Hallo! Mein Name ist Vladimir Kasatkin und ich arbeite als Backend-Entwickler bei ivi.ru im UX-Team. Der Zweck dieses Artikels ist es, Ihnen zu zeigen, wie wir den Umfang der Kundenentwicklung reduziert und gleichzeitig die Anzahl der durchgeführten A / B-Tests erhöht haben.
Zuvor war die gesamte Produktentwicklung in große Bereiche ("Plattformen") unterteilt: Backend, Smart TV, iOS, Android, Web. Gleichzeitig wurden die Funktionen für eine lange Zeit (jeweils sechs Monate) gesägt, und der Nebeneffekt waren spürbare Unterschiede im Erscheinungsbild und in der Funktionalität derselben Funktion auf verschiedenen Plattformen.
Dann wurden wir in kleine funktionsübergreifende Teams aufgeteilt. Die Entwicklung ging schneller und es gab immer mehr Krücken und Plattformunterschiede bei den Kunden.

Formulierung des Problems
Zu dieser Zeit war das gesamte Unternehmen an einer globalen Neugestaltung des gesamten Produkts beteiligt, und die folgenden Anforderungen wurden an uns gestellt:
- Wir möchten viele neue Blöcke hinzufügen, daher muss das System die Problemstruktur auf den Clients vollständig verwalten.
- Wir möchten in der Lage sein, das Problem anzugehen.
- Wir möchten in der Lage sein, A / B-Tests des Problems durchzuführen.
, . - , 3 , .
, .

, :
- ;
- .

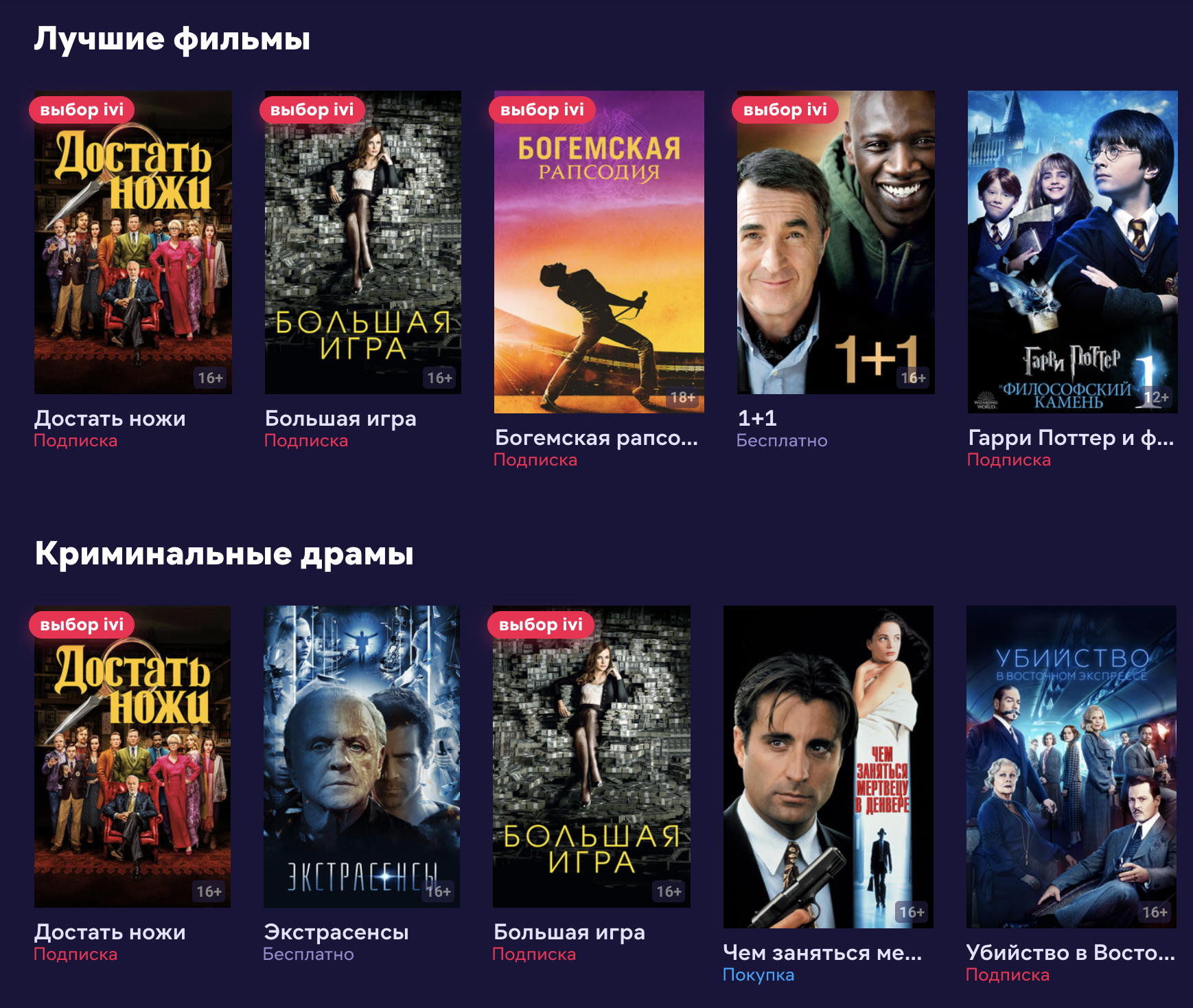
- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
. API , API. :
- ;
- ;
- .
pages.
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
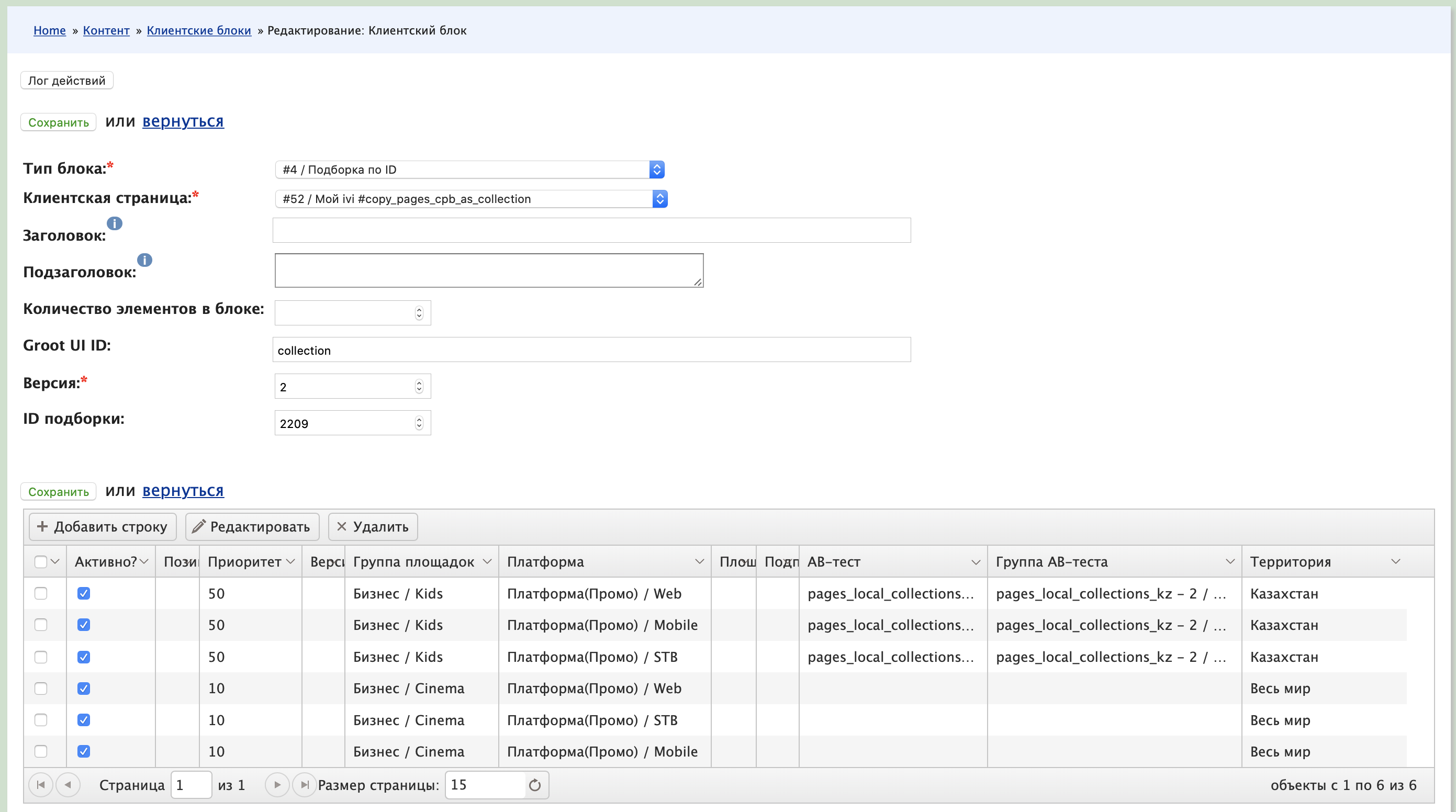
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .