
letzten Monaten habe ich eine iOS-App entwickelt und die Richtlinien für das Human Interface Design von Apple konsistent konsultiert . Ich finde diese Anleitung ein Muss für jeden Anfänger oder aktuellen UI / UX-Designer.
Dieser Leitfaden ist überraschend zugänglich und verständlich. Es ist nicht in unnötig technischer Fachsprache geschrieben und geht direkt auf das Wesentliche beim Entwerfen von Schnittstellen für IOS ein.
Dieser Beitrag enthält eine Liste der wichtigsten Auszüge aus den Designstandards im Handbuch.
Ich weiß, dass die meisten Leute nur durch diese Artikel scrollen und sie nicht wirklich lesen, also sind die Bilder nur zum Spaß - viel Spaß.
1.
« , , , , . , , , . , , . , ».
— Apple
Schlafzyklus-Apps sind ein gutes Beispiel . Die App verfügt über eine beruhigende, dunkle, nicht quetschende Oberfläche und eignet sich perfekt zum Einstellen eines Alarms vor dem Schlafengehen.
Neben der Farbe möchte ich hinzufügen, dass es verschiedene Kontextfaktoren gibt, die das Verhalten des Benutzers bei der Interaktion mit der Benutzeroberfläche beeinflussen. Überlegen Sie, wo sich der Benutzer während der Verwendung unserer Anwendung befindet, wie lange er Zeit hat und wie sein emotionaler Zustand ist.
Es gibt immer gute und schlechte Beispiele. Navigations-Apps erfordern ein Minimum an Lesen und Kontrolle, der Kindle ist beim Lesen im Freien blendfrei, Notizen-Apps funktionieren ohne Netzwerkverbindung usw.
Wenn Ihre App während der Ausführung verwendet werden soll, müssen einige Designeinschränkungen und Überlegungen berücksichtigt werden.
Shopify hat einen großartigen Artikel über das kontextbezogene Design von Benutzern , den ich jedem empfehlen kann, der tiefer in das Thema eintauchen möchte .
2. Verzögern Sie die Autorisierung so weit wie möglich

« , , - . , . – , , . , , ».
— Apple
Apple empfiehlt uns, unsere App-Anmeldeerfahrung zu überdenken. Entfernen Sie nach Möglichkeit die Registrierung und Autorisierung vollständig.
Leider erlaubt mir die Anwendung, die ich gerade entwickle, nicht, die Eingabe vollständig zu entfernen. Ich habe den Registrierungsbildschirm jedoch so weit wie möglich entfernt angezeigt, damit der Benutzer ein Gefühl dafür bekommt, welche Art von Erfahrung er nach der Registrierung erwarten kann.
Es ist auch eine gute Idee, verschiedene Optionen vorzustellen, um die Registrierung so schnell wie möglich zu gestalten. Die App, an der ich gerade arbeite, unterstützt automatisch vervollständigte Passwörter , Facebook-Login, Google-Login, Apple ID und Standard-E-Mail + Passwort.
3. Beobachten Sie den Anzeigemodus, den Personen in den Einstellungen ausgewählt haben

„Wenn Sie ein benutzerdefiniertes Erscheinungsbild für eine App anbieten, fügen Sie den Benutzern Arbeit hinzu, da sie einige Einstellungen vornehmen müssen. Schlimmer noch, sie denken möglicherweise, dass Ihre Anwendung fehlerhaft ist, weil sie nicht auf die Wahl des Erscheinungsbilds des Systems reagiert. "
- Anleitung zur Arbeit mit Apples dunklem Thema
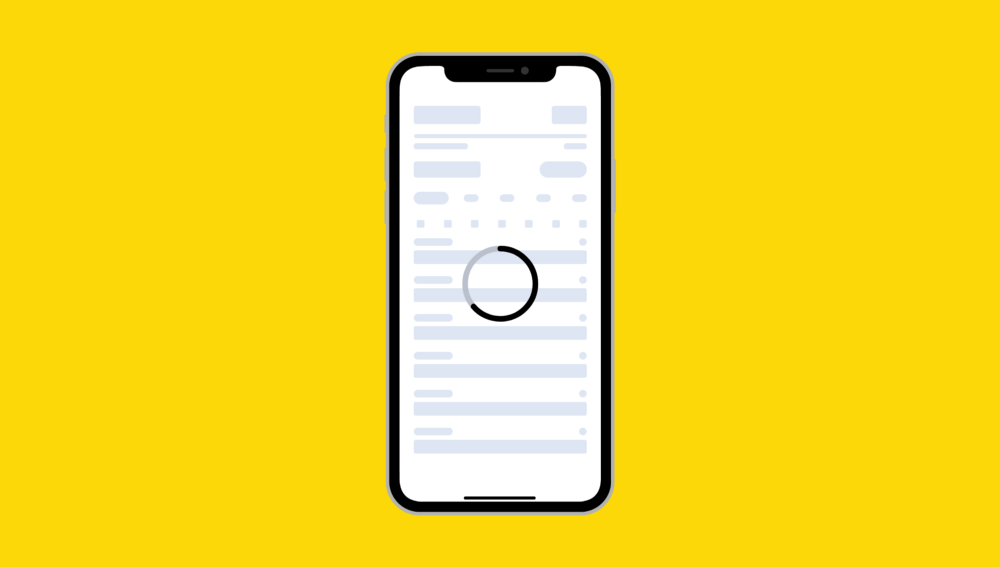
4. Zeigen Sie den Inhalt so schnell wie möglich an

Nicht zu verwechseln mit dem Begrüßungsbildschirm . Der erste Bildschirm ist der Bildschirm, auf dem die Elemente auf der Seite angezeigt werden. Erstellen Sie einen Startbildschirm, der fast identisch mit dem ersten Bildschirm Ihrer Anwendung ist.
« , -, , ». , , ; . « ».
—
« , , . , , , . . , , ».
— Apple
5. , ,

„IOS bietet eine Reihe von Systemfarben, die sich automatisch an die Lichtverhältnisse und Änderungen der Eingabehilfen anpassen, z. B. Kontrast erhöhen und Transparenz verringern. Die Systemfarben sehen einzeln und in Kombination sowohl auf hellem als auch auf dunklem Hintergrund sowie im hellen und dunklen Modus großartig aus. "
„Verwenden Sie in Ihrer Anwendung keine Systemfarbwerte mit festem Code. Die angegebenen Farbwerte dienen als Referenz während des Designprozesses Ihrer Anwendung. Die tatsächlichen Farbwerte können von Freisetzung zu Freisetzung variieren, basierend auf verschiedenen Umgebungsvariablen. Verwenden Sie immer die API, um Systemfarben anzuwenden. Ein Entwicklerhandbuch finden Sie in UIColor. "
- Apple Farbempfehlungen
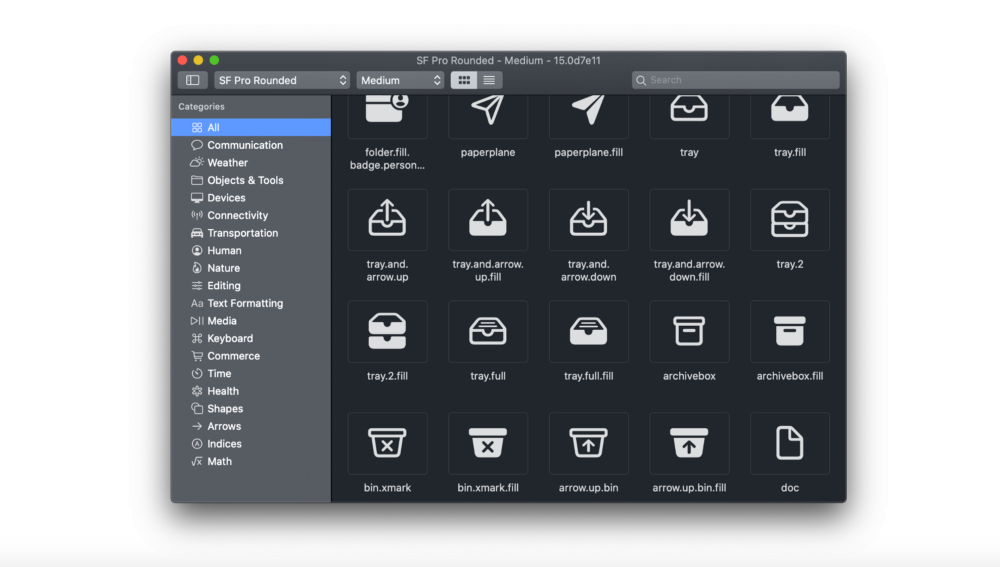
„SF Symbols bietet eine Reihe von über 1.500 einheitlichen, hochgradig anpassbaren Symbolen, die Sie in Ihrer Anwendung verwenden können. Von Apple entworfene SF-Symbole lassen sich nahtlos in die Schriftart des San Francisco-Systems integrieren, sodass Symbole automatisch eine visuelle vertikale Ausrichtung mit Text für alle Gewichte und Größen ermöglichen. Sie können SF-Zeichen in Apps verwenden, auf denen iOS 13 und höher, WatchOS 6 und höher sowie tvOS 13 und höher ausgeführt werden. "
- Apple SF-Symbole
Wenn Sie erfahren möchten, wie Sie SF-Symbole verwenden können, finden Sie hier ein Video .
6. Verwenden Sie vertraute, verständliche Wörter und Sätze

« . , . , , . , , , . , ».
« , . , . , „“ „“, ».
— Apple
Das Wichtigste dabei ist, Ihr Publikum zu kennen. Wenn Ihre App für den durchschnittlichen Joe entwickelt wird, vermeiden Sie Jargon. Wenn es sich an eine hochspezialisierte Gruppe von Architekten richtet, können Sie einen anderen Ansatz wählen.
7. Betrachten Sie den Bedarf an Hilfe

„Suchen Sie aktiv nach Situationen, in denen Menschen stecken bleiben könnten. In einem Spiel können Sie beispielsweise hilfreiche Tipps anzeigen, wenn Sie pausieren oder wenn sich der Charakter nicht vorwärts bewegt. Lassen Sie die Leute das Tutorial wiederholen, wenn sie beim ersten Mal etwas verpasst haben. "
- Apple App Architecture Guide
Hinzufügen von schnellen Tipps, Kundenservice-Chat, Chatbots, FAQ, Hilfezentrum usw. hilft Benutzern, die verwirrt werden könnten.
In einer Anwendung, die ich erstelle, werden Hilfesymbole verwendet, die den Benutzern Aktionen erklären. Dies hält meine Benutzeroberfläche sauber, bietet aber auch die Möglichkeit, bei Bedarf mehr zu erfahren.
8. Helfen Sie Menschen, bei Bedarf den Verlust von Informationen zu vermeiden

"Unabhängig davon, ob Benutzer die Geste zum Rückgängigmachen oder die Schaltfläche zum Schließen des Bildschirms verwenden und eine Aktion zum Verlust von benutzergenerierten Inhalten führen kann, stellen Sie einen Aktionsplan bereit, der die Situation erklärt und Möglichkeiten zur Lösung bietet."
- Apples Leitfaden zu allgemeinen Grundsätzen
« , , . , . , , . , , , , ».
— Apple
9.

« , . . , , - ».
- Apple
10. ,

« , , , , ».
— Apple

Erfahren Sie mehr darüber, wie Sie einen hochkarätigen Beruf von Grund auf neu aufbauen oder Ihre Fähigkeiten und Ihr Gehalt verbessern können, indem Sie an den kostenpflichtigen Online-Kursen von SkillFactory teilnehmen:
- UX Designerberuf von Grund auf neu (9 Monate)
- Webdesignerberuf (7 Monate)
Weitere Kurse
- - (8 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Nützlich
- 450 kostenlose Kurse aus der Ivy League
- Trends in Data Science 2020
- Data Science ist tot. Es lebe die Wirtschaftswissenschaft
- Data Science on Steroids: Einführung in Decision Intelligence
- Erfolgreichstes und umstrittenstes Data Science-Projekt: Cambridge Analytica