Kurs Original Englisch ging online vuemastery.com, wir haben für Sie eine Übersetzung in vorbereitet Russisch. Nach Abschluss der ersten Lektion erfahren Sie, was eine Vue-Instanz ist und wie Sie mit der Entwicklung Ihrer eigenen Vue-Anwendungen beginnen.

Voraussetzungen
Diejenigen, die sich für diesen Kurs entscheiden, müssen über Kenntnisse der grundlegenden Webtechnologien verfügen: HTML, CSS und JavaScript.
In diesem Kurs entwickeln wir eine Seite, die eine Produktkarte ist.

Die Seite, die wir entwickeln werden
Der Zweck der Lektion
In diesem Tutorial sehen wir uns an, wie Sie mit Vue Daten auf einer Webseite anzeigen.
Anfangscode
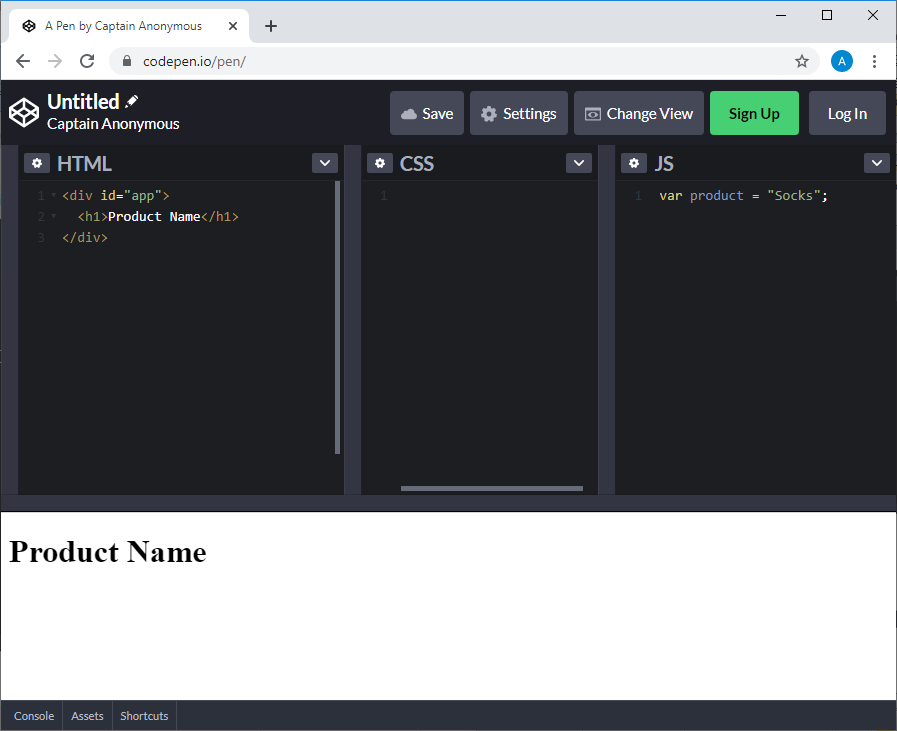
Wir beginnen mit einem sehr einfachen HTML- und JavaScript-Code in zwei Dateien.
Datei
index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Product App</title>
</head>
<body>
<div id="app">
<h1>Product Name</h1>
</div>
<script src="main.js"></script>
</body>
</html>
Main.js Datei:
var product = "Socks";
In diesem Kurs wird die codepen.io- Plattform als Umgebung für Ihre Hausaufgaben verwendet . Die entsprechenden Vorlagen sind als CodePen-Projekte konzipiert. Diejenigen, die an diesem Kurs teilnehmen, werden aufgefordert, den gesamten Code, auf den sie hier stoßen, unabhängig auszuführen.
Die CodePen-Schnittstelle verfügt über drei Bereiche für Code. Dies sind jeweils HTML-, CSS- und JS-Felder. Der in die Felder CSS und JS eingegebene Code wird automatisch mit der im Feld HTML beschriebenen Webseite verbunden. Das heißt, um das obige Beispiel in der CodePen-Umgebung neu zu erstellen, müssen Sie den im
<body>Datei- Tag enthaltenen HTML-Code index.htmlohne die letzte Verbindungslinie main.jsin den Bereich und den Code in den JS-Bereich eingeben main.js.

Erste Schritte mit CodePen Es ist nicht erforderlich,
CodePen zum Ausführen des Beispielcodes zu verwenden. Sie können ganz einfach einen anderen Onlinedienst verwenden oder mit einer lokalen Entwicklungsumgebung auskommen, indem Sie die hier beschriebenen Dateien neu erstellen.
Eine Aufgabe
Wir benötigen einen Mechanismus, mit dem wir einen Wert im JavaScript-Code, z. B. den aktuell in eine Variable geschriebenen Wert,
productin den Code einer Webseite in einem Tag einfügen können h1.
Das Vue.js-Framework hilft uns, dieses Problem zu lösen. Hier ist der offizielle russischsprachige Leitfaden dazu.
Der erste Schritt in unserer Arbeit mit Vue besteht darin, das Framework mit der Seite zu verbinden. Nehmen Sie dazu Änderungen an der Datei vor,
index.htmlindem Sie direkt über dem Dateiverbindungscode main.jsFolgendes hinzufügen :
<script src="https://unpkg.com/vue"></script>
Als nächstes geben
main.jswir in den folgenden Code ein und entfernen die Variablendeklaration daraus product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
Jetzt müssen wir das DOM an die Daten der Vue-Instanz binden. Dies erfolgt mithilfe eines speziellen HTML-Konstrukts unter Verwendung der Moustache-Syntax, die doppelte geschweifte Klammern verwendet:
<div id="app">
<h1>{{ product }}</h1>
</div>
Der JavaScript-Ausdruck in geschweiften Klammern wird durch den Wert der
productObjekteigenschaft ersetzt data.
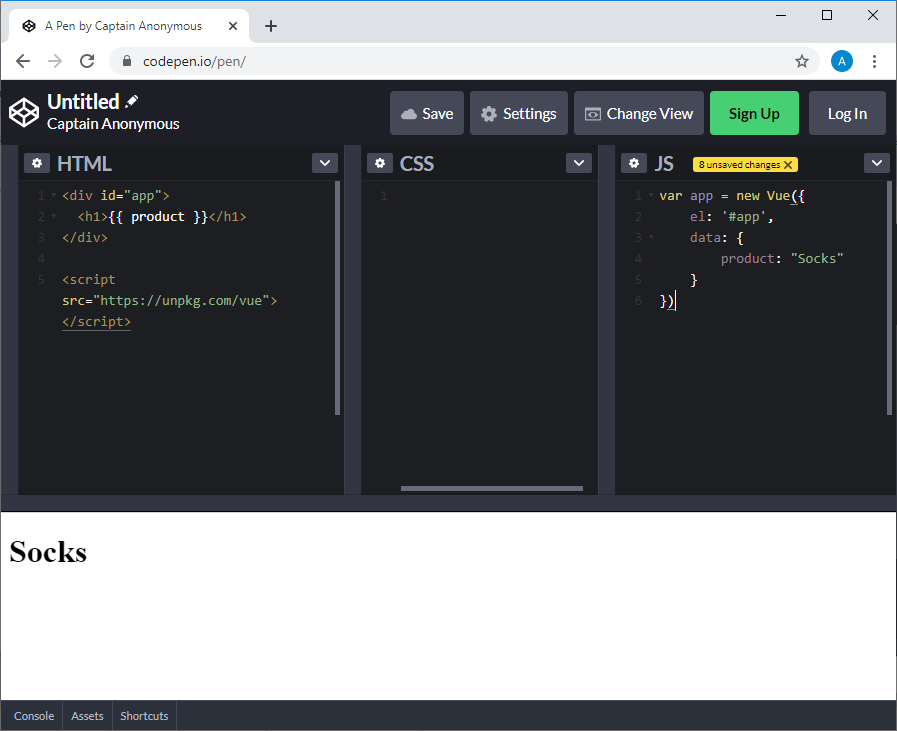
So sieht das Projekt in CodePen aus, wenn alles so funktioniert, wie es sollte.

Von JavaScript auf HTML-Seite
übertragene Daten Wie Sie sehen, konnten wir Daten von JavaScript-Code auf HTML-Seite übertragen. Schauen wir uns jetzt an, was wir gerade gemacht haben.
Vue Instanz
Hier ist ein Diagramm des Codes, der zum Erstellen einer Vue-Instanz verwendet wird:
var app = new Vue({options})
Die Vue-Instanz ist die Stammentität der Anwendung. Es wird erstellt, indem
Vueein Objekt mit Optionen an den Konstruktor übergeben wird . Dieses Objekt enthält verschiedene Eigenschaften und Methoden, mit denen die Vue-Instanz Daten speichern und Aktionen ausführen kann.
Verbinden der Vue-Instanz mit dem Webseitenelement
Beachten Sie die folgende Eigenschaft des Optionsobjekts, mit dem die Vue-Instanz erstellt wurde:
el: '#app'
Wir verwenden diese Eigenschaft, um die Vue-Instanz mit unserem Seitenelement zu verbinden. Auf diese Weise können wir eine Verknüpfung zwischen der Vue-Instanz und dem entsprechenden Teil des DOM herstellen. Mit anderen Worten, wir aktivieren Vue für das Element
<div>mit der ID, appindem wir '#app'in die Eigenschaft des elOptionsobjekts schreiben, mit dem die Vue-Instanz erstellt wurde.
Platzieren von Daten in einer Vue-Instanz
Die Vue-Instanz verfügt über Speicherplatz. Diese Daten werden mithilfe einer
dataObjekteigenschaft mit folgenden Optionen beschrieben:
data: {
product: "Socks"
}
Auf die in einer Vue-Instanz gespeicherten Daten kann über das Webseitenelement zugegriffen werden, mit dem die Vue-Instanz verbunden ist.
Verwenden von JavaScript-Ausdrücken in HTML-Code
Wenn der Eigenschaftswert
productdort angezeigt werden soll, wo der Überschriftentext der ersten Ebene angezeigt wird, kann der Name dieser Eigenschaft in doppelte geschweifte Klammern im entsprechenden Tag gesetzt werden:
<h1>{{ product }}</h1>
In der Tat sprechen wir über die Tatsache, dass in doppelten geschweiften Klammern ein JavaScript-Ausdruck steht, dessen Ergebnisse das Framework im Tag
<h1>als Text ersetzt.
Ein wichtiger Begriff: Ausdruck
Mit Ausdrücken können Sie in einer Vue-Instanz gespeicherte Werte sowie JavaScript-Konstrukte verwenden, mit deren Hilfe Sie einige neue Werte erstellen können.
Wenn Vue einen Ausdruck sieht
{{ product }}, versteht es, dass wir die mit der Vue-Instanz verknüpften Daten mit einem Schlüssel referenzieren product. Das Framework ersetzt den Schlüsselnamen durch den entsprechenden Wert. In diesem Fall ist es - Socks.
Beispiele für Ausdrücke
Wie bereits erwähnt, können Sie verschiedene JavaScript-Konstrukte in doppelten geschweiften Klammern verwenden. Hier sind einige Beispiele:
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
Reaktivität kennenlernen
Der Grund, warum Vue unmittelbar nach dem Laden der Seite einen
<h1>Eigenschaftswert im Tag ausgibt, productliegt darin, dass Vue ein reaktives Framework ist. Mit anderen Worten, Vue-Instanzdaten sind allen Stellen auf der Webseite zugeordnet, die Links zu diesen Daten enthalten. Infolgedessen kann Vue nicht nur Daten an einer bestimmten Stelle auf der Seite anzeigen, sondern auch den entsprechenden HTML-Code aktualisieren, falls die Daten, auf die es verweist, geändert werden.
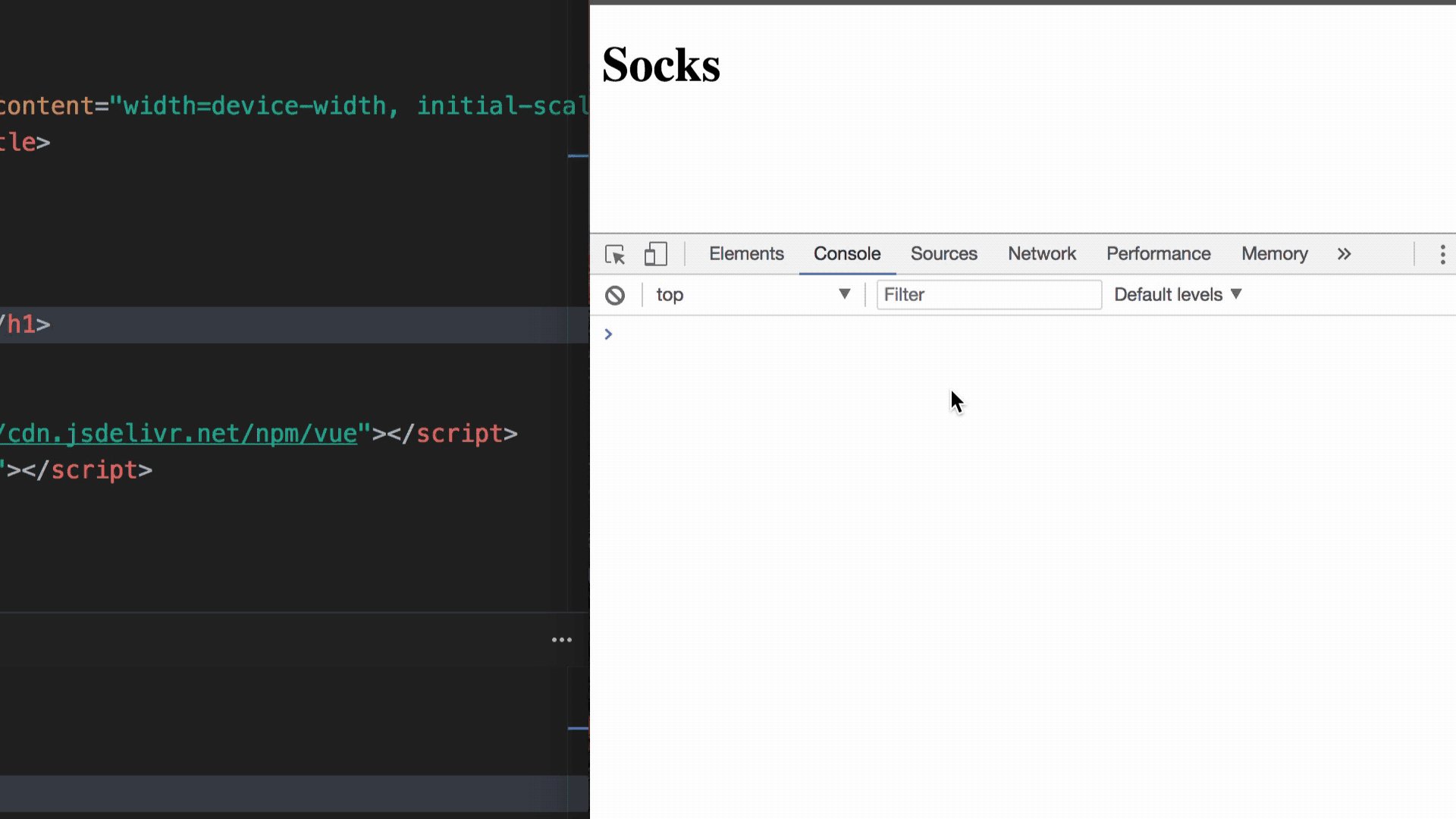
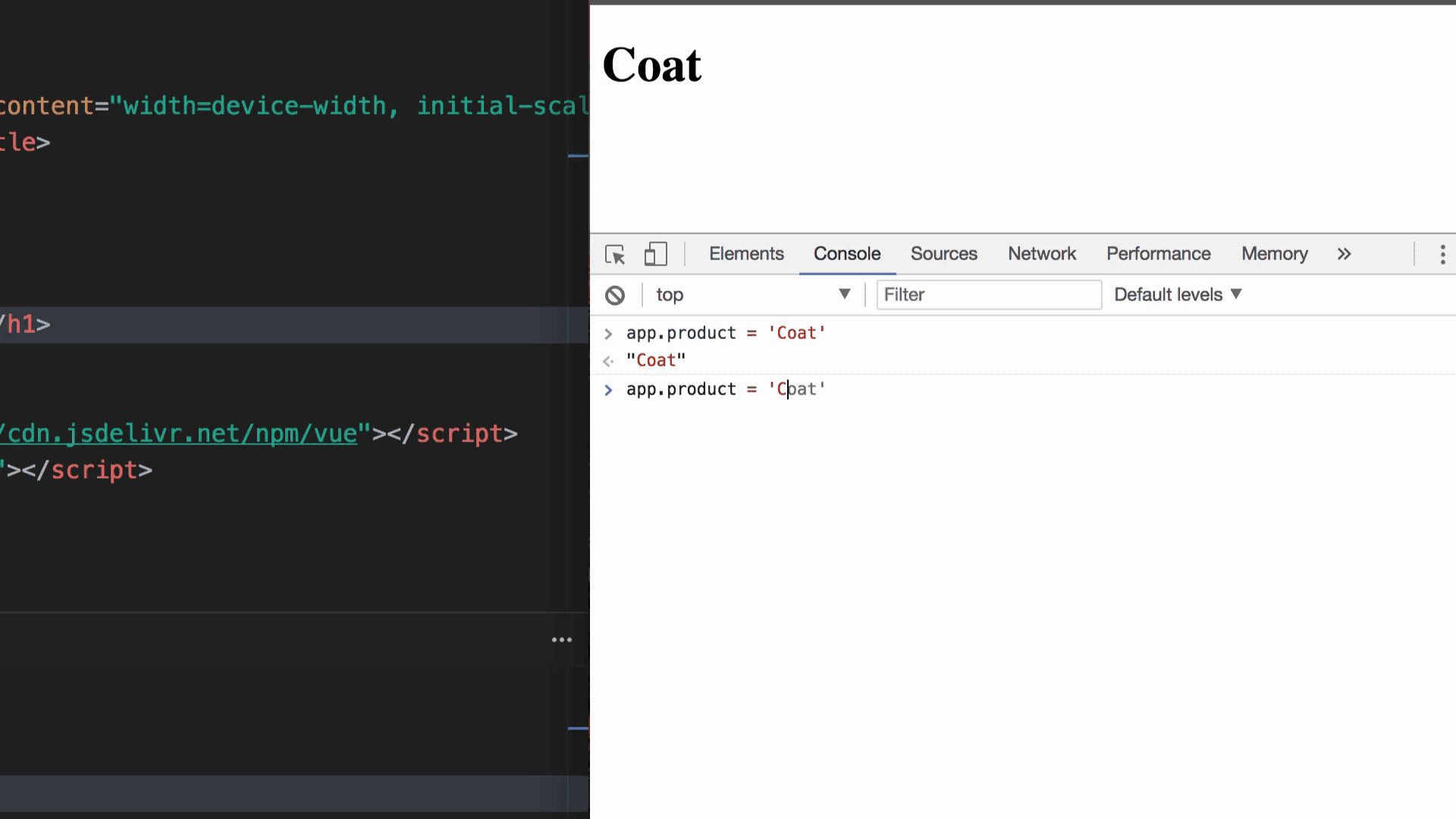
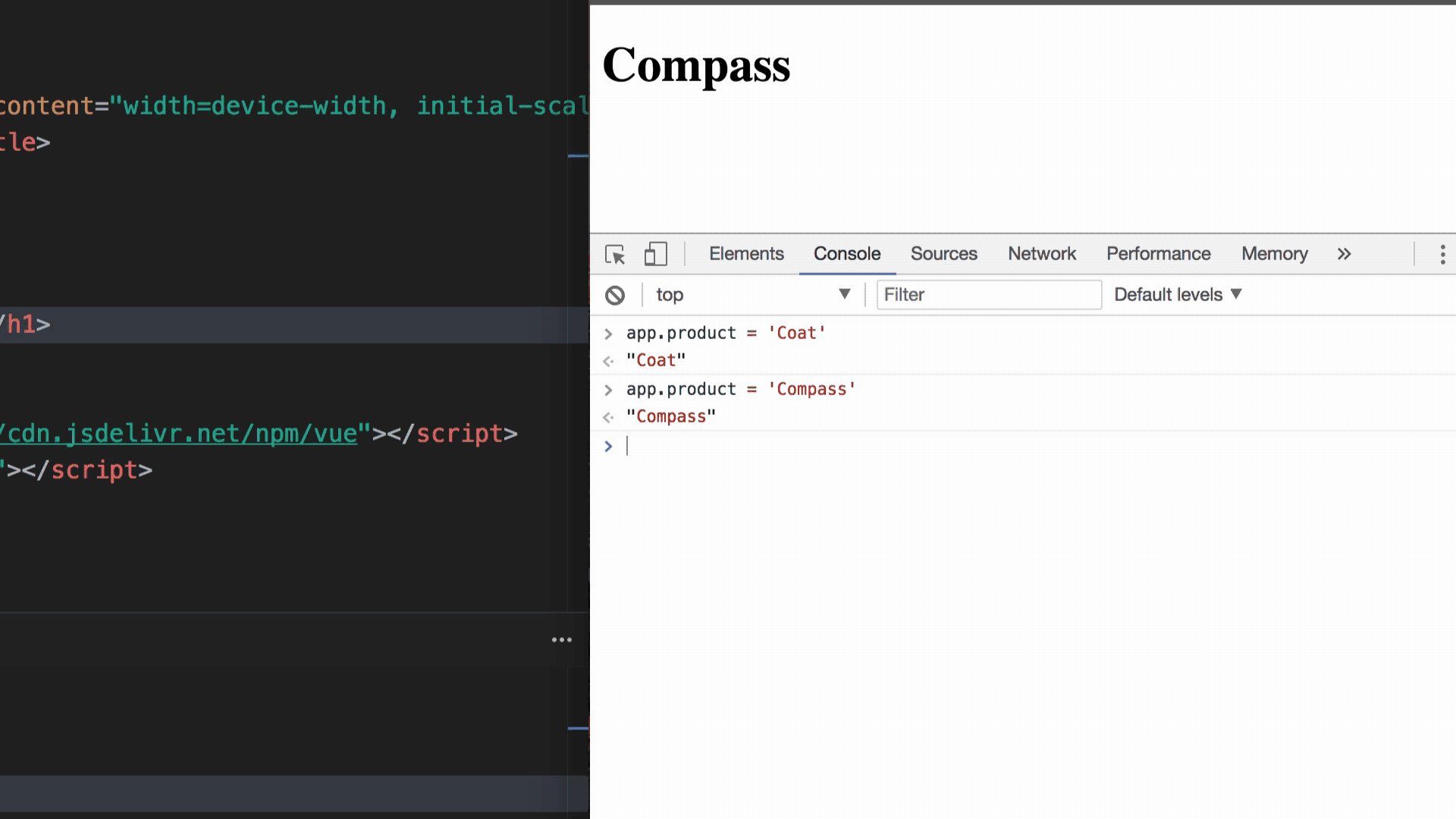
Um dies zu beweisen, öffnen wir die Konsole der Browser-Entwicklertools und ändern den in die
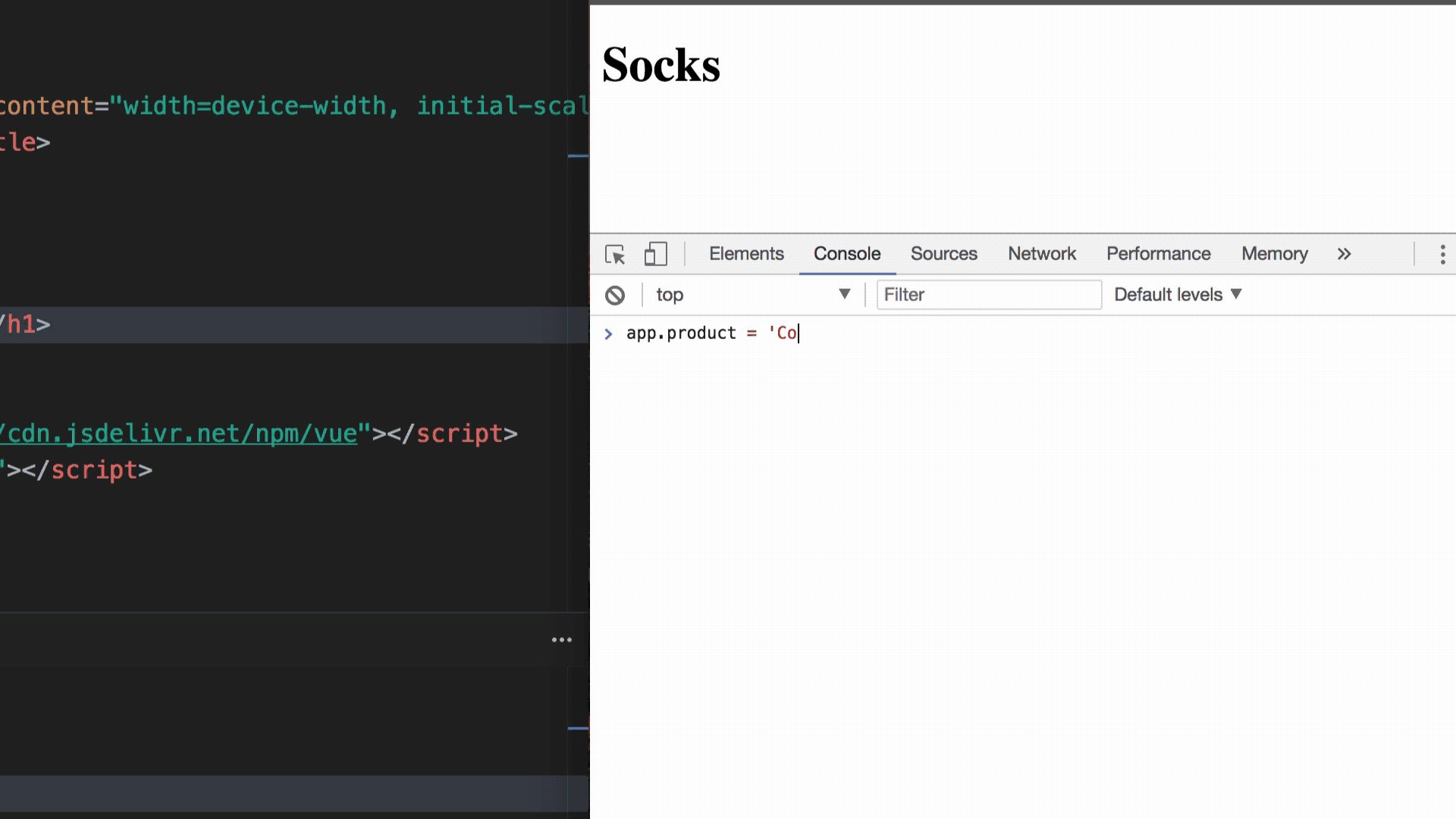
productObjekteigenschaft geschriebenen Wert app. Wenn wir dies beispielsweise durch Eingabe in die Konsole tun, app.product = 'Coat'ändert sich auch der auf der Seite angezeigte Text.

Durch Ändern des Werts der Produkteigenschaft wird der auf der Webseite angezeigte Text geändert.
Sehen Sie, wie einfach dies ist.
Werkstatt
Fügen Sie den Daten, die sich bereits in der Vue-Instanz befinden, einen Schlüssel
descriptionmit Text hinzu A pair of warm, fuzzy socks. Drucken Sie dann den Wert dieses Schlüssels in das Element <p>, das unter dem Element liegen soll <h1>.
→ Hier ist eine Vorlage, mit der Sie dieses Problem lösen können.
→ Hier ist die Lösung des Problems.
Ergebnis
Sprechen wir über das, was wir heute gelernt haben:
- Wir haben gelernt, wie Sie mit der Entwicklung einer Vue-Anwendung beginnen, indem Sie eine Vue-Instanz erstellen und Daten auf einer Webseite anzeigen.
- Die Vue-Instanz ist das Stammverzeichnis jeder Vue-Anwendung.
- Die Vue-Instanz stellt eine Verbindung zu dem DOM-Element her, das beim Erstellen ausgewählt wurde.
- In einer Vue-Instanz gespeicherte Daten können mithilfe der Moustache-Syntax, die doppelte geschweifte Klammern
{{ }}mit JavaScript-Ausdrücken verwendet, auf eine Seite ausgegeben werden . - Vue ist ein reaktiver Rahmen.
→ Teil 1: Instanziieren von Vue
→ Teil 2: Attributbindung in Vue
