Natives Modul
Zuerst erstellen wir eine neue Klasse im Ordner android / app / src / main / java, die CustomModule-Klasse:
package com.awesomeproject;
import android.widget.Toast;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class CustomModule extends ReactContextBaseJavaModule {
CustomModule (ReactApplicationContext context) {
super(context);
reactContext = context;
}
@Override
public String getName() {
return "CustomModule";
}
private static ReactApplicationContext context;
}Diese Klasse enthält die erforderliche Methode getName (). Unter dem Namen, den diese Methode zurückgibt, können Sie über den Javascript-Code auf das native Modul zugreifen (dazu später mehr).
Beachten Sie auch, dass der Klassenkonstruktor den Anwendungskontext als Argument verwendet. Der Anwendungskontext wird benötigt, wenn wir mit Android-Komponenten interagieren möchten.
Erstellen wir eine Methode der CustomModule-Klasse, die aus dem Javascript-Code aufgerufen wird:
@ReactMethod
public void show(String message, int duration) {
Toast.makeText(context,"Hello world", Toast.LENGTH_LONG).show();
}Beachten Sie, dass Sie den @ ReactMethod-Dekorator verwenden müssen, damit die Methode in RN verfügbar ist.
Die Toast-Klasse ist eine Android-Komponente, die die folgende Toast-Nachricht mithilfe der show () -Methode auslösen kann.
Verknüpfung des Moduls mit der Android-Anwendung
Nachdem das Modul erstellt wurde, muss es in einem Paket („Paket“) abgelegt werden.
Erstellen wir ein Paket im selben Namespace:
package com.awesomeproject;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class CustomPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new CustomModule(reactContext));
return modules;
}
}Die Schnittstelle "ReactPackage" enthält zwei erforderliche Methoden: "createNativeModules" und "createViewManagers". Der Ansichtsmanager im RN-Code ist eine Komponente. Unser Modul verwendet Funktionen und ist keine Android-UI-Komponente und wird daher in die Methode „createNativeModules“ eingefügt.
Hinweis: Ein Paket kann mehrere Module enthalten.
Als nächstes muss das Paket wie folgt mit der Android-Anwendung verknüpft werden:
//MainApplication.java
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new CustomPackage());
return packages;
}Verwenden eines Moduls in Javascript-Code
Versuchen wir nun, die Methode "show ()" in der RN-Anwendung aufzurufen:
const App = () => {
NativeModules.ToastExample.show();
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};Ergebnis:

Datenaustausch zwischen RN- und Android-Apps
Lassen Sie uns nun Daten zwischen Anwendungen austauschen. Erstellen wir zwei neue Methoden in der CustomModule-Klasse, um die Summe zu ermitteln:
@ReactMethod
public void sum(int a, int b, Promise res) {
try {
res.resolve(a+b);
} catch (IllegalViewOperationException e) {
res.resolve(e);
}
}@ReactMethod
public void sum(float a, float b, Callback success, Callback fail) {
try {
success.invoke((a+b));
} catch (IllegalViewOperationException e) {
fail.invoke(e.getMessage());
}
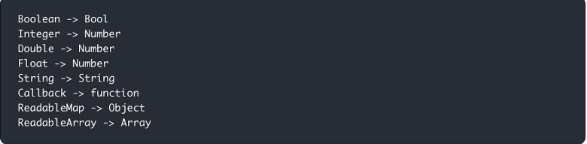
}Die Variablen "a" und "b" stammen aus Javascript-Code, und Sie müssen sich an die Entsprechung der Datentypen zwischen Java und JS erinnern:

Hinweis: Da der Zahlentyp mehreren Java-Typen gleichzeitig entspricht, verwenden wir eine Überladung, indem wir zwei Methoden mit demselben Namen, aber unterschiedlichen Methoden erstellen Arten von Parametern.
Um Daten an JS-Code zurückzugeben, enthält das Modul com.facebook.react.bridge die Typen Promise und CallBack.
Verwenden wir nun die Methode in Js:
const showRes = async () => {
const res = NativeModules.SendDataToRN.sum(400, 250);
alert(res);
};
const App = () => {
React.useEffect(() => {
showRes();
}, [])
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};
Ergebnis:

Fazit
Die Materialien des Artikels können in allen Situationen verwendet werden, in denen die API für rn noch nicht geschrieben wurde. Wie Sie den Beispielen entnehmen können, ist der Datenaustausch zwischen Anwendungen ein ziemlich einfacher Vorgang, für den keine umfassenden Kenntnisse der Java-Programmierung erforderlich sind.