
Die Roboter beobachteten die Trainingseinheiten und wählten aus, was für die thematische Übersicht des Redmadrobot Design Lab nützlich war .
Das Beste zu lernen und zu spähen ist ein wichtiger Teil unserer Arbeit. Daher folgten wir und zig Millionen Entwickler, Designer und Ingenieure wie in den Vorjahren der WWDC. Und Apples Keynote hat definitiv einen neuen Maßstab für Online-Konferenzen gesetzt : all diese coolen Raumänderungen, Lautsprecherwechsel und Lautsprecher zum richtigen Zeitpunkt.
Nach der Einführungspräsentation begann die Konferenz selbst mit Schulungsvorträgen (Sitzungen) und Arbeitsberatungen (wir haben bereits darüber geschrieben, wie alles funktioniert ). Und trotz des Namens (Worldwide Developers Conference) legt Apple traditionell großen Wert auf Design: Viele Vorträge werden von Designern und Evangelisten gehalten, der Code auf ihren Folien fehlt oder ist in kleinen Mengen vorhanden.
Evgeny Bondarev, Kreativdirektor des Redmadrobot-Designlabors:
Wenn wir darauf achten, wie Apple die einzelnen Funktionen in iPadOS, iOS usw. präsentiert, werden wir feststellen, dass es zuerst eine Geschichte über Design und dann über Funktionalität gibt. Erstens ist es einfach schön und zweitens schafft Design Emotionen. Und Apple baut Benutzerinteraktionen auf der Ebene von Emotionen auf, die in Verbindung mit Technologie funktionieren.
Auf der WWDC gab es beispielsweise eine Ankündigung, den Zeilenabstand in Dropdown-Menüs zu vergrößern! Es scheint, dass nur Apple in Präsentationen auf internationaler Ebene über die Vergrößerung des Zeilenabstands sprechen kann. Dies deutet darauf hin, dass im Unternehmen immer noch eine starke Designkultur dominiert, die vielleicht sogar der Technologie voraus ist.
iPad
IPadOS 14 hat den Startbildschirm neu gestaltet und eine seitliche Navigationsleiste, Handschrifterkennung und realistischere AR-Objekte hinzugefügt.
Von nun an wird auf dem großen iPad-Bildschirm weniger Leerraum und mehr Inhalt angezeigt. Viele Apps verfügen über eine Seitenleiste zum Navigieren in Ordnern oder unterstützenden Informationen. Die Dateisymbole sind jetzt kleiner und ermöglichen 300% mehr Inhalt auf dem iPad-Bildschirm als zuvor.

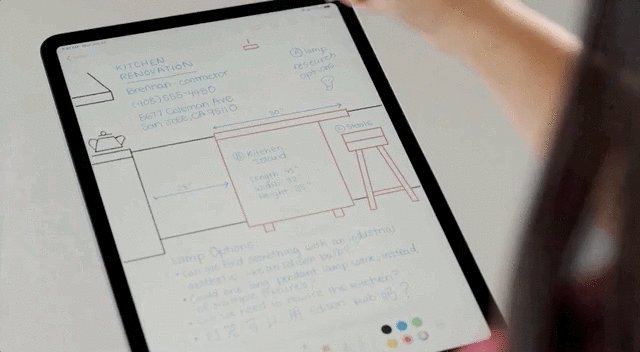
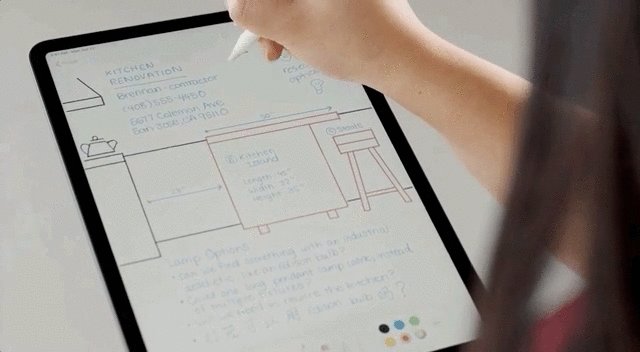
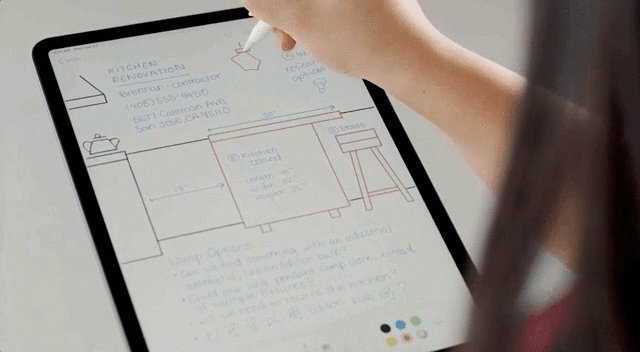
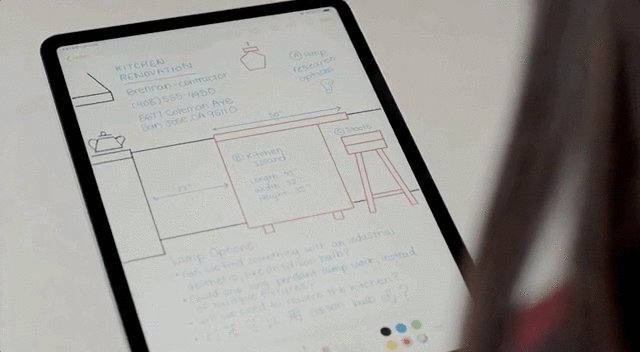
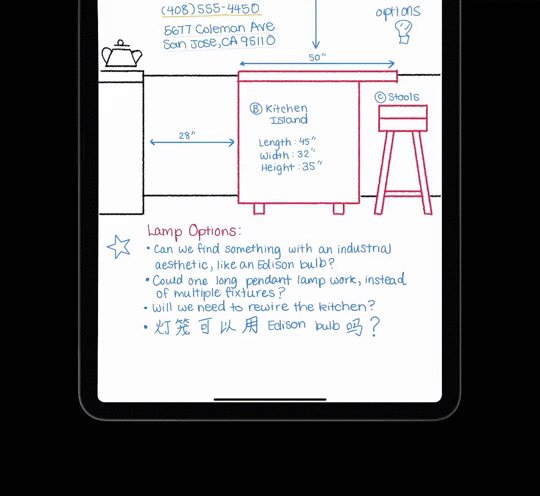
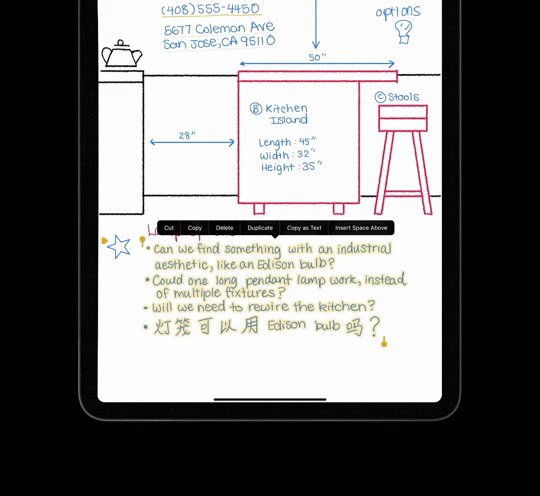
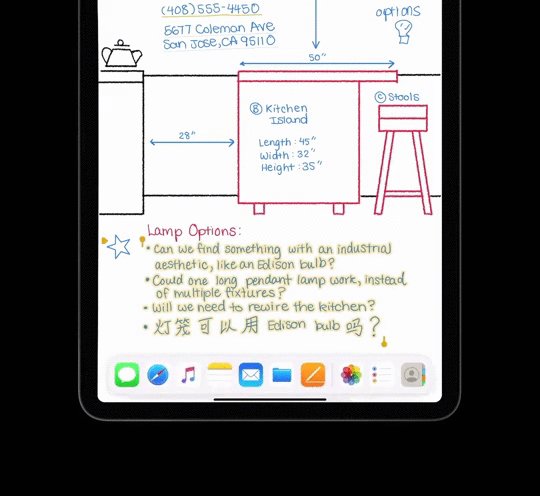
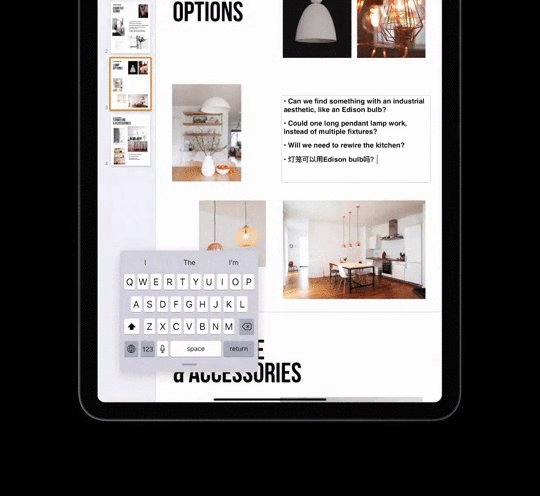
Freehand for Apple Pencil konvertiert handgeschriebenen Text in maschinengeschriebenen Text, unterscheidet Schriftzüge von Zeichnungen und macht geometrische Formen gleichmäßig und korrekt, was sich hervorragend zum Skizzieren in Notizen eignet. Bisher erkennt das Programm jedoch nur Englisch und Chinesisch.

Evgeny Bondarev , Creative Director des Redmadrobot Design Labors
Pencil iPad — Apple . , , - , . — Pencil « » . , 99% , .
- « », Apple Meet Scribble for iPad.
- - , Inspect, modify, and construct PencilKit drawings.
- Informationen zum Entwerfen der Benutzeroberfläche für iPad-Apps mit Touchbar- und Mausunterstützung finden Sie unter Design für die iPadOS-Zeigersitzung.
Apple kündigte außerdem an, dass iOS / iPadOS-Apps auf neuen Macs mit Apple Silicon-Prozessoren eingeführt werden. Aus diesem Grund empfehlen wir Ihnen, sich anzusehen, wie dort alles funktioniert, z. B. unter Was ist neu in Mac Catalyst und übernehmen Sie das neue Erscheinungsbild von MacOS- Sitzungen .
Evgeny Bondarev , Creative Director des Redmadrobot Design Labors
Apple : iOS iPadOS, iPadOS macOS.
Mac iPad . UX, , . , .
, Mac, iPad. — Photoshop, Figma. , . , Apple iPad, .

macOS Big Sur. , Apple - ?
Sidebar iPadOS
Früher waren wir es gewohnt, die vom iPhone bekannte Tab-Leiste auf dem iPad zu sehen. Sie ermöglichte das Umschalten zwischen Anwendungsbereichen durch Klicken auf die Symbole am unteren Bildschirmrand.

Im neuen iPadOS bieten uns Apples Designer eine andere Navigation - mit der Seitenleiste . Die Seitenleiste befindet sich links vom Inhalt der App und enthält nicht nur Links zu den Hauptabschnitten des Bildschirms, sondern ermöglicht Benutzern auch das Hinzufügen eigener Links.
Die Seitenleiste auf dem iPad sieht logischer aus als die Registerkartenleiste. Die alte Tab-Leiste erstreckte sich über die gesamte Bildschirmbreite, was unnötig viel Platz auf dem Bildschirm beanspruchte. Die Seitenleiste soll die Navigation bereichern, persönlicher und der macOS-Navigation ähnlicher machen.
Einige Tipps zum Entwerfen einer Seitenleiste:
- Verwenden Sie eine Komponente für die Navigation auf oberster Ebene.
- Fügen Sie die Möglichkeit hinzu, die Navigation zu reduzieren.
- Benutzer können Abschnitte in der Seitenleiste anpassen.
- Unterstützen Sie Drag'n'drop.
- Verwenden Sie umrissene Symbole.
Es ist wichtig zu beachten, dass Sie die Registerkartenleiste und die Seitenleiste nicht gleichzeitig verwenden können - dies verwirrt die Benutzer. Vergessen Sie auch nicht, dass wir auf dem iPhone (Compact Width) weiterhin die Tab-Leiste als primäres Navigationswerkzeug verwenden. Weitere Informationen zu dieser Komponente finden Sie in der Präsentation Design for iPad.
AR und aktualisierte Symbole
Apple hat ARKit 4 mit einer neuen Tiefen-API eingeführt. Der LiDAR-Scanner auf dem iPad Pro 2020 schätzt die Entfernung zu Objekten und sammelt Umweltdaten.
Mit der Georeferenzierungsfunktion können Sie geografischen Karten AR-Elemente hinzufügen und sie in iPhone- und iPad-Apps aus allen Blickwinkeln anzeigen. Weitere Informationen zu den Neuerungen für das iPad finden Sie in der entsprechenden Sitzung .

Skulptur des Künstlers KAWS in der Anwendung Akute Kunst
Evgeny Bondarev , Creative Director des Redmadrobot Design Labors
Neue Anwendungssymbole sind voluminöser geworden, vielschichtig und haben Schatten. Es mag scheinen, dass dies ein Schritt in Richtung Skeuomorphismus ist, aber es besteht der Verdacht, dass diese Symbole in Augmented Reality cool aussehen werden. Wenn wir mit Schnittstellen im Raum interagieren, bewegen sich die Symbole ein wenig und zeigen unterschiedliche Gesichter. Diese Überlagerung funktioniert in räumlichen Schnittstellen kühl. Dies ist nur eine Vermutung, aber heute sehen wir ein starkes Pumpen von ARKit. Es gibt Gerüchte, dass Apple nächstes Jahr eine Augmented-Reality-Brille herausbringen wird, und vielleicht werden wir dort bereits aktualisierte Symbole sehen.
Interessanterweise hat sich das Icon-Design lange Zeit nicht wesentlich verändert. Meiner Meinung nach führte dies dazu, dass die Symbole nicht sehr modern aussehen, aber Apple stützte sich auf das kulturelle Erbe. Es ist für sie wichtiger, es zu bewahren, als es in eine Art System umzuwandeln.
Autos
Teil der WWDC-Keynote über Car Key und ein Beispiel für die Zusammenarbeit mit BMW (auf Englisch)
Evgeny Bondarev , Creative Director des Redmadrobot-Designlabors
Apple . Car Play, Apple Map Car Key. Car Key iPhone Apple Watch. 5 . , Apple Map . iPhone . . , , , , .
Schriftarten aus San Francisco und New York sind jetzt in variablem Schriftformat verfügbar. Durch die Kombination verschiedener Stile in einer Datei mit Interpolationsunterstützung können Sie Zwischenstile erstellen. Gleichzeitig werden die erstellten Schriftarten für unterschiedliche Größen angepasst. Die Verwendung beider Schriftarten kann dabei helfen, visuelle Hierarchien zu erstellen oder semantische Unterschiede im Inhalt hervorzuheben. Apple warnt davor, dass die Verwendung einer variablen Schriftart in früheren Versionen von iOS zu "unerwarteten Ergebnissen" führen kann .
Apples Bibliothek enthält außerdem 750 neue Schwarzweißsymbole und 150 weitere Farbsymbole. Farbige Symbole sind neu für SF Symbols 2 und passen sich automatisch dunklen oder hellen Themen an.
Negative Seitenränder werden in system- und benutzerdefinierten Zeichen unterstützt, um die horizontale Ausrichtung besser steuern zu können. Mehr zu Symbolen hier .
App-Clips
App-Clips sind Gadgets, die ohne Installation der Vollversion verwendet werden können. Um einen Roller zu mieten, müssen Sie zuerst die Anwendung installieren, sich registrieren und die Zahlungsdetails eingeben. Mit App Clip ist alles einfacher und schneller: Wir nehmen einen Roller, scannen einen QR-Code oder verwenden ein NFC-Tag, registrieren uns mit einem Klick über Anmelden bei Apple, zahlen für die Miete über Apple Pay und fahren zu unserer Gesundheit. Wenn Ihnen die Anwendung gefallen hat, folgen Sie dem Link und installieren Sie die Vollversion.

Ein anderes Szenario besteht darin, für das Parken in verschiedenen Städten (im Urlaub oder auf Geschäftsreise) zu bezahlen, um nicht jedes Mal eine neue Anwendung herunterzuladen. Die Entwickler bieten auch Skripte für Online-Shopping, Cafés, Lebensmittellieferung und Reisen an. Lesen Sie mehr im Apple- Bereich .
 |
 |
Evgeny Bondarev , Creative Director des Redmadrobot Design Labors
App-Clips senken die Eingabeschwelle für die Verwendung mobiler Anwendungen erheblich, eröffnen der Plattform große Möglichkeiten und wirken sich stark auf die Benutzeroberfläche aus, da Sie eine große Anzahl von Anwendungen verwenden können, indem Sie einfach den Code scannen.
Gadgets sollten 10 MB nicht überschreiten, SwiftUI und UIkit verwenden und Zugriff auf dieselben Funktionen wie die Vollversion haben - Kameranutzung, Geolokalisierung, Bluetooth und andere. App-Clips können Push-Benachrichtigungen innerhalb von 24 Stunden oder mit Erlaubnis des Benutzers innerhalb einer Woche senden.
Widgets
IPhone, iPad und Mac wurden Widgets für den Startbildschirm hinzugefügt. Laut Apple wird die Homepage dadurch ein radikal neues und informativeres Erscheinungsbild erhalten, und alle wichtigen Informationen werden zur Hand sein. Der Benutzer kann Widgets gruppieren oder die automatische Anordnung verwenden, z. B. "empfohlen", "kürzlich geöffnet".
Die Smart Stack-Funktion ist auf iPhone und iPad verfügbar - es handelt sich im Wesentlichen um ein Widget für Widgets. Sie können Widgets basierend auf bestimmten Attributen zu einer Gruppe kombinieren und diese Gruppen untereinander umdrehen. Zum Beispiel gibt es am Morgen auf dem Hauptbildschirm eine Gruppe mit Wetter und Nachrichten, einen Kalender am Nachmittag und eine Karte und Informationen über Staus am Abend.
Widgets sind in drei Größen erhältlich: S, M, L für unterschiedliche Informationslast. Die Widgets verwenden lebendige Farben, Fotos und eine gestochen scharfe Schrift, die auf einen Blick leicht zu lesen ist.
Ein paar Tipps aus dem Widget UI Kit: Das Widget muss nicht den Namen oder das Logo der Anwendung enthalten, sondern nur nützliche Inhalte. Widgets sollten in dunklen und hellen Themen gleich gut aussehen. Der Text sollte immer vorhanden sein, aber nicht in ein Raster konvertieren, damit die Voice-Over-Funktion ordnungsgemäß funktioniert. Weitere Informationen und Tipps zur Verwendung von Widgets in einer Apple-Sitzung .
Weitere nützliche Informationen zu Widgets finden Sie in der Sitzung zu den Funktionen des Betriebssystems zur Lösung von Benutzerproblemen in verschiedenen Szenarien (Siri, Benachrichtigungen, Widgets). - Design for Intelligence: Entdecken Sie neue Möglichkeiten .
Interessante Gedanken zu Widgets und eine visuelle Demonstration ihrer Funktionsweise sind in der Rezension von The Verge zu sehen.
Neue Designkomponenten und mehr
IOS hat die Auswahl, das Kontextmenü und die Farbauswahl aktualisiert.
Apple hat den visuellen Stil von Pickern und die Interaktion des Benutzers mit ihnen neu definiert. Die Datumsauswahl ist in 4 Modi verfügbar: Countdown, Uhrzeit, Datum, Uhrzeit und Datum. Dies erleichtert das Umschalten zwischen Jahren und Monaten im Kalender. Die Zeit kann jetzt über die Tastatur eingegeben werden, anstatt den Schalter zu bewegen. Wir haben den Pickern auch einen hellgrauen Hintergrund hinzugefügt, um das ausgewählte Element besser sichtbar zu machen. Das Kontextmenü kann zu jeder Schaltfläche hinzugefügt werden, und das Menü überlappt den Smartphone-Bildschirm nicht. Eine Sitzung zu Designkomponenten .
Ein Update der SwiftUI-API erleichtert die Auswahl von Farben für Apps. Entwickler haben jetzt einen Farbwähler:
- Wählen Sie eine Farbe aus dem Raster, dem Spektrum oder mithilfe der Schieberegler.
- Transparenz ändern und zwischen Farbräumen wechseln (Display P3 und sRGB);
- Wählen Sie eine Farbe von einer beliebigen Stelle auf dem Bildschirm.
- Es gibt einen Artikel über den benutzerdefinierten Farbwähler auf Medium .
Für Updates in watchOS 7, einschließlich , wie die Benutzeroberfläche auf der Uhr unterscheidet und warum genau solche Komponenten verwendet werden soll , finden Sie in dem Was in watchOS Design ist neu Sitzung .
 |
 |
Und noch ein paar Design-Sessions, die unserer Meinung nach weniger cool sind, aber Sie können sie als Inspiration ansehen:
- Bewerten und optimieren Sie die Sprachinteraktion für Ihre App.
- Design für Privatsphäre am Standort.
- Design für Intelligenz: Apps, weiterentwickelt.
- Design for Intelligence: Freunde dich mit „The System“ an.
- Design for Intelligence: Treffen Sie Menschen dort, wo sie sind.
Schreiben Sie in die Kommentare, woran Sie sich bei diesem WWDC erinnern. Und hier schließen wir unseren Apple Design Digest ab. Abonnieren Sie Design Jam on Telegram und möge die Kraft der Roboter bei Ihnen sein!
PS Besonderer Dank für die Teilnahme an der Vorbereitung des Materials, wir drücken ausvani2 (Leiter von iOS Redmadrobot), Bealex(CTO Redmadrobot SPb), ehemaliger Eisendesigner Artur Abrarov und Kreativdirektor von Redmadrobot Zhenya Bondarev.
PPS Und schließlich ein weiteres Beispiel für UX-Magie von Apple, das nach der Veröffentlichung der iOS 14-Beta bemerkt wurde
Mit Back Tap können Sie verschiedene Aktionen ausführen, indem Sie zweimal oder dreifach auf die Rückseite Ihres iPhones tippen. Hier ist eine, die ich zweimal getippt habe, um einen Screenshot zu machen. pic.twitter.com/uZKv4Cjorf
- Aditya Daniel (@adityadaniel), 23. Juni 2020