
Natürlich würde ich diesen Artikel nicht schreiben, wenn ich denken würde, dass TailwindCSS nur ein weiteres Framework ist. Ich glaube, dass es sich grundlegend von allen anderen Frameworks unterscheidet und ein separates Paradigma für das Web-Styling schafft. Gleichzeitig führt er alle ihm zugewiesenen Aufgaben aus und macht es so besser und bequemer als andere.
Diejenigen, die mit TailwindCSS nicht vertraut sind, werde ich versuchen, in den Reihen seiner Fans zu rekrutieren. Diejenigen, die gegen ihn sind, werde ich versuchen, sie daran zweifeln zu lassen und ihre Meinung zu überdenken.
Ich wollte auch Ihre Meinung zu diesem Thema wissen. TailwindCSS - ist es ein Schritt vorwärts, rückwärts oder nur das Markieren der Zeit? Sie können Ihre Antwort in der Umfrage am Ende des Artikels hinterlassen. Und wenn Sie etwas zum Thema hinzufügen möchten, tun Sie dies bitte in den Kommentaren.
Für diejenigen, die es nicht wissen, ist TailwindCSS eine CSS-Bibliothek, die es einfach macht, HTML auf die gleiche Weise wie Bootstrap zu formatieren - durch Hinzufügen einer Vielzahl von Klassen. Im Gegensatz zu Bootstrap, das gebrauchsfertige Komponenten wie Schaltflächen, Warnungen und Navigationsleisten hinzufügt, zielen die TailwindCSS-Klassen auf eine bestimmte Eigenschaft ab. In TailwindCSS gibt es keine vorab geschriebene Schaltfläche. Sie müssen dies selbst tun.
Tatsächlich schreiben Sie Ihr CSS als HTML-Klassen in einem Format, das dem beliebten Emmet-Plugin ähnelt. Unsinn? Egal wie es ist. Wie immer dreht sich alles um Details und die Umgebung.
Ich verstehe Menschen, die beim Anblick eines solchen Aufnahmeformats die Stirn runzeln. Und ich verstehe warum. Aber es scheint mir, dass dies nur eine schlechte Angewohnheit aus einer „Programmierkindheit“ ist.
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
, . bg-red-500, . . .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
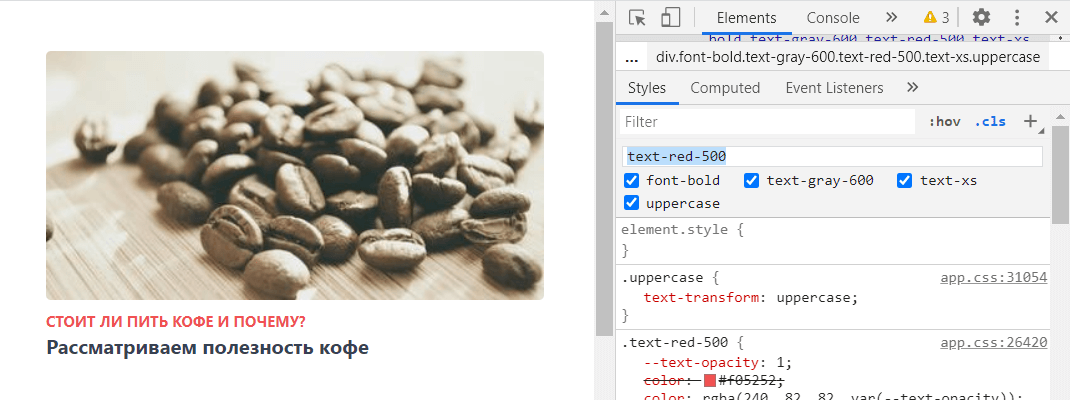
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS:
- Utility-First CSS
- In defense of Functional CSS (en)