Heute haben wir eine Übersetzung eines anderen Artikels vorbereitet, diesmal von Andriy Haydash. In diesem Artikel geht es darum, benutzerdefinierte Funktionen über Plugins zu erstellen. Den vorherigen Artikel zum Vergleich von CMS und WordPress im Oktober finden Sie hier .
Wenn Sie gerne objektorientierten und einfach zu lesenden Code schreiben, ist dieser Artikel genau das Richtige für Sie. Sie lernen, wie Sie Ihr eigenes Plugin schreiben und warum der Oktober eine gute Option für Ihr nächstes Projekt sein kann.
Letztes Jahr habe ich ein wenig nach neuen PHP-basierten CMS gesucht, um nach einer guten WordPress-Alternative zu suchen . Idealerweise sollte es sich um eine Open Source-Lösung mit einer modernen Codebasis handeln.
Dann interessierte ich mich für Oktober CMS . Ich habe es versucht und es hat mir fast sofort gefallen . Oktober hat eine gute Codestruktur und es ist einfach, eigene Plugins zu schreiben.
Der Zweck dieses Artikels ist es, Ihnen zu helfen, zu verstehen, was die Plattform ist und was Sie von ihr erwarten können, bevor Sie sich für die Verwendung entscheiden.
Warum sollten Sie Oktober als CMS-Plattform wählen?
Es gibt mehrere Hauptgründe, warum ich mich entschieden habe, den Oktober für meine Projekte zu verwenden.
Geschrieben im Laravel-Framework
Oktober CMS basiert auf Laravel , dem leistungsstärksten PHP-Framework zum Erstellen moderner Webanwendungen. Ich kann mit Sicherheit sagen, dass er der Beste ist. Das Framework ist sehr einfach zu bedienen und extrem einfach zu verstehen. Darüber hinaus verfügt es über alle Funktionen, die ein modernes Framework benötigt: Routing (Routing) , objektrelationales Mapping (ORM), Autorisierung, Caching und viele andere, wodurch eine schöne und verständliche Struktur gemäß dem Model-View-Controller-Konzept bereitgestellt wird. Da CMS im Oktober im Laravel-Framework geschrieben ist, hat es all diese Funktionen von seinem "großen Bruder" geerbt.
Code und Dokumentation bereinigen
Im Gegensatz zu vielen anderen CMS verfügt October über eine sehr saubere und gut dokumentierte Codebasis, die unter Verwendung des objektorientierten Paradigmas geschrieben wurde.
Anstelle von gutem alten PHP verwendet October Twig als Vorlagensprache, was die Arbeit des Entwicklers erleichtert. Die technische Dokumentation ist ebenfalls gut geschrieben und bietet schnelle Antworten auf die meisten Fragen.
Tolle Community
Obwohl die Oktobergemeinschaft noch klein ist, sind ihre Leute hilfsbereit und hilfsbereit. Es gibt einen Slack-Kanal , dem Sie beitreten können, und die Entwickler helfen Ihnen gerne bei der Lösung Ihres Problems, wenn die Community zu Discord wechselt .
Großer Marktplatz
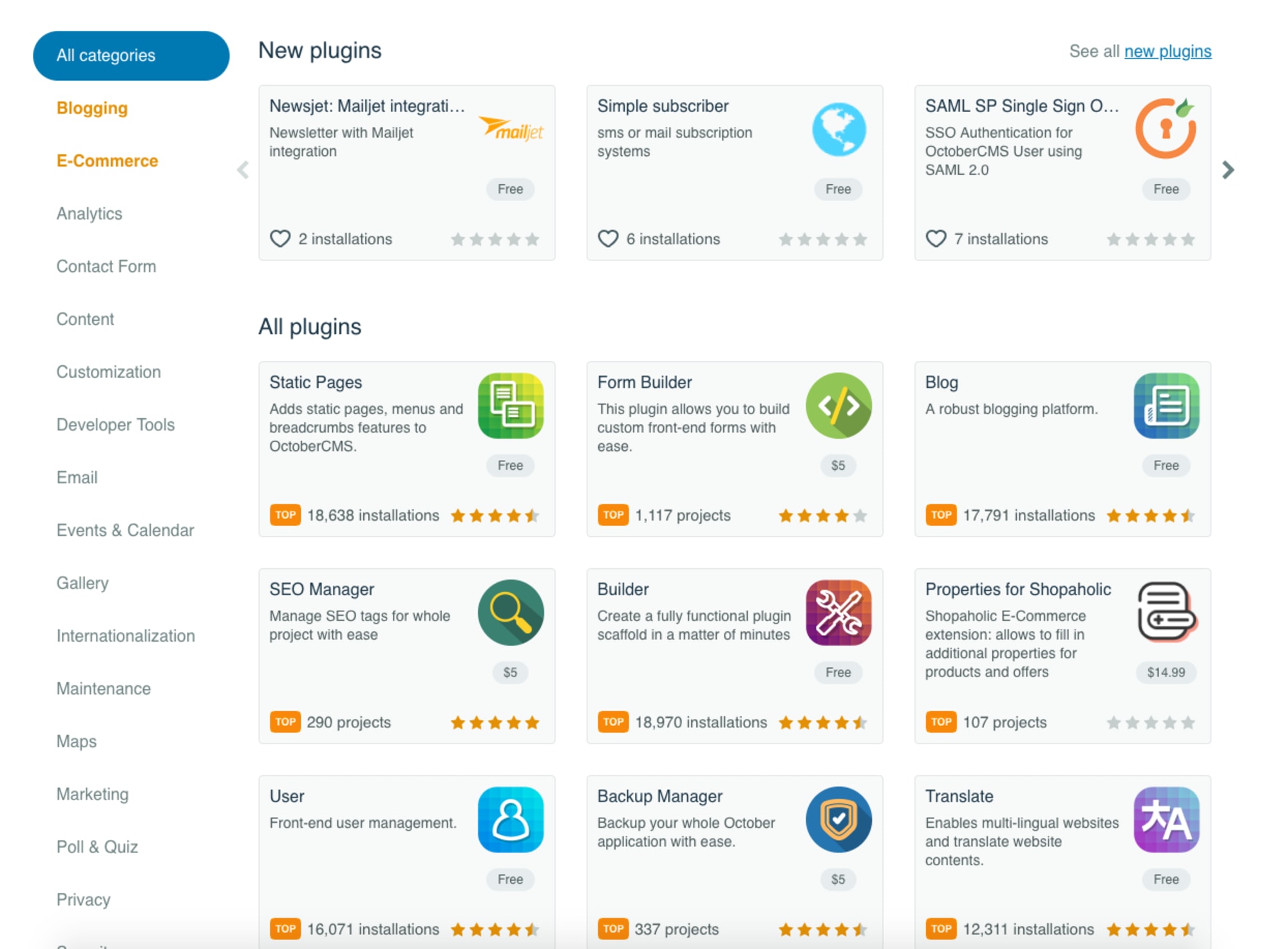
Wie WordPress und andere CMS hat auch October einen Theme- und Plugin-Marktplatz. Die Auswahl an guten Themen ist nicht sehr groß, aber es gibt über 700 Plugins (Stand Juni 2020 sind über 900 Plugins veröffentlicht und ungefähr 200 Themen - ca. übersetzt) . Daher ist es wahrscheinlich, dass Sie die Funktionalität erweitern können, indem Sie einfach eines suchen und installieren von ihnen. Eine Besonderheit von Plugins ist, dass sie einfach zwischen all Ihren Projekten synchronisiert werden können, indem Sie einfach Ihre Projekt-ID im Administrationsbereich hinzufügen.
Plugins und Komponenten
Plugins sind die Basis für das Hinzufügen neuer Funktionen zu October CMS. Ein Plugin kann aus mehreren Dateien und Verzeichnissen bestehen, die für die Registrierung benutzerdefinierter Komponenten, Modelle, die Aktualisierung der Datenbankstruktur oder das Hinzufügen von Übersetzungen verantwortlich sind. Ein Plugin wird normalerweise in einem Projekt im Verzeichnis plugins / erstellt. Da dem Plugin viele Plugins zur Verwendung durch andere Personen hinzugefügt werden, muss jedes Plugin einen eigenen Namespace haben, der normalerweise mit dem Namen des Unternehmens oder Entwicklers beginnt, der das Plugin erstellt hat. Wenn Sie beispielsweise Acme heißen und ein großartiges Plugin namens Blog erstellt haben, heißt Ihr Plugin Acme \ Blog.
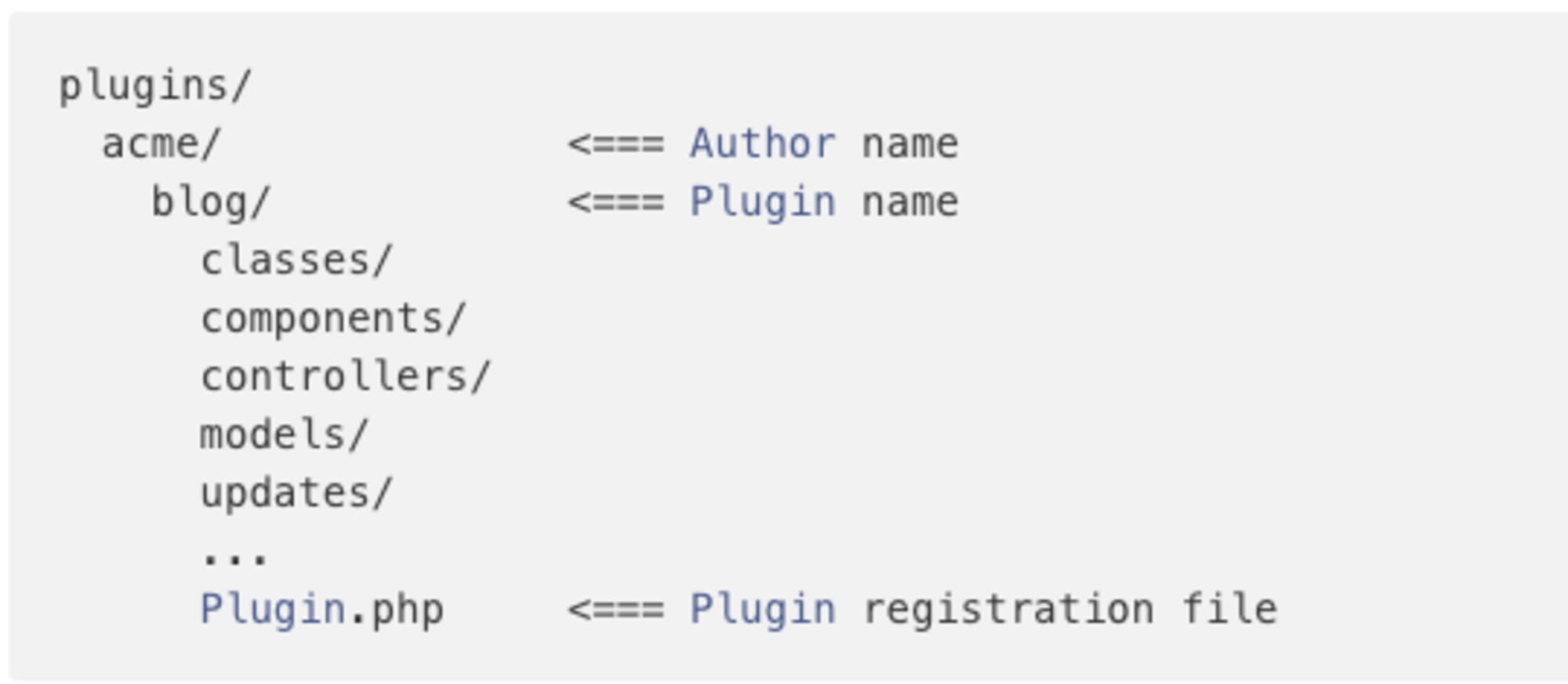
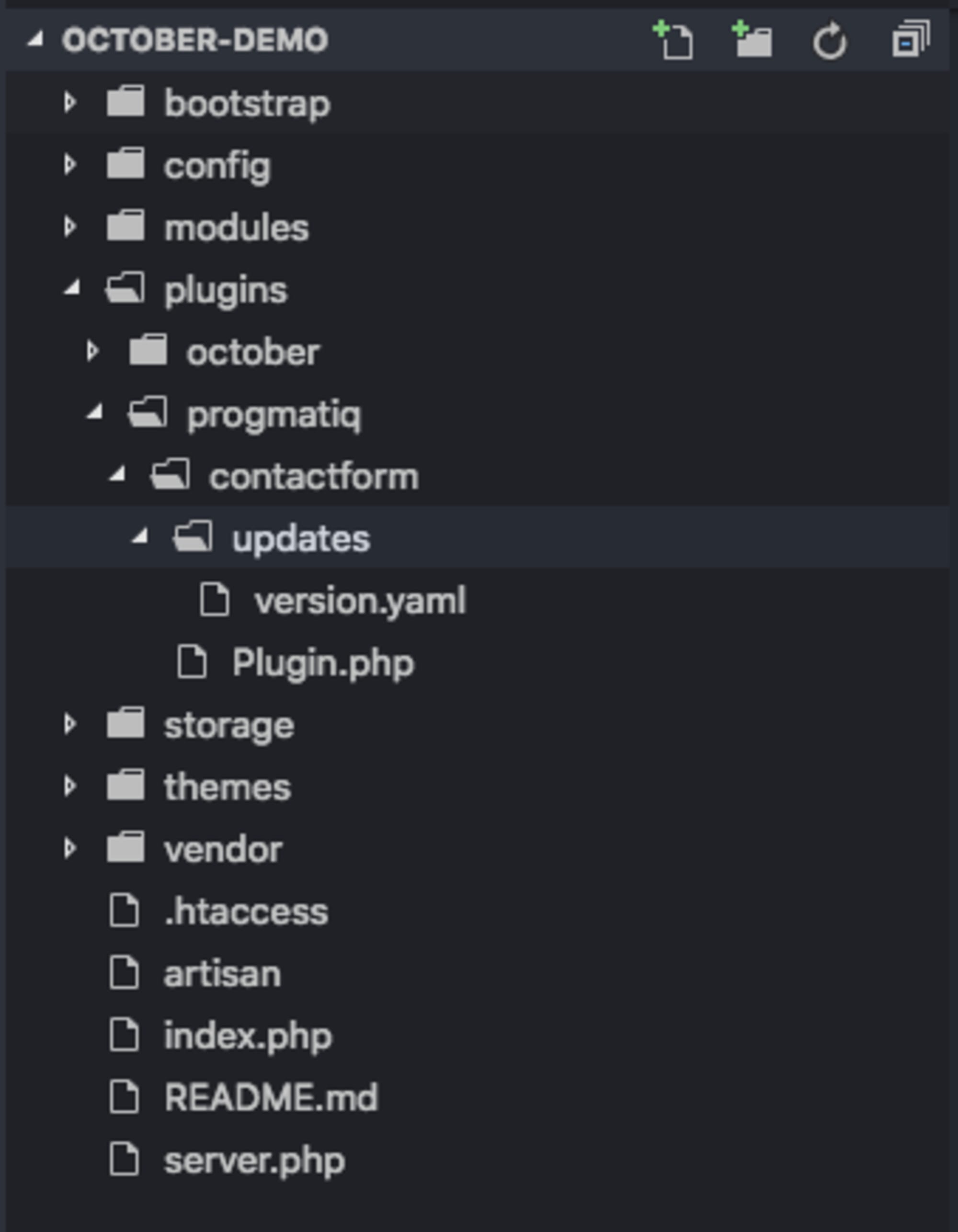
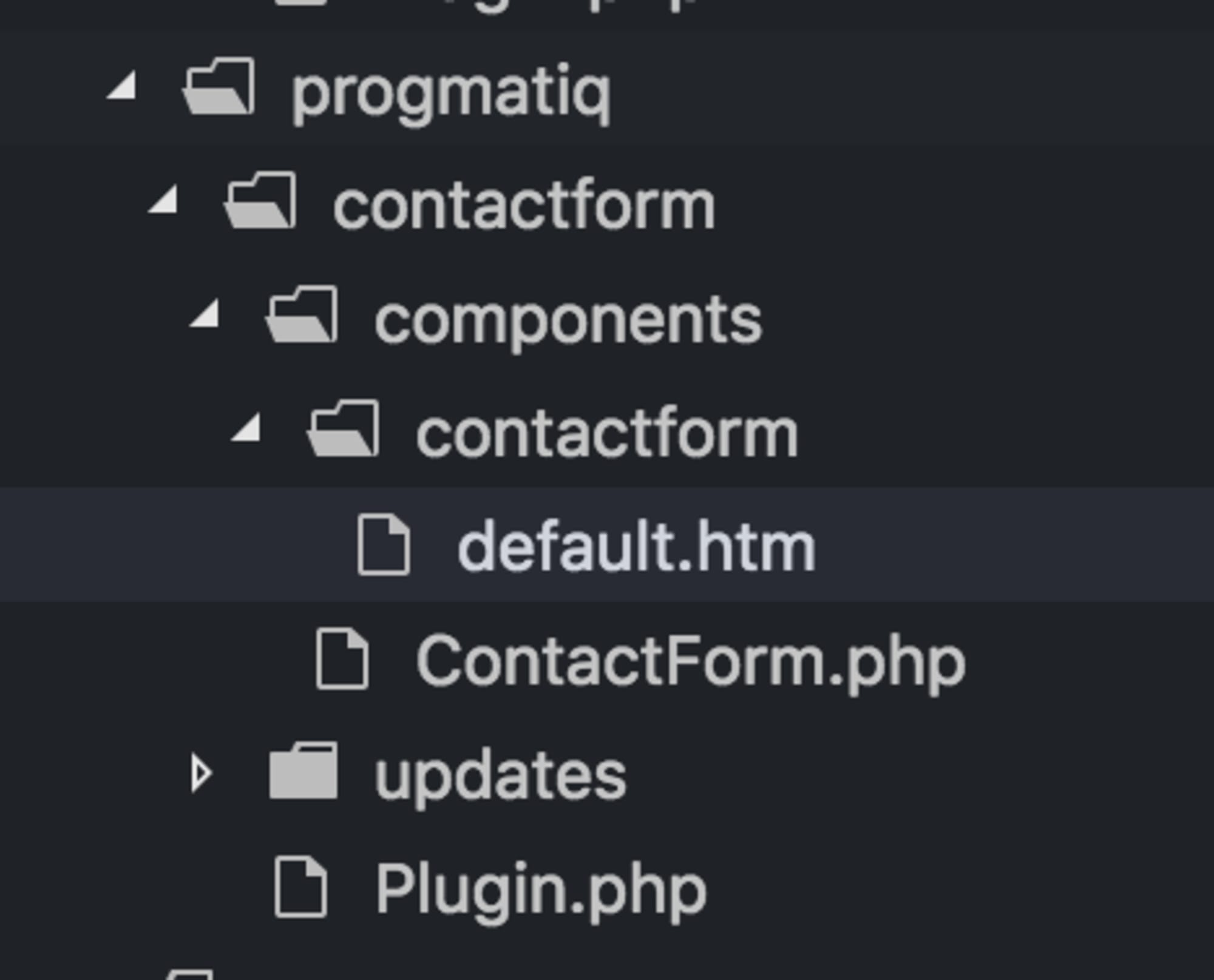
Lassen Sie mich Ihnen zeigen, wie eine Plugin-Verzeichnisstruktur aussehen könnte:

Wie Sie sehen können, gibt es eine Datei namens plugin.php, die für die Registrierung des Plugins und aller seiner Komponenten im Oktober-CMS verantwortlich ist.
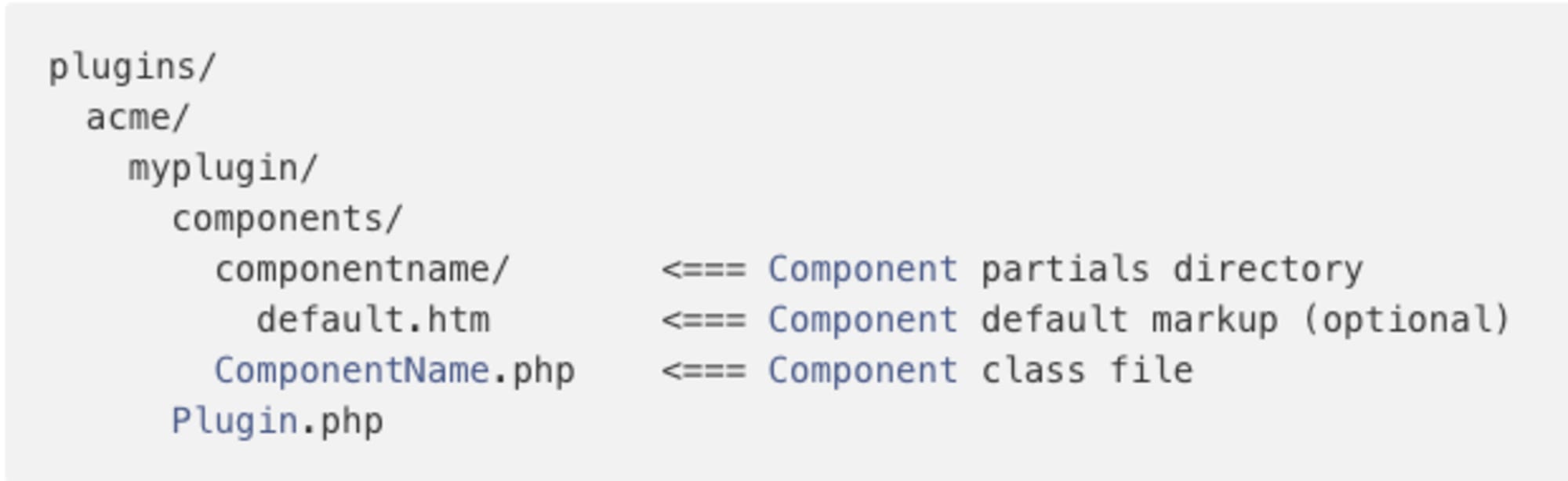
Es ist erwähnenswert, dass nicht alle oben aufgeführten Verzeichnisse erforderlich sind, um das Plugin auszuführen. Ihr Plugin kann die folgende Struktur haben und trotzdem gut funktionieren:

Meistens fügt ein Plugin nur eine Funktionalität hinzu. Das Übersetzungs-Plugin soll Ihnen beispielsweise dabei helfen, den Inhalt Ihrer Website in verschiedene Sprachen zu übersetzen und mehrsprachige Benutzerunterstützung bereitzustellen.
Oktober CMS hat einen großen Marktplatz, auf dem Sie alles finden, was Sie brauchen.

Im Gegensatz zu Wordpress und anderen gängigen CMS können Oktober-Plugins Komponenten enthalten. Laut der Oktober-Dokumentation sind Komponenten "benutzerdefinierte Module, die an jede Seite, jeden Teil oder jedes Layout angehängt werden können". Zum Beispiel ein Feedback-Formular, Navigation, FAQ (eine Liste häufig gestellter Fragen und Antworten darauf); Tatsächlich ist alles, was logisch ist, um in einem Modul kombiniert zu werden, das auf mehreren Seiten wiederverwendet werden kann.
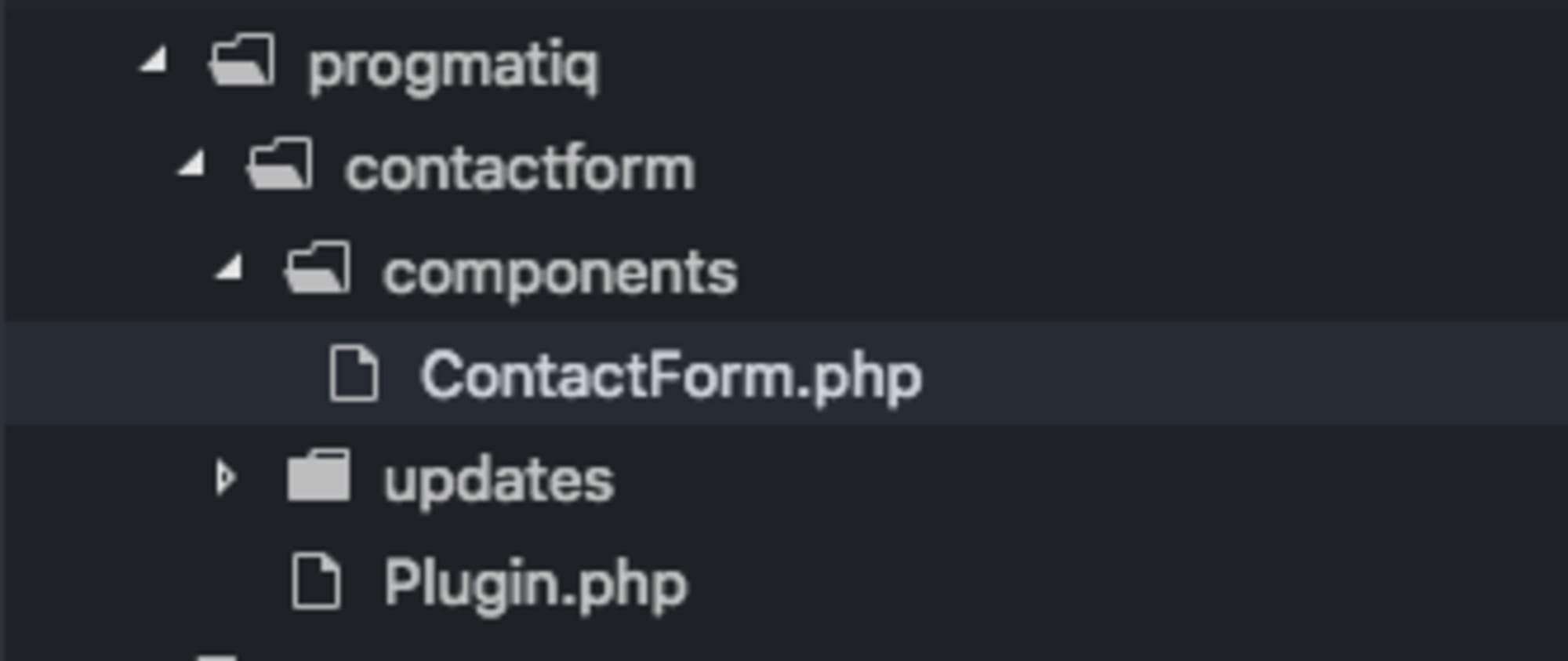
Komponenten werden als Teil des Plugins erstellt und befinden sich im Komponenten- / Unterverzeichnis :

Jede Komponente verfügt über eine PHP-Datei, z. B. componentName.php, die die Komponente definiert , sowie ein optionales Unterverzeichnisfür partials. Der Teilordner für eine Komponente muss denselben Kleinbuchstaben wie die Komponente selbst haben.
Um zu verstehen, wie eine Komponente funktioniert, nehmen wir an, dass unsere Komponente für die Anzeige von Blog-Posts verantwortlich ist.
namespace Acme\Blog\Components;
class BlogPosts extends \Cms\Classes\ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Blog Posts',
'description' => 'Displays a collection of blog posts.'
];
}
// This array becomes available on the page as {{ component.posts }}
public function posts()
{
return ['First Post', 'Second Post', 'Third Post'];
}
} Wie Sie sehen können, hat die Komponente zwei Hauptfunktionen. Das erste Element, componentDetails (), bietet dem Administrator Informationen über die Komponente, der die Komponenten auf seinen Webseiten hinzufügt und verwendet. Die zweite Funktion, posts (), gibt leere Posts zurück, die dann in einem Bestandteil (blogposts / default.htm-Datei) wie folgt verwendet werden können:
url = "/blog"
[blogPosts]
==
{% for post in blogPosts.posts %}
{{ post }}
{% endfor %}Damit Oktober CMS weiß, dass unsere Komponente vorhanden ist , müssen wir sie mithilfe der Haupt-Plugin-Datei in der Funktion registerComponents () registrieren:
public function registerComponents()
{
return [
'October\Demo\Components\Todo' => 'demoTodo'
];
}<So erstellen Sie ein Kontaktformular-Plugin
Wir werden ein Plugin schreiben, um ein Feedback-Formular zu erstellen. So sollte es funktionieren:
- Das Formular enthält die folgenden Felder: Vorname, Nachname, E-Mail-Adresse, Nachricht.
- Die Daten werden mit Ajax an den Server gesendet.
- Nach dem Senden der Daten erhält der Administrator eine E-Mail mit der vom Benutzer gesendeten Nachricht. Für diesen Artikel verwenden wir eine Neuinstallation von October CMS:

Beginnen wir mit der Erstellung unseres Plugins, indem wir einen Befehl in einem Terminal ausführen , das die Plugin-Struktur generiert:
php artisan create:plugin progmatiq.contactform 
Das Argument progmatiq.contactform enthält den Namen des Autors (progmatiq) und den Namen des Plugins (contactform).

Jetzt müssen wir unsere plugin.php-Datei öffnen und die Plugin-Informationen folgendermaßen ändern:
public function pluginDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form plug-in',
'author' => 'progmatiq',
'icon' => 'icon-leaf'
];
}Hier sind einige andere Methoden, die einen Blick wert sind:
- registerComponents ()
Hier können Sie ein Array von Komponenten definieren, die Ihr Plugin bereitstellt. - registerPermissions ()
Sie können benutzerdefinierte Berechtigungen registrieren, die Sie dann in anderen Bereichen der Anwendung verwenden können. - registerNavigation ()
Sie können dem Admin-Menü einen benutzerdefinierten URL-Menüpunkt hinzufügen .
Erstellen wir eine ContactForm-Komponente:
- Erstellen Sie eine neue Komponente / einen neuen Ordner im Stammverzeichnis Ihres Plugins.
- Erstellen Sie eine contactForm.php-Datei im Verzeichnis components /.

- Fügen Sie den folgenden Code ein, um Oktober mitzuteilen, was unsere Komponente tut. Wir können dies tun, indem wir eine componentDetails () -Methode in unserer Komponente erstellen.
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
}
Jetzt müssen wir die Komponente im Plugin registrieren. Dazu ändern wir die Methode registerComponents ():
public function registerComponents()
{
return [
'Progmatiq\Contactform\Components\ContactForm' => 'contactForm',
];
}Diese Funktion gibt eine Reihe von Komponenten zurück, die unser Plugin bereitstellt. Der vollständig qualifizierte Name der Komponentenklasse ist der Schlüssel in dieser Methode, und der Wert ist der Alias, mit dem wir in Twig-Vorlagen auf unsere Komponente verweisen.
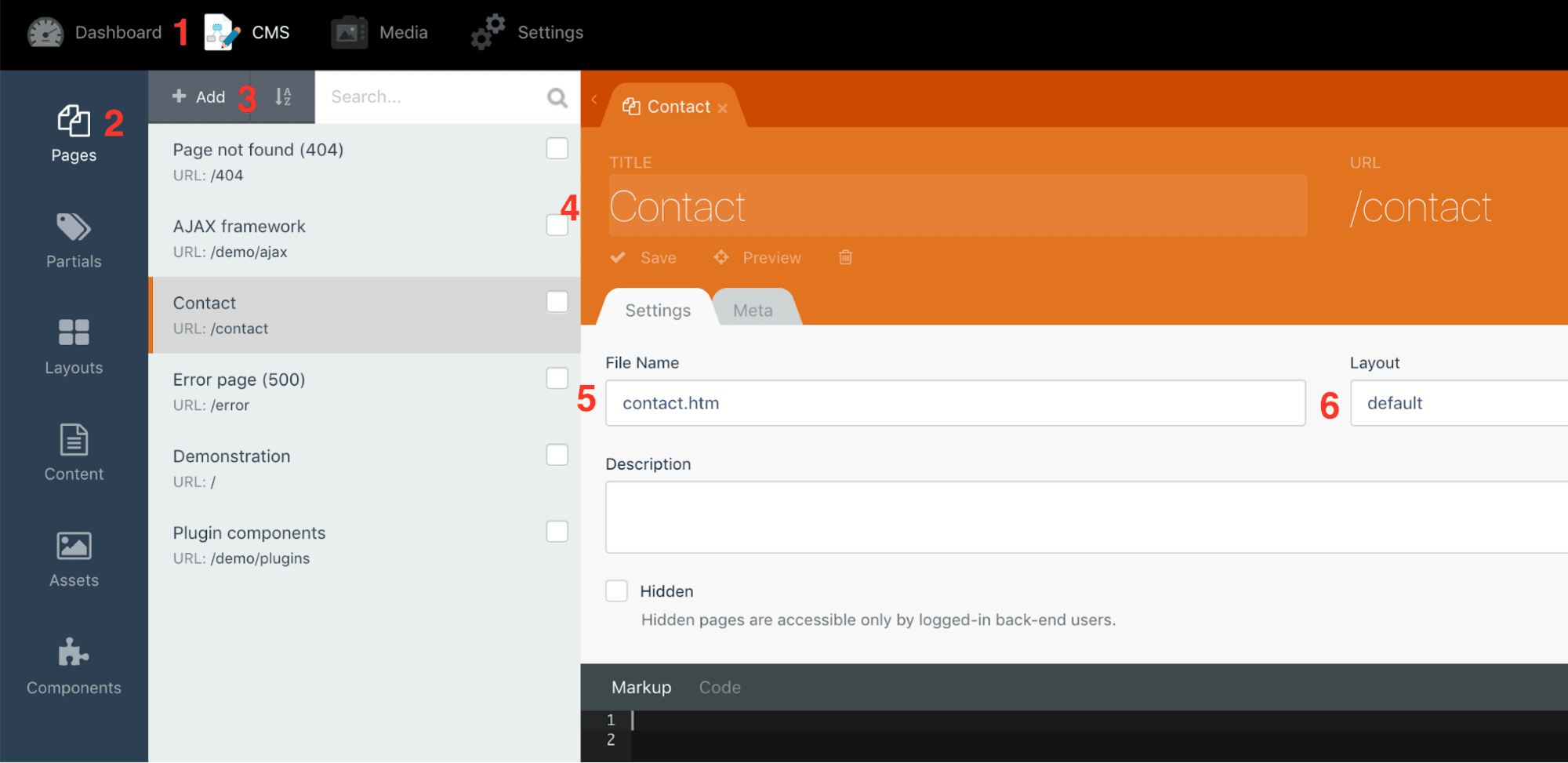
Nachdem wir die Komponente registriert haben, können wir eine neue Kontaktseite erstellen und unsere Komponente hinzufügen (die Schrittnummer entspricht der Abbildung im Screenshot):
- Gehen Sie im Admin-Bereich zu CMS (1)> Seiten (2) und klicken Sie auf + Hinzufügen (3).
- Geben Sie Ihrer Seite einen Namen und eine URL (4).
- Benennen Sie Ihre Datei (5) und wählen Sie das Standardlayout (6).

Fügen wir der Seite unsere neue Komponente hinzu:
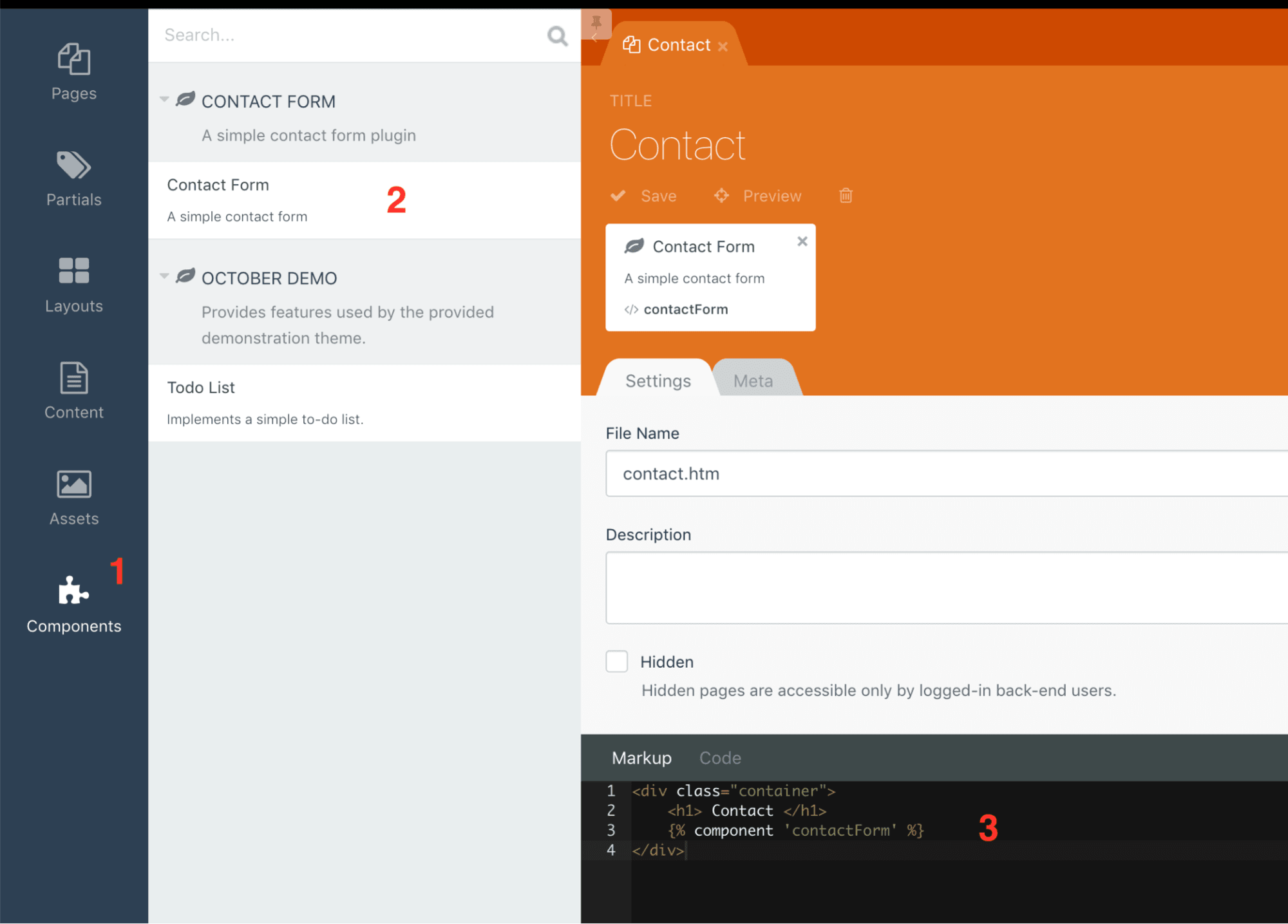
- Klicken Sie im linken Menü (1) auf Komponenten und wählen Sie dann unsere Kontaktformularkomponente aus. Sobald Sie darauf klicken (2), sollte es der Seite hinzugefügt werden.
- Wir müssen einen Code einfügen, der unserer Seite einen Titel hinzufügt, und die Komponente mithilfe der Twig-Direktive {% component 'contactForm'%} rendern:
<div class="container">
<h1> Contact </h1>
{% component 'contactForm' %}
</dіv>

Wenn Sie die Kontaktseite jetzt öffnen, wird nur die Kopfzeile mit der Aufschrift "Kontakte" angezeigt.

Die Sache ist, unser Formular hat kein HTML zum Anzeigen.
Wir müssen eine Kontaktformular- / default.htm-Datei im Komponenten- / Ordner erstellen.

Sie müssen der Datei auch den folgenden HTML-Code hinzufügen:
<form method="POST"
data-request="onSend"
data-request-validate
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"
>
<div>
<label for="first_name">First Name</label>
<input type="text" name="first_name" class="form-control">
<p data-validate-for="first_name" class="text-danger"></p>
</div>
<div>
<label for="last_name">Last Name</label>
<input type="text" name="last_name" class="form-control">
<p data-validate-for="last_name" class="text-danger"></p>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
<p data-validate-for="email" class="text-danger"></p>
</div>
<div>
<label for="content">Content</label>
<textarea rows="6" cols="20" name="content" class="form-control"></textarea>
<p data-validate-for="content" class="text-danger"></p>
</div>
<div>
<button type="submit" class="btn btn-primary" data-attach-loading>Send</button>
</div>
</form>Der größte Teil des Codes ist ziemlich einfach. Es verfügt jedoch über spezielle Daten- * Attribute, die im Oktober verwendet werden können:
Das Tag verfügt über drei spezielle Attribute:
data-request="onSend"Dieses Attribut teilt Oktober mit, dass die onSend-Funktion aus unserer Komponente (die wir als Nächstes erstellen werden) aufgerufen werden soll, wenn das Formular mit Ajax gesendet wird.
data-request-validateAktiviert die Formularüberprüfung über Ajax mithilfe von Fehlern, die vom Server gesendet werden, wenn das Formular ungültig ist.
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"löscht das Formular und gibt dann eine Nachricht aus, wenn die Anforderung erfolgreich war und keine Validierungs- oder Serverfehler aufgetreten sind.
Jede Eingabe hat den folgenden Block, der für die Anzeige von Validierungsfehlern verantwortlich ist, die vom Server für eine bestimmte Eingabe zurückgegeben wurden:
<p data-validate-for="content" class="text-danger"></p>Die Schaltfläche "Senden" verfügt über ein Attribut zum Laden von Datenanhängen, mit dem ein Drehfeld hinzugefügt und die Schaltfläche deaktiviert wird, während der Server die Anforderung verarbeitet. Dies soll verhindern, dass der Benutzer das Formular erneut sendet, bis die vorherige Anforderung verarbeitet wurde.
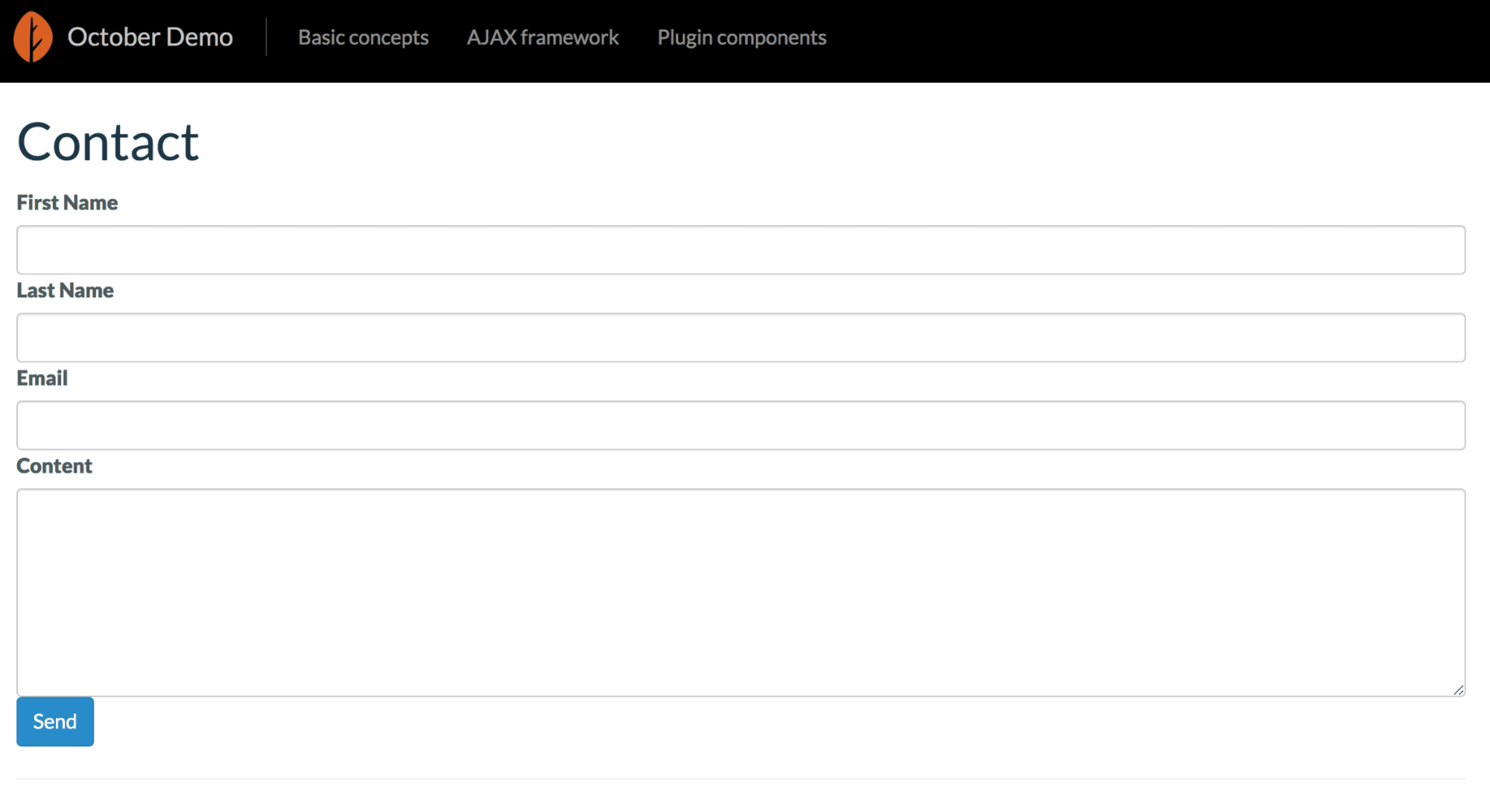
Und so sieht unsere Seite jetzt aus:

Kehren wir zu unserer Komponente contactForm.php zurück und erstellen die Hilfsmethoden onSend () und validate (), die für das Absenden des Formulars verantwortlich sind:
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}Als erstes holen wir die Daten aus der Anfrage und validieren sie mit der Hilfsmethode validate (). Alle verfügbaren Validierungsregeln, die Sie verwenden können, finden Sie in der Dokumentation . Wenn die Validierung fehlschlägt, löst die validate () -Methode eine ValidationException aus. Die Codeausführung wird gestoppt, und der Server gibt einen 406-Statuscode und eine Validierungsfehlermeldung aus.
Wenn die Validierung erfolgreich ist, senden wir eine E-Mail an unseren Administrator.
Hinweis: Der Einfachheit halber habe ich angenommen, dass die E-Mail, an die wir die Anfrage senden möchten, admin@gmail.com lautet. Stellen Sie sicher, dass Sie Ihre eigene E-Mail-Adresse verwenden!
Hier ist der vollständige Code für Ihr contactForm.php-Plugin:
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
use October\Rain\Exception\ValidationException;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}
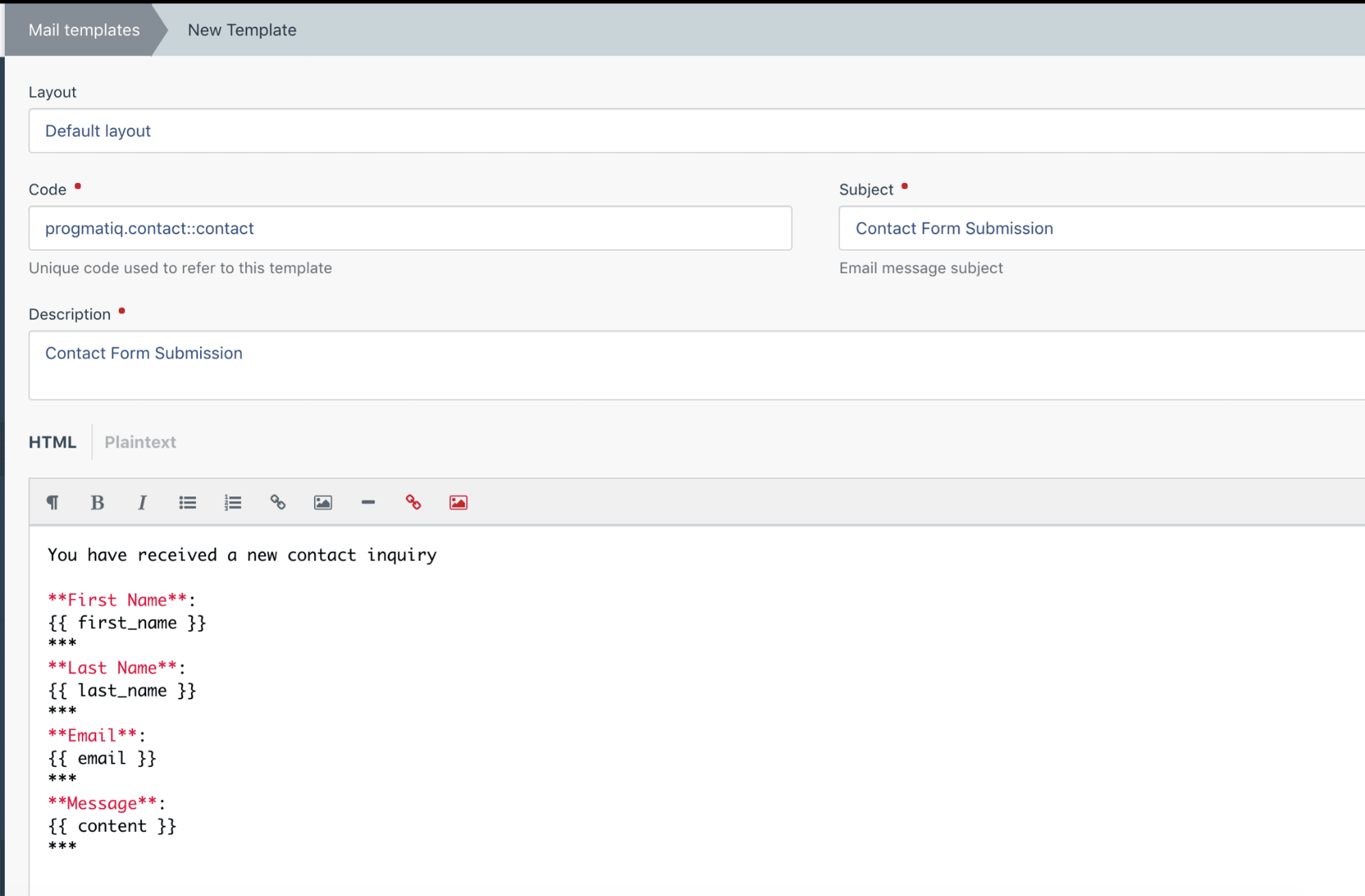
}Wie Sie sehen, ist das erste Argument, das die Funktion Mail :: send () verwendet, der Name der E-Mail-Vorlage, die im Nachrichtentext angezeigt wird. Wir müssen es im Admin-Bereich erstellen. Gehen Sie zu Einstellungen> E-Mail-Vorlagen und klicken Sie auf die Schaltfläche Neue Vorlage. Füllen Sie dann das Formular wie

folgt aus : Hier ist der Text der E-Mail, die wir verwenden werden:
Sie haben eine neue Kontaktanfrage erhalten
** Vorname **:
{{Vorname}}
***
** Nachname **:
{{Nachname}}
***
** E-Mail **:
{{E-Mail}}
** *
** Nachricht **:
{{content}}
***
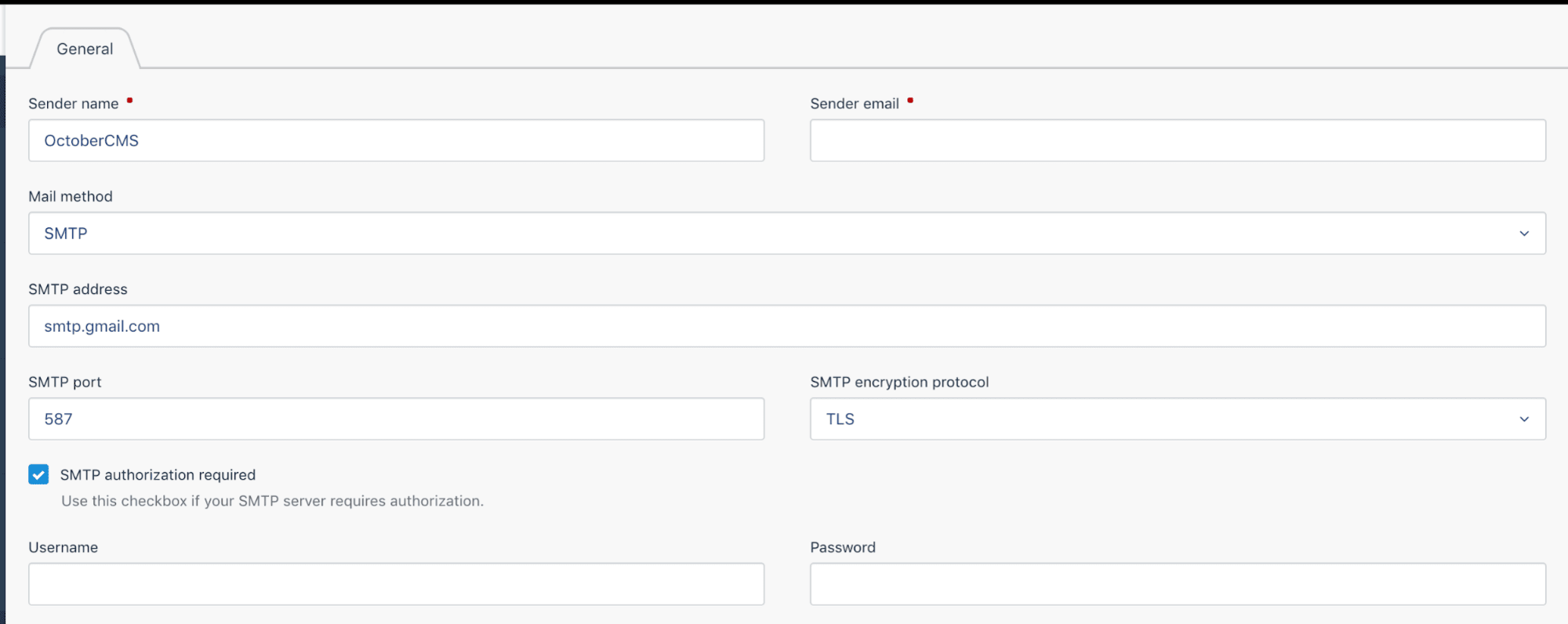
Speichern Sie nun Ihre E-Mail-Vorlage. Als nächstes müssen wir einen SMTP-Server einrichten, der E-Mails sendet.
Gehen Sie zu Einstellungen> E-Mail-Konfiguration und geben Sie alle Einstellungen ein.

Natürlich werde ich meine Konfiguration nicht teilen. Verwenden Sie Ihre eigenen Einstellungen.
In diesem Stadium können wir mit dem Testen der Feedback-Formularkomponente beginnen.
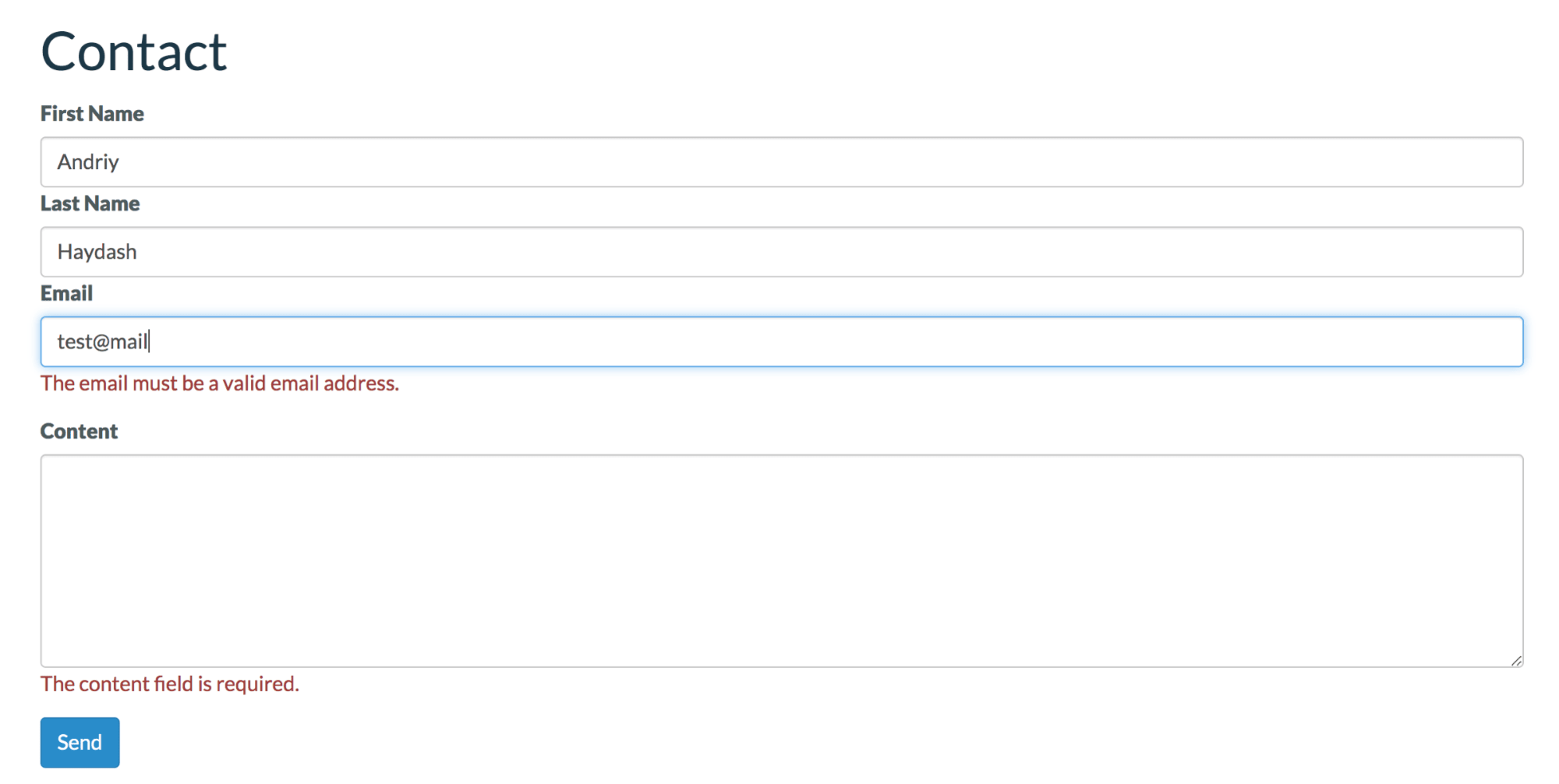
Überprüfen wir zunächst, ob die Validierung funktioniert, wenn wir das Feld Inhalt leer lassen und eine ungültige E-Mail-Adresse eingeben: Die

Validierung funktioniert wie erwartet. Geben Sie nun die korrekten Details ein und prüfen Sie, ob die E-Mail erfolgreich an unseren Administrator gesendet wurde.
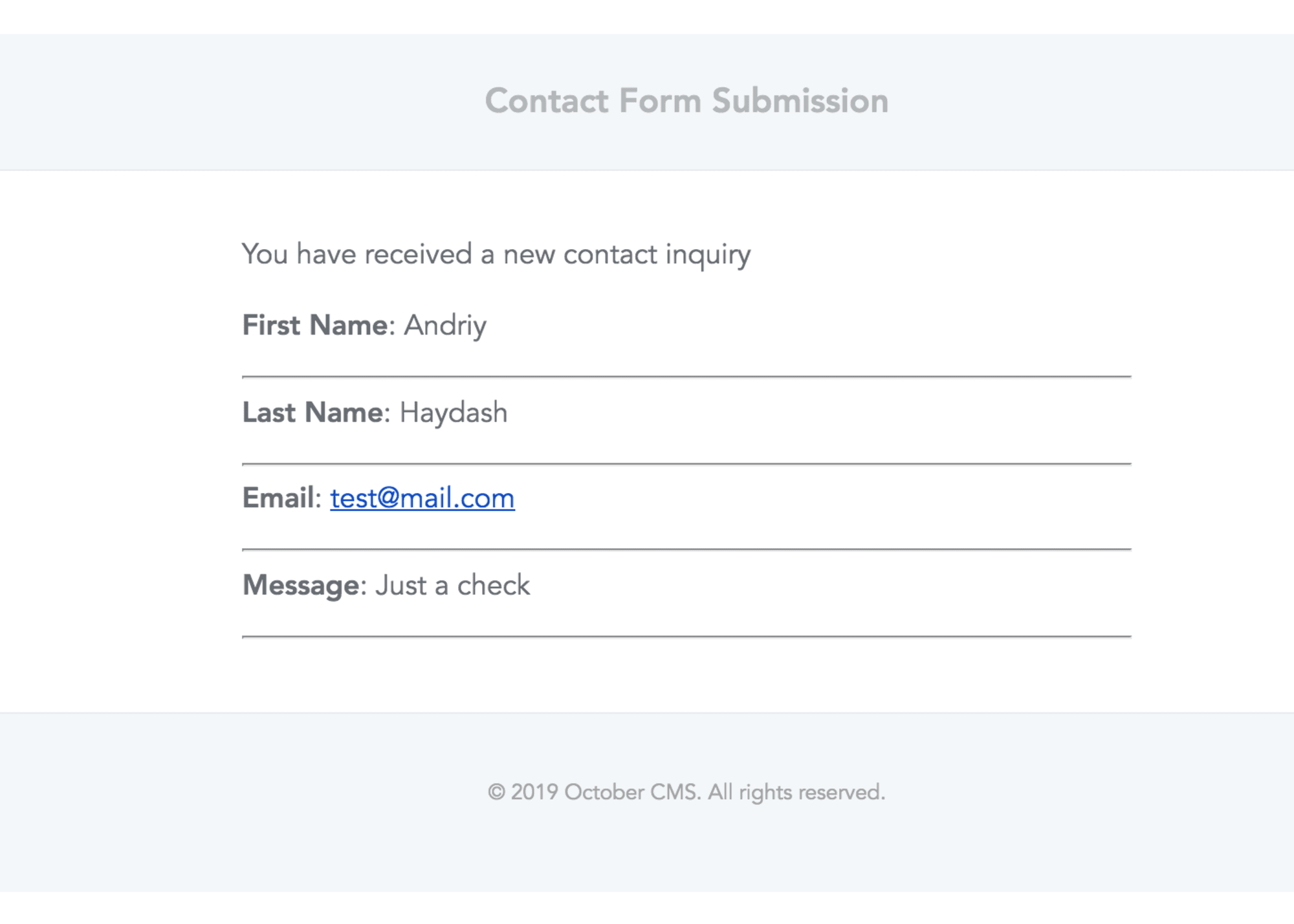
Hier ist die E-Mail, die admin@gmail.com erhält:

Nach erfolgreichem Absenden des Formulars wird dem Benutzer die entsprechende Meldung angezeigt:

Ausgabe
In diesem Artikel haben wir uns angesehen, was ein Plugin und eine Komponente sind, und herausgefunden, wie sie im Oktober-CMS verwendet werden.
Haben Sie keine Angst, ein eigenes Plugin für Ihr Projekt zu erstellen, wenn Sie kein vorhandenes Plugin finden, das Ihren Anforderungen entspricht. Es ist nicht so schwierig und Sie können es jederzeit vollständig steuern, aktualisieren und erweitern. Selbst das Erstellen eines Plugins für ein einfaches Kontaktformular, wie wir es heute getan haben, kann hilfreich sein, wenn Sie es später in andere Dienste wie Mailchimp oder HubSpot integrieren möchten.
Ich hoffe, dieser Artikel hat Ihnen geholfen. Wenn Sie Fragen haben, zögern Sie nicht, diese in den Kommentaren zu stellen.