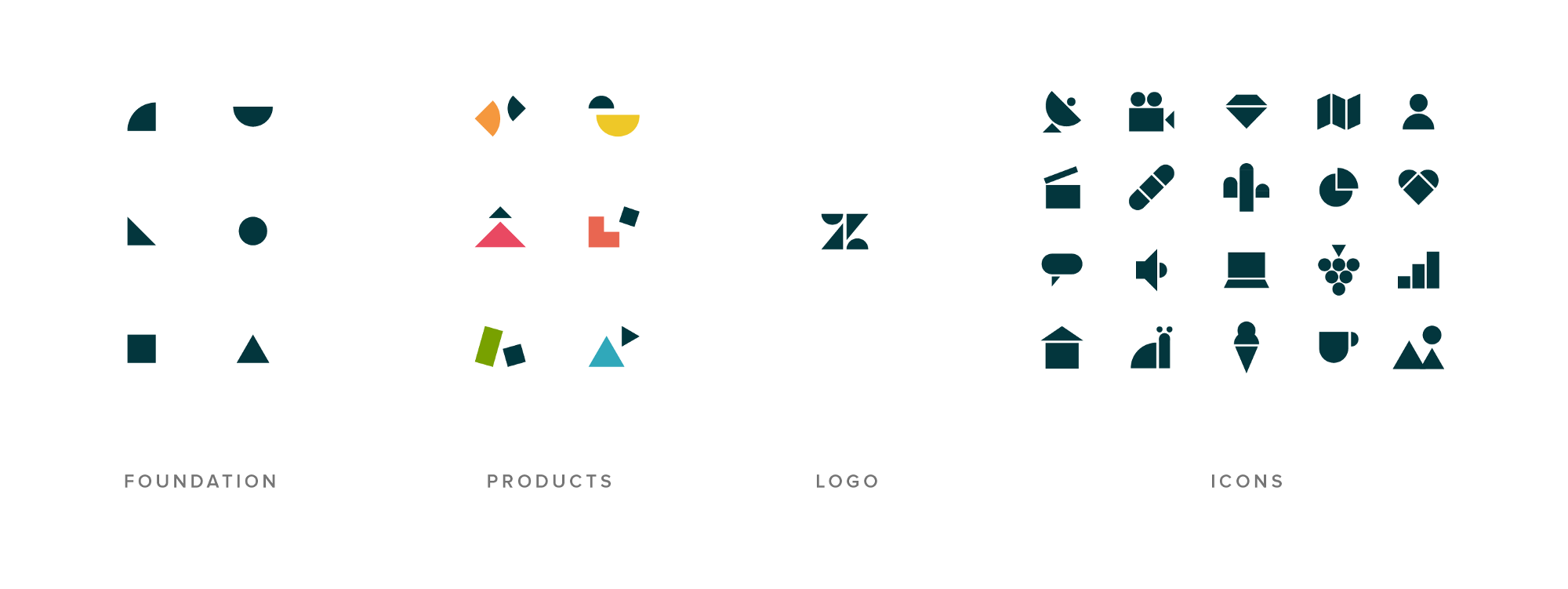
Ein Symbol formen
Nick Levesque von Zendesk spricht über die Schaffung eines Systems von Symbolen, die eine Marke unterstützen. Das Ergebnis ist ein guter Konstruktor aus Grundformen, die sich im Logo und anderen Designelementen wiederholen.
Trends
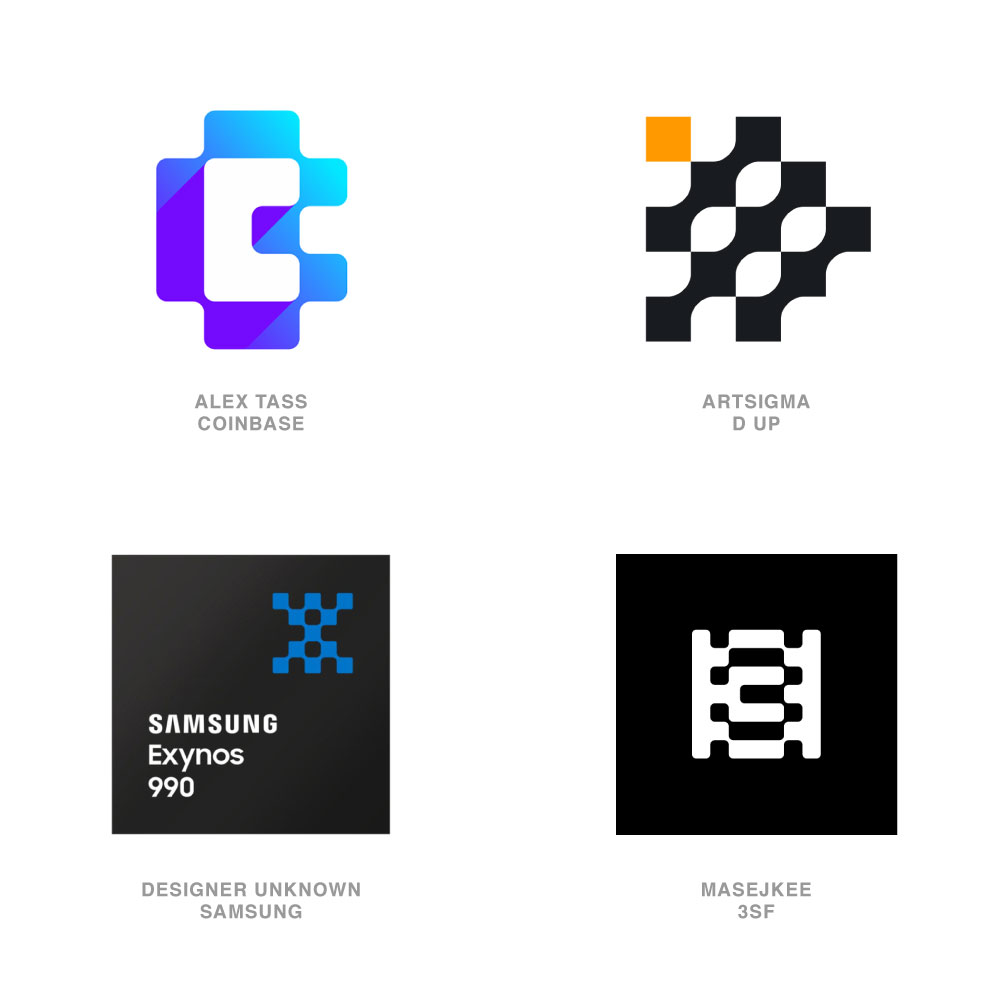
2020 Logo Trend Report
Ein Überblick über Logo-Trends aus der Logo Lounge.
4 Designtrends, die 2020 definieren werden
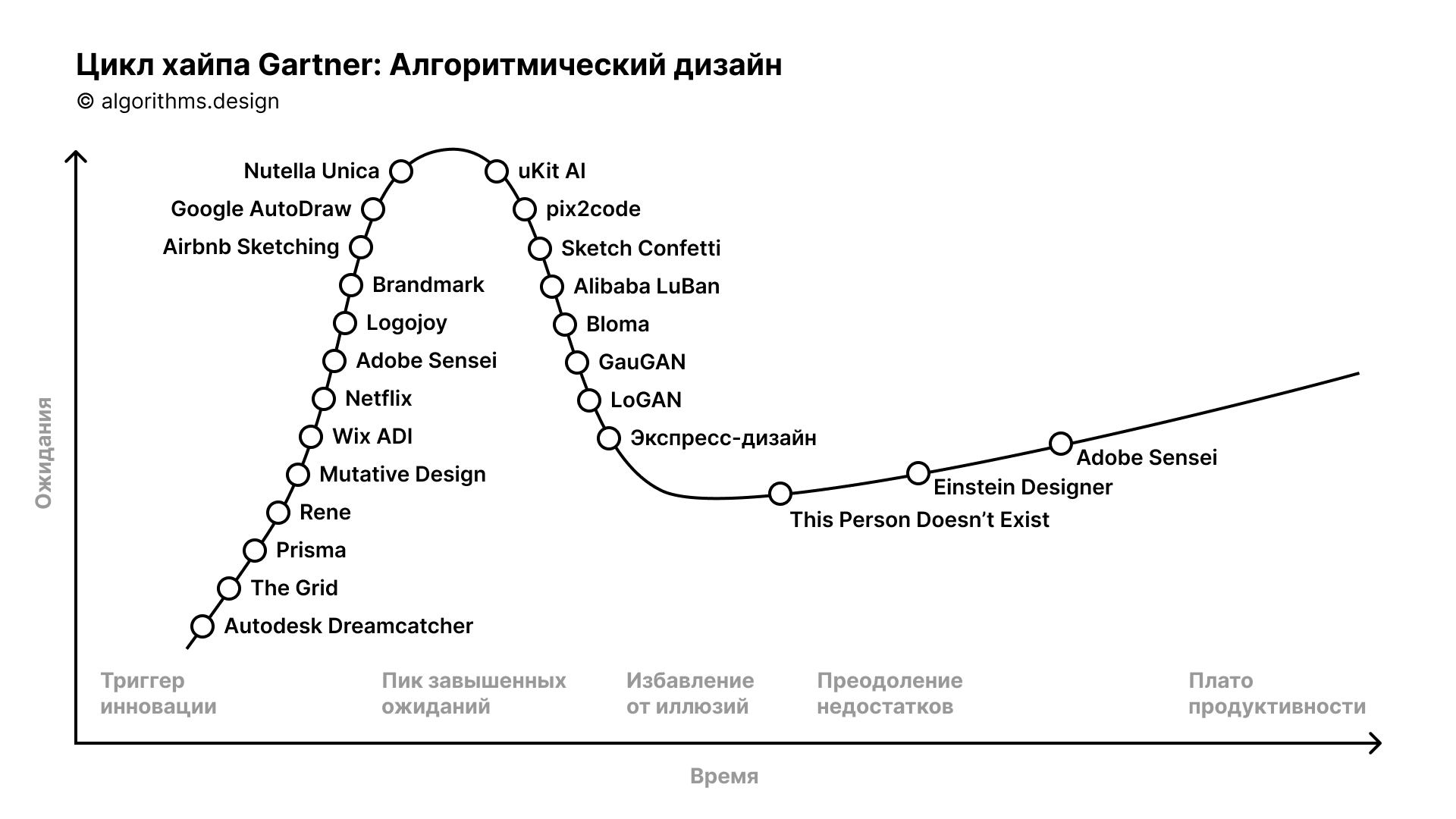
Trends von Adobe Stock. Welche grafischen Bottom-up-Techniken in ihrer Sammlung sichtbar sind.Algorithmisches Design: die Hype-Kurve
Seit acht Jahren sammle ich algorithmische Designbeispiele. Aber im vergangenen Jahr wurde das Thema langsam weggeblasen - Sie haben vielleicht bemerkt, dass ich schon lange keine neuen Sammlungen mehr gemacht habe. Es gibt drei Gründe: Überbewertete Versprechen, wirklich funktionierende Beispiele scheinen selbstverständlich zu sein, und menschliche Arbeit ist billiger. Ich habe 15 Beispiele aus der Sammlung ausgewählt, die immer noch Sinn machen.

Einstein Designer - KI-gestütztes, personalisiertes Design im Maßstab
Sönke Rohde von Salesforce spricht über algorithmisches Design mit ihrer Einstein Designer-Engine. Es personalisiert Schnittstellenblöcke basierend auf dem Verlauf und den Vorlieben des Benutzers. Beispielsweise kann sich eine Produktkarte in einem Online-Shop auf verschiedene Informationen konzentrieren. Kurzgeschichtenvideo .
Timecraft - Malen vieler Vergangenheiten: Synthetisieren von Zeitraffervideos von Gemälden
Der experimentelle Algorithmus erstellt Schritt für Schritt den Prozess des Zeichnens von Gemälden berühmter Künstler. Interessanterweise wurde er von echten Künstlern in Screencasts geschult.Sprachschnittstellen
Entwurfsmuster in Sprachschnittstellen
Jesús Martín bietet seinen eigenen Ansatz für Sprachschnittstellenmuster: narrativ, sprachlich und akustisch.
Menschen und Unternehmen in der Branche
Das legendäre Designbüro Astro tritt einem globalen Beratungsunternehmen im Wert von 600 Millionen US-Dollar bei
Das britische Beratungsunternehmen PA Consulting hat die renommierte Agentur für Industriedesign Astro Studios gekauft.Societe Generale Design
Blog des Societe Generale Design Teams.Konferenzmaterialien
24 Stunden UX
Online-Konferenz zum Thema Design, die 24 Stunden dauerte - die ganze Zeit über sprach ein Redner aus einer bestimmten Zeitzone. Es gibt keine Materialien, aber das Format ist äußerst interessant.Facebook, , , vc.ru ― . , , , , , , , , , . .