Mit dem Sentry- Dienst können Sie Fehler in in JavaScript geschriebenen Front-End-Anwendungen remote überwachen .

Der Versuch, Probleme in Front-End- JavaScript- Anwendungen zu beheben, kann eine entmutigende Aufgabe sein, da sie im Browser des Benutzers auftreten, auf den Sie häufig keinen Zugriff haben. Mit Sentry können Sie jedoch Fehler aus der Ferne überwachen.
Hier können Sie die in diesem Artikel beschriebenen Lösungen herunterladen.
Was ist nötig
Wenn Sie diese Beispiele verwenden möchten, benötigen Sie:
- Node.js : Ein multifunktionales Entwicklungstool, das nicht Teil der Anwendung ist. Wir haben die neueste LTS-Version (8.12.0) heruntergeladen.
- Sentry : Entweder ein Konto im Sentry-Dienst (Sie können bis zu 10.000 Fehler pro Monat kostenlos aufzeichnen) oder ein installierter lokaler Sentry - https://github.com/getsentry/onpremise
Installation auf Ihrem Server
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
«Error» .
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
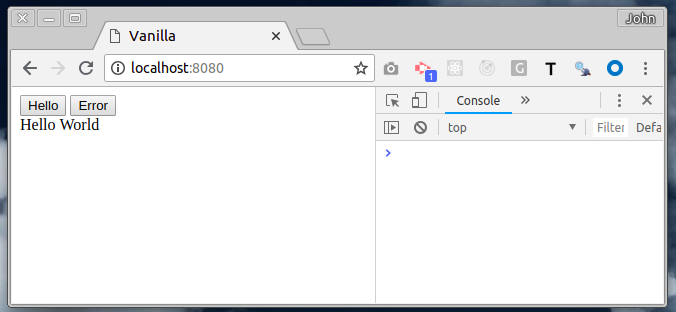
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
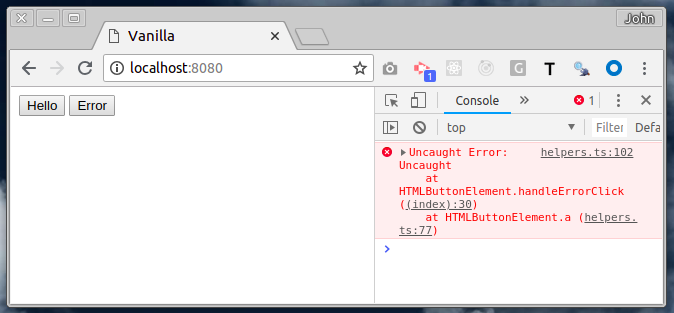
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
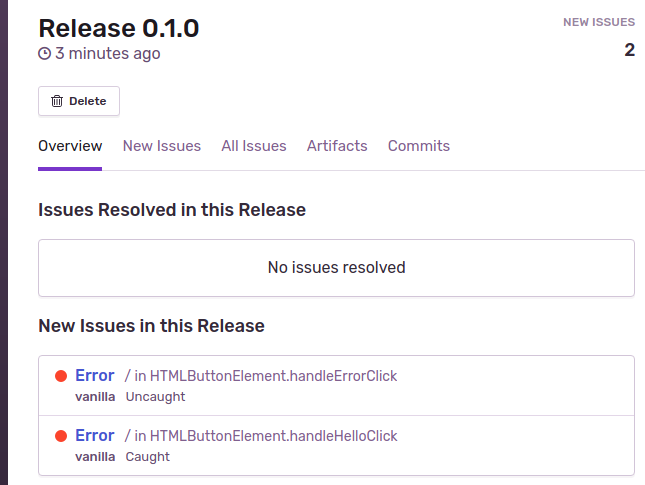
...release (0.1.0), .

:
- Sentry ermöglicht die Verwendung komplexerer ihrer Verwendung , die eng mit GitHub verbunden ist . Diese Funktion ermöglicht es, Fehler zu verfolgen, bevor bestimmte Vorgänge ausgeführt werden.
PS Der zweite Teil ist länger, daher wird er in einem separaten Beitrag veröffentlicht.
PS Telegramm Chat Sentry https://t.me/sentry_ru
PS Ich habe vergessen anzuzeigen, dass dies eine Übersetzung des Beitrags https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556 ist