 Hallo Habr!
Hallo Habr!
Kommen wir zur Sache, aber ein wenig Hintergrundwissen ist noch erforderlich: Vor anderthalb Jahren wurde es notwendig, eine einfache Zustandsmaschine (Zustandsmaschine) zu implementieren, die die Theorie der Universität besaß. Ich war mir sicher, dass dieses Problem trivial war (wir sind alle Optimisten).
Die Zeit, die mit Google verbracht wurde, verlief ergebnislos, da die vorhandenen Lösungen nicht nur einen schwerwiegenden Fehler aufwiesen , sondern auch eine Reihe anderer schwerwiegender Mängel wie die komplexe Struktur und den Mangel an Dokumentation.
Ich stieß bald auf diesen Artikel , der den Mangel an bequemen Lösungen bestätigte.
Was hast du dann getan?
Da die Aufgabe (wie üblich) schnell gelöst werden musste, wurde meine Finite-State-Maschine mithilfe von Wörterbüchern implementiert, dh:
- es gibt eine Liste von Staaten (Enum)
- ( )
- (map): --
, « » , , ( )
?
« » . , , , - .
: .
, .
...
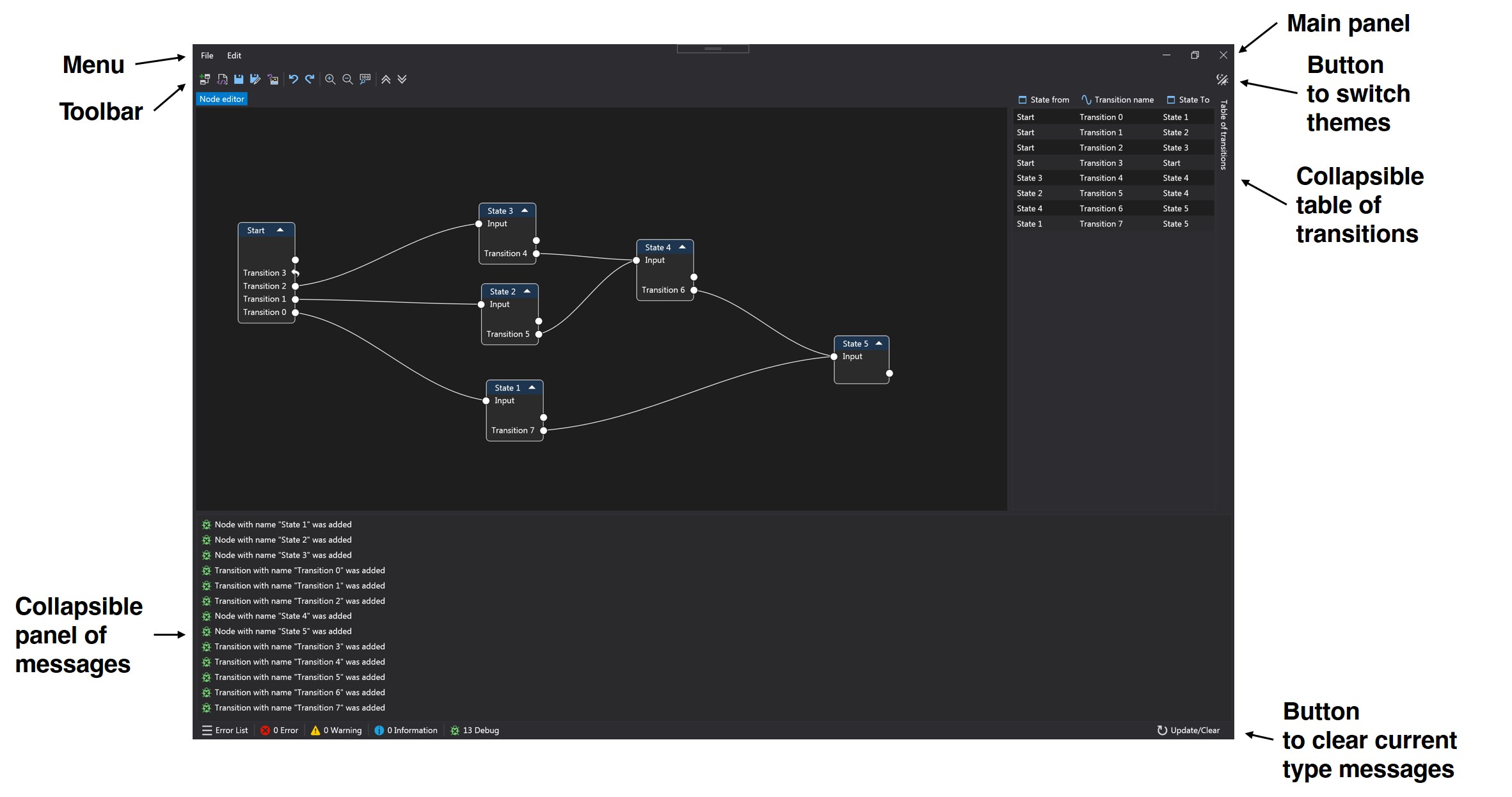
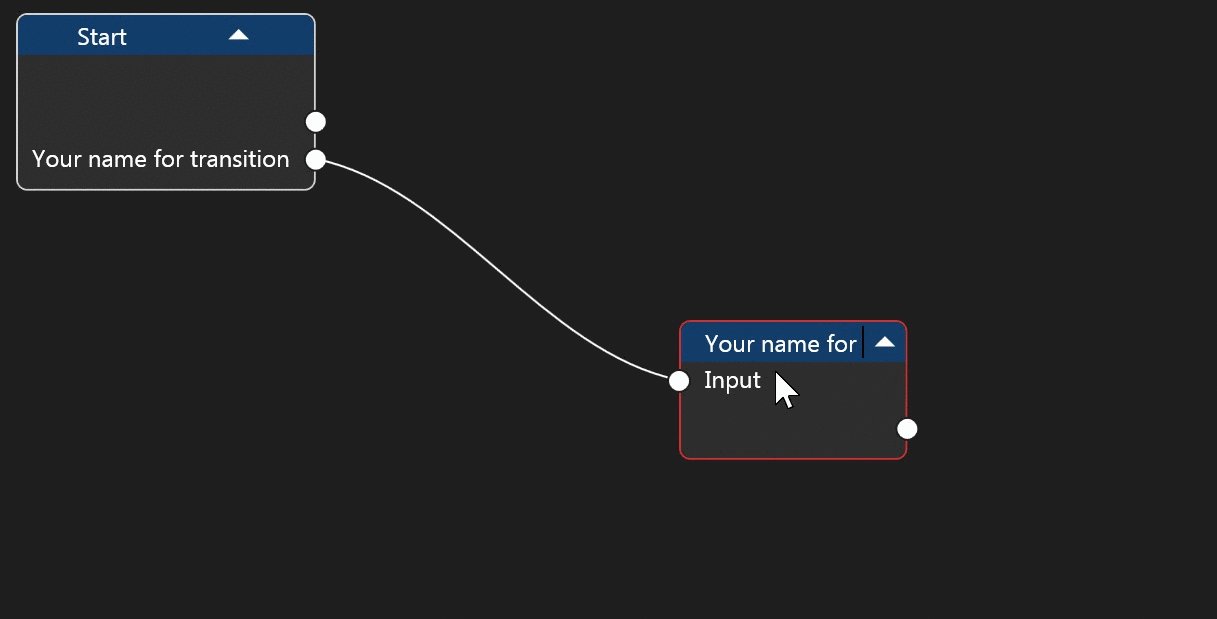
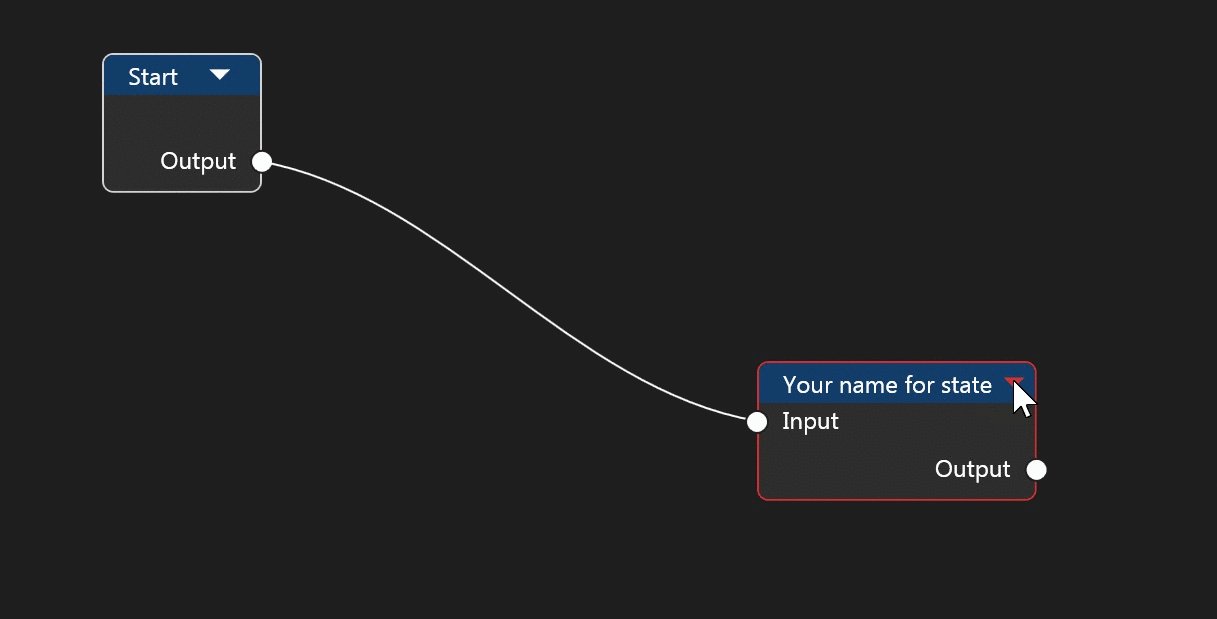
wpf ReactiveUI.
.
, xml .

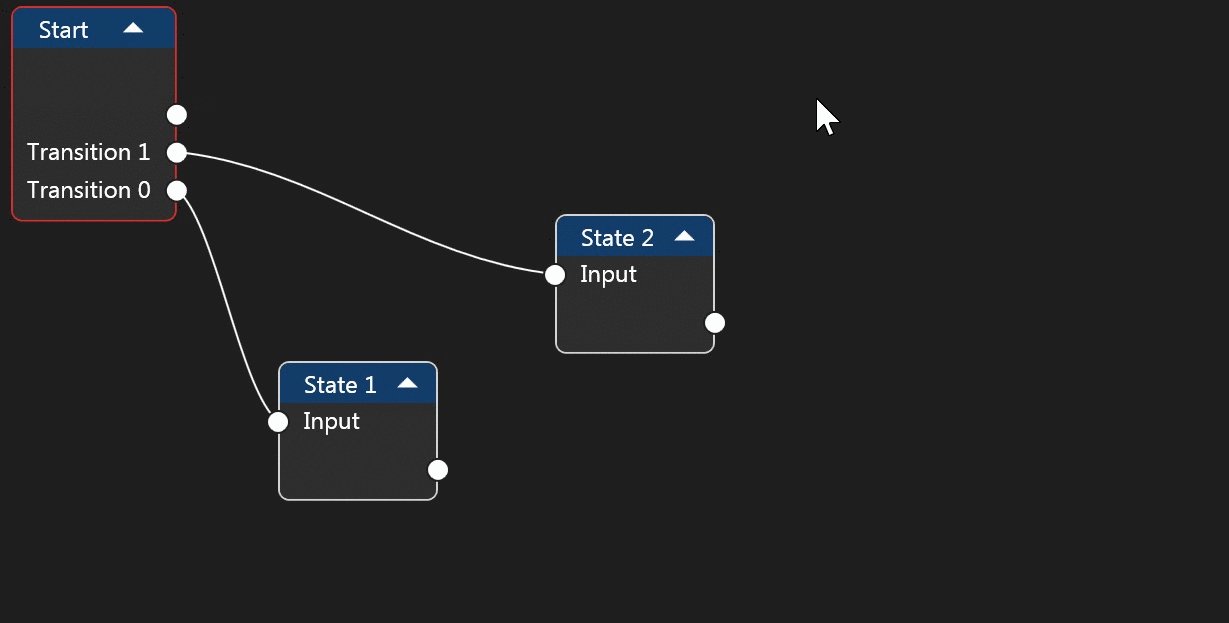
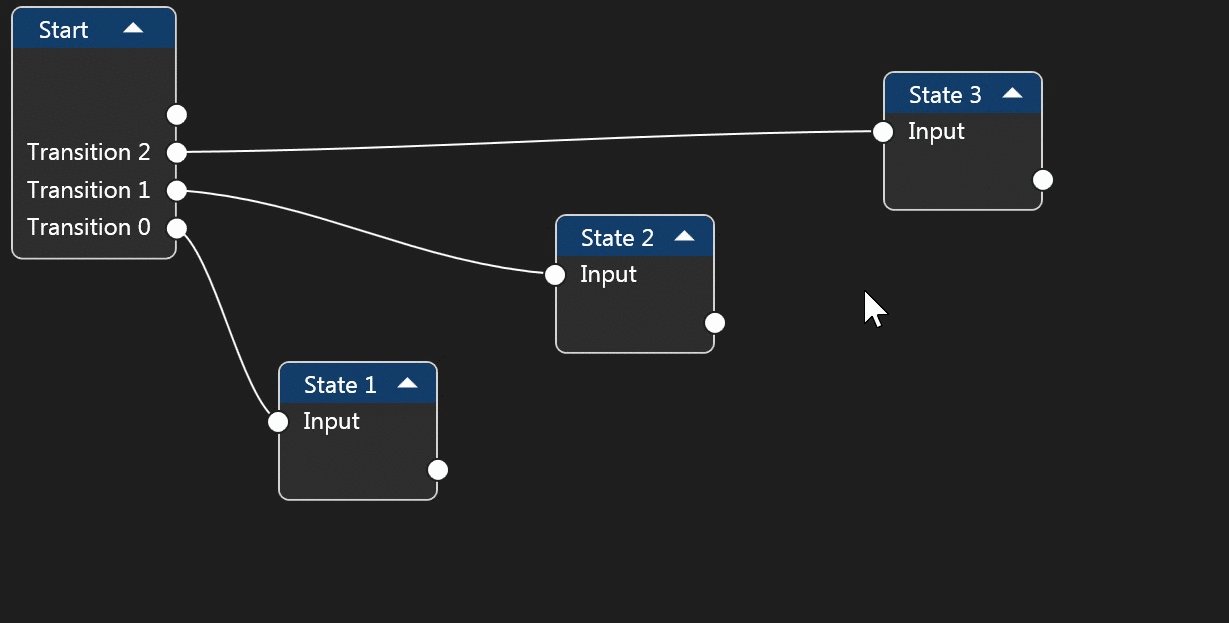
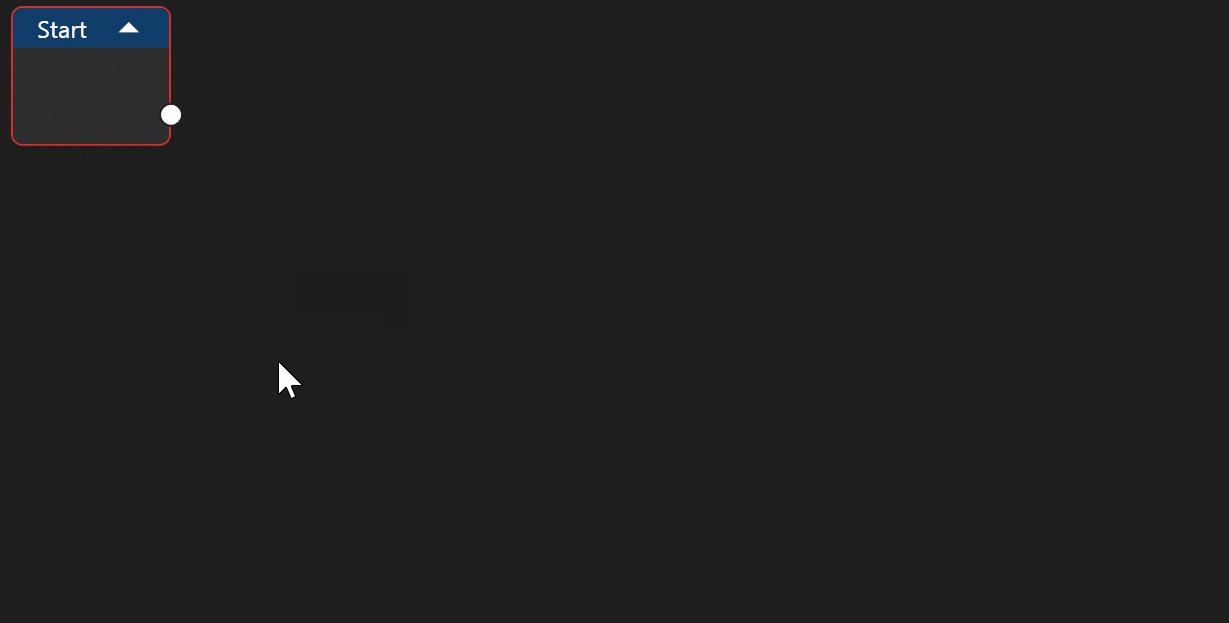
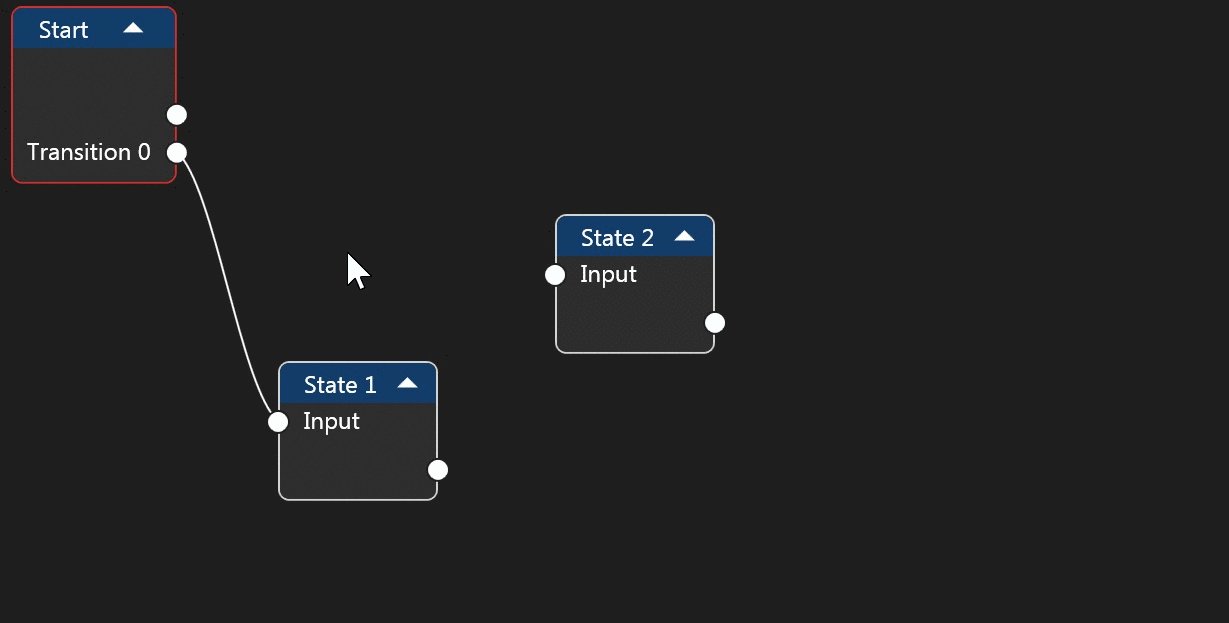
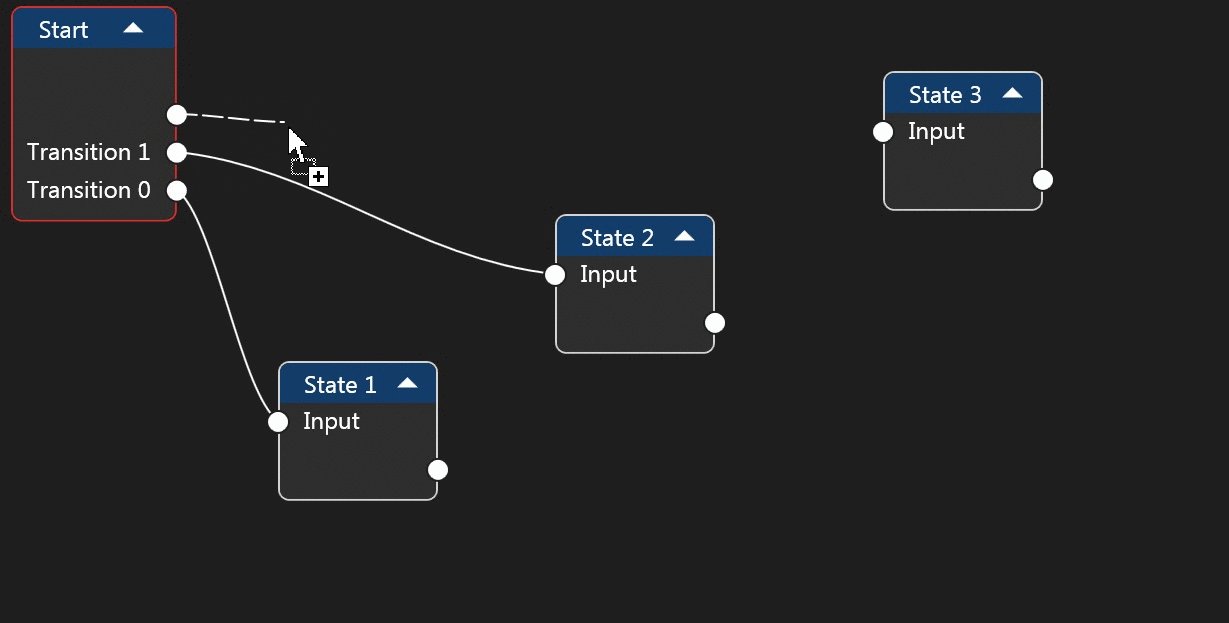
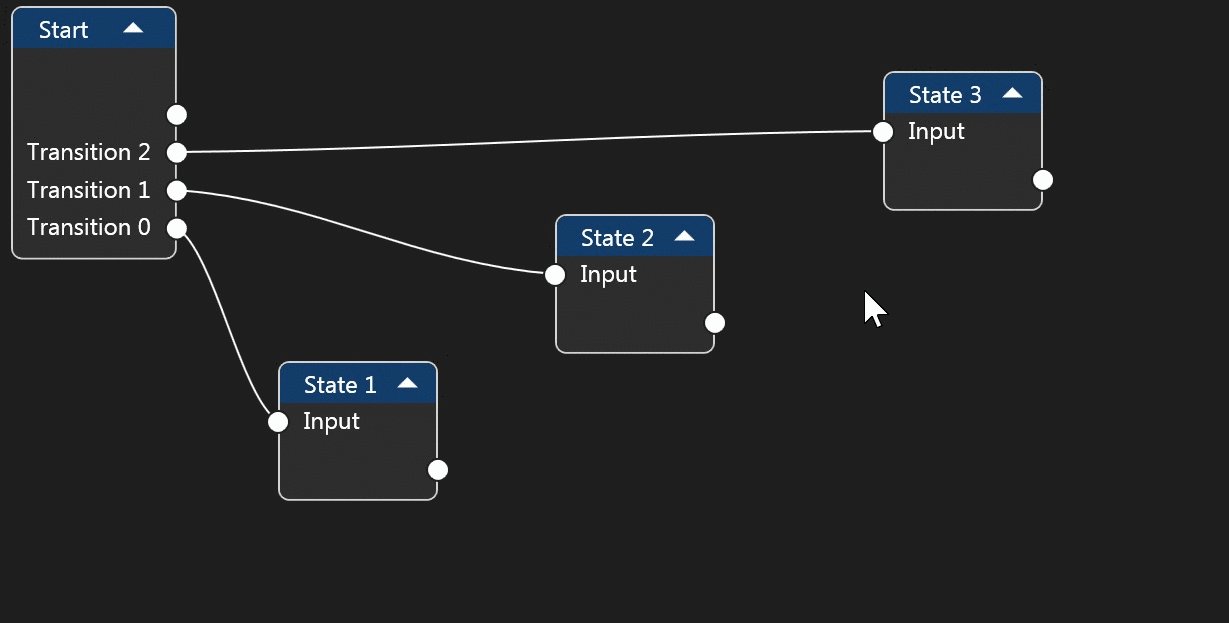
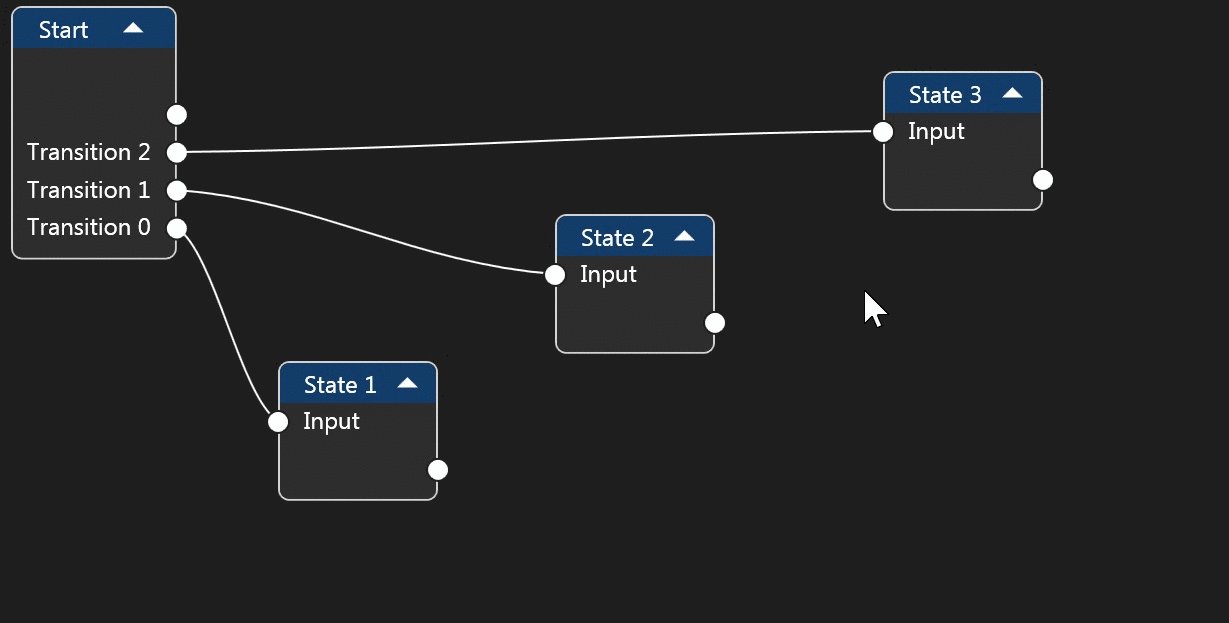
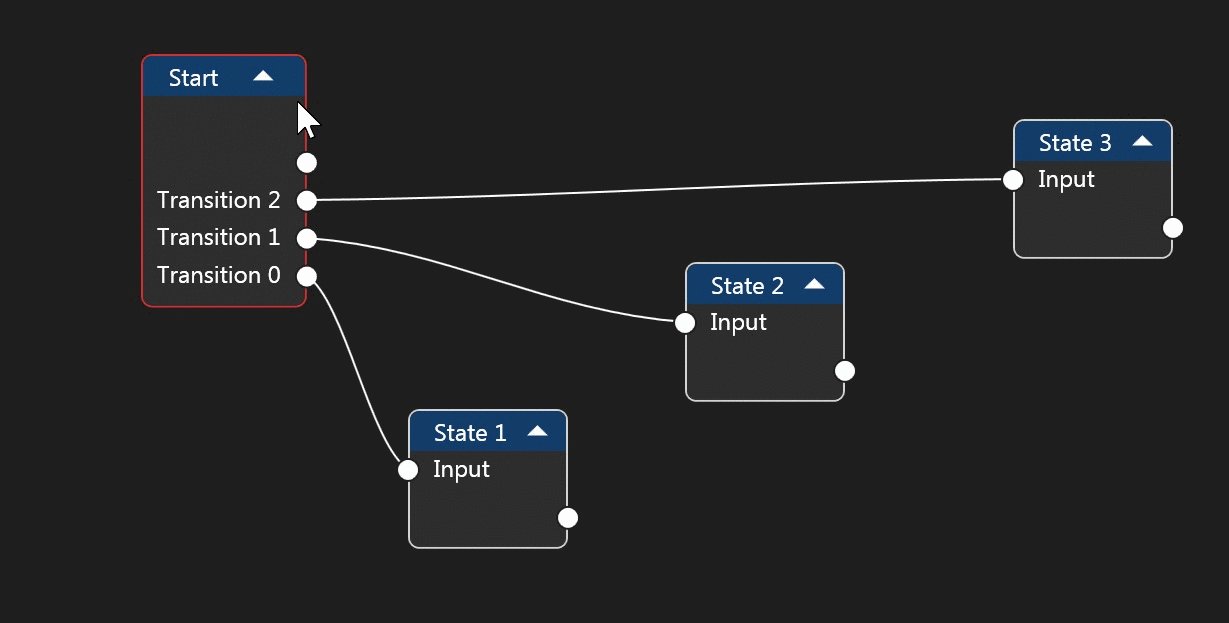
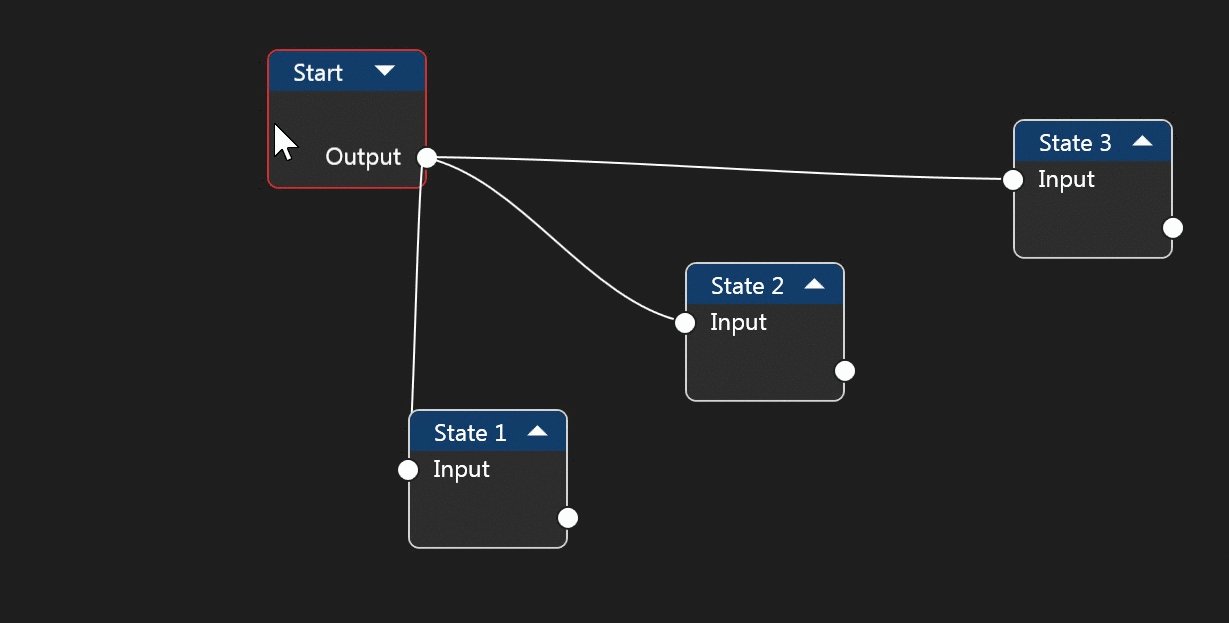
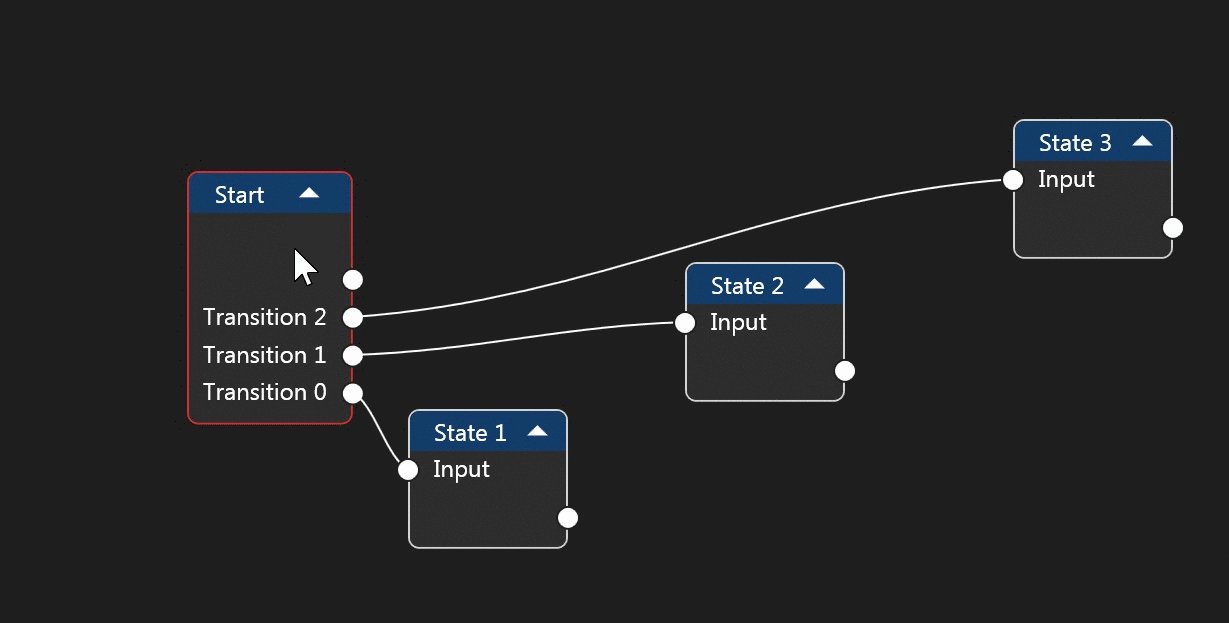
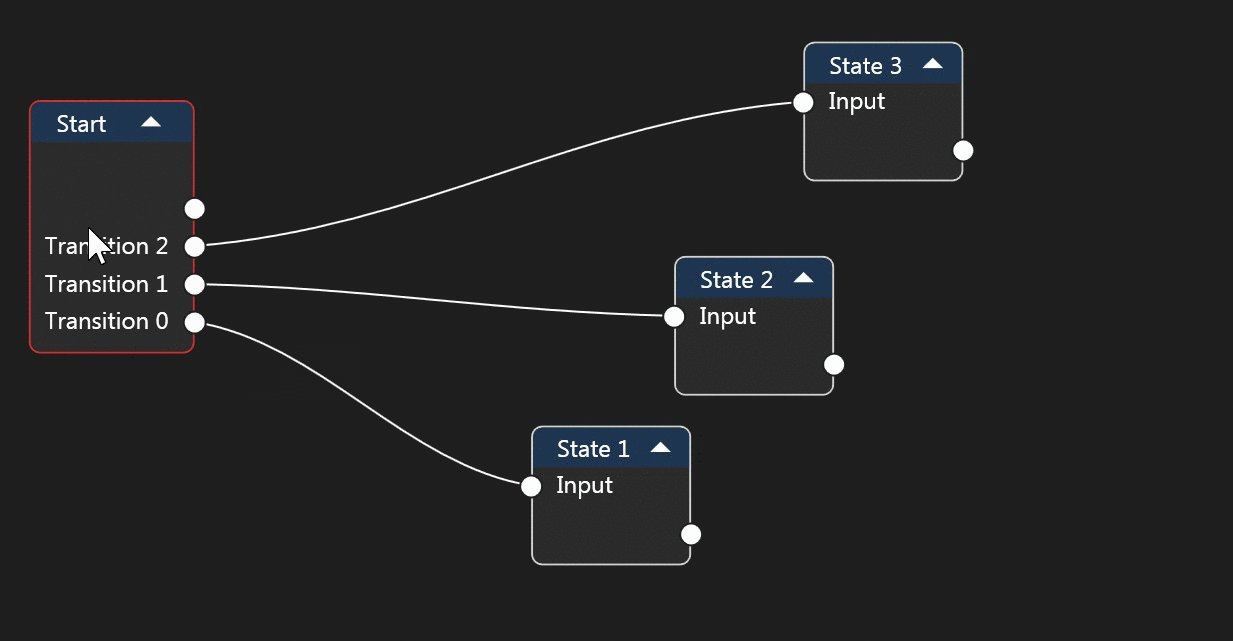
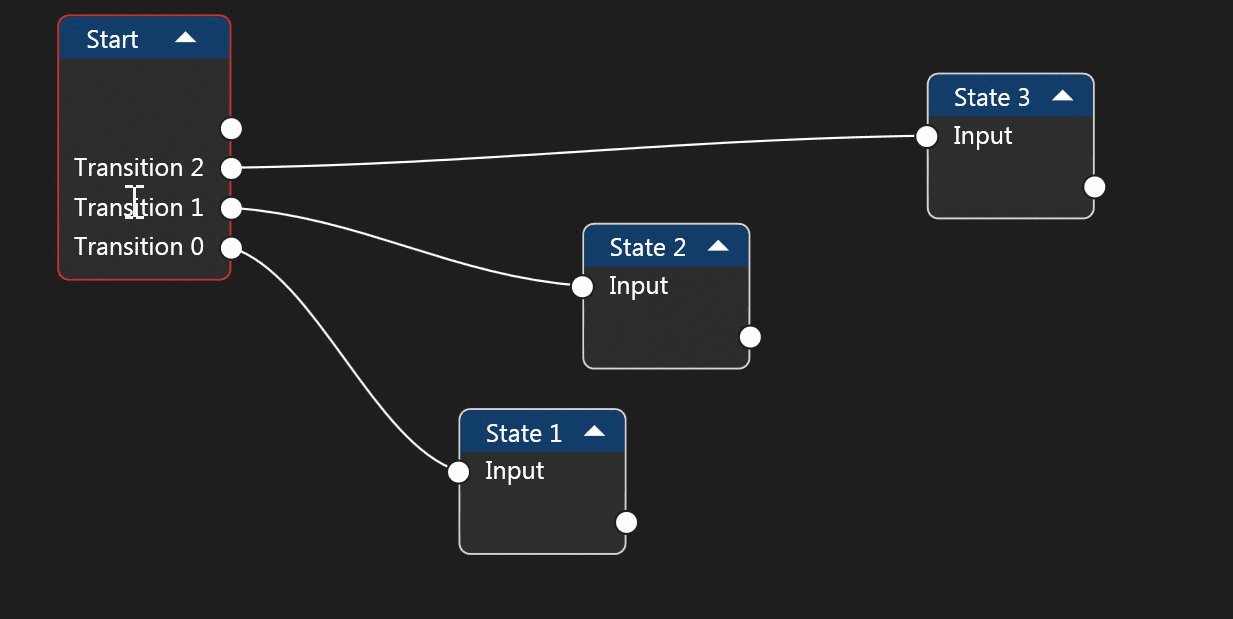
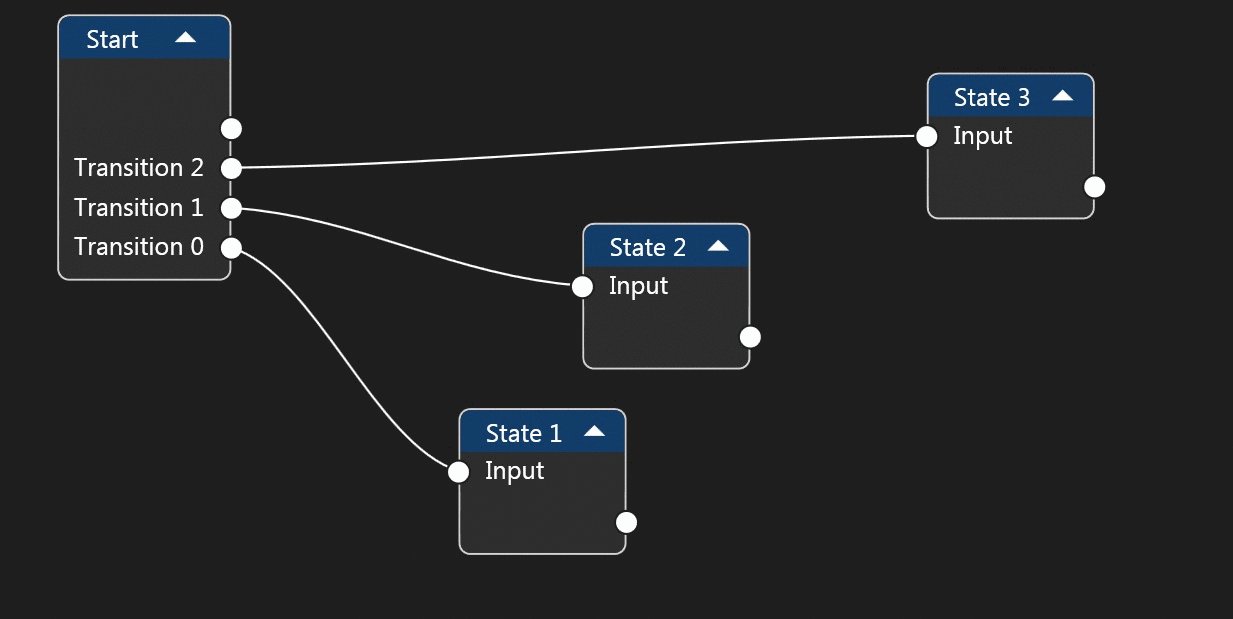
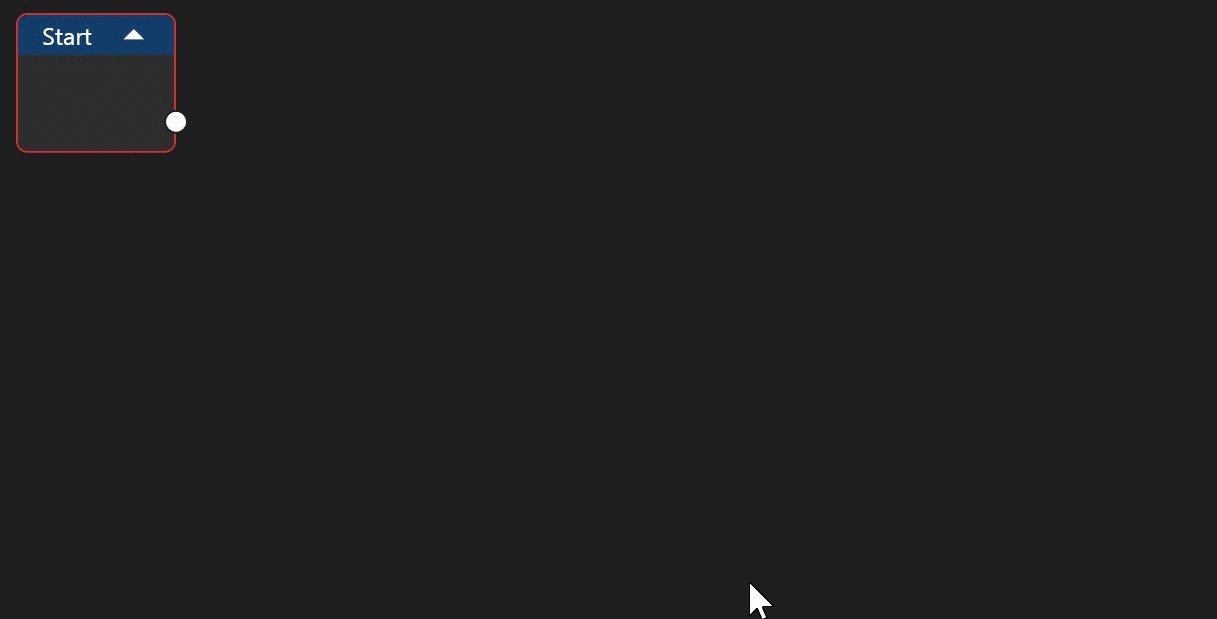
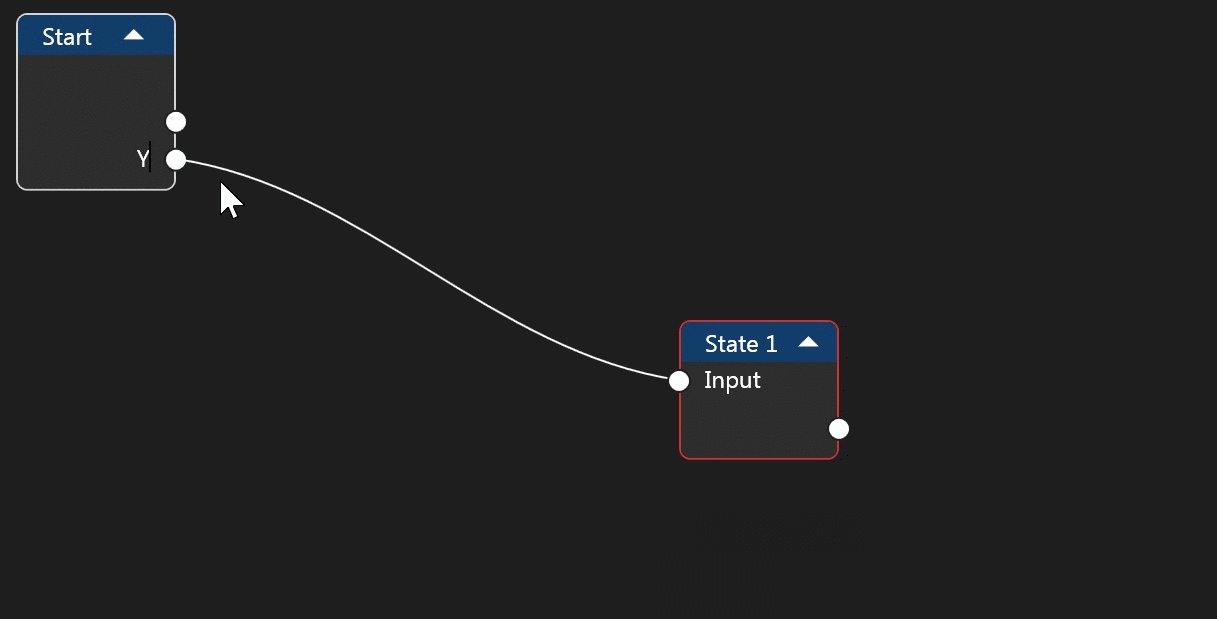
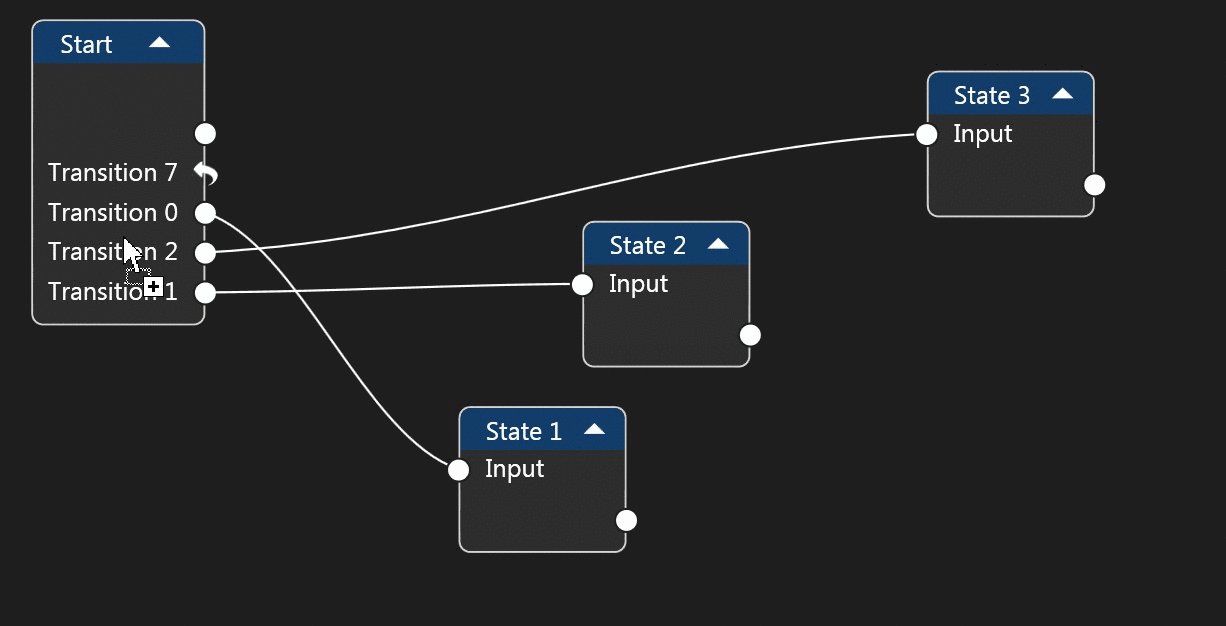
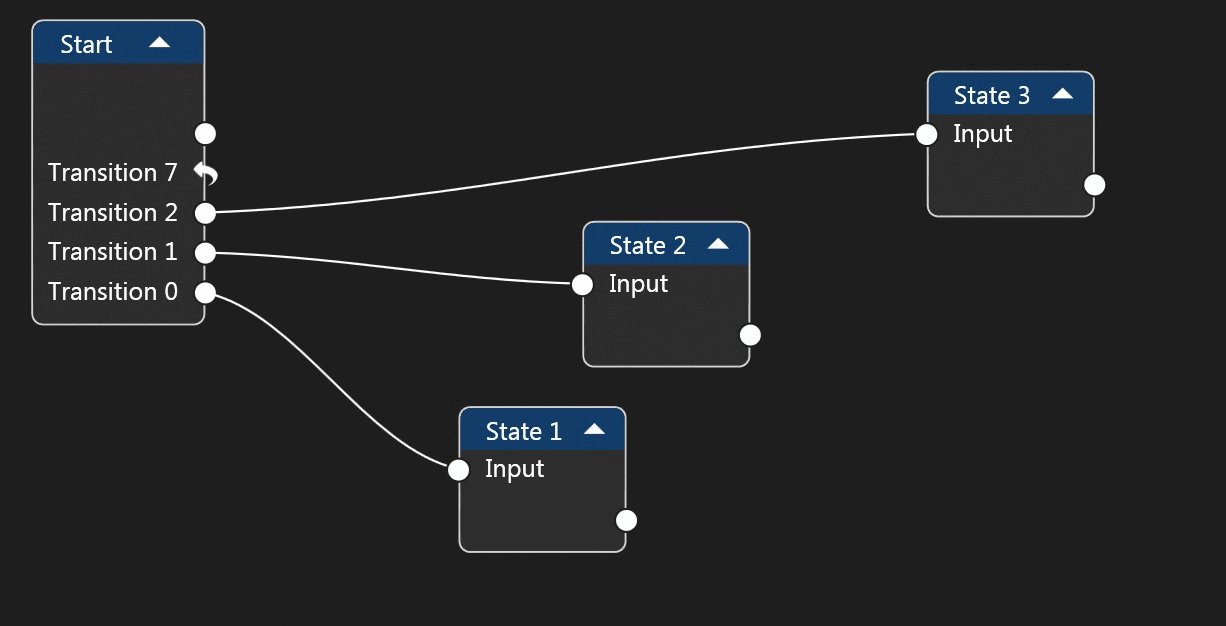
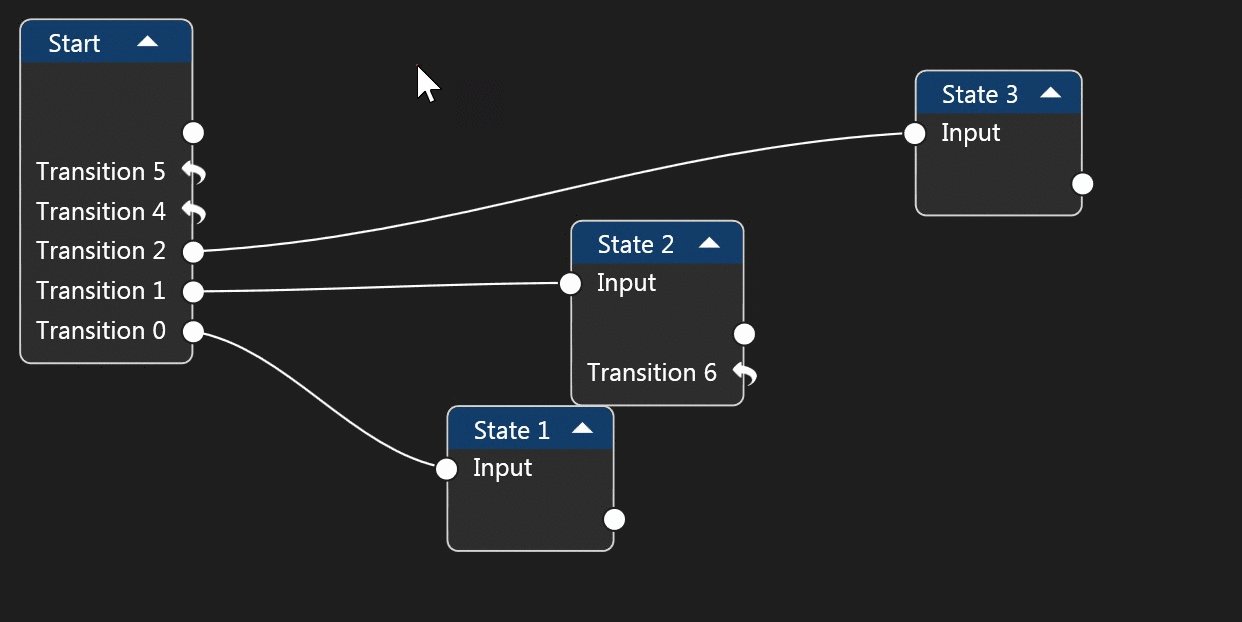
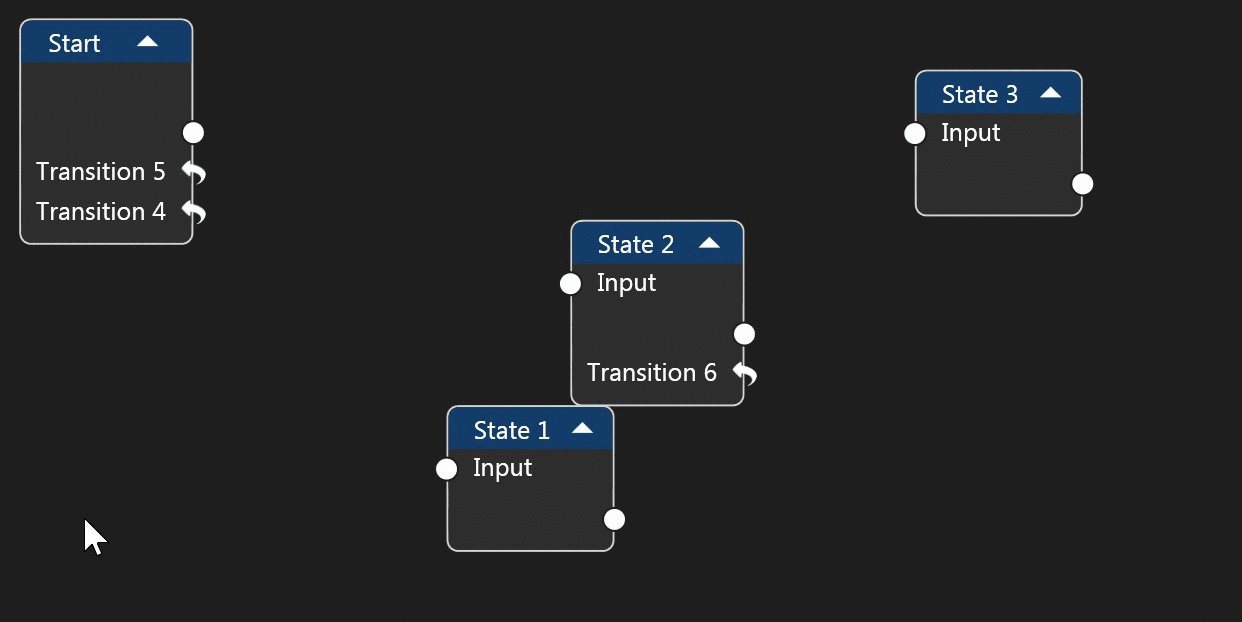
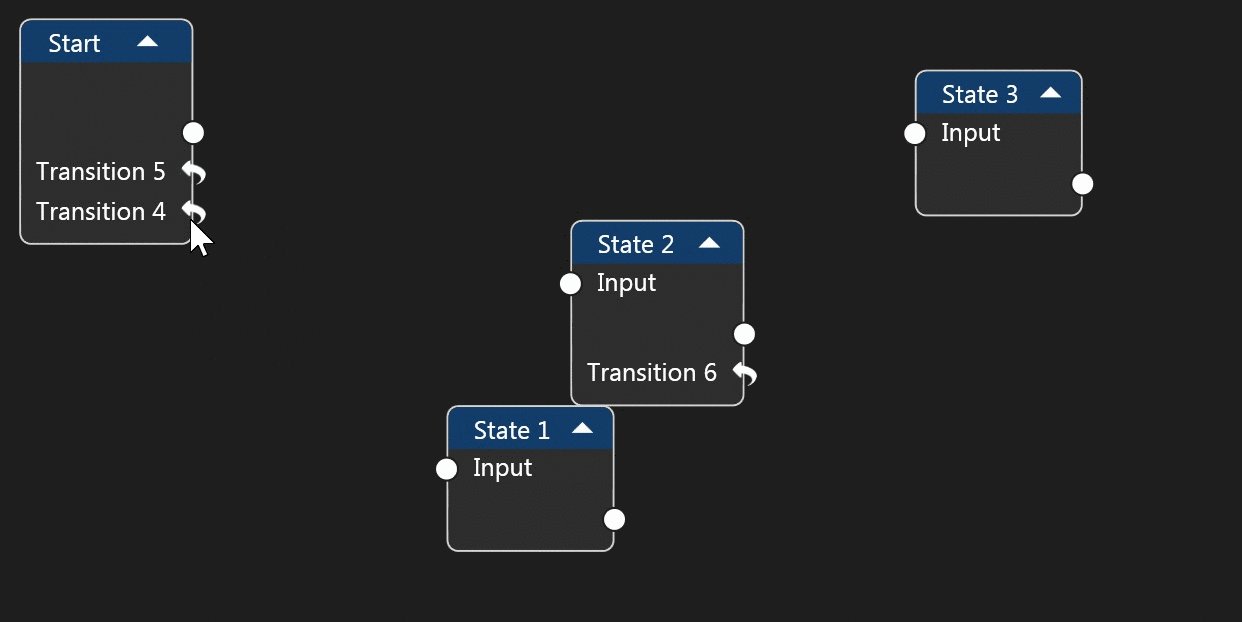
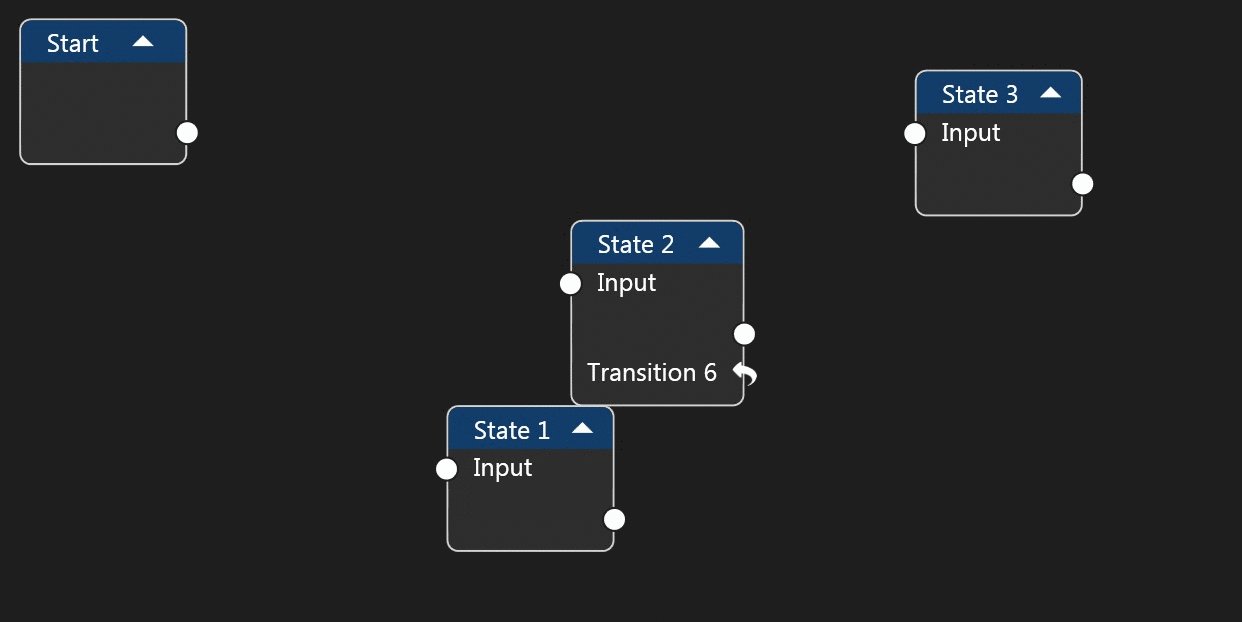
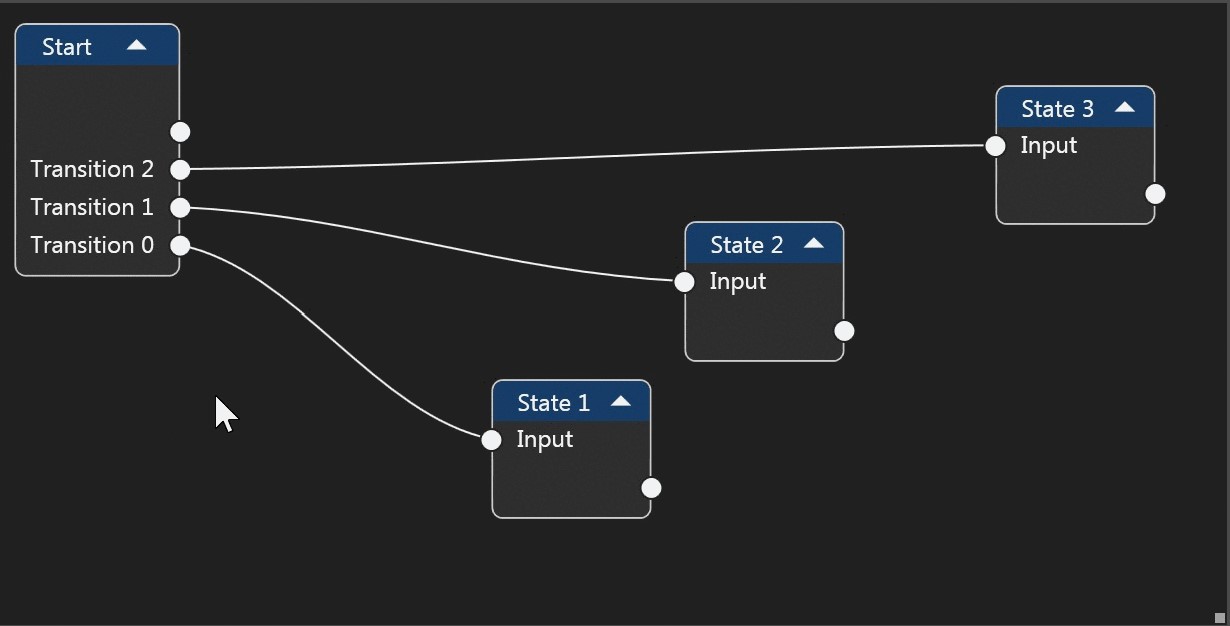
, — . gif .

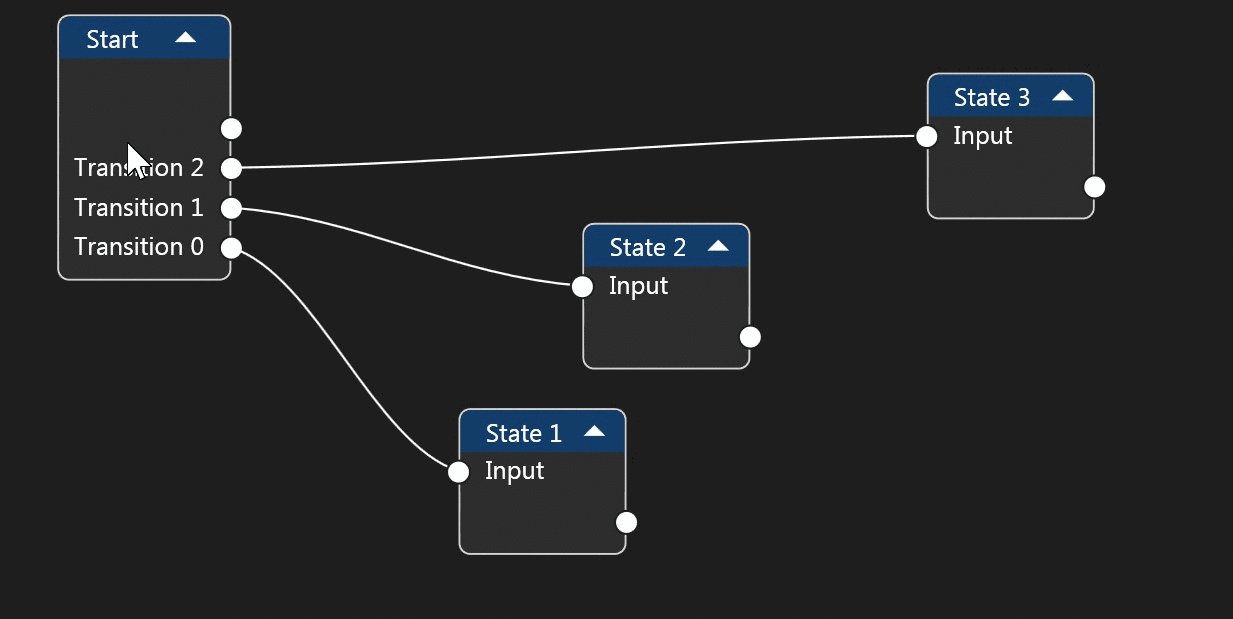
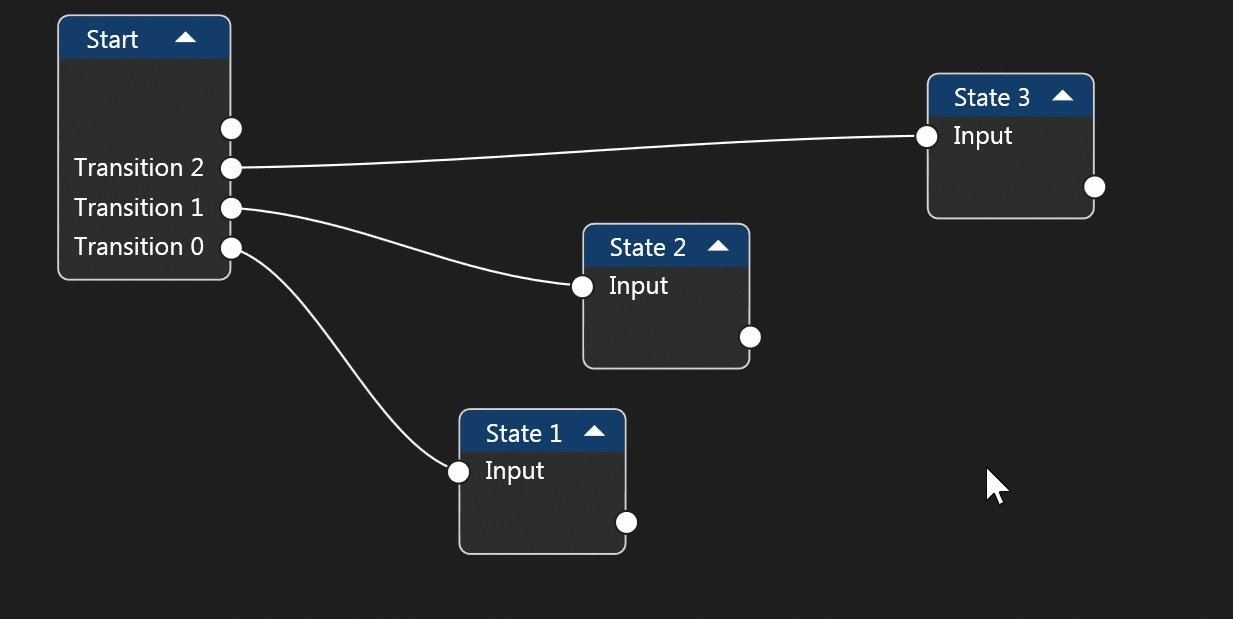
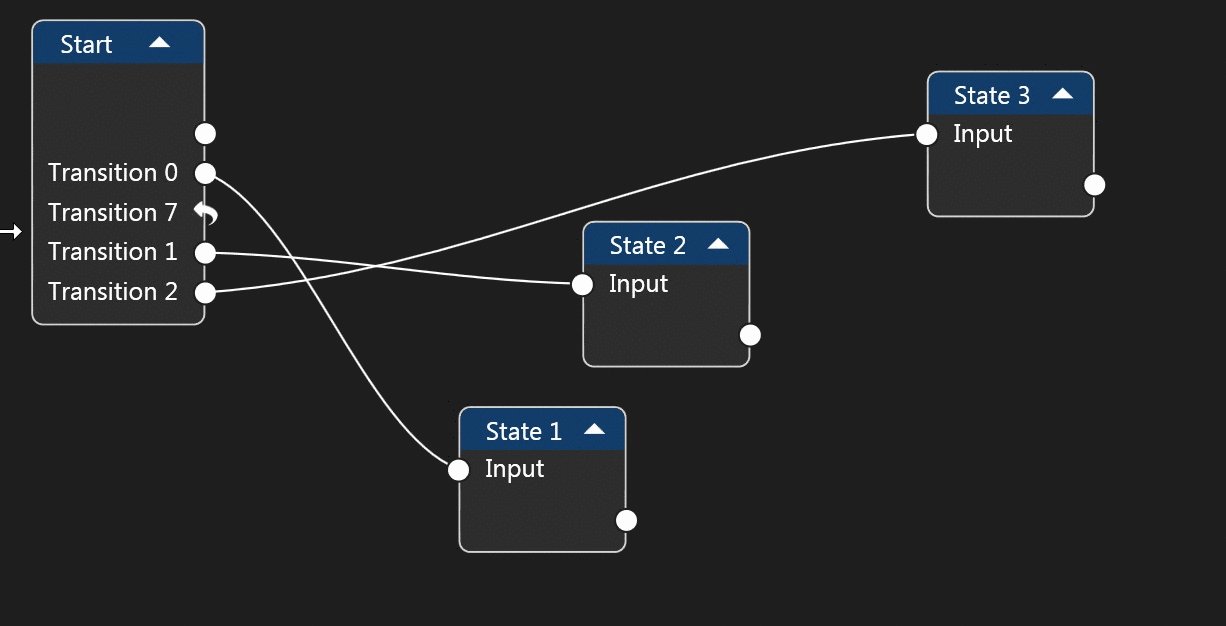
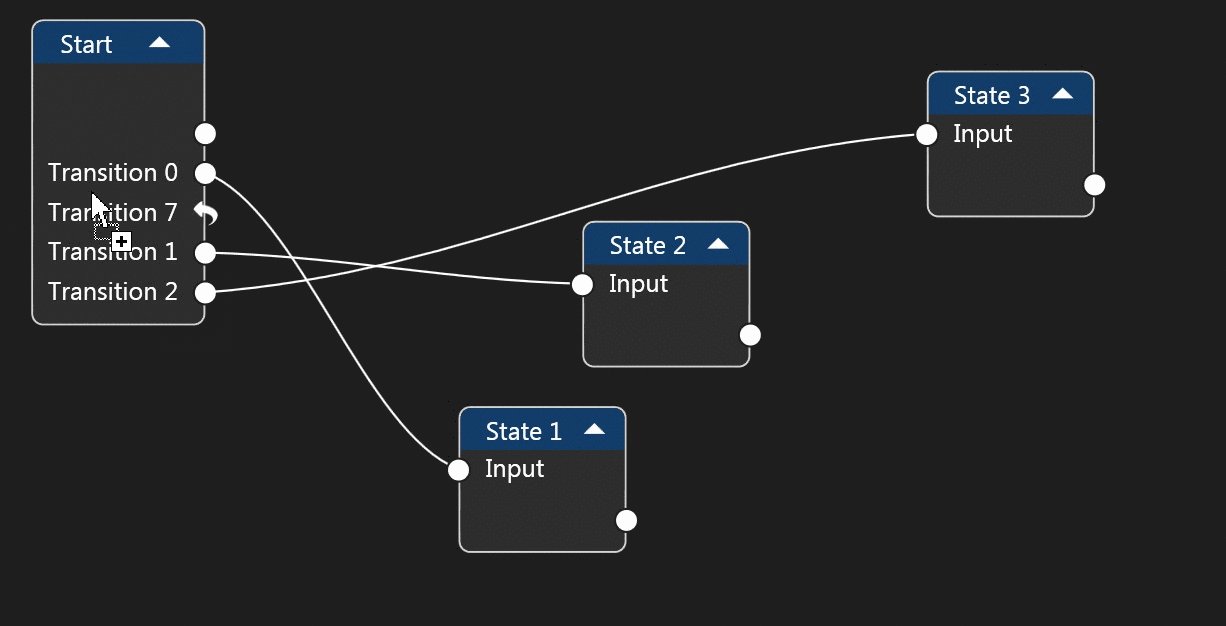
:
- ( )








/ / xml
<?xml version="1.0" encoding="utf-8"?>
<StateMachine>
<States>
<State Name="Start" Position="37, 80" IsCollapse="False" />
<State Name="State 1" Position="471, 195.54" IsCollapse="False" />
<State Name="State 2" Position="276, 83.03999999999999" IsCollapse="False" />
</States>
<StartState Name="Start" />
<Transitions>
<Transition Name="Transition 2" From="State 2" To="State 1" />
<Transition Name="Transition 1" From="Start" To="State 2" />
</Transitions>
</StateMachine>PNG/JPEG

:
- .
StateMachine stateMachine = new StateMachine("scheme.xml"); - , «» , .
stateMachine.GetState("State1").OnExit(Action1); stateMachine.GetState("State2").OnEntry(Action2); stateMachine.GetTransition("Transition1").OnInvoke(Action3); stateMachine.OnChangeState(Action4); - .
stateMachine.Start(parameters);
, , , , export , .
?
, Entry/Exit , :
StateMachine.InvokeTransition("Transition1", parameters);, , , .
?
- .
- Data — , StateMachine .
, .
:
- /
- / / xml
, .
.
, — , !
. :
. , .
:
stateMachine.GetState("State1");
stateMachine.State1; , dynamic .
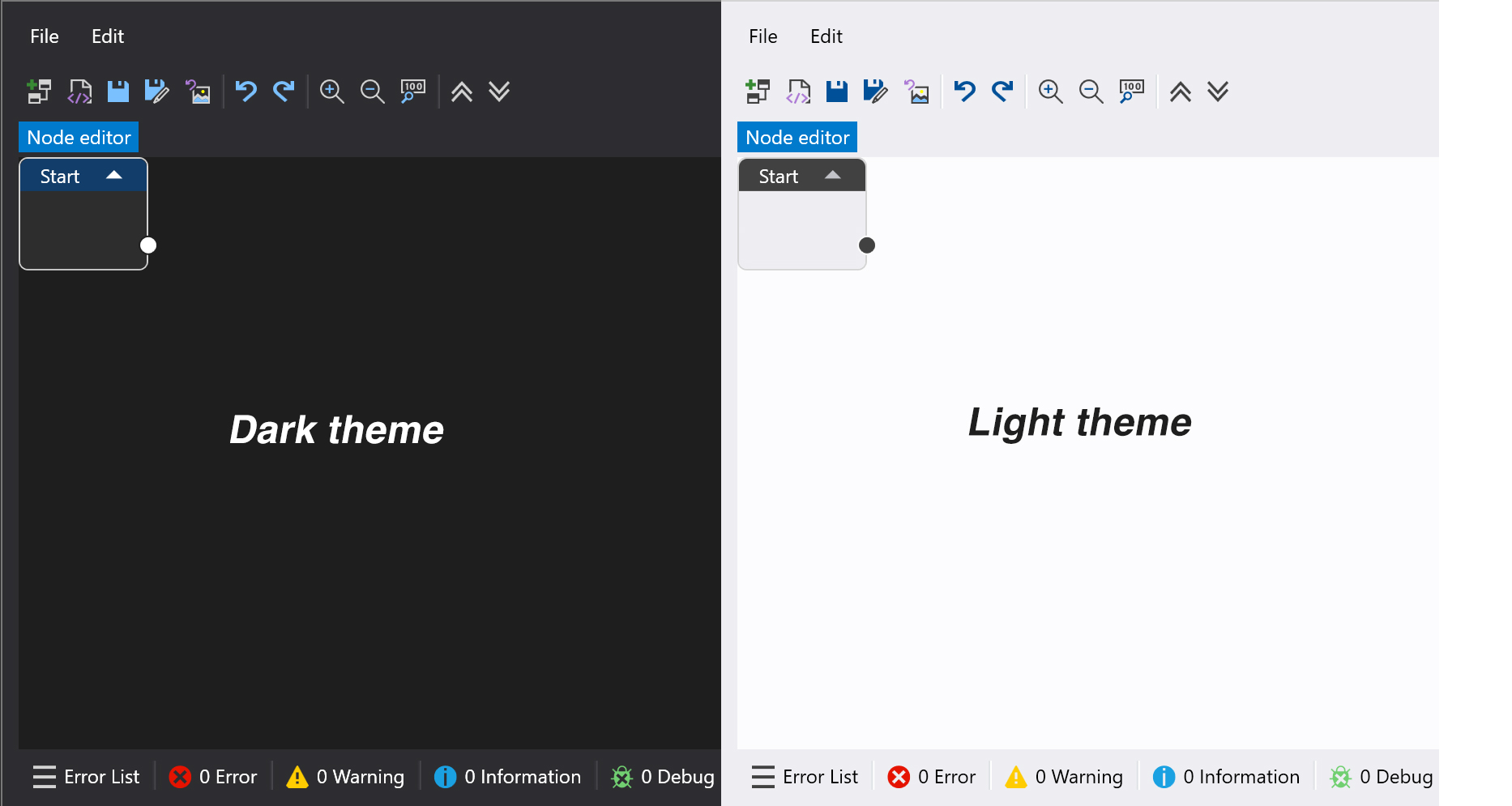
- -, .
. :
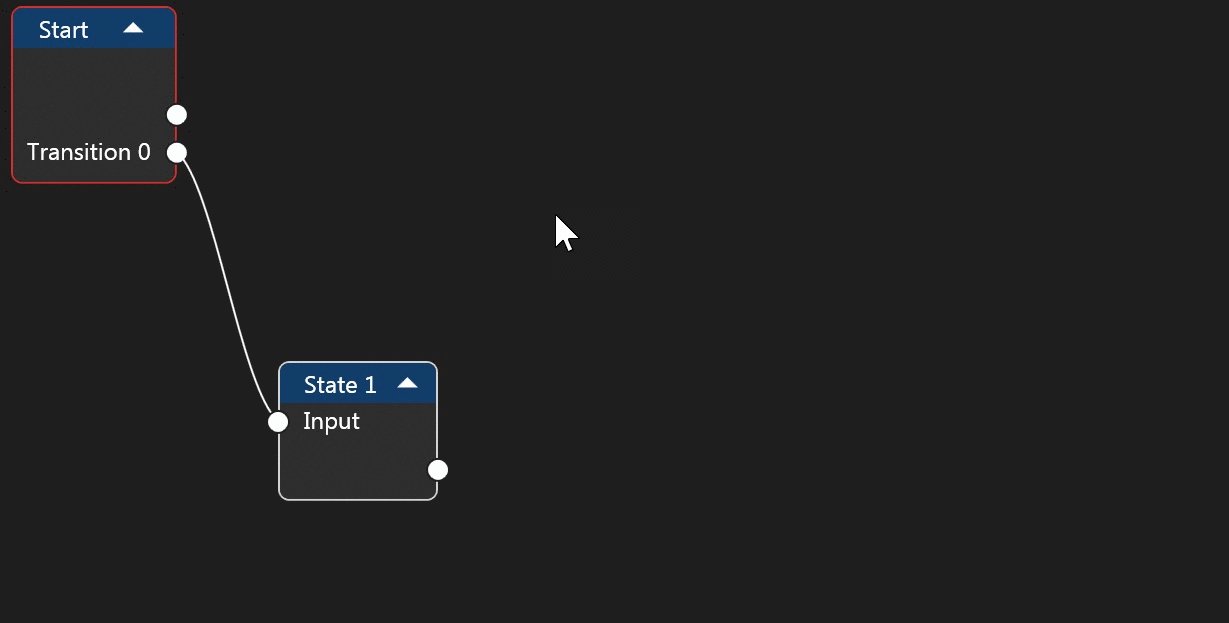
- .
-
Automatische Zuordnung von Knoten - magische Schaltfläche zum automatischen Layout von Elementen auf Leinwand - Plattformübergreifend
- Übersetzung des Projekts auf AvaloniaUI
Schlussfolgerungen
- Wir erstellen eine Zustandsmaschine in drei Schritten und können jederzeit die Struktur der Maschine visuell anzeigen und bearbeiten.
- Weiterentwicklung des Projekts
Verweise
Grafikeditor , Quellen auf GitHub: SimpleStateMachineNodeEditor
Library, Quellen auf GitHub: SimpleStateMachineLibrary