
TLDR: Tilda ist ein Krebs, der allmählich ein gesundes Runet absorbiert (und in viel kleinerem Maßstab den Rest des Internets). Tilda nimmt die Arbeit von Entwicklern und Designern entgegen und gibt sie an Leute weiter, denen es viel schlechter geht. Sie trug zur Entstehung einer ganzen Schicht von "Spezialisten" bei, die nichts anderes als visuelles Layout können, sondern sich als coole Designer / Entwickler positionieren und verkaufen. Es erzeugt schwerere Seiten als WordPress!
Tilda ist eine absolute visuelle Redakteurin. Darin können Sie mit der Maus eine statische Seite beliebiger Länge und Komplexität skizzieren, eine kleine dynamische Funktionalität hinzufügen, die sofort verfügbar ist, und alles mit wenigen Klicks veröffentlichen. Es ist sehr einfach. Zu einfach.
Dieses Übel
Ich bekam meine Sicht, als ich zu einem großen Projekt auf Tilda kam. Zu diesem Zeitpunkt hatte ich es geschafft, mehrere Websites mit unterschiedlicher Komplexität darauf zu starten, und war im Allgemeinen mit der Plattform und der damit verbundenen Leichtigkeit zufrieden. Das Projekt brauchte fast keine Dynamik, aber es gab eine Menge Statik, die ich organisieren und in einem einzigen Stil kämmen musste. Zuvor war die Site von einer Person besetzt, die so weit wie möglich von Design und Layout entfernt war, und am ersten Tag verstand ich sofort alles - sowohl über die Person als auch über Tilda und über das Grauen, das entsteht, wenn sich diese beiden treffen. Die Site hatte eine Subdomain, in der alle Verkäufe überhaupt getätigt wurden, dh das gesamte Geld auf der Site drehte sich um diese Subdomain. Wissen Sie, wie viel die Hauptseite wog? Achtundsiebzig Megabyte. Sie lud ETERNITY. Sie können etwas auf der Website nur über sie kaufen.
Was hat es so viel gewogen? Bilder. Die gesamte Seite bestand aus Dutzenden von Vollbildblöcken, von denen jeder 3-5 Bilder und Gifs enthielt, darunter auch sehr schwere. Einige Bilder nahmen einen Bereich in der Größenordnung von 300 * 200 Pixel ein, wurden jedoch mit einer Auflösung von 3000 * 2000 geladen. Einige GIFs waren 5-10 Megabyte groß. Es war ein echter Sodom, und das Traurigste ist, dass ich ihn nicht komplett umschreiben durfte, nur um die Bilder zu komprimieren und einige der nutzlosen, hässlichen Gifs wegzuwerfen.
Dann wurde mir klar, dass große Probleme mit großer Kraft verbunden sind. Es ist einfach, Tilda zu wählen, wenn Sie keine komplexe, teure Site benötigen. Es ist einfach, Texte und Bilder darauf zu bearbeiten und das Design zu ändern. Früher oder später haben Sie jedoch nicht genug Zeit oder werden einfach zu faul, um alles mit Bedacht auszuführen, das Layout korrekt zu gestalten, Einrückungen zu überwachen, Anpassungsfähigkeit zu gewährleisten und Bilder vor dem Herunterladen zu komprimieren (da Tilda sogar qualitativ hochwertige Fotos komprimiert, hat diese Komprimierung fast keinen Einfluss auf die Dateigröße ). Und dann wird Ihre süße, ordentliche Seite von einer Welle von Slops überwältigt, und es wird unangenehm sein, sie zu betreten.
Und warum?
Denn vor WYSIWYG wurden solche Websites hauptsächlich von Freiberuflern genutzt (Webstudios waren teurer). Auch sie waren keine coolen Spezialisten und schrieben oft schlecht, aber die Unterstützung funktionierte im Allgemeinen anders. Der Inhalt wurde von einer Person gefüllt, und das Design wurde von einer anderen Person regiert, jeder war mit seinem eigenen Geschäft beschäftigt und jeder lebte glücklich. Um Geld zu sparen, versucht der Eigentümer nun, gleichzeitig die Funktionalität eines billigen Kontos zu nutzen (da ein vollwertiges Unternehmen ein Jahr kostet, da eine normale Website von normalen Personen entwickelt und unterstützt wird) und alle Aufgaben in der Regel an eine Person, einen Manager, zu hängen. Infolgedessen spart der Eigentümer entweder letztendlich seine eigenen Verkäufe oder gibt anfangs mehr Geld aus, der Manager hasst jeden und hat die Website mit dem Eigentümer in seinem Grab gesehen, und der Freiberufler ist arbeitslos und hasst Tilda.
Ehrlich gesagt, stelle ich mir das Publikum der WYSIWYG-Site-Redakteure im Allgemeinen schlecht vor. Vor Tilda arbeiteten die meisten von ihnen irgendwie und machten etwas Vernünftiges nur mit derselben Shareware Wix, die alle die gleichen Nachteile hat. Also, wer braucht visuelle Editoren? Kleines Unternehmen, das nicht genug Geld für ein gutes Projekt bekommen kann? Irgendwelche Autoren persönlicher Seiten? Es spielt keine Rolle, wer zu welchem Zweck kommt, das Ergebnis ist immer das gleiche: Die Site wird auf die eine oder andere Weise von einer Person besetzt, und das Erscheinungsbild der Site hängt direkt von ihren Designfähigkeiten ab, die normalerweise dürftig sind. Die Funktionalität hängt jedoch überhaupt nicht davon ab und wird tatsächlich von der linken Ferse des Editors bestimmt. Für kleine Statiken wie ein Portfolio oder eine Autoservice-Seite mit Kontakten und einem Formular ist dies nicht beängstigend, aber wenn Sie ein bisschen erwachsen werden ... und in der Hölle landen.
Tilda ist nicht WordPress
Tilda liebt es, mit Wordpress zu vergleichen. Es sieht zunächst besser aus, da Elemente, Hintergrundfarben und die Möglichkeit, Text mit einem Klick an einer beliebigen Stelle auf der Seite zu bearbeiten, angepasst werden können. In Bezug auf die dynamische Funktionalität ist WP jedoch viel, viel besser. Es ist alles mit einer großen Anzahl von Plugins für eine Vielzahl von Ideen durchsetzt, und Sie können jederzeit ein neues hinzufügen. Zum Beispiel laufen WP E-Commerce-Shops meistens auf WooCommerce, das unzählige Themen, Plugins und Anpassungen enthält. In Tilda ist es trotz der deklarierten Funktionalität fast unmöglich, einen vollwertigen Online-Shop aufzubauen. Es gibt einen Korb, es gibt Produktkarten, man kann etwas Einfaches verkaufen (zum Beispiel Kurse). Für alles andere, Tilda dummerweise bricht: Es gibt keinen Korb Anpassung, keine Haken an allenEs gibt nicht einmal eine vollwertige Datenbank, die sofort funktioniert! Infolgedessen gibt es kein Filtern und Sortieren und vieles mehr. Wenn Sie in Tilda etwas vermissen, gibt es zwei Möglichkeiten: Versuchen Sie entweder, die Lösung über HTML-Einfügungen zu jonglieren (Stile und Skripte sind über sie verbunden), oder schreiben Sie an den technischen Support und bitten Sie um Abschluss.
Übrigens über technischen Support. Bei ihr ist alles einfach:
- Sie ist immer überwältigt.
- Sie antwortet praktisch nicht, wenn Sie nicht für ein Geschäftskonto bezahlt haben.
Das heißt, ich habe buchstäblich Fehler (die übrigens häufig auftreten) innerhalb desselben Projekts von zwei verschiedenen Konten gemeldet: eines bezahlt, das andere ist kostenlos auf Einladung im Projekt. Ich erhielt die Tickets vom ersten innerhalb von 1-3 Tagen bis zu den Tickets vom zweiten ab einer Woche oder länger. Ich möchte Sie daran erinnern, dass dies Unterstützung für ein kostenpflichtiges Produkt ist.
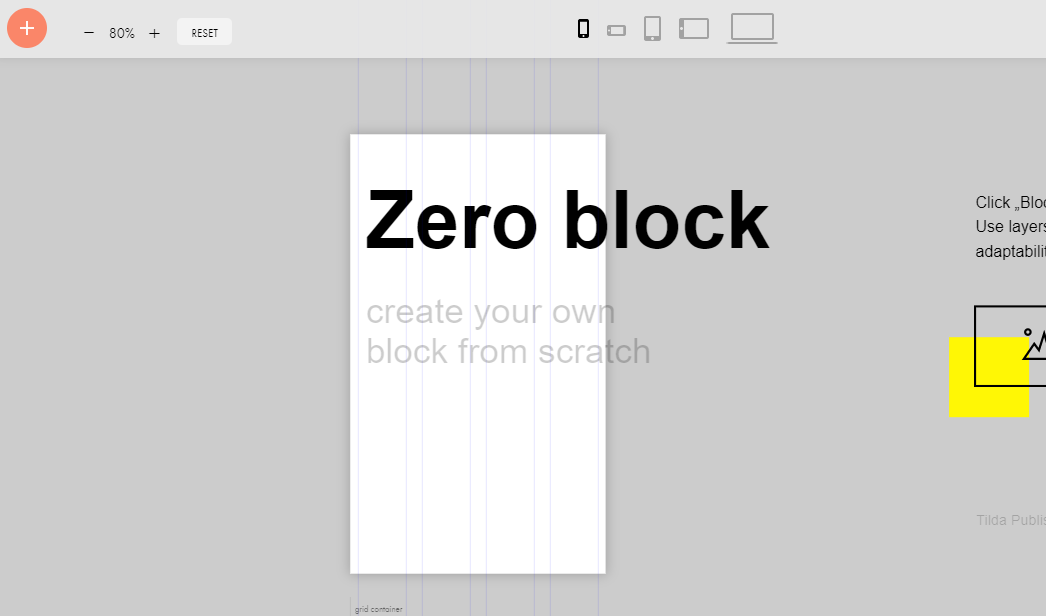
Nullblöcke
Zero Blocks sind Tildas Lieblingsfeature, das als einzigartiges Know-how angepriesen wird. Es sieht aus wie ein leeres Blatt beliebiger Größe, auf dem Sie Text, Bilder, Rahmen und alles andere a la Photoshop platzieren können. Praktisch, kreativ ... aber die Ausgabe ist eine riesige Nudel mit Wrappern, über Wrappern, über Wrappern, die auch für alle Bildschirme manuell angepasst werden muss. Und stellen Sie sicher, dass bei jeder Bearbeitung all Ihre schönen Anpassungen nicht abfallen. Tildas Engine liebt das.

Auch bei der Gestaltung des Platzhalters haben wir uns entschieden, uns nicht mit adaptivem Layout zu beschäftigen. Und so geht es!
Ich muss sagen, dass 99% des Designdesigns auf Tilda in Nullblöcken ausgeführt werden (weil Standardblöcke die Vorstellungskraft zu sehr einschränken und nur zur Erleichterung der Bearbeitung verwendet werden), und meiner Erfahrung nach werden sie in Bezug auf Genauigkeit und Liebe zum Detail genau so ausgeführt das Bild oben.
Mobil freundlich
Eine weitere chronische Krankheit von Tilda ist, dass Sie keine benutzerdefinierten Menüs und Navigationsleisten erstellen können. Es gibt einfach keine solche Funktionalität. Und die fertigen werden auf mobilen Bildschirmen sehr oft stark umgeworfen, was sie dazu zwingt, auf eine besonders zynische Krücke zurückzugreifen - ein Menü stellt den Anzeigebereich auf 1200px Breite oder mehr ein, das andere auf 1199 oder weniger. Alles wäre in Ordnung, in der Tat die übliche Trennung von @ media-request, aber aufgrund der Unfähigkeit, die Größe mobiler Schriftarten und Einrückungen angemessen anzupassen, wird die Hälfte der Site allmählich in solche doppelten Blöcke verschoben, von denen jeder separat bearbeitet und überwacht werden muss, damit nichts passiert. Ein separater Nervenkitzel ist die sequentielle Anzeige dieser Blöcke auf der Bearbeitungsseite, die sie um das Eineinhalb- bis Zweifache erhöht.
Alternativen
Für eine überwiegend statische Site sind die meisten JAMstack-Tools perfekt. Dies ist eine Entwicklungsmethode, die die Generierung von gültigem HTML in der Bereitstellungsphase erfordert, ausgenommen das Rendern als solches. Es funktioniert so schnell wie möglich, macht jedoch die Verwendung dynamischer Inhalte fast überflüssig.
Eine großartige Option zum Hosten von statischen Inhalten wie einem Blog ist die Verwendung des Static Site Generator (SSG) in Verbindung mit GitHub Pages. Es gibt zum Beispiel viele Artikel und Tutorials .
Das kopflose (oder API-gesteuerte) CMS ist auch eng mit JAMstack verbunden. Sie bieten mehr Flexibilität und nähern sich in ihrer Funktionalität dem herkömmlichen CMS an ( hier ist ein tatsächlicher Vergleich mit WP), behält aber Leichtigkeit und Sicherheit. Geeignet für alles, von einem Blog bis zu einem Online-Shop, erfordert aber normalerweise einen angemessenen Entwicklungsaufwand.
Herkömmliche CMS sind normalerweise langsam, generieren schwere Seiten und können anfällig sein. Auf der anderen Seite sind sie einfach zu verwalten und auszuführen, unterstützen eine Reihe von Funktionen durch Erweiterungen und können im Allgemeinen eine Menge sofort erledigen. Für diejenigen, die sich nicht selbst codieren und viel Geld für das Outsourcing ausgeben möchten.
Um Online-Shops schnell zu starten, gibt es spezielle Engines wie OpenCart ( Website , Artikel ) oder Shop-Script ( Website , Artikel ). Sie eignen sich am besten für die Systemverwaltung und die Integration in Dienste und Backends von Drittanbietern.
Moral
Ich verstehe, dass Habr nicht der richtige Ort ist, um an das Publikum von Tilda zu senden. Es sind nicht Hausfrauen mit Managern, die hier sitzen, aber Entwickler und sogar die gleichen Freiberufler sind hier nur wenige. Aber ich habe eine Meinung und möchte sie allen Beteiligten vermitteln:
- Tilda ist böse.
- WYSIWIG-Site-Editoren sind böse.
- Visuelles Layout "Designer" sind böse.
- Freiberuflich ist gut.
- Aufgabentrennung ist ein Muss.

