Die Übersetzung des Artikels wurde im Vorfeld des Kurses "Testautomatisierung in JavaScript" vorbereitet .

(QA — Quality Assurance) (QC — Quality Control), , , , , ? , , , !
! [1] , , [2]. ? (Quality)? — ! — ! [3].
, , [4], , , [5]. , , , . , [6] — .
, , , , [7]. , [8] (, ). [9] [10]. , QA QC [11].
:
- ,
- , , , ,
- () ( );
(b) ( Google) - (a) 125 , -
(b) , Boeing 737 Max - , , ,
- International Software Testing Qualifications Board
- Atlassian
- ,
:
- , -, . 2007
- Continuous delivery. , . 2017
- Software Testing Automation Tips, . 2017
[Puppeteer][Mocha] .
Puppeteer (end-2-end) . , , Puppeteer. , Chrome , DevTools Puppeteer . , , , — TDD - .

: / GUI- / / -
, ? , , , , , , , Puppeteer .
README.md , , ( ). , , :
1)
npm i puppeteer mocha puppeteer-to-istanbul nyc -D2) ( *.html http-)
3) test {yourFeature}_test.js ( before after), :
const puppeteer = require('puppeteer');
const pti = require('puppeteer-to-istanbul');
const assert = require('assert');
/**
* ./test/script_test.js
* @name Feature testing
* @desc Create Chrome instance and interact with page.
*/
let browser;
let page;
describe('Feature one...', () => {
before(async () => {
//
browser = await puppeteer.launch()
page = await browser.newPage()
await page.setViewport({ width: 1280, height: 800 });
// JavaScript CSS
await Promise.all([
page.coverage.startJSCoverage(),
page.coverage.startCSSCoverage()
]);
//
await page.goto('http://localhost:8080', { waitUntil: 'networkidle2' });
});
//
describe('Visual regress', () => {
it('title contain `Some Title`', async () => {
//
let expected = 'Some Title';
//
let title = await page.title();
//
assert.equal(title, expected);
}).timeout(50000);
});
//
describe('E2E testing', () => {
it('Some button clickable', async () => {
//
let expected = true;
let expectedCssLocator = '#someIdSelector';
let actual;
//
let actualPromise = await page.waitForSelector(expectedCssLocator);
if (actualPromise != null) {
await page.click(expectedCssLocator);
actual = true;
}
else
actual = false;
//
assert.equal(actual, expected);
}).timeout(50000);
//
after(async () => {
// JavaScript CSS
const jsCoverage = await page.coverage.stopJSCoverage();
await page.coverage.stopCSSCoverage();
let totalBytes = 0;
let usedBytes = 0;
const coverage = [...jsCoverage];
for (const entry of coverage) {
totalBytes += entry.text.length;
console.log(`js fileName covered: ${entry.url}`);
for (const range of entry.ranges)
usedBytes += range.end - range.start - 1;
}
//
console.log(`Bytes used: ${usedBytes / totalBytes * 100}%`);
pti.write(jsCoverage);
//
await browser.close();
});
});- mocha
- , nyc report.
- package.json , , npm test npm run cover
"scripts": {
"pretest": "rm -rf coverage && rm -rf .nyc_output",
"test": "mocha --timeout 5000 test/**/*_test.js",
"server": "http-server ./public",
"coverage": "nyc report --reporter=html"
},
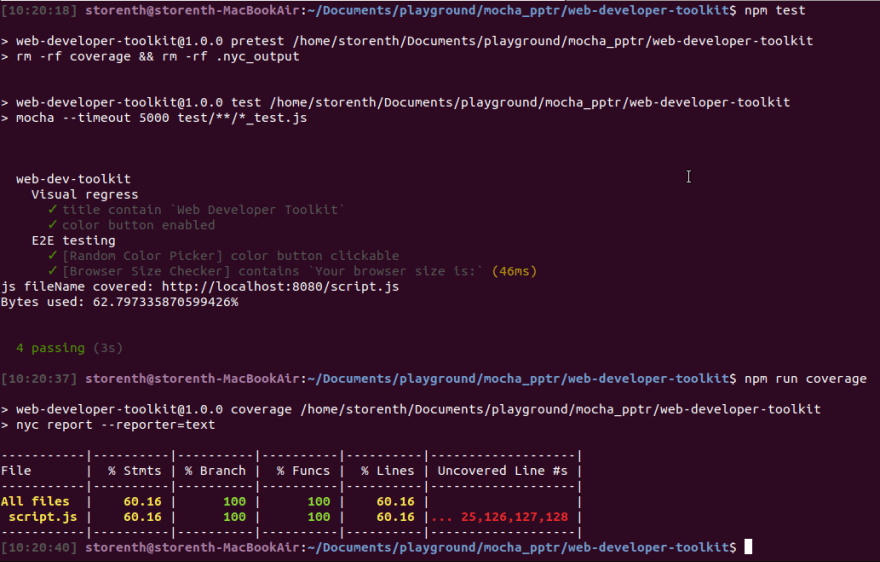
html .

, Branches Functions 100%. Puppeteer ( Coverage devTool) .
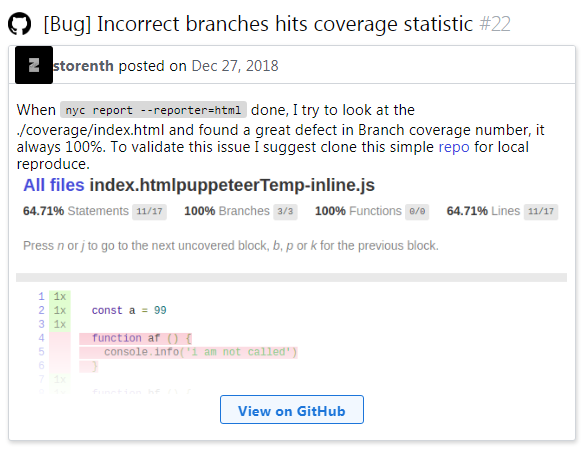
[Bug] #22
storenth 27 2018
nyc report --reporter=htm, ./coverage/index.html Branch, 100%. , .

Unit E2E
-, , , : , Mocha, Unit Acceptance , . , , , . . , , , , , .