
Hintergrund
Wir überprüfen ständig die Leistung der auf dem Markt verfügbaren plattformübergreifenden mobilen Lösungen. Wir möchten wissen, welche Technologie für die Entwicklung eines Produkts am besten geeignet ist.
In diesem Artikel haben wir uns entschlossen, die Renderleistung von GUI zu untersuchen, die für mobile Benutzer von großer Bedeutung ist. Mit einfachen Worten, alle Bremsen sind mit bloßem Auge sichtbar.
Das Messen der Leistung der Benutzeroberfläche ist komplex und erfordert die gleiche Implementierung derselben Funktionalität auf allen Plattformen. Wir haben GameBench als Testwerkzeug verwendetum sicher zu sein, dass wir objektiv sind (dies ändert nichts an der Tatsache, dass wir Flutter wirklich lieben und immer noch viele Projekte in React Native durchführen sowie native Entwicklung betreiben). Wir haben es geschafft, jede Anwendung in eine einzige Testumgebung zu stellen.
Der Quellcode ist offen. Wenn Sie möchten, experimentieren Sie und teilen Sie uns Ihre Gedanken mit. Benutzeroberflächenanimationen verwenden je nach Plattform unterschiedliche Tools. Daher haben wir unseren Umfang auf die von jeder Plattform unterstützten Bibliotheken beschränkt (mit Ausnahme eines Falls), oder wir haben zumindest unser Bestes getan, um dies zu erreichen. Die Testergebnisse können variieren und hängen von Ihren Implementierungsansätzen ab. Wir werden berechnen, dass Sie als echter Experte für eine bestimmte Technologie Ihre Tools auswählen und anpassen können, die höhere Raten bieten. Wir freuen uns, wenn Sie dies tun und uns mitteilen, was passiert ist.
Über Eisen
Zu Testzwecken haben wir Xiaomi Redmi Note 5 und iPhone 6s verwendet.
Link zum Repository: Quellcode
Test 1: Listenansicht
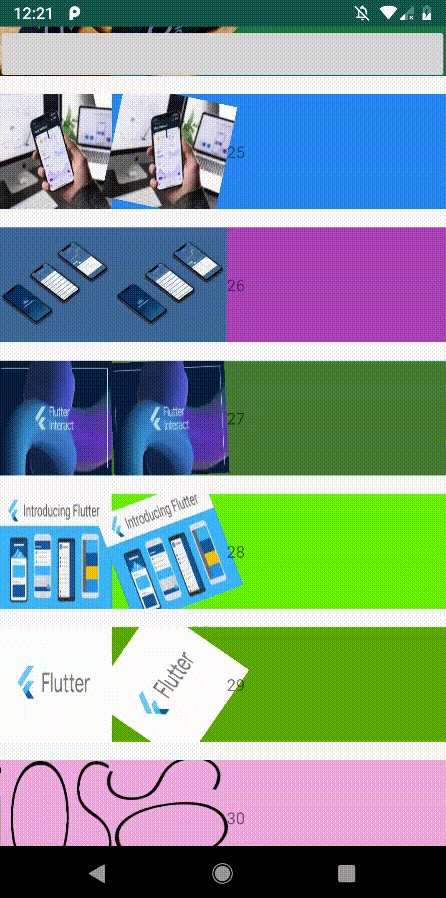
Wir haben dieselbe Schnittstelle nativ (unter Android und iOS), in React Native und in Flutter implementiert. Wir haben auch die Bildlaufgeschwindigkeit mit dem RecyclerView.SmoothScroller unter Android automatisiert. Unter iOS und React Native verwendeten wir einen Timer und Software-Scrolling. In Flutter haben wir einen ScrollController verwendet, um die Liste reibungslos zu scrollen. In jedem Fall hatten wir 1000 Elemente in der Liste und wir haben die gleiche Bildlaufzeit für das letzte Element in der Liste festgelegt. In jedem dieser Fälle haben wir Image-Caching mit unterschiedlichen Bibliotheken für jede Plattform verwendet. Weitere Informationen finden Sie im Quellcode .
Bibliotheken zum Laden und Zwischenspeichern von Bildern
iOS
Android
Native reagieren

Leider erzeugt der Benchmark keine GPU-Benchmarks für Android-Geräte. Wir haben verschiedene ausprobiert, aber leider.

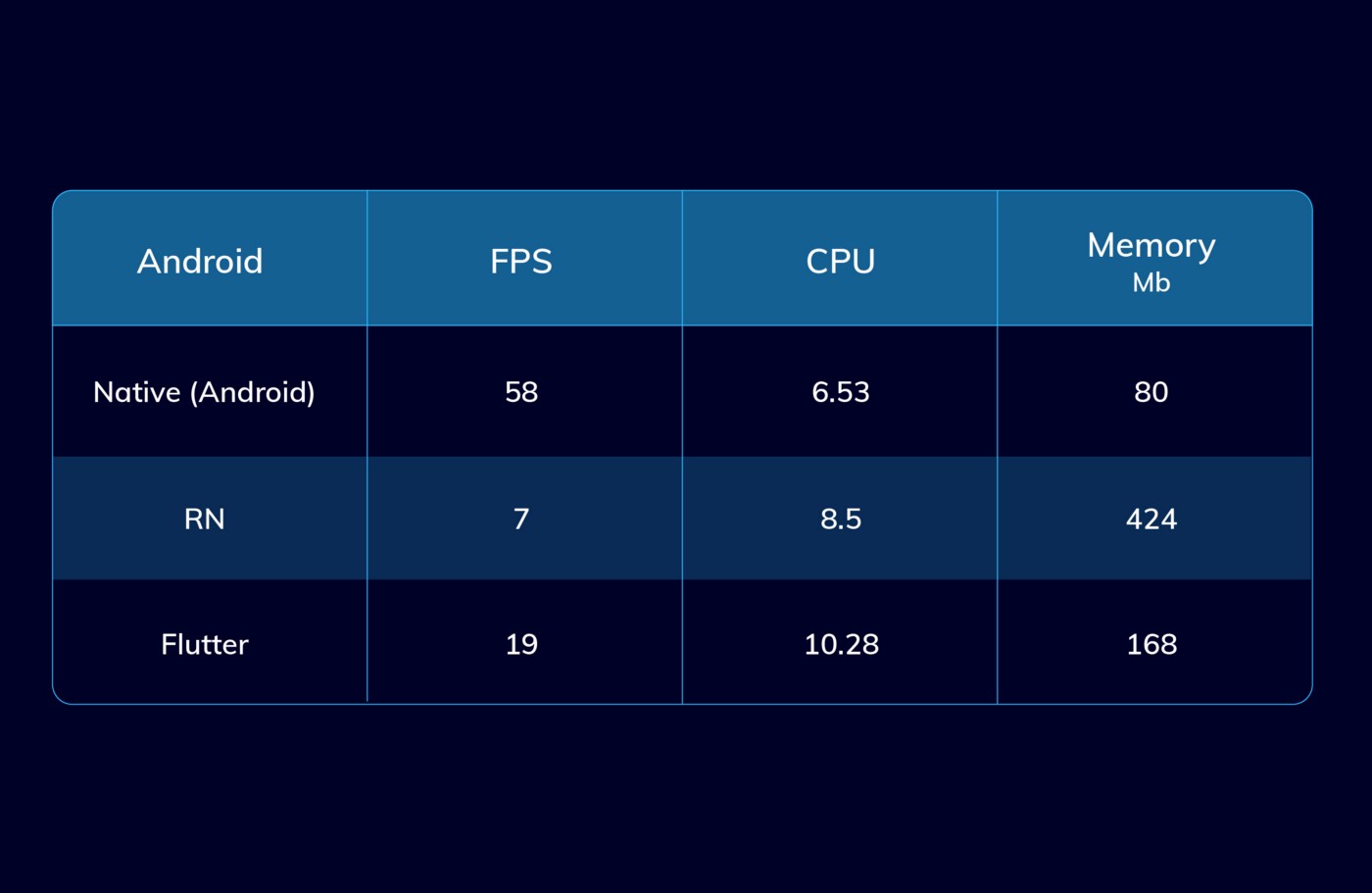
Weitere Testergebnisse für Android
- Alle Tests zeigten ungefähr die gleichen FPS.
- Android Native verwendet im Vergleich zu Flutter und React Native die Hälfte des Speichers.
- React Native erfordert die meiste CPU-Auslastung. Der Grund ist die Verwendung von JS Bridge zwischen JS und nativem Code, was zu einer Verschwendung von Ressourcen für die Serialisierung und Deserialisierung führt.
- Wenn es um die Akkulaufzeit geht, hat Android Native die beste Punktzahl. React Native bleibt hinter Android und Flutter zurück. Das Ausführen einer kontinuierlichen Animation verbraucht bei React Native mehr Batteriestrom.
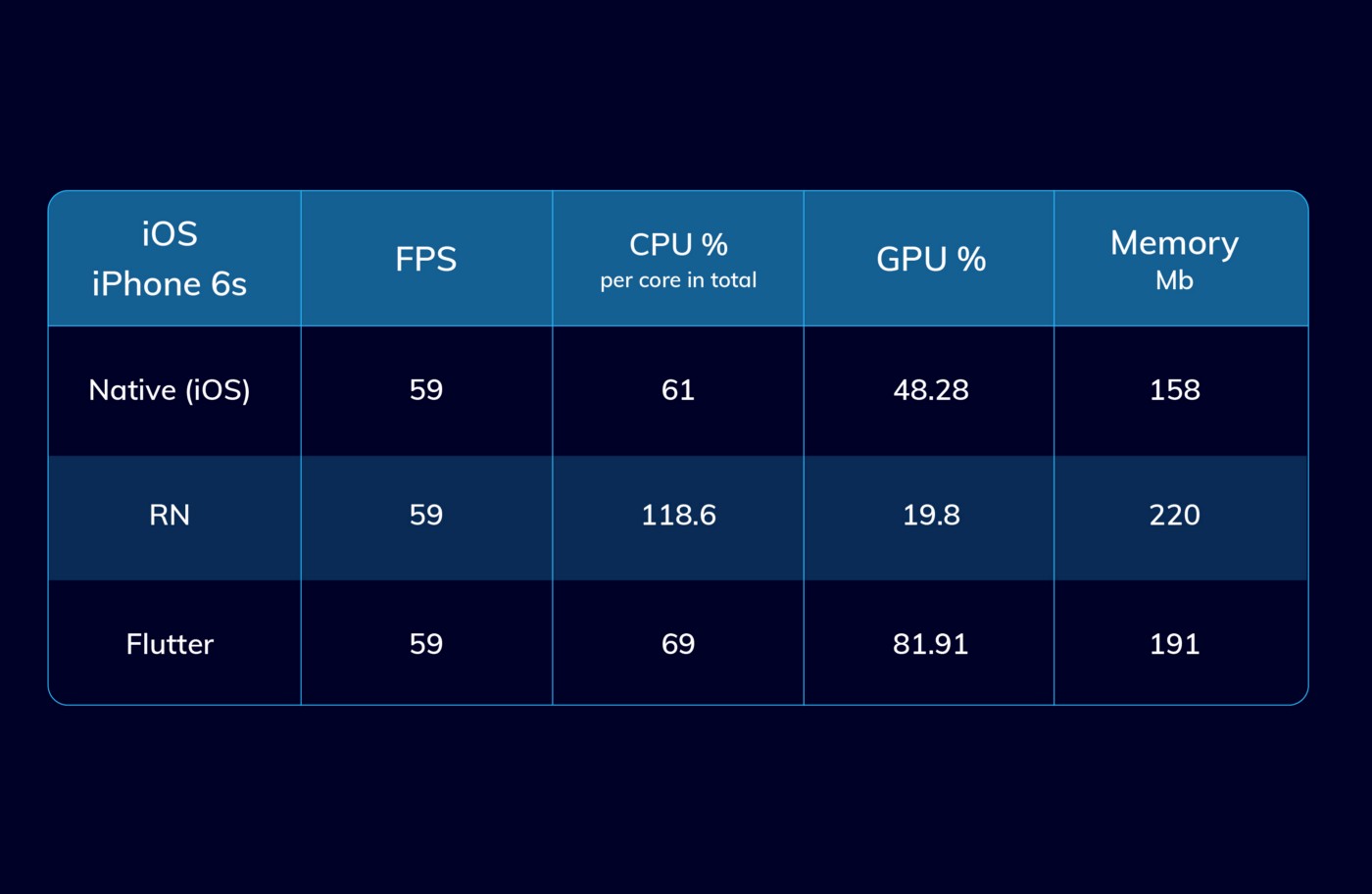
Testergebnisse für iPhone 6s

- FPS. React Native hat schlechtere Ergebnisse als Flutter und Swift. Der Grund ist die Unmöglichkeit, die IoT-Kompilierung unter iOS zu verwenden.
- Erinnerung. Flutter ist in Bezug auf den Speicherverbrauch mit Swift vergleichbar, bietet jedoch mehr CPU-Auslastung. In diesem Test liegt React Native weit hinter Flutter und Swift zurück.
- Flattern gegen Swift: Flattern ist CPU-intensiv, Swift ist GPU-intensiv.
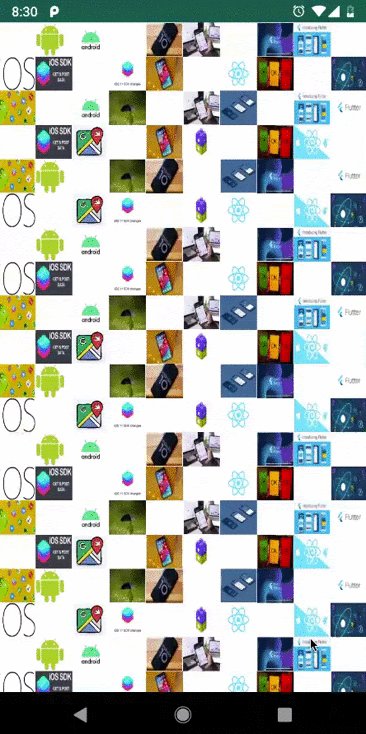
Test 2: Schwere Animation
Derzeit verfügen die meisten Telefone unter Android und iOS über leistungsstarke Hardware. In den meisten Fällen wurden bei Verwendung gängiger Geschäftsanwendungen keine FPS-Verluste festgestellt. Aus diesem Grund haben wir beschlossen, einige Tests mit umfangreichen Animationen durchzuführen. Um Vektoranimationen zu erstellen, haben wir Lottie für Android, iOS, React Native und Flare für Flutter verwendet:
Lottie für Android, iOS, React Native und Flare für Flutter .



Android Testergebnisse
- Android Native und React Native sind in der Leistung vergleichbar. Dies ist offensichtlich, da Lottie for React Native native Aufrufe verwendet (16-19% CPU, 30-29 FPS).
- Das Ergebnis von Flutter war überraschend, obwohl es beim Testen etwas schief ging (12% CPU und 9 FPS).
- Android Native benötigt am wenigsten Speicher (205 MB). React Native benötigt 280 MB und Flutter 266 MB.
- Kaltstart-Anwendung. Nach diesem Indikator ist Flutter der Anführer (2 Sekunden). Für Android Native und React Native dauert es ungefähr 4 Sekunden.
Wir haben festgestellt, dass das Entfernen einer Animation aus dem Raster die FPS für Flutter auf 40% erhöht. Wir gehen davon aus, dass Flare schwer und für diese Art von Aufgabe nicht optimiert genug ist. Deshalb hatte Flutter einen solchen Rückgang der FPS.
Schau dir das an:

IOS-Testergebnisse
- Die IOS- und React Native-Werte in diesem Test entsprechen fast denen von Lottie für React Native.
- Flare with Flutter überrascht immer wieder. Flare in diesem Test ist im Allgemeinen großartig!
- Der native Code für iOS benötigt hier die geringste Speichermenge (48 MB). React Native benötigt 135 MB und Flutter 117 MB.
- Kaltstart-Anwendung. Nach diesem Indikator ist Flutter der Anführer (2 Sekunden). Für nativen iOS- und React Native-Code dauert es ungefähr 10 Sekunden.
Bitte beachten Sie: Hier haben wir eine andere Bibliothek mit Flutter verwendet, die viel schwerer ist als die, die wir für andere Plattformen verwendet haben. Dies könnte der Grund für den Rückgang von FPS für Flutter sein.
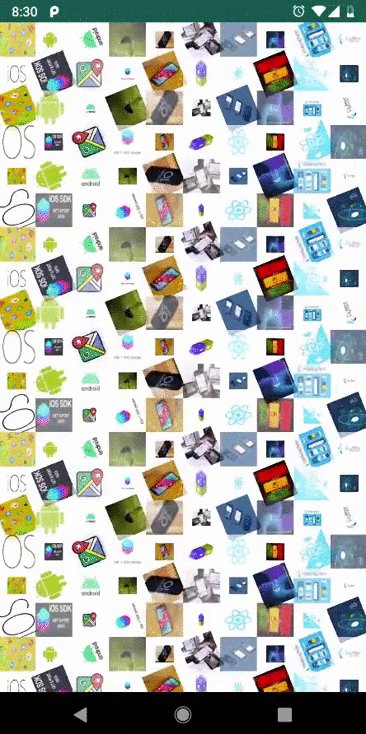
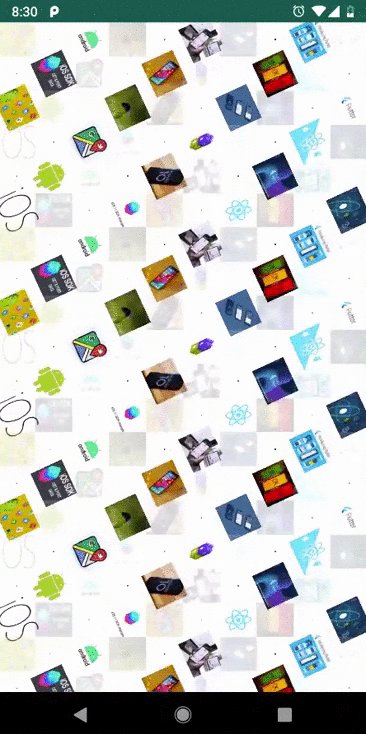
Test 3: Starke Animation mit Rotationen, Skalierung und Fading
In diesem Test haben wir die Animationsleistung mit 200 Bildern verglichen. Rotation und Skalierung werden gleichzeitig durchgeführt.


Android
- Android Native .
- Flutter Native fps , .
- React Native .

iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
Für Geschäftsanwendungen mit gewöhnlicher Animation und schönem Erscheinungsbild ist die Wahl der Technologie für die Entwicklung nicht unbedingt erforderlich. Wenn Sie jedoch umfangreiche Animationen benötigen, denken Sie daran, dass in diesem Fall die native Entwicklung die beste Leistung bietet. Als nächstes kommt Flutter und dann React Native. Wir würden definitiv nicht empfehlen, React Native für Aufgaben zu verwenden, die viel Prozessorressourcen verbrauchen können, während Flutter sowohl für Prozessoren als auch für Speicher hervorragend für Aufgaben geeignet ist.
Die Wahl des Werkzeugs hängt vom jeweiligen Produkt und der jeweiligen Situation ab. Wenn Sie MVP für eine Plattform entwickeln möchten, können Sie die native Entwicklung auswählen. Beachten Sie jedoch, dass Sie mit Flutter Anwendungen sowohl für mobile Geräte als auch für das Web erstellen können. Vielleicht wird Flutter in naher Zukunft Marktführer in der plattformübergreifenden Entwicklung. Bereits heute ist Flutter ein sehr würdiger Konkurrent zu nativen Entwicklungstools, insbesondere wenn Ihr Entwicklungsbudget klein ist, Sie aber dennoch ein akzeptables Maß an Anwendungsleistung bieten möchten.
Es gibt viele Faktoren, die die Prozess- und Entwicklungsstandards für jede Technologie beeinflussen. Wir haben versucht, die Transparenz des Prozesses zu maximieren, indem wir für jede Anwendung eine einzige Testumgebung und einen einheitlichen Satz von Tools zur Leistungsmessung bereitgestellt haben.
Werbung
Benötigen Sie einen Server für eine mobile Anwendung ? Schauen Sie sich unsere epischen Server genauer an ! Dies sind Server mit den neuesten AMD EPYC-Prozessoren! Mit der maximalen Konfiguration können Sie ein Projekt beliebiger Komplexität platzieren - 128 CPU-Kerne, 512 GB RAM, 4000 GB NVMe.
