
Allgemeine Information
Wenn Sie bei einem bestimmten Element einer Webseite feststellen, dass es sich um einen Wrapper oder einen Container handelt, bedeutet dies, dass sich vor Ihnen tatsächlich eine Gruppe von Elementen befindet, die in ein anderes Element „eingewickelt“ oder „platziert“ sind "In diesem Element. Wenn Sie beim Anpassen einer Webseite keine zusätzlichen Elemente verwenden und einem Element die Rolle eines Containers zuweisen
<body>, können Sie dieses Element folgendermaßen formatieren:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
In der heutigen Umgebung ist die Verwendung eines Elements als Container
<body>möglicherweise nicht praktikabel. Mit dem Container können Sie verhindern, dass Kinder die Grenzen verlassen.

Der Container lässt nicht zu, dass die untergeordneten Elemente ihre Grenzen überschreiten.
Es gibt einen Seiten- und einen Hauptseitenbereich. Beide Bereiche befinden sich innerhalb des Containerelements. Ihm wird eine Klasse zugewiesen
.wrapper. Neben anderen Eigenschaften des Behälters ist natürlich auch seine Breite angegeben. Die Struktur des HTML-Codes einer solchen Seite sieht folgendermaßen aus:
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
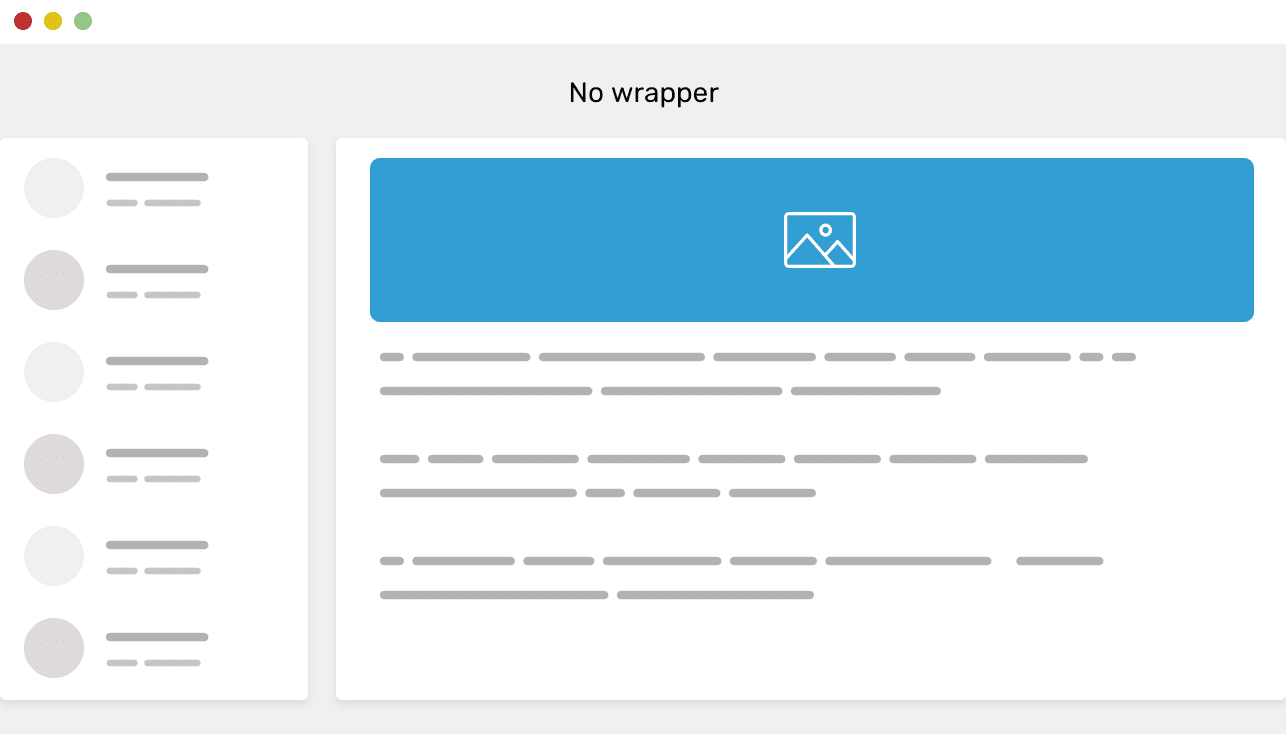
Ohne Verwendung eines Wrapper-Elements werden untergeordnete Elemente anhand der Bildschirmränder angeordnet. Dies kann für Benutzer unpraktisch sein. Besonders für diejenigen, die auf großen Bildschirmen arbeiten.

Eine Seite ohne Containerelement, die ihren Inhalt enthält
Dies zeigt, wie sich Elemente dehnen, um den gesamten Bildschirm auszufüllen. Dies geschieht, wenn das Seitenlayout kein Containerelement enthält. Ich glaube, Sie sollten Benutzern nicht vorschlagen, mit solchen Seiten zu arbeiten. Lassen Sie mich diesen Gedanken erklären.
Über die Notwendigkeit, Container für den Inhalt von Webseiten zu verwenden
Die Verwendung eines Containers für Webinhalte hat viele Stärken, die Designer und Entwickler kennen sollten. Einige dieser Stärken sind:
- Die Verwendung eines Containers verbessert die Lesbarkeit des Seiteninhalts. Ohne Container kann sich Inhalt wie Text über die gesamte Bildschirmbreite erstrecken. Auf kleinen Bildschirmen kann dies durchaus akzeptabel sein. Aber auf großen Bildschirmen sieht es sehr schlecht aus.
- Durch das Gruppieren von Seitengestaltungselementen können Sie den Abstand zwischen ihnen leicht anpassen.
- Wenn Designelemente in Spalten gruppiert werden müssen, kann dies ohne Verwendung eines Containers schwierig sein.
Anpassen eines Containerelements mit CSS
Nachdem wir uns nun mit den Grundlagen der Verwendung von Containern und den Vorteilen ihrer Verwendung befasst haben, werfen wir einen Blick darauf, wie Sie sie mithilfe von CSS anpassen können.
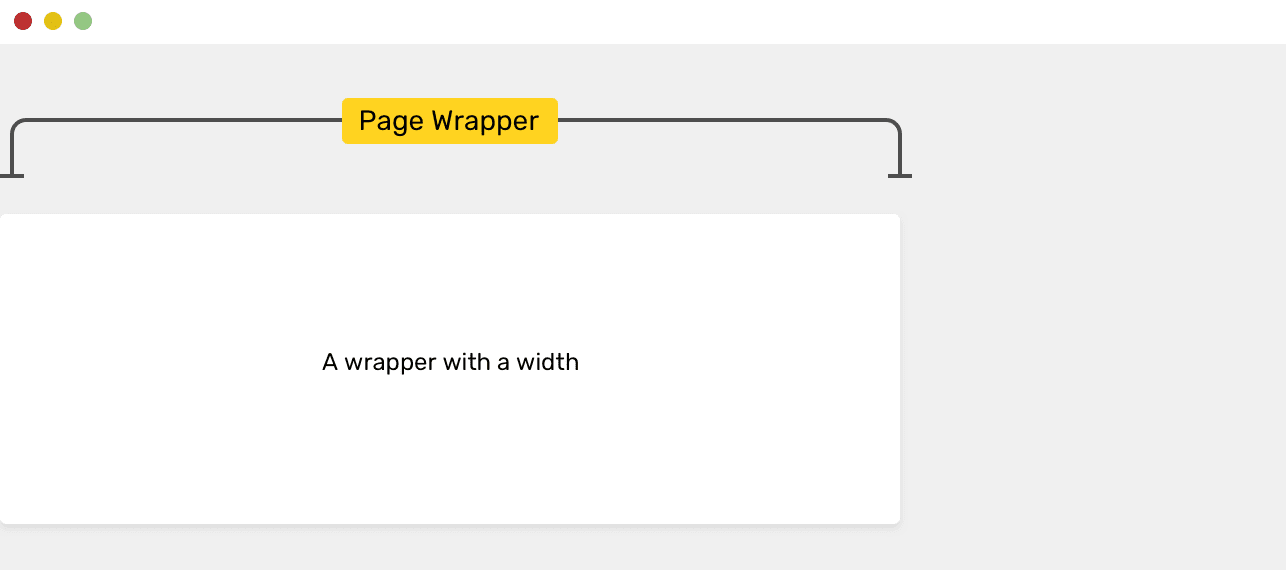
▍Stellen Sie die Breite des Behälters ein

Benutzerdefiniertes Breitencontainerelement
Wenn Sie einen Container erstellen, müssen Sie zunächst entscheiden, wie breit er sein soll. Sie können die Frage nach der gewünschten Breite des Containers beantworten, indem Sie das Seitendesign analysieren. Generell kann man sagen, dass am häufigsten Container mit einer Breite im Bereich von
1000px-verwendet werden1300px. Beispielsweise verwendet das beliebte Bootstrap-Framework gleiche Breiten1170px.
.wrapper {
width: 1170px;
}
Hier wird die Installationsbreite eines Elements mit einer Klasse
.wrapperin 1170pxangezeigt. Tatsächlich wird die Eigenschaft widthjedoch nicht für Container zur Breitenanpassung empfohlen. Tatsache ist, dass dies zu einem horizontalen Bildlauf führt, wenn die Breite des Bereichs des Browserfensters, der zum Anzeigen der Seite verfügbar ist, geringer ist 1170px. Sie können dieses Problem mithilfe der folgenden Eigenschaft lösen max-width:
.wrapper {
width: 1170px;
max-width: 100%;
}
Obwohl dies eine vollständig funktionierende Technik ist, können Sie die Eigenschaft vollständig entfernen
widthund wie im folgenden Beispiel nur die Eigenschaft verwenden max-width:
.wrapper {
max-width: 1170px;
}
Nachdem wir einen geeigneten Mechanismus zum Anpassen der Breite des Containers gefunden haben, wollen wir uns damit befassen, wie der Container an der Mitte der Seite ausgerichtet wird.
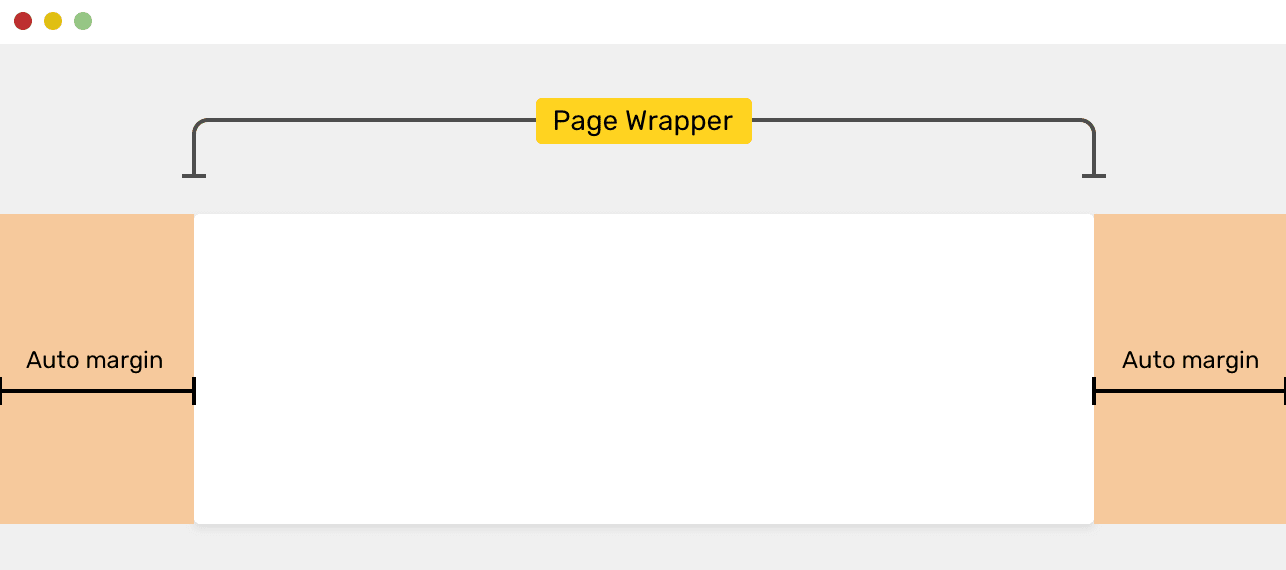
▍ Richten Sie den Container in der Mitte der Seite aus

Container an der Mitte der Seite ausgerichtet
Um einen Container an der Mitte der Seite auszurichten, verwenden Sie beim Festlegen seiner Ränder den Wert
autofür den linken und rechten Rand:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
Entsprechend der CSS-Spezifikation verhält sich der Einzug, dem der Wert zugewiesen ist, folgendermaßen
auto:
Wenn Rand links und Rand rechts auf automatisch gesetzt sind, sind die Werte, die für diese Einzüge verwendet werden, dieselben. Dadurch kann das Element horizontal relativ zu den Kanten seines enthaltenen Blocks zentriert werden.
Wenn Sie an Details zur Verwendung eines Schlüsselworts
autoin CSS interessiert sind , lesen Sie diesen Artikel.
Ich habe die Konstruktion hier benutzt
margin: 0 auto. Es setzt den oberen und unteren Rand auf 0 zurück und passt den linken und rechten Rand entsprechend der Verwendung des Schlüsselworts an.auto. Dieser Schritt hat einige Konsequenzen, die ich unten diskutieren werde. In der Zwischenzeit möchte ich darauf hinweisen, dass empfohlen wird, die Vollversion der oben beschriebenen abgekürzten Konstruktion zum Einrichten von Rändern zu verwenden:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
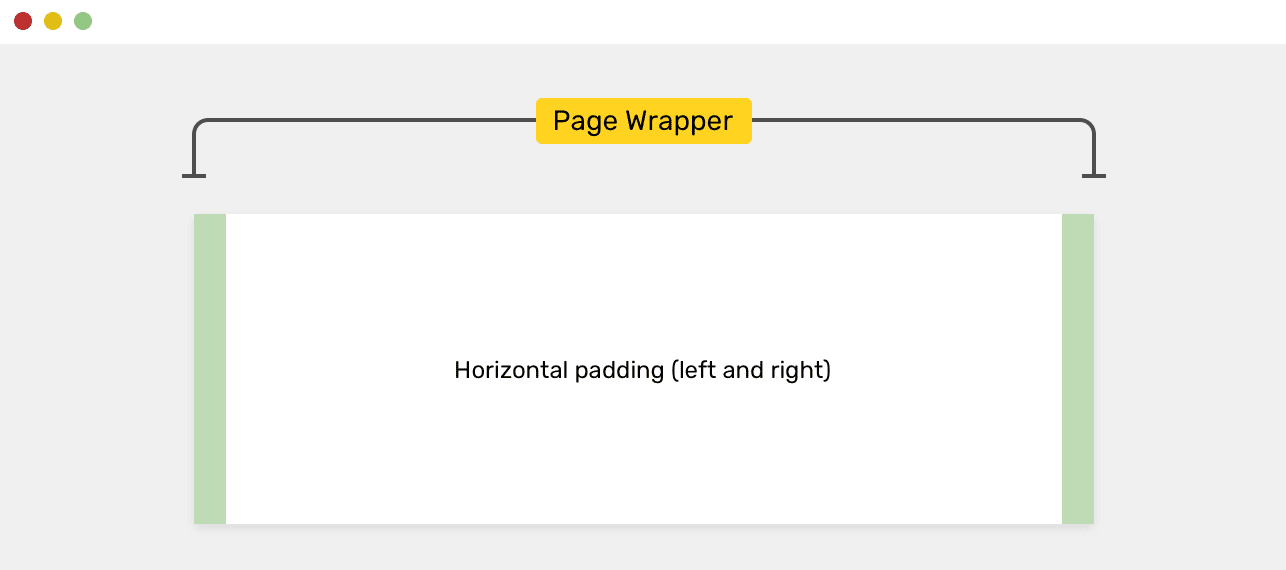
▍Stellen Sie die linke und rechte Polsterung ein

Horizontale (links und rechts) Polsterung
Beim Entwerfen eines Containers ist es wichtig, die linke und rechte Polsterung anzupassen. Wenn die Größe des Ansichtsfensters kleiner als die maximale Breite des Containers ist, werden die Kanten des Containers gegen die Ränder des Ansichtsfensters gedrückt. Hier ist ein Beispiel für das Stylen eines Containers mit Polsterung:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Durch Anpassen der inneren Ränder des Containers können wir sicher sein, dass die Kanten des Containers in jedem Fall mindestens
16pxvon den Rändern des Betrachtungsbereichs entfernt sind, selbst wenn die Breite des Betrachtungsbereichs kleiner als die maximale Breite des Containers ist. Das Auffüllen ist eine Art Schutzmechanismus, der verhindert, dass sich die Ränder des Containers an die Ränder des Ansichtsfensters schmiegen, selbst wenn das Ansichtsfenster schmaler als die maximale Breite des Containers ist.
▍Verwenden von Prozentsätzen beim Einrichten von Containern
Nachdem ich die Originalversion dieses Materials veröffentlicht habe, habe ich über die Verwendung von Prozentsätzen beim Einrichten von Containern geschrieben. Insbesondere sprechen wir über die Verwendung von CSS-Eigenschaften
max-width: 90%anstelle von padding-leftund Eigenschaften padding-right.

Verwenden von Prozentsätzen beim Einrichten von Containern und Situationen, in denen der Wert für die maximale Breite: 90% zu akzeptablen und inakzeptablen Ergebnissen führt.
Obwohl sich dieser Ansatz als recht erfolgreich herausstellte, stellte sich heraus, dass auf großen Bildschirmen 90% der Breite des Ansichtsfensters zu groß sind. Dieses Problem kann jedoch mithilfe der Medienabfrage gelöst werden:
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* - */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
Als Ergebnis stellt sich heraus, dass wir durch die Verwendung eines Prozentwerts den CSS-Code komplizieren. Um zu vermeiden, dass wir eine Medienabfrage anwenden müssen, können wir einen festen Wert für die Breite verwenden. Eine andere in diesem Tweet vorgeschlagene Lösung besteht darin, eine Kombination von Eigenschaften anzuwenden
width: 90%und max-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Dies ist ein interessanter Ansatz, aber ich würde es vorziehen, die Polsterung selbst anzupassen, anstatt mich auf Prozentsätze zu verlassen.
▍ Anzeigeeigenschaft des Containerelements
Da Tags zum Stylen von Containern verwendet werden
<div>, sind Container standardmäßig Blockelemente. Was passiert , wenn ich brauche die Eigenschaft des Behälters zu ändern , displayum gridum ihre Kinder im Netz zu platzieren?
Ich empfehle dies nicht, da dies gegen die Idee der Trennung von Bedenken verstößt. Ein Containerelement, ein "Wrapper", ist eine Entität, deren Zweck darin besteht, andere Elemente zu "wickeln". Wenn Sie die untergeordneten Elemente des Behälters im Netz zu platzieren, dann lohnt es sich um einen anderen zu dem Behälter hinzugefügt
<div>, einschließlich anderer Elemente , deren Eigentum displayaufgrid. Dies ist einfacher und sauberer als das Einrichten des Gitters mit dem Hauptcontainer. Dieser Ansatz erlaubt es uns außerdem zu sagen, dass das Projekt, in dem es verwendet wird, in Zukunft einfacher zu warten sein wird.
Lassen Sie uns einen Container wie diesen haben:
<div class="wrapper">
<!-- -->
</div>
Es wird
display: gridnicht empfohlen, die Eigenschaft eines solchen Elements festzulegen, da ein solches Element auf verschiedenen Seiten verwendet werden kann. Die speziellen Einstellungen können versehentlich zu einer falschen Platzierung der Elemente führen. Hier ist das fragliche unglückliche Container-Setup:
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Es wäre besser, diesen HTML-Code zu verwenden:
<div class="wrapper">
<div class="featured-news">
<!-- , -->
</div>
</div>
Ein Element mit einer Klasse
featured-newskann folgendermaßen gestaltet werden:
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Beachten Sie, dass wir in diesem Beispiel ein separates Element
<div>als weiteren Wrapper für den Inhalt der Seite verwendet haben. Sie können die Namen der hier verwendeten Klassen ignorieren. Um dieses Problem zu lösen, können Sie erfolgreichere Klassennamen auswählen, die für die wiederholte Verwendung auf verschiedenen Seiten der Site geeignet sind. Das Benennen von CSS-Entitäten würde jedoch den Rahmen dieses Artikels sprengen.
▍Stellen Sie die Ränder zwischen den Containerelementen ein
Erinnern Sie sich, wie ich nicht empfohlen habe, die Kurzform zum Festlegen von Rändern zu verwenden, um ein Containerelement darüber zu zentrieren? Es ging um dieses Design:
.wrapper {
margin: 0 auto;
}
Dies ist zwar ein ziemlicher Arbeitsstil, aber wenn die Seite mehrere Wrapper-Elemente enthält und ein gewisser Abstand zwischen ihnen bestehen muss, kann die Anwendung dieses Stils verwirrend sein. Wenn Sie aus irgendeinem Grund die Stilisierung des Wrapper-Elements mithilfe einer zusätzlichen Klasse klarstellen möchten, führt das Festlegen der äußeren Einrückung mit dieser Klasse aufgrund der Besonderheiten bei der Berechnung der Spezifitätswerte von CSS-Regeln nicht zu den gewünschten Ergebnissen.
Ich meine dieses Styling-Schema:
.wrapper-variation {
margin-top: 50px;
}
Eine Eigenschaft
marginfür ein Element mit einer Klasse .wrapper-variationwird nicht auf das Element angewendet, da sie die Eigenschaft überschreibt margin: 0 auto. Die Kurzform zum Festlegen einer Eigenschaft überschreibt die vollständige Form. Um dies zu vermeiden, wird in solchen Fällen empfohlen, die vollständige Form der Aufzeichnungseigenschaften zu verwenden. Das heißt, wenn Sie ein Element mit einer Klasse .wrapperformatieren, müssen Sie Folgendes tun:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Lassen Sie uns nun über das Anpassen der äußeren Ränder von Elementen sprechen. Während ich an jedem meiner Projekte arbeite, bereite ich eine Reihe von Hilfsklassen für das Einrichten von Polstern und Polstern vor. Ich benutze sie dort, wo sie gebraucht werden. Schauen Sie sich die folgende Abbildung an.

Standalone-Container und Container innerhalb eines Elements
<section>
Hier ist der HTML-Code:
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
Hier ist der Stil:
.mb-5 {
margin-bottom: 3rem !important;
}
Bei diesem Ansatz bleibt der CSS-Code für das Wrapper-Element unverändert, und der Abstand zwischen den Elementen wird mithilfe von CSS-Hilfsklassen angepasst. Hier haben Sie möglicherweise eine Frage, warum ich mehrere Container auf der Seite verwenden musste, wenn ich mit einem auskommen kann. Beachten Sie, dass sich im obigen HTML-Code ein Element
<section>zwischen den beiden Wrapper-Elementen befindet.
Hier funktioniert die Verwendung des Modifikators gut
!important. Der Punkt bei der Verwendung von Hilfsklassen besteht darin, die Änderung von Eigenschaftswerten zu erzwingen. Sie können dieses Verhalten mit erreichen !important.
Ein Container in einem Vollbildelement
In einigen Fällen gibt es ein Element
<section>mit einem Hintergrund, der 100% der Breite des Ansichtsfensters einnimmt, und in diesem Element befindet sich ein Containerelement. Dieses Schema ähnelt dem im vorherigen Abschnitt untersuchten.
Die HTML-Struktur der Seite in dieser Situation kann folgendermaßen aussehen:
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
Das Element
<section>nimmt 100% der Breite des Ansichtsfensters ein. Sie können diesem Element ein Hintergrundbild oder eine Hintergrundfarbe zuweisen. Der Container in diesem Element verhindert, dass der Inhalt die gesamte Breite des Ansichtsfensters einnimmt.

Das Element
<section>nimmt die gesamte Breite des Anzeigebereichs ein, der Container begrenzt den Bereich, in dem der Inhalt der Seite angezeigt wird.
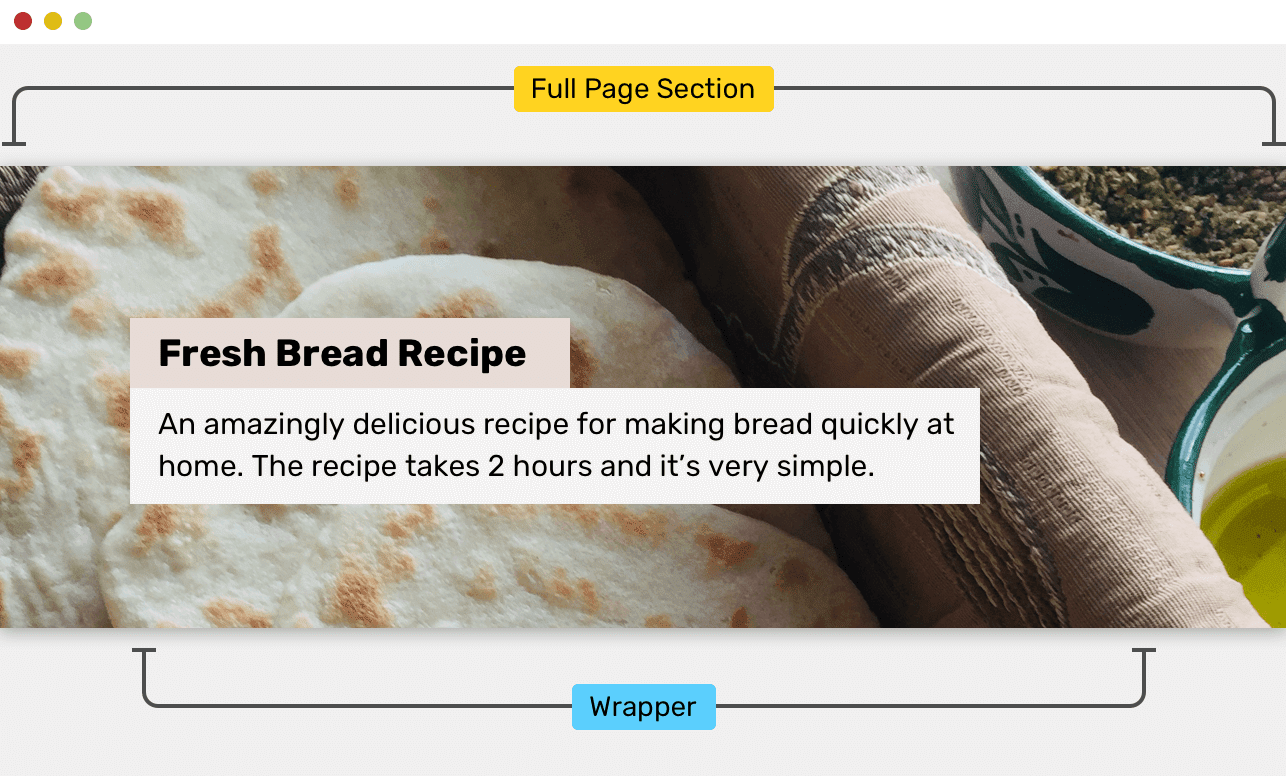
In dieser Abbildung hat das Element ein
<section>Hintergrundbild. Es erstreckt sich über die gesamte Breite des Ansichtsfensters, und der im Container angezeigte Seiteninhalt ist auf die Breite des Containers beschränkt.
Muss ich den Inhalt des oberen Blocks der Seite in einen Container einschließen?
Benötigen Sie einen Container, um den oberen Block der Seite zu gestalten, der oft als "Heldenbereich" bezeichnet wird? Es hängt von jeder spezifischen Situation ab. Lassen Sie uns zwei der gängigsten Ansätze für das Styling von Seitenkopfzeilen untersuchen.
Der erste Ansatz besteht darin, den Blockinhalt zu zentrieren und die Breite des Inhalts zu begrenzen.

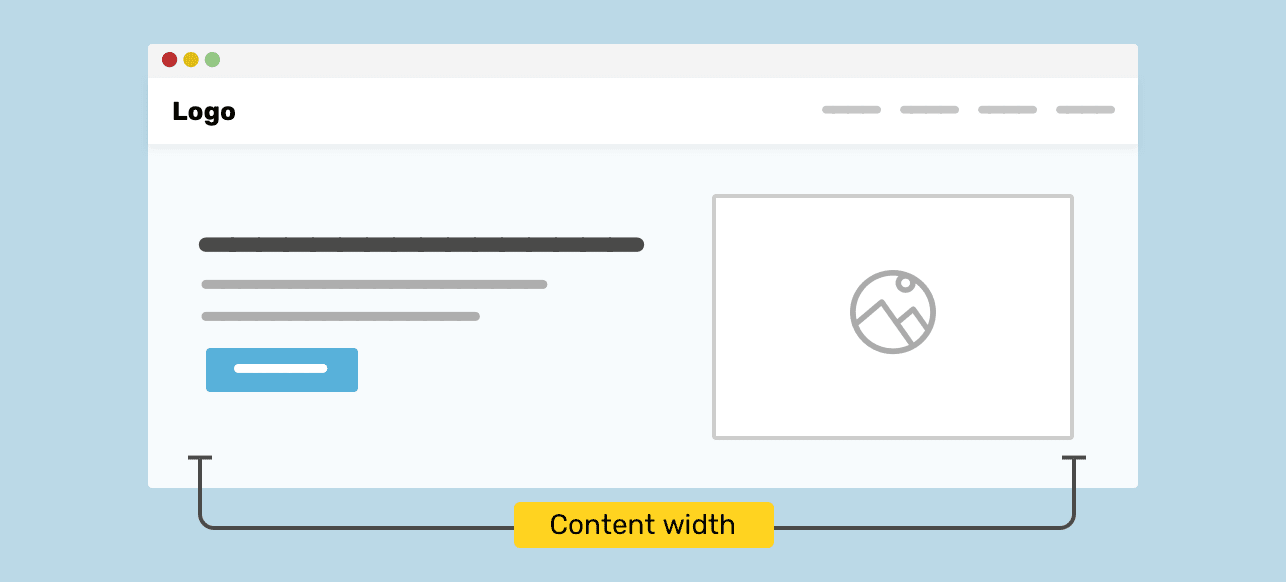
Die Inhaltsbreite des oberen Blocks der Seite ist begrenzt. Die
zweite Option sieht die Verteilung des Inhalts innerhalb des oberen Blocks vor.

Der Inhalt wird im oberen Block der Seite verteilt.
Um diese Muster besser zu verstehen, empfehle ich, die Merkmale ihrer internen Struktur zu untersuchen.
Der oberste Block der Seite, dessen Inhalt zentriert ist
Wenn Sie den oberen Block einer Seite entwerfen, möchten Sie möglicherweise
<section>Inhalte in das entsprechende Element einfügen und an der Mitte ausrichten, ohne ein Containerelement zu verwenden.
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
Wenn Sie den obigen HTML-Code formatieren, können Sie seinen Inhalt mithilfe der Eigenschaft in der Mitte zentrieren
text-align:
.hero { text-align: center; }
Bei diesem Ansatz sieht alles anständig aus, bis sich die Breite des Browserfensters ändert. Hier ist eine Aufschlüsselung der Probleme, die dies verursachen kann.
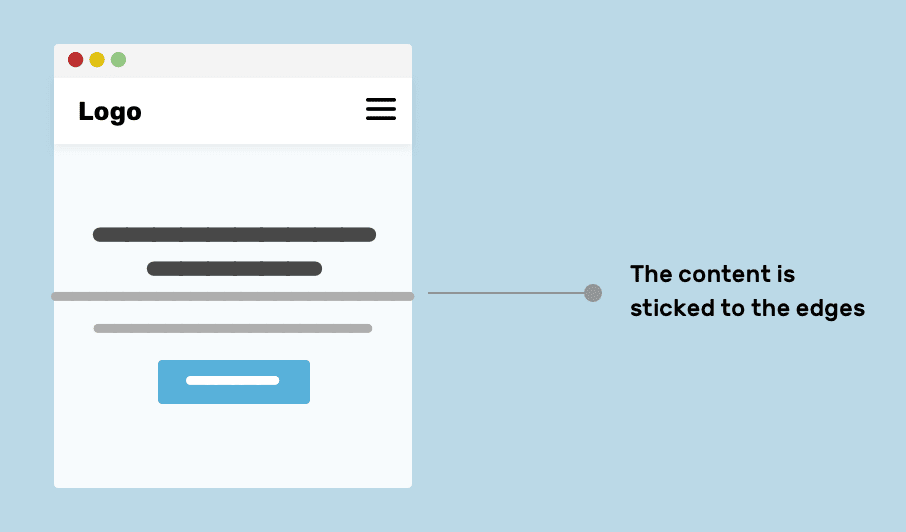
▍Problem Nr. 1: Der Abschnittsinhalt wird gegen die Ränder des Ansichtsfensters gedrückt
Da in diesem Beispiel die rechte und linke Auffüllung nicht konfiguriert ist, wird der Inhalt des Abschnitts nahe an den Rändern dieses Abschnitts platziert. Dies schafft Unannehmlichkeiten für Benutzer, da es für sie schwieriger wird, den Inhalt des oberen Blocks der Seite zu lesen.

Der Inhalt des Abschnitts wird an die Ränder gedrückt.
▍ Problem Nummer 2: zu lange Textzeilen auf großen Bildschirmen
Auf großen Bildschirmen
<p>kann es schwierig sein , mit Tags versehenen Text zu lesen, da die Absatzlänge zu lang ist. Gemäß diesem Dokument beträgt die empfohlene Anzahl von Zeichen pro Zeile 45-75. Linienlängen außerhalb dieses Bereichs erschweren das Lesen.

Leitungslänge zu lang
▍Lösen von Problemen
Ein Behälter kann verwendet werden, um die obigen Probleme zu lösen. Auf diese Weise können Sie die Zeichenfolgenlänge in angemessenen Grenzen halten und verhindern, dass der Inhalt genau an den Abschnittsgrenzen haftet.
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
Hier verwende ich beim Einrichten des Containers den Klassennamen
hero__wrapper, da dieser Container möglicherweise eindeutig ist und nur zum Entwerfen des oberen Blocks der Seite verwendet wird. Daher kann insbesondere die Breite des Behälters kleiner sein als die Breite der unter normalen Bedingungen verwendeten Behälter.
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Sie können den Inhalt des oberen Blocks einer Seite mit einem beliebigen Ansatz zentrieren. Es hängt alles von der jeweiligen Situation ab. In diesem Beispiel verwenden Sie zum Ausrichten des Inhalts einfach die Eigenschaft
text-align: center.
So richten Sie den Container aus: in der Mitte oder am linken Rand der Seite?
Ich kann diese Frage nicht eindeutig beantworten, aber ich habe Websites gesehen, deren Container auf Laptop-Bildschirmen in der Mitte und auf Desktop-Bildschirmen am linken Rand der Seite ausgerichtet sind.
Ein Beispiel für eine solche Site ist Techcrunch. Bitte beachten Sie, dass der Inhalt der Website auf dem Desktop-Computerbildschirm am linken Rand der Seite ausgerichtet ist.

Ausrichten von Inhalten auf einem Laptop-Bildschirm und auf einem Desktop-Computer
Ich arbeite gerne mit Websites, deren Inhalte auf die Mitte ausgerichtet sind. Die Seiten solcher Sites haben symmetrische linke und rechte Einrückungen. Aber die Tatsache, dass der Inhalt einiger Websites links von der Seite ausgerichtet ist, kann einen Grund geben, den ich nicht kenne. Wenn Sie wissen, warum dies der Fall ist, lassen Sie es mich wissen.
Verwenden von CSS-Variablen zum Erstellen verschiedener Stiloptionen für Container
Es kommt selten vor, dass alle in einem Projekt verwendeten Containerelemente dieselbe Breite haben. Die Breite des Behälters kann je nach Inhalt des Behälters und seiner Verwendung variieren. Die Verwendung von CSS-Variablen bietet eine größere Flexibilität bei der Arbeit mit Containern. Es ist auch ein sehr moderner Ansatz zur Konfiguration von Containern. Schauen wir uns ein Beispiel an.
Hier ist der HTML-Code für den Container:
<div class="wrapper"></div>
Hier ist der Stil:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Wenn Sie den CSS-Code sorgfältig lesen, stellen Sie möglicherweise fest, dass
var()zwei Werte übergeben werden: Der erste ist eine Variable --wrapper-width, der zweite ist ein normaler Wert 1170px. Der zweite Wert ist ein Ersatzwert. Die Bedeutung seiner Existenz ist, dass es verwendet wird, wenn der Wert der Variablen --wrapper-widthundefiniert ist.
Was bedeutet das? Dies bedeutet, dass wir ein Werkzeug zum Erstellen verschiedener Varianten von Wrapper-Elementen in der Hand haben, da der Wert einer Variablen neu definiert werden kann
--wrapper-width. Es sieht aus wie das:
<div class="wrapper" style="--wrapper-width: 720px"></div>
Mit diesem Ansatz konnte ich einen benutzerdefinierten Container erstellen, ohne Folgendes zu tun:
- Hinzufügen einer neuen Klasse zum Element.
- Kopieren und duplizieren Sie vorhandene Stile.
Ein solches Element wird in Zukunft leichter zu warten sein. Außerdem ist die Konfiguration mit den Browser-Entwicklertools einfacher.
Wenn Ihnen dieser Ansatz nicht gefällt, weil er einen integrierten Stil verwendet , um den Wert der CSS-Variablen zu überschreiben, können Sie dieses Problem lösen, indem Sie dem Element eine neue Klasse hinzufügen. Zum Beispiel - wie unten gezeigt.
Hier ist das HTML-Markup:
<div class="wrapper wrapper--small"></div>
So sieht der Stil aus:
.wrapper--small {
--wrapper-width: 720px;
/* . */
}
Ein Arbeitsbeispiel finden Sie hier .
Display verwenden: Inhalt
Lassen Sie mich zunächst ein wenig über den Wert einer
contentsImmobilie sprechen display. Jedes Element in CSS ist ein Block. Dieser Block enthält etwas, er hat innere und äußere Ränder und einen Rand. Durch die Verwendung einer Eigenschaft display: contentswird der Block, dem sie zugewiesen ist, aus dem Dokumentfluss entfernt. Dies kann als Entfernen der öffnenden und schließenden Tag-Tags angesehen werden.
Hier ist das Markup:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- -->
</div>
</header>
Hier ist der Stil:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

Wrapper-Element
Wenn Sie so etwas wie dieses Beispiel implementieren, möchten Sie möglicherweise den Site-Header auf die volle Breite der Seite ausdehnen, damit seine Breite nicht durch die Eigenschaften des Containers eingeschränkt wird.
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
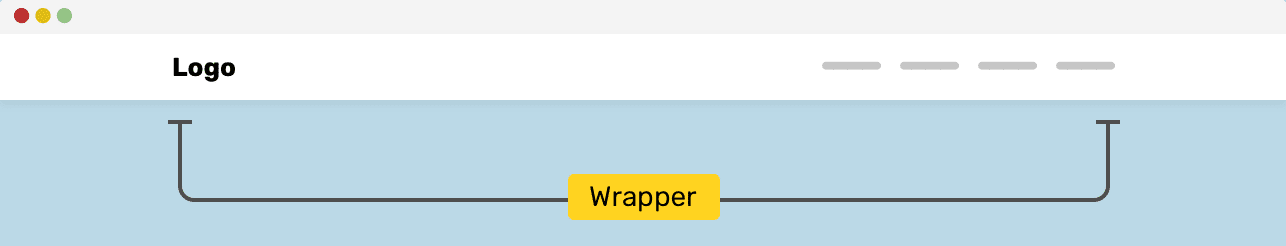
Hier wird
display: contentsdas Wrapper-Element aufgrund der Verwendung der Eigenschaft sozusagen "ausgeblendet". Wenn nun eine Eigenschaft display: flexauf ein Element mit einer Klasse angewendet wird, werden die untergeordneten Elemente .site-headerdes Containers zu untergeordneten Elementen .site-header.

Der Header der Site nimmt in der Breite den gesamten verfügbaren Speicherplatz ein
Reaktionsschneller Hintergrund und fester Inhalt
Das CSS Secrets-Buch bietet eine interessante Technik, mit der Abschnitte mit einem reaktionsschnellen Hintergrund (ein Hintergrund, der die gesamte Breite des Ansichtsfensters einnehmen kann) und einem Containerelement für den Inhalt formatiert werden können. Betrachten Sie die übliche Methode zum Erstellen von Layouts für solche Abschnitte.
Hier ist das HTML-Markup:
<section>
<div class="wrapper"></div>
</section>
Hier sind die Stile:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Hier werden die Werte von
margin-left: autound margin-right: autoberechnet, indem die halbe Breite des Ansichtsfensters genommen und die Breite des Inhalts davon subtrahiert wird. Das gleiche kann durch Polsterung erreicht werden.

Interne Polsterung
section {
padding: 1rem calc(50% - 585px);
}
Aber die Arbeit ist noch nicht erledigt. Auf Mobilgeräten wird der Inhalt an die Ränder des Anzeigebereichs verschoben. Sie können dieses Problem beispielsweise folgendermaßen lösen:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
Eine alternative Lösung ist die Verwendung einer neuen CSS-Funktion
max(). Damit setzen wir die Mindestgröße des internen Auffüllens gleich 1remund geben den Ausdruck als zweiten übergebenen Wert an 50% — 585px.
section {
padding: 1rem max(1rem, (50% - 585px));
}
Wenn Sie in Details über die CSS-Funktionen interessiert sind
min(), max()und clamp()- hier sind meine Sachen zu diesem Thema.
Wie formatieren Sie Containerelemente?
