
Illustration: Julia Prokopova.
Ich bin Programmiererin. Ich mache keine digitale Malerei, Fotobearbeitung, Videobearbeitung. Ich interessiere mich wirklich nicht für eine große Bandbreite oder sogar für die korrekte Farbwiedergabe. Ich verbringe den größten Teil meiner Tage in einem Textbrowser, einem Texteditor und einem Textterminal und betrachte kaum bewegte Buchstaben.
Deshalb optimiere ich die Einstellungen, um wirklich, wirklich gute Buchstaben anzuzeigen. Dies erfordert einen guten Monitor. Nicht nur notwendig, sondern obligatorisch. Und mit "gut" meine ich so gut wie möglich. Dies sind meine Gedanken, basierend auf meiner eigenen Erfahrung, welche Monitore am besten für die Programmierung geeignet sind.
Anzeigen mit geringer Dichte
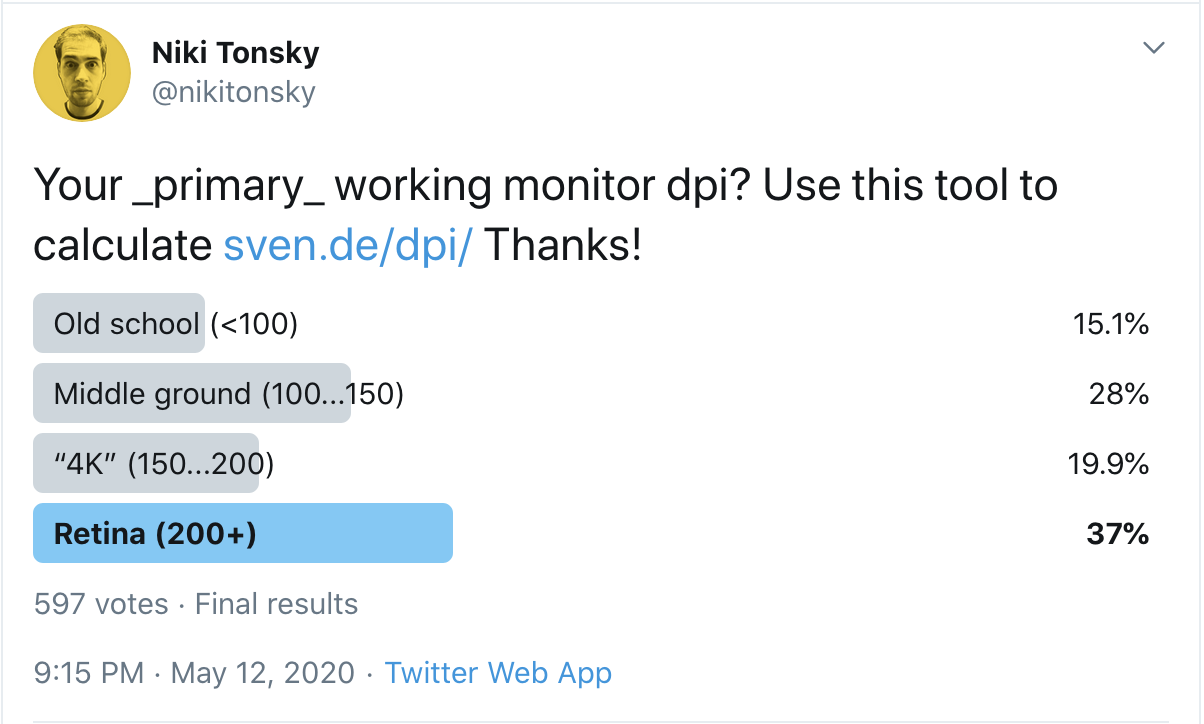
Laut meiner Umfrage unter Programmierern verwenden 43% immer noch Monitore mit weniger als 150 ppi:

Wie hoch ist die dpi Ihres Hauptmonitors? Verwenden Sie dieses Tool zum Berechnen.
Warum ist dies ein Problem? Denn der einzige Weg, um gute Buchstaben zu erhalten, besteht darin, mehr Pixel pro Buchstabe auszugeben. So einfach. In der Vergangenheit war die Anzahl der Pixel auf Displays gering, daher haben wir gelernt, damit zu leben, und sogar einige sehr clevere Tricks erfunden, um unser Leben besser zu machen. Zwei wichtige Dinge zu verstehen:
- Die Anzeigezeiten mit niedriger Auflösung sind weg. Hochauflösende Displays werden jetzt verwendet.
- Tricks, die für niedrig aufgelöste Anzeigen entwickelt wurden, konnten Text nicht auf magische Weise gut aussehen lassen. Es war und ist immer unmöglich. Sie haben den Text nur ein wenig weniger schrecklich gemacht, aber es ist immer noch schrecklich.
Wenn Sie denken, dass Sie Ihr 1080p-Display irgendwie dazu bringen können, guten Text zu rendern, braucht es nur noch ein paar Verbesserungen, nein. Es wird nicht passieren. Je früher Sie dies akzeptieren, desto eher können Sie nach echten Lösungen suchen.
Um meine Aussage vernünftiger zu machen, schauen wir uns genauer an, wie der Text auf dem Display mit niedriger Auflösung wirklich aussieht und was dagegen getan werden kann (Spoiler: nicht so sehr!).
Nicht genug Pixel
Erstens gibt es einfach nicht genug Pixel, um Zeichen zu zeichnen. Nehmen Sie die Consolas-Schriftart, die speziell für Programmierer entwickelt wurde. Microsoft hat hart daran gearbeitet, es für das Rendern auf Displays mit niedriger Auflösung einzurichten. Wir setzen es auf 14px, was die Standardeinstellung in VS Code ist (und die Leute

verkleinern es oft!): Konsolen mit 14px, macOS
Bei dieser Größe beträgt das Großbuchstaben B nur 6x9 Pixel auf dem Bildschirm. Kleinbuchstaben haben nur 7 (sieben!) Vertikale Pixel. Es ist nicht viel. Ich habe hier mehr Finger an meinen Händen als Pixel. Egal wie gut die Schrift gestaltet ist, es ist schwierig, etwas anzuzeigen, wenn Sie nur sieben Pixel haben. Alles, was etwas komplexer als "T" oder "H" ist, wird zu einem unleserlichen, pixeligen Durcheinander.
Schauen Sie sich den Buchstaben 'g' im Bild oben an. Es ist schwer zu sagen, wo die Striche beginnen oder enden oder wie viele es gibt. Es ist nur ein zufälliges graues Rauschen oder Schachbrett, aber kein Buchstabe. Hier ist der Brief:

Consolas at 168px Es ist in der
Tat sehr enttäuschend, diese schönen kleinen Details auf nur 7x10 Pixel komprimiert zu sehen.
Schreckliche Andeutungen
Um das Problem mit dem grauen Hash zu lösen, verwendet Windows ziemlich aggressive Hinweise. Grundsätzlich werden die Umrisse der Buchstaben nur gebogen und auf das nächste Pixel verschoben, wodurch schärfere Ränder bereitgestellt werden.
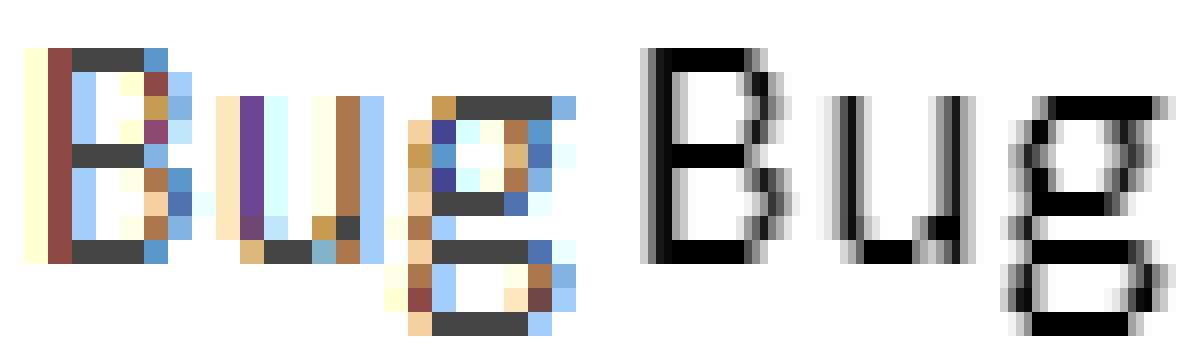
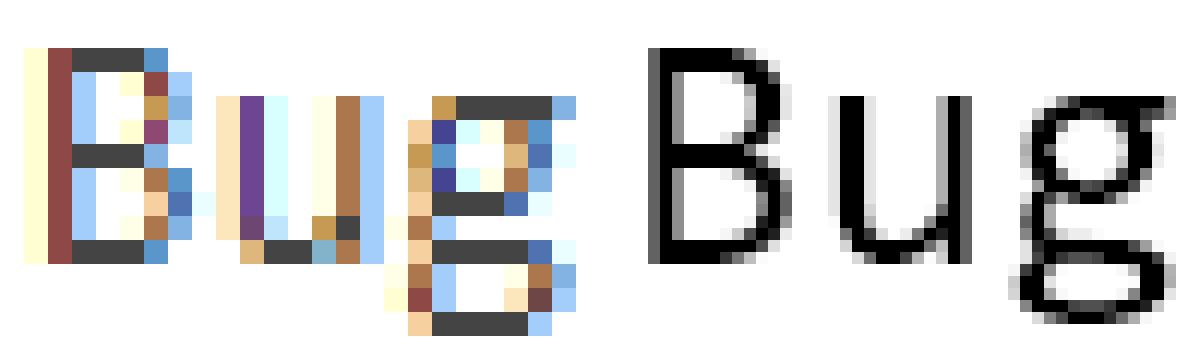
Und es funktioniert! Schriftarten sehen mit Hinweisen wirklich besser aus als ohne:

Keine Andeutungen (macOS) → Es gibt Hinweise (Windows)
Aber verlassen Sie sich nicht darauf: Es wird sowieso nichts daraus. Der Text sieht dadurch nicht gut aus . Es wird besser aussehen , aber immer noch schlecht.
Das Hauptproblem beim Hinweis ist jedoch, dass dadurch die Umrisse der Buchstaben zerstört werden. Pixel werden nicht dort gerendert, wo sie sein sollten, sondern dort, wo das Pixelraster verläuft. Beispielsweise:

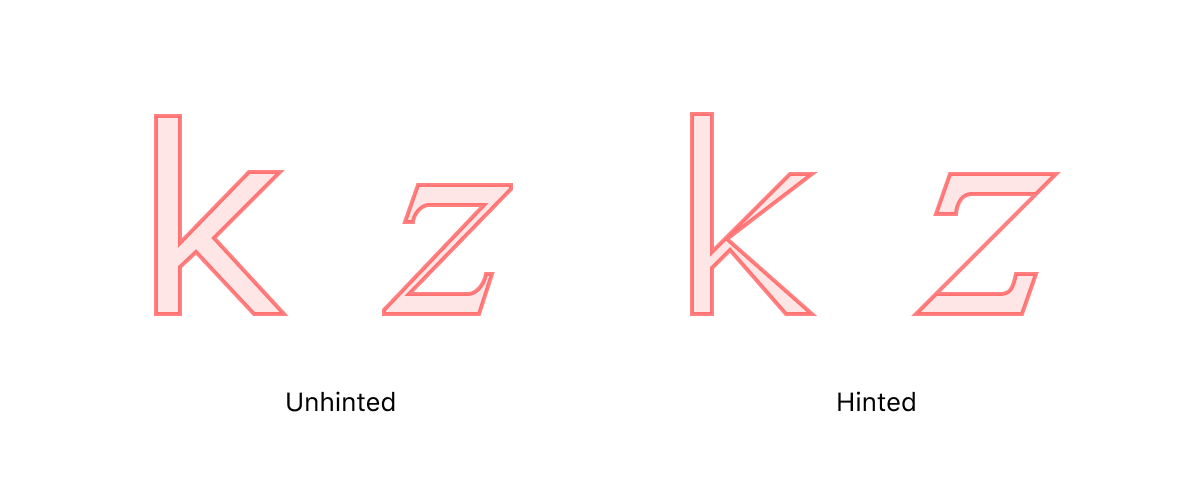
Verdana (k) und Times New Roman Italic (z), bevor sie bei 13px gerastert werden. Quelle
Die Idee ist, dass es besser aussieht, wenn es in echten Pixeln gerendert wird.
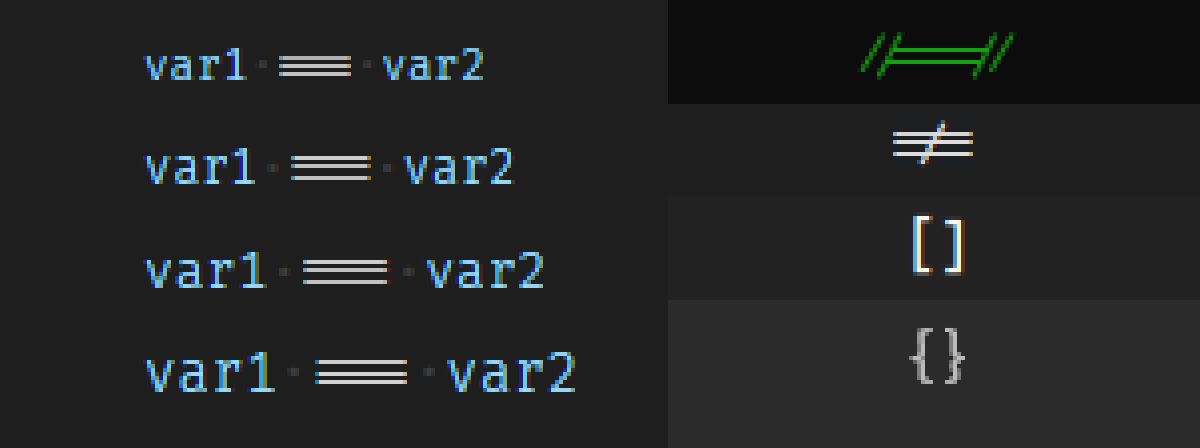
Aber selbst wenn wir uns nur die vertikale Andeutung horizontaler Linien ansehen, ändert sich die Schriftart dennoch zu stark:

Sehen Sie, wie sich die horizontalen Linien von ihrer tatsächlichen Position in der Vektorschriftdatei verschieben? Der Fehler beträgt hier bis zu ¼ Pixel!
Aber hey! Wenn Sie Consolas noch nie in High Definition gesehen haben, wen interessiert es dann, ob das 'g' die gleiche Form hat oder nicht? Wen kümmert es, dass die Zeilen an der falschen Stelle sind, wenn Sie nicht wissen, wo sie ursprünglich hätten sein sollen? Nun, manchmal sind die Probleme offensichtlicher: Kreise sind keine Kreise, gleiche Abstände werden ungleich, Proportionen sind alle falsch, was klein sein sollte, wird riesig und umgekehrt usw. Hier:

Nach dem Verschieben der horizontalen Linien gemäß dem Pixelraster (durch Verschieben auf ½ Pixel!) fällt es Windows schwer, die anderen 7 Pixel in drei gleiche Bereiche aufzuteilen. Leider ist die Alternative nicht besser:

Aus meiner persönlichen Erfahrung mit der Entwicklung von Fira CodeIch habe zu viele Möglichkeiten gesehen, wie die einfache Idee, „nur die Kanten auf das nächste Pixel zu kleben“, schief gehen kann:


Dies ist ein Spiel, das einfach unschlagbar ist.
Pixel Crushing
Können Sie eine perfekte Linie zeichnen, die dünner als ein Pixel ist?
Ja. Die Idee ist wirklich einfach. Ihr Anzeigepixel besteht aus drei vertikalen Unterpixeln, von denen jedes für eine andere Farbe verantwortlich ist. Wir können sie einzeln beleuchten und so die horizontale Auflösung verdreifachen!

In der Praxis kann man es jedoch nicht buchstäblich umsetzen, weil man nur eine Weihnachtsgirlande hat:

Also muss man wieder Kompromisse eingehen (innerhalb eines anderen Kompromisses!), Indem man eine Grenze setzt, wie weit eine Farbe von Schwarz abweichen kann:

Dies bedeutet, dass die Formen Die Buchstaben sind nicht dreimal schärfer, sie sind vielleicht eineinhalb Mal schärfer, aber insgesamt sind sie immer noch ziemlich verschwommen.

Am Ende verbessert sich die Lesbarkeit, aber gleichzeitig erhält der Schwarz-Weiß-Text einen hellen türkis-orangefarbenen Heiligenschein. Es ist nicht schlecht, aber Sie können es sehen.
Ich versuche zu sagen, dass all diese Tricks funktionieren. Sie zu haben ist eindeutig besser als sie nicht zu haben. Für Displays mit niedriger DPI ist dies alles unerlässlich. Gleichzeitig stellen sie einen harten Kompromiss dar, der zu einer Zeit erzielt wurde, als wir nicht die besten Displays hatten. Jetzt, wo wir sie haben, ist die Zeit für diese Tricks vorbei.

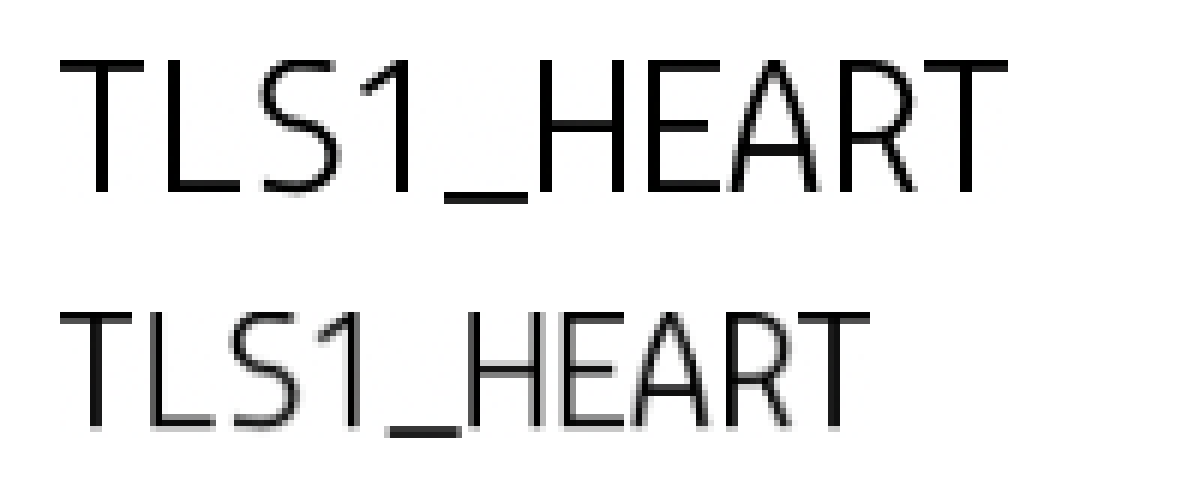
Consolas 14px mit ClearType und Hinweis → Consolas 14px @ 2x
MacBooks mit Netzhaut
Mit einem MacBook mit Retina kann Text gut aussehen. Es gibt jedoch zwei Dinge, die Sie unbedingt tun müssen.
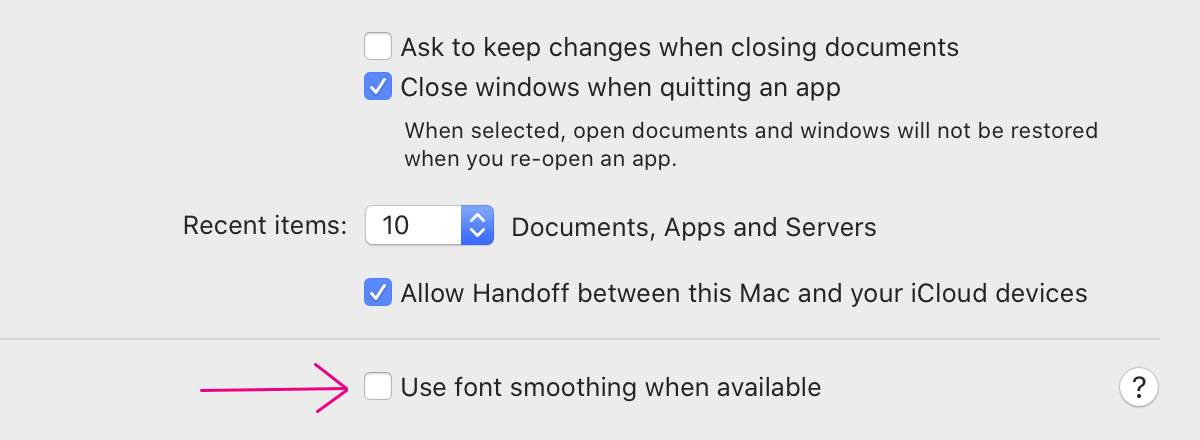
Deaktivieren Sie die Schriftglättung
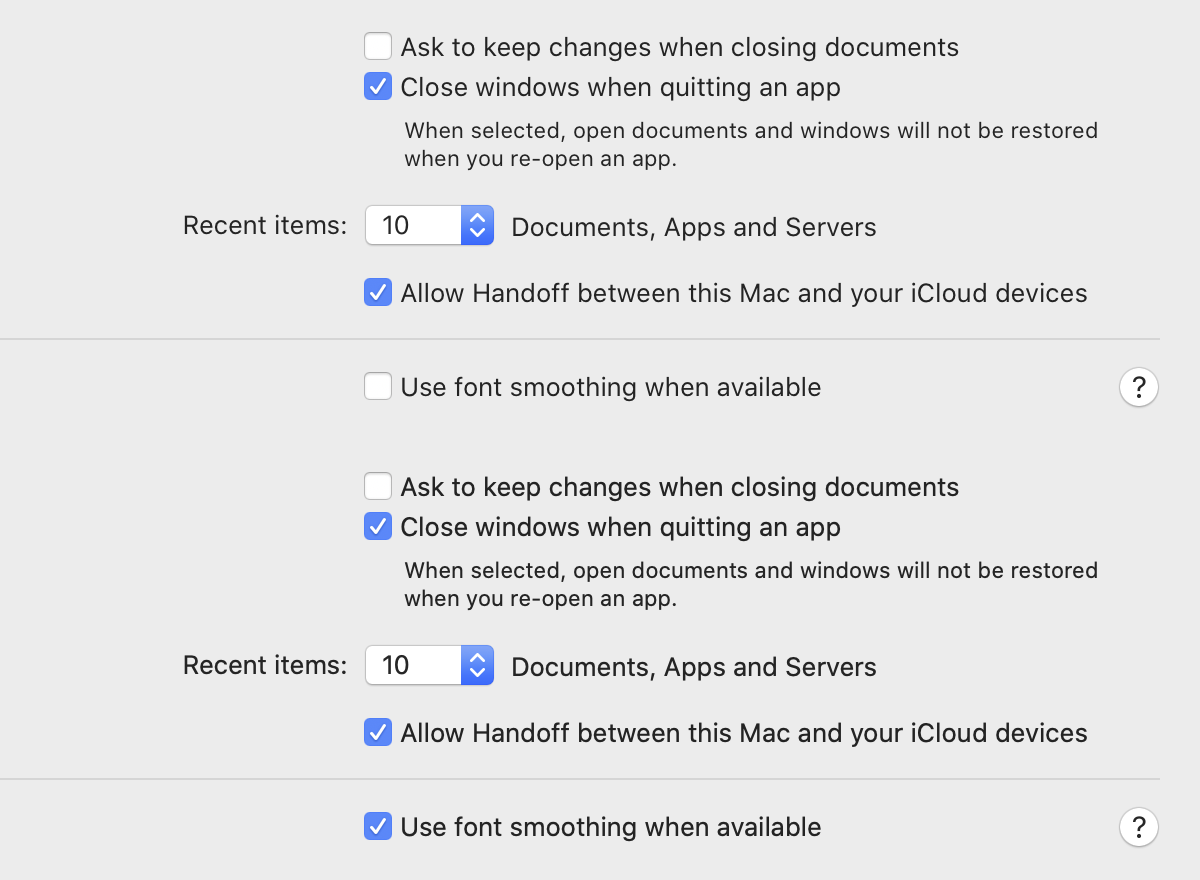
Deaktivieren Sie zunächst "Schriftglättung" in den Systemeinstellungen → Allgemeine Einstellungen:

Ich bin mir nicht sicher, wie der Standardwert heute lautet, aber stellen Sie sicher, dass er trotzdem deaktiviert ist.
UPD: Den Bewertungen nach zu urteilen, sieht es so aus, als ob der Standardwert aktiviert ist. Stellen Sie sicher, dass Sie es ausschalten!
Dieser Name der Einstellung ist irreführend. Früher wurde es als LCD-Schriftglättung bezeichnet, bei der Subpixel-Anti-Aliasing verwendet wurde. Apple entfernte jedoch 2018 das Subpixel-Anti-Aliasing von macOS, im selben Monat, in dem es seinen letzten Laptop ohne Retina herausbrachte.
Eine andere Sache ist, dass der Titel darauf hindeutet, dass Ihre Schriftarten möglicherweise überhaupt nicht gegen Alias gerichtet sind. Das ist auch nicht so.
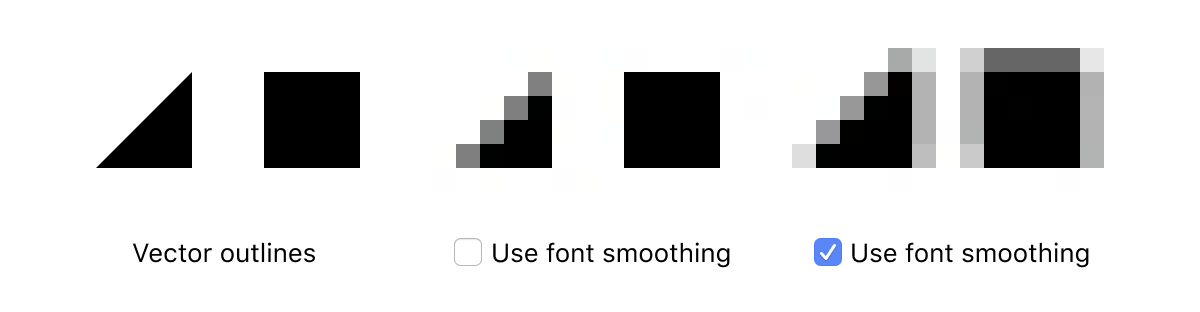
Es macht die Schrift eigentlich nur ein bisschen mutiger:

Warum also ausschalten? Weil es keine automatisierte Möglichkeit gibt, die Schrift dicker zu machen. Normalerweise wird jede Schriftgröße sorgfältig von einem professionellen Schriftdesigner entworfen. Dies ist ein komplexer Prozess, der Millionen von Einschränkungen mit sich bringt. Wenn Sie versuchen, es zu simulieren, indem Sie beispielsweise dem Buchstaben einen Umriss hinzufügen, sieht es schrecklich aus:

Eine wirklich fette und eine gefälschte Schrift, die einen Umriss imitiert.
Aber genau das macht die „Schriftglättung“ unter macOS! Hier ist ein weiteres Beispiel. MacOS verwischt Pixelgrenzen mit "Font Anti-Aliasing":

Stellen Sie sich einen Font-Designer vor, der jeden Buchstaben sorgfältig ausbalanciert und jeden Punkt auf 1/100 eines Pixels positioniert, um von dummer Software ignoriert zu werden, die glaubt, es besser zu wissen.
Was bedeutet das für uns Programmierer? Wenn Sie eine Schriftart verwenden, die manuell für eine bestimmte Pixelgröße optimiert wurde (dies sind viele Software-Schriftarten, z. B. Eingabe bei 11 Pixel oder Monoid bei 12 Pixel ), erscheint sie trotz aller Bemühungen verschwommen.

Alle anderen Schriftarten, einschließlich Systemschriftarten, sind etwas verschwommener als erforderlich.
UPD: Chris Morgan erwähnte in einem Kommentar, dass diese Einstellung möglicherweise erklärt, warum so viele Designer
font-weight: 300 Standardwebseiten als Schriftart verwenden . Sie überkompensieren die macOS-Schrift!
Ganzzahlige Skalierung
Als ich 2012 mein erstes (und weltweit erstes) Retina Macbook Pro kaufte, war es genau das, was angekündigt wurde: 2x Skalierung, jedes logische Pixel wird auf einem 2x2-Bildschirm gerendert. Ein 2880x1800-Bildschirm wird aus einer logischen 1440x900-Quelle gerendert.
Leider hat der Verstand Apple seitdem verlassen, und irgendwann bekam das MacBook standardmäßig eine seltsame nicht ganzzahlige Skalierung. Ein 2880 x 1800-Bildschirm hätte beispielsweise eine logische Auflösung von 1680 x 1050. Dies ist ein Skalierungsfaktor von 1,7142857143 ... oder 12/7.
Warum? Ich denke, jemand bei Apple hat entschieden, dass sich mehr Bildschirmimmobilien besser verkaufen. Das Problem ist, dass dies nicht so viel Wachstum ist: nur 15%. Ich meine, 15% sind gut, aber nicht wesentlich. Das Schlimmste ist, dass dies zu Lasten des Verlusts der Chance geht, überhaupt ein pixelscharfes Bild zu rendern!
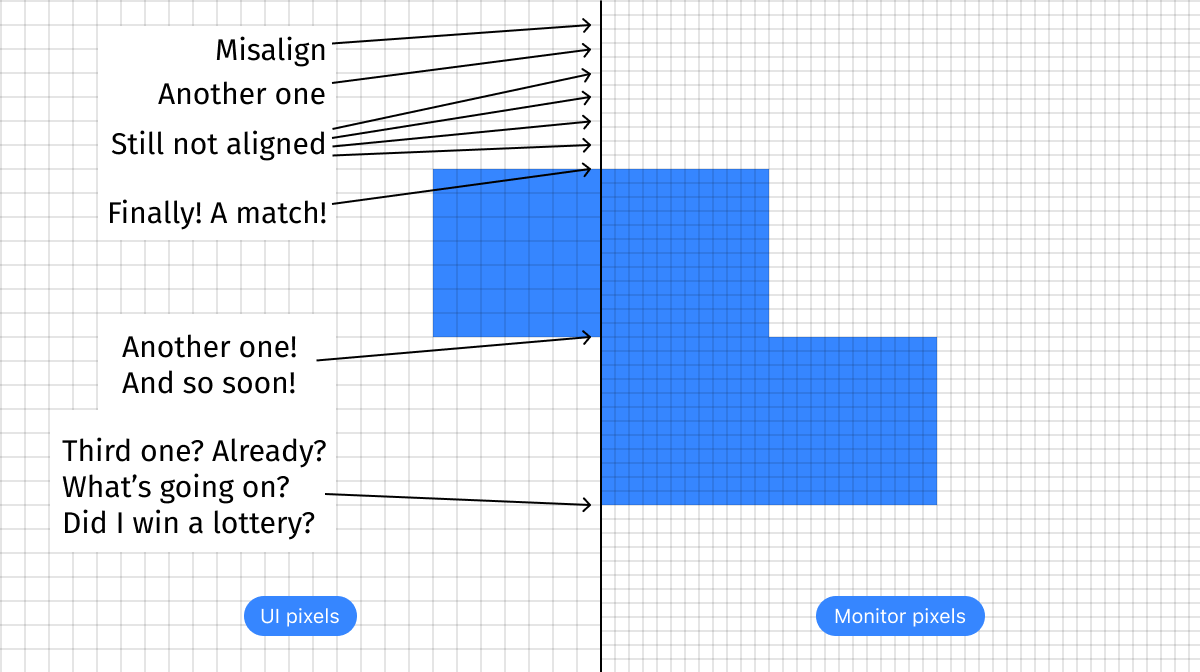
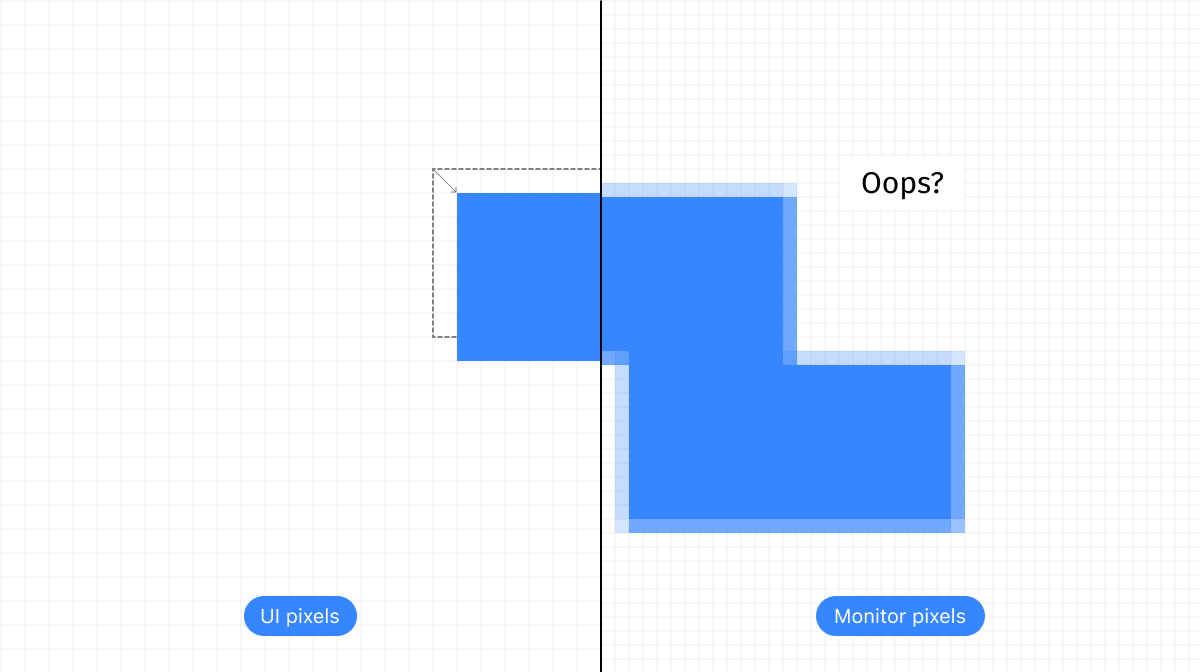
Lass uns gucken. Ein Skalierungsfaktor von 12/7 bedeutet, dass pro 7 logische Pixel 12 entsprechende Bildschirmpixel vorhanden sind. Dies bedeutet, dass Sie alle 7 Pixel die Möglichkeit haben, ein Rechteck mit einer Höhe von 7 Pixel zu zeichnen. Dies ist Ihre einzige Chance, sich am Pixelraster auszurichten.

Bewegen Sie 1 Pixel nach oben oder unten und Sie verlieren. Machen Sie es 1px höher oder kürzer - Sie werden verlieren.

Pixel-perfekte Linie? Es ist eine Schande, aber Sie können nicht 7/12 Pixel als Linienbreite angeben. Schlimmer noch, jede 1px-Linie sieht je nach vertikaler Position anders aus: Es

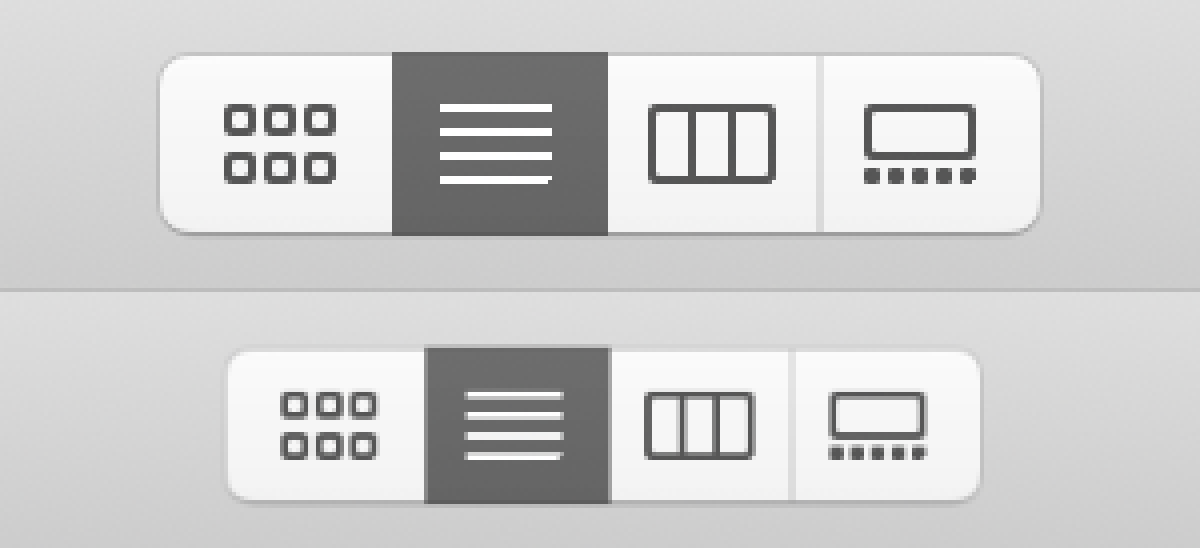
überrascht nicht, dass moderne Symbole meist aus Strichen mit einer Breite von einem Pixel bestehen:

Oben: 2x Skala, unten: Gleich nach 12/7 Downsampling
Schwierig Stellen Sie sich jemanden vor, der dies speziell sehen möchte.
(Ich habe keine Ahnung, warum das untere rechte Pixel in allen Symbolen fehlt.)
Was passiert mit dem Text? Nichts Gutes. Es wird zuerst Pixel für Pixel mit 2x Auflösung gerendert und dann auf 85,7142857143 ...% skaliert, um in die physischen Pixel zu passen:

Monoid von 12px. Oben: 2 × Skalierung, unten: Gleich nach 12/7 Downscaling.
Richtig, die Benutzeroberfläche erscheint nicht einmal in dieser seltsamen Zielauflösung . Jede Mac-Anwendung glaubt, dass sie mit 2 × gerendert wird, und erst danach skaliert das Betriebssystem sie auf die Zielauflösung. Durch diesen zweistufigen Größenänderungsprozess geht viel Präzision und Nuance verloren.
Meiner Meinung nach kann nichts dem Erscheinungsbild der Benutzeroberfläche mehr Schaden zufügen als dies. Sogar die alten Benutzeroberflächen mit niedriger Auflösung sind besser, da ihre Linien mindestens pixelausgerichtet sind!
Und nicht vergessen: Dies ist die Standardeinstellung. Jedes Macbook verfügt über diese Einstellungen. Millionen von Menschen arbeiten, ohne zu wissen, dass ihnen die Freude am Netzhautbildschirm geraubt wurde.
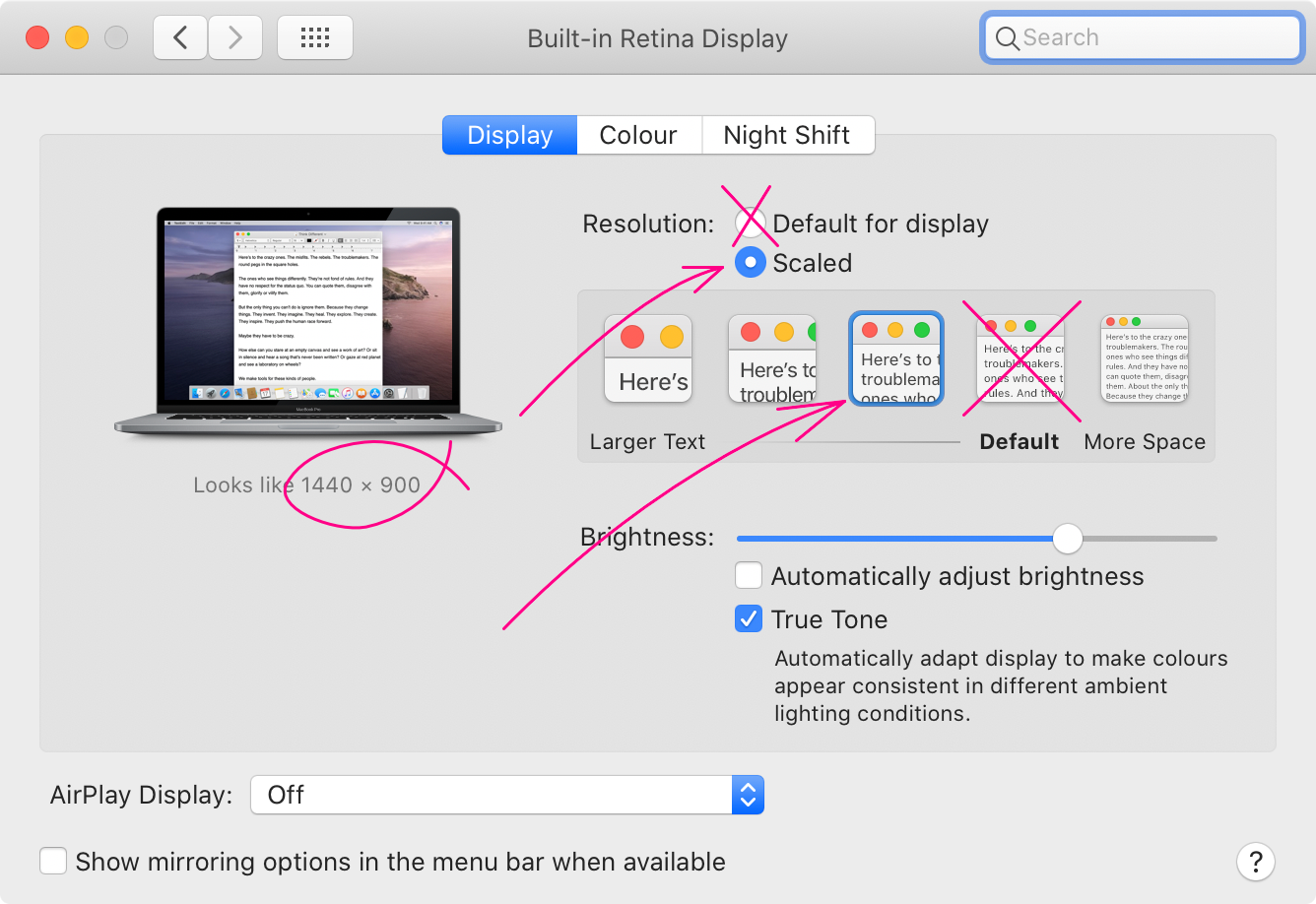
Zum Glück ist dies (zumindest vorerst) leicht zu beheben. Gehen Sie zu Systemeinstellungen → Anzeigen, deaktivieren Sie das Standardkästchen und wählen Sie stattdessen 2 × Auflösung:

Dadurch wird alles auf dem Bildschirm etwas größer, sodass (etwas!) Weniger Bildschirmfläche auf dem Bildschirm verbleibt. Dies wird erwartet. Meine Meinung ist folgende: Ein Laptop ist per Definition eine begrenzte Umgebung. Weitere 15% verwandeln es nicht auf magische Weise in einen riesigen praktischen Desktop. Aber zumindest können Sie diesen wunderschönen Bildschirm und die gestochen scharfen Pixel-Schriftarten genießen. Warum sollten Sie sonst überhaupt einen Retina-Bildschirm kaufen?
ClearType unter Windows
Sollte es angesichts all dieser Gespräche über die Mängel von ClearType und der Tatsache, dass es einfach auf Displays mit niedriger Pixeldichte benötigt wird, auf dem 4k-Display ausgeschaltet werden? Theoretisch ja. In der Praxis nein.
Erstens hat Windows nicht einmal eine Benutzeroberfläche, um es zu deaktivieren. Ich meine, es gibt dieses Kontrollkästchen:

Aber selbst wenn Sie es deaktivieren, müssen Sie immer noch die ClearType-Einstellung durchlaufen. Es gibt einfach keine OK \ _ (ツ) _ / -Taste.
Wenn Sie es auf diese Weise ausschalten, verschwindet es an einigen Stellen, an anderen jedoch wieder. Ich gehe davon aus, dass diese Orte unterschiedliche APIs verwenden und einer diese Einstellung berücksichtigt und der andere nicht.

Am wichtigsten ist, dass Text ohne ClearType wie Scheiße aussieht. Es muss nicht so sein (es sieht zum Beispiel unter MacOS perfekt aus), aber besonders unter Windows ist es unerträglich. Ich denke, sie

aktivieren nicht einmal die Option: Nur zum Spaß habe ich alle Textbeschriftungen mit derselben Schriftart, Größe und Farbe neu getippt, aber unter macOS:

Aber ClearType-Text unter Windows sieht auch auf einem 4k-Display immer noch gut aus. Schade nur, dass wir ClearType immer noch nicht deaktivieren können.
Nimm einen guten Monitor
Lassen Sie mich Ihnen meine Meinung sagen. Immerhin ist dies mein Blog. Ich denke, dass Laptops nicht sehr gut für die Entwicklung sind. Sie sind großartig in Bezug auf Mobilität und Bequemlichkeit, und dieses Argument kann für einige Menschen den Rest überwiegen. Ich akzeptiere das. Trotzdem ist der Desktop-Monitor + die externe Tastatur immer besser als ein Laptop. Es mag andere Gründe geben, keinen Monitor zu kaufen, aber mit einem hoffe ich, dass niemand argumentieren wird, dass dies eine hervorragende Entwicklungsumgebung ist.
Dann stellt sich die Frage, welchen Monitor Sie benötigen. Aus dem, was wir bereits besprochen haben, sollten zwei Dinge klar sein:
- Es sollte mindestens ein 4k-Monitor sein. Natürlich sind auch 5k und 6k großartig (mit Ausnahme des LG 5k ).
- Sie müssen einen ganzzahligen Skalierungsfaktor verwenden.
Dies bedeutet, dass Sie bei einem 4k-Monitor (3840 x 2160) und 2x-Skalierung das Äquivalent von 1920 x 1080 logischen Pixeln erhalten. Dies ist also ein einfacher 1080p-Monitor in Bezug darauf, wie viel Sie passen können, aber mit einer viel schärferen Benutzeroberfläche und Text überall.
Jetzt könnte es verlockend sein, beispielsweise die 1,5-fache Skalierung zu verwenden. Dies gibt Ihnen das Äquivalent von 2560 x 1440 logischen Pixeln, was Sie vielleicht für viel besser halten. Das ist ein Missbrauch! Die Idee hinter einem 4k-Monitor ist nicht, mehr Pixel zu erhalten, sondern ein pixelgenaues Rendering mit einer hohen UI-Dichte. Andernfalls bietet ein herkömmliches 1440p-Display eine bessere Leistung. Eine einfache Regel: Die Pixelausrichtung überwiegt alles andere. Ein 1440p-Display zeigt 1440p-Inhalte besser an als ein 2160p-Display.
Darüber hinaus können Sie ein 4k-Display mit einer eigenen Auflösung von 3840 × 2160 Pixel ausführen. Natürlich hängt es von der Größe des Displays ab, aber meiner Erfahrung nach sind sogar 27 '' 4k-Displays zu klein, um mit 1x zu arbeiten. Die Benutzeroberfläche wird zu klein sein.
Apple patentierte PPI Mythos
In einigen Artikeln wird empfohlen, Apple-Computer nur mit 220 PPI-Displays (Pixel pro Zoll) zu verwenden, da dies die Nummer ist, die Apple selbst auf allen MacBooks und iMacs verwendet. Manchmal gehen die Leute sogar so weit zu sagen, dass Displays mit anderen PPIs unter macOS unbrauchbar sind.
Das ist was ich denke. PPI definiert die physische Größe eines Pixels (220 PPI bedeutet, dass 220 Pixel pro Zoll vorhanden sind oder 1 Pixel 1/220 Zoll breit ist). Auf diese Weise stellt Apple sicher, dass die Pixel auf allen Geräten gleich groß sind. Bedeutet dies, dass die MacOS-Steuerelemente dieselbe physische Größe haben? Nicht mehr, nachdem Apple die Standard-Ganzzahlskalierung auf dem MacBook verwendet hat.
Es ist dann fast unmöglich zu garantieren, dass die wahrgenommene Größe oder wie groß der Benutzer das Steuerelement sieht, gleich ist, da der Abstand zum Display unterschiedlich ist. Zum Beispiel beträgt der durchschnittliche Abstand zwischen meinen Augen und dem Bildschirm bei einem Laptop 33 cm, bei einem Monitor jedoch 68 cm. Das ist ein zweifacher Unterschied!

Dies bedeutet, dass eine Winkelpixelgröße von 1/220 Macbook einem Monitorpixel von 1/110 entspricht. Tatsächlich habe ich auf einem 27-Zoll-4k-Monitor weniger wahrgenommene Pixel als auf einem 15-Zoll-Macbook Pro!
Sogar Apple selbst versteht das! Ihre iPhones haben einen höheren PPI als MacBooks, da sie normalerweise aus größerer Entfernung betrachtet werden.
Zusammenfassend sehe ich kein Problem mit 24 "4k-Displays oder sogar 27" -Displays. Ich benutze beide mit macOS und liebe beide, es gab nie Probleme. Natürlich wären 5k oder 6k besser, aber sie gehen in die Kategorie "nice to have". 4K ist das absolute Minimum für alle, die mit Text arbeiten.
Gehen Sie zu 120 Hz
Früher war die Welt in zwei Lager unterteilt: hochauflösende Displays und Displays mit hoher Bildrate. Der erste war gut für Text, der zweite war gut für Spiele, und es gab keinen Mittelweg zwischen ihnen. Wenn Sie gerne Actionspiele spielen, kaufen Sie beide (und einen großen Tisch). Spieler brauchten keine 4K-Displays, da kein vernünftiges Spiel mit 4k bei 120 Hz laufen würde, und kreative Profis verwendeten 120 Hz nicht für die Foto- / Textbearbeitung. Natürlich bin ich seit 2014 in einem hochauflösenden Camp und würde das Rendern von Retina-Text niemals gegen eine kaum wahrnehmbare Änderung der Bildwiederholfrequenz eintauschen.

HP Z27 (4k) und LG 34GL750-B (120Hz)
Nun, die Trennung existiert nicht mehr. Seit kurzem (ja, ich bin zu faul, um das zu überprüfen) können Sie beides bekommen! Sie finden einen 4k-Monitor mit 120 Hz. Tatsächlich diente diese Entdeckung als Hauptmotivation für diesen Artikel.
Warum ist 120 Hz?
Wenn Sie wie ich mit Text arbeiten, denken Sie vielleicht, dass Sie keine 120 Hz benötigen. Und sie hätten recht. Dies wird als „schön zu haben“ eingestuft. Wenn Sie jedoch nach Möglichkeiten suchen, Ihre Erfahrung zu verbessern, ist dies eine großartige Möglichkeit.
120 Hz bietet Ihnen einige signifikante Verbesserungen:
- Die Animation wird flüssiger, bis zu dem Punkt, an dem sie wie eine kontinuierliche Bewegung anstelle einer sehr schnellen Diashow erscheint.
- Insbesondere sehr flüssiges Scrollen. Browser, Code-Bearbeitung, unter anderem.
- Das gesamte System reagiert viel schneller.
- Sie können Spiele spielen und an einem Display arbeiten.
Natürlich kann ich Ihnen nicht zeigen, was 120 Hz sind. Aber hier ist, was Sie tun können, um auf die Idee zu kommen: Schalten Sie auf 30 Hz um und probieren Sie es eine Weile aus.
Sie werden feststellen, dass alles schlecht animiert ist und weniger reagiert. Dies liegt daran, dass die Zeit zwischen den Monitoraktualisierungen jetzt 32 ms statt 16 ms bei 60 Hz beträgt. Dies bedeutet, dass unabhängig davon, was Sie tun (eine Taste drücken, die Maus bewegen), der nächstgelegene Zeitpunkt, an dem der Computer mit der Anzeige des Ergebnisses beginnen kann, 32 ms entfernt sein kann.
32 ms ist sehr lang und sehr auffällig. Bei 60 Hz halbiert sich diese Zeit: Die längste Wartezeit beträgt nur 16 ms. Bei 120 Hz wird diese Zeit erneut halbiert: von 16 ms auf 8 ms. In absoluten Zahlen eliminieren Sie die zusätzlichen 8 ms, was bedeutet, dass der Übergang von 60 Hz → 120 Hz etwa halb so effektiv ist wie der Übergang von 30 Hz → 60 Hz. Aber meiner Meinung nach immer noch wert.
Was kaufen?
Wir haben nicht wirklich viel Auswahl. Soweit ich weiß, gibt es derzeit nur vier (ja, vier!) 4k 120+ Hz-Displays auf dem Markt! Ich denke, das liegt daran, dass die Nachfrage nicht so hoch ist, aber ich bin froh, dass wir zumindest diese Wahl haben!
Der erste ist Asus ROG SWIFT PG27UQ : Der

zweite ist Acer Predator X27 :

Der dritte ist Acer ConceptD CP7 :

Sie sind alle sehr gute Monitore, da bin ich mir sicher. Der Preis ist jedoch etwas überteuert (~ 2000 US-Dollar), insbesondere für diejenigen, bei denen 120 Hz keine Frage von Leben oder Tod sind.
Es gibt auch einige Monitore mit einer Diagonale von 55 Zoll oder mehr, die auf einem normalen Desktop nur schwer zu verwenden wären.
Schließlich haben wir für ein unglaubliches Glück wirklich einen preiswerten 4k 120Hz-Monitor mit angemessener Größe. Das ist Acer Nitro XV273K :

Und das ist das einzige, was ich habe.
Dinge, auf die Sie achten sollten (Windows)
Unter Windows ist es einfach, eine 4k-Auflösung bei 120 Hz auszuführen. Stellen Sie sicher, dass Ihre Grafikkarte über DisplayPort 1.4 verfügt. Verwenden Sie es, das ist alles. Im Ernst, es funktioniert einfach.

Dinge, auf die Sie achten sollten (macOS)
MacOS-Unterstützung ist scheiße. Offiziell unterstützt keiner der Apple-Computer etwas über 60 Hz, selbst bei normalen Auflösungen:

Der Kauf dieses Displays basierte also auf reinem Glauben. Folgendes habe ich herausgefunden:
- 4k bei 120 Hz erfordert 3840 x 2160 x 3 bpp x 120 Hz x 8 = 24 Gbit / s. Knapp unter 25,92 Gbit / s DisplayPort 1.3 / 1.4.
- HDMI 2.0 bietet nur 18,0 Gbit / s, daher muss DisplayPort verwendet werden.
- Thunderbolt 3 unterstützt DisplayPort 1.4. Wenn Sie also einen Adapter finden, sollte dieser in Ordnung sein.
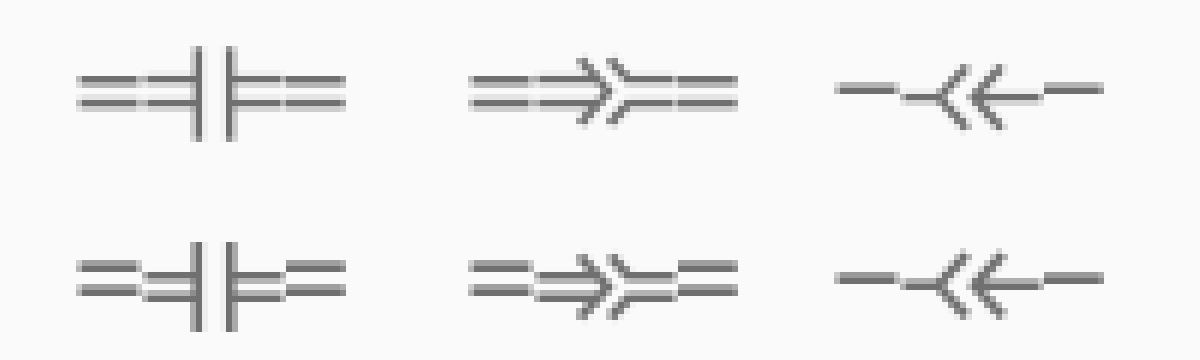
Wie bestimme ich, welchen Port mein Macbook hat? Einfach! Verwenden Sie dieses von Apple bereitgestellte Diagramm:

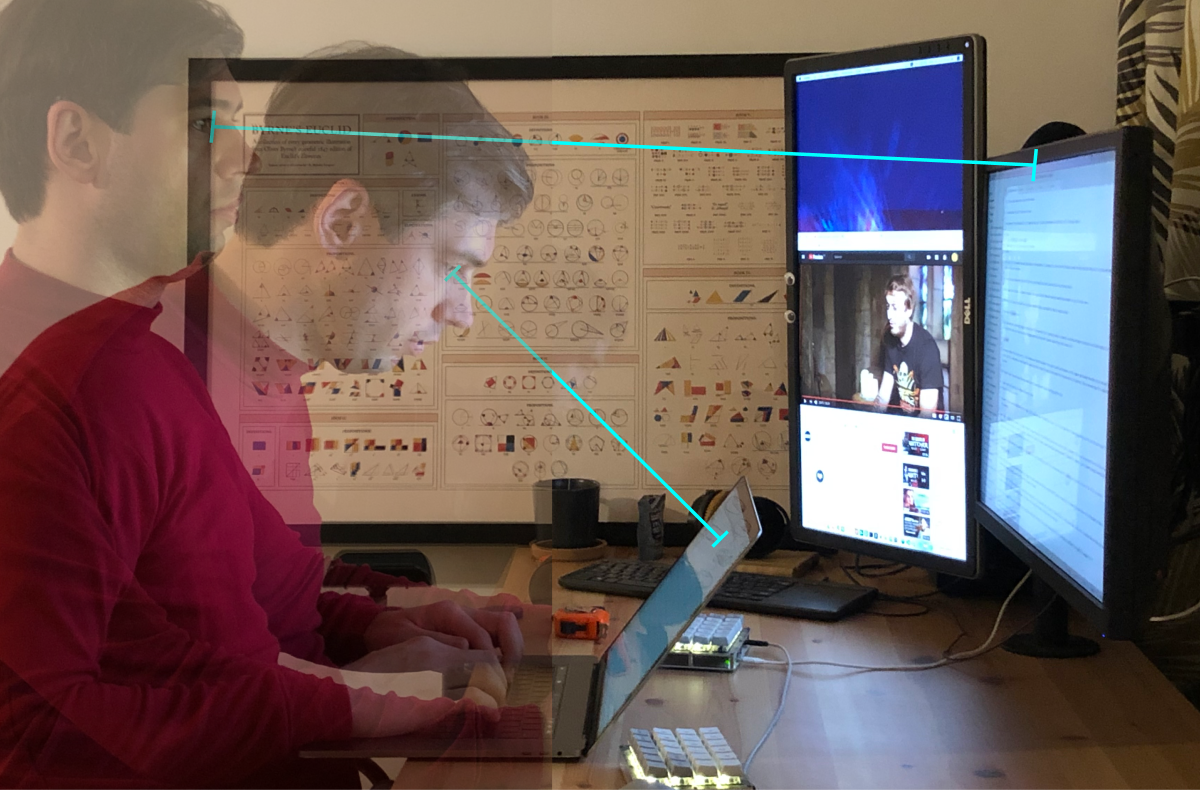
Der Blitz bedeutet also Donnerkeil (nicht zu verwechseln mit dem Beleuchtungsanschluss!), Und der Eisenbahnpfeil bedeutet USB-C. Schauen Sie sich jetzt Ihr Macbook an:

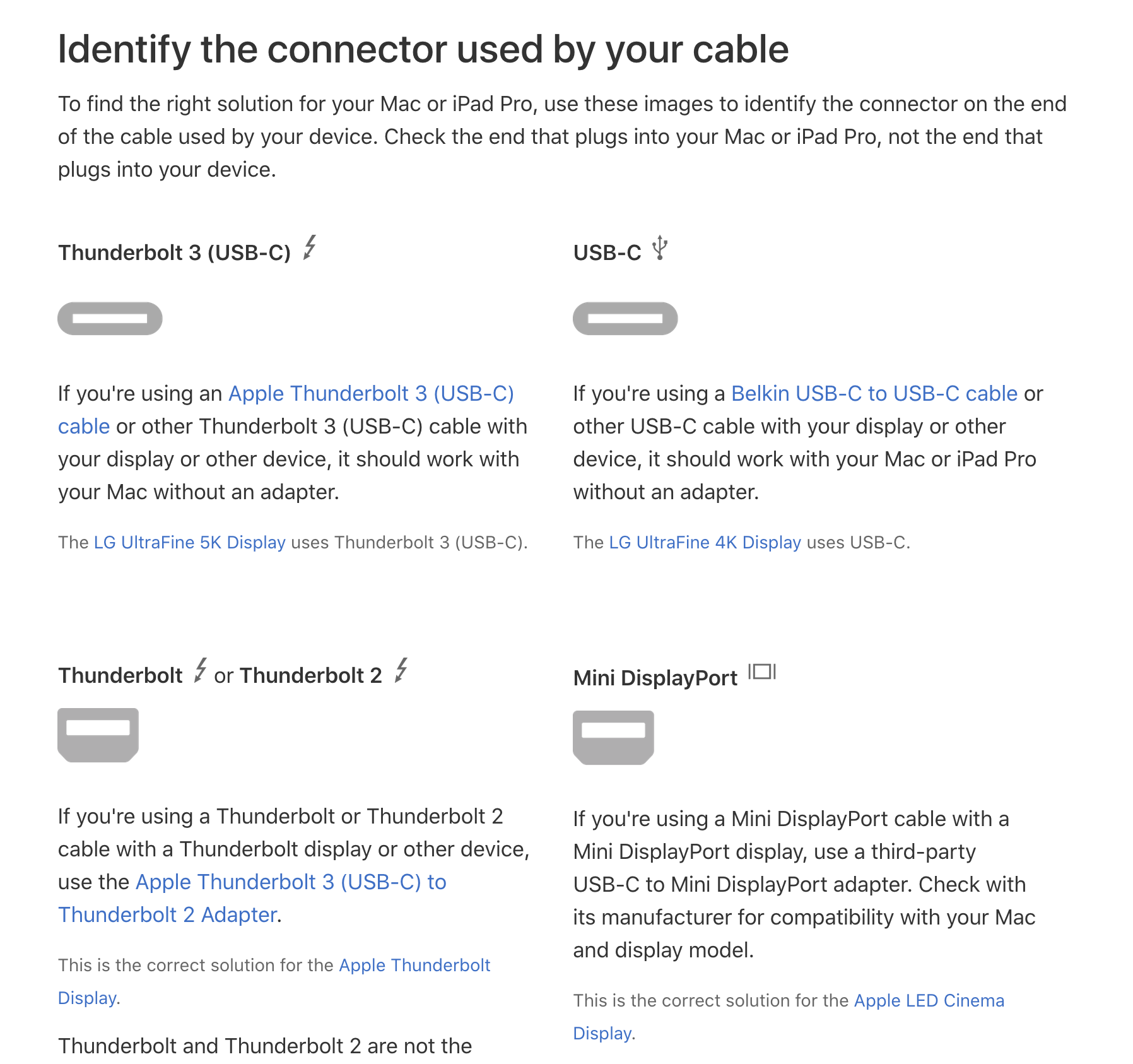
Ich denke, es ist nicht einfach, es herauszufinden \ _ (ツ) _ /. Alternativ können Sie sich die Apple-Seite mit dem intuitiven Namen SP794 ansehen :


Was bedeutet Thunderbolt 3 (USB-C) zunächst? Ist es Thunderbolt 3 oder USB-C? Dies könnte der Unterschied zwischen "funktioniert einwandfrei" und "funktioniert überhaupt nicht" sein:

Dann wird "DisplayPort über USB-C" erwähnt (aber wir haben Thunderbolt 3, nicht USB-C!). Die Seite gibt nicht die DisplayPort-Version an und ist ohne sie nutzlos. Sie sagt auch, dass USB 3.1 Gen 2 auf 10 Gbit / s begrenzt ist, aber ich denke, USB 3 gilt nicht für USB-C? Wie heißt USB 3.1 Gen 2? USB 3.2 bereits akzeptiert?
Nun, Wikipedia hilft !
2016 Apple Macbook Pro Thunderbolt 3, . 2017 Apple iMac Thunderbolt 3, iMac Pro 2017 .
8 2018 Intel ( Titan Ridge) « » DisplayPort 1.4. USB sink ( USB-C).
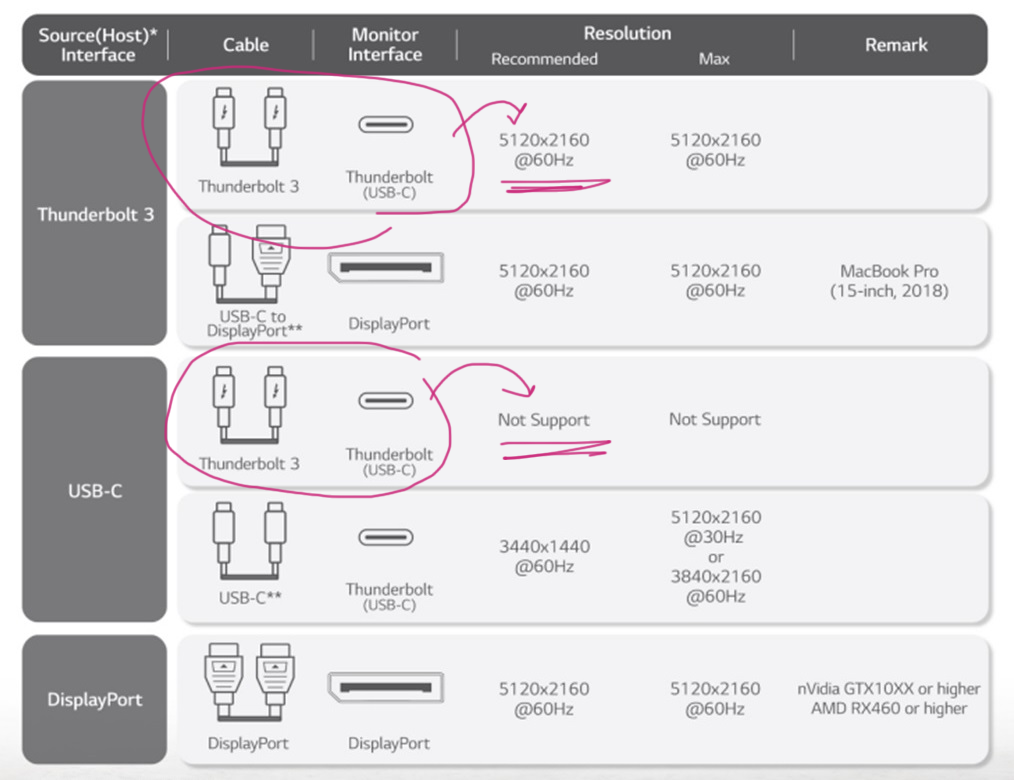
Es stellt sich heraus, dass Thunderbolt 3 möglicherweise über DisplayPort 1.4 verfügt oder nicht. Einige von ihnen erreichen nur DP 1.2. Der Wikipedia-Artikel schlägt vor, dass alles, was vor 2018 veröffentlicht wurde, definitiv nicht funktioniert, aber nach 2018 kann es je nach Thunderbolt-Version funktionieren oder auch nicht. Fühlst du dich verloren? Verwenden Sie mein Schema:

Ich denke, wir können uns alle einig sein, dass diese ganze Thunderbolt / USB-C-Situation ein sehr starker Anwärter auf "den verwirrendsten Port-Standard, den die Menschheit jemals gemacht hat" ist.
Kurz gesagt, ich hatte Glück. Mein 2019 Macbook Pro hatte den richtigen Anschluss und funktionierte mit einem Thunderbolt 3 (USB-C) zu DisplayPort-Adapter. Soweit ich weiß, sind Portversionen auf Geräten wichtig, Kabel und Adapter jedoch nicht, solange sie physisch in das Loch passen. In meinem Fall war es ein Xiaomi USB-C → MiniDP-Konverter und ein MiniDP → DP-Kabel.

Funktioniert das für Sie? Ich habe keine Ahnung! Ich hoffe es wird. Ich weiß nur, dass Sie sicherstellen müssen, dass Ihr Thunderbolt 3 DisplayPort 1.4 tragen kann. Dies ist eine magische Kombination.
Dinge zu sehen (macOS) - Fortsetzung
Wenn es bisher nicht verwirrend genug war, gibt es noch mehr!
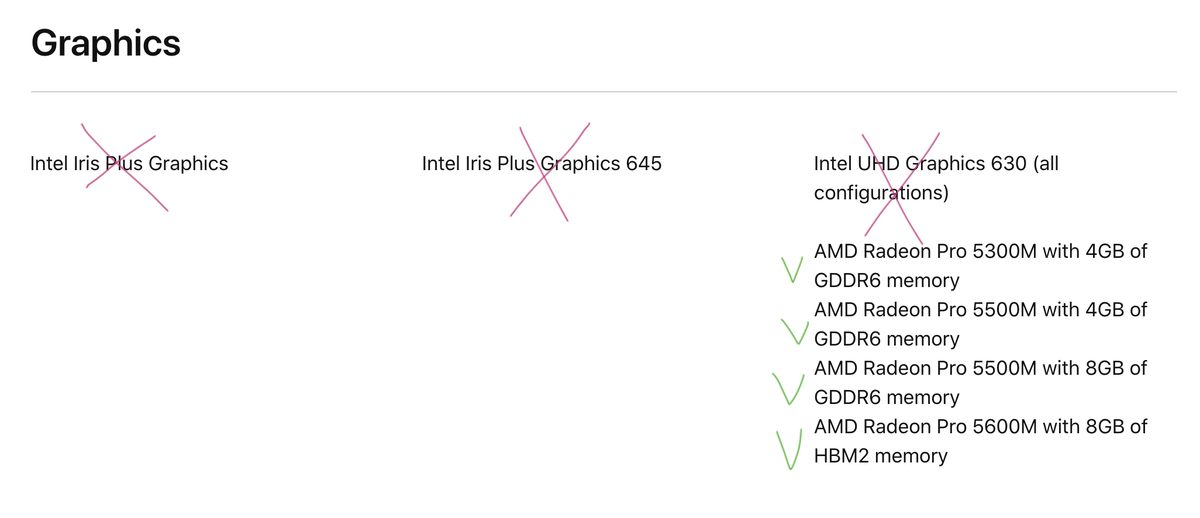
Ich denke, Ihr Macbook sollte eine diskrete Grafikkarte haben (Dies kann durch andere Gründe beeinflusst werden, z. B. die Thunderbolt-Revision. Ich habe eine begrenzte Testbasis, aber: Macbook Pro 15 ”2019 funktioniert, Macbook Air 2018 funktioniert nicht, Mac mini 2018 funktioniert nur mit eGPU ). Verschiedene Intel UHD / Iris-Grafikkarten funktionieren nicht. eGPU funktioniert.

Aber selbst wenn Sie einen kompatiblen Mac mit kompatiblen Anschlüssen und kompatiblen Kabeln haben, reicht das nicht aus. Jedes Mal, wenn ich meinen Mac starte, muss ich ein Ritual durchführen, damit mein Display in den 120-Hz-Modus wechselt. Ich nenne es den 120Hz Tanz:
- Laden Sie macOS vollständig herunter. Zu diesem Zeitpunkt liegt die Anzeige normalerweise bei 60 Hz.
- Gehen Sie zu Systemeinstellungen → Anzeigen.
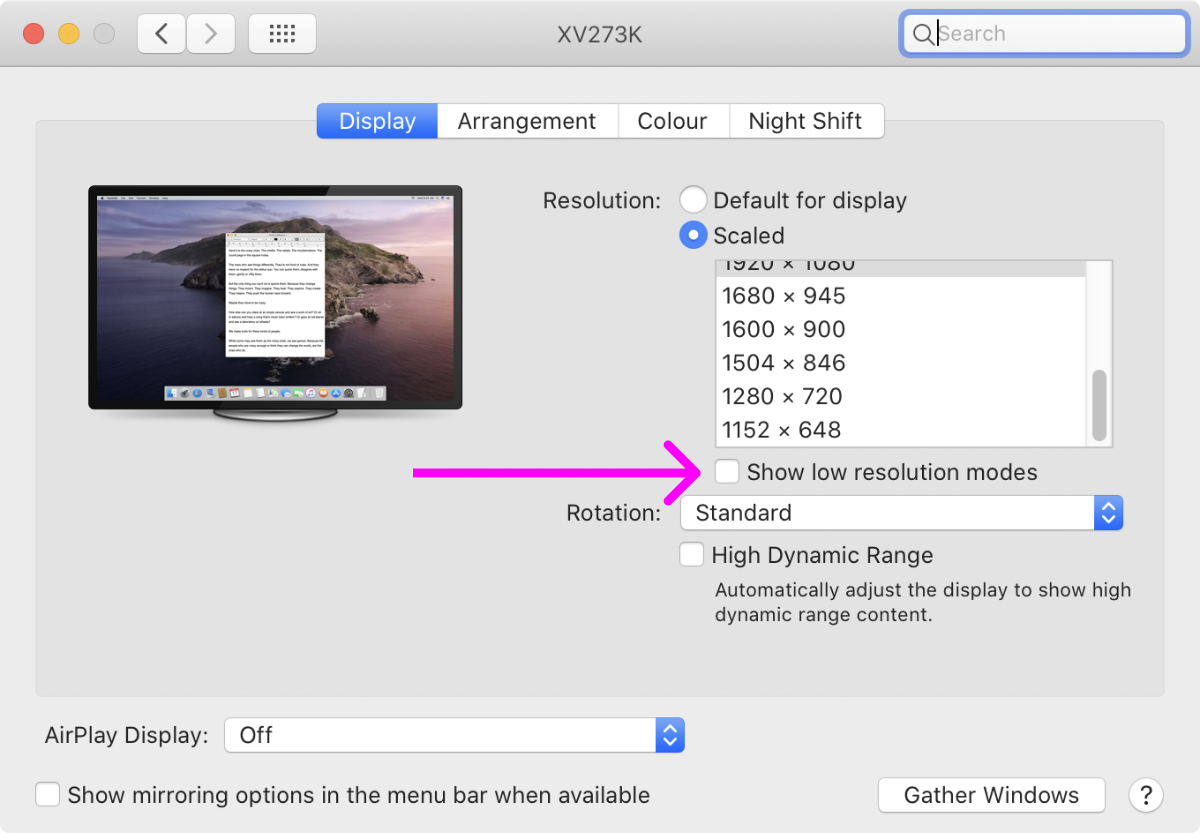
- Alt/Option ( ⌥), Scaled «».

- , « ». — .

- « ». 60 .

- .
- .
- .
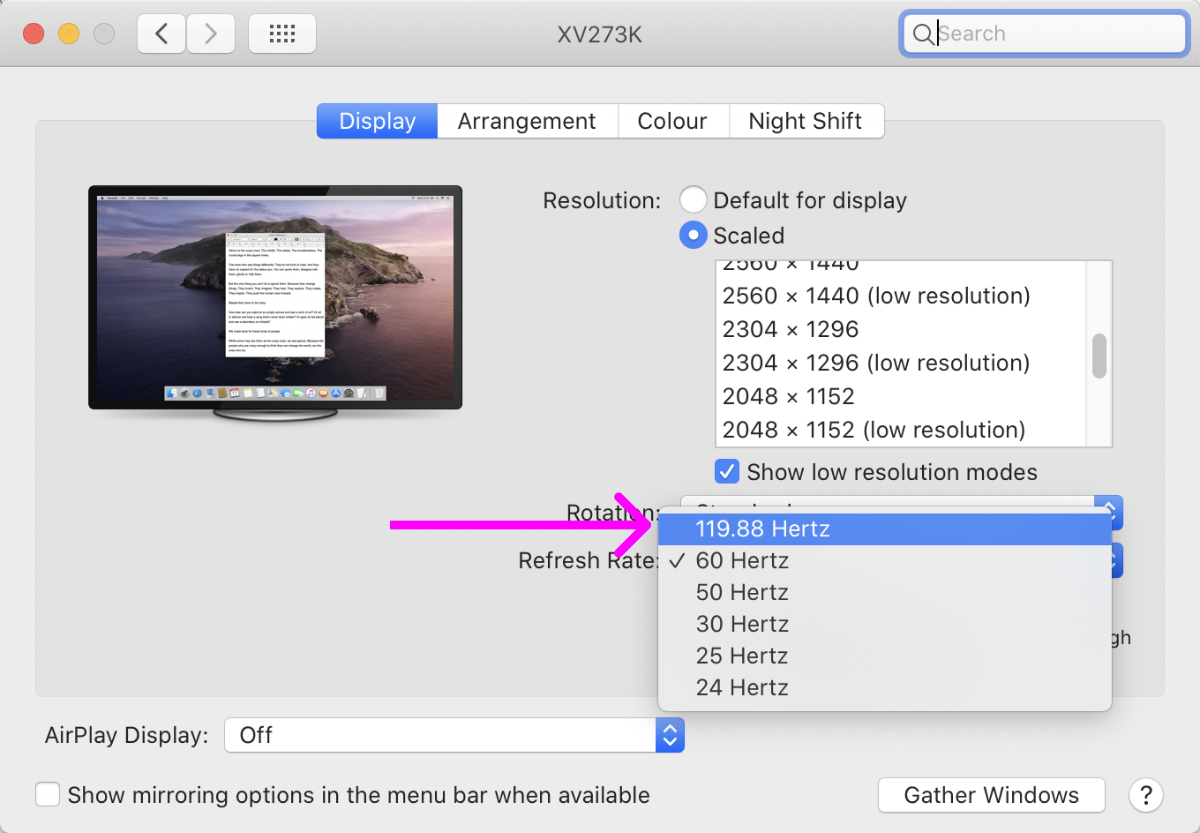
- « ». , «119,88 ».

- «119,88 » « ».
- .
Warum ist es 119,88 Hertz und nicht 120 Hz? Keine Ahnung. Es scheint genauso zu funktionieren. Warum kann sich macOS nicht daran erinnern? Ich weiß nicht. Warum sieht macOS 120 Hz nicht als Option, bis ich meinen Monitor aus- / einschalte? Wer weiß! Die Hauptschlussfolgerung ist, dass die 120-Hz-Option möglicherweise nicht immer angezeigt wird, aber nach einigem Tanzen wird sie möglicherweise angezeigt, und wenn dies passiert, funktioniert sie wirklich, egal was passiert.
Diese ganze Situation erinnert mich an den Kauf eines 4k-Displays im Jahr 2014: Es gibt nur wenige Modelle, die Anschlüsse sind verwirrend, die Apple-Unterstützung ist zum Kotzen. Hoffentlich werden in fünf Jahren 120 Hz zum Standard. Bis dahin sollten wir dankbar sein, dass wir mit großen Unannehmlichkeiten zumindest moderne Displays mit macOS verwenden können. Danke, Apple!
Was weiter?
Jeder Mensch braucht einen Traum. Irgendwann werden 4k bei 120 Hz an der Tagesordnung sein und wir können sogar 5k bei 120 Hz und mehr sehen. Wir können auch Retina-Bildschirme mit einem Seitenverhältnis von 21: 9 und sogar 32: 9 (mehr horizontaler Raum) sehen, was immer eine willkommene Ergänzung ist (tatsächlich gibt es einen beeindruckenden 34WK95U-W , aber Sie können ihn auch als kürzere Version des traditionelleren finden 27MD5KL-B ).
Aber auch heute können Sie in die Zukunft schauen, wenn Sie zusätzliche 4.000 Dollar haben. Dies ist der Dell UP3218K , der weltweit erste und einzige 8k-Monitor:

Selbst auf der Promo-Seite für das 8k-Display veröffentlicht Dell nur 1 × Fotos davon
Die Pixeldichte ist so hoch (280 PPI), dass sie wahrscheinlich am besten bei 300% Skalierung verwendet wird (was natürlich nicht in macOS, sondern in Windows der Fall ist). Außerdem sind zwei DisplayPort-Kabel gleichzeitig erforderlich, was wiederum für Mac nicht funktioniert.
Aber selbst bei 300% erhalten Sie eine effektive logische Auflösung von 2560 × 1440, was erheblich höher ist als bei den modernen 4k-Displays von 1920 × 1080. Mehr Pixeldichte und mehr Auflösung! Du kannst träumen.
Fazit
Zusammenfassend ist hier das beste Setup für Programmierer:
- Text sieht auf Displays mit niedriger Auflösung möglicherweise nicht gut aus.
- Displays mit hohem PPI sind nicht mehr exotisch, es ist Zeit zu wechseln.
- Laptops sind in Ordnung, aber ein eigenständiger Monitor ist immer besser.
- Ein 4k-Monitor ist nur bei 2x / 200% Skalierung sinnvoll.
- Wenn Sie noch einen Schritt weiter gehen möchten, stehen jetzt 4k @ 120Hz-Optionen zur Verfügung.
Gute Codierung!