
Früher habe ich geschrieben, dass es in 1C UI \ UX kein Design gibt . In diesem Artikel geht es darum, wie wir mithilfe von Technologien wie Java Script, React.js und Google Firebase beschlossen haben, einen Webdienst zu erstellen, der im Vergleich zu 1C: Configurator und vor allem 1C: EDT die Benutzeroberfläche mit den geringsten Arbeitskosten ermöglicht und UX-Design der zukünftigen 1C-Anwendung, korrigieren Sie es im laufenden Betrieb und übertragen Sie den bereits vereinbarten Prototyp der zukünftigen Geschäftsanwendung an den Programmierer.
Zunächst erzähle ich Ihnen von den schmerzhaften Dingen bei der Implementierung von Projekten auf 1C, und zwar so sehr, dass sie 1C aufgaben und mit der Entwicklung von Webtechnologien begannen, aber seltsamerweise die Situation in 1C korrigierten.
Teil 1 - Probleme. Zu lösende Aufgaben
1. Tools für Business Analysten, Projektmanager, Vertriebsleiter.
Trotz der Entwicklung technischer Werkzeuge des 1C-Ökosystems (ich habe oben über 1C geschrieben: EDT usw.) bleiben die Werkzeuge für diejenigen Spezialisten, die an der Spitze von Entwicklungs- und Implementierungsprojekten stehen, äußerst knapp: Geschäftsanalysten, Berater, Projektmanager , einer der ersten, der sich mit dem Kunden trifft, Anforderungen sammelt, das, was er gehört hat, interpretiert, in Form von technischen Spezifikationen und anderen Projektdokumenten formalisiert. Darüber hinaus verfügt „Front-Office“ nicht über so viele fortschrittliche Tools für die Erstellung technischer Spezifikationen, das Prototyping und das Design wie Programmierer.
Um dem Kunden zu zeigen, was ihn als Ergebnis des Projekts erwartet (Programmierung), zeichnen Berater Formulare in Paint, MS Excel und anderen, nicht weit von praktischen Tools. Es gibt immer noch keinen Konsens, einen Standard für Tools zur Formalisierung von Geschäftsprozessen, jemand verwendet Business Studio, jemand Visio, den Anbieter selbst - 1C: DSS usw., ganz zu schweigen von der Standardnotation (IDF0, ARIS) usw.).
2. Mehrere Iterationen der Fertigstellung
Nachdem die Anforderungen gesammelt, formalisiert und vereinbart wurden, wird das gesamte Material an den Programmierer übertragen. Die Entwicklung beginnt, wodurch ein Produkt entsteht, das zwei, drei oder mehr Zyklen von Überarbeitungen, Änderungen, sowohl technischen (Logik, Algorithmen) als auch Schnittstellen- und Projektbedingungen durchläuft steigt, das Budget schmilzt vor unseren Augen, die Kundenbindung wird getestet, das Team steht unter Stress und Druck. Ich spreche nicht von Situationen, in denen ein Programmierer gerade lernt und 4-5 Iterationen der Bereitstellung nicht vermieden werden können. Ich spreche von Änderungen, die aufgrund der oben beschriebenen Probleme auftreten - dem Mangel an geeigneten Visualisierungstools für Analysten und Task-Manager.
3. Kommunikation und die Komplexität der Wahrnehmung. Online-Implementierung von 1C
Klassisch: Der Kunde sagt eins, meint etwas anderes, der Analyst - der dritte und der Programmierer - der vierte. In der gegenwärtigen Realität werden die Quarantänebeschränkungen von persönlichen Besprechungen zusätzlich auferlegt, und die Einführung nach entferntem Standort beginnt.
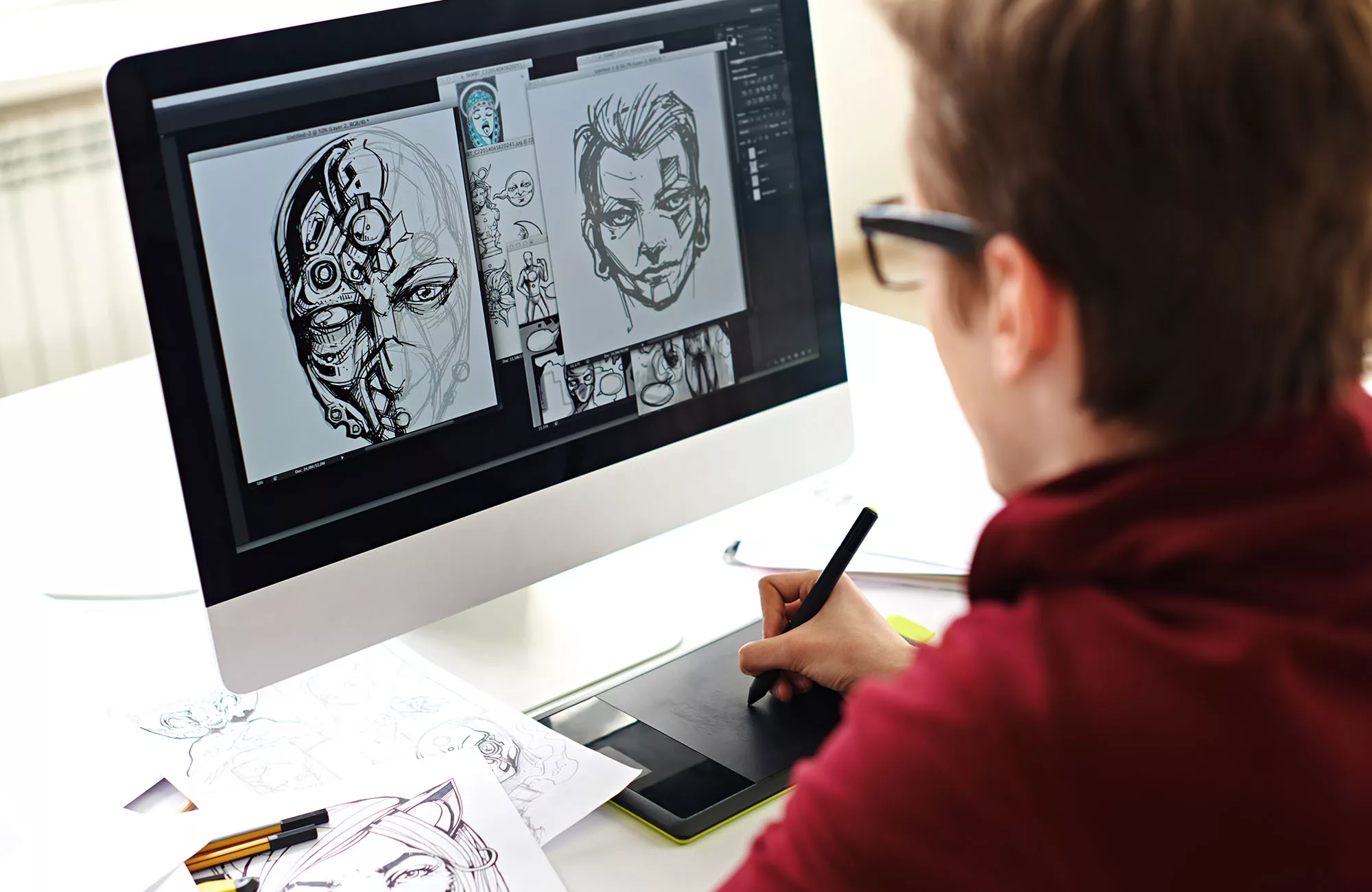
4.UI- und UX-Design, Entwicklung von Schnittstellen für Lösungen auf 1C
Seit einigen Jahren spricht und diskutiert die 1C-Community Begriffe wie UI, UX, jetzt werden wir darüber sprechen und wir werden auch über CX sprechen.
- User Experience (UX) - Benutzererfahrung. Das Ziel des UX-Designers ist es, den Benutzer schnell und einfach aus dem Programm herauszuholen, warum er es verwendet.
- Benutzeroberfläche (UI) - Benutzeroberfläche. Das Ziel eines UI-Designers ist es, ein ästhetisches Produktschnittstellendesign zu erstellen.
Das auffälligste Beispiel für UI und UX im Alltag (dies sind nicht nur IT-Begriffe :-), wenn UI gut ist, sondern UX nicht:

Korrigieren Sie die Situation und bringen Sie UX auf ein hohes Niveau:

Die Grenze zwischen UI und UX ist sehr dünn und manchmal auch schwer zu sagen, aber es ist da.
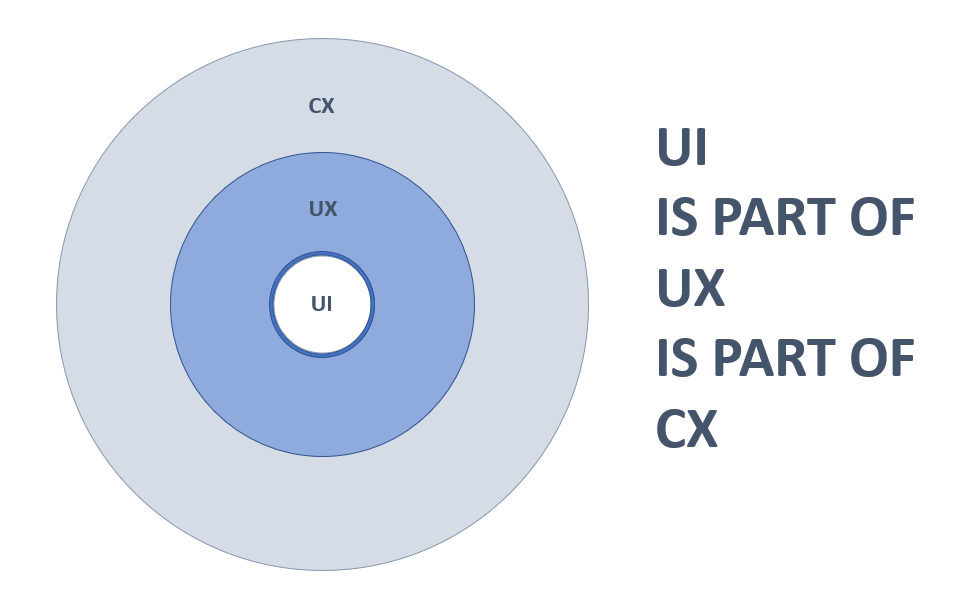
Wussten Sie, dass UI und UX CX direkt beeinflussen?
- CX (Customer Experience) - Kundenerfahrung. Ihr Produkt ist das Gesicht Ihres Unternehmens oder Ihrer persönlichen Marke (Ruf). Eine gut gestaltete, durchdachte Softwarelösung mit einem schönen Design erhöht die Kundenbindung (NPS) an Ihre Marke und Ihr Unternehmen.
Infolgedessen ist die Korrelation dieser drei Komponenten wie folgt:

5. Hunger der Mitarbeiter
Es war, ist und wird es immer sein, nicht nur in der IT-Branche. Wir werden dieses Problem nicht lösen können, aber wir werden es definitiv minimieren. Gleichzeitig braucht die 1C-Community nicht nur Programmierer, wie sie sagen - Technikfreaks, sondern auch Business Analysten, RP-ah, Administratoren - Geisteswissenschaften. Ich habe oben gesagt, dass es in verwandten Branchen wie der Website-Entwicklung und mobilen Anwendungen Spezialisten (Berufe) wie UI \ UX (sie werden oft in einer Person kombiniert) von Designern gibt, und in 1C der UI \ UX-Branche ist ein Designer ein Programmierer. Es ist notwendig, UI- und UX-Designer für die Branche zu gewinnen und sie zu erweitern. Dies hat einen dreifachen Effekt:
- Wird die Zeit der Programmierer frei machen, einige der Vorarbeiten auf Designer verlagern.
- , .
- , (, , ..).
, :
- -, , . , , , , , , , .
- , , , , .
- Kommunikation und die Komplexität der Wahrnehmung, verstärkt durch Fernarbeit und einen zunehmenden Übergang zur Online-Arbeit und die Umsetzung von Projekten zu 1C Aussehen und Design - es gibt Berichte
- Bequemlichkeit und Qualität der Schnittstellen, täglich steigende Kundenanforderungen für eine eingehendere Untersuchung der UI \ UX-Designlösungen. Konkurrenz durch "Webprodukte". Schwierigkeiten bei der Kommunikation und beim gegenseitigen Verständnis
- Personalhunger.
Teil 2 - Verwendung von Webtechnologien zur Popularisierung von 1C-Technologien 1C. Lösen der identifizierten Probleme
Im Zuge des Verstehens und der Suche nach Lösungen für die angegebenen Probleme wurden die Anforderungen für das zukünftige Produkt formuliert:
- Das Tool sollte einfach und intuitiv sein und es unerfahrenen Geschäftsanalysten und Beratern ermöglichen, den Mechanismus von Prototyping-Lösungen auf 1C schnell zu beherrschen.
- Online, für das keine Installation und 1C-Unternehmenslizenzen erforderlich sind, steht einem breiten Publikum zur Verfügung.
- Einfachheit und Bequemlichkeit der Arbeit am UI- und UX-Design, mit dem Sie bei der Erfassung der Anforderungen eine optimale Benutzeroberfläche ohne Einbeziehung eines Programmierers entwerfen können.
- Die Möglichkeit der Online-Zusammenarbeit zwischen dem Auftragnehmer (Business Analyst) und dem Kunden, um die Qualität der Kommunikation zu verbessern und die negativen Faktoren beim Wechsel zu einem Online-Arbeits- und Interaktionsmodus zu verringern.
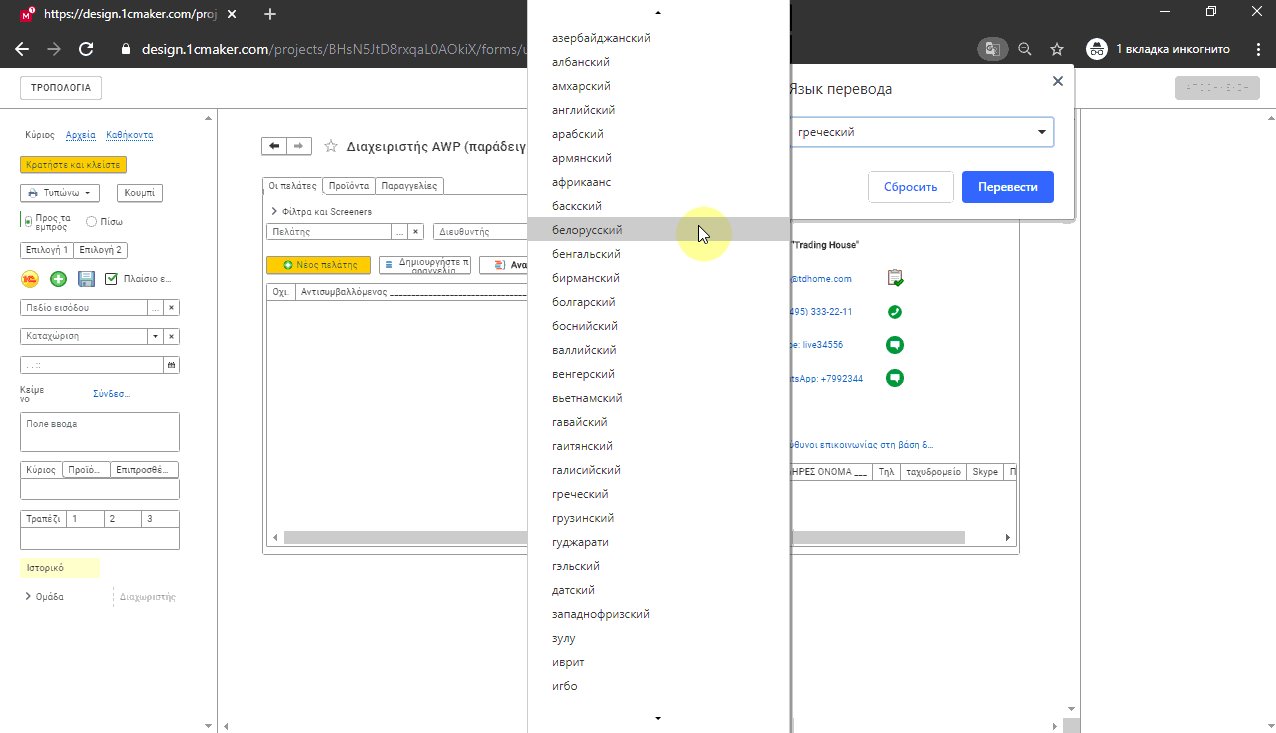
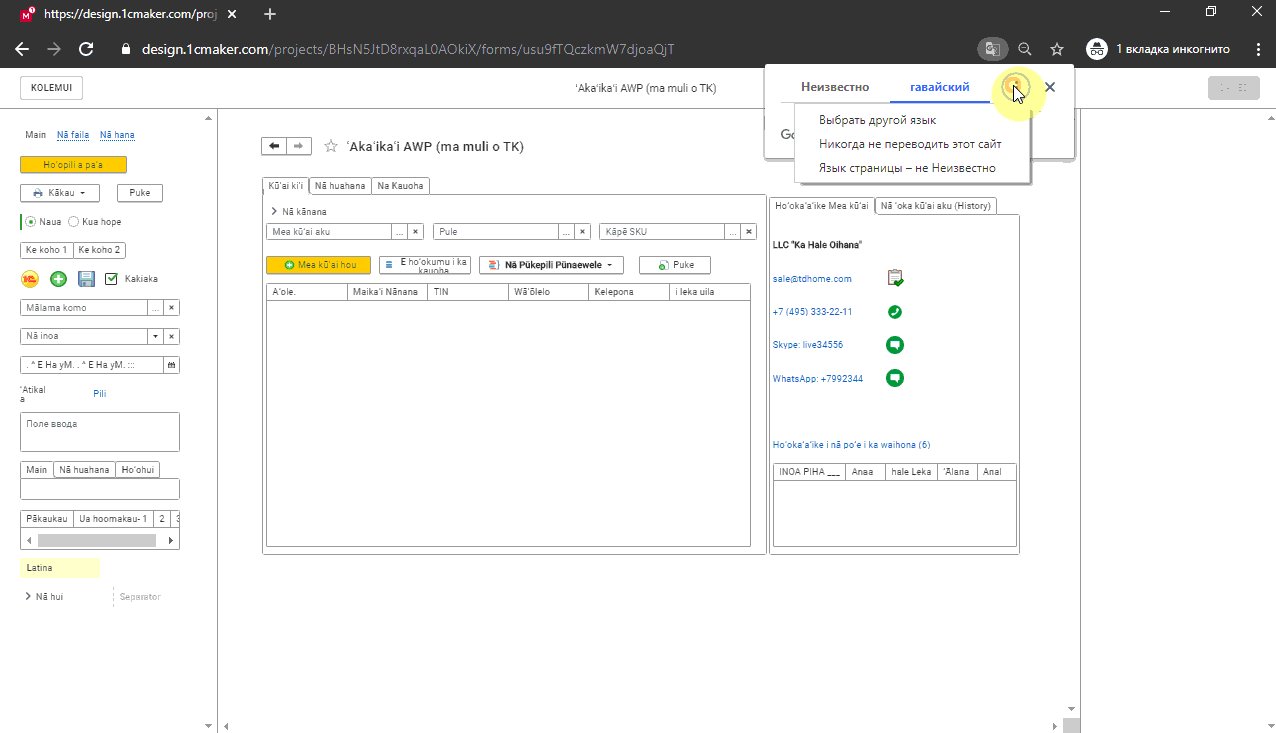
- Dabei wurde eine Anforderung hinzugefügt - eine mehrsprachige Benutzeroberfläche und die Möglichkeit einer einfachen, automatischen Übersetzung der Benutzeroberfläche in die beliebtesten Sprachen.
Überblick über die
Frontend- Technologie
- Es basiert auf dem Single Page Application-Ansatz und dem React-Framework.
ru.reactjs.org - Um die Benutzeroberfläche des Formularkonstruktors zu implementieren, nehmen wir die Material-Benutzeroberfläche.
material-ui.com/ru - Das Raster zum Entwerfen von Formularen und zum Implementieren von Spalten wird ebenfalls aus Material übernommen, muss jedoch angepasst werden.
material-ui.com/de/components/grid - Beispiele für die Implementierung einer ähnlichen Drag & Drop-Idee zum Erstellen eines Layouts aus Elementen:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form- builde
Backend
- In der ersten Phase reicht es aus, einen serverlosen Ansatz zu verwenden und Google Firebase als Grundlage zu verwenden.
- In Zukunft werden wir beginnen, unsere eigene Backend-Anwendung auf Node.js zu entwickeln.
Architektur:

Was am Ende passiert ist, analysieren wir die Funktionalität in der folgenden Reihenfolge:
1. Ein Onlinedienst, für den keine Plattform, 1C-Lizenzen, jederzeit und überall verfügbar sein müssen.

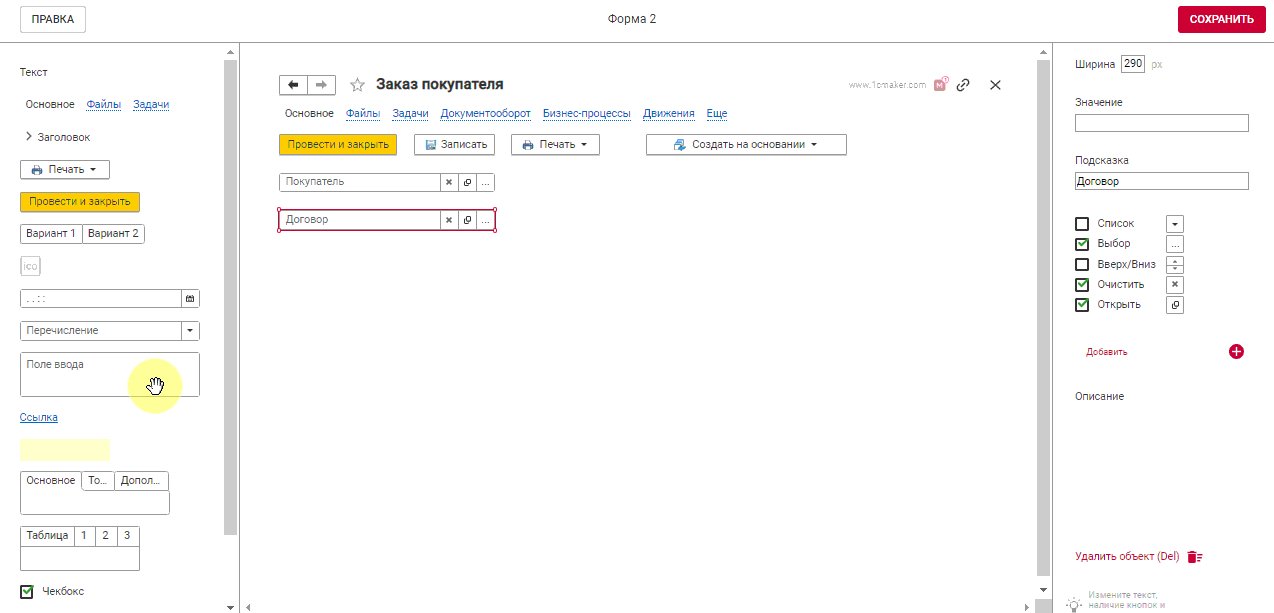
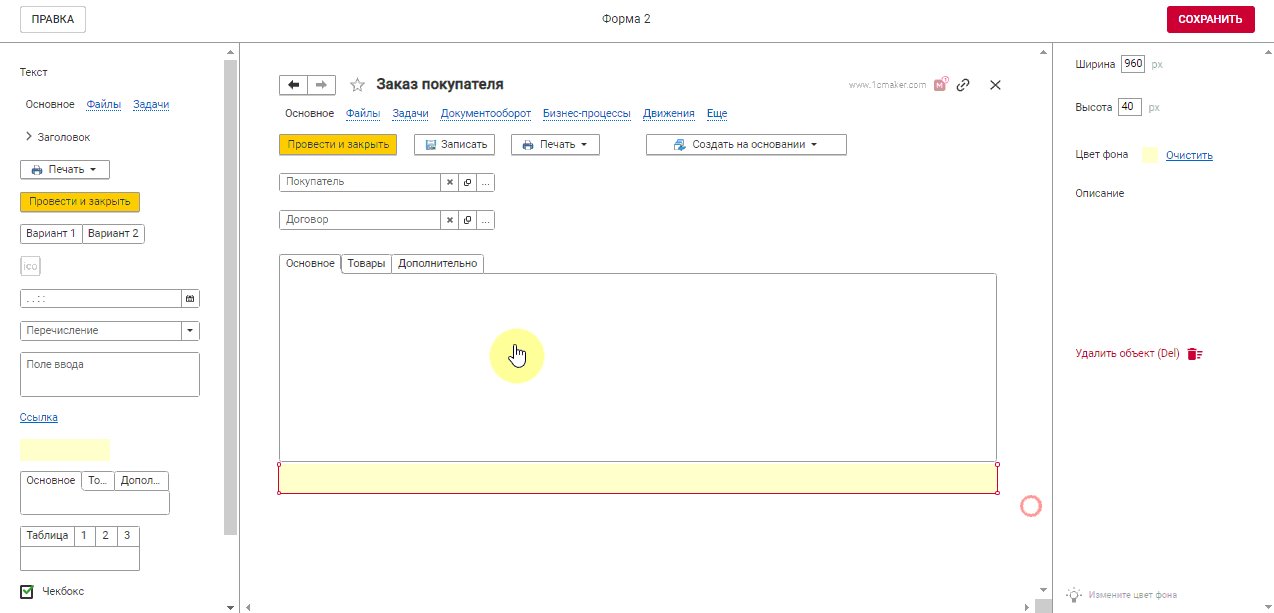
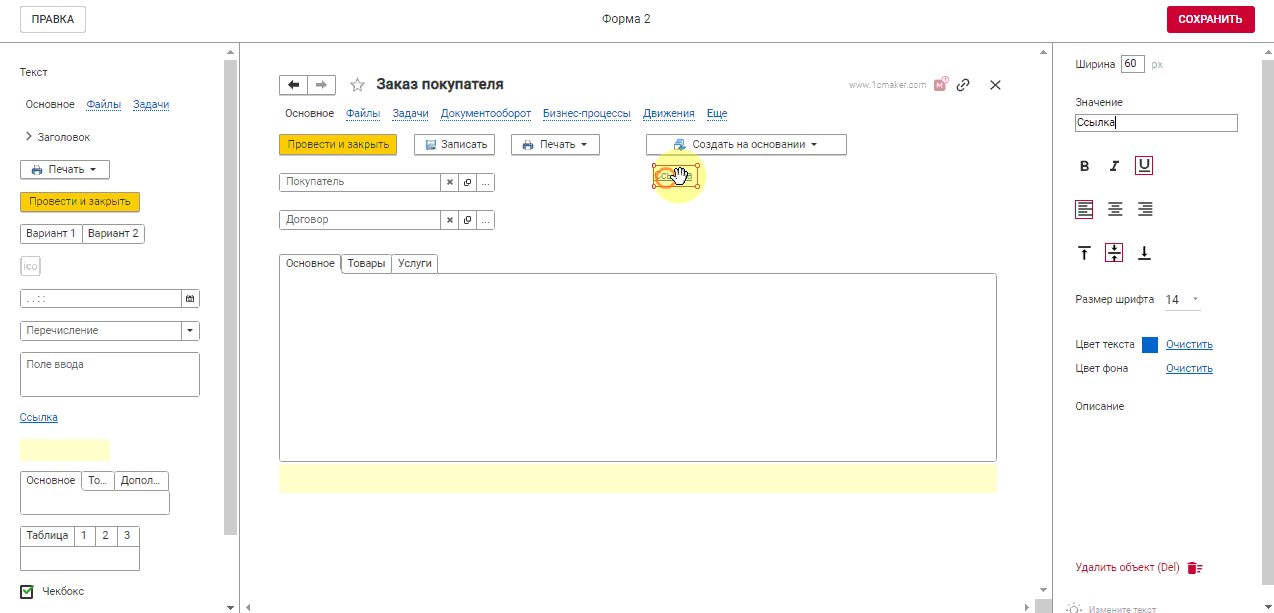
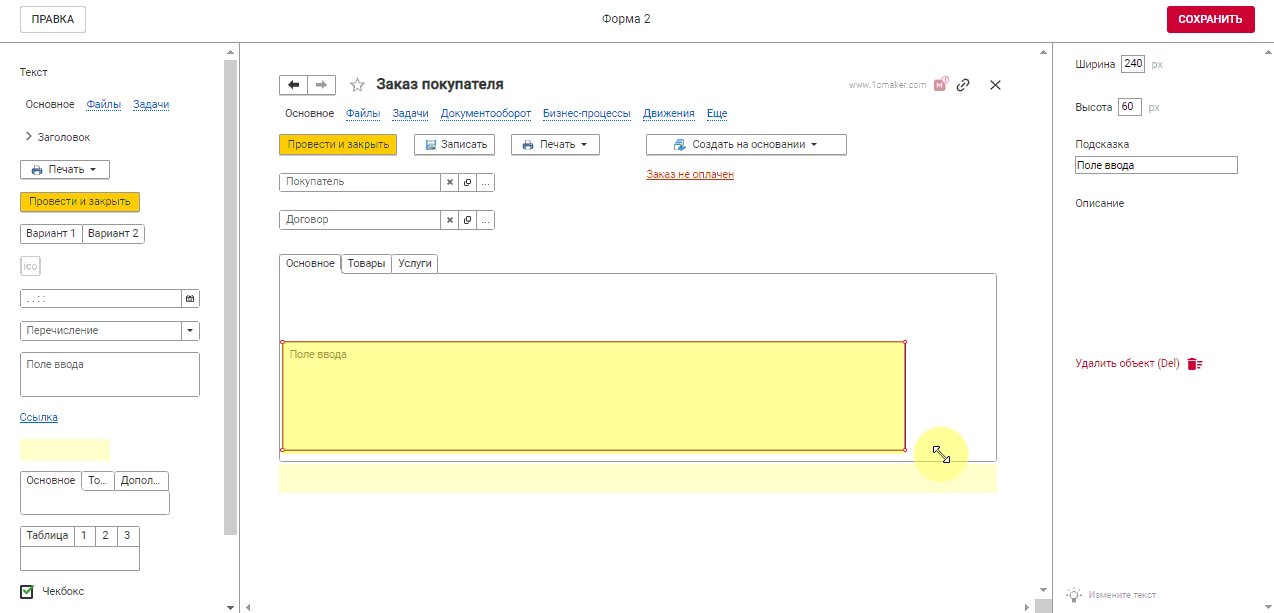
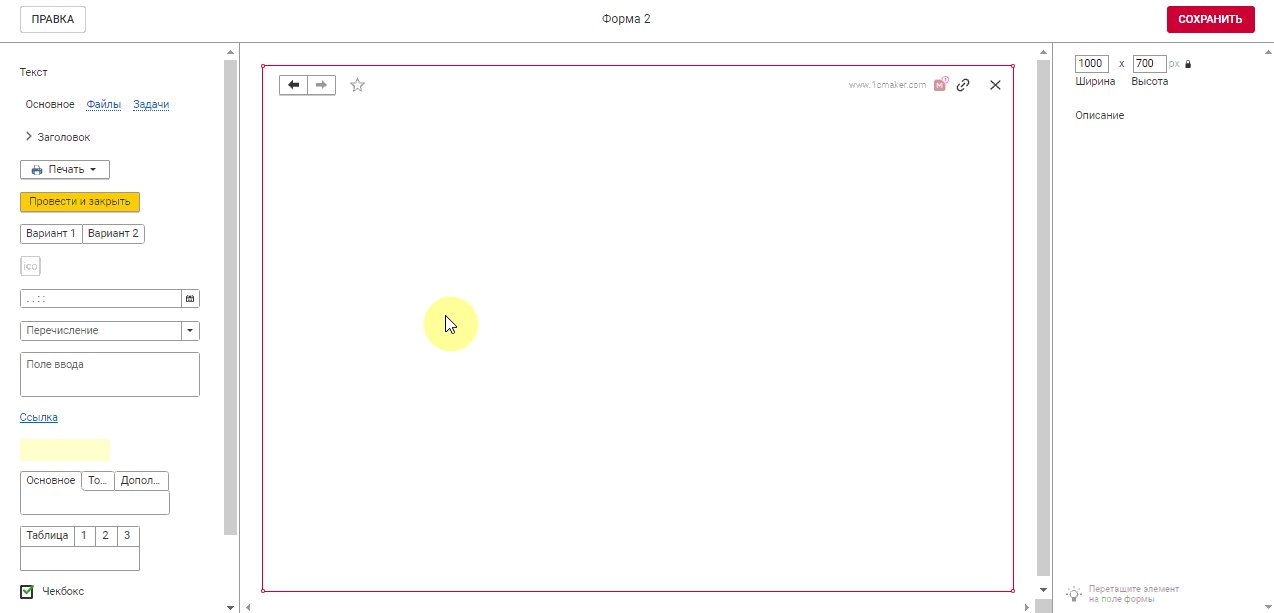
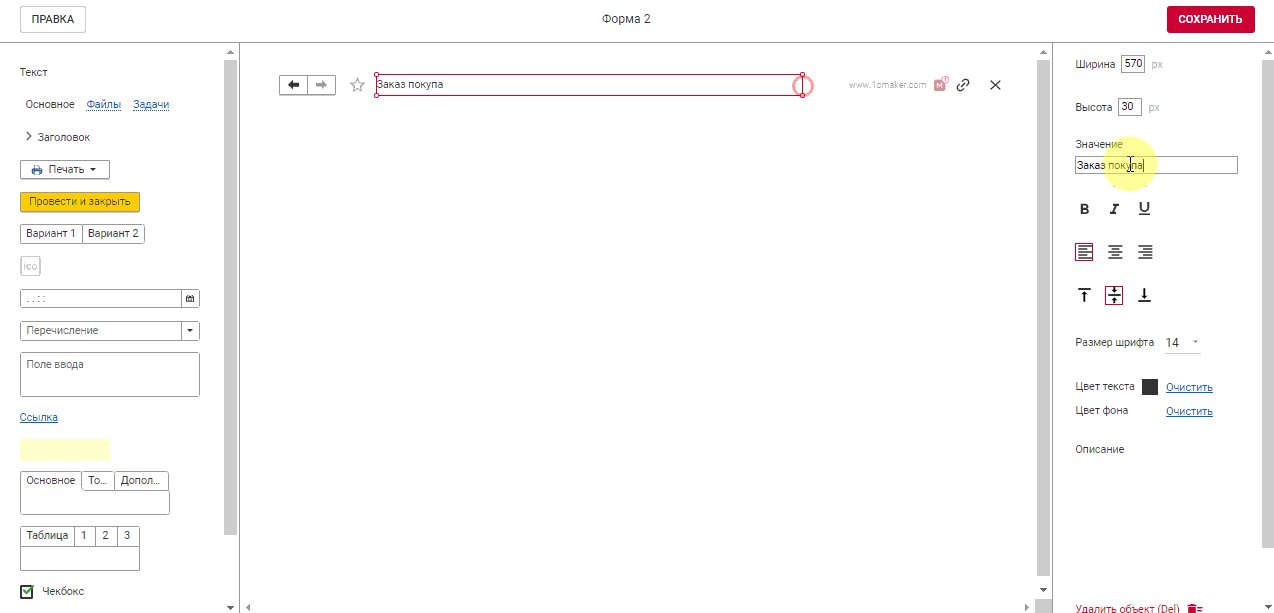
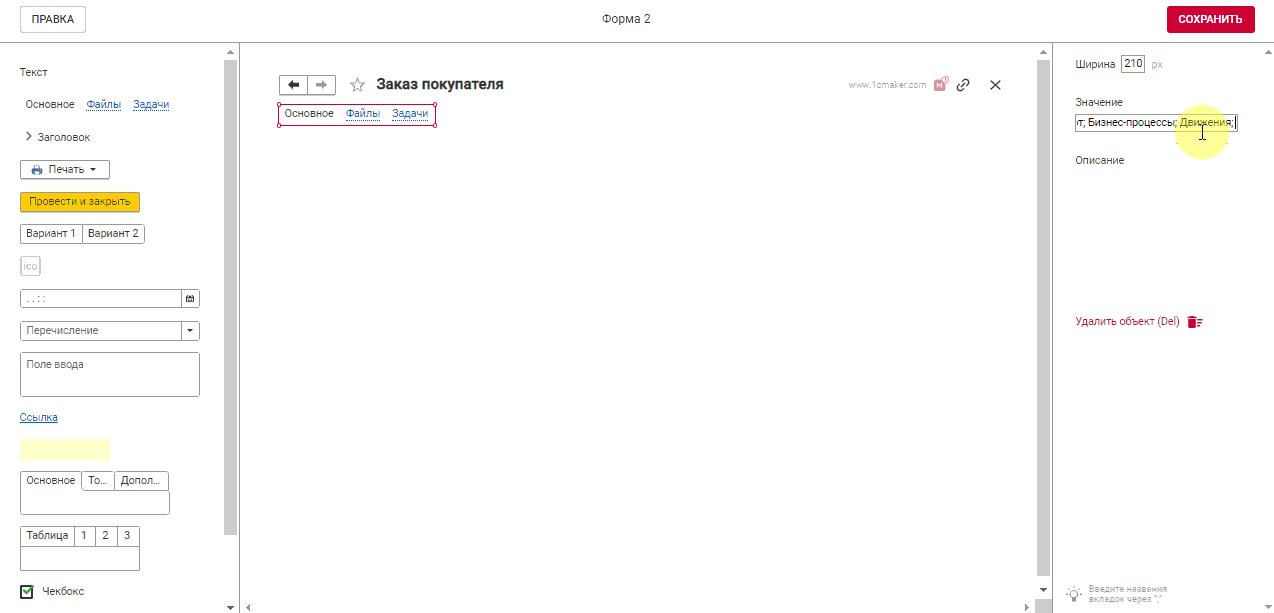
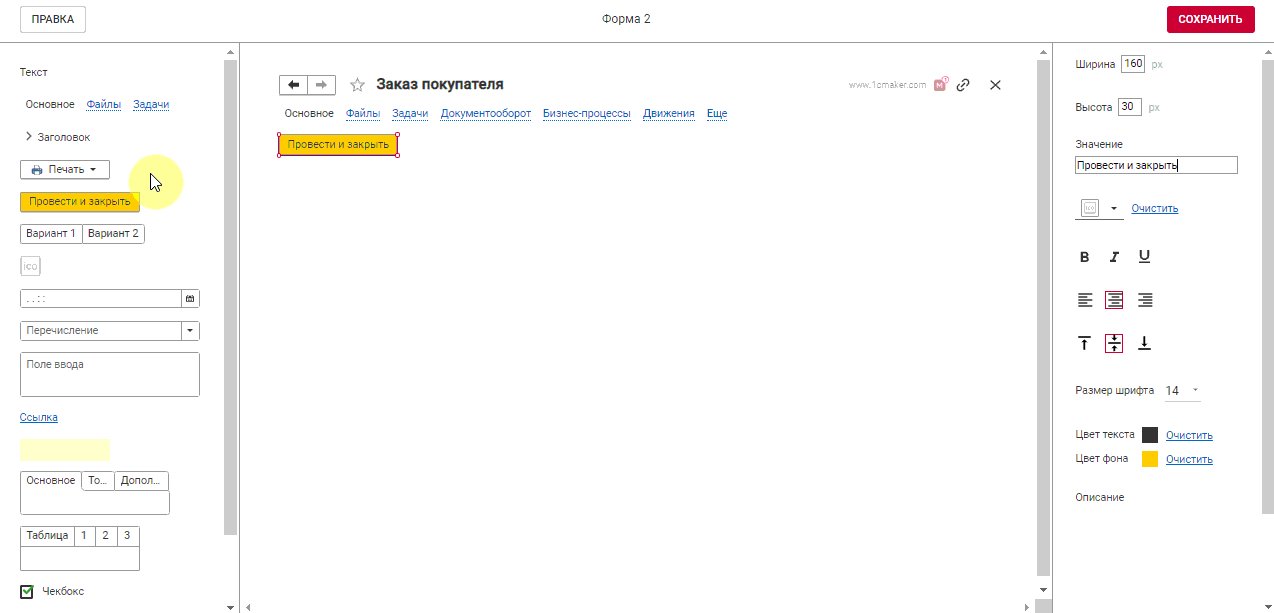
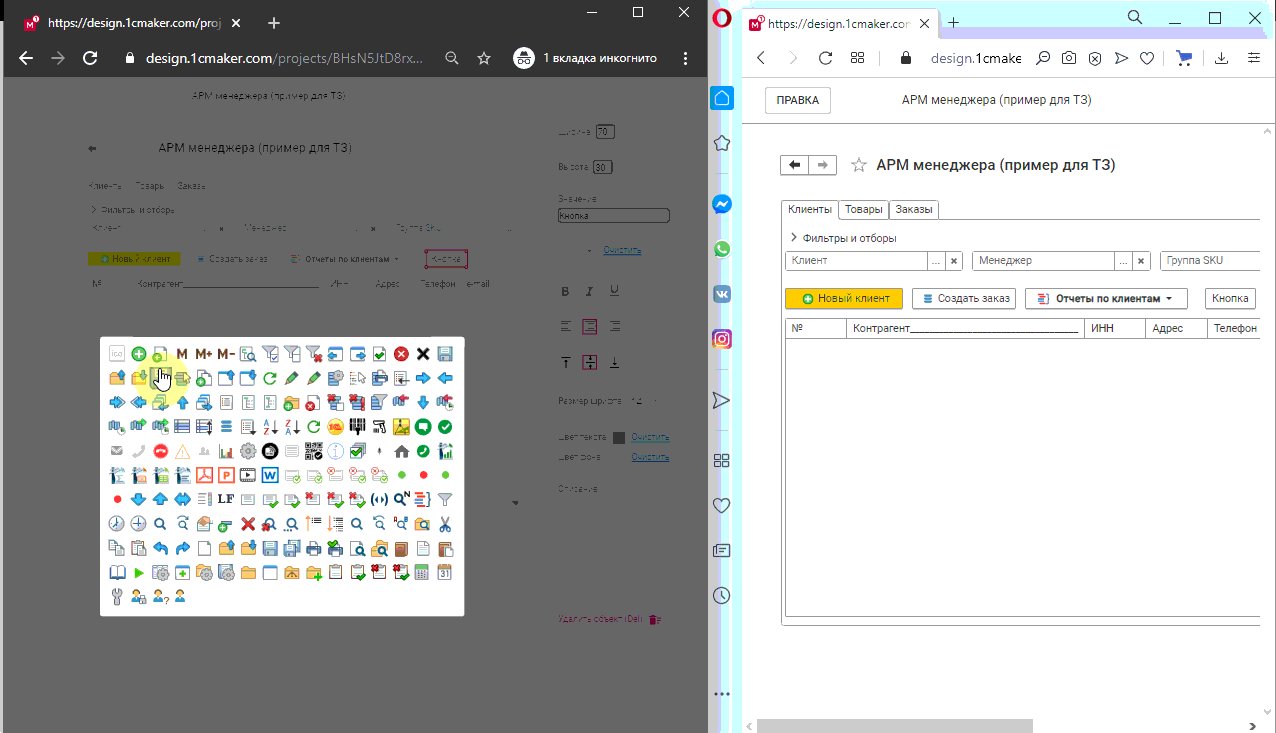
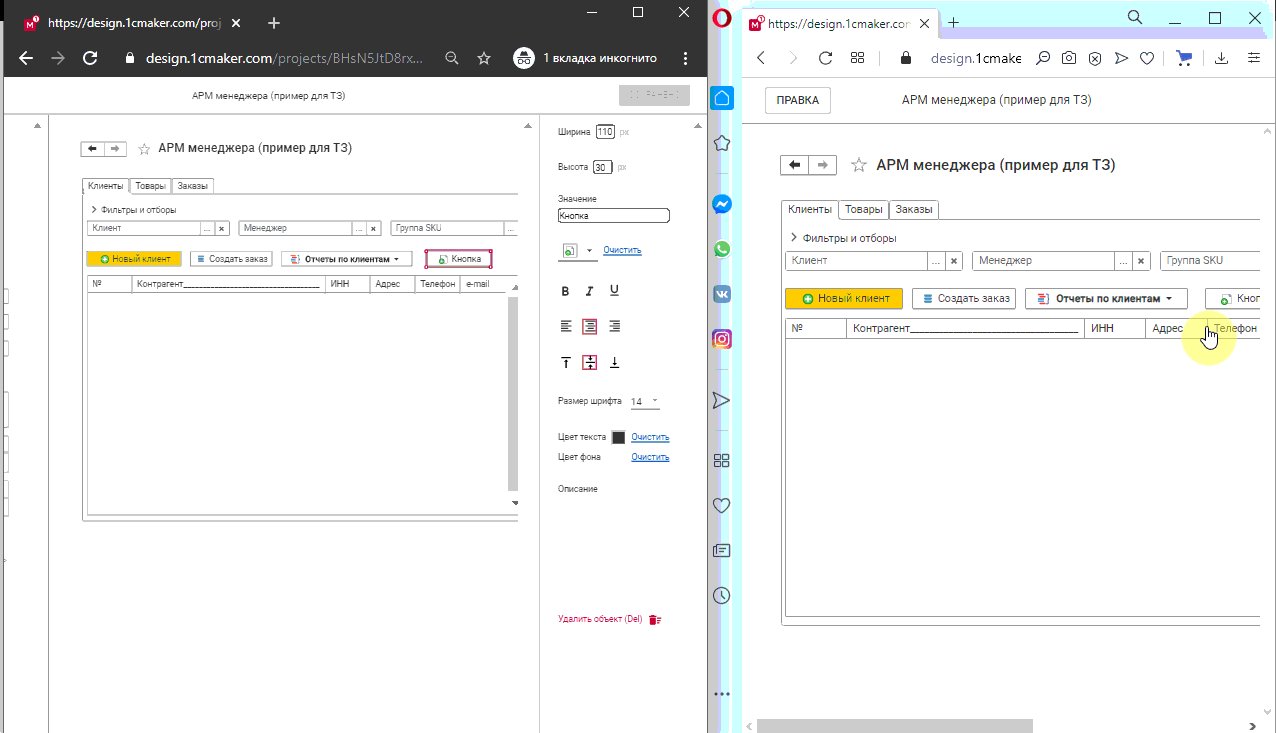
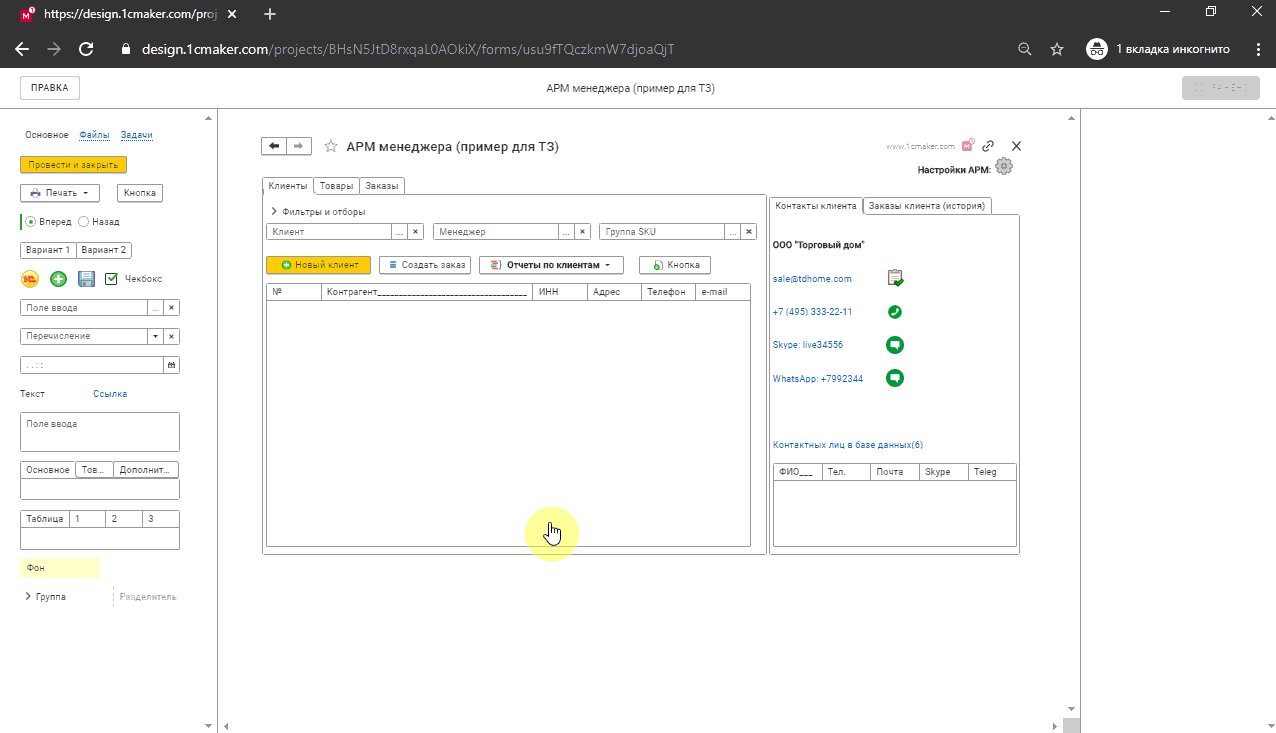
2. Ein einfacher und intuitiver Konstruktor für das Prototyping von Formularen 1C.

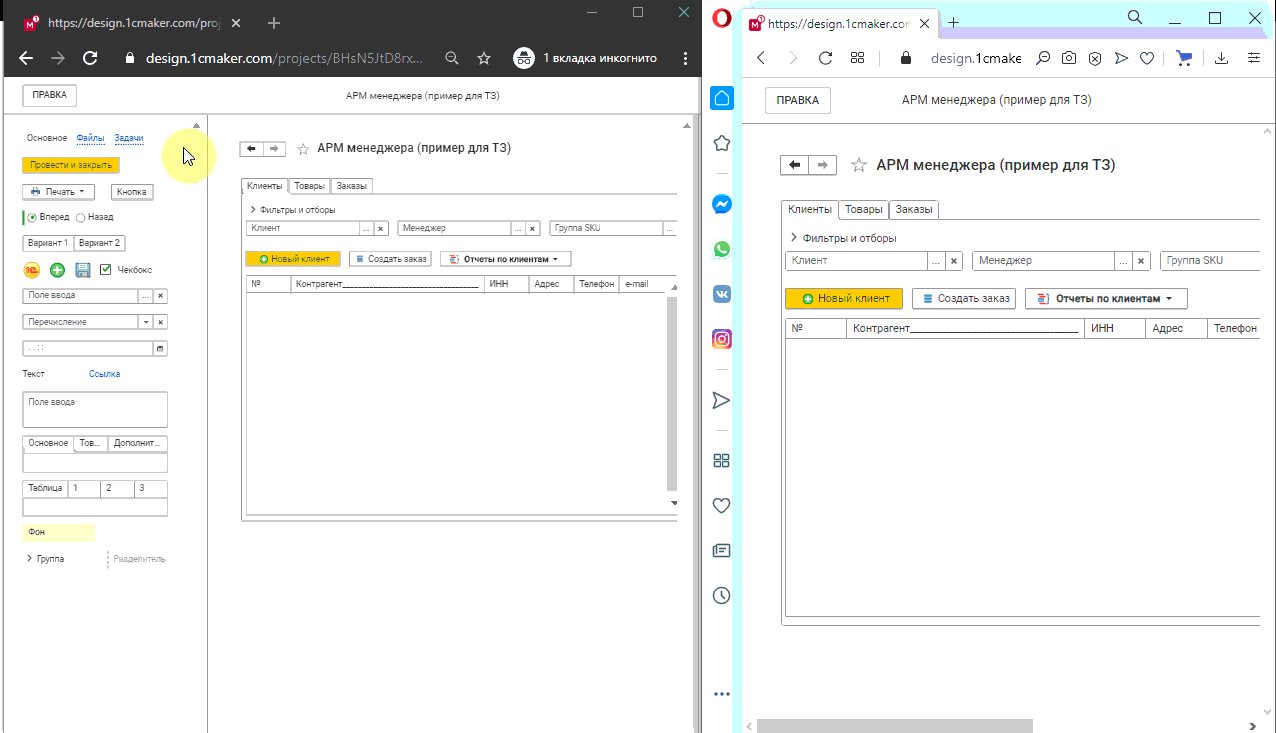
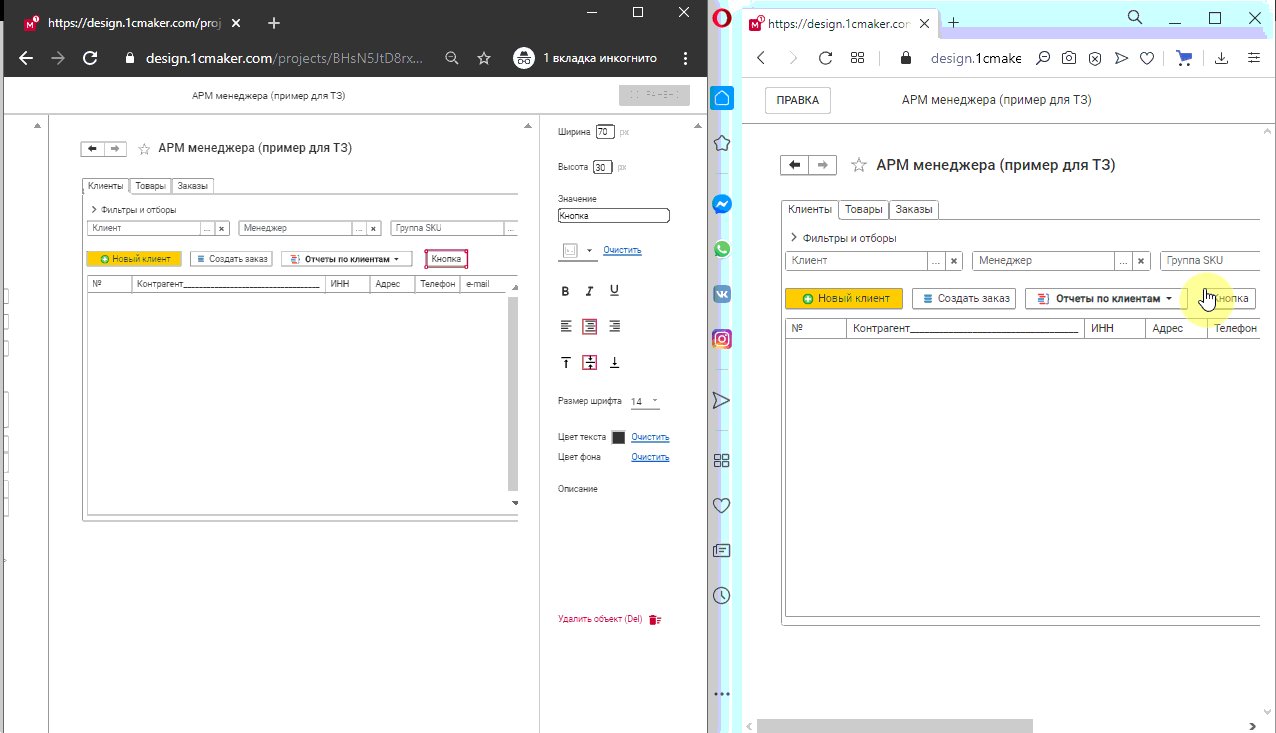
3. Die Möglichkeit, den Link auch mit Personen zu teilen, die kein Konto haben.
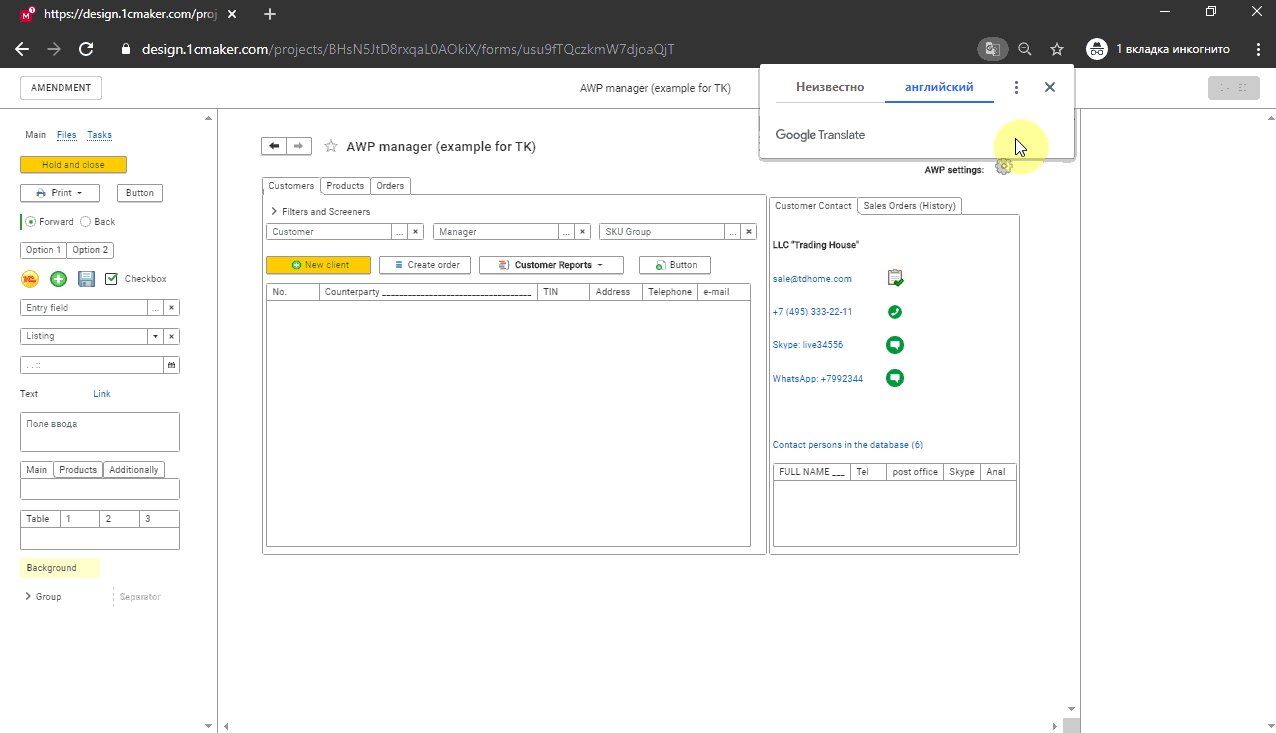
BEISPIEL
4. Online-Anzeige von Änderungen beim Bearbeiten von Formularen: Der Auftragnehmer nimmt Anpassungen vor, der Kunde sieht die Änderungen online durch Klicken auf den Link (die Browserseite muss nicht aktualisiert werden).

5. Die Erstellung der Projektdokumentation (TK, TP) wird viel einfacher und vor allem sehen sie realistischer aus, haben einen Geschäftsstil und einen Standard.
6. Es war eine angenehme Überraschung, dass Webtechnologien neue Möglichkeiten eröffnet haben, die nicht geplant waren, nämlich die automatische Online-Übersetzung von Texten in eine beliebige Sprache.

Teil 3 - Fazit
Wir hoffen, dass 1CMaker diese Probleme löst, die Schwelle für den Eintritt in die Branche senkt , neue Mitarbeiter anzieht und sogar eine neue Kompetenz in der 1C-Community schafft - UI \ UX Designer (1C: Designer). Ein Anfang wurde gemacht, aber dies ist nur der Anfang und wir planen, viele weitere leckere Dinge umzusetzen:
- Formular-Upload im XML-Format.
- Passen Sie die Schnittstelle für die mobile Plattform an.
- Entladen der gestalteten Formulare mit der Beschreibung im MS Word-Format - Vorlage für technische Spezifikationen.
- Aufgaben zur Entwicklung und Bewertung der Arbeitskosten.
- Beziehungen zwischen Objekten usw. usw.
Vielen Dank für das Lesen bis zum Ende, erfolgreiche Projekte und denken Sie daran: Schönheit wird die Welt retten (F.M. Dostoevsky) !