
Das Demonstrieren eines Python-Projekts mit einer Benutzeroberfläche war noch nie einfacher. Mit Streamlit Framework können Sie eine browserbasierte Benutzeroberfläche nur mit Python-Code erstellen. In diesem Artikel erstellen wir eine Benutzeroberfläche für das im vorherigen Artikel beschriebene Labyrinthprogramm .
Streamlit
Streamlit ist ein Webframework für Datenwissenschaftler, mit dem Modelle und Visualisierungen mithilfe von Python einfach bereitgestellt werden können. Es ist schnell und minimalistisch sowie schön und bequem. Es gibt integrierte Widgets für Benutzereingaben wie das Laden von Bildern, Schiebereglern, Texteingaben und anderen bekannten HTML-Elementen wie Kontrollkästchen und Optionsfeldern. Immer wenn ein Benutzer mit einer Streaming-Anwendung interagiert, wird das Python-Skript von oben nach unten neu gestartet. Dies ist wichtig, wenn Sie die verschiedenen Status Ihrer Anwendung berücksichtigen.
Sie können Streamlit mit pip installieren:
pip install streamlitFühren Sie streamlit im Python-Skript aus:
streamlit run app.pyAnwendungsfälle
Im vorherigen Artikel haben wir ein Python-Programm erstellt, das ein Labyrinth mit einer Bilddatei und einem Start- / Endspeicherort durchläuft. Wir möchten dieses Programm in eine einseitige Webanwendung verwandeln, in der der Benutzer ein Labyrinthbild hochladen (oder das Standard-Labyrinthbild verwenden), die Start- und Endpositionen des Labyrinths anpassen und das Labyrinth sehen kann, das er passiert hat.
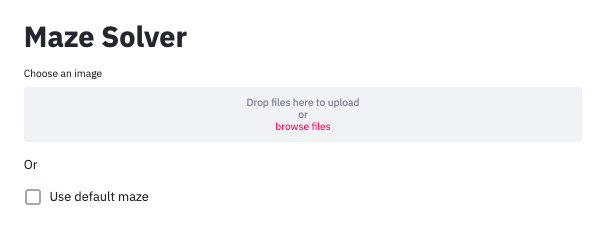
Zunächst erstellen wir eine Benutzeroberfläche für den Image Loader und die Möglichkeit, das Standardbild zu verwenden. Wir können Textausgaben mit Funktionen wie st.write () oder st.title () hinzufügen. Wir speichern die dynamisch geladene Datei mit der Funktion st.file_uploader (). Schließlich gibt st.checkbox () einen Booleschen Wert zurück, je nachdem, ob der Benutzer das Kontrollkästchen aktiviert hat.
import streamlit as st
import cv2
import matplotlib.pyplot as plt
import numpy as np
import maze
st.title('Maze Solver')
uploaded_file = st.file_uploader("Choose an image", ["jpg","jpeg","png"]) #image uploader
st.write('Or')
use_default_image = st.checkbox('Use default maze')Ergebnis:

Dann können wir unser Standardbild oder das geladene Bild in einem verwendbaren OpenCV-Bildformat anzeigen.
if use_default_image:
opencv_image = cv2.imread('maze5.jpg')
elif uploaded_file is not None:
file_bytes = np.asarray(bytearray(uploaded_file.read()), dtype=np.uint8)
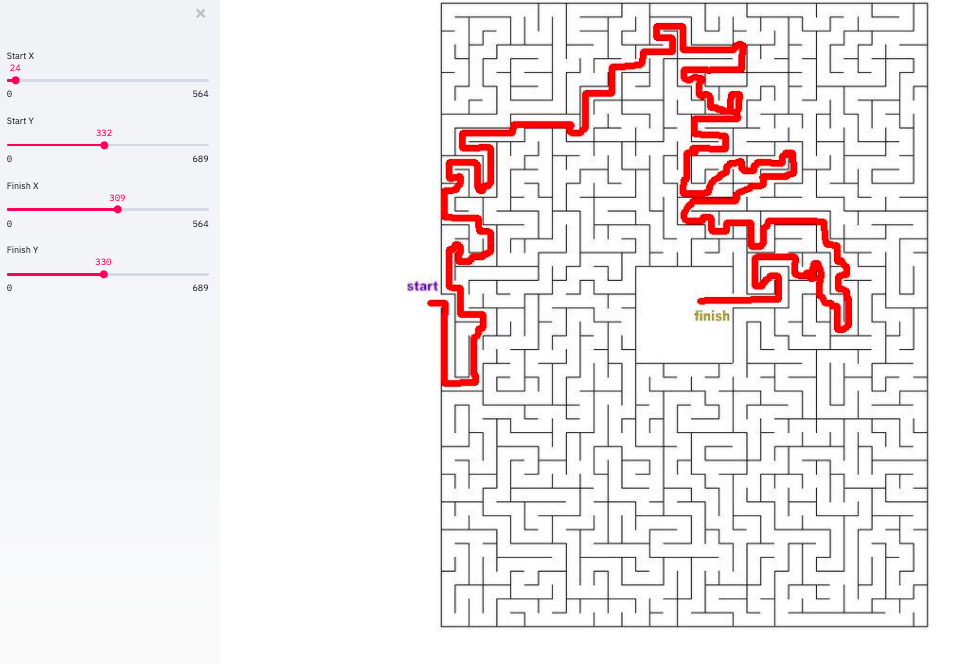
opencv_image = cv2.imdecode(file_bytes, 1)Sobald das Bild geladen ist, möchten wir das Bild mit einem Start- und Endpunkt anzeigen. Wir werden Schieberegler verwenden, damit der Benutzer diese Punkte verschieben kann. Die Funktion st.sidebar () fügt der Seite eine Seitenleiste hinzu, und st.slider () akzeptiert numerisch innerhalb eines bestimmten Minimums und Maximums. Abhängig von der Größe unseres Labyrinthbildes können wir die Minimal- und Maximalwerte des Schiebereglers dynamisch bestimmen.
if opencv_image is not None:
st.subheader('Use the sliders on the left to position the start and end points')
start_x = st.sidebar.slider("Start X", value= 24 if use_default_image else 50, min_value=0, max_value=opencv_image.shape[1], key='sx')
start_y = st.sidebar.slider("Start Y", value= 332 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='sy')
finish_x = st.sidebar.slider("Finish X", value= 309 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[1], key='fx')
finish_y = st.sidebar.slider("Finish Y", value= 330 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='fy')
marked_image = opencv_image.copy()
circle_thickness=(marked_image.shape[0]+marked_image.shape[0])//2//100 #circle thickness based on img size
cv2.circle(marked_image, (start_x, start_y), circle_thickness, (0,255,0),-1)
cv2.circle(marked_image, (finish_x, finish_y), circle_thickness, (255,0,0),-1)
st.image(marked_image, channels="RGB", width=800)
Immer wenn der Benutzer die Schieberegler anpasst, wird das Bild schnell neu gezeichnet und die Punkte ändern sich.
Nachdem der Benutzer die Start- und Endpositionen definiert hat, möchten wir eine Schaltfläche, um das Labyrinth zu lösen und die Lösung anzuzeigen. Das st.spinner () -Element wird nur angezeigt, während der untergeordnete Prozess ausgeführt wird, und der Aufruf von st.image () wird zum Anzeigen des Bildes verwendet.
if marked_image is not None:
if st.button('Solve Maze'):
with st.spinner('Solving your maze'):
path = maze.find_shortest_path(opencv_image,(start_x, start_y),(finish_x, finish_y))
pathed_image = opencv_image.copy()
path_thickness = (pathed_image.shape[0]+pathed_image.shape[0])//200
maze.drawPath(pathed_image, path, path_thickness)
st.image(pathed_image, channels="RGB", width=800)
Lösung Taste

Ausgabe
In weniger als 40 Codezeilen haben wir eine einfache Benutzeroberfläche für eine Python-Imaging-Anwendung erstellt. Wir mussten keinen traditionellen Front-End-Code schreiben. Zusätzlich zu Streamlits Fähigkeit, einfachen Python-Code zu verarbeiten, startet Streamlit die erforderlichen Teile Ihres Skripts jedes Mal, wenn ein Benutzer mit einer Seite interagiert oder wenn sich ein Skript ändert, intelligent von oben nach unten neu. Dies ermöglicht einen direkten Datenfluss und eine schnelle Entwicklung.
Den vollständigen Code auf Github und den ersten Teil, in dem der Algorithmus zum Lösen des Labyrinths erläutert wird, finden Sie hier . Eine optimierte Dokumentation mit wichtigen Konzepten und zusätzlichen Widgets finden Sie hier .

Erfahren Sie, wie Sie einen begehrten Beruf von Grund auf neu erlernen oder Ihre Fähigkeiten und Ihr Gehalt verbessern können, indem Sie bezahlte Online-Kurse von SkillFactory absolvieren:
- Kurs für maschinelles Lernen (12 Wochen)
- Data Science von Grund auf lernen (12 Monate)
- Analytics-Beruf mit jedem Startlevel (9 Monate)
- Python für Webentwicklungskurs (9 Monate)
Weiterlesen
- Trends in der Datenszene 2020
- Data Science ist tot. Es lebe die Wirtschaftswissenschaft
- Der coolste Data Scientist verschwendet keine Zeit mit Statistiken
- So werden Sie Data Scientist ohne Online-Kurse
- Spickzettel für Data Science sortieren
- Data Science für die Geisteswissenschaften: Was sind "Daten"?
- Data Science on Steroids: Einführung in Decision Intelligence